
#Notion活用 #サッカー観戦 Part.1
#Notion活用 は、Notionの実用例を複数記事に渡って紹介していくマガジンです。
今回は #サッカー観戦 編の Part.1 です。
ワークスペースを追加して初期設定を行い、データベース「データベース」とデータベース「カレンダー」を作ります。
#Notion #ワークスペース #データベース #アカウント #個人用ワークスペース #テンプレート #サイドバー #Soccer #プロパティ #ビュー #アイテム #検索ビュー #エラー検知ビュー #ツリービュー #データベースページ #テキストプロパティ #日付プロパティ #リレーションプロパティ
検討
ある日「Notionで○○の情報をまとめていこう」と考えたとします。
その際、まず考えるべきことは「ページをどこに追加するか?」です。
詳しくは上の記事で説明していますが、主に「アカウントを分けるか?」「ワークスペースを分けるか?」「ワークスペース内のページをどう整理するか?」の3つを考える必要があります。
今回は既存のアカウントに新規ワークスペースを追加し、「データベースのデータベース」を作ってページを整理していくことにします。
ワークスペースを追加
手順① ワークスペースを追加
まずは、既存のアカウントにログインし、ワークスペースを追加していきます。
ワークスペースの追加方法は、以下の記事を参考にしてください。
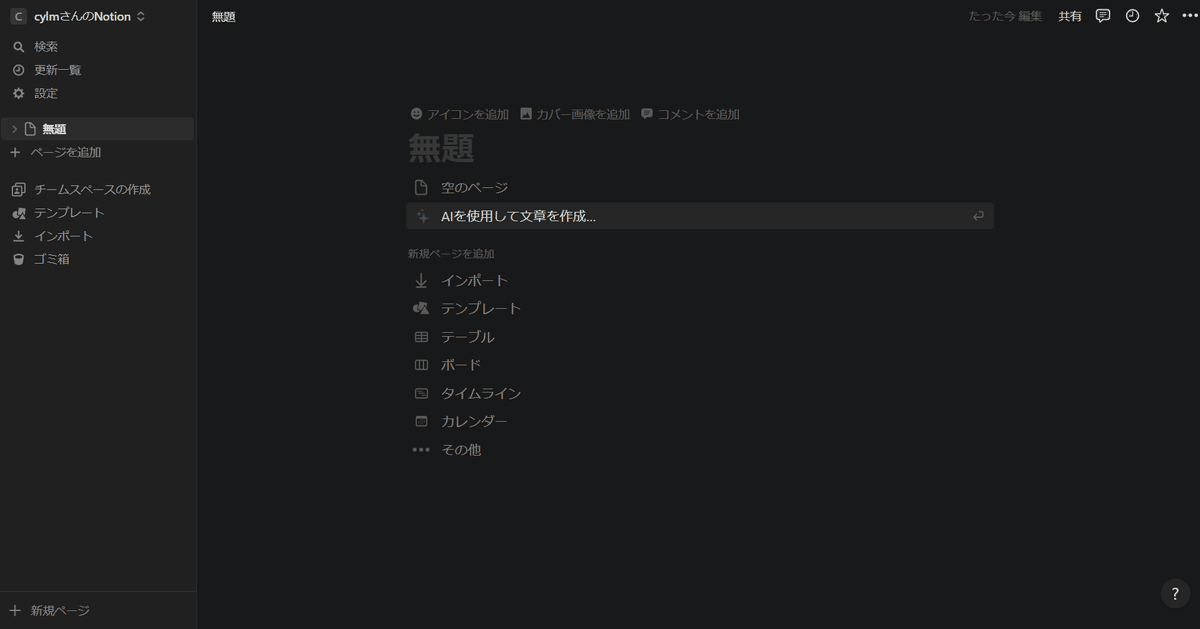
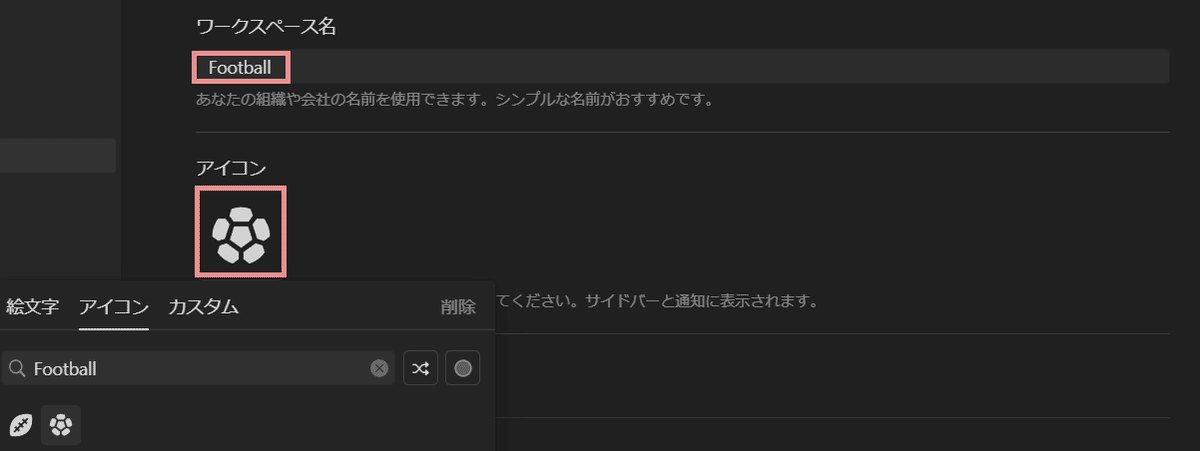
手順② 個人用ワークスペースを追加
今回のワークスペースでは、チームスペースを利用しないため、個人用ワークスペースの初期設定を行います。
また、初期搭載されるテンプレートは不要なので、クリアします。
個人用ワークスペースの追加方法は、以下の記事を参考にしてください。

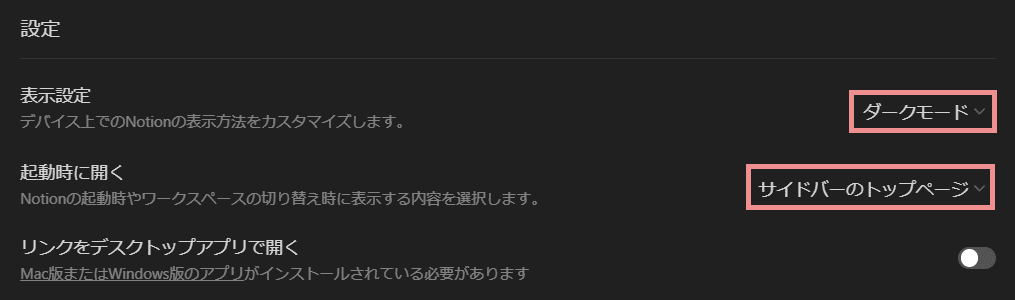
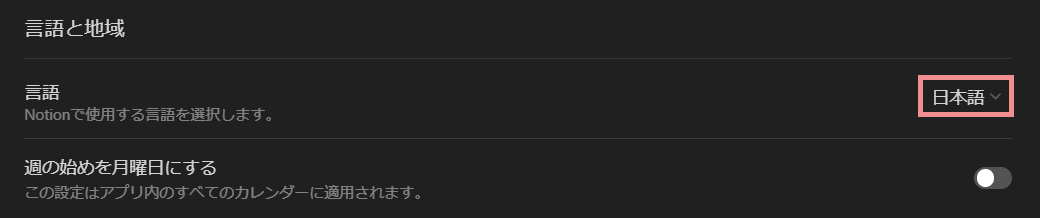
ワークスペース設定を変更
次に、アカウント・ワークスペースの設定を変更していきます。
オススメの設定は、以下の記事を参考してください。



データベースを追加
最後に、データベースを追加していきます。
「データベースのデータベース」を作ってページを整理していく方法の詳細は、以下の記事で説明しています。
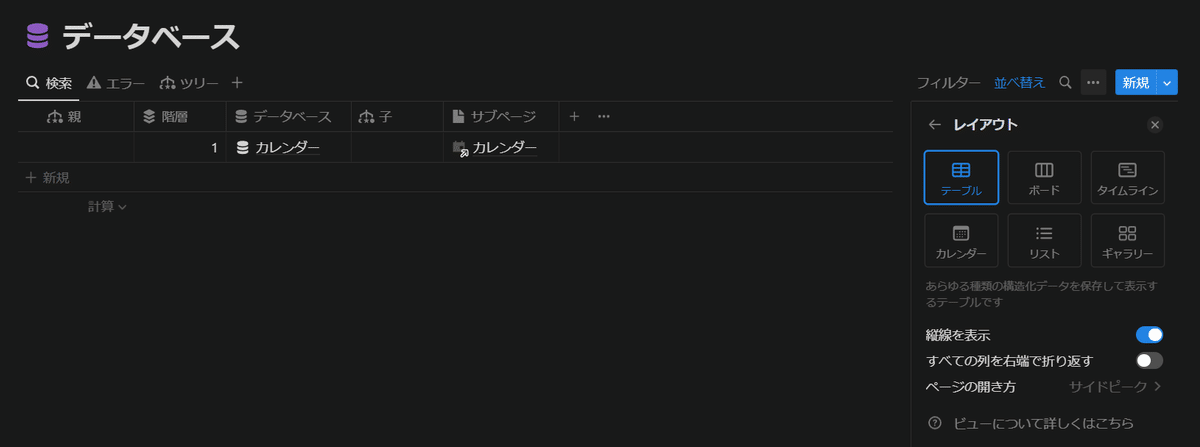
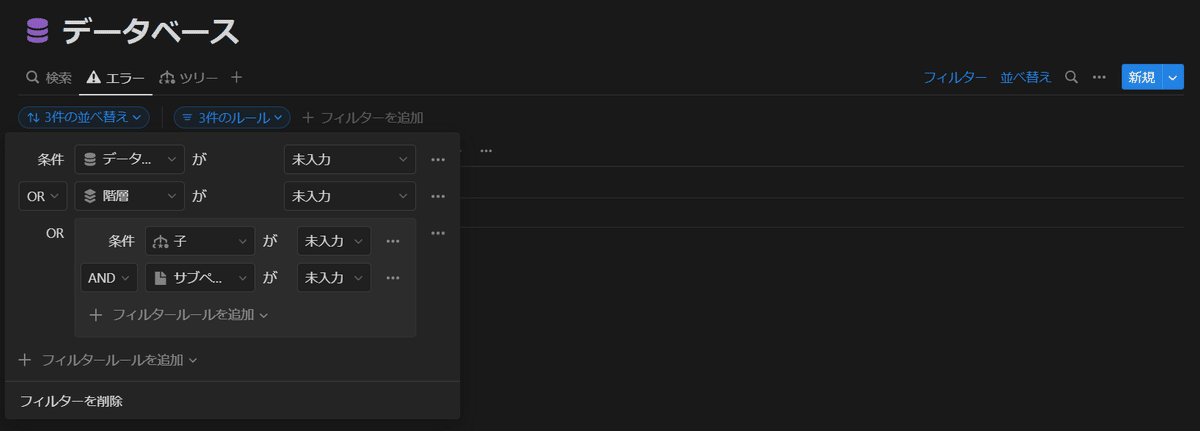
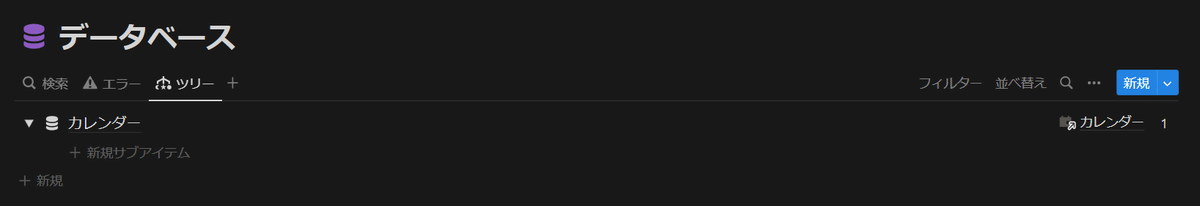
データベース「データベース」
データベース「データベース」には、前述の記事の通りの各種プロパティ・ビューを用意し、アイテム「カレンダー」を追加してあります。




今後、このワークスペースに作成する全てのデータベースを、データベース「データベース」のアイテムとして追加していきます。
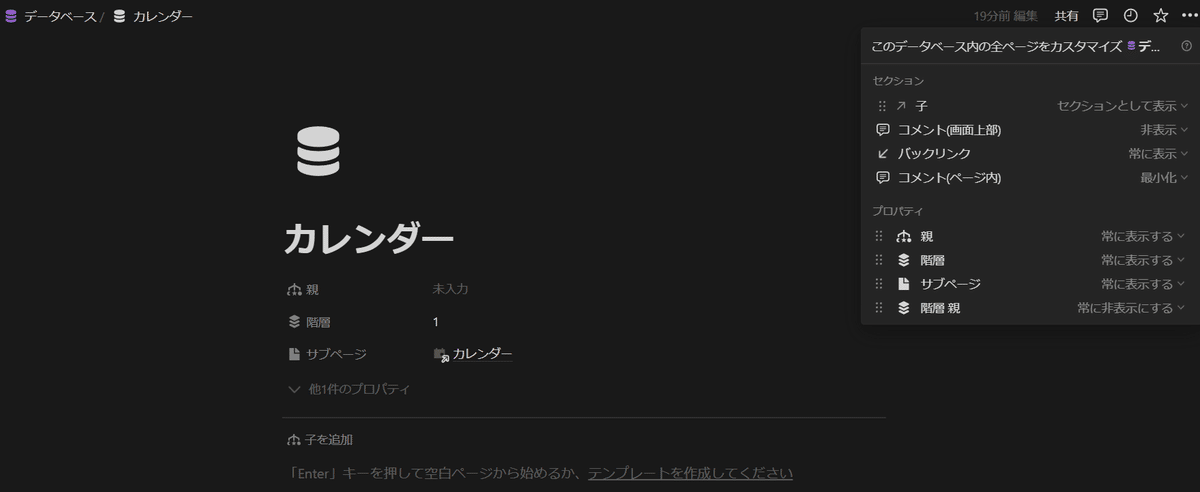
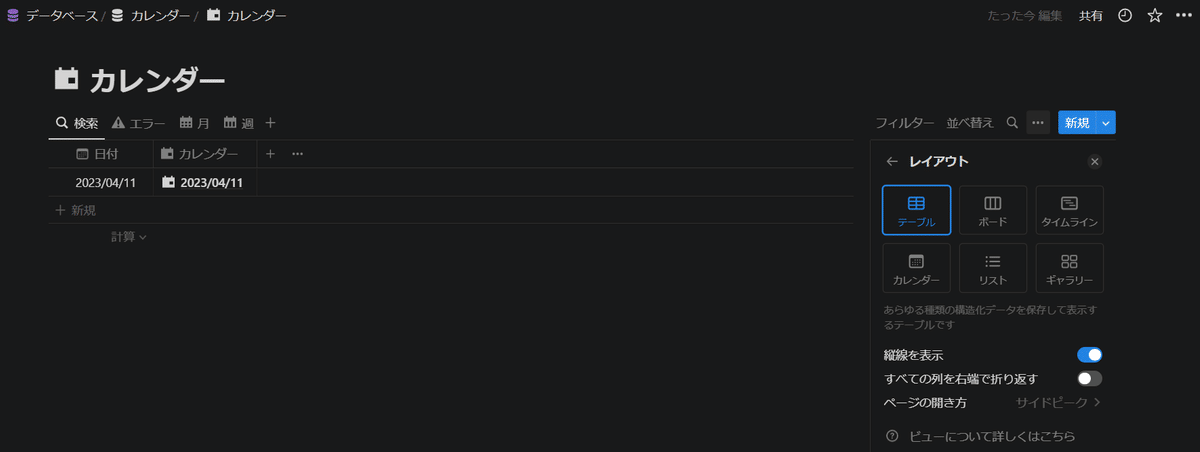
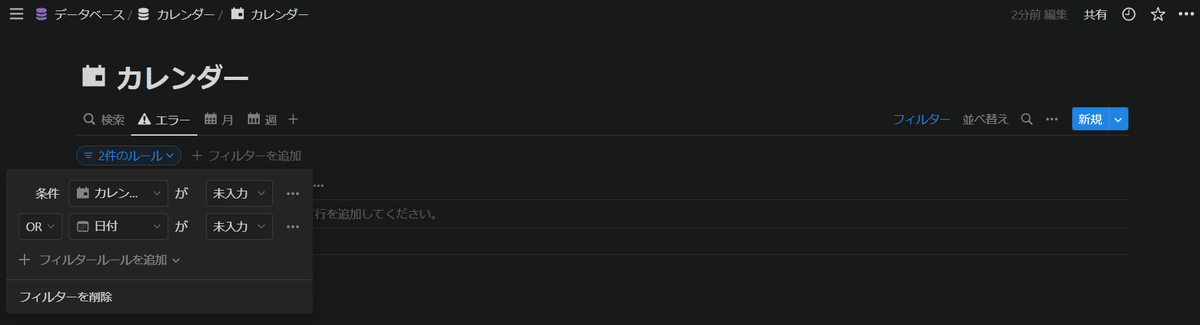
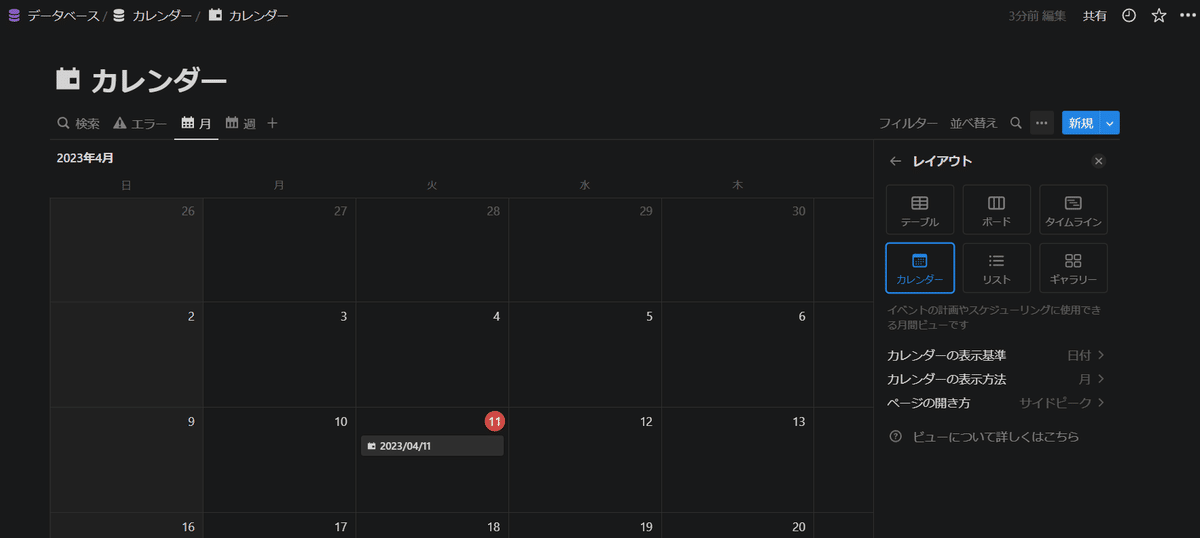
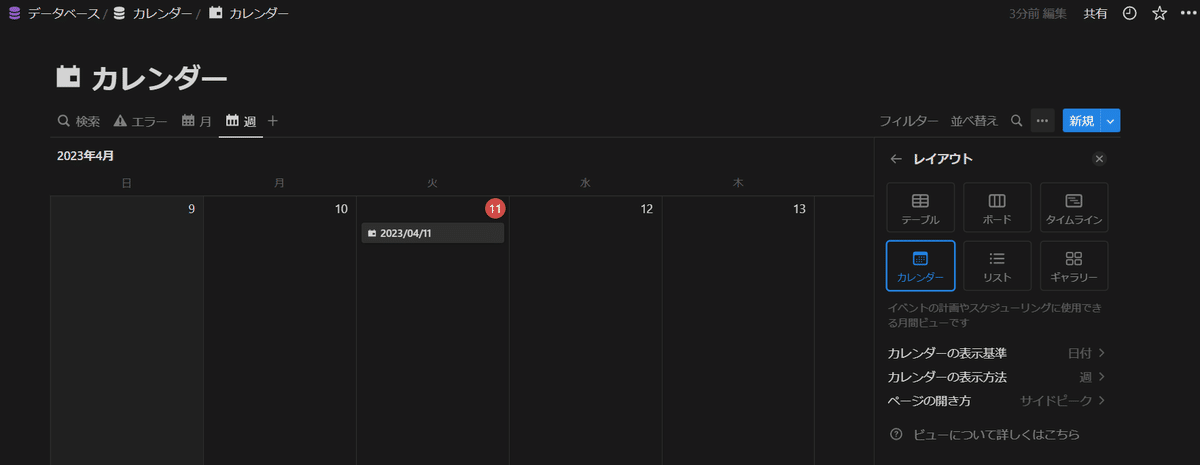
データベース「カレンダー」
データベース「データベース」のアイテム「カレンダー」のテキストプロパティ「サブページ」に、データベース「カレンダー」を追加してあります。




今後、このワークスペース内のデータベースで日付を扱いたくなった時、日付プロパティの代わりに、データベース「カレンダー」とのリレーションプロパティを追加していきます。
Part.2では、選手やチームの情報をまとめるためのデータベースを用意していきます。
