Wikiでデータベースのデータベースを作ろう #Notionコラム
#Notionコラム は、Notionの応用的な使い方を検討・提案するマガジンです。
今回は、Notionのページ整理法の一例として、ワークスペース内の全てのデータベースをWikiで管理する設計法を提案します。
#Notion #ワークスペース #データベース #Wiki #ブロックページ #アイコン #StackedDiscs #MagnifyingGlass #ビュー #フィルター #検索ビュー #プロパティ #タイトルプロパティ #マルチセレクトプロパティ #最終更新日時プロパティ #ユーザープロパティ #有効期限プロパティ #チェックボックスプロパティ #データベースビュー #テキストプロパティ #サブページ #リンクブロック #見出しブロック #列ブロック #トグルリストブロック
下準備
ブロックページとデータベース
以前に「データベースのデータベースを作ろう」という記事で、ブロックページとデータベースを組み合わせた方法を紹介しました。
今回は、2023年4月6日前後に実装された「Wiki」を利用して「データベースのデータベース」を作る一例を紹介していきます。
Wikiの追加
まずは、Wikiを用意します。

Wikiのページ名は「Wiki」に、アイコンは「Stacked Discs」に変更してあります。
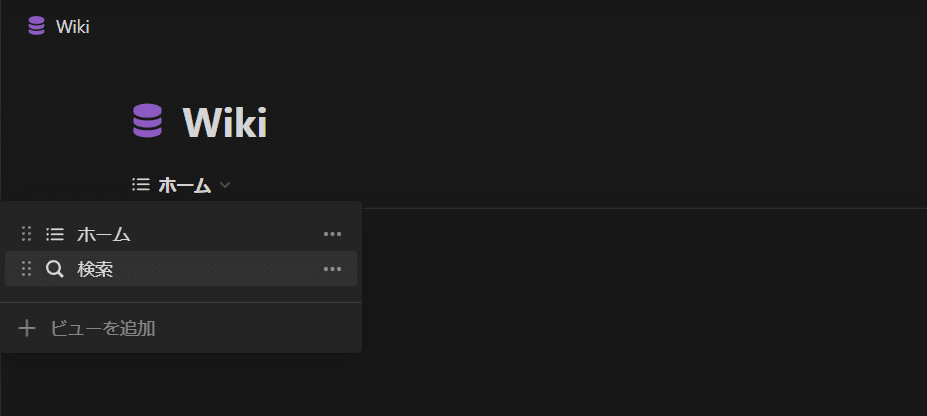
ビューの整理
それから、Wikiを一人で使用する場合は、初めから用意されている「自分がオーナーのページ」というテーブルビューは不要なので、削除します。
また、もう一方のテーブルビュー「すべてのページ」の名前を「検索」に変更し、アイコンも「Magnifying Glass」に変更します。

こちらをフィルターの使わない検索ビューとして扱っていきます。
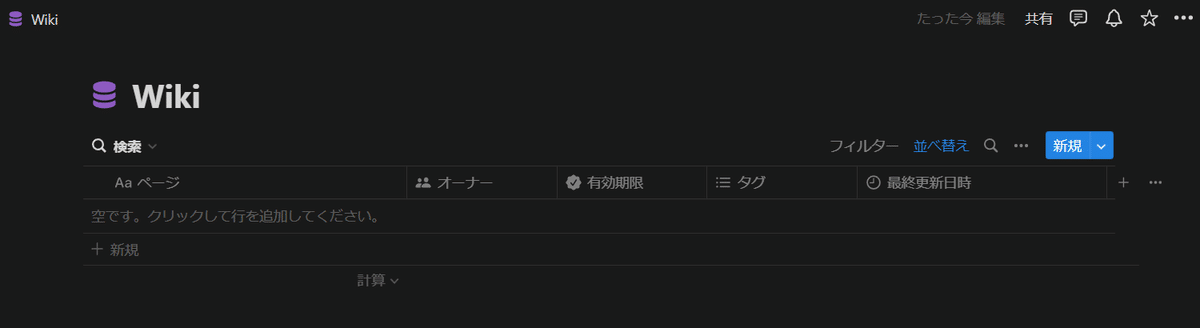
プロパティの整理
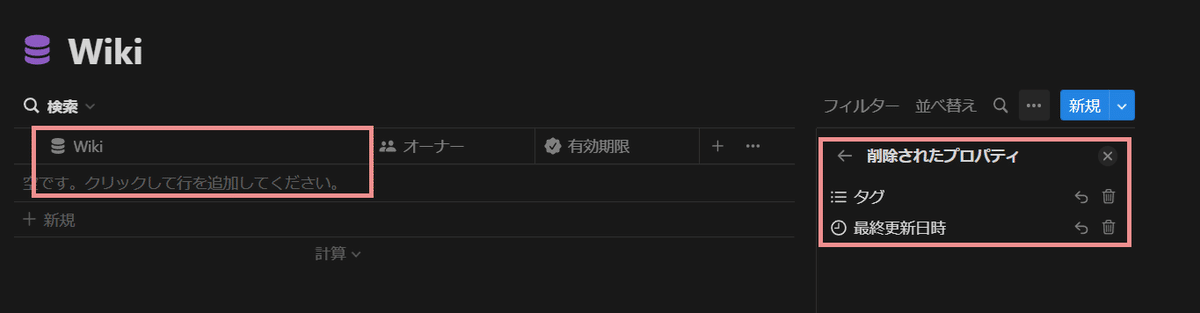
さて、検索ビューを開きます。

不要なプロパティが多いので整理していきます。

まず、タイトルプロパティの名前とアイコンは、Wikiのページのものに合わせます。
それから、マルチセレクトプロパティ「タグ」や最終更新日時プロパティ「最終更新日時」は、不要なので削除します。
なお、ユーザープロパティ「オーナー」や有効期限プロパティ「有効期限」も削除したいところですが、Wikiではこれらにロックがかかっているので、削除できません。
どちらもとりあえず非表示にしておきます。
有効期限プロパティの場合は、チェックボックスプロパティのように再利用することが可能だとは思います。
データベースビュー
ここからは、データベースビューを編集していきます。
親子関係
まずは、検索ビューを親子関係を管理できるデータベースにしていきます。

サブページ
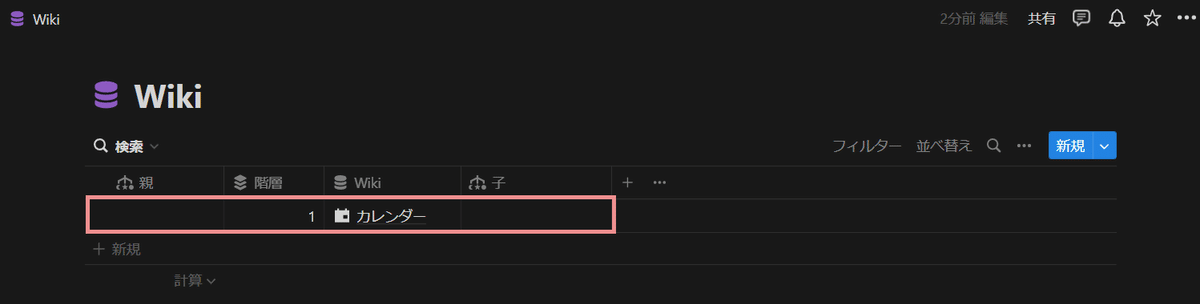
前述のブロックページとデータベースを組み合わせた方法では、テキストプロパティにサブページを追加する形で、データベースを追加していました。

Wikiを使う場合は、現時点では、この方法は使えません。
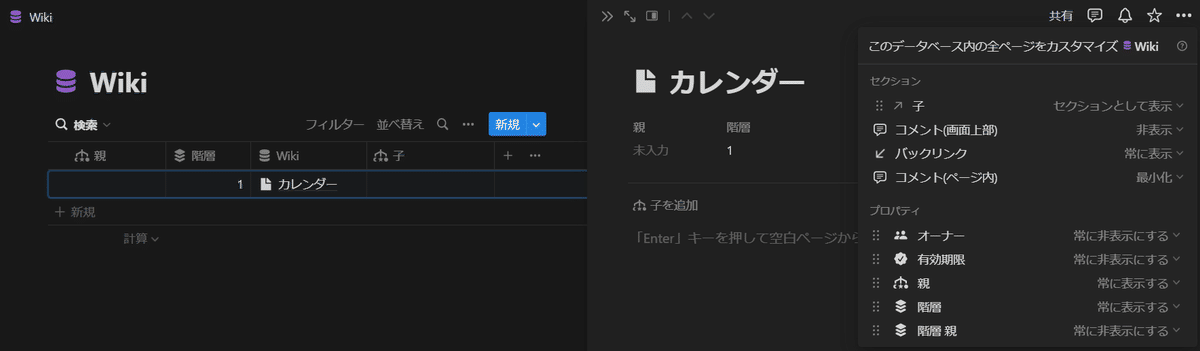
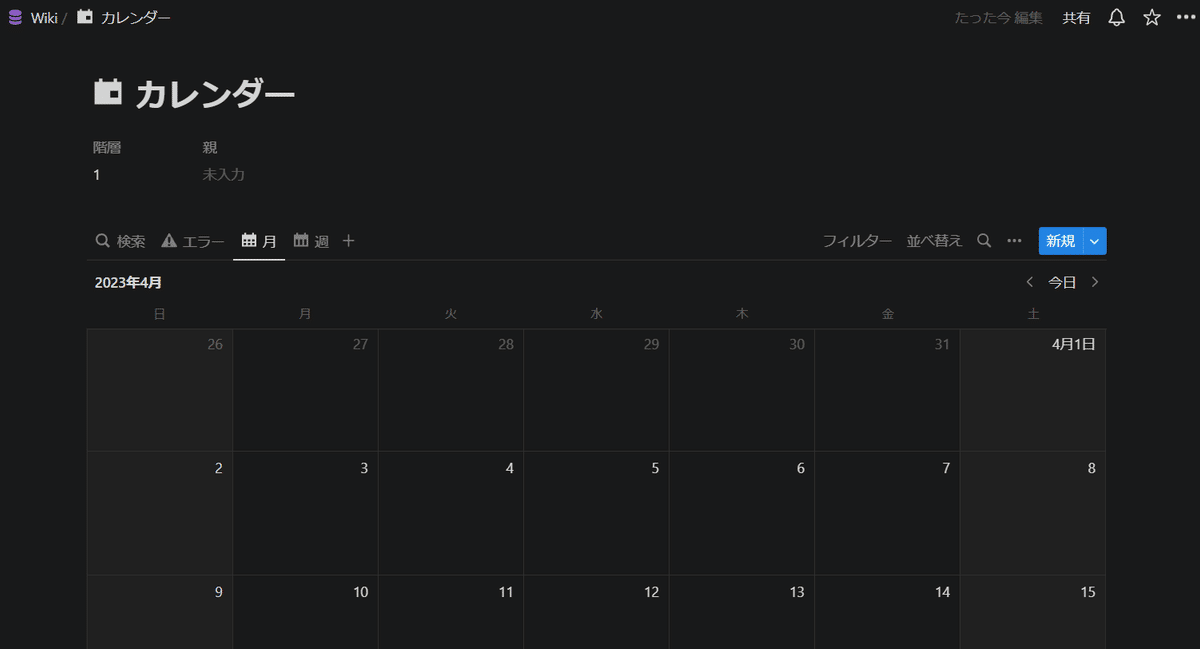
そのため、ホームビューにフルページデータベースを追加する方法で、データベースを作成していく必要があります。



ホームビュー
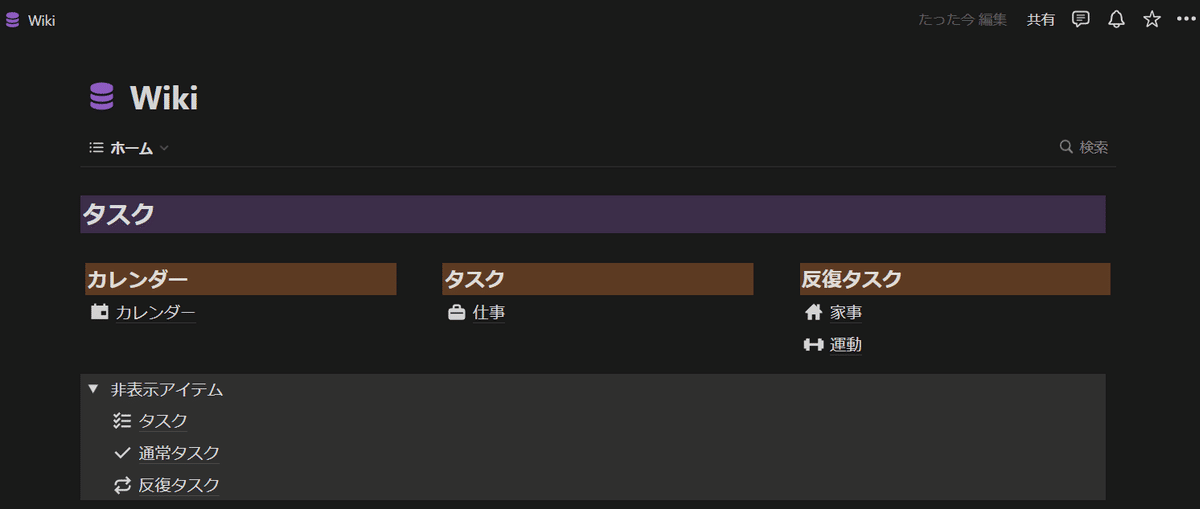
最後に、ホームビューの整備例を紹介します。
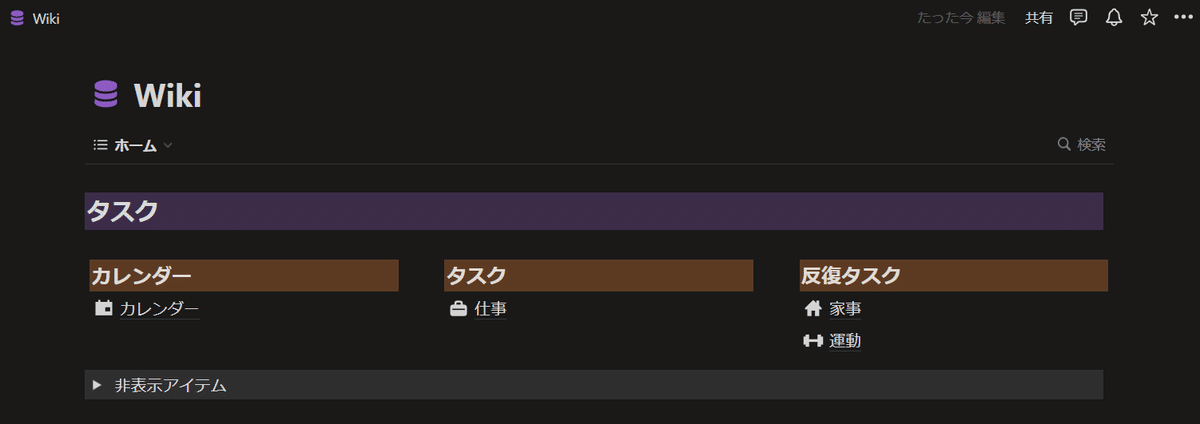
見出しブロック・列ブロック
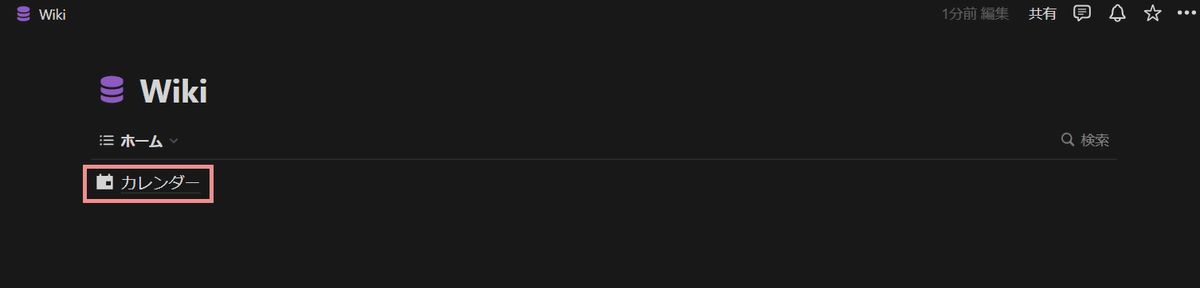
Wikiにサブページを追加すると、自動でホームビューにリンクブロックとして表示されます。
そのため、見出しブロックや列ブロックを使って、それらを並び替えるだけで、それなりに使いやすいトップページになるでしょう。

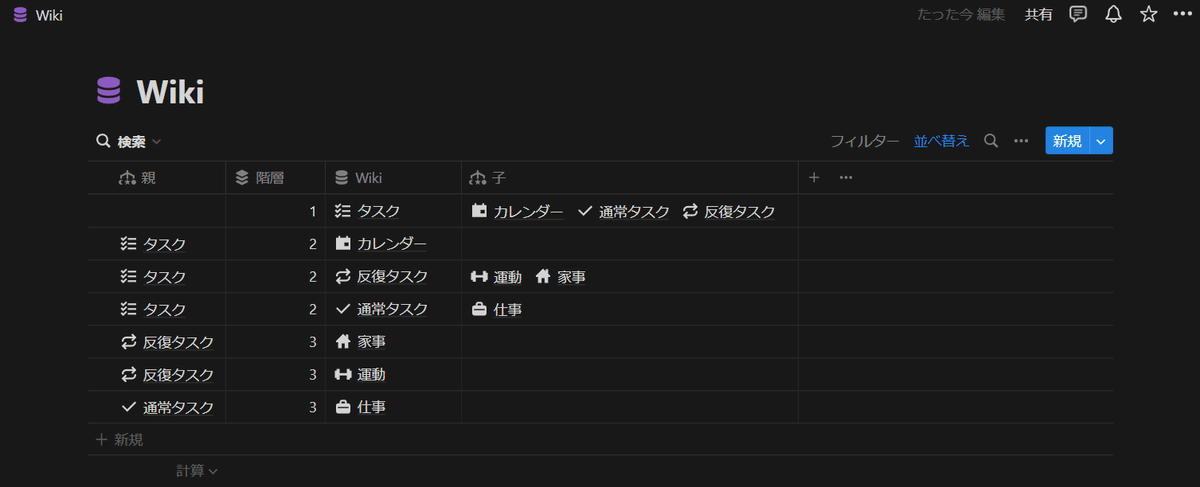
検索ビュー
データベースビューの側は、親子関係を適切にリレーションしていけば以下のようになります。

「タスク」「反復タスク」「通常タスク」のように、フォルダのように扱うために、データベース以外のページも追加しています。
トグルリストブロック
カテゴライズのために追加したアイテムであっても、Wikiにアイテムとして追加している限りは、自動でリンクブロックがホームビューに追加されてしまいます。
それらはホームビューでは基本的には非表示にしておきたいため、トグルリストブロックの中に入れておくと良いでしょう。