
date型のプロパティから月を取得する方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、date型のプロパティから月を取得する方法を紹介します。
2023年03月24日に動作確認を行いました。
#Notion #date型 #プロパティ #日付計算 #number型 #text型 #日付プロパティ #関数プロパティ #MonthCalendar #関数ウィンドウ #数式テキストボックス #month関数 #引数 #戻り値 #add演算子
なお、今回は1月を「1」のようなnumber型で取得する方法を紹介します。
もしも、1月を「01」のような「0埋めされた文字列」をtext型で取得したい場合は、以下の記事を参考にしてください。
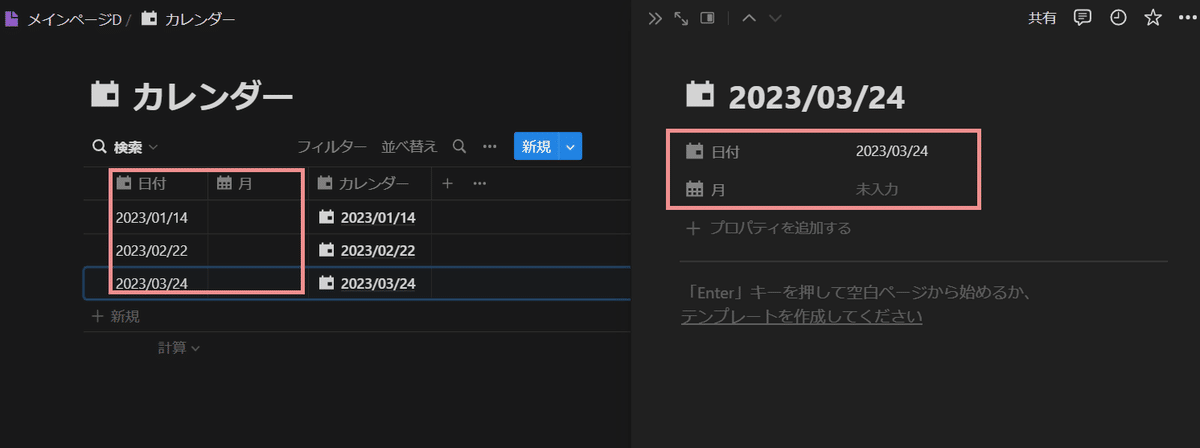
手順① プロパティを用意
まずは、日付プロパティ等のdate型のプロパティと、関数プロパティを1つずつ用意してください。
各種プロパティの追加方法は、以下の記事を参考にしてください。

メモ 月を表すアイコン
月を表す関数プロパティのアイコンは、「month calendar」がオススメです。
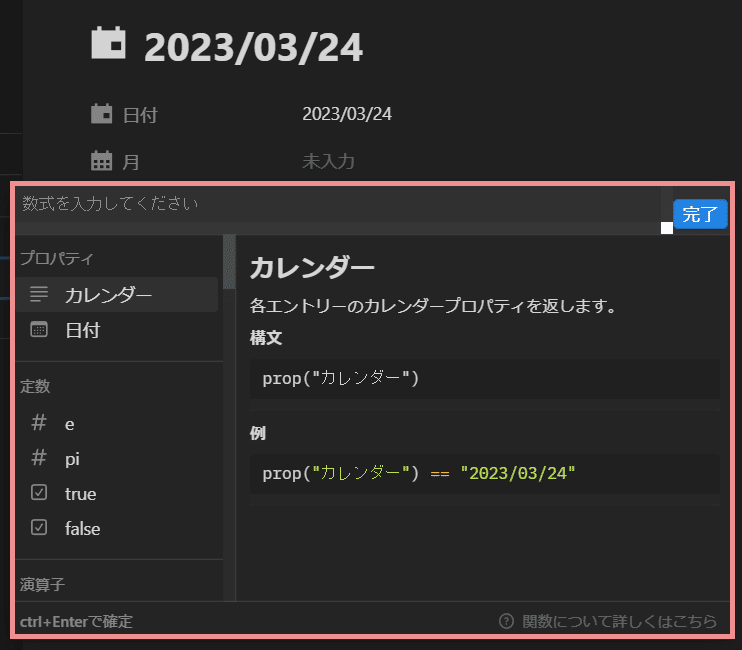
手順② 関数ウィンドウを開く
次に、関数ウィンドウを開いてください。
開き方が分からない方は、以下の記事を参考にしてください。

手順③ month関数を入力
関数ウィンドウが開けたら、数式テキストボックスにmonth関数を入力してください。

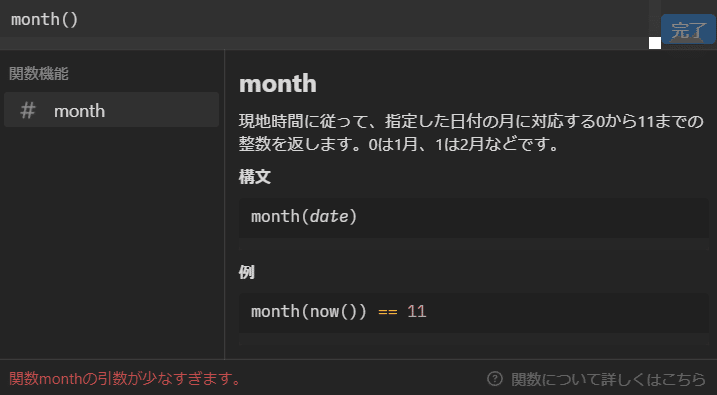
month()手順④ 引数にdate型のプロパティを入力
それから、month関数の引数にdate型のプロパティを入力してください。

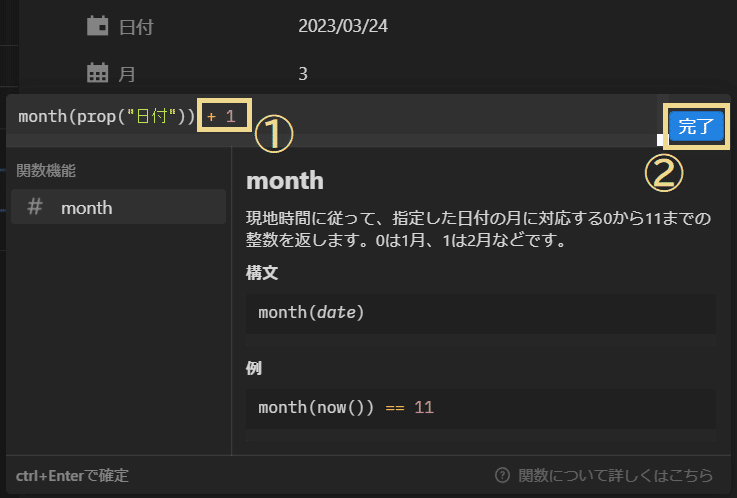
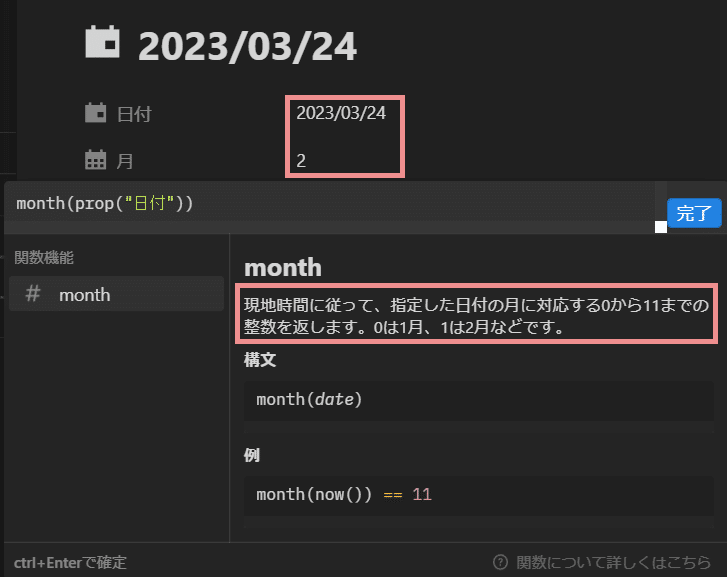
month(prop("日付"))手順⑤ 1を加算する
最後に、month関数の戻り値に、add演算子で1を加算して、完了ボタンを押します。

② 完了ボタンを押す
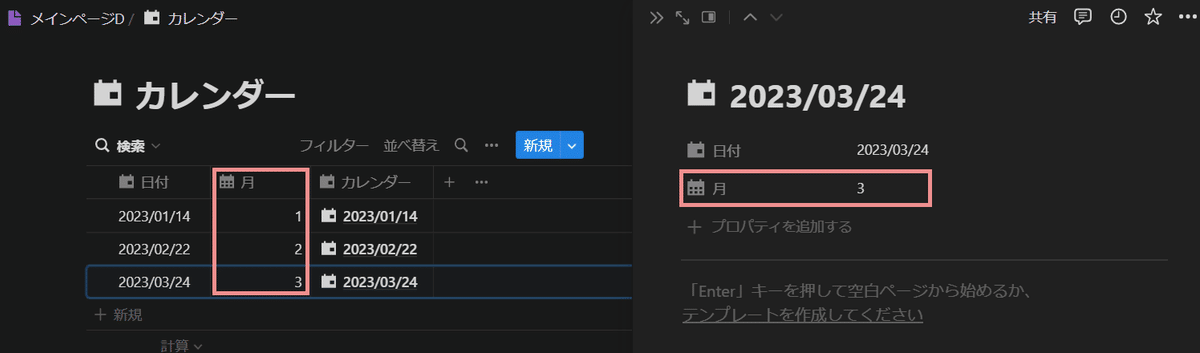
month(prop("日付")) + 1以下のように、日付から月を取得できたら、作業完了です。

メモ month関数の戻り値
month関数は、以下の画像に書いてある通り、1月なら0、2月なら1を返します。

そのため、「2023/03/24」の場合は3月なのに「2」が返ってくるので、3月を「3」と表示したい場合は、戻り値に1を足す必要があります。
まとめ
「日付計算まとめ」
その他の日付計算に関する記事を読みたい方は、以下の記事を活用してください。
