
アイコン選択画面で画像リンクを貼り付ける方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、アイコン選択画面で画像リンクを貼り付ける方法を紹介します。
2023年03月19日に動作確認を行いました。
手順① アイコン選択画面を表示する
まず、画像リンクを貼り付けたいアイコンの、アイコン選択画面を表示してください。
表示方法が分からない場合は、以下の記事を参考にしてください。
手順② 「カスタム」をクリック
次に、アイコン選択画面の上部タブにある「カスタム」をクリックしてください。

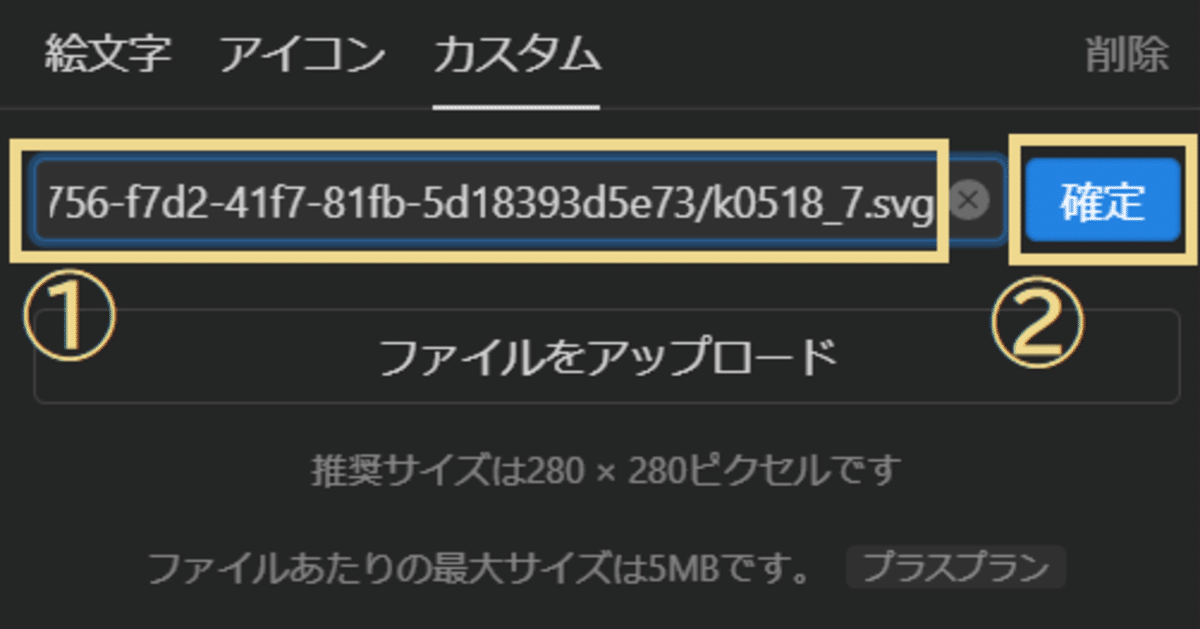
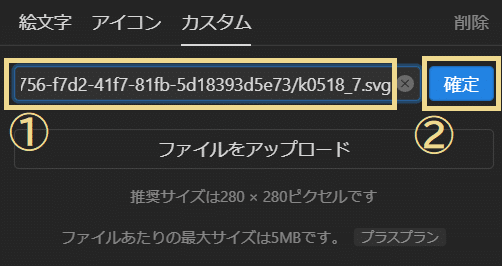
手順③ URLを入力
最後に画像の URL を入力して、確定ボタンを押してください。

②確定ボタンを押す
他者のWebサイトの素材を直リンクで貼ることは禁止されていることが多いため、必ず規約を読んでから行いましょう。
規約を読みたくない方は、自身のサーバーや、クラウドサービスの自分のアカウントに画像を保存し、そのURLを貼ることをオススメします。
Notionにアップロードした画像を使う場合は、ファイル&メディアプロパティで管理するならば、以下の記事を参考にしてください。
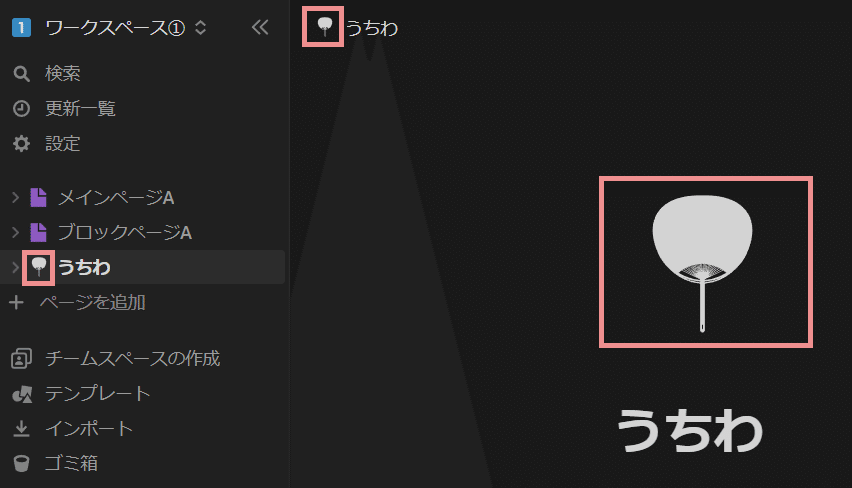
アイコンの変更が反映されていることを確認したら、作業完了です。

まとめ
「アイコン変更手順まとめ」
その他、Notionのアイコン変更手順について調べたい方は、以下の記事を活用してください。
