
テキストプロパティへの数値の入力を控えよう #Notionコラム
#Notionコラム は、Notionの応用的な使い方を検討・提案するマガジンです。
今回は、「テキストプロパティへの数値の入力を控えよう」というテーマで書いていきます。
#Notion #テキストプロパティ #プロパティ #数値プロパティ #text型 #number型 #abs関数 #引数 #型 #toNumber関数 #フィルター #関数プロパティ #並び替え #バー #リング #テーブルビュー #数式 #データベース #ロールアッププロパティ #アイテム
テキストプロパティと数値
テキストプロパティと数値プロパティ
テキストプロパティは、基本的に何でも入力できるプロパティです。
一方で、数値プロパティは、数値以外を入力できないプロパティです。
ここで問題なのが、テキストプロパティにも数値を入力できる点です。

テキストプロパティの型
テキストプロパティはtext型であり、数値プロパティはnumber型です。
そのため、テキストプロパティに数値を入力しても、そのままでは数値としては扱えません。

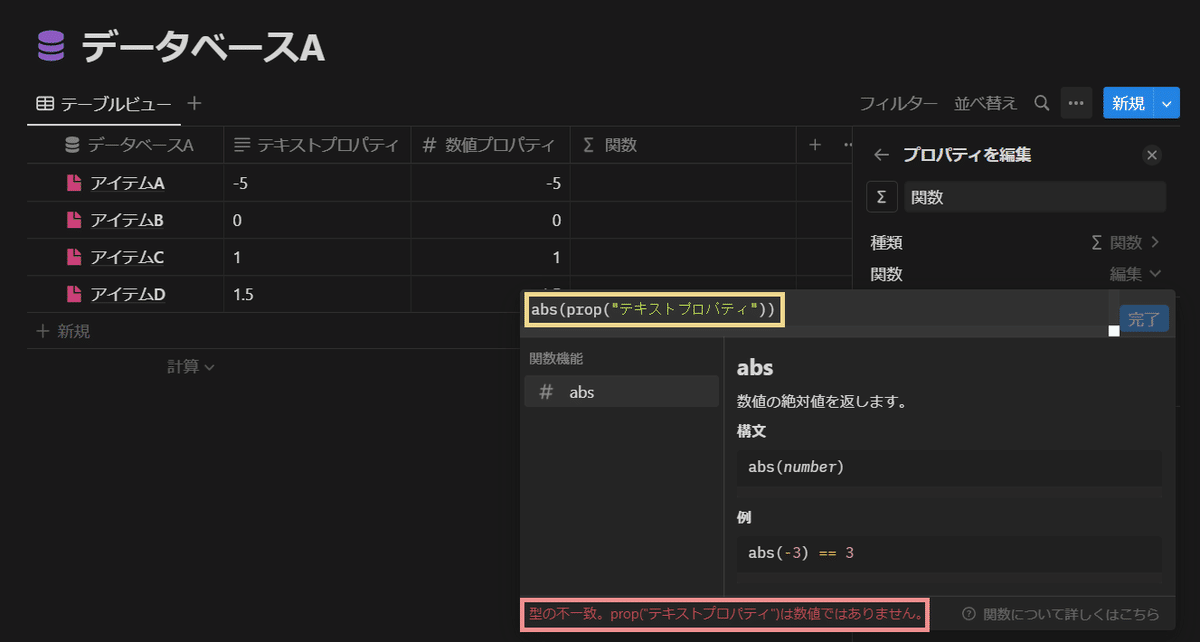
もしテキストプロパティを渡すと、「数値ではありません」とエラーがでる
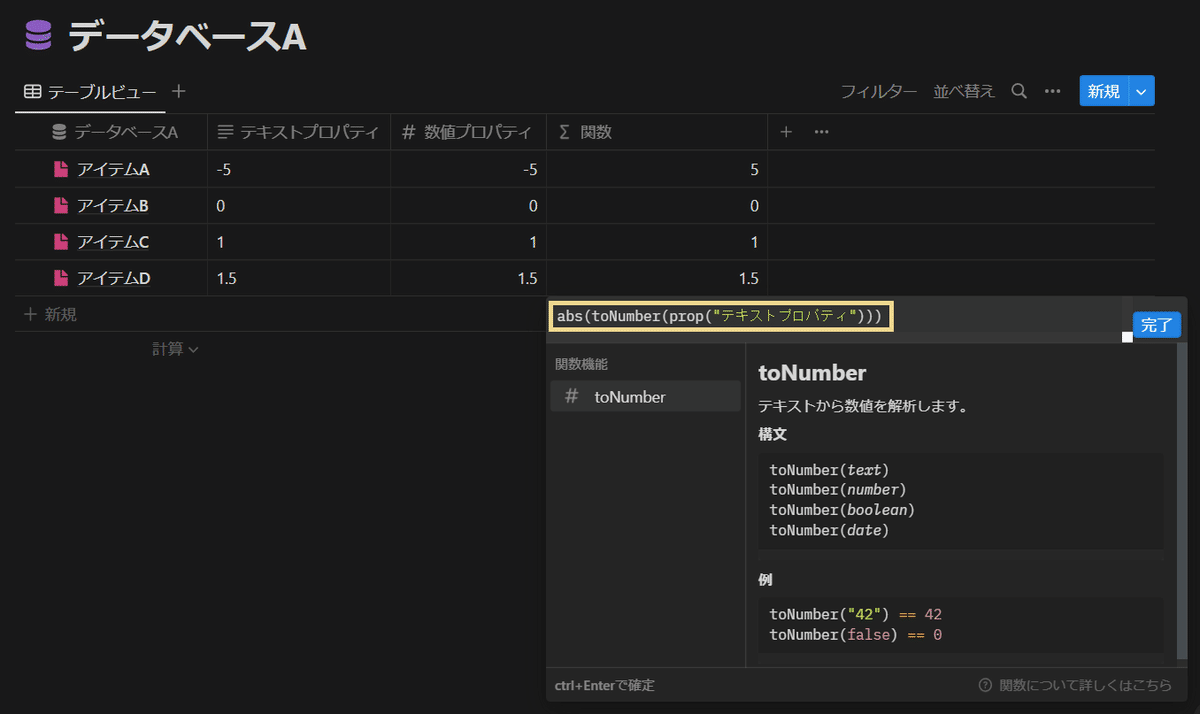
abs(prop("テキストプロパティ"))しかし、他の型からnumber型に変換するtoNumber関数が存在するため、テキストプロパティの値も、数値として扱おうと思えば扱えるわけです。

abs(toNumber(prop("テキストプロパティ")))テキストプロパティの問題点
フィルターの扱いが異なる
数値を入力したテキストプロパティをフィルターに設定した場合、「1を含む」等の、文字列に対する処理しか行なえません。

この点は、number型のフィルターではできないことがtext型のフィルターではできるため、あえて数値をtext型として扱うメリットはあると言えそうです。
しかし、多くの場合において、数値はnumber型のフィルターの方が扱いやすいでしょう。
もちろん、toNumber関数でnumber型に変換した関数プロパティをフィルターに設定することで、一応はnumber型のフィルターも設定できるようになります。
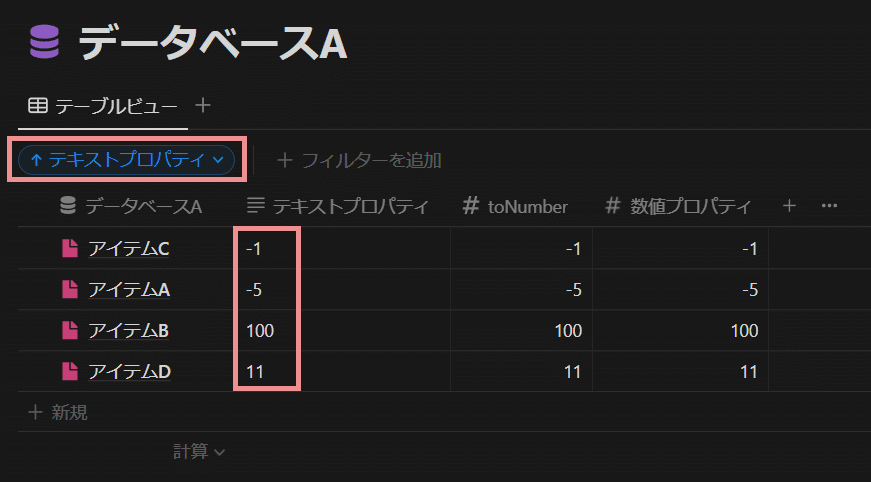
正常に並び替えられない
数値を入力したテキストプロパティを並び替えに設定した場合、数値の大小の通りに並び替えることができません。

もちろん、toNumber関数でnumber型に変換した関数プロパティを並び替えに設定することで、一応は数値の大小通りに並び替えられるようになります。
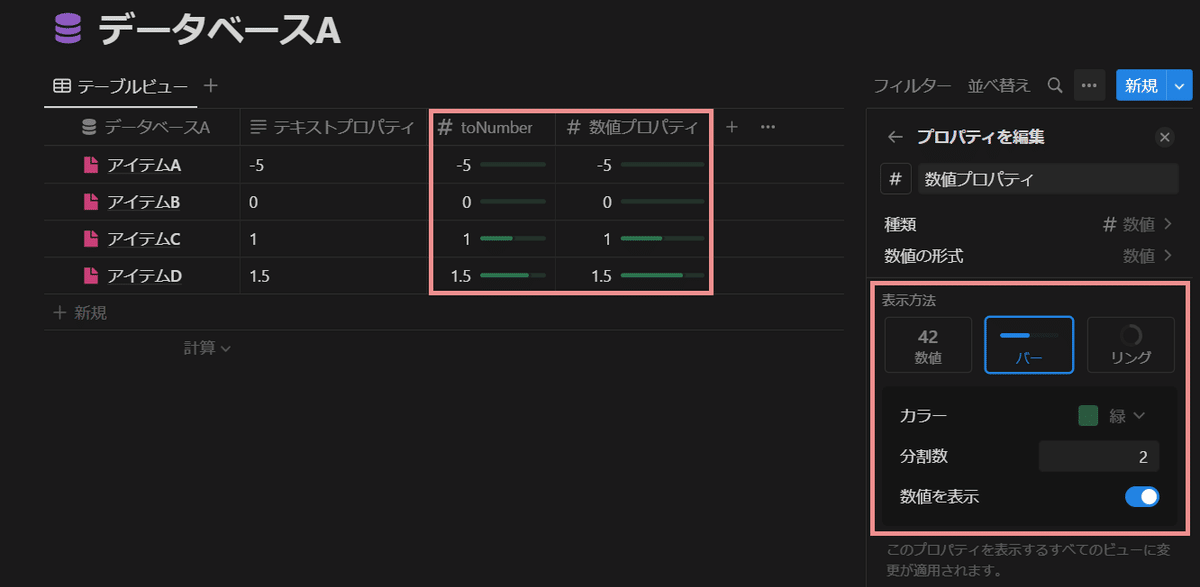
バーやリングを表示できない
number型のプロパティは、バーやリングを表示することで、棒グラフや円グラフのようなものを再現できます。
しかし、数値を入力したテキストプロパティでは、これらを表示できません。

もちろん、toNumber関数でnumber型に変換した関数プロパティであれば、一応はバーやリングを表示できるようになります。
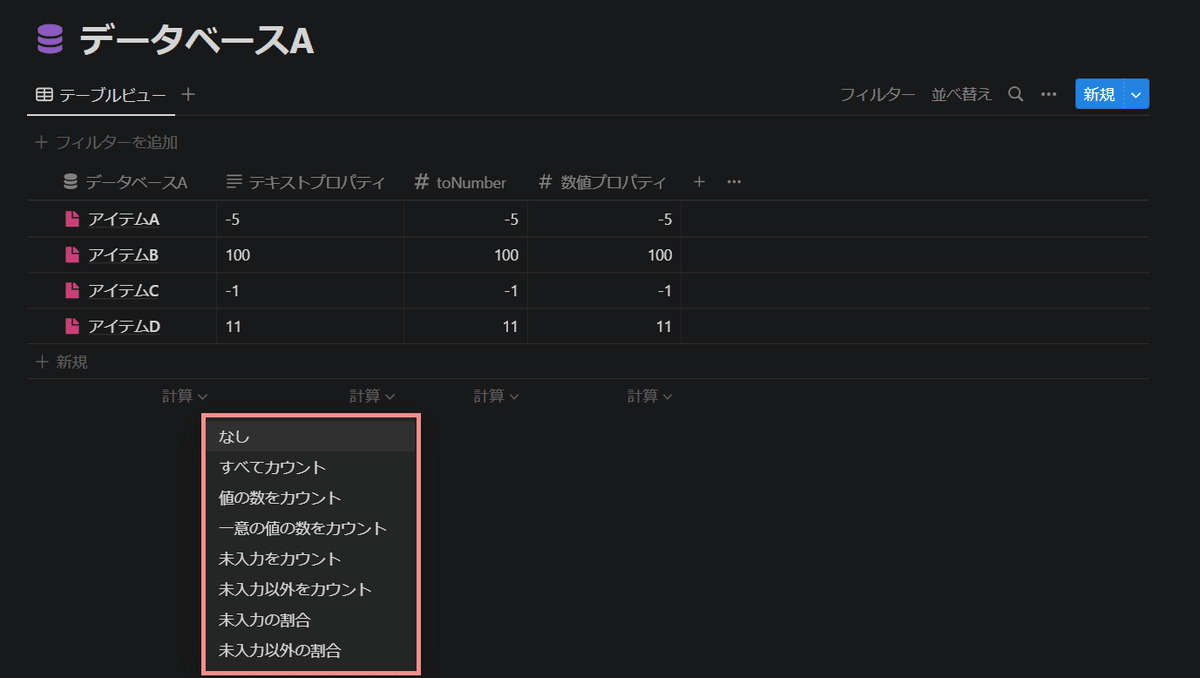
テーブルビューの計算ができない
number型のプロパティは、テーブルビューの「計算」で、合計や平均などを計算できます。
しかし、数値を入力したテキストプロパティでは、これらを計算できません。

もちろん、toNumber関数でnumber型に変換した関数プロパティであれば、一応は合計や平均などを計算できるようになります。
入力ミスが起こりやすい
さて、ここまでの問題点は、全てtoNumber関数を使えば解決できなくもない問題でした。
しかし、toNumber関数では解決できない問題が1つあります。
「数値も入力できる」テキストプロパティは「数値しか入力できない」数値プロパティと比べて、数値以外を入力できてしまうことで、入力ミスが起こりやすいという点です。

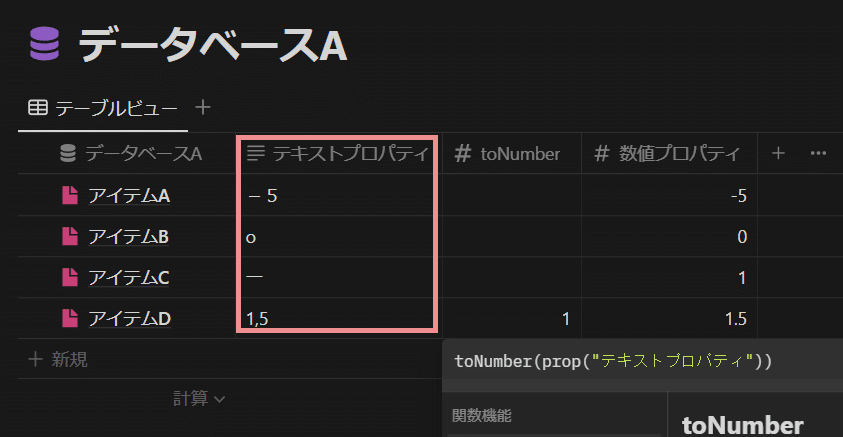
「0」をアルファベットの「o」と入力した場合
「1」を漢数字の「一」と入力した場合
「1.5」のピリオドをカンマにして「1,5」と入力した場合
テキストプロパティに入力ミスがあった場合、toNumber関数でnumber型に変換したとしても、値が空になったり、意図しない数値になったりしてしまいます。
この状態で更に複雑な数式を持つ関数プロパティを使ったり、他のデータベースからロールアッププロパティで参照したりした場合、大変なことになりかねません。
データベースのアイテムが増えてからミスに気づいた場合、修正にはかなりの時間を要するかもしれません。
むしろ、気づけたらまだマシで、数値の誤りに気づかないまま計算結果を仕事などで活用してしまったら、重大なミスを引き起こすかもしれません。
以上より、何らかの意図がある場合を除いて、テキストプロパティへの数値の入力は控え、数値プロパティを中心とした他のプロパティで代替することをオススメします。
