Notionでカレンダービューの表示基準をロールアッププロパティに設定する方法(ブラウザ版・日本語)
Notionでカレンダービューの表示基準をロールアッププロパティに設定する方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月10日に動作確認を行いました。
手順① データベースを用意
まず、カレンダービューのデータベースと、テーブルビューのデータベースを用意し、それらをリレーションプロパティでリンクしてください。
方法が分からない方は、以下の記事を参照してください。
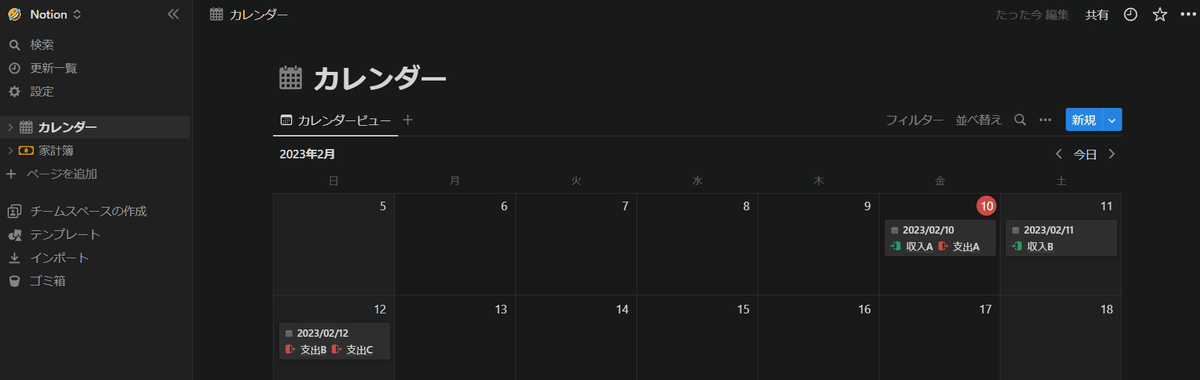
今回は「カレンダー」と「家計簿」の2つのデータベースを題材に説明していきます。


手順② カレンダービューを追加
テーブルビュー側のデータベースに、カレンダービューを追加してください。
方法が分からない方向けの記事は後日追記します。

メモ① カレンダービューに表示されない
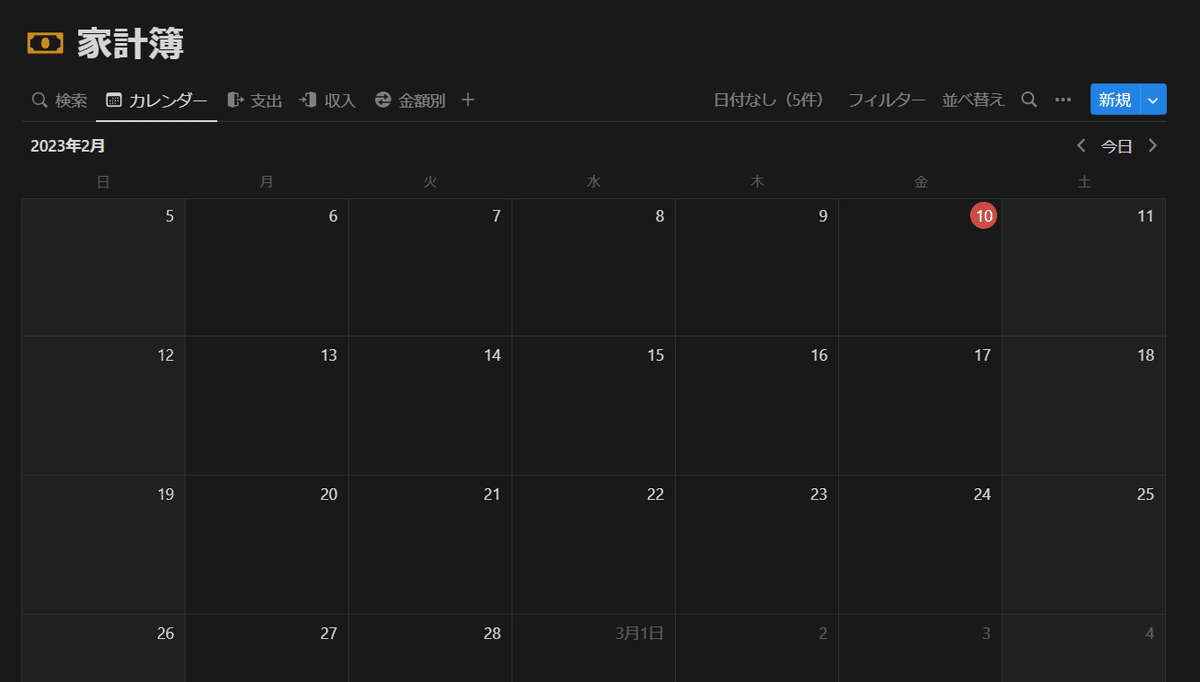
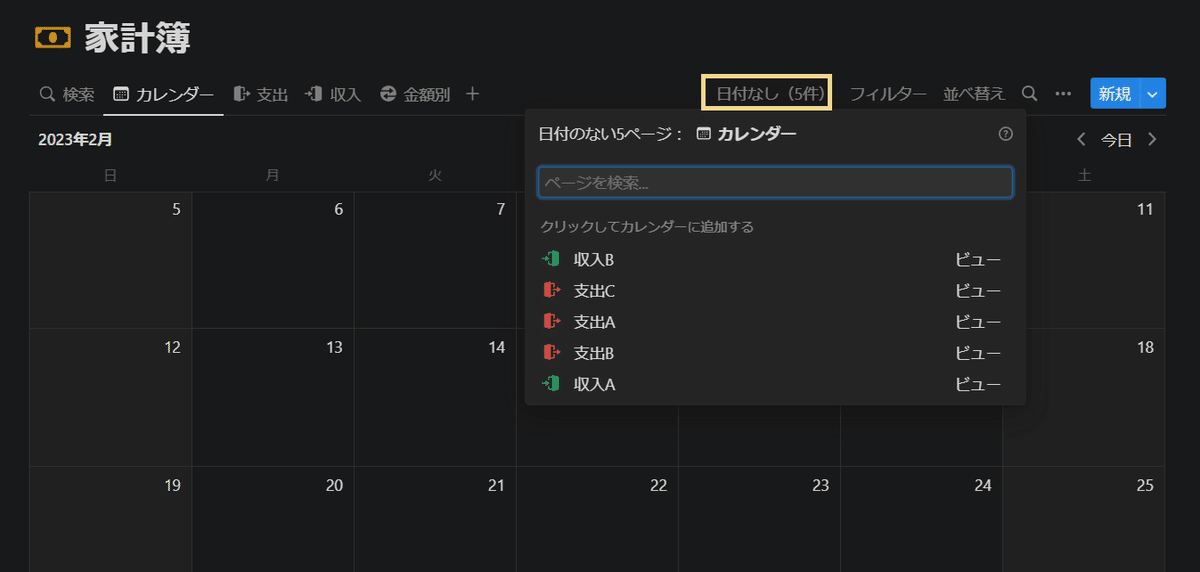
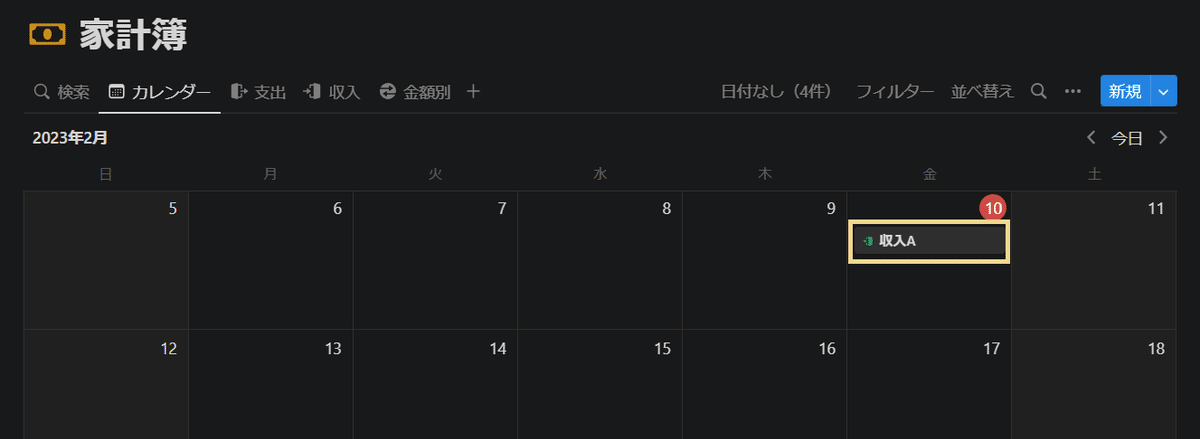
作成したカレンダービューには何も表示されず、ビュー右上にある「日付なし」に格納されていることが分かります。

格納されていたページを1つ試しにクリックすると、今日の日付にページが追加されました。

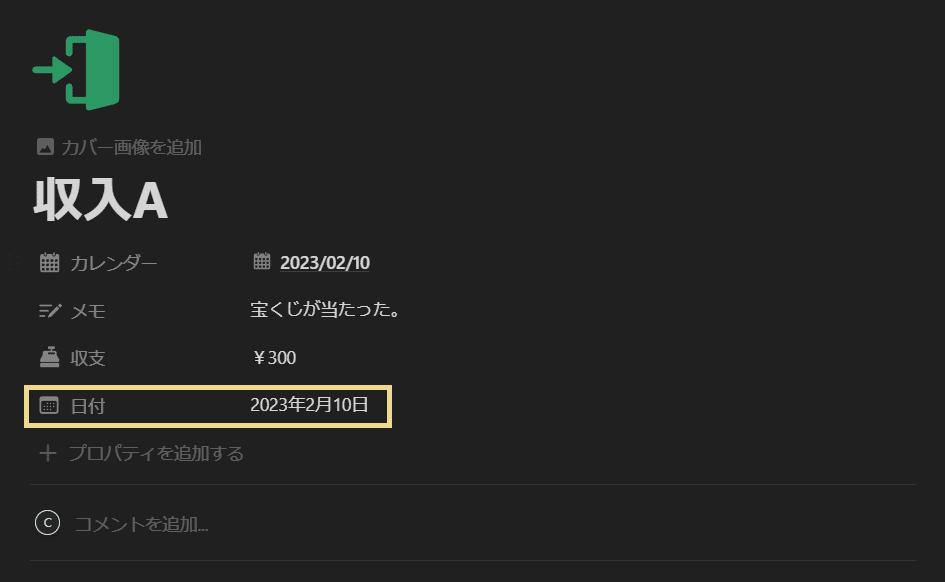
そのページを開いてみると、日付プロパティが勝手に追加されていたことが分かります。

このように、日付プロパティの存在しないデータベースにカレンダービューを作成すると、自動で日付プロパティが追加され、そのプロパティを表示基準にしてカレンダーが表示されます。
そのため、カレンダーの表示基準を、リレーションプロパティのリンク先の日付に変更する必要があります。
手順③ ロールアッププロパティを追加
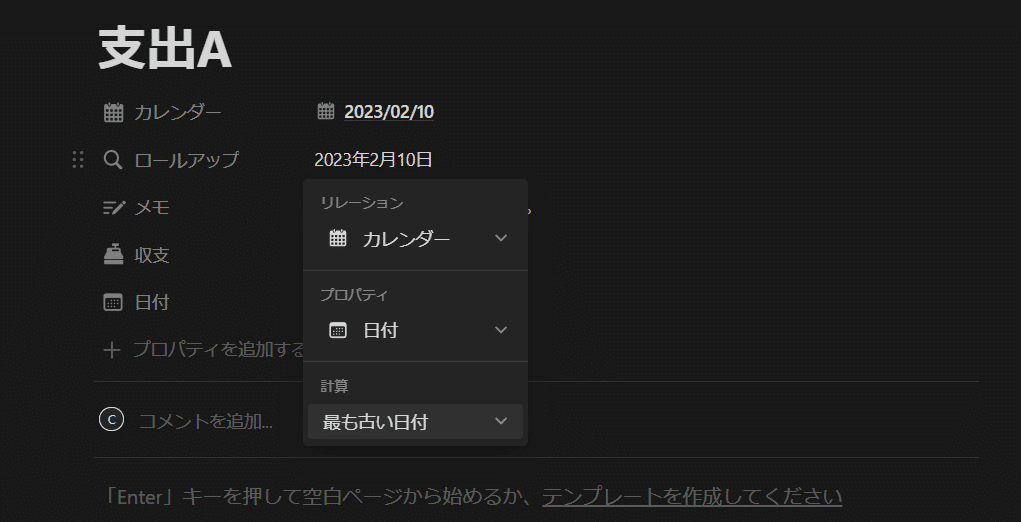
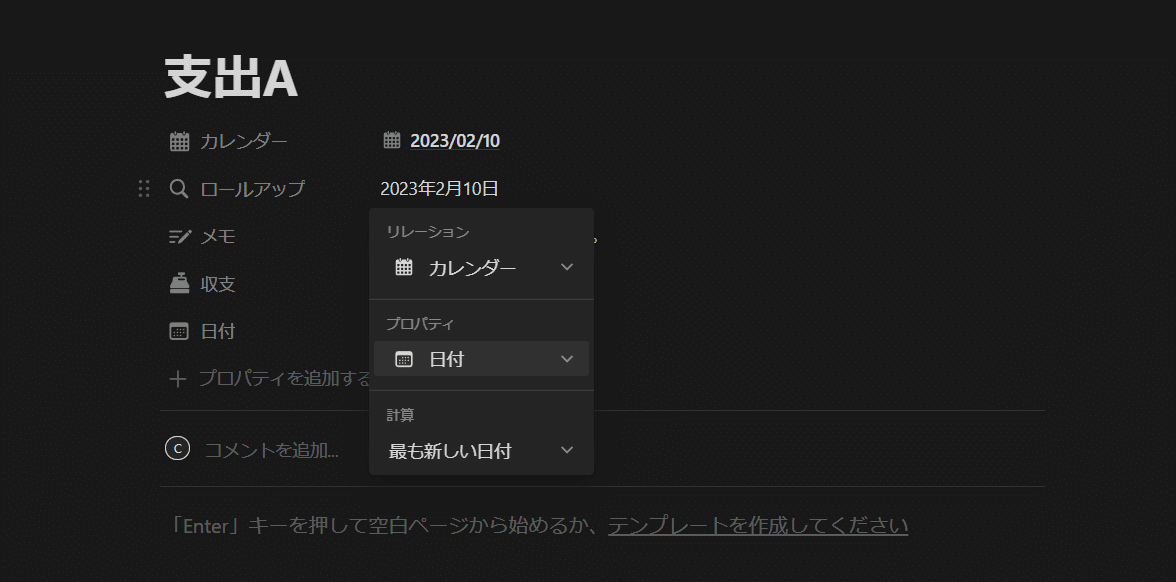
まず、テーブルビューの任意のサブページを開き、ロールアッププロパティを作成してください。
方法が分からない方向けの記事は後日追記します。
「リレーション」をカレンダービューのデータベースに、「プロパティ」を日付プロパティに、「計算」を「最も古い日付」または「最も新しい日付」にしてください。


ロールアッププロパティで「最も古い日付」や「最も新しい日付」を取得した場合に限り、リレーションプロパティでリンクした先から「日付プロパティ」の形式で値を取得することができます。
手順④ カレンダーの表示基準を変更
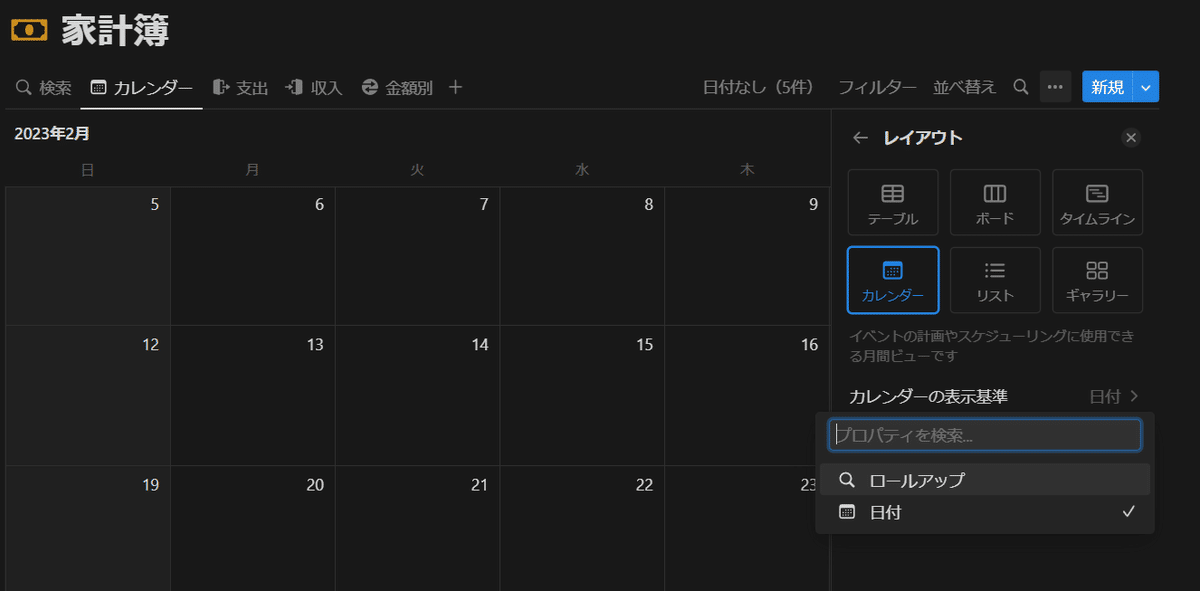
次に、カレンダーの表示基準を、ロールアッププロパティに変更してください。
方法が分からない方向けの記事は後日追記します。

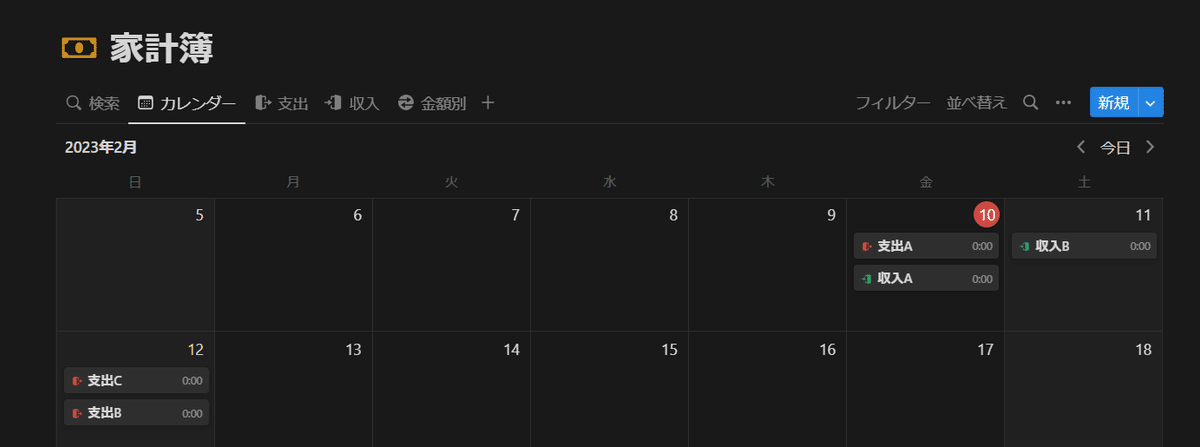
リレーションプロパティでリンクした日付の通りにカレンダービューに表示されたら、作業は完了です。

手順⑤ 不要なプロパティを削除・非表示
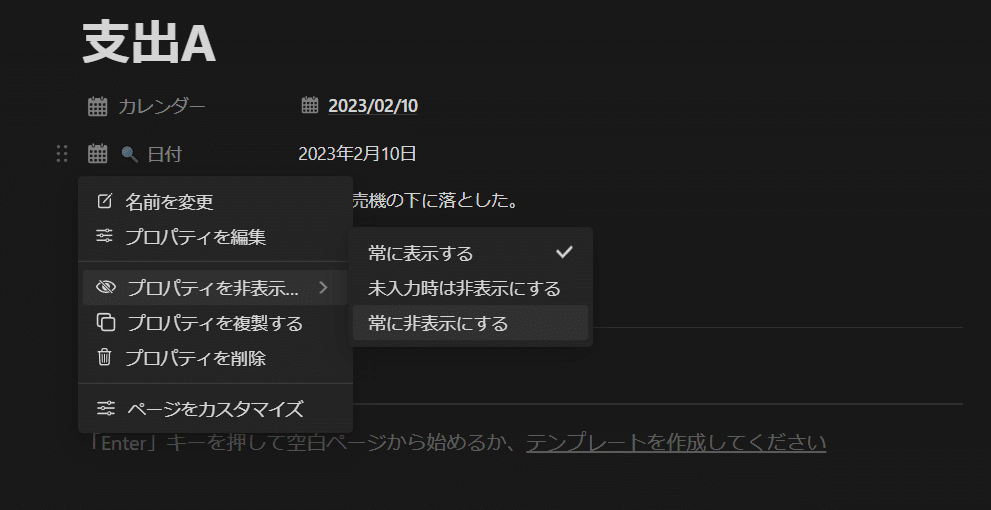
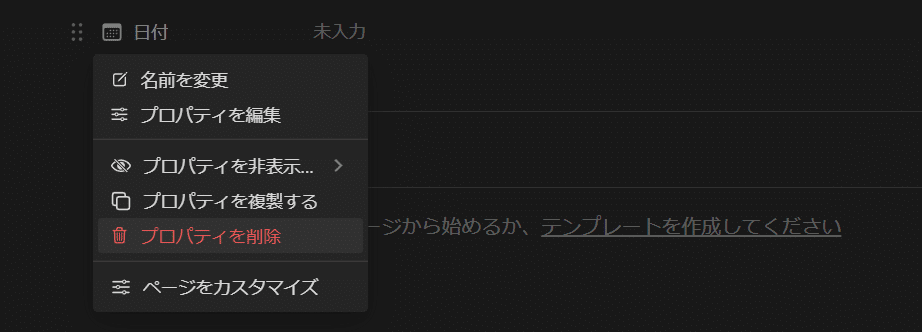
最後に、カレンダービュー作成時に自動で追加された、不要な日付プロパティを削除してください。

なお、カレンダーの表示基準に用いたロールアッププロパティは、他の用途では使用しないため、非表示にしておくことがオススメです。