
ブロックページにボタンブロックを追加する方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、ブロックページにボタンブロックを追加する方法を紹介します。
2023年03月23日に動作確認を行いました。
#Notion #ブロックページ #ボタンブロック #テキストブロック #メインページ #スラッシュコマンド
なお、ボタンブロックは、2023年03月23日前後のアップデートで実装された機能です。
手順① テキストブロックを編集
まずは、ボタンブロックを追加したいブロックページを開き、任意のテキストブロックをクリックしてアクティブ(編集中)にしてください。
ブロックページを用意していない方は、以下を参考にしてください。

手順② スラッシュコマンドを入力
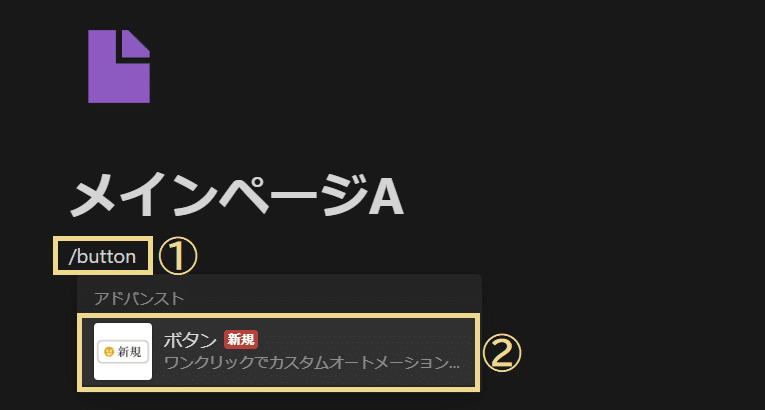
次に、テキストブロックに「/button」とスラッシュコマンドを入力して、ボタンブロックを選択してください。

②「ボタン」を選択
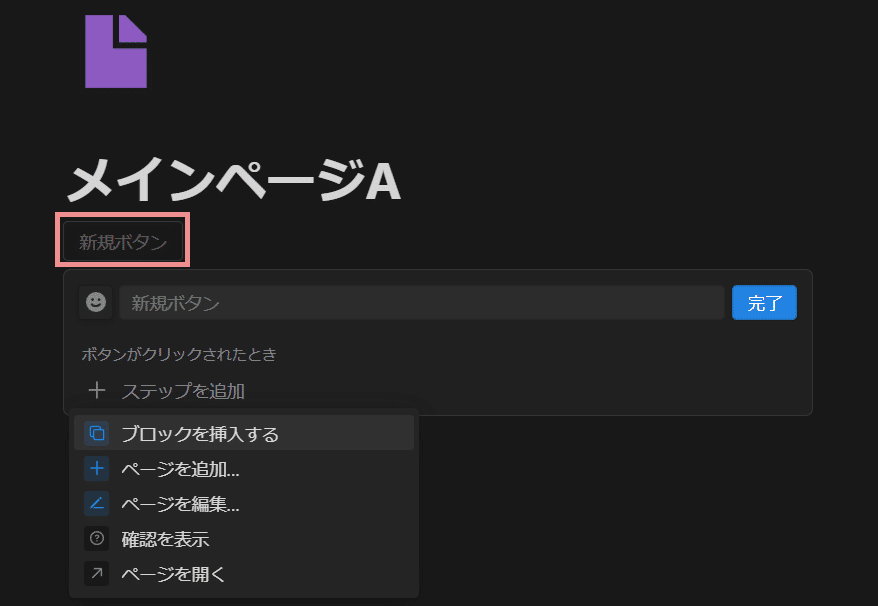
以下のように、新規ボタンが追加されていることを確認したら、作業完了です。

まとめ
「ボタンブロックまとめ」
その他のボタンブロックに関する記事を読みたい方は、以下の記事を活用してください。
