Notionで検索用ビューを用意する方法(ブラウザ版・日本語)
Notionで検索用ビューを用意する方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月10日に動作確認を行いました。
手順① データベースを用意
まずは、データベースを用意してください。
方法が分からない方は、以下の記事を参照してください。
今回は「家計簿」のテーブルビューを題材に説明していきます。

手順② 現在のビューを編集
まずは、元々あったビューのタイトルやアイコンを編集してください。
方法が分からない方向けの記事は後日追記します。
今回はタイトルを「検索」とし、アイコンは "search" と検索して虫眼鏡を選択しました。

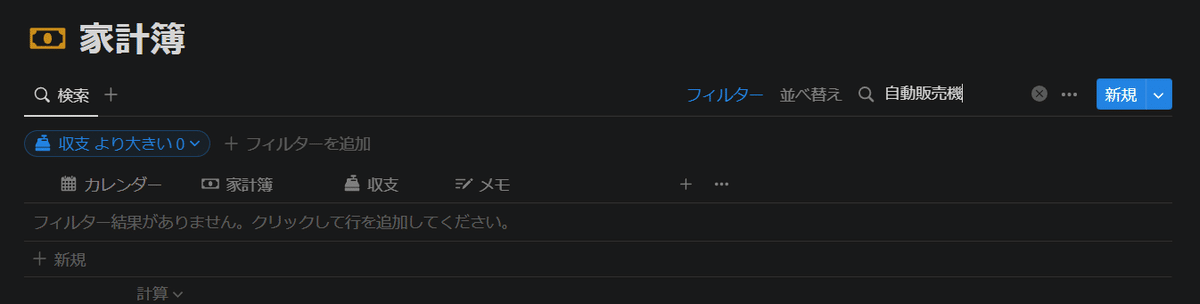
メモ① 検索ビューにはフィルターを設定しない
フィルターを設定したビューで、全アイテムを検索しようとすると、フィルターを一旦解除する必要があります。

そのため、データベースを作成する時はテーブルビューかリストビューを作成し、最初に表示されたビューを検索用ビューとして扱い、フィルターを設定しないようにすることがオススメです。
手順③ ビューを追加
最後に、検索ビューとは別に、普段使うためのビューを追加してください。
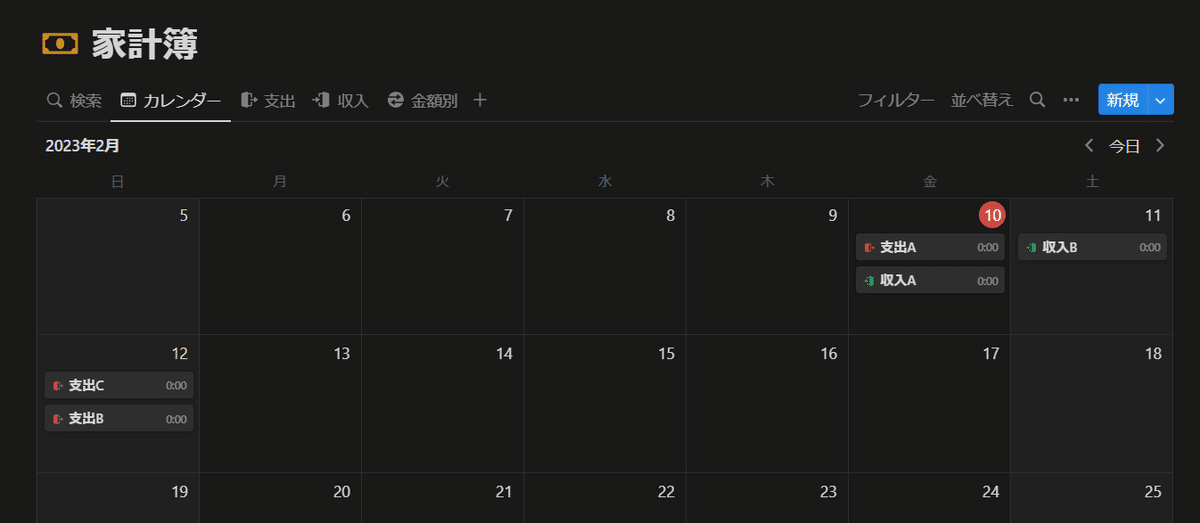
例えば、カレンダービューを使う場合は、以下のようになります。

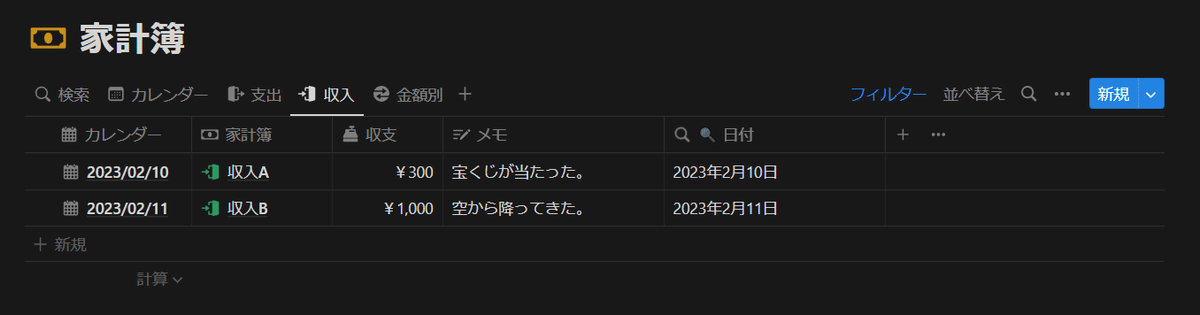
あるいは、フィルターをつける場合は、以下のようになります。


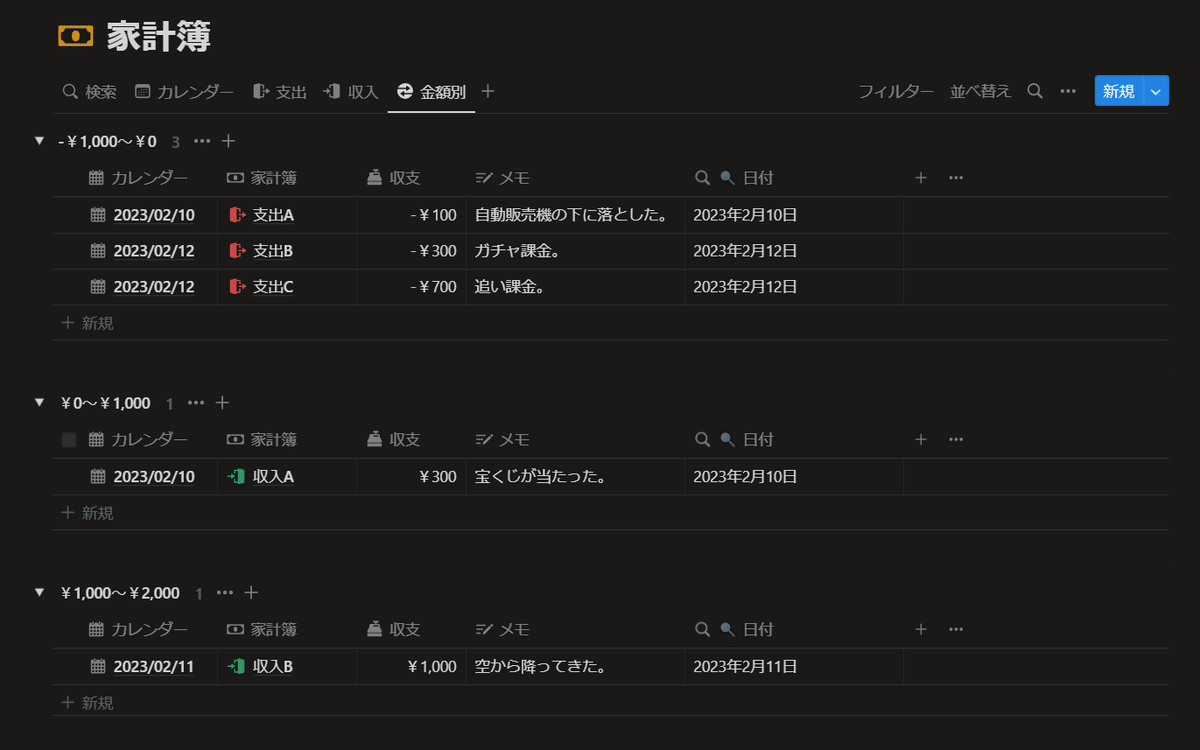
また、グループを設定する場合は、以下のようになります。