Notionで、「★」で表記する評価用プロパティを使用する方法(ブラウザ版・日本語)
Notionで、「★」で表記する評価用プロパティを使用する方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月18日に動作確認を行いました。
手順① セレクトプロパティを追加
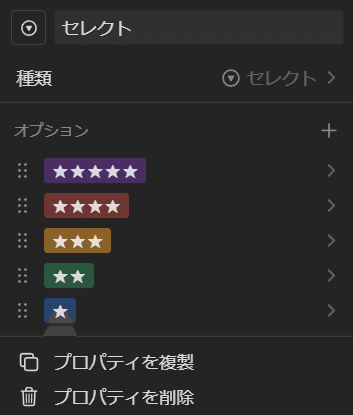
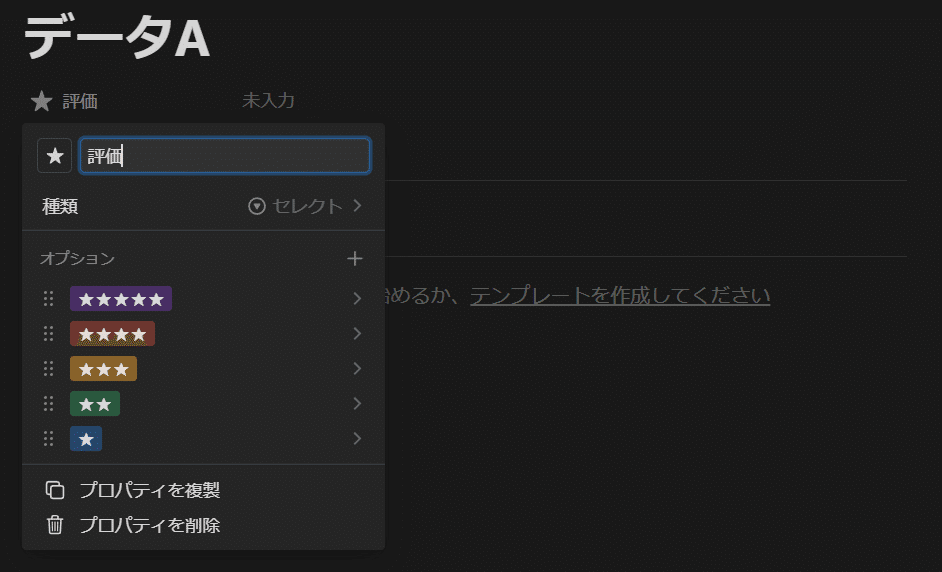
まず、セレクトプロパティを追加し、以下の「★★★★★」~「★」のように、予めオプションを用意してください。

ここまでの方法が分からない方は、以下の記事を参照してください。
メモ① 数値プロパティの場合
何らかの評価を管理したい場合、数値プロパティを用いる方法もあります。
例えば以下のように、「★★★★★」ではなく「5」と管理する方法です。

しかし、テキストプロパティや数値プロパティに値を手入力すると、入力ミス等のヒューマンエラーが起こりやすくなり、長期的に管理しづらくなります。
そのため、テキストプロパティや数値プロパティは、基本的には自動・半自動で入力していく時に使うものと捉え、手入力したい項目は可能な限りセレクトプロパティ等を用いることをオススメします。
評価の仕方によっては数値プロパティを使わざるを得ないかもしれませんが、10択、つまり「★」~「★★★★★ ★★★★★」くらいまでで管理できるならば、数値プロパティではなく、セレクトプロパティを用いることをオススメします。
そもそも特別な理由がない限り、何らかの評価を管理したい場合は、「★」~「★★★★★」の5択までにしておいた方が無難です。
より細かく評価したい場合は「★」~「★★★★★ ★★★★★」にするよりも、複数の評価軸に分けて考え、「★」~「★★★★★」のセレクトプロパティをいくつか用意した方が、短時間で直感的に評価しやすくなると思います。
手順② アイコン・見出しを変更
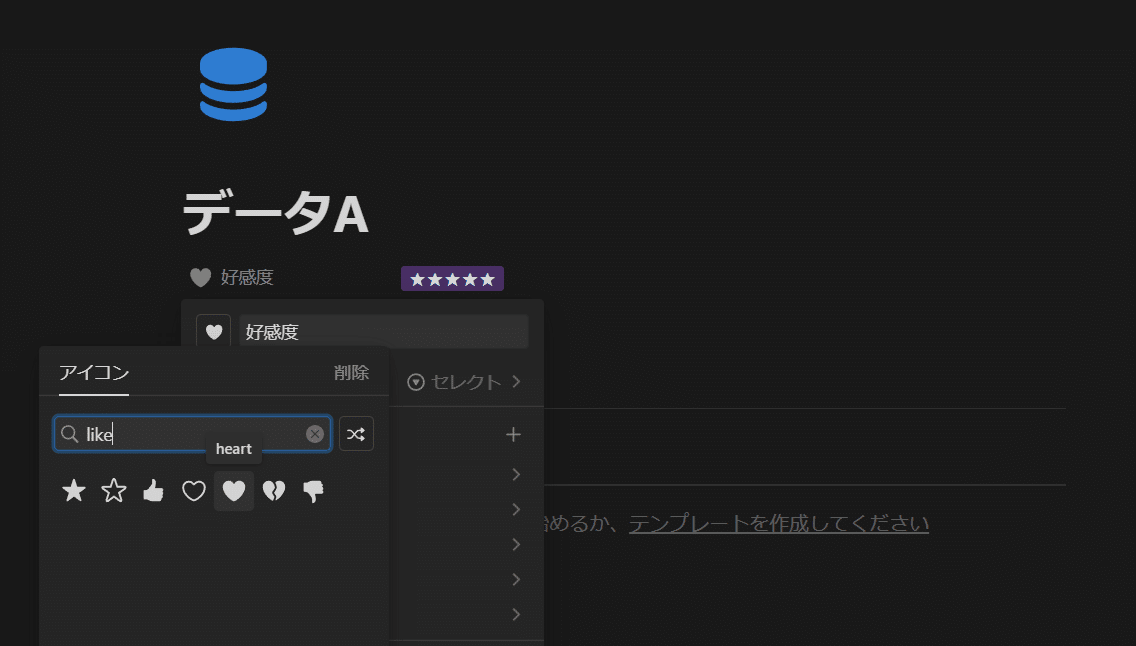
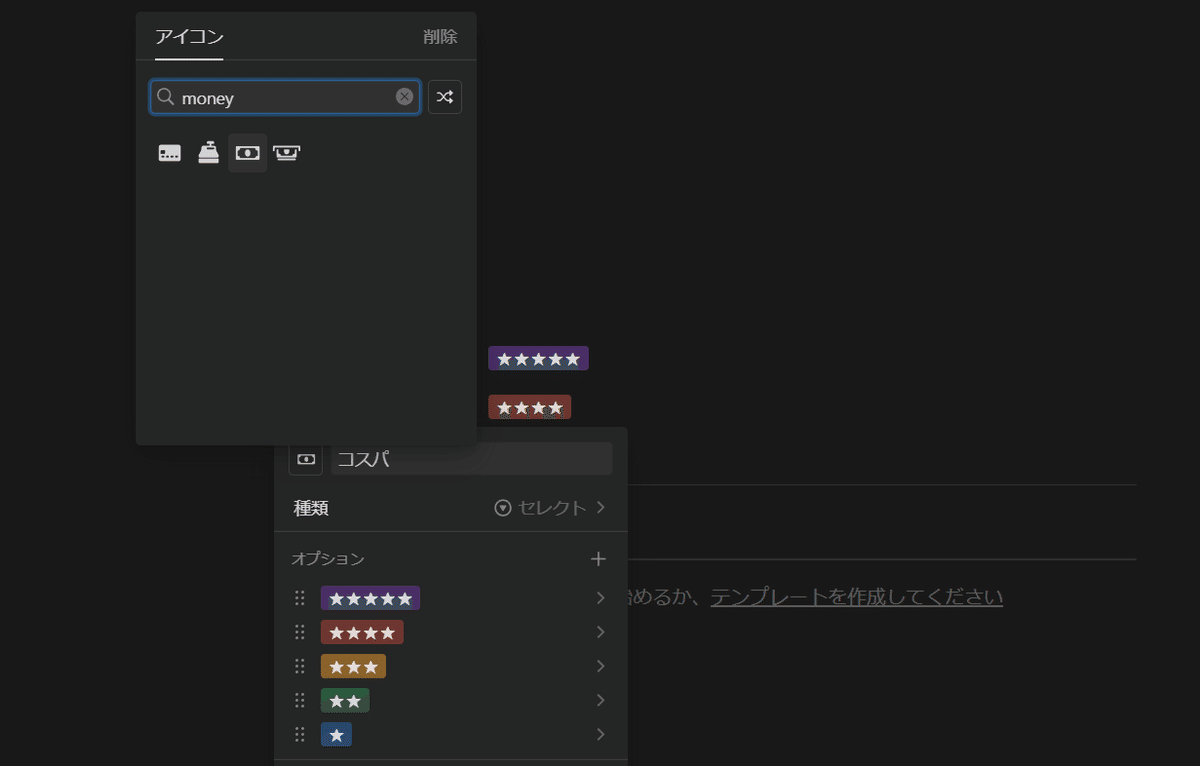
次に、セレクトプロパティのアイコン・見出しを変更しましょう。
変更する方法が分からない方向けの記事は、後日追記します。
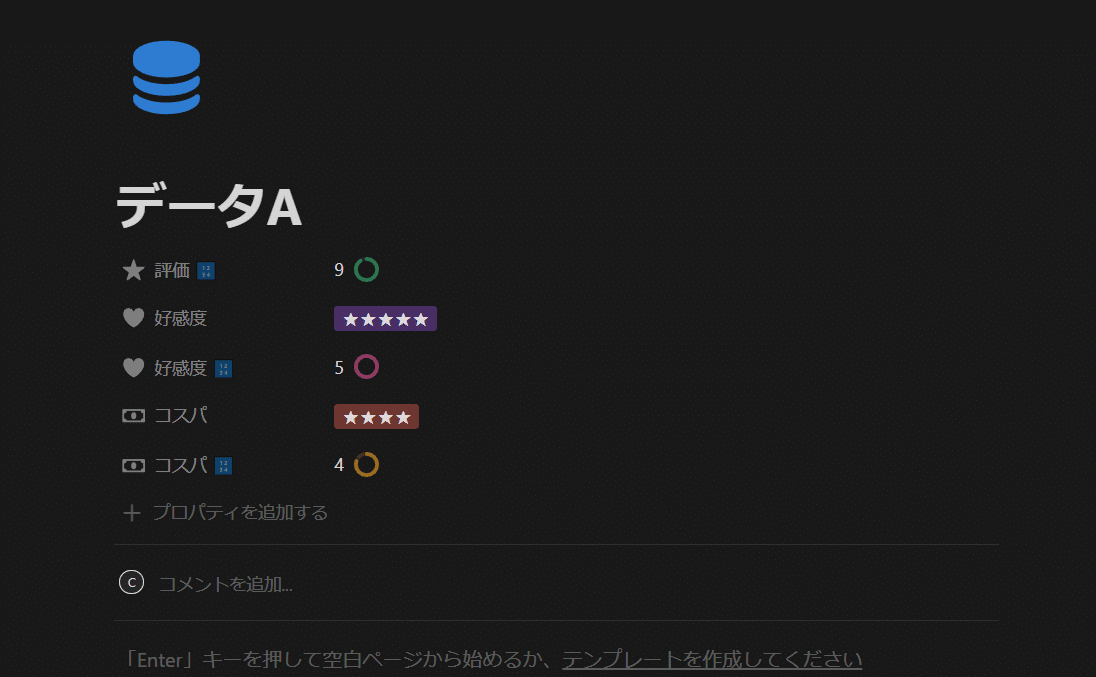
候補① 評価軸を分けない場合
評価軸を複数に分けない場合は、アイコンを「★」にし、見出しは「評価」等にすることがオススメです。


候補② 評価軸を分ける場合
評価軸を複数に分ける場合は、それぞれの評価軸にあったアイコン・見出しを設定しましょう。


手順③ 「★」の数を取得 (任意)
最後に、「★」の数を取得する関数プロパティを用意することをオススメします。
関数プロパティの追加方法は、以下の記事を参考にしてください。
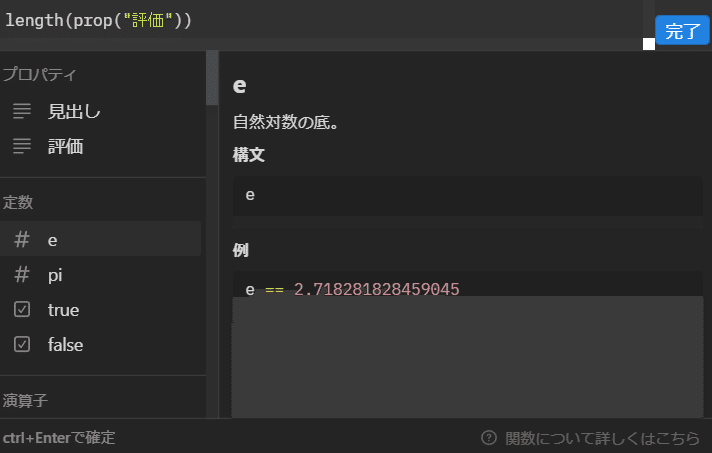
関数プロパティの編集画面で以下のように入力して、「★★★★★」~「★」の文字数を取得してください。

length(prop("評価"))この関数プロパティを用意しておくことで、評価を「1」~「5」のように数値プロパティで入力していた場合と同様、number型として扱うことができます。
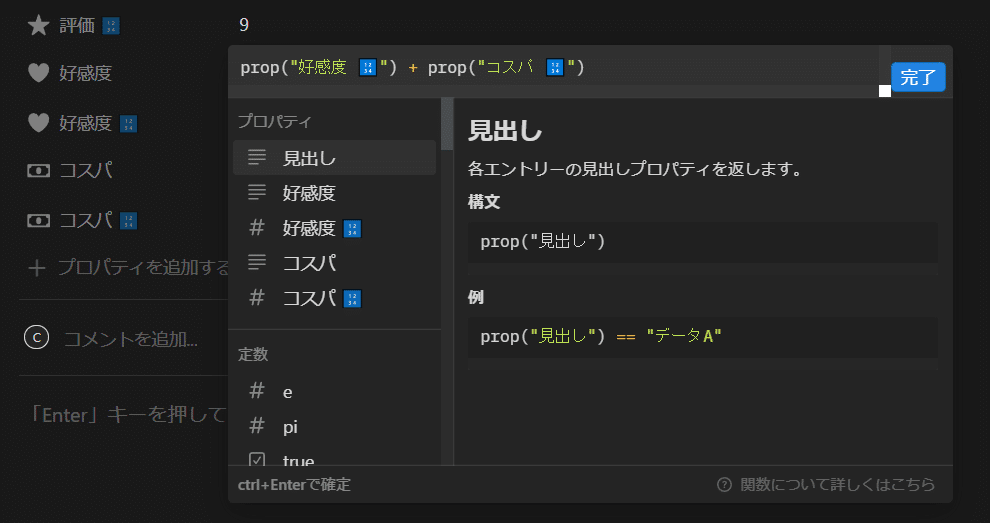
例えば、評価軸を分けた場合に、各評価の合計値を求めることが可能になります。


prop("好感度 🔢") + prop("コスパ 🔢")メモ① 計算過程を残す
「★」の数を取得するだけの関数プロパティを、わざわざ用意しなくてもいいという考え方もあります。
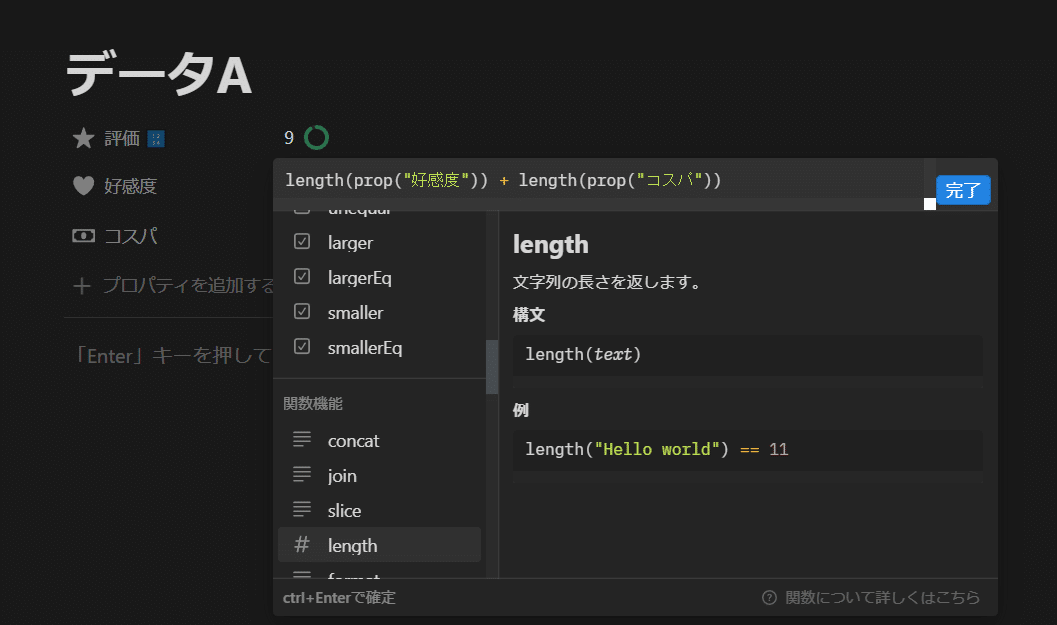
つまり、以下のように、評価を足す関数の中でlength関数を使えば良いのでは……ということです。

length(prop("好感度")) + length(prop("コスパ"))この例くらいシンプルな計算しかないのであれば、これでも構いません。
しかし、より複雑な計算をする場合、あるいは、将来的に複雑になっていく可能性が高いデータベースにおいては、計算過程は可能な限り分けて管理した方が、良いと思います。
例えば、括弧の数が増えるとエラーになりやすく、数式を正しく書くことが難しくなります。
あるいは、後日再編集することになった時に、数式の意味を理解できなかったら困るかもしれません。
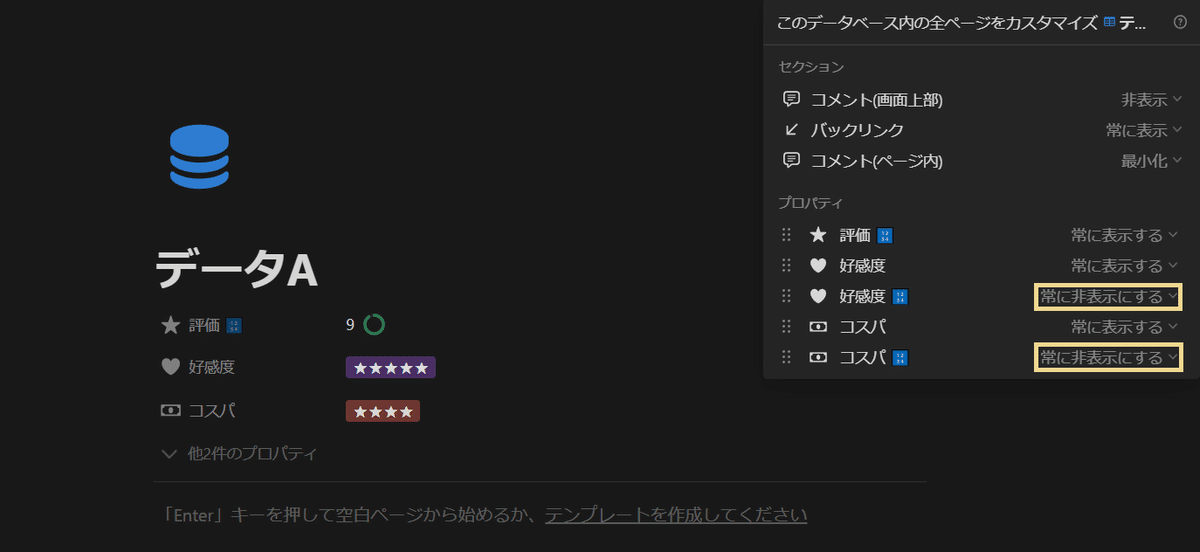
ただし、計算過程を残すための関数プロパティは、普段はあまり使用しないため、データベースページ内では非表示にしておくことをオススメします。