
既存のデータベースにギャラリービューを追加する方法 #Notion操作手順 #ウェブ版 #日本語表示
はじめに
マガジンについて
『Notion操作手順 ウェブ版 日本語表示』は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
筆者がWindows・Google Chromeで使用しているため、その他の環境では一部の表示・操作手順が異なる可能性があります。
ただし、PC・タブレットを用いている場合は、問題ない程度の差異で済むことが多いはずなので、柔軟に参考にしてみてください。
■ マガジンに関連するタグ
#Notion #Notion使い方 #Notion操作手順 #ウェブ版 #日本語表示 #Windows #GoogleChrome
本記事について
今回は『既存のデータベースにギャラリービューを追加する方法』を紹介します。
2023年08月02日に、動作確認を行いました。
上記日付から期間が空いている場合、誤情報が含まれる可能性が増えます。
■ 本記事に関連するタグ
#ギャラリービュー #データベース #ビュー #タブ #左クリック #レイアウトのオプション #ポップアップ #ビュー名 #テキストボックス
題材・テンプレートについて
本記事では、以下の記事で作成したページを題材にして、操作手順を説明していきます。
上記の解説記事を読みながら自分で用意していただくか、以下のテンプレートから複製していただければ、同じ素材を用いてハンズオンすることが可能です。
本記事の操作手順をすべて行って得られる成果物は、以下です。
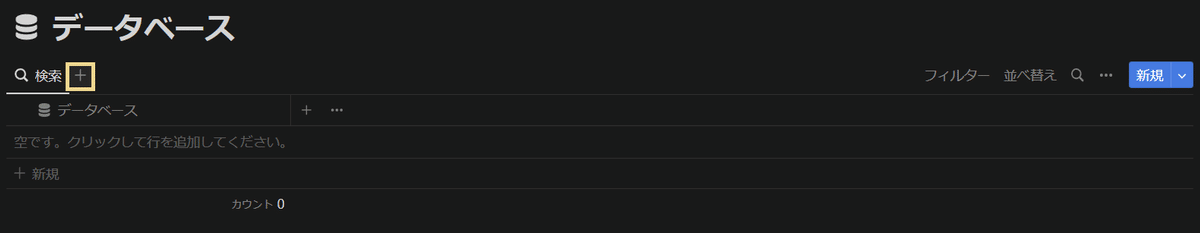
手順① 「+」を左クリック
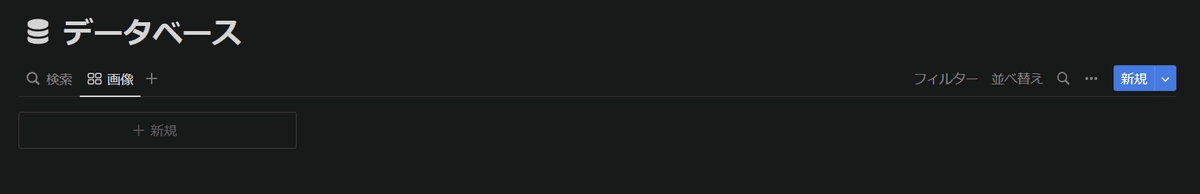
まずは、ギャラリービューを追加したいデータベースを開き、ビューを切り替えるタブの右端にある「+」を左クリックしてください。

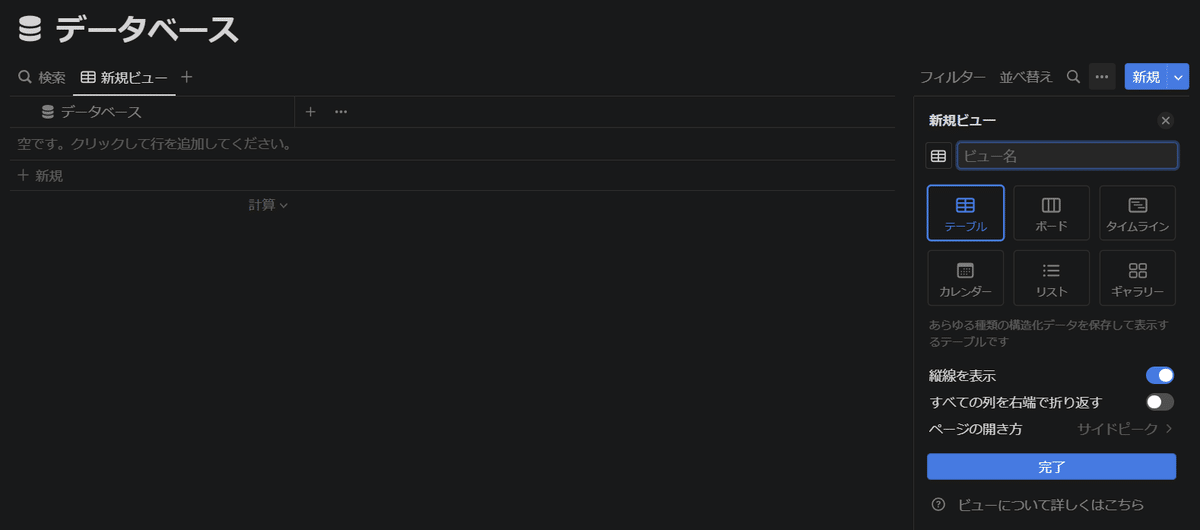
この操作によって、新規ビューが作成され、新規ビューの「レイアウトのオプション」画面がポップアップされます。

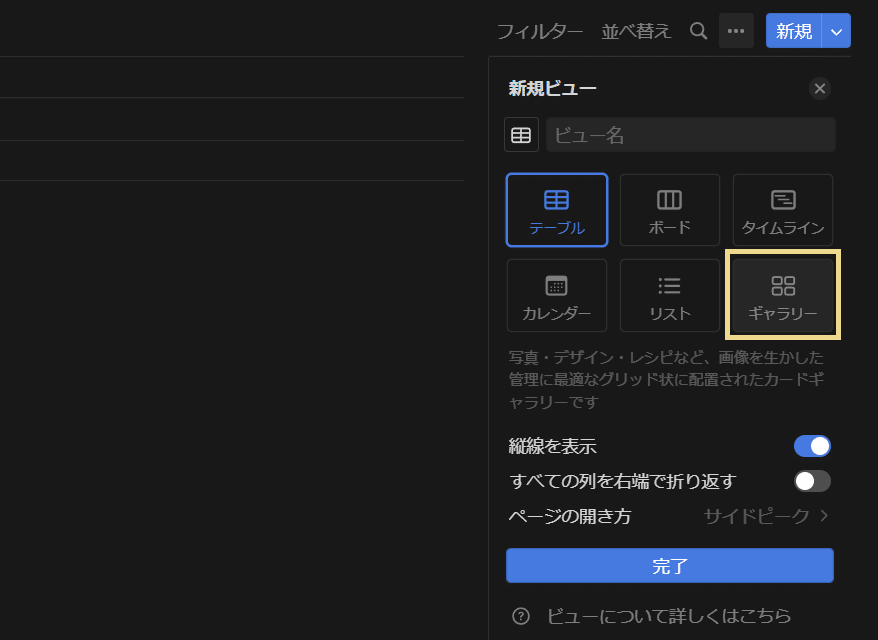
手順② 「ギャラリー」を左クリック
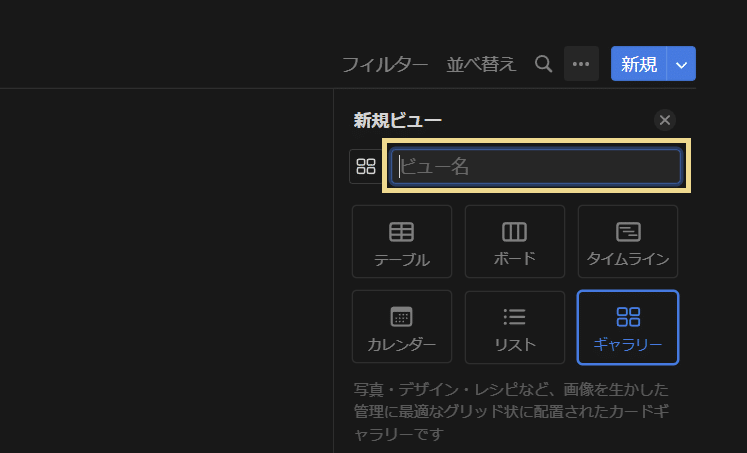
次に、「レイアウトのオプション」にある「ギャラリー」を左クリックしてください。

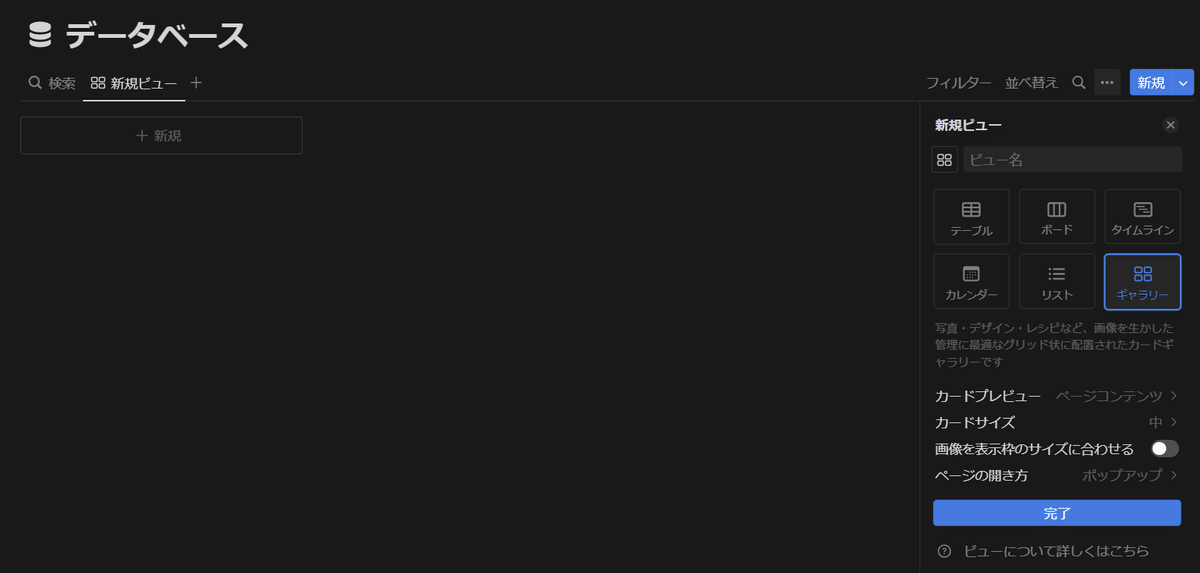
この操作によって、新規ビューの形式がギャラリービューに変更されました。

手順③ ビュー名を変更 (任意)
最後に、ビュー名を変更したい場合は、テキストボックスに入力しましょう。


おわりに
今後の更新予定
今後、以下のような記事を更新し、本記事末尾にリンクを追記する予定です。
ギャラリービューの基礎的な使い方
ギャラリービューを活用したカレンダーの作り方
ギャラリービューを活用したWebクリッパー用の使い方
