
ファイル&メディアプロパティの画像のURLを確認する方法 #Notion使い方 #ウェブ版 #日本語表示
ファイル&メディアプロパティの画像のURLを確認する方法を紹介します。
日本語表示のウェブ版Notionに対応しています。
2023年03月17日に動作確認を行いました。
手順① データベースページを開く
まずは、URLを確認したいファイル&メディアプロパティを持つアイテムのデータベースページを開いてください。
データベースページの開き方は、以下の記事を参考にしてください。
また、ファイル&メディアプロパティをまだ用意していない方は、以下の記事を参考にしてください。

ファイル&メディアプロパティには「うちわ」のフリー素材を追加済
手順② 値をクリック
次に、ファイル&メディアプロパティの値をクリックしてください。

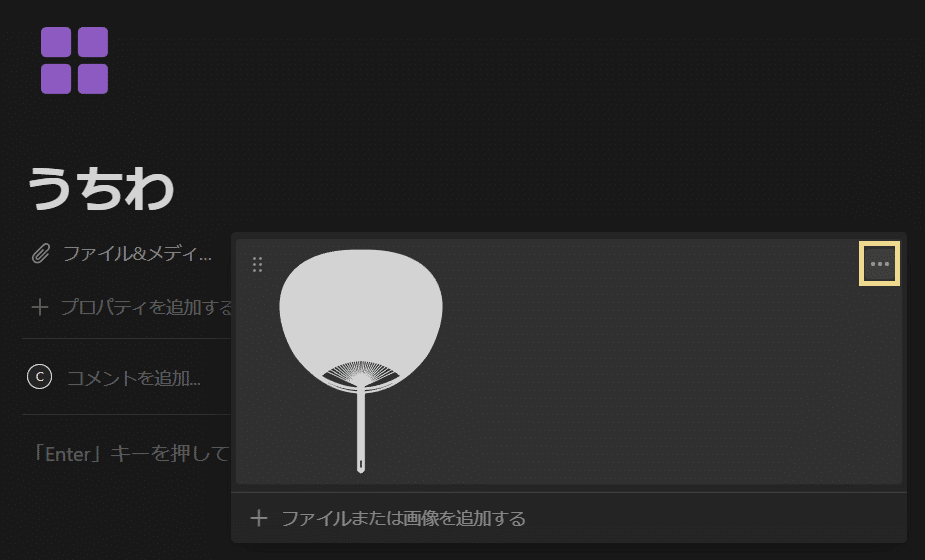
手順③ 「・・・」をクリック
それから、「・・・」をクリックしてください。

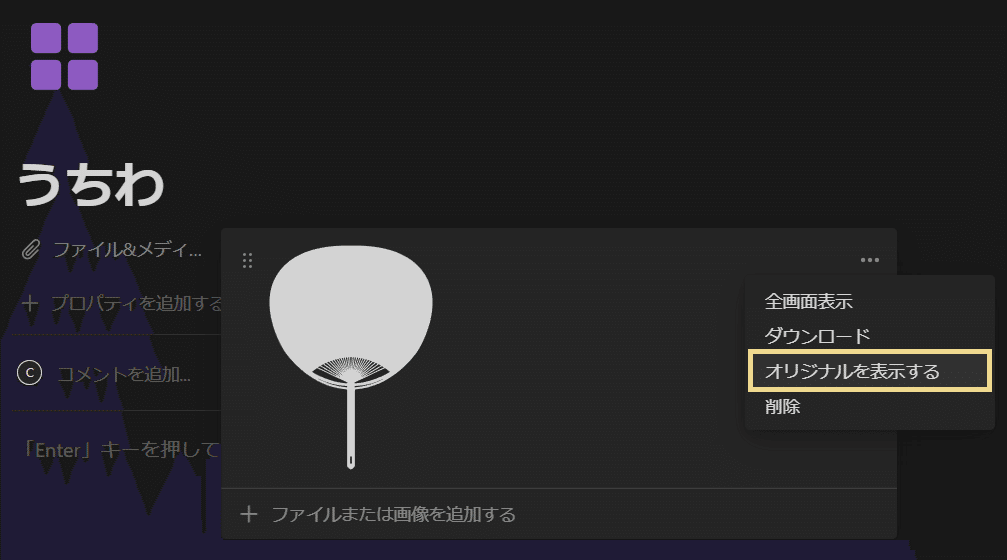
手順④ 「オリジナルを表示する」を選択
メニューが表示されたら、「オリジナルを表示する」を選択してください。

手順⑤ URLをコピー
オリジナルの画像が表示されたら、ブラウザに表示されているURLをコピーしてください。
「?」の前まで、拡張子の部分までがファイルの基本的なURLです。
画像がSVGファイルならば、「.svg」までです。

手順⑥ URLを活用
最後に、コピーしたURLを活用してください。
この時、URLをキーボードの辞書機能で登録しておくと、以降、簡単に同じ画像を使用できるため、オススメです。
アイコンに設定したい場合は、以下の記事を参考にしてください。

まとめ
「アイコン変更手順まとめ」
その他、Notionのアイコン変更手順について調べたい方は、以下の記事を活用してください。
