
date型のプロパティから日にちを取得する方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、date型のプロパティから日にちを取得する方法を紹介します。
2023年03月26日に動作確認を行いました。
#Notion #date型 #プロパティ #日付計算 #日付プロパティ #関数プロパティ #DayCalendar #関数ウィンドウ #数式テキストボックス #date関数 #引数
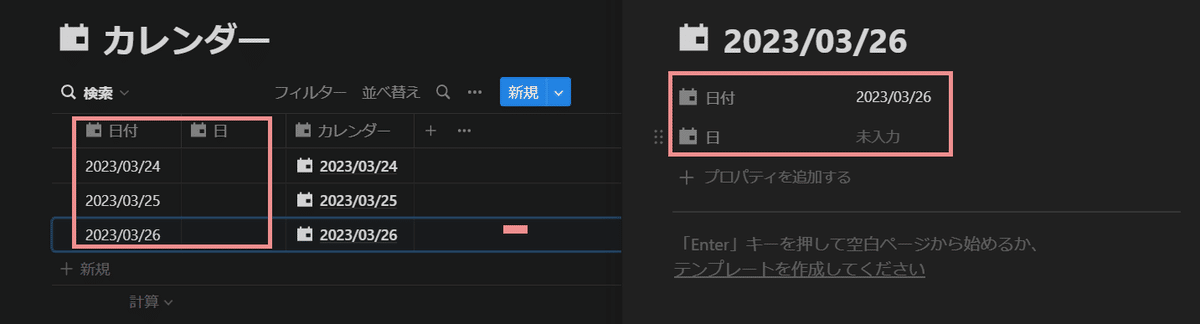
手順① プロパティを用意
まずは、日付プロパティ等のdate型のプロパティと、関数プロパティを1つずつ用意してください。
各種プロパティの追加方法は、以下の記事を参考にしてください。

メモ 日にちを表すアイコン
日にちを表す関数プロパティのアイコンは、「day calendar」がオススメです。
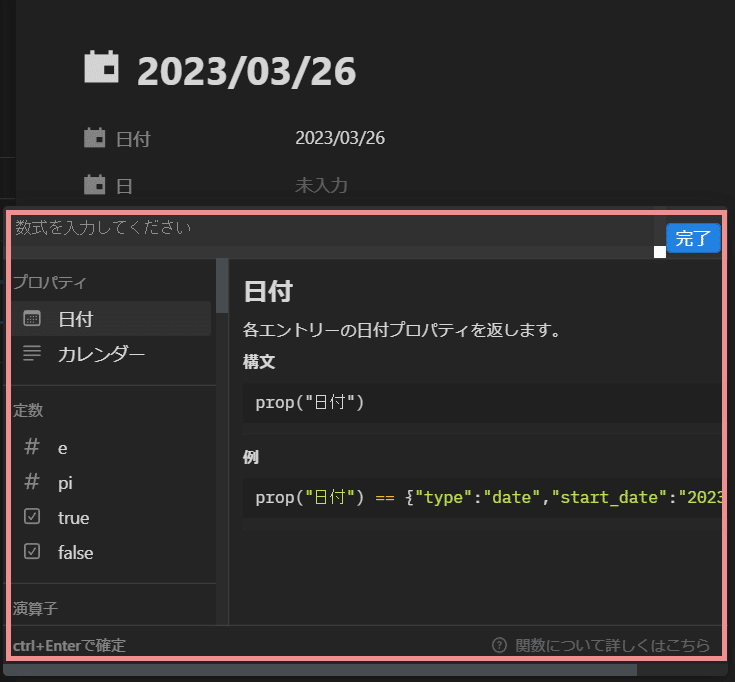
手順② 関数ウィンドウを開く
次に、関数ウィンドウを開いてください。
開き方が分からない方は、以下の記事を参考にしてください。

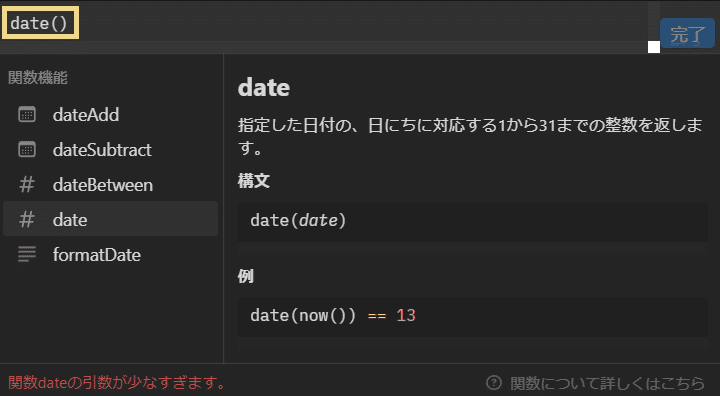
手順③ date関数を入力
それから、数式テキストボックスにdate関数を入力してください。

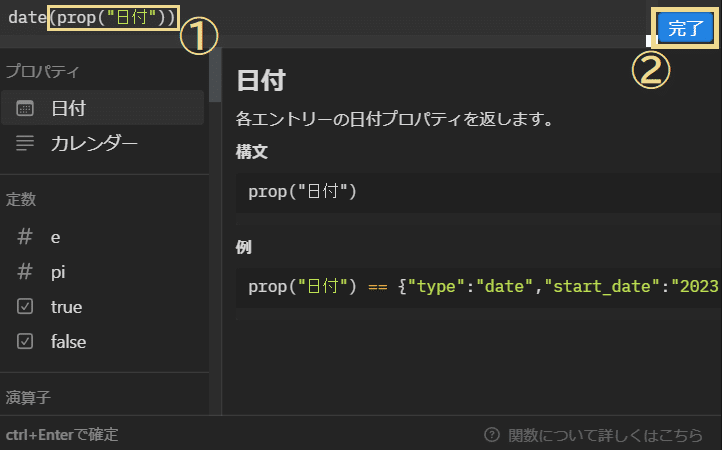
date()手順④ 引数にdate型のプロパティを入力
最後に、date関数の引数にdate型のプロパティを入力して、完了ボタンを押してください。

② 完了ボタンを押す
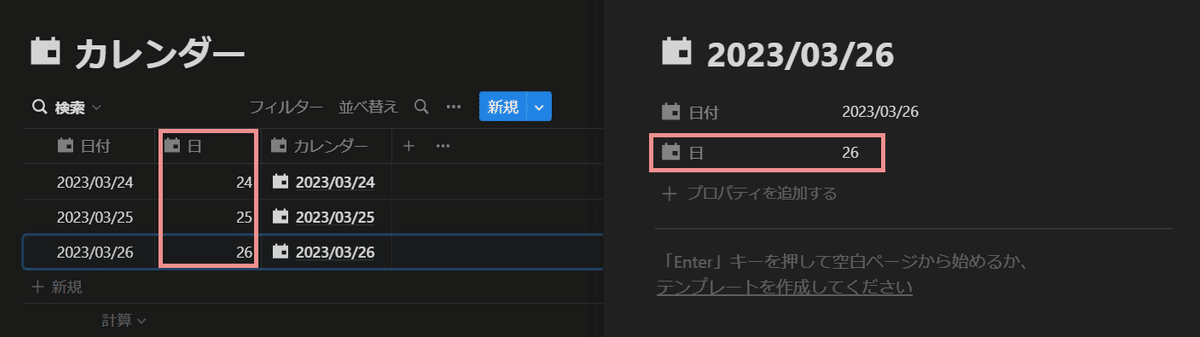
date(prop("日付"))以下のように、日付から日にちを取得できたら、作業完了です。

まとめ
「日付計算まとめ」
その他の日付計算に関する記事を読みたい方は、以下の記事を活用してください。
