
楽天カード編成部の仕事に密着~ページ改善の企画からリリースまでの流れをご紹介~
突然ですが、みなさんは楽天カード編成部が普段どのような仕事をしているかご存じですか?
編成部って何してるの?
編成部ではどんな人が働いている?
Webサイトを運営しているって聞いたことあるけど・・・
名前は知っていても、編成部の全貌を詳しく理解している人は少ないのではないでしょうか。
そこで今回は、「楽天カード編成部の仕事を多くの人に知ってもらいたい!」という社員の想いから、実際に編成部で進めていた案件の詳細を公開します!
※そもそも編成部ってなに?という方は、まずはこちらの記事をご覧ください。
編成部にはディレクターやデザイナー・エンジニアなど多様な専門性を持ったメンバーが在籍しており、案件の種類もさまざまです。
今回は編成部の案件の一例を知ってもらうために、「楽天プレミアムカード」のページ改善案件の中身をお見せします!
Webサイトのページを改善するためには、ページの設計をするディレクター、設計をもとにデザインを作るデザイナー、ページのソースコードを書くエンジニアの存在が必要です。
実際に案件を担当した、ディレクター:Shin、デザイナー:Moe、エンジニア:Takashiの3人で、どのような手順で案件を進めてきたのかを紹介していきます!
本記事を通して、編成部の仕事内容を知り、少しでも興味を持っていただけたら幸いです。ぜひ最後までご覧ください。
改修のきっかけ

「このページもっと見やすく改善できないかな?」楽天プレミアムカードの1ユーザーとして、こう疑問を抱いたのが改修のきっかけでした。

あくまで個人的な感想ですが、「申し込みフォームに辿り着きにくいな」「文字が多くて読みづらいな」「デザインが少し古いな」といった具合にいくつかの違和感がありました。
そこから、当時ページを作った社内のメンバーにヒアリングをしてみると、長らく手を加えられていなかったことが判明したため、「自分で改修しよう!」と企画に踏み切ったのです。
案件の中身
分析&仮説構築
続いて、「どのように改修すれば今のページより良くなるのか?」を検討する上で、感じた違和感を、定量的な分析によって裏付けしていきます。
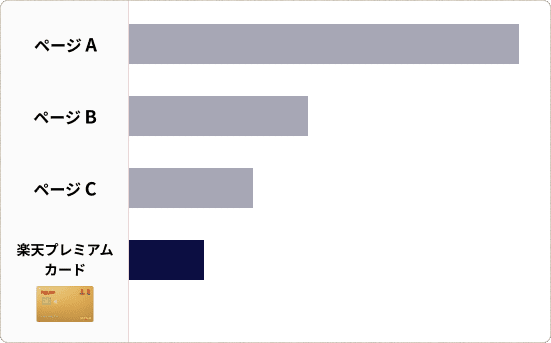
まず、このページに来た人がどれぐらいの確率でカードを申し込むのかを分析したところ、他の類似ページよりも申込率が低いことがわかりました。

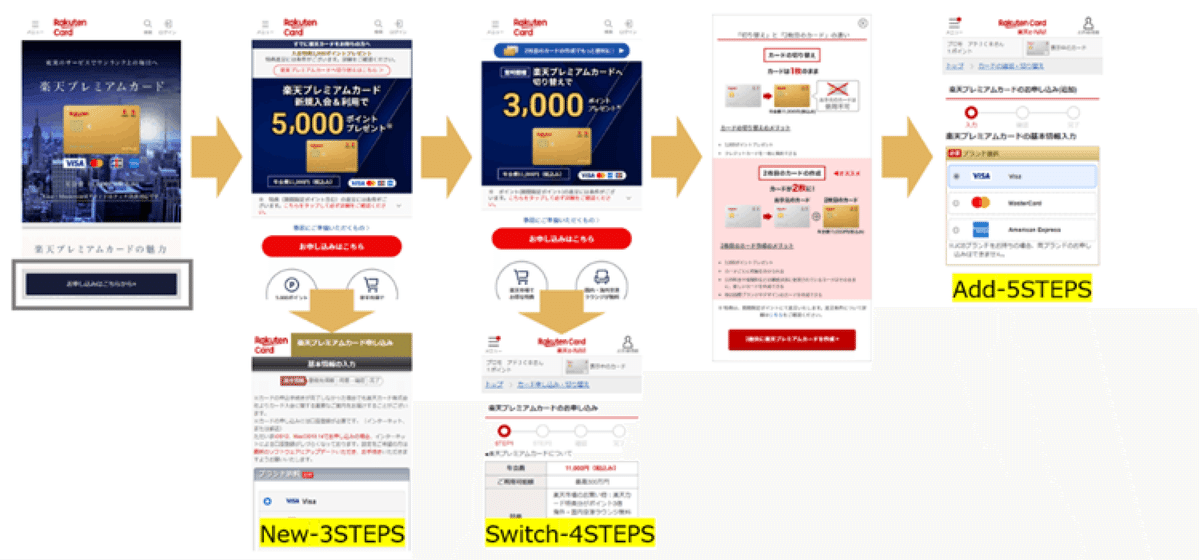
「なぜ申込率が低いのか?」その原因を探るべく、ページの長さや見出しの数、申し込みフォームまでのステップ数などの現状を定量的な値で出します。この値を、他のページと比較したところいくつかの数値が悪かったため、改善の余地があると判明しました。



ラフ作成
続いてはラフ作成です。ラフ作成では、先程出てきた課題をもとに、どの情報をページのどこに配置するのかといったページの設計を考えていきます。
今回は、ページの分量が多くて読みづらいという課題があったため、楽天プレミアムカードを申し込みたい人が求めている情報を厳選し、優先度の低い情報はページから削除しました。

また、載せる情報が決まったら、実際の文章も考えていきます。ページに訪問した人が読みやすいと思える単語や言い回しを選び、細かい部分まで詰めていきます。

さらに今回は楽天プレミアムカードのページ改善ということで、プレミアムな世界観を届ける必要があります。お客様にプレミアムカードを「かっこよい」と思ってもらえるように、ページの余白を意識したり、色合いや背景の画像を考えました。

デザイン

ラフの作成が終わったら、デザイン制作を始めていきます。
デザインについては、まず一般的なページのデザイン制作について、それから今回の楽天プレミアムカードのページについて説明していきたいと思います。
◎ 一般的なページのデザイン制作
ページデザインは、前半に調査パート、後半に制作パートがあります。
調査パートではディレクターが作ったラフを確認し、他の競合ページはどんなデザインなのかを調べます。また、ディレクターやデザイナー自身のイメージに沿う資料集めをします。資料というのは、SNSやネット(場合によっては書籍など)で集めた写真やイラストです。これでデザインの方向性を確認します。
後半の制作パートは、前半で集めた情報をよりあわせて出力していく作業です。写真やフォント、色、形の選定をしながら全体のデザインを作っていきます。多くの人が「デザイナーの仕事」として思い描くであろう作業部分ですね。
◎ 楽天プレミアムカードのページ
今回は楽天プレミアムカードのページということで、高級感を意識しました。また、改修前のページの写真素材に古さを感じたので、写真素材を一新することにしました。
○ 高級感
高級感というとどんなイメージでしょうか。
豪華できらびやかな高級感もありますが、競合ページ調査を踏まえて、今回は「落ち着いた、上質な」高級感にすることにしました。平たくいうと「ダンディーな感じ」です。
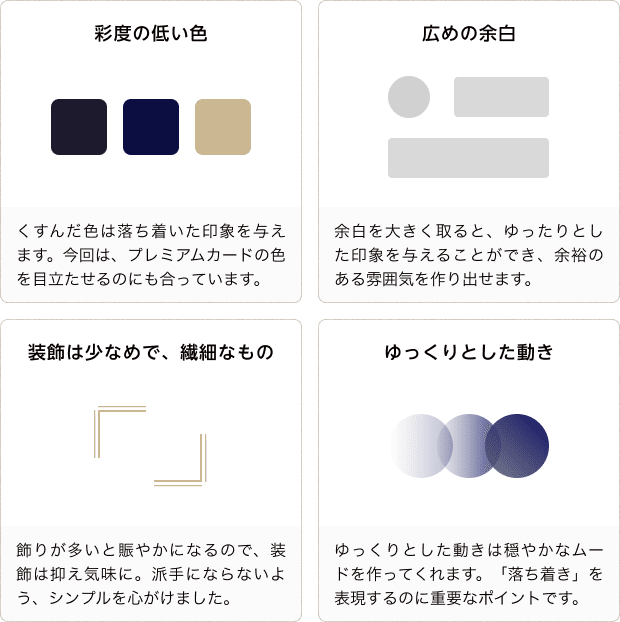
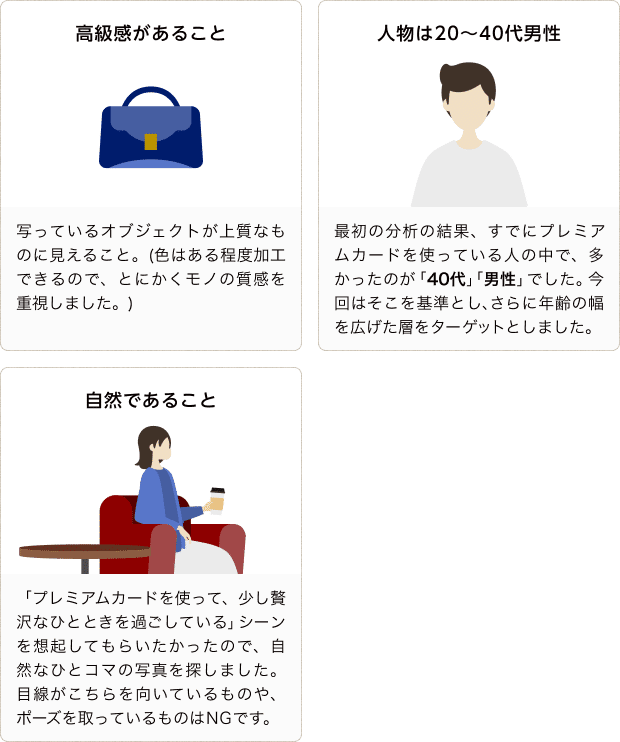
そのため以下の4つのポイントを大事にしました。

○ 写真素材の選定
楽天カード内には写真素材についてのガイドラインがあります。それを踏まえ、今回のページにあわせて以下のように写真探しの条件を決めました。

この高級感と写真素材の変更を土台に、デザインを制作しました。
また、今回は動き(モーション、アニメーション)にも力を入れています。あまり華々しい動きはないのですが、楽天カードの他ページにはない動きをたくさんしています。
何度もアニメーションのスピードを変えてみるなど、コーディング担当のTakashiと検証を重ねました。この動きによってページに奥行きが生まれ、さらにプラスの高級感が作り出すことができました。
ディレクターが想定していたイメージや、デザイナーが想定していた印象が実現できていれば、デザイン制作成功です。
コーディング

続いて、ページ作成について説明します。
私の所属する「フロントエンド開発グループ」は、コーディングと呼ばれるWebページの実装を担当します。エンジニアとしての技術力が求められるのはもちろんですが、楽天カードのフロントエンド開発は企画段階から案件に介入することも多く、エンジニアでありながら楽天カードのマーケティングを担う一員でもあります。

今回私は、エンジニアの観点からマーケティングに付加価値を出すために、誰のどのような意図がデザインに反映されているのか、上流工程に対する理解を深めるところから始めました。
この案件では、ディレクターの分析をもとに、世界観を重視したデザインにすることでカード申込率の向上を目指しています。そしてこの世界観を生み出すために「余白」が重視されていました。
しかしWebサイトにおける「余白」とは、コンテンツ間の隙間だけではありません。
例えばボタンを押したときの反応速度や、画面内のアニメーション速度など、Webサイトならではの「時間的な余白」を作ることで、ゆったりとした重厚感のあるユーザー体験を作ることができます。
そのため、今回はユーザーの行動を検知するプログラミングを活用しながら、時間的・空間的余白を生み出すためのさまざまな動きを取り入れました。
①ユーザーがページを読み込んだ時、コンテンツを段階的に表示する

②ユーザーのスクロールにあわせてコンテンツを徐々に表示する

③ユーザーがボタンをクリックした時、コンマ数秒かけて画面を切り替えることでゆったりとした余韻を残す

このようにマーケティング戦略への理解を深めることで、エンジニアならではの付加価値を生むことができ、デザインがもつ世界観を最大限引き出すことに成功しました。
改修の結果と考察

デザインとコーディングが終わったら、いよいよ新しいページのリリースです!
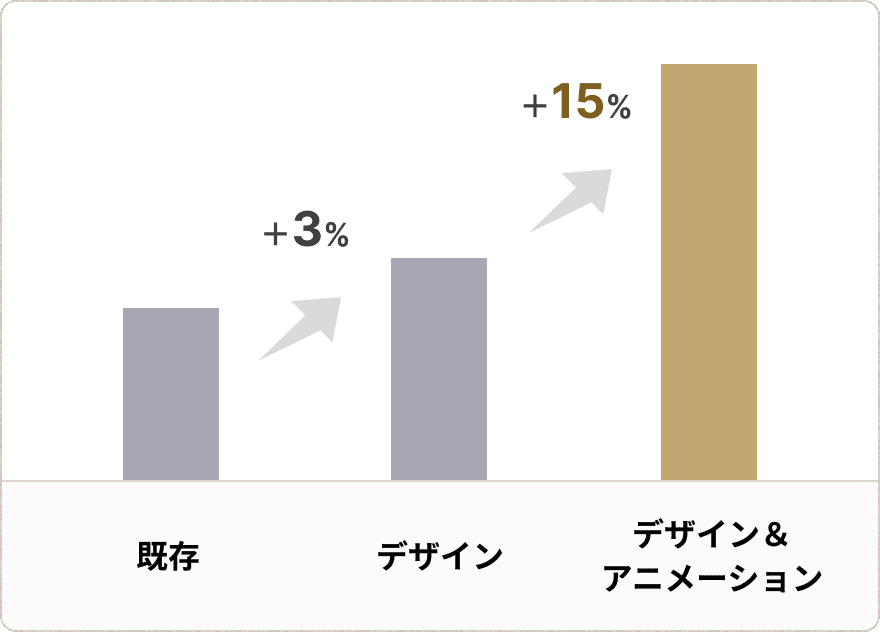
今回の改修によってどのような効果が得られたのか、既存のパターン、デザインを変更したパターン、動きもつけたパターンの申込率を比較してみました。
比較の結果は、既存パターンに比べデザインを変更したパターンの方が申込率が高く、動きをつけたページはさらに申込率が高くなりました。

既存のページに比べデザインを改善したページは申込率が3%向上し、アニメーションをつけるとさらに15%申込率が上昇しました。
また、ページの長さは31%削減し、ページの滞在時間は17%減少しました。
このページに訪れたユーザーは、より少ない時間でページの内容を理解し、カードの申し込みをしてくれたといえるでしょう。
最後に
「楽天プレミアムカード」のページ改善案件を通して編成部の仕事を紹介しましたがいかがでしたでしょうか?
楽天カード編成部では、デザインとテクノロジーを駆使して日々試行錯誤しながら仕事をしています。また、チャレンジに対しても前向きで、誰でも挑戦できる環境が整っています。
この記事を読んで、楽天カード編成部が普段どのような取り組みをしているのかを知っていただき、少しでも興味を持っていただけたら光栄です。
気に入ってくれたら「いいね」と「フォロー」もよろしくお願いします!
最後までご覧いただきありがとうございました!
