
【ティラノビルダー】全EDクリアで真EDへ行く方法③
リセットボタンの作成
おまけページをリセット後も表示するための作業
「はじめから」を選ぶと真エンディングを始めるための作業
上記の内容について解説します。
【参考記事】
こちらの記事を参考にさせていただきました。
①リセットボタンの作成
①-(1) 新規シナリオの追加・編集

新規シナリオファイルを追加します。
今回はシナリオ名をresetとしました。
①-(2) iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

コードを貼り付けます。
sf.ed1= "";
sf.ed2= "";
sf.ed3= "";①-(3) 分岐ボタンコンポーネントの配置

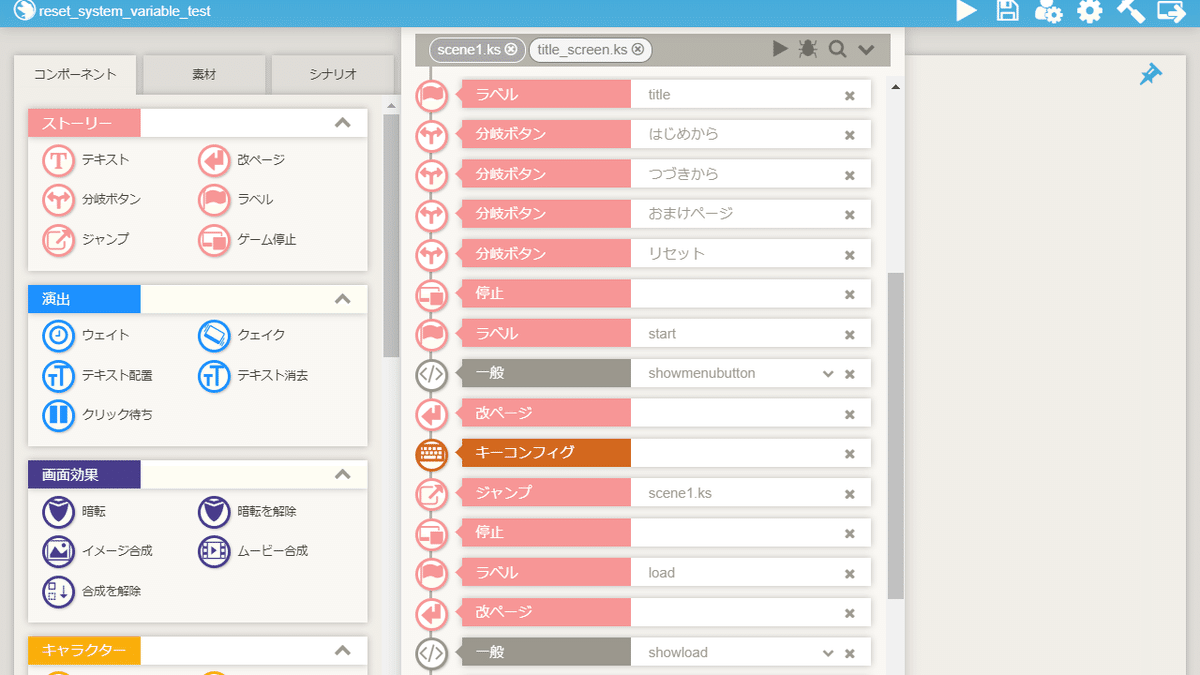
title_screenに戻り、分岐ボタンコンポーネントを配置します。
ストレージはreset.ksを指定します。
これで、クリア後のリセットボタンの作成は完了です。
②おまけページをリセット後も表示するための作業
②-(1) おまけページ用の変数の追加

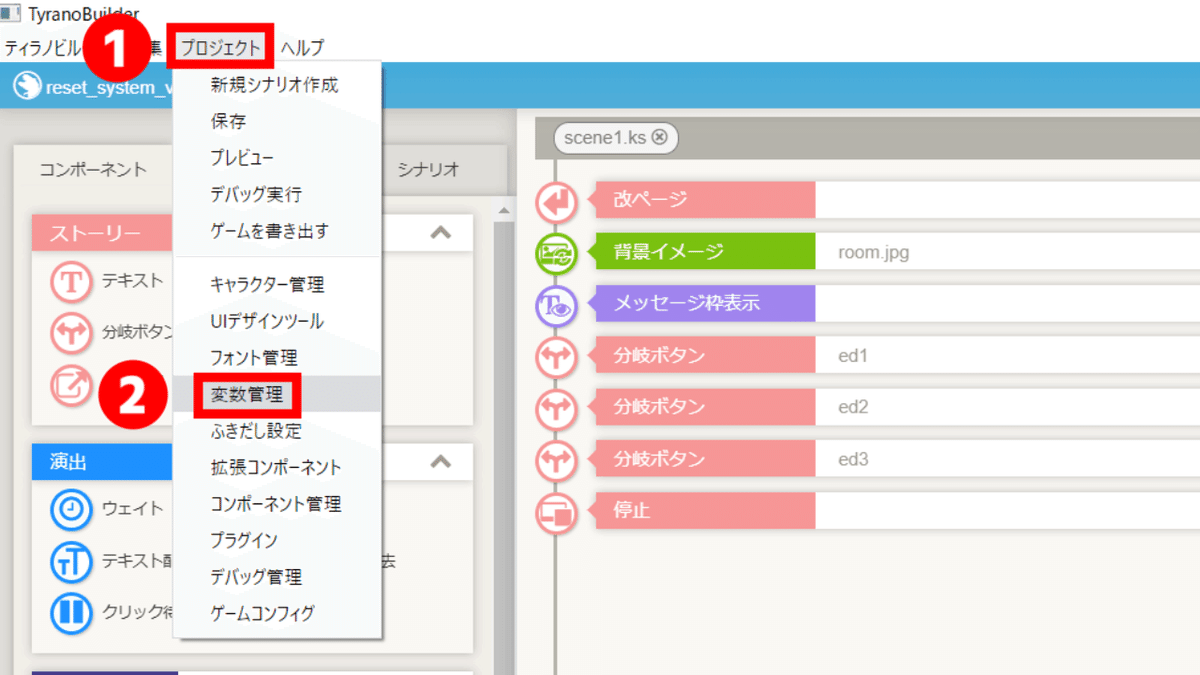
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。
おまけページ用の変数を追加します。今回は、変数名をextraとしました。

これで、変数の追加は完了です。
②-(2) ed4の編集

変数設定コンポーネントを配置し、各項目を設定します。
【変数】extra
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
②-(3) ティラノスクリプトコンポーネントの削除

title_screenに戻り、ティラノスクリプトコンポーネントを削除します。

ティラノスクリプトコンポーネントを削除しました。
②-(4) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

コードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true' && sf.extra =='true'"][elsif exp="sf.extra =='true'"][endif]②-(5) 分岐ボタンコンポーネントの複製

「おまけページ」の分岐ボタンコンポーネントを複製します。
②-(6) 分岐ボタンコンポーネントの移動

「おまけページ」の分岐ボタンコンポーネント(2つのうちどちらか1つ)
「リセット」の分岐ボタンコンポーネント
分岐コンポーネントを移動させます。

これで、おまけページをリセット後も表示するための作業は完了です。
③全てのエンディングをクリア後、「はじめから」を選ぶと真エンディングを始めるための作業
③-(1) ティラノスクリプトコンポーネントの配置

title_screenを開き、ティラノスクリプトコンポーネントを配置します。

コードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"][else][endif]③-(2) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ストレージはed4.ksを指定します。
③-(3) 背景変更コンポーネント・メッセージ枠表示コンポーネントの配置

背景変更コンポーネント
メッセージ枠表示コンポーネント
上記のコンポーネントを配置します。
これで、全てのエンディングをクリア後、「はじめから」を選ぶと真エンディングが始めるための作業は完了です。
以上で解説を終わります。おつかれさまでした。
