
date型のプロパティから西暦を取得する方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、date型のプロパティから西暦を取得する方法を紹介します。
2023年03月20日に動作確認を行いました。
#Notion #date型 #プロパティ #日付プロパティ #関数プロパティ #関数ウィンドウ #数式テキストボックス #year関数 #引数
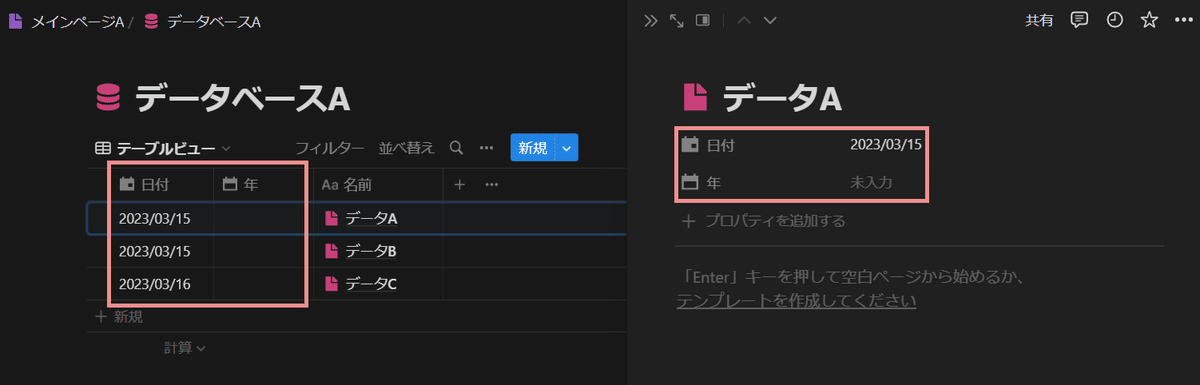
手順① プロパティを用意
まずは、日付プロパティ等のdate型のプロパティと、関数プロパティを1つずつ用意してください。
各種プロパティの追加方法は、以下の記事を参考にしてください。

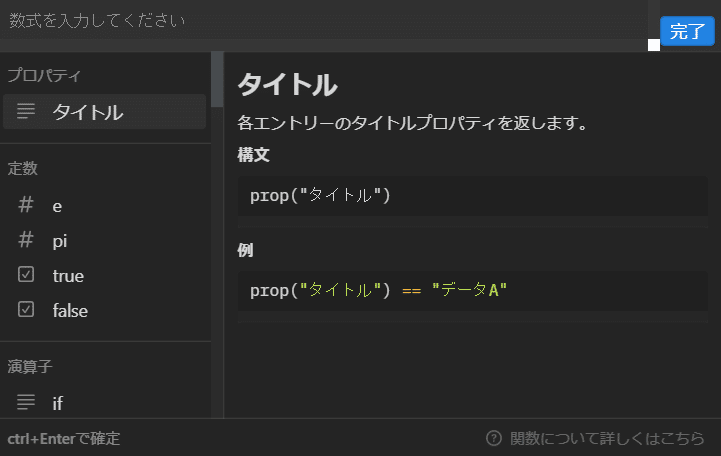
手順② 関数ウィンドウを開く
次に、関数ウィンドウを開いてください。
開き方が分からない方は、以下の記事を参考にしてください。

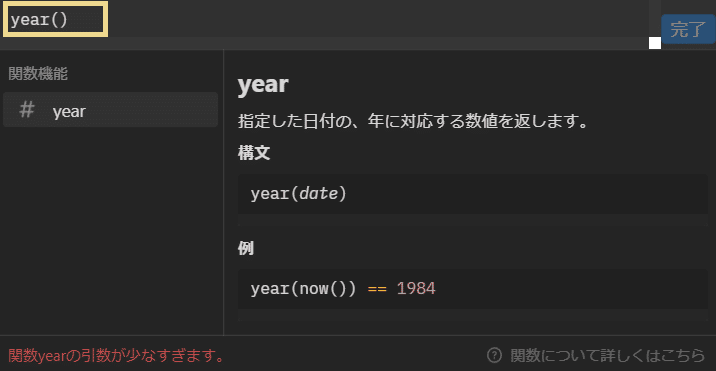
手順③ year関数を入力
それから、数式テキストボックスにyear関数を入力してください。

year()手順④ 引数にdate型のプロパティを入力
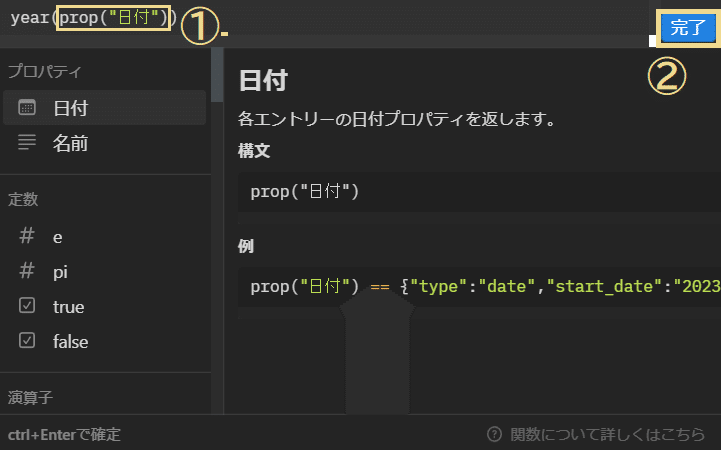
最後に、year関数の引数にdate型のプロパティを入力し、完了ボタンを押してください。

②完了ボタンを押す
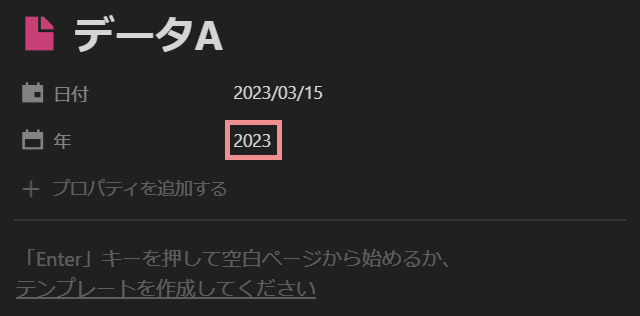
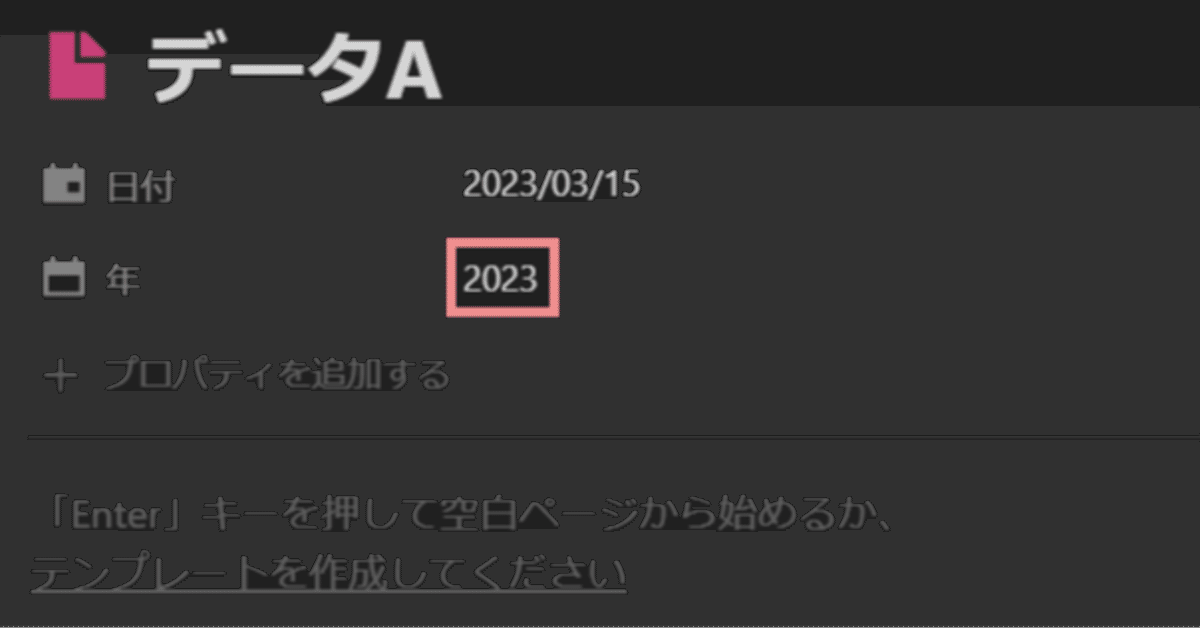
year(prop("日付"))以下のように、日付から西暦を取得できたら、作業完了です。