
CLIPSTUDIOのイロハ ~ワークスペース編~
こんにちは、Cytrusです。
デジタルイラストを描く時に使われるCLIPSTUDIOは、
カスタマイズ性が高いイラストツールです。
今回は、CLIPSTUDIOを使いやすくするための
ワークスペースのカスタムについて解説します。
ワークスペースとは?
CLIPSTUDIOのワークスペースとは、
イラストを描く画面以外の画面全体のことを指します。

この画面を、自分が使いやすいようにカスタマイズすることによって
イラストを描く効率が上がって製作が楽しくなります。
設定方法

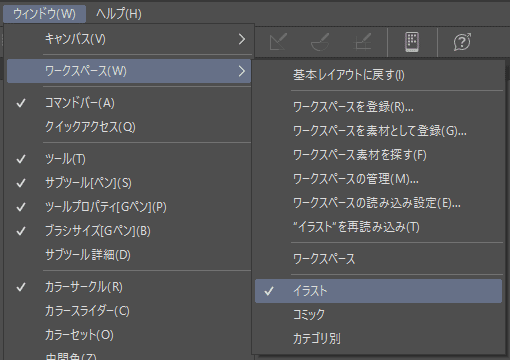
CLIPSTUDIOの上タブにある、
[ウィンドウ(W)]>[ワークスペース(W)]
で選ぶことができます。
もちろん、ここから自分の好きなようにカスタマイズすることも可能です。
デフォルトのワークスペース
▪イラスト
デジタルイラストを製作する際によく使うウィンドウが表示されています。

デジタルイラスト、特にカラーイラストを製作する場合は
このワークスペースがおすすめです。
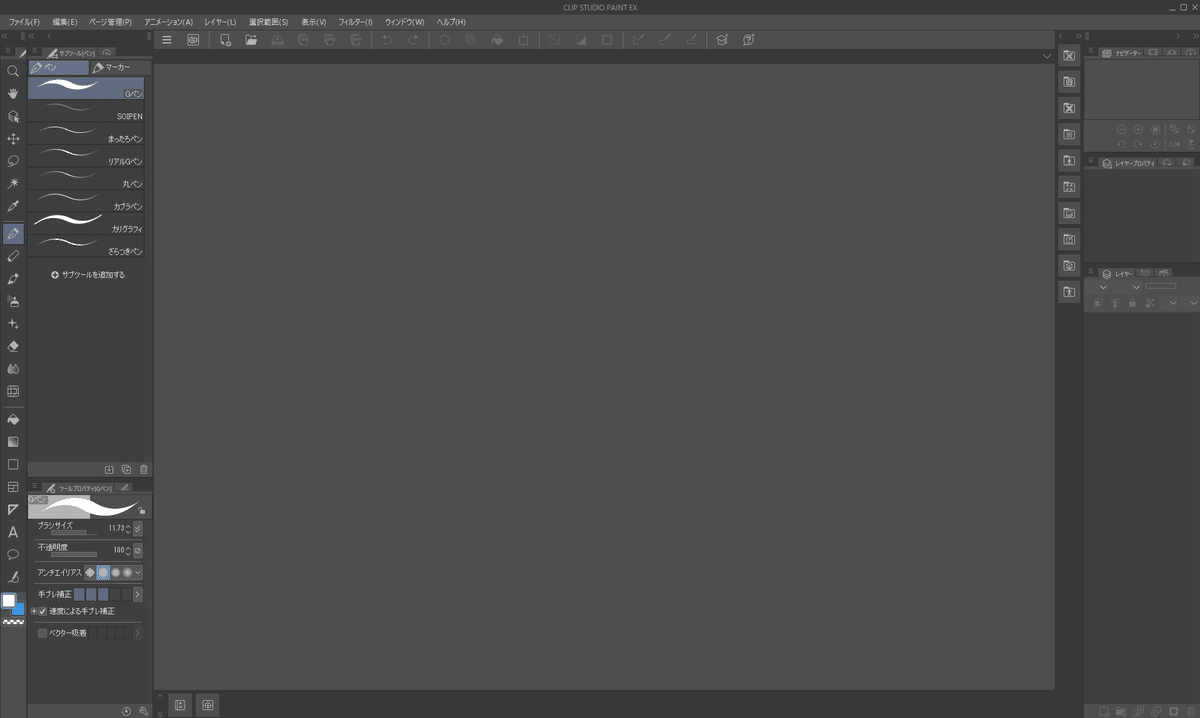
▪コミック
漫画を製作する際によく使うウィンドウが表示されています。

漫画、もしくはモノクロイラストの製作にはこちらのワークスペースが
おすすめです!
自分の好みにカスタマイズしよう
「デフォルトのワークスペースが使いにくい…」
「使いたい機能をすぐ使えるようにしたい!」
そんな時は、ワークスペースをカスタマイズしましょう!

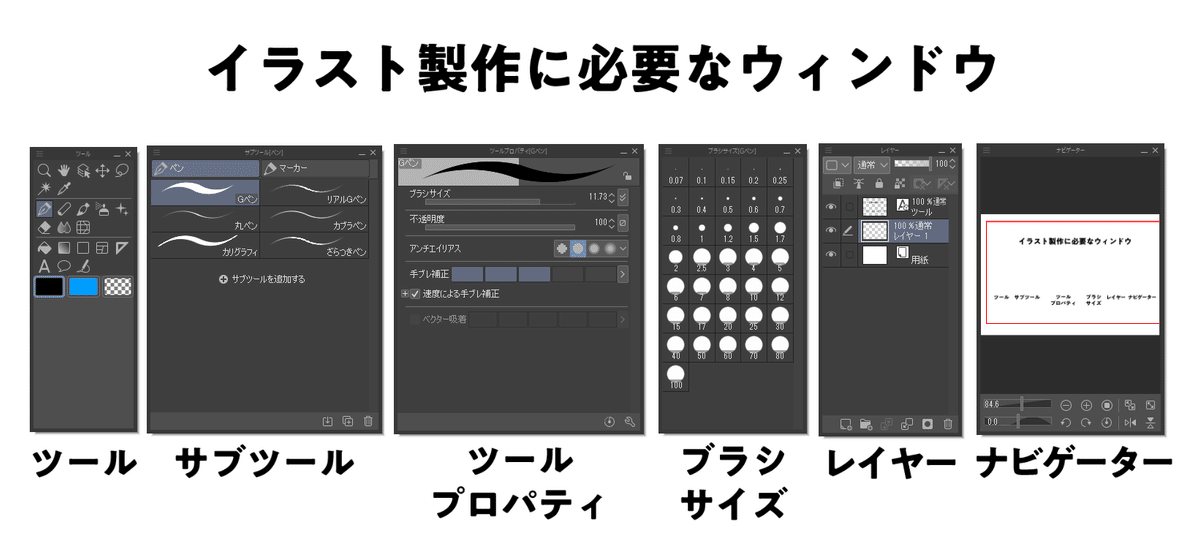
イラストを製作するときにかなり有用なウィンドウは、
ツール
サブツール
ツールプロパティ
ブラシサイズ
レイヤー
ナビゲーター
の6つです。
それぞれの機能を軽く紹介していきます!
▪ツール

どのワークスペースでも左端または右端に棒状で設置されている
ウィンドウです。
ペンや消しゴム、バケツなどのツールを切り替えることができます。
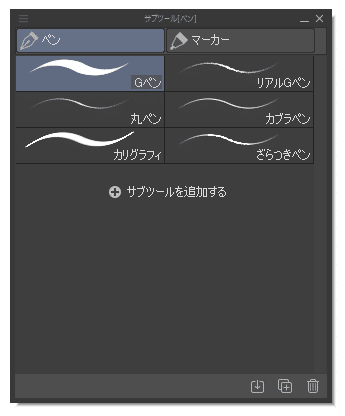
▪サブツール

ツールウィンドウで選んだツールの種類を選ぶことができます。
ペンツールとひとくくりに言っても、「Gペン」や「リアルGペン」など
たくさんの種類があります。
それが選べるのがサブツールウィンドウです。
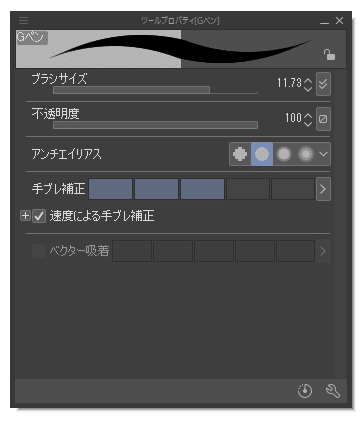
▪ツールプロパティ

ツールウィンドウ、またはサブツールウィンドウで選択したツールの
カスタマイズができるウィンドウです。
ブラシのサイズや不透明度、線画を描く時に便利な手ぶれ補正の調整も
このウィンドウでできます。
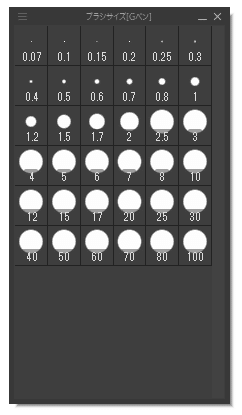
▪ブラシサイズ

ブラシ系のツールのペン先のサイズを調整できます。
ツールプロパティウィンドウでも調整できますが、分かりやすい数字に
すぐに切り替えができるのでこちらのほうが使う頻度が多いです。
(※ブラシ系のツールを選択したときのみ有効なウィンドウです)
▪レイヤー

デジタルイラストの特徴であるレイヤーを操作できるウィンドウです。
順番の入れ替えやレイヤーの合成モード(乗算や加算など)の切り替えも
このウィンドウで行えます。
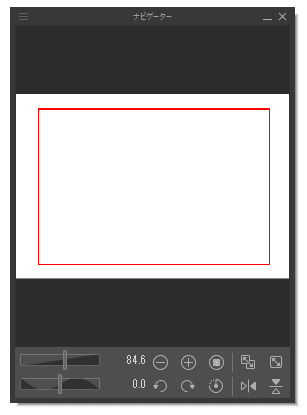
▪ナビゲーター

キャンバスの全体図やどこを拡大しているかなどが分かるウィンドウです。
ほかにもキャンバスを回転したりと、板タブレットを使用している人は
かなり使えるウィンドウです!
今回は、CLIPSTUDIO PAINTのワークスペースについて紹介しました!
色々な機能を使って、デジタルイラストを描く効率を上げていきましょう~
