
テキストプロパティにサブページを追加する方法 #Notion使い方 #ウェブ版 #日本語表示
テキストプロパティにサブページを追加する方法を紹介します。
日本語表示のウェブ版Notionに対応しています。
2023年03月15日に動作確認を行いました。
なお、タイトルプロパティでも、同じ手順で追加できます。
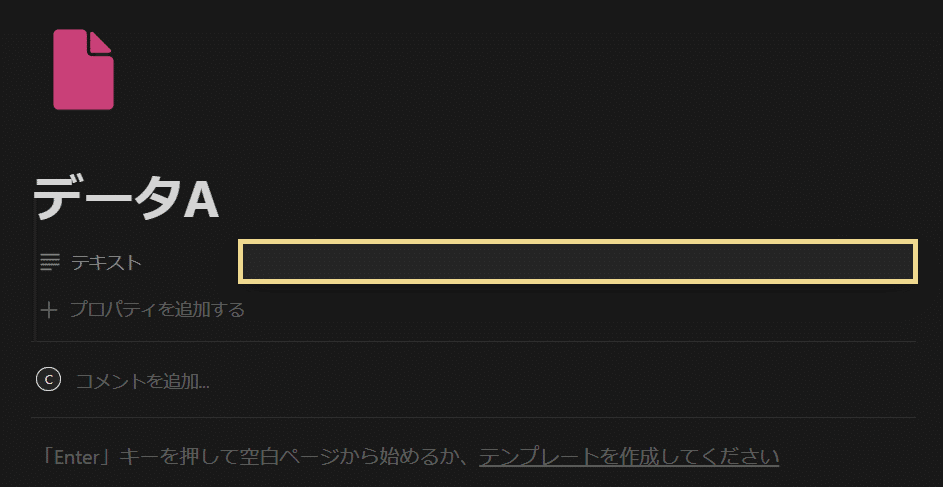
手順① データベースページを開く
まずは、サブページを追加したいアイテムのデータベースページを開いてください。
データベースページの開き方は、以下の記事を参考にしてください。
また、テキストプロパティをまだ用意していない方は、以下の記事を参考にしてください。
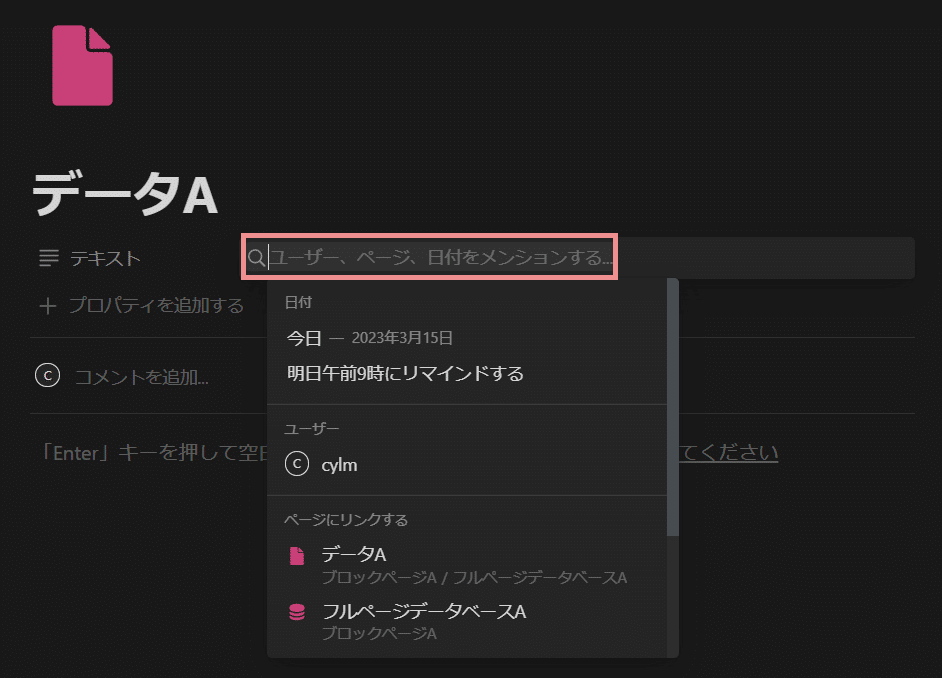
手順② 「@」を入力
次に、テキストプロパティの値をクリックして、「@」を入力してください。

すると、メンションを選択するポップアップメニューが表示されます。

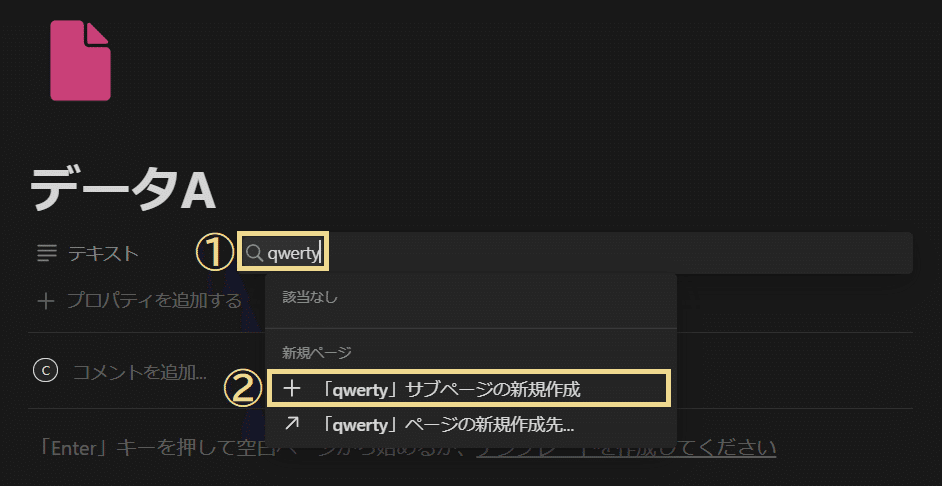
手順③ 「サブページの新規作成」を選択
それから、この状態で、ダミーテキストを入力してください。
入力するダミーテキストは、既存のページ・ブロックやユーザーが検索に引っかからないような、めちゃくちゃな文字列が望ましいです。
すると、「サブページの新規作成」という項目が表示されるので、最後に、これを選択してください。

②「サブページの新規作成」を選択
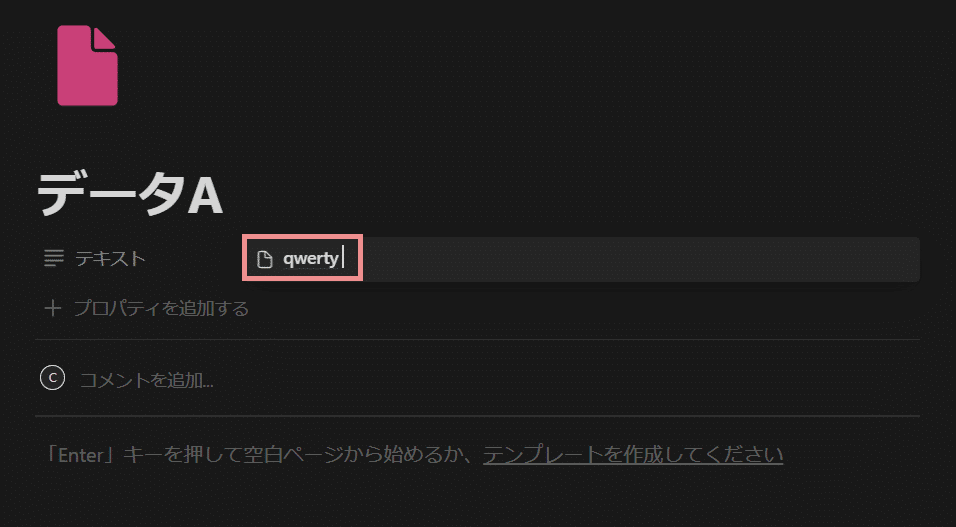
入力したダミーテキストのタイトルを持つサブページが作成されたら、作業完了です。

テキストプロパティの値を編集するテキストボックスをアクティブにした状態で、ページ名をクリックすれば、サブページに遷移できます。
あるいは、ページ名にマウスオーバーした状態でマウスホイールを押し込めば、すぐに遷移できます。
手順④ 次にすること
フルページデータベースを追加
今回追加したサブページを、フルページデータベースにしたい場合は、以下の記事を参考にしてください。
まとめ
「ページ追加手順まとめ」
その他、Notionのページ追加手順について調べたい方は、以下の記事を活用してください。
