
Notionで曜日を表す数値から曜日名を表示する方法(ブラウザ版・日本語)
Notionで曜日を表す数値から曜日名を表示する方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月25日に動作確認を行いました。
手順① 曜日を表す数値を用意
まず、曜日を表す数値を用意してください。
日曜日を "0"、月曜日を "1"、……土曜日を "6" と表記した数値プロパティまたは関数プロパティのことです。

用意する方法が分からない方は、以下の記事を参照してください。
手順② 関数プロパティを用意
次に、関数プロパティを追加して、関数を編集する画面を開いてください。
方法が分からない方は、以下の記事を参照してください。
手順③ 「slice()」と入力
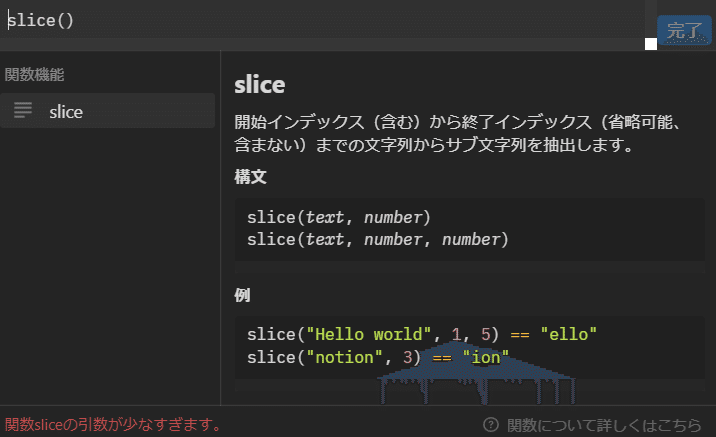
関数編集の画面を開いたら、まず、 「関数機能」から「slice」を選択するか、「slice()」と入力してください。

slice()slice() は、上記画像に書いてある通り、文字列から一部を抽出します。
手順④ 第一引数に各曜日を入力
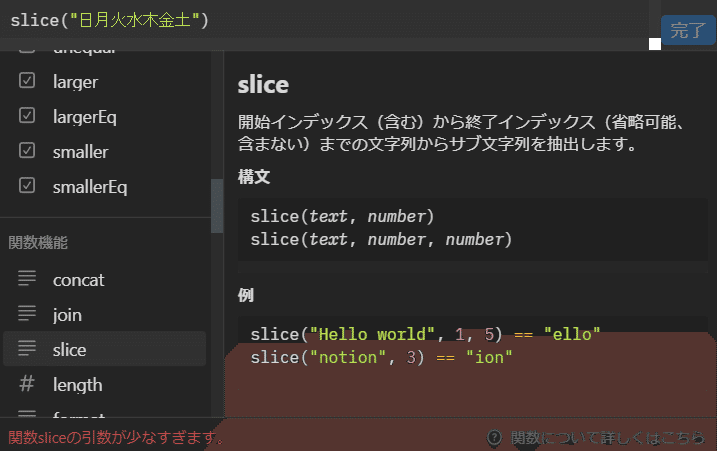
次に、「slice()」の括弧の中に各曜日を表すテキストを、日曜日から順番に入力してください。
曜日を1文字で表す場合は、"日月火水木金土"と表記してください。

slice("日月火水木金土")手順⑤ 曜日を表す数値を利用
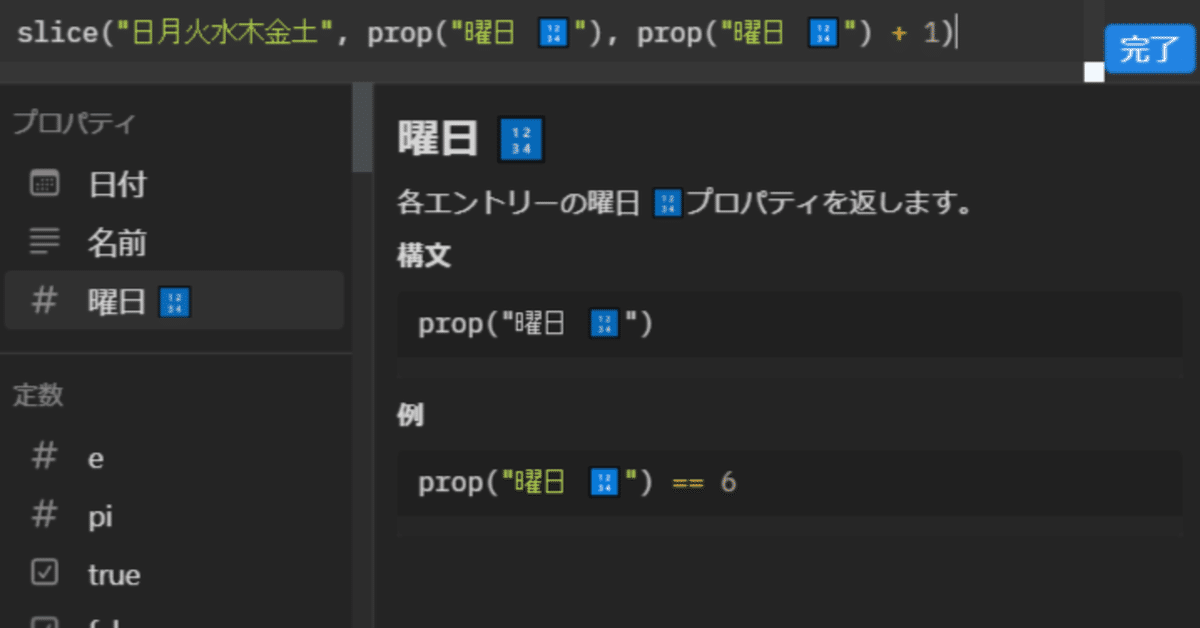
最後に、第二引数に曜日を表す数値を入力して、第三引数にそれに1を足した数値を入力してください。
例えば、数値プロパティの名前が「曜日 🔢」の場合は、「prop("曜日 🔢")」や「prop("曜日 🔢") + 1」と入力します。

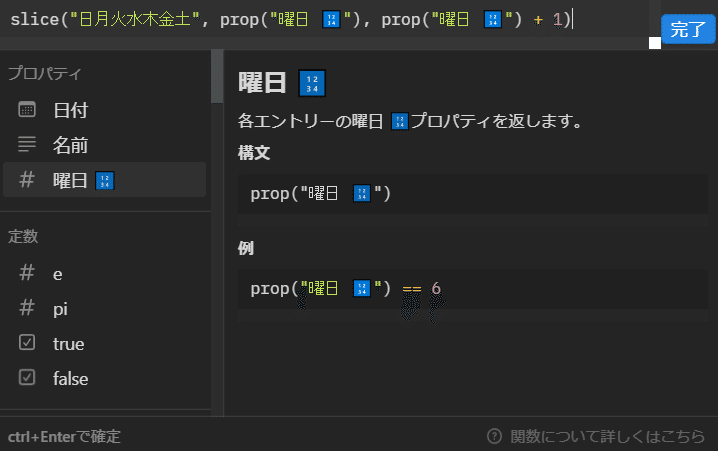
slice("日月火水木金土", prop("曜日 🔢"), prop("曜日 🔢") + 1)引数の間はカンマ (,) で区切ってください。
カンマの直後に半角スペースを挟むと見やすいので、オススメです。
メモ 曜日を2文字で表示する場合
曜日を「日曜」や「日曜日」のように2~3文字で表示したい場合、第二引数・第三引数を2~3倍すれば、変更できます。

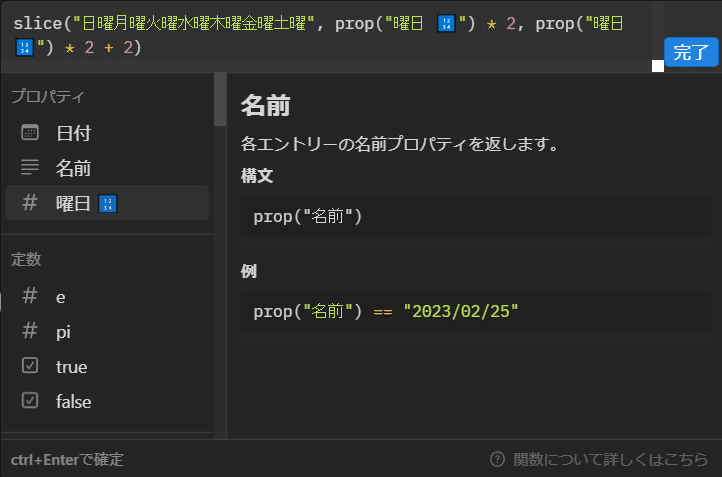
slice("日曜月曜火曜水曜木曜金曜土曜", prop("曜日 🔢") * 2, prop("曜日 🔢") * 2 + 2)
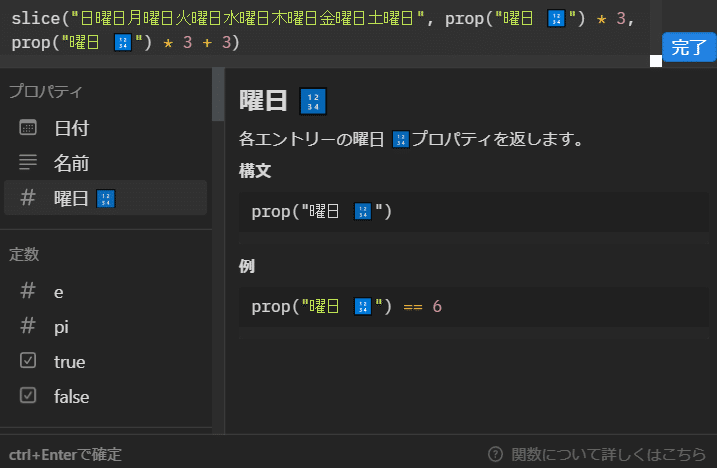
slice("日曜日月曜日火曜日水曜日木曜日金曜日土曜日", prop("曜日 🔢") * 3, prop("曜日 🔢") * 3 + 3)手順⑥ 「完了」をクリック
関数を入力できたら、「完了」をクリックしてください。
「完了」をクリックできない場合、関数に誤りが存在するはずなので、探してみてください。
例えば、括弧の数・位置が正しいか、ダブルクオーテーションマーク「"」の数・位置が正しいか、全角文字が含まれていないか、不要な空白・文字がないか等を確認すると良いかもしれません。
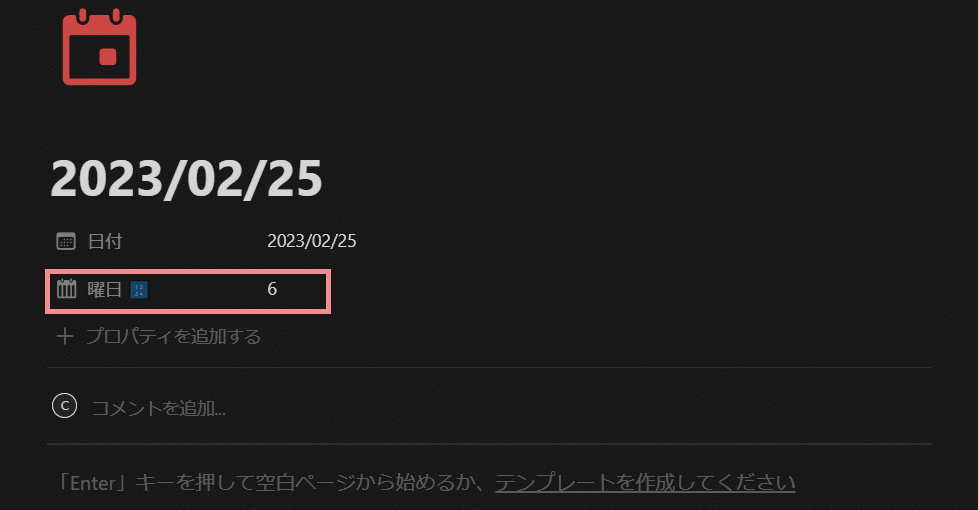
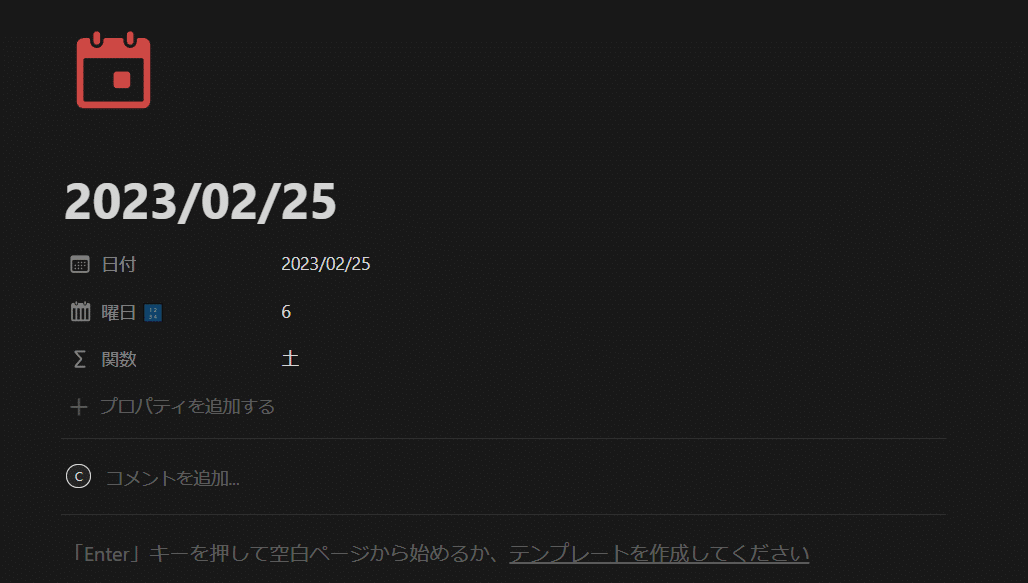
正しく完了できた場合、以下のように曜日を表す数値から曜日名を表示するプロパティが作成されているはずです。
"6" の場合は "土" が表示されます。

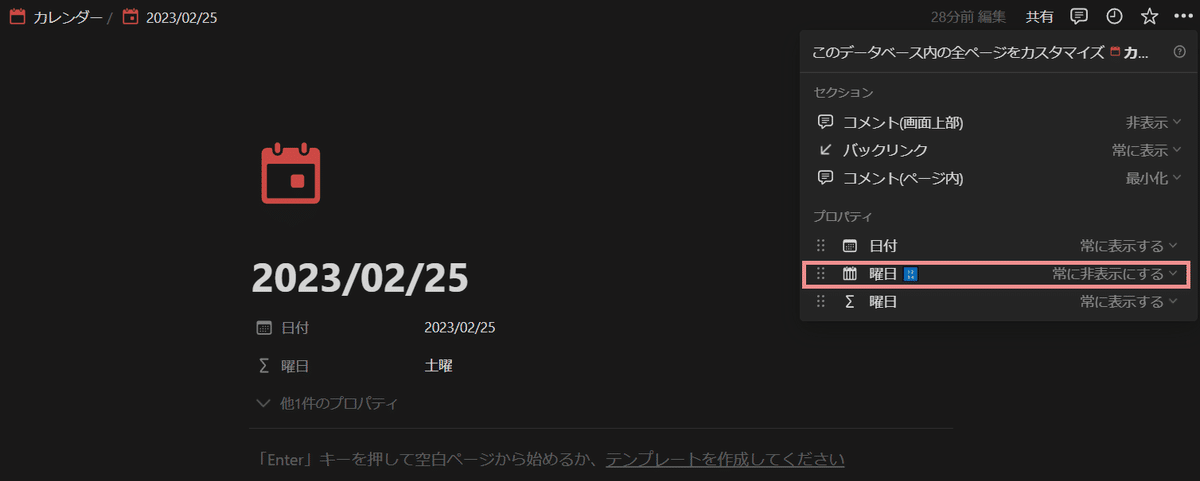
手順⑦ 計算過程を非表示 (任意)
曜日を表す数値は、関数以外で使用しない計算過程のものなので、非表示にしておくことをオススメします。

なお、計算過程の関数プロパティを用意せず、以下のように slice() の中で day() を使用しても構いません。
slice("日月火水木金土", day(prop("日付")), day(prop("日付")) + 1)しかし、関数が複雑になると、正しく書くことが難しくなったり、編集し直す際に理解しづらかったり等のデメリットもあります。
そのため、計算過程は程よく別の関数プロパティに分けて、普段は非表示にしておくことをオススメします。
