
#02線を描いてみよう
#01の記事で、とりあえずはじめてみましょう
といった内容のお話をしましたが、
初めてデジタルで作画をされる方は
ペンタブレットの扱いや、ペイントソフトの使い方などで
戸惑うことがあるでしょう。
今回は、基本的なデジタルペイントソフトの操作※と
作画の基本動作となる 線の引き方 について
解説していきます。
※今回の記事では CLIPSTUDIO PAINT での
操作方法について解説していきますが 他のソフトでも
同様に扱える内容がメインとなっております。
CLIPSTUDIO PAINTを起動しよう
デジタルソフトでの作画を始める前に
ソフトのインストールから、新規キャンパスの作成までの
手順を説明します。
CLIPSTUDIO PAINTのインストール
まずは、インストール手順です。
ご使用の環境によって手順が異なりますのでそれぞれ解説して行きます。
手順1 ソフトのダウンロード
公式のダウンロードページより、
ご使用の環境に応じたインストールデータをダウンロードします。

手順2 CLIPSTUDIO PAINTの起動
インストールが完了したら、CLIPSTUDIO PAINTを起動します。
Windowsを使用の場合はデスクトップに
ショートカットアイコンが作成されますのでそちらから起動。
Macを使用の場合は
Finder>アプリケーションと開き
CLIPSTUDIOのフォルダを探します。

フォルダ内に下のようなアイコンがあるのでクリックして起動。

手順3 PAINTをクリックして ソフトを起動
CLIPSTUDIOが起動したら、PAINTをクリックします。

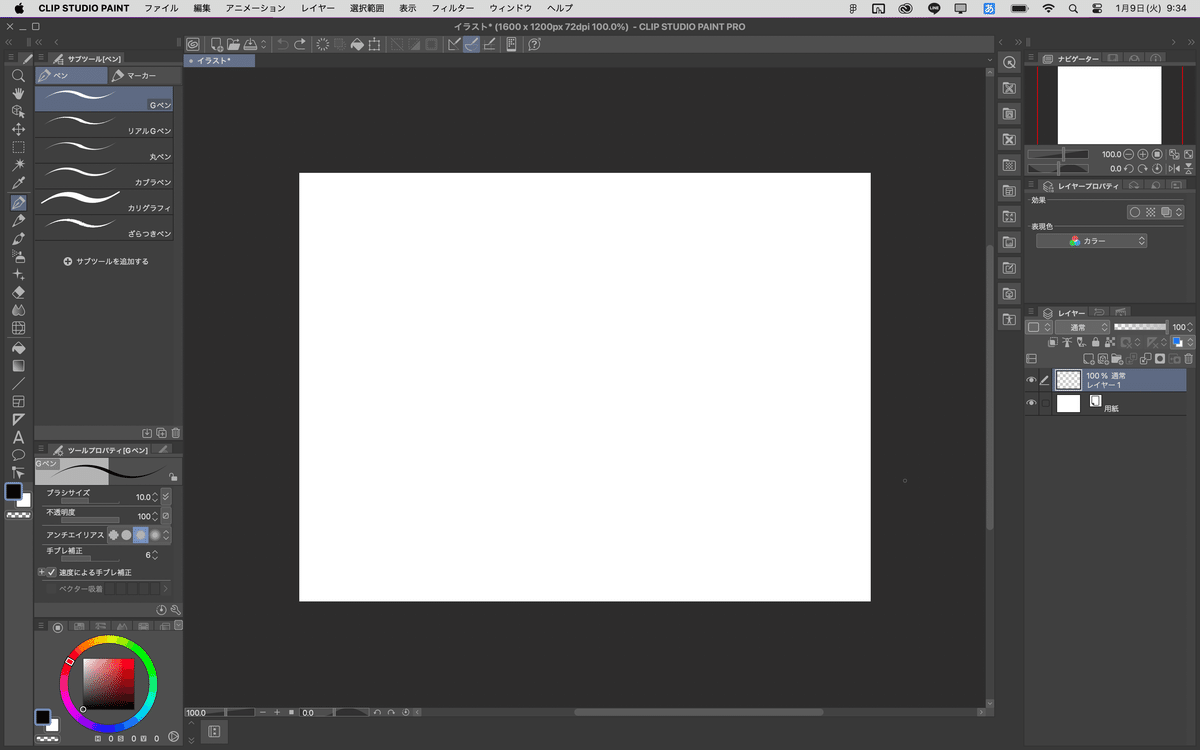
下のような画面が出たら、無事起動です!

新規キャンパスを作ろう
ここまでたどり着ければ、あとひといきです。
すでに新規キャンパスは作成されていますので、
一応この状態でも描き始めることが可能なのですが
画面の上部中央の表示に注目。


ウィンドウの中央に、キャンパス情報が表示されています。
※初回起動時のは、上のような感じ。
イラスト(1600 x 1200px 72dpi 137.8%)
と書かれている部分です。
左から、
データの名前、キャンパスのサイズ、キャンパスの解像度、現在の拡大率
といった順で表記されているのですが、
はじめて起動する方にも重要なポイントが、解像度。
初期設定時に開かれるキャンパスはこれが72dpiに設定されているのですが
このままだと少し解像度が心もとないので
350dpiのものを新規で作成してあげましょう。
解像度についての説明と、なぜ350dpiを選択するのか
といった内容については、また別の記事でゆっくり触れようと思います。
新規キャンパスの作成方法
というわけで、新規にキャンパスを作成していきます。
画面上部のメニューから
ファイル▷新規キャンパス とクリックします。

新規キャンパス設定のウィンドウが開いたら
解像度を350dpiに

キャンパスサイズはお好みで(今回はA4サイズで作成しています)

無事新規キャンパスが作成できたら完了です。

線を描いてみよう
ようやく実践です。
線を引くためのペンツールは、
画面左端のツール一覧から選択して使用します。

今回は、とりあえず線を引くことが目的なので
どのペンツールを使用してもOKです。
Gペンやカブラペンなどが素直な描き心地かと思います。
自分に合った線の引き方を知ろう
ます何を描いたらいいか分からない!というのが
はじめたばかりの方の悩みかと思います。
というわけで、とりあえず
下の画像の矢印のとおりに線を引いてみて頂きたいのです。
線だけ!? と思うかもしれませんが、騙されたと思って。

いかがでしたか?右利きの方は、青色の線が
左利きの方は、赤色の線が引きづらく感じたのではないでしょうか?
上記のようになった理由には、体の構造が関係しています。

このように、それぞれの腕ごとに動かしやすい方向があるんですね。
腕や肘から先を動かして線を引く動作のことを
ストロークと呼んだりします。
もちろんこのストロークにも個人差があるので、
みなさんそれぞれ自分にあったストロークの方向を
見つけてみてくださいね。
ちなみに私は、右利きなので赤の方向
特に、 手前から奥に押し込むような方向↗ が得意でした。
次回は、この線の引き方を用いた
イラストのトレス※方法について解説します。
おたのしみに!
※下に完成したイラストを敷いたうつし描きのこと
