
アイテムが自動で追加されるカレンダーを作ろう #Notionコラム
#Notionコラム は、Notionの応用的な使い方を検討・提案するマガジンです。
今回は、アイテムが自動で追加されるカレンダーの例を紹介します。
#Notion #アイテム #データベーステンプレート #リレーションプロパティ #セクション表示 #アイコン #DayCalendar #タイトルプロパティ #リレーション #データベース #ボタンブロック #length関数 #equal演算子 #関数プロパティ #エラー検知ビュー #フィルター #作成日時プロパティ #検索ビュー #並び替え #ビュー #月次ビュー #週次ビュー #日付プロパティ #カレンダーの表示基準
データベーステンプレート
データベーステンプレートの用意
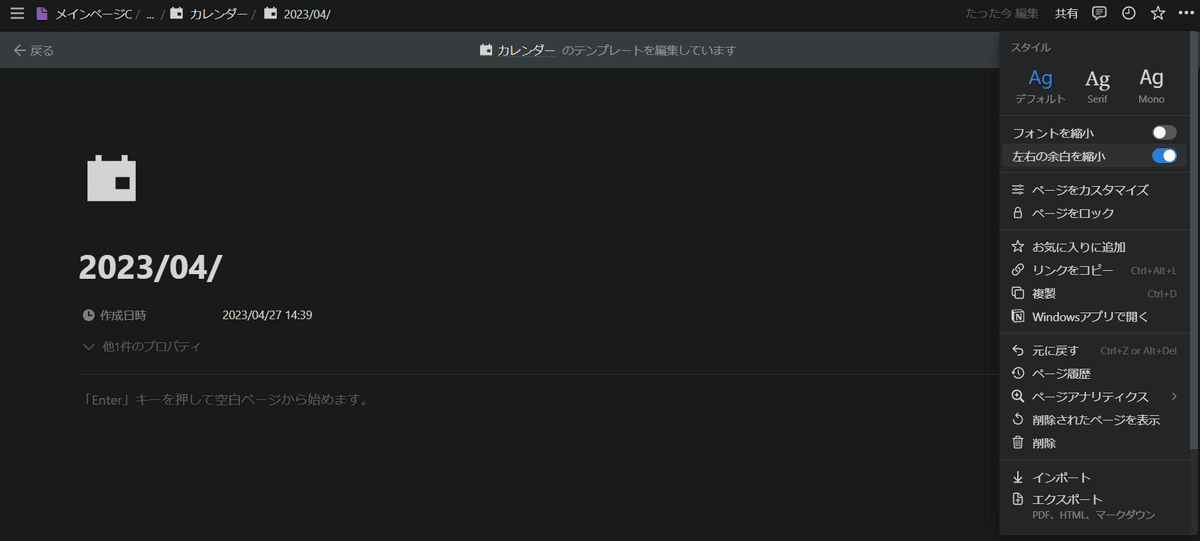
まずは、データベーステンプレートを用意しましょう。

カレンダーでは、リレーションプロパティのセクション表示を使う機会が多いと思うので、「左右の余白を縮小」をオンにしておいた方が良いと思います。
また、アイコンは「day calendar」をオススメします。
それから、タイトルプロパティには「2023/04/」のように年・月を入力しておき、日にちだけ入力すれば済むようにしておくと良いでしょう。
デフォルトの設定
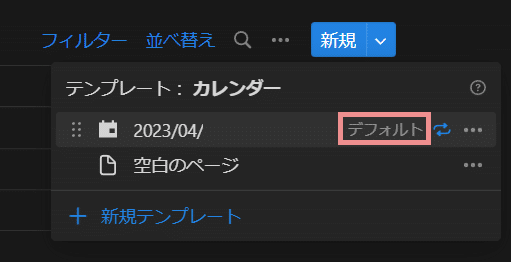
次に、作成したデータベーステンプレートをデフォルトに設定しましょう。

デフォルトに設定しておくことで、リレーション先のデータベースやボタンブロック等からアイテムを追加した際にも、データベーステンプレートの設定が反映されたページが作成されるようになります。
繰り返しの設定
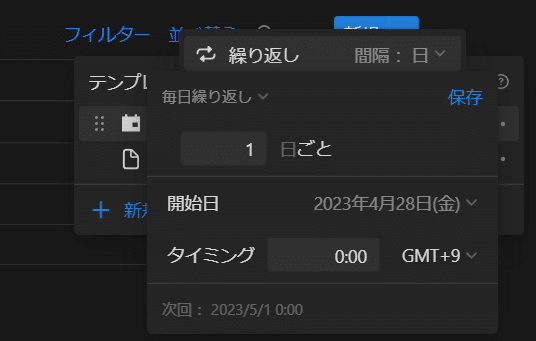
最後に、データベーステンプレートの繰り返しの設定をしましょう。

これにより、データベーステンプレートを基にしたアイテムが、毎日0時に自動で追加されるようになります。
エラー検知
タイトルプロパティの文字数を取得
さて、このままでは「2023/04/」というアイテムがずらっと並んでしまいます。
そこで、日にちの入力を手動で行う必要があります。

まずは、不適切なタイトルプロパティの値を持つアイテムを検知していきましょう。
タイトルプロパティの値が適切な場合、その文字数が10文字になるはずです。
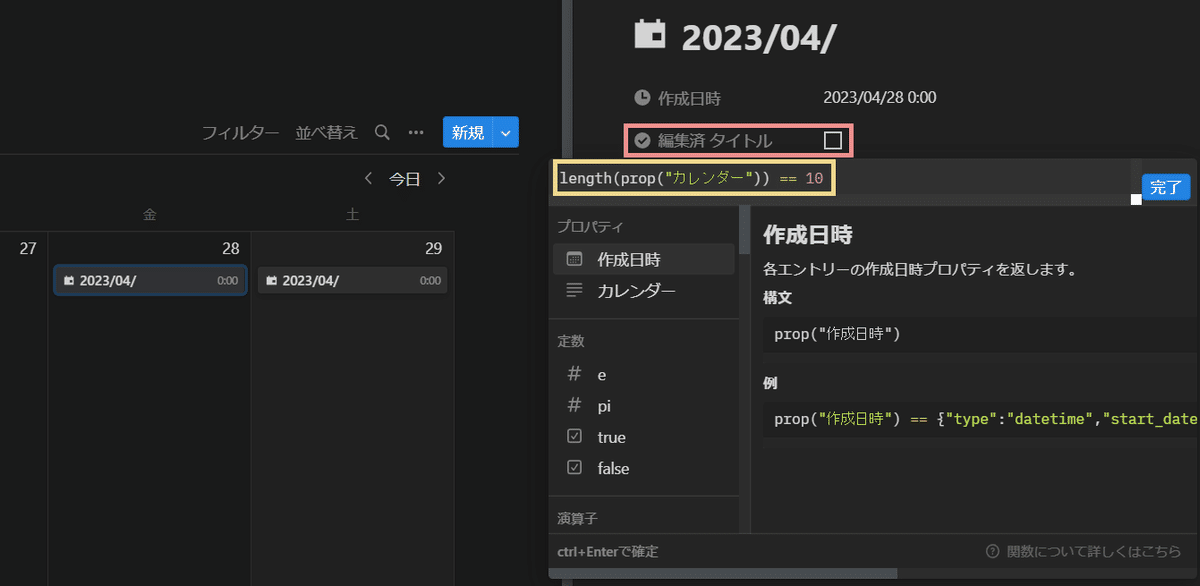
そのため、length関数とequal演算子を組み合わせて、文字数が10文字か否かを確認する関数プロパティを追加しましょう。

length(prop("カレンダー")) == 10エラー検知ビュー
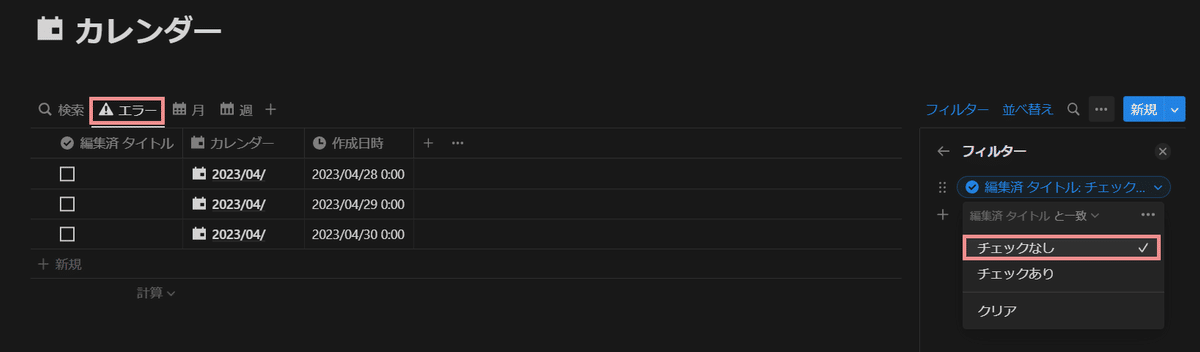
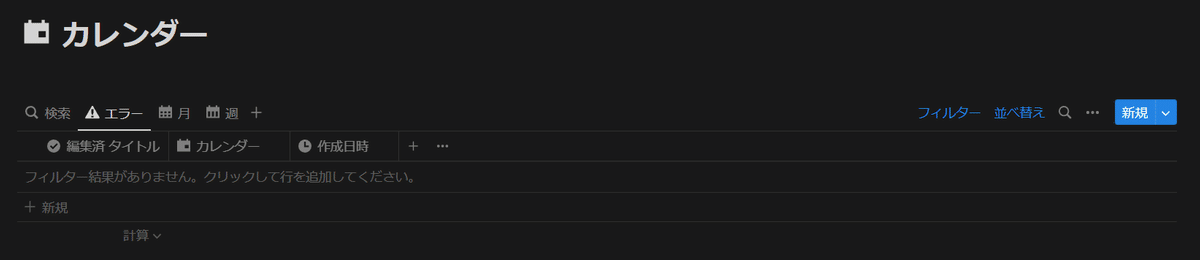
次に、エラー検知ビューを用意して、先程追加した関数プロパティが「チェックなし」のアイテムだけを表示するように、フィルターを追加しましょう。

手動編集
定期的にエラー検知ビューを確認して、右の作成日時プロパティ「作成日時」を見ながら、タイトルプロパティ「カレンダー」に日にちを入力して、表示されるアイテムを空にしていきましょう。

また、月末には、データベーステンプレートのタイトルプロパティを編集しましょう。

その他のビュー
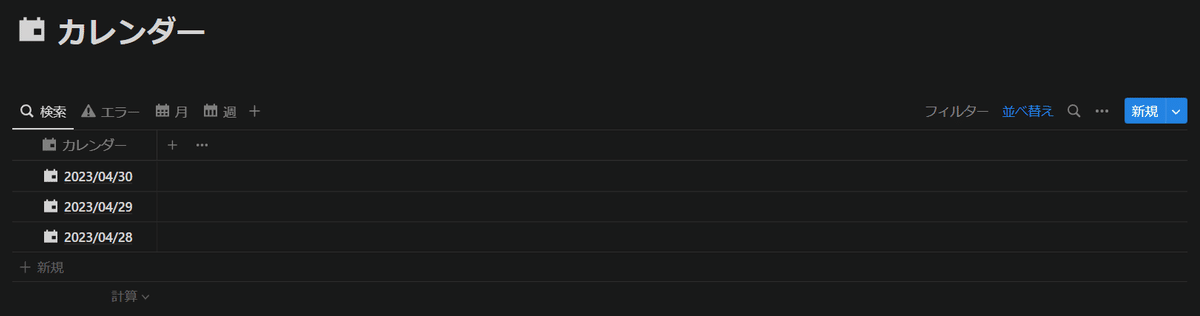
検索ビュー
検索・編集時に役立つため、検索ビューも用意しておきましょう。

検索ビューは、「作成日時」降順に並び替えを設定することをオススメします。
ただし、「作成日時」や「編集済 タイトル」はビューに表示しなくて良いと思います。
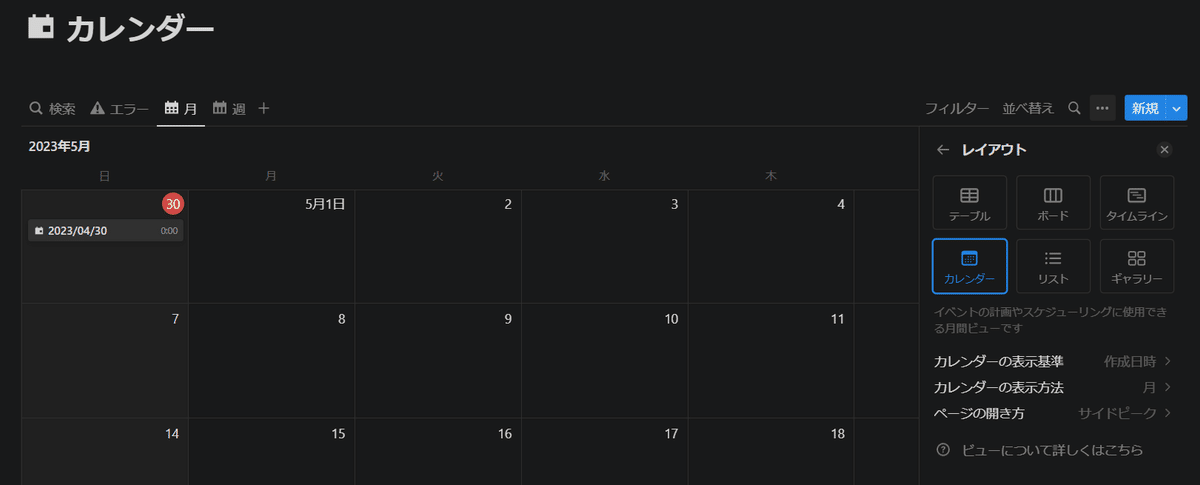
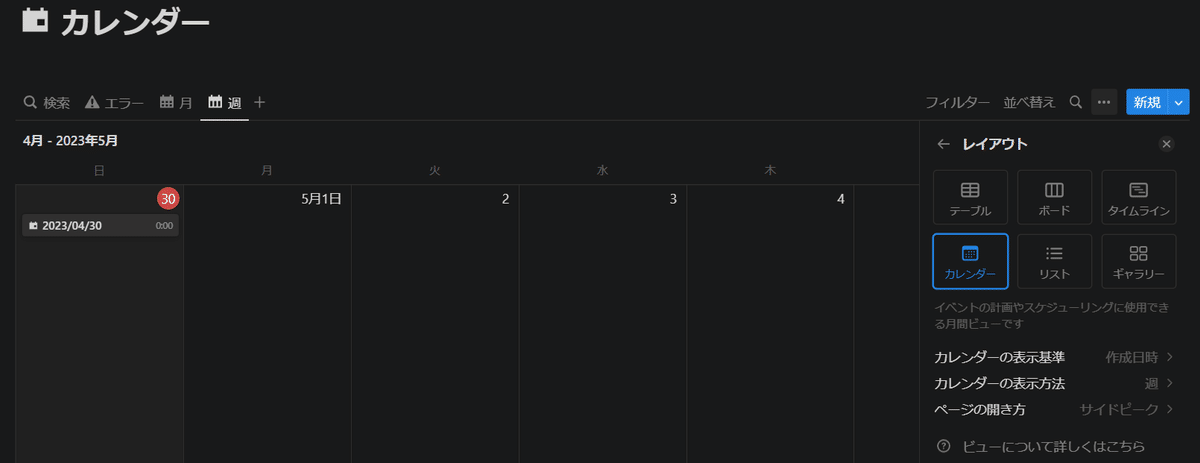
月次ビュー・週次ビュー
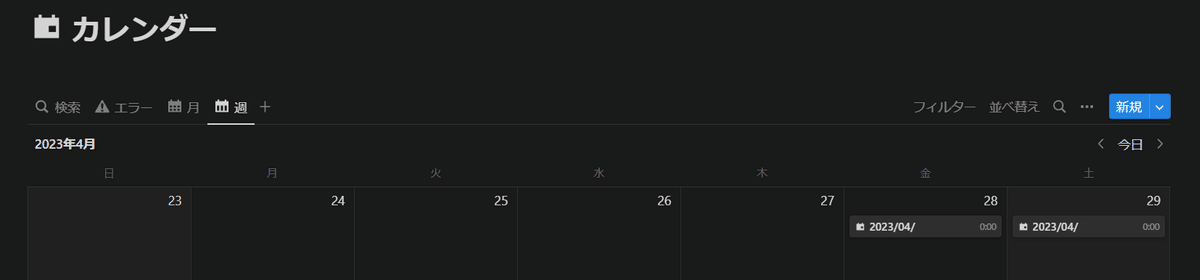
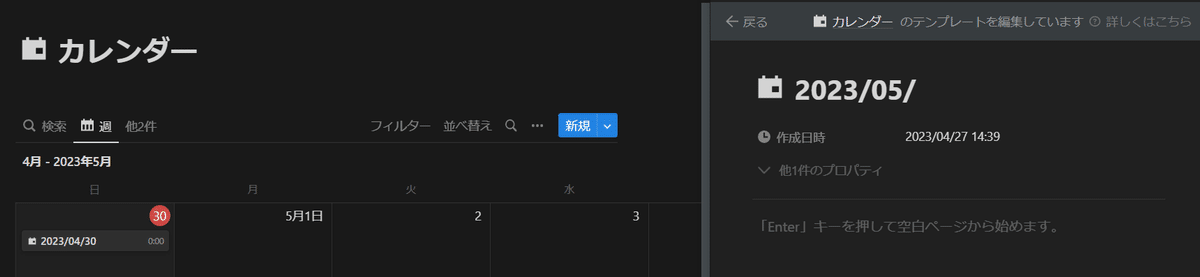
カレンダーなので、もちろん月次ビューや週次ビューも用意しておきましょう。


今回のように、データベーステンプレートの繰り返しでアイテムを用意する場合は、日付プロパティを削除し、カレンダーの表示基準を作成日時プロパティに設定することをオススメします。
過去の日にちを追加したい場合
カレンダーの表示基準を作成日時プロパティにする場合、過去の日にちにアイテムを追加することができないデメリットもあります。
その点で困る場合は、「毎日0時にアイテムを自動で追加するカレンダー」と「過去の日にちにアイテムを手動で追加するカレンダー」を、別のデータベースとして分けて用意した方がいいかもしれません。
もし1つのデータベースで両方の機能を備えたいのであれば、カレンダーの表示基準を日付プロパティのまま使用し、データベーステンプレートにボタンブロックを追加して日付の入力を簡略化しましょう。
関連記事
『Notion記事まとめ』
「カレンダービューまとめ」
