
Notionの「数値プロパティ」とは
Notionにおける「数値プロパティ」という用語について説明する記事です。
なお、過去の記事にて、異なる呼び方をしている場合がありますが、後日表記を統一していく予定です。
「数値プロパティ」とは
公式リファレンスより
「数値プロパティ」について、公式リファレンスでは以下のように説明されています。
通貨やパーセンテージなどの数値形式。価格などに便利です。
数値以外を入力できない
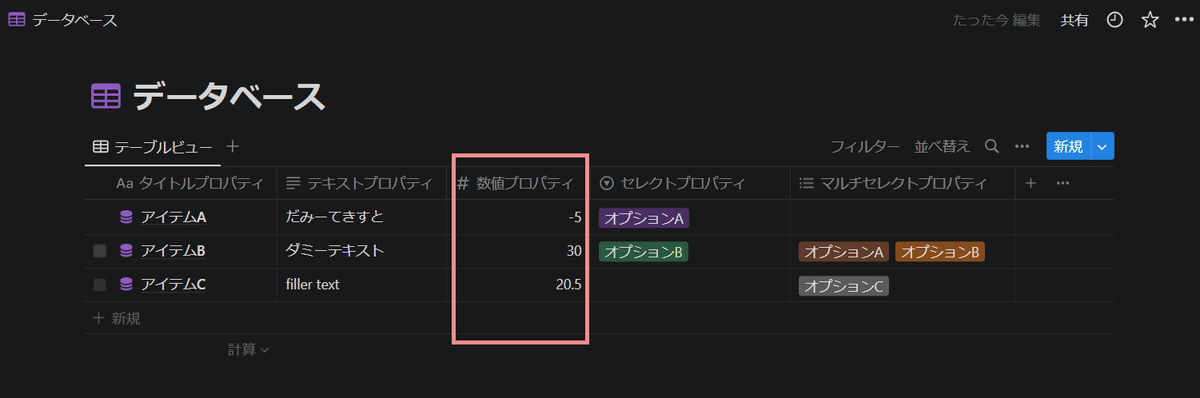
数値プロパティは、数値以外を入力できないプロパティです。

テキストプロパティにも数値を入力すること自体はできますが、数値プロパティには数値以外を入力できないため、入力ミスをある程度抑制することができます。
しかし、それでも数値プロパティも入力ミスなどのヒューマンエラーが起こりやすいので、自動・半自動で入力する際を除き、可能な限り他のプロパティで代用することをオススメします。
なお、自動・半自動で入力する場合、例えば「100円」をコピペすれば「100」と入力されるため、数値以外を入力できない特徴を活かしたいところです。
視覚化できる
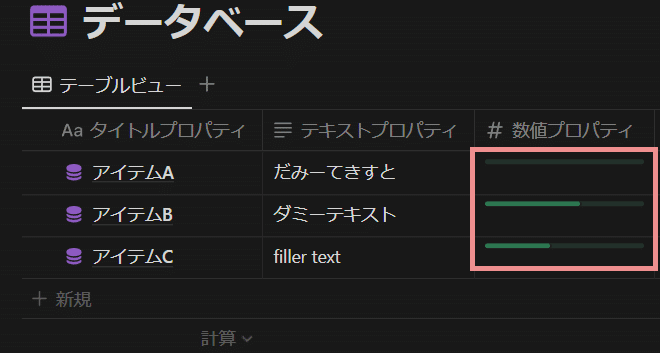
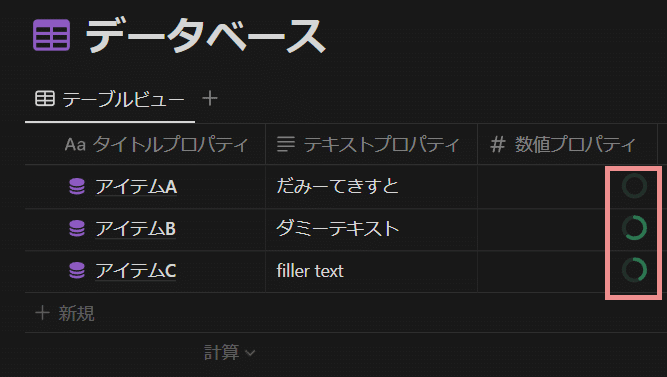
数値プロパティは、バーやリングとして表示することができます。
これにより、簡易的なグラフのように扱え、データの視覚化をできます。


number型として扱える
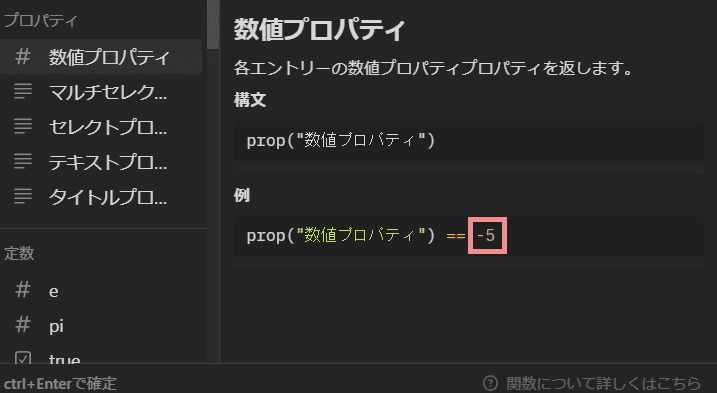
数値プロパティは、関数プロパティでnumber型として扱うことができます。

関連記事
追加方法
数値プロパティを追加する方法を知りたい場合は、以下の記事を参考にしてください。
ブラウザ版・日本語表示
その他、ブラウザ版・日本語表示における数値プロパティに関連する記事は、以下のマガジンにまとめてあります。
