
Notionのカレンダービューで、前後の日付とリンクする方法(ブラウザ版・日本語)
Notionのカレンダービューで、前後の日付とリンクする方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月27日に動作確認を行いました。
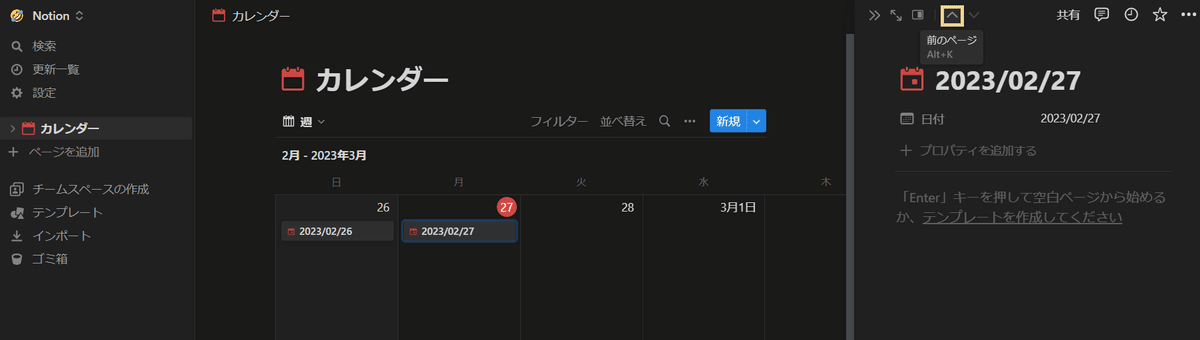
データベースページをポップアップやサイドピークで表示している場合、特にリンクしていなくても、Alt+Kを押したり、画面上部の上向きボタンをクリックすれば、前のページに遷移できます。

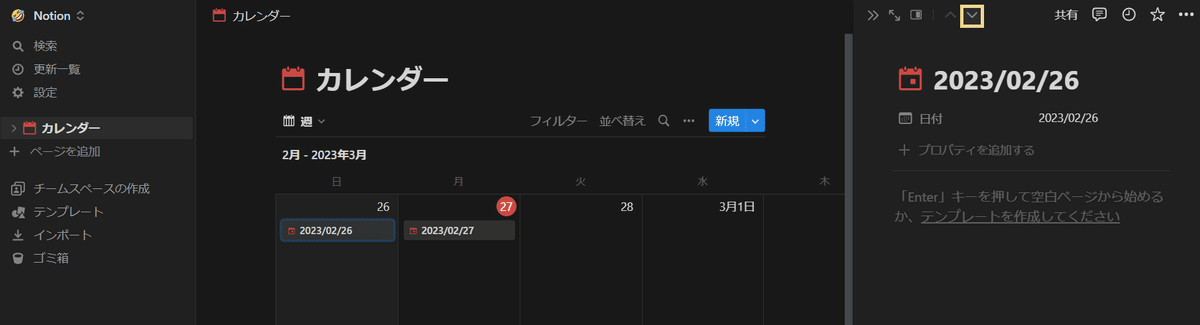
逆に、Alt+Jを押したり、下向きボタンをクリックすれば、次のページに遷移できます。

これらの操作をカレンダービューで行えば、基本的には前後の日付に飛べます。
しかし、カレンダービュー内で表示されていないページには飛べなかったり、フルページで表示している時には使えなかったり、各日付に1ページずつ作って運用しているわけでなかったら前後の日付に飛べるわけではなかったり等、デメリットも存在します。
そのため、リレーションプロパティを使用して、前後の日付とリンクしておくことをオススメします。
今回は、その方法を紹介していきます。
手順① リレーションプロパティを追加
まずは、自己参照するリレーションプロパティを追加してください。
追加する方法が分からない方は、以下の記事を参考にしてください。
上記の記事の通りに行えば、データベース名が「カレンダー」の場合、「カレンダーからのリレーション」と「カレンダーとのリレーション」の2つのリレーションプロパティができているはずです。

手順② プロパティ名・アイコンを変更
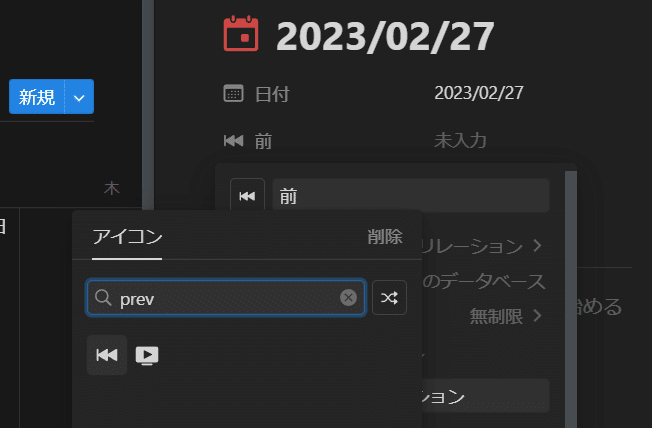
自己参照をする2つのリレーションプロパティを1組追加できたら、次に、一方のプロパティ名を「前」などに変更し、アイコンも "prev" 等で検索して、設定してください。

アイコンの変更方法が分からない方は、以下の記事を参考にしてください。
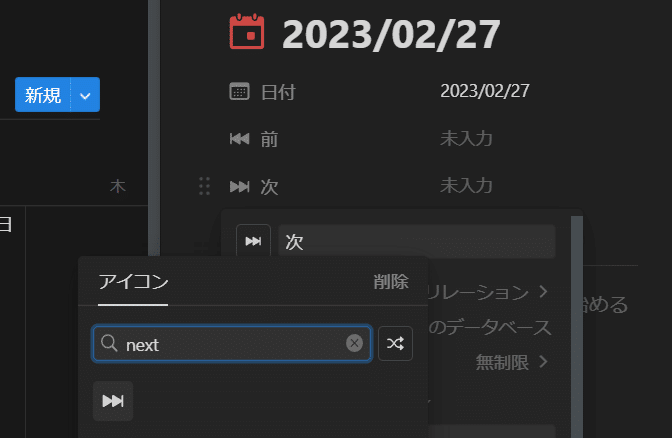
それから、もう一方のプロパティ名を「次」などに変更し、アイコンも "next" 等で検索して、設定してください。

手順③ 前後の日付をリンク
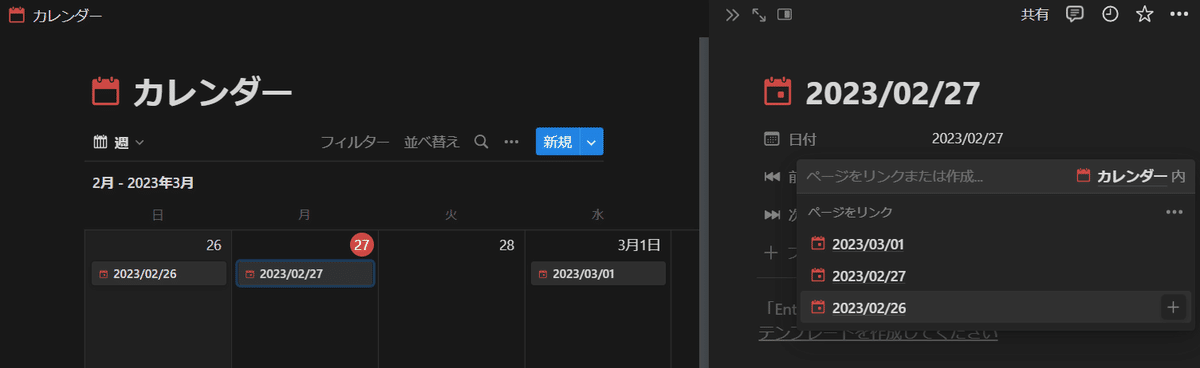
リレーションプロパティの設定が完了したら、実際にページをリンクしてください。
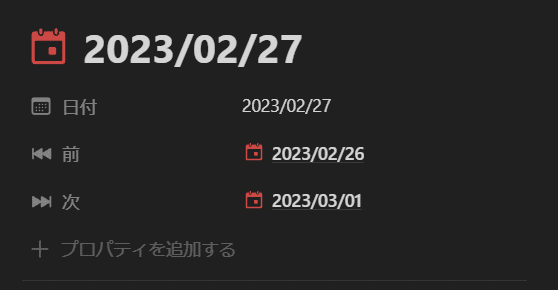
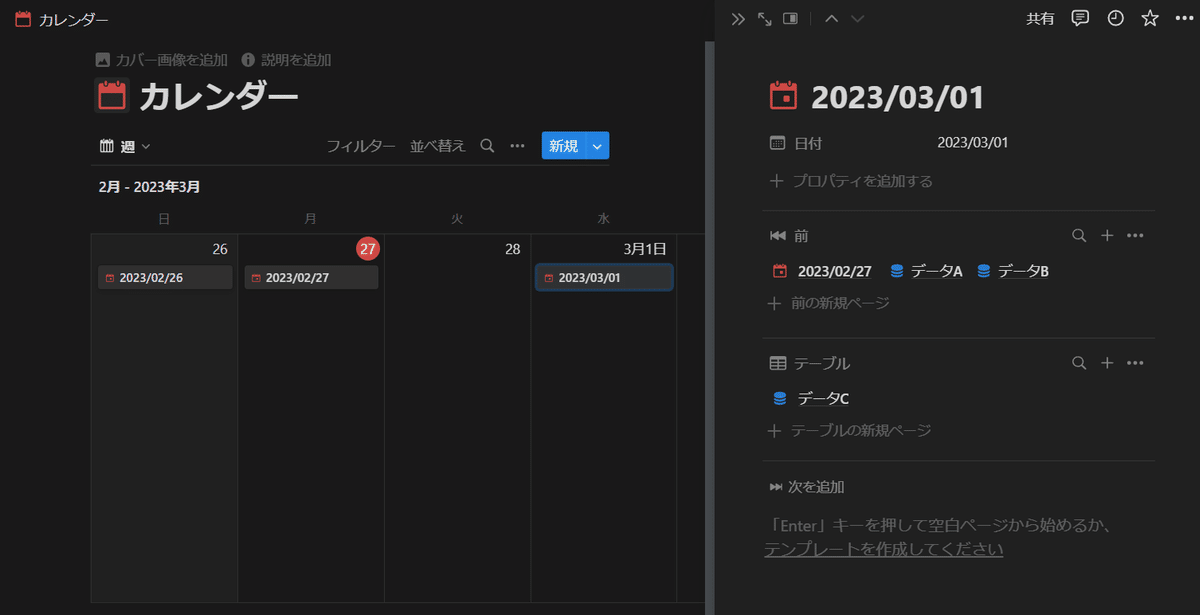
例えば、「2023/02/27」の「前」に「2023/02/26」を追加し、「2023/02/28」がない場合は、「2023/02/27」の「次」に「2023/03/01」を追加しましょう。


この追加の際、記事冒頭で紹介したAlt+KやAlt+J等を利用すると、作業がスムーズになります。
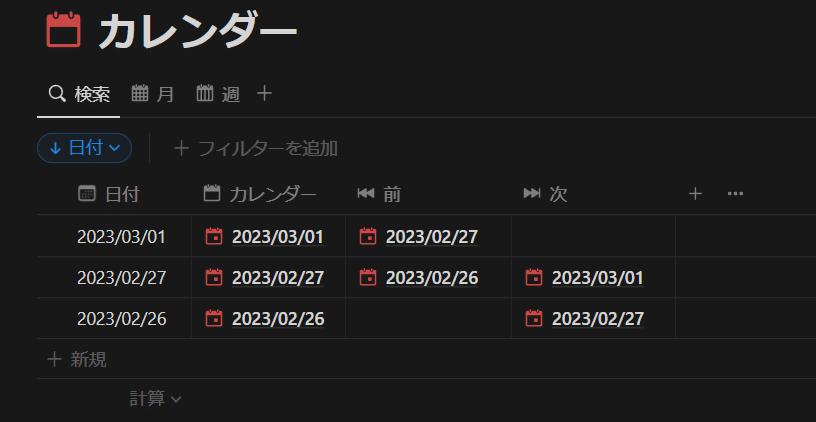
あるいは、テーブルビュー等で作業した方が良いかもしれません。
こういう時のためにも、日付降順にソートした検索用のテーブルビューを事前に用意しておくと便利です。

手順④ セクション表示に変更 (任意)
基本的に前後の日付とのリンクは1対1で行われると思うので、リレーションプロパティはプロパティ表示のままでも良いとは思います。
しかし、表示幅が広がる等の理由から、セクション表示に変更することもオススメで、その場合は以下の記事を参考にしてください。
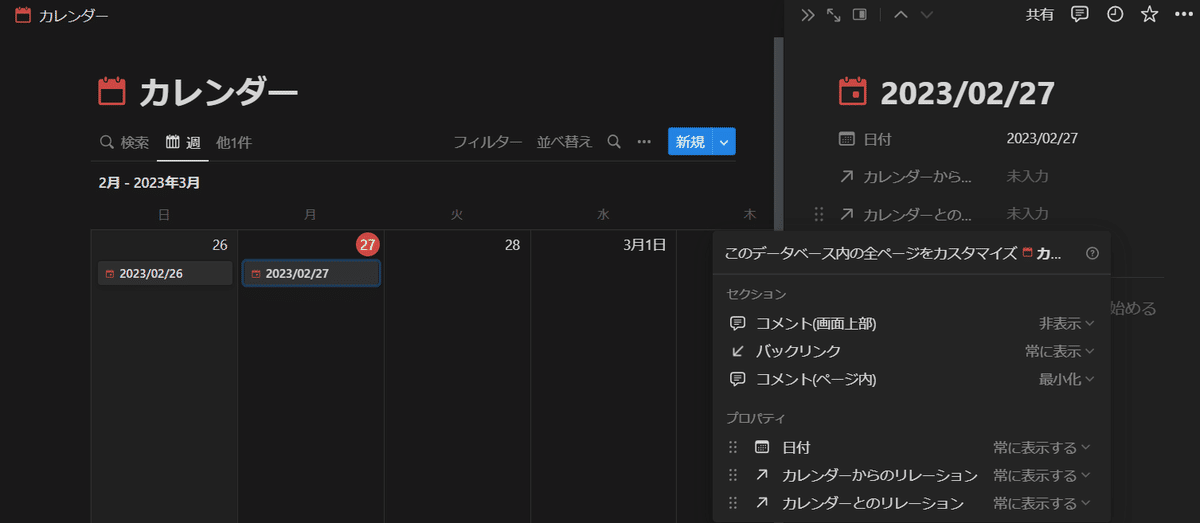
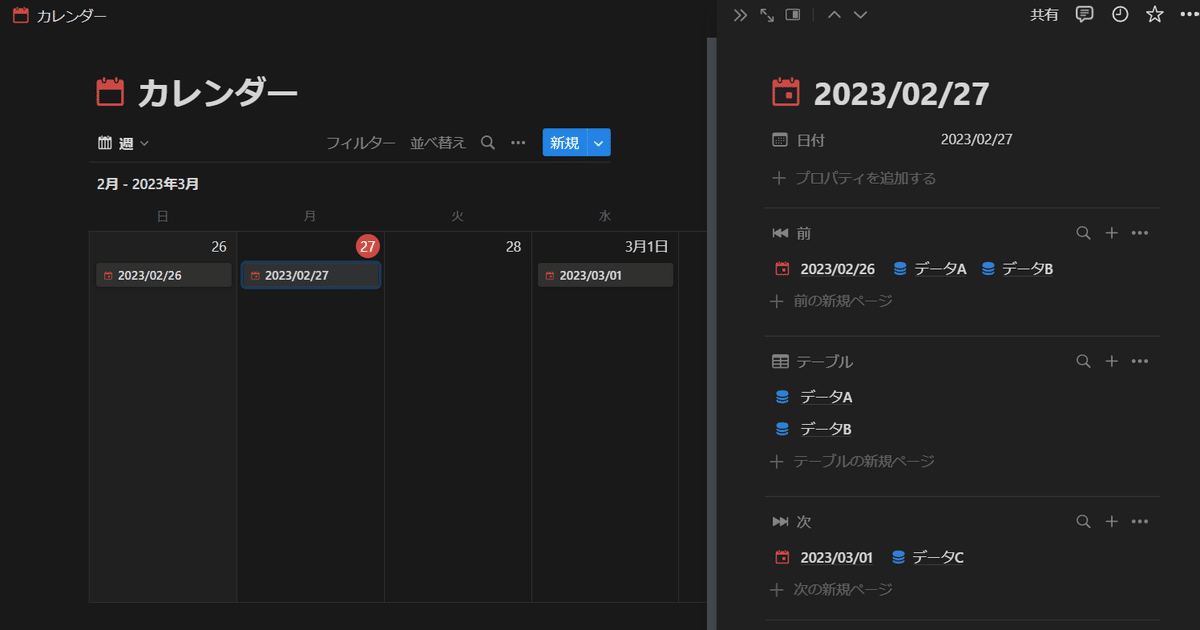
個人的には、以下のように、すべてのリレーションプロパティをセクション表示して、一番上に「前」を、一番下に「次」を置くのが好みです。

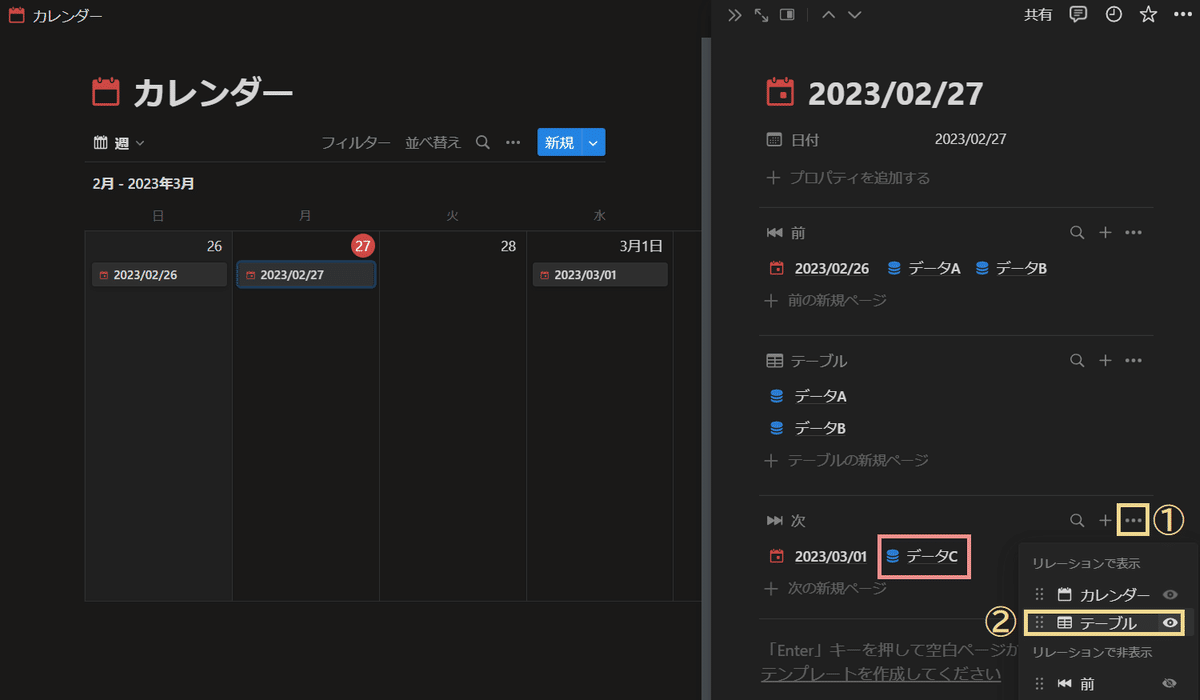
そして、他のリレーションプロパティの要素を、「前」や「次」のリレーションで表示しておくと、前後の日付のページに遷移しなくても、そのページに何がリンクされているかプレビューできて便利です。


「2023/02/27」のページに「データA」と「データB」がリレーションされていることが分かる
