
ボタンブロックで柔軟なテンプレートを作ろう #Notionコラム
#Notionコラム は、Notionの応用的な使い方を検討・提案するマガジンです。
今回は、「ボタンブロックで柔軟なテンプレートを作ろう」というテーマで書いていきます。
#Notion #ボタンブロック #テンプレート #ワークスペース #データベースページ #コールアウトブロック #データベース #ブロック #列ブロック
なお、ボタンブロックは、2023年03月23日前後のアップデートで実装された機能です。
ボタンブロックを使用しない場合
工夫例
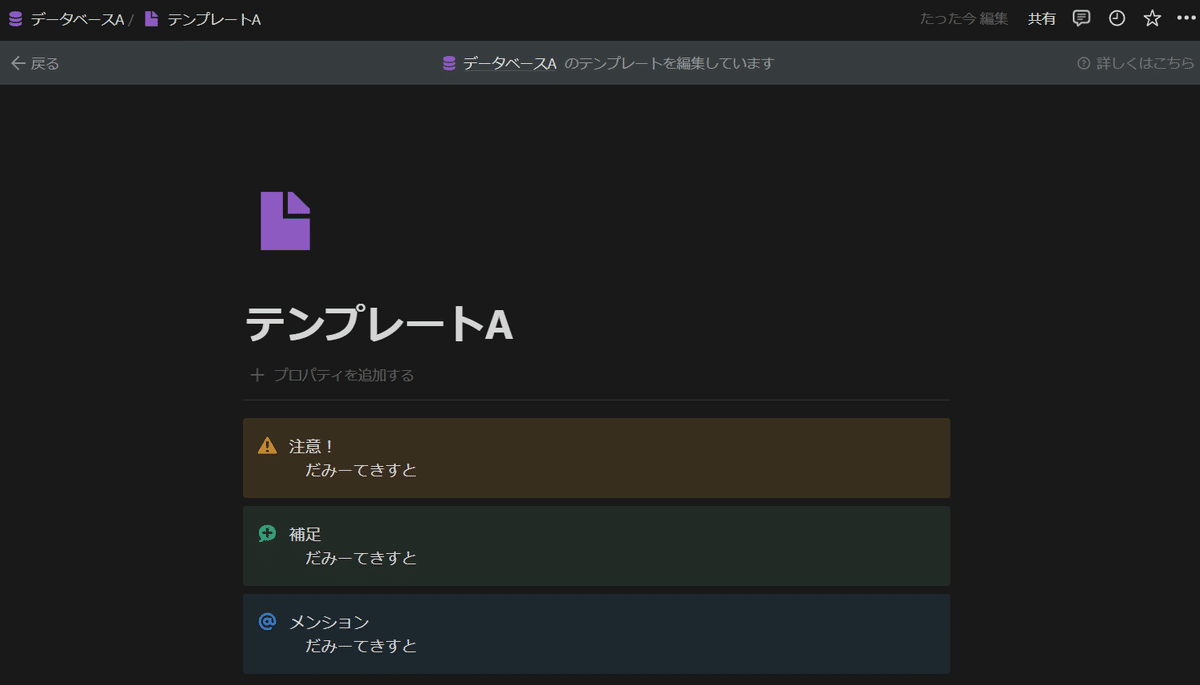
例えば、データベースページで3種類のコールアウトブロックを使う可能性のあるデータベースがあったとします。
工夫の仕方は色々あると思いますが、以下のように、3種類のコールアウトブロックを含むテンプレートを作成しておき、使用する時に複製し、最後まで使用しなかったものは削除する……等の効率化方法もあります。

問題点
コールアウトブロックが3種類ある程度なら、この方法でもあまり問題はありません。
しかし、様々なブロックがたくさんある場合、編集時に画面を大きく占めて邪魔になりますし、複製時に画面をスクロールする手間もかかります。
ボタンブロックを使用する場合
ボタンブロックを使おう
そこで、ボタンブロックを使用する方法を提案します。
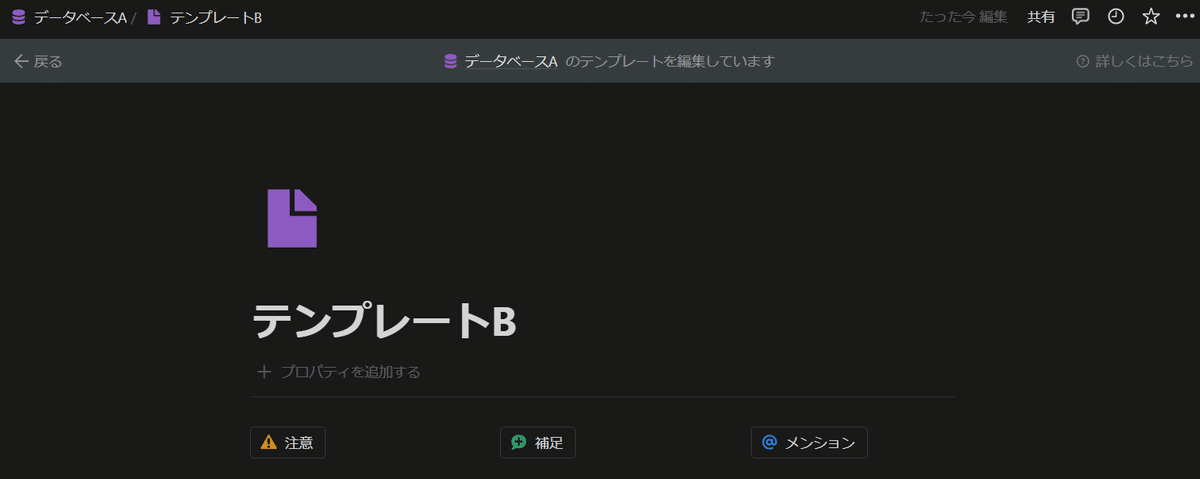
コールアウトブロックを追加するためのボタンブロックを、3列ブロックの中に配置した例が以下です。

使用例
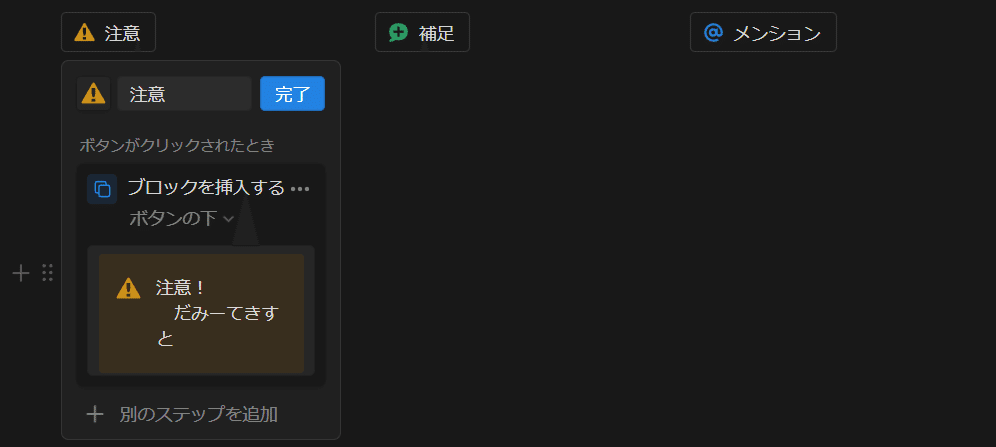
例えば、「注意ボタン」は、以下のような設定になっています。

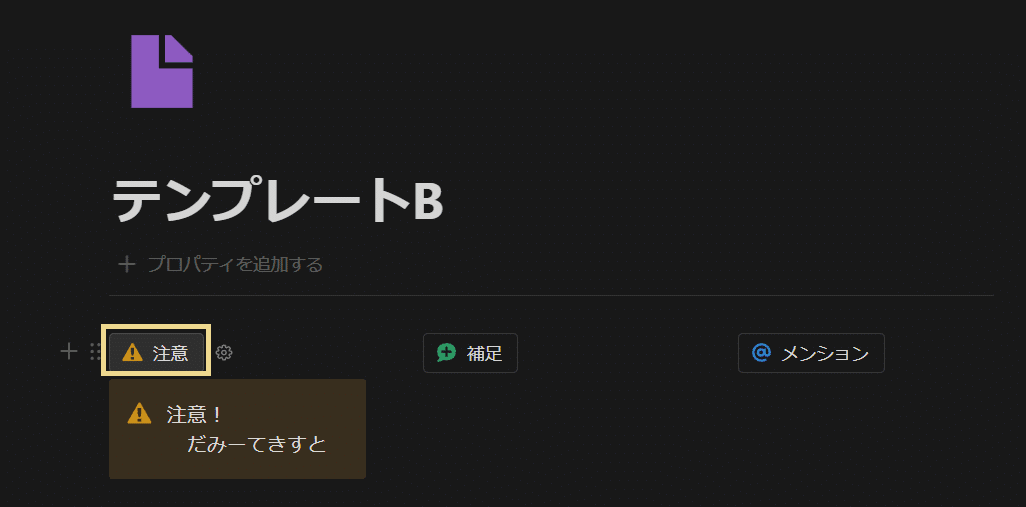
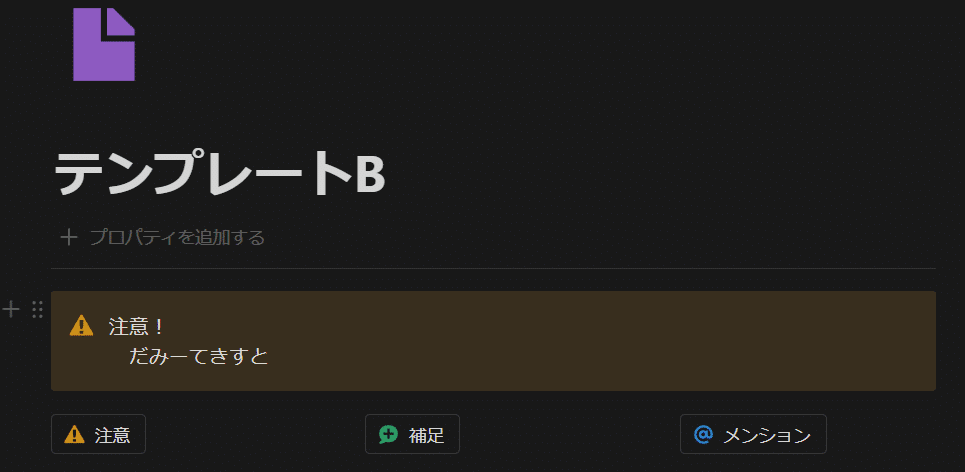
「注意ボタン」を押すと、以下のようにコールアウトブロックが追加されます。

複製した時と同様に、追加されたブロックを上部に移動することで使用できます。

問題解決
ボタンブロックは画面を大きく占めることがないので、編集時に邪魔にならなくなり、スクロールする距離も減ります。
複数のボタンを3列に並べることで、さらにコンパクトにできます。
ボタンブロックを4~5列で配置すると、ボタンブロックの設定を編集しづらいので、3列くらいがちょうどいいと思います。
また、すでに編集済みのブロックなのか、複製するために用意してあるブロックなのかの区別も一目瞭然です。
それから、ボタンブロックは残しておいても検索妨害にならず、見た目もあまり損なわないので、そのページで使わないブロックを削除する手間もなくなるでしょう。
以上より、テンプレートを作成する際には、ボタンブロックを積極的に活用していくと便利そうです。
まとめ
「ボタンブロックまとめ」
その他のボタンブロックに関する記事を読みたい方は、以下の記事を活用してください。
