
イラスト制作記録その4 街を描く
こんにちは。
会社勤めをしながら趣味でイラストを描いている者です。今回はアニメ私塾の課題の取り組みについて綴っていこうと思います。
動画で予習
取り掛かる前に動画で予習をしました
進め方
動画で見たポイントを押さえつつ、下記の段取りで取り組みました。
①下調べ
②面積分け・人物をざっくり配置する
③整合性をとるための調整
④空間ビートを配置する
⑤ディティールを詰める
①下調べ
今回は商店街を描くことにしました。まずは、サイズを調べておきます。
小売店
一般的な民家と同じ1F毎の高さが3メートル。
幅は店舗によるかもですが、小さな店舗は3.5~5メートル位。(近所にある小売店の前で怪しい動きをしながらメジャーアプリで測りました)
道幅
4メートルとしました。
イメージに合った商店街の写真を見て1Fまでの高さを基準として比較すると大体4メートル位かなと検討をつけました。
②面積分け・人物の配置をざっくり決める
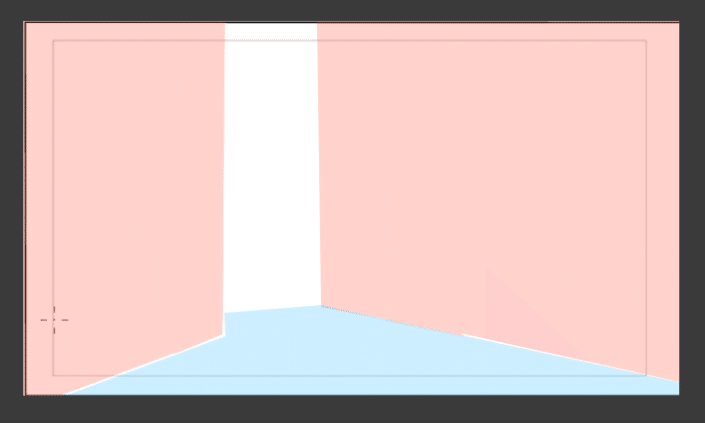
◆面積分け
写真などを参考にイメージに合った大体の面積比を決めます

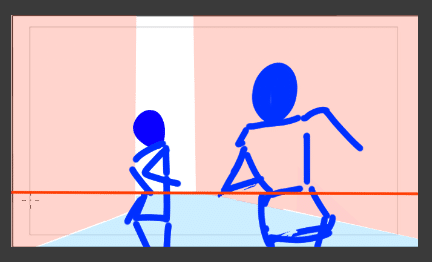
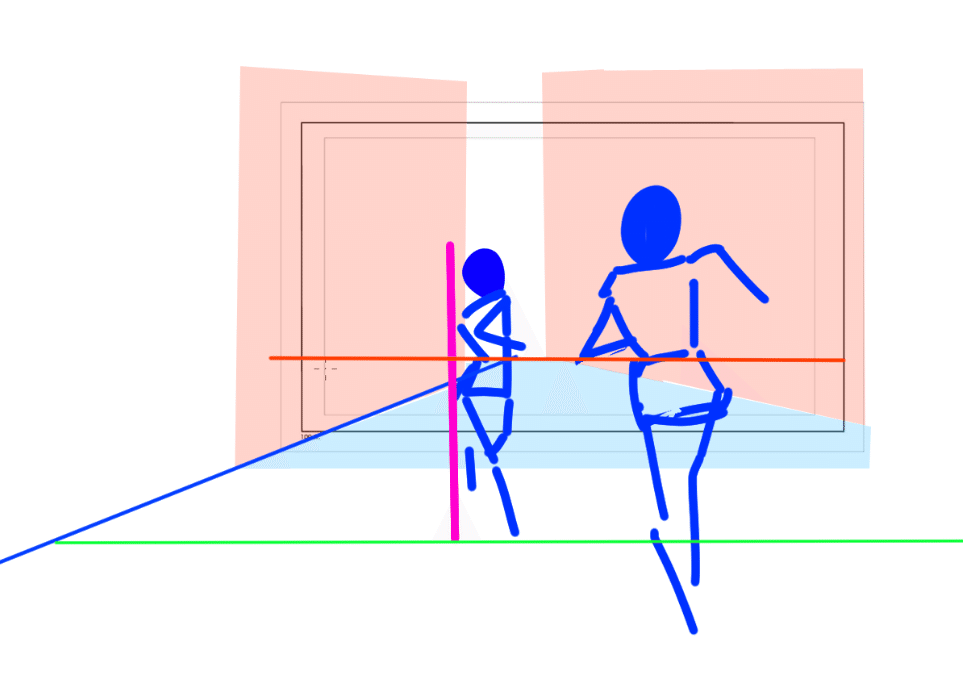
◆人物の配置
描きたい人のシルエットを感覚で配置します。
今回選んだ課題用のキャラは2人とも150センチです。大体腰の位置位にアイレベルが来るようなイメージにしました。
奥に女の子、手前に男の子がいるイメージです。

以降も同様です
③整合性をとるための調整
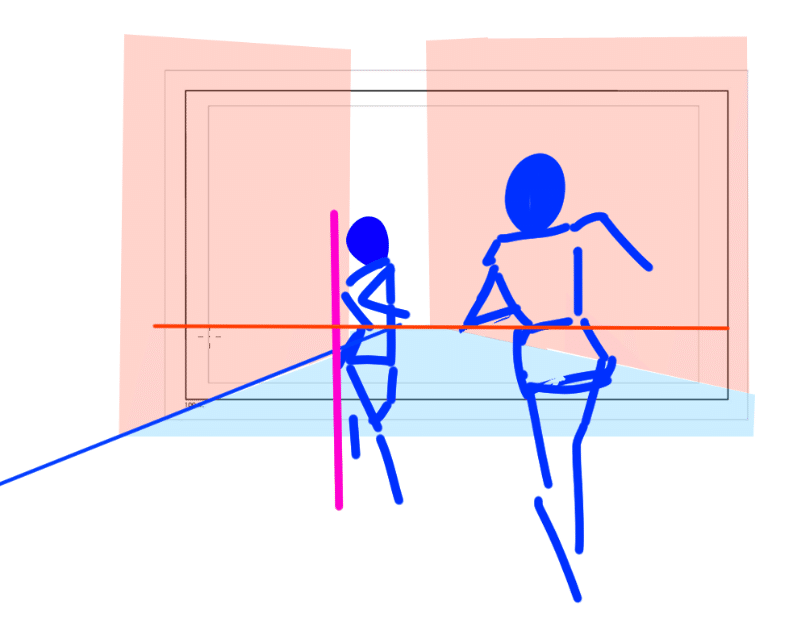
◆人物と道幅
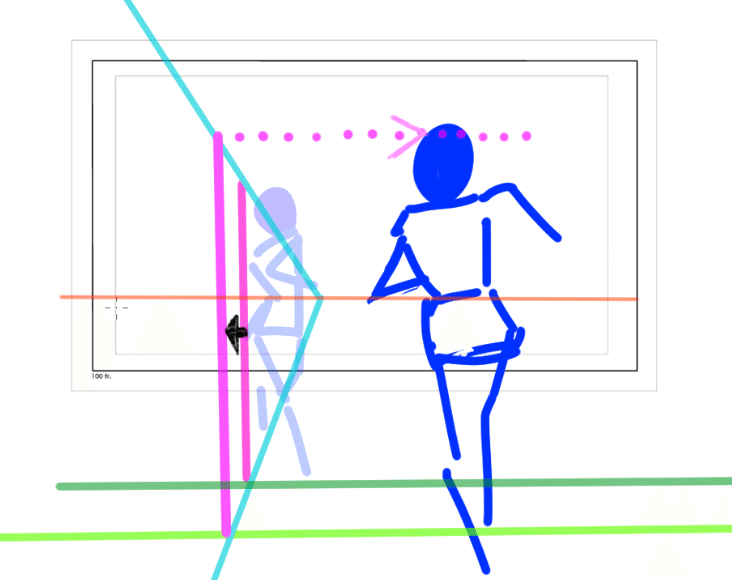
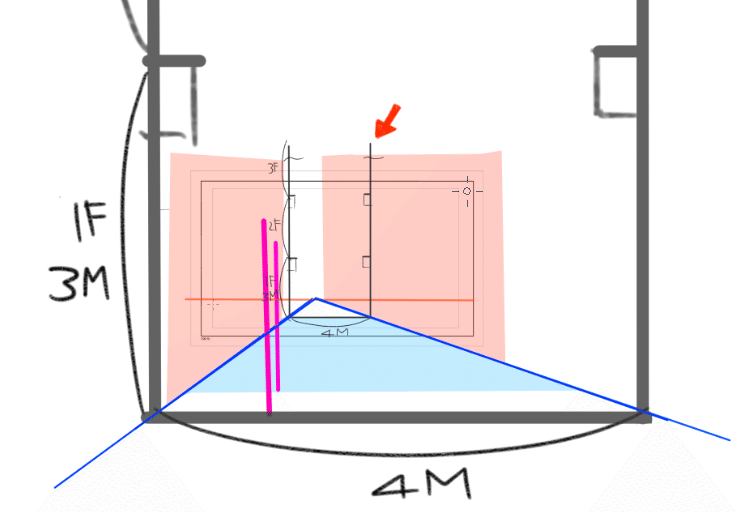
人物(150cm)に対して道幅(4m)の比率になるように一旦調整します。奥の子の隣にガイド用の線を引きます(ピンクの線)。

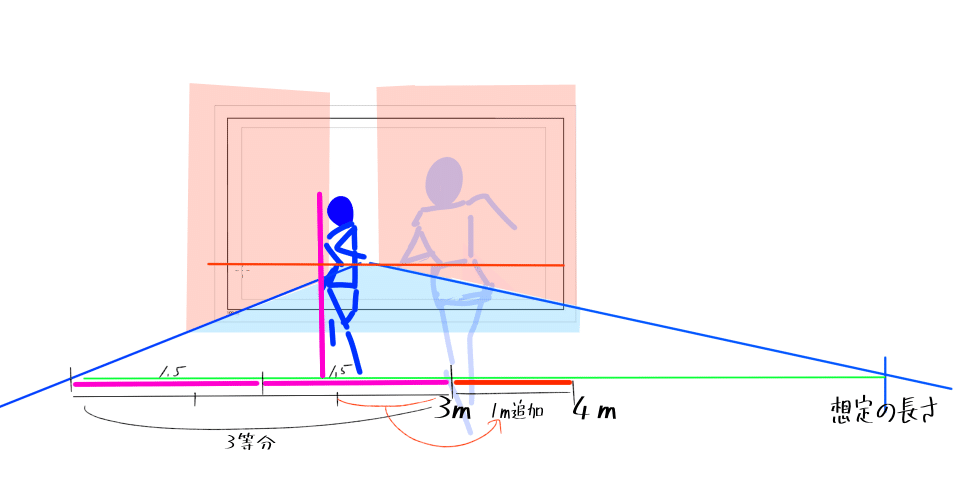
道幅の4mをピンクの線の長さを基準に導き出します。まず、奥の女の子の立っているラインに水平な線を適当な長さで引きます。(緑の線)

そして緑の線沿いにピンクの線を並べて下記のように4mの道幅を導き出しました。想定よりもだいぶ短かったことが分かります。

この導き出した4mの長さ(深緑の線)を横にスライドさせてイメージに近い場所に移動させます。

道幅はこんな感じに修正されました。
だいぶコンパクトになりました。

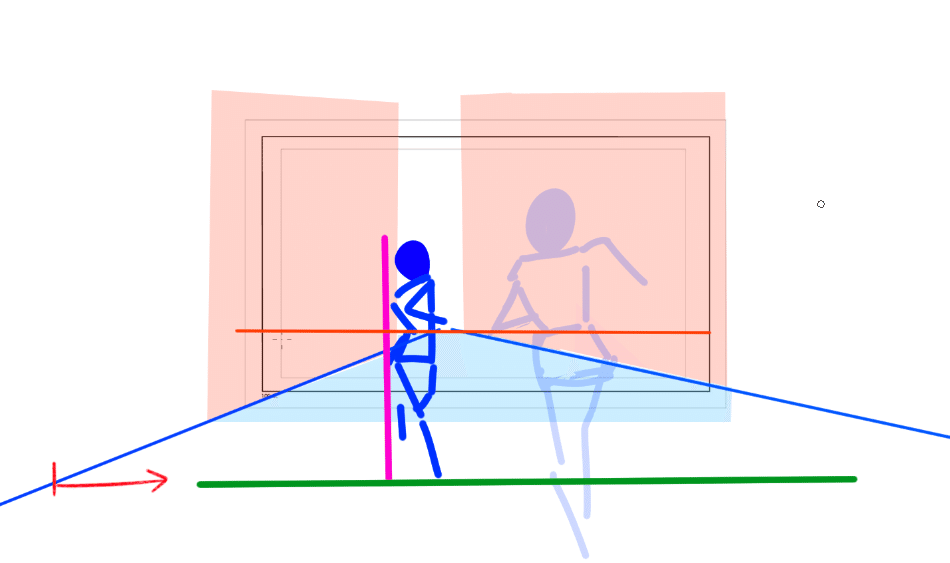
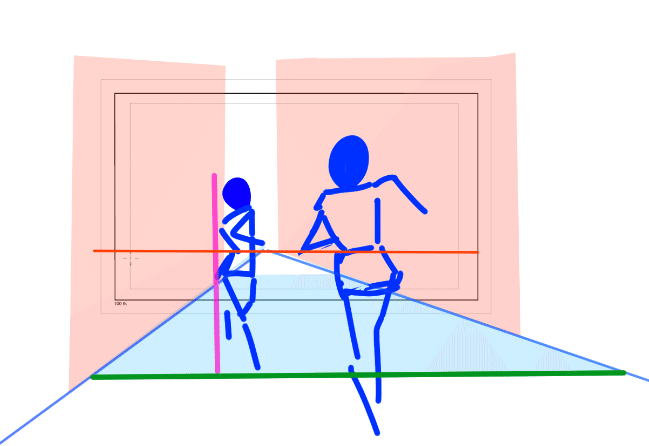
◆人物と人物
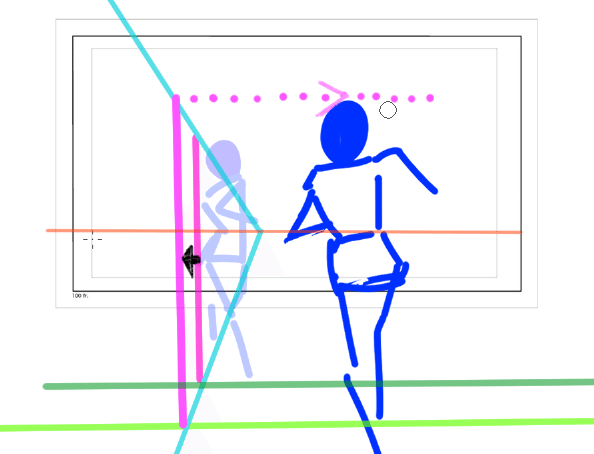
次に、手前の子がライトグリーンのラインにいる想定でサイズを調整します。奥の子のピンクの線をパースに沿って手前の子のラインまで移動させ、高さを確認すると若干大きそうです。


走っているポーズで前傾になるけど少し宙に浮いているとするとプラマイゼロで立っている時と変わらないのかなと悩みましたが、ちょっとだけ直立より低めにしました。
④空間ビートを配置する
空間ビートとはアニメ私塾の室井さんが名前をつけた空間の捉え方で す。Youtubeの解説動画がありますのでご参考になってください。
平面的にサイズ比を描いたレイヤーを手前・奥・中間に配置して空間を作るというものと私は理解しています。(空間を輪切りで考える感じ?)
上記でご共有した動画で実際に真似して描いてみるとパース線を引かなくても空間が描けてちょっと感動しました。今回この方法で商店街を描いていきます。
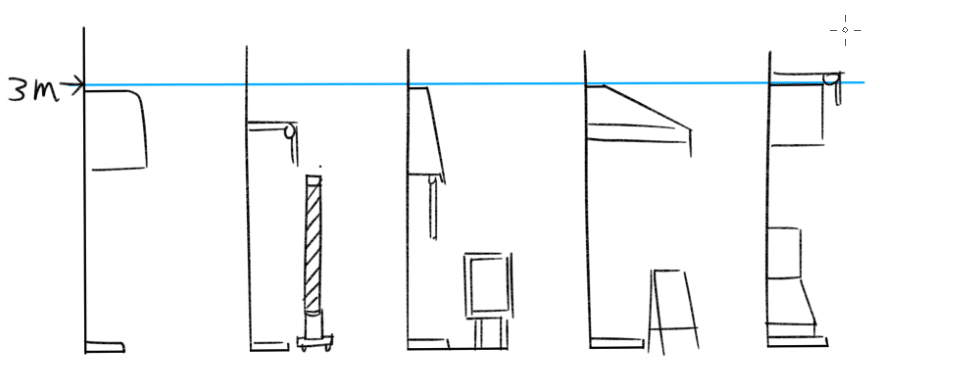
◆空間ビートのレイヤーを用意する
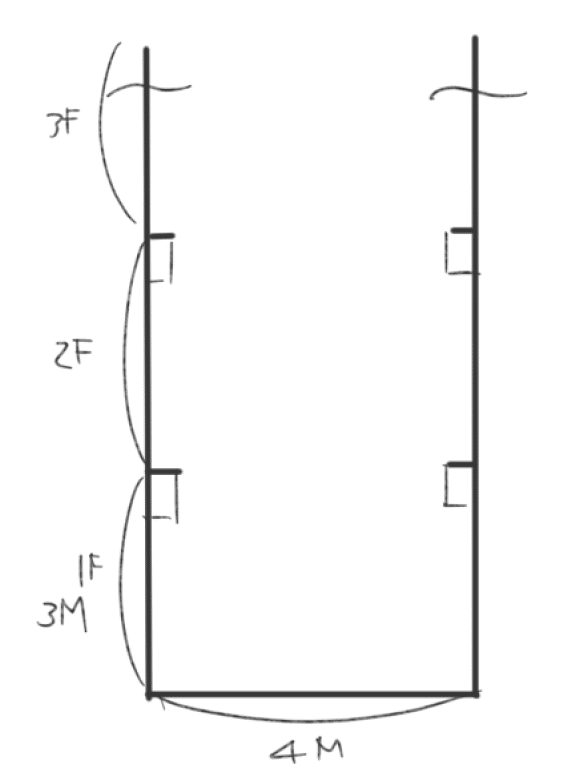
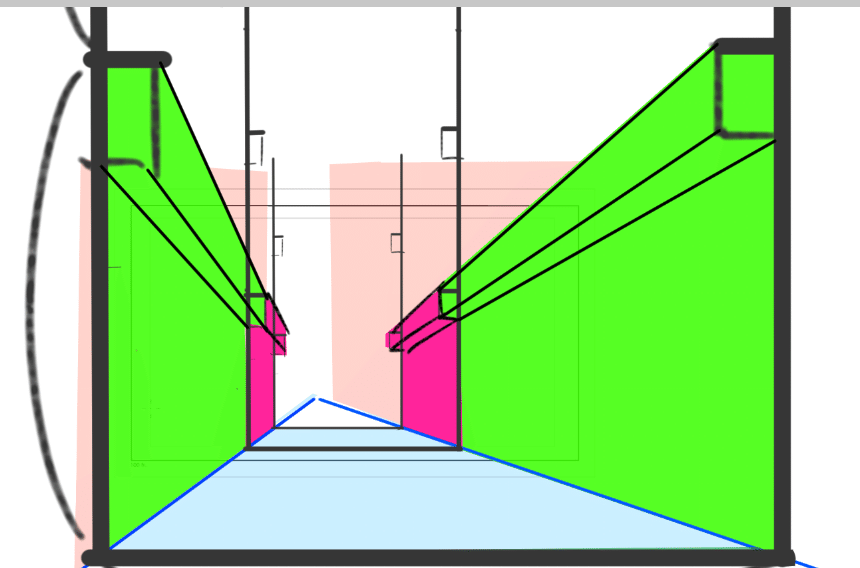
両サイドの商店と道幅をセットにした下記のような図を用意します。

2F、3Fも3メートル刻みにしています
◆手前を決める
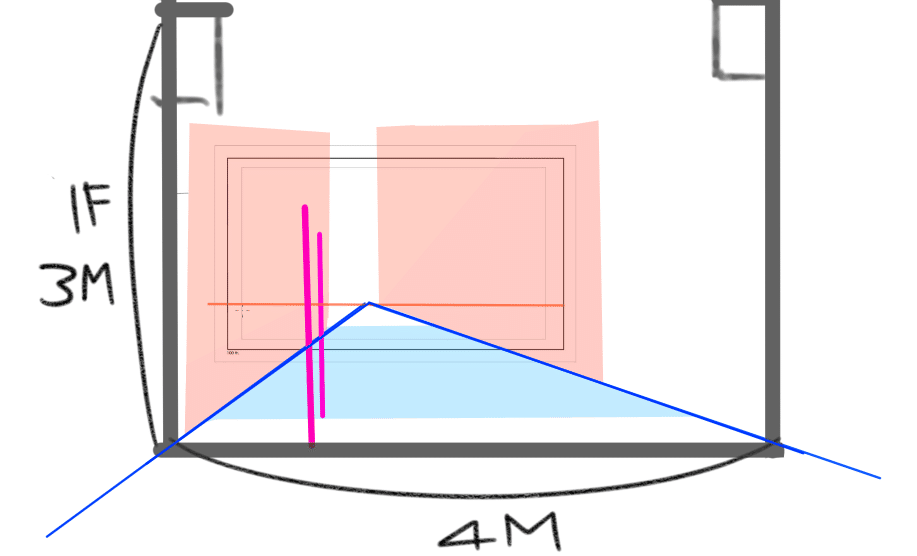
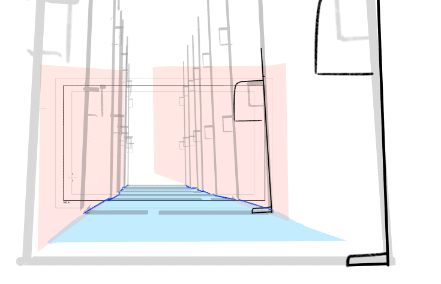
作成したレイヤーを手前の女の子男の子がいる道幅にサイズを合わせ貼り付けます。

(2024.12.12キャプチャ差し替えました)
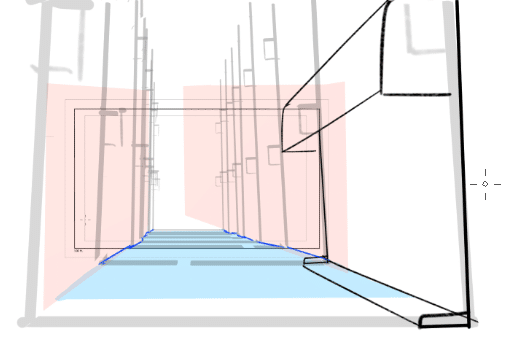
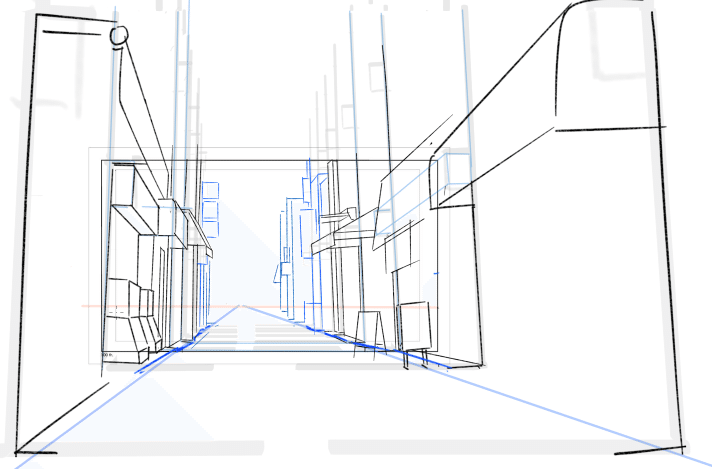
◆奥を決める
奥も同様にして任意の場所にレイヤーを貼り付けます。
これが商店街の出口のイメージです。
貼り付ける場所は写真などを参考に自然に見える場所にしました。

◆中間を埋める
この手前と奥の間に空間ビートのレイヤーを追加して奥に行くほど密にしていきます。この加減によって広角だったり望遠だったりを調整できるイメージです。

手前と奥の間に2店舗しかはいないため手前の店舗がだいぶ歪んでいる。

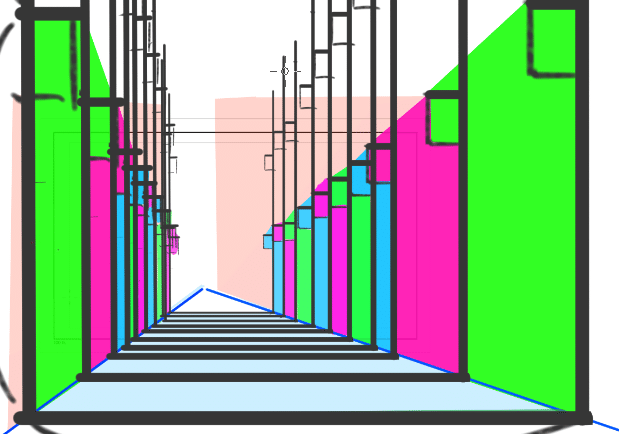
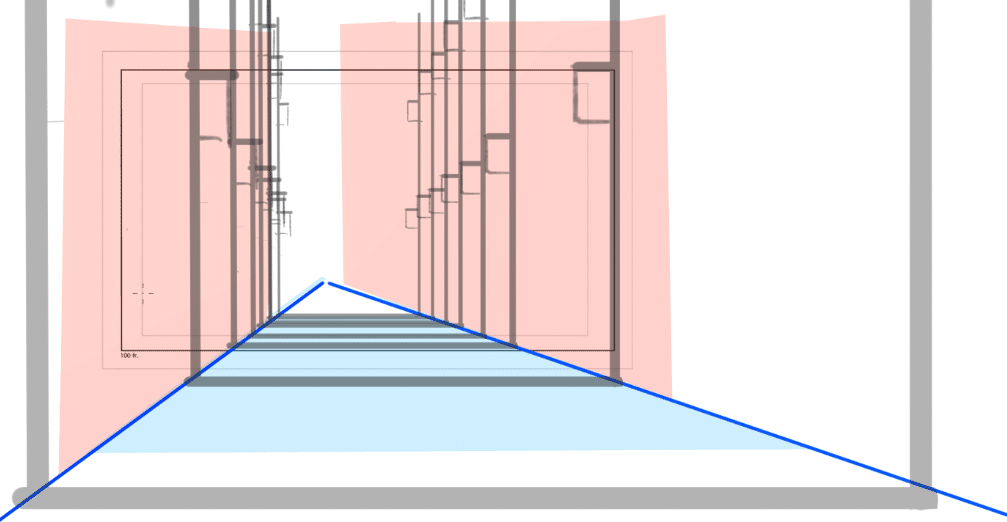
こちらは手前と奥の間に店舗がたくさん入っていて空間が圧縮されている状態。
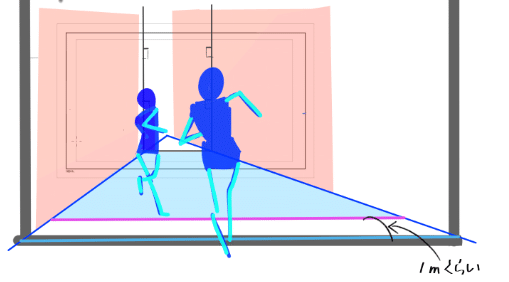
試しに望遠の方に人物を合わせてみましたが、人に対して背景が望遠すぎるのでちょっと違和感があります。背景に合わせる場合は人をもっと平面的に描く必要がありそうです。今回は、2人の距離感(立体感?)に空間を合わせたいので、そちらを基準に調整します。

手前にいる子のライン(水色)と奥の子のライン(ピンク)の間を1メートル(追いかけっこで追いつきそうな距離)として、この奥行きを基準にビートのレイヤーを追加していきます。

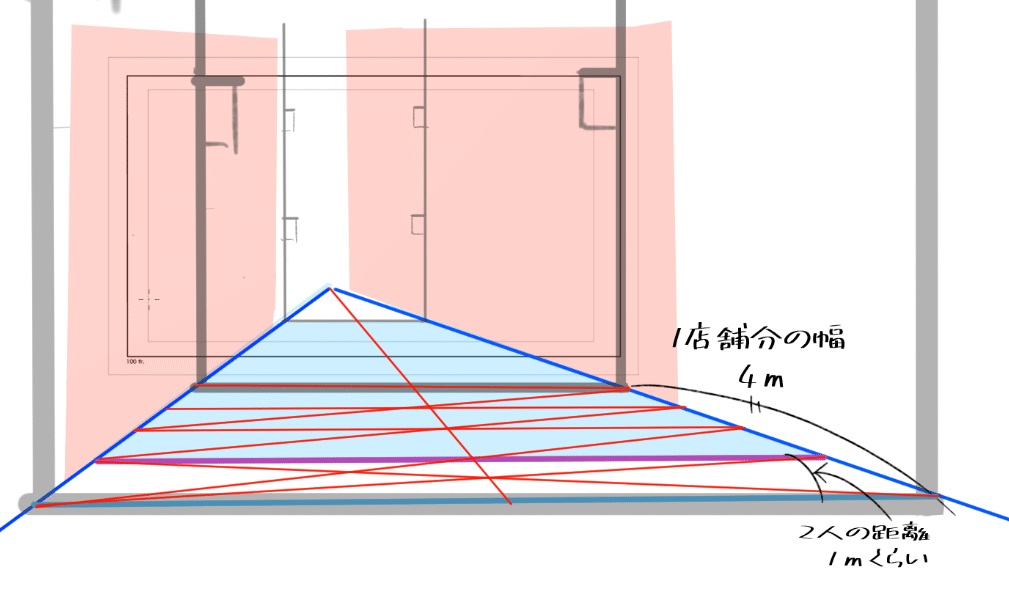
前半にも書きましたが、小さい店舗は3.5~5メートル位のようなので、4メートルとし、手前の1店舗目にビートを刻みました。四角を増殖する方法を使っています。

四角を増殖する方法については、Shimaさんという方がこちらの動画で分かりやすく説明されていましたので、よかったらご参考になってください。
もう一つ同じ幅の店舗を拡張します

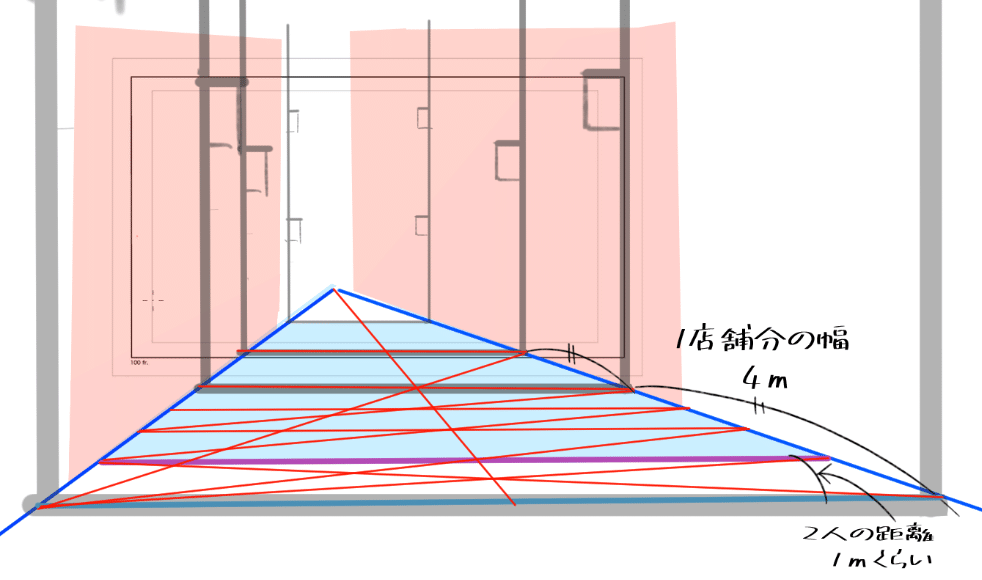
更に奥からは感覚で徐々に狭くなるようにビートを刻んでいきました。
ガイド線を描いてもつぶれてしまいますので。(あと、ビートを刻むっていう表現は私が勝手に言っているだけです。)
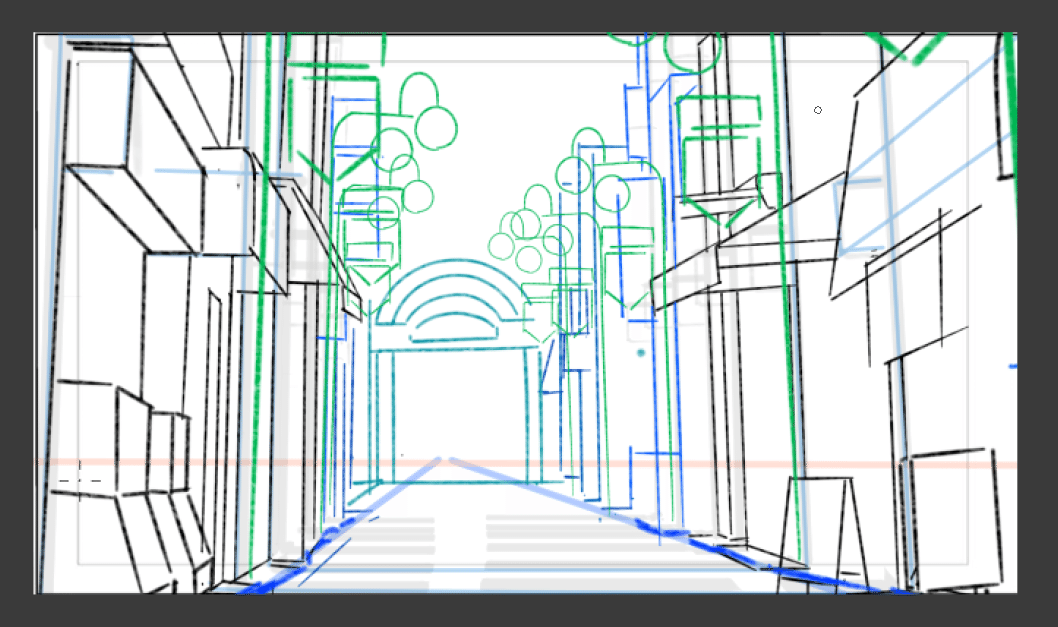
下記のような感じになりました。

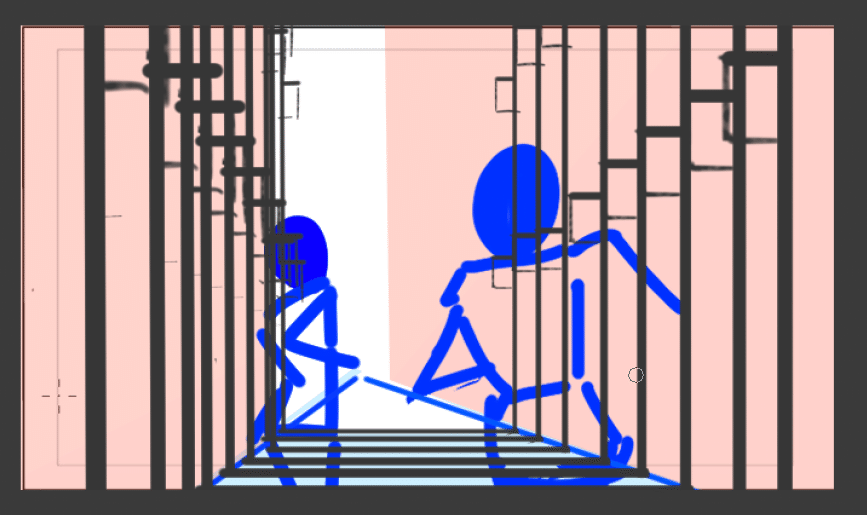
人物と合わせてみてみます。
人と空間の関係が自然に見えるかなと思います。

◆リアリティーを出してみる
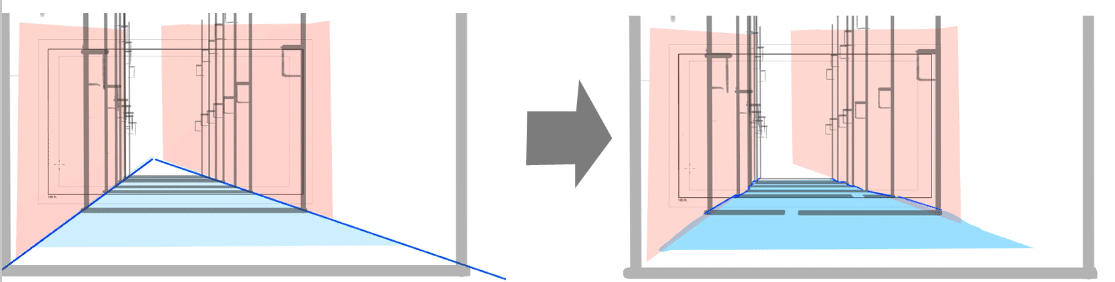
実際の商店街はこんなにきちっと横一列に並んでいないのでリアリティを出すために左右にちょっとだけずらしてみます。
フラットな感じから店舗毎の凸凹が追加されてリアリティーが出た様な気がします。

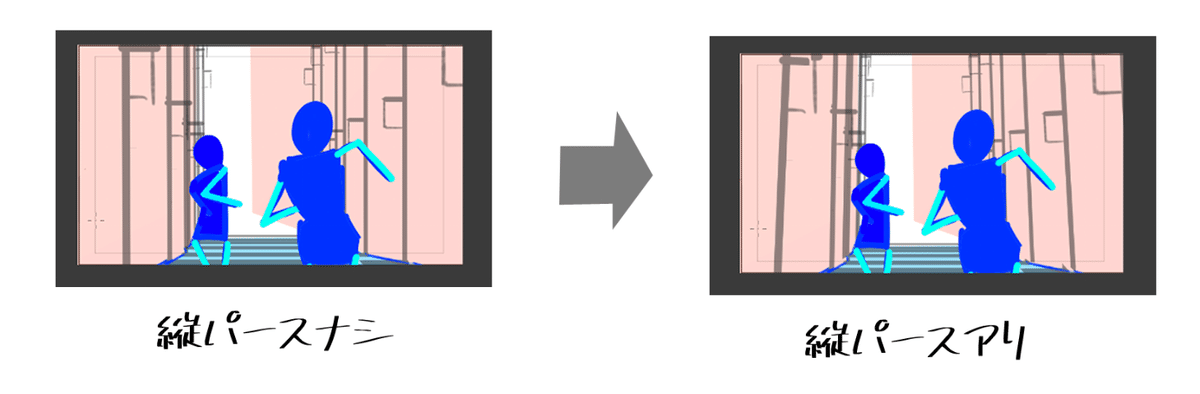
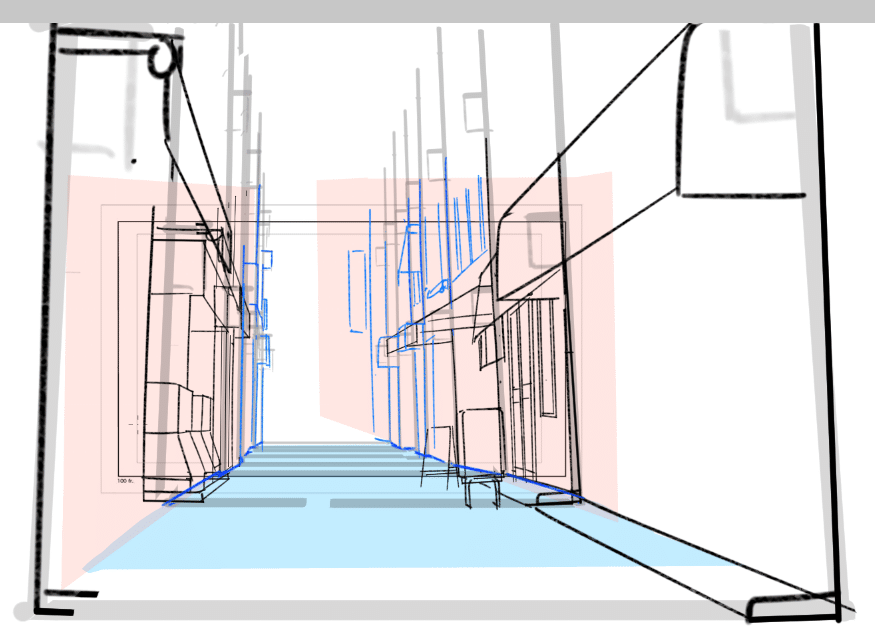
◆縦パース入れてみようかな
臨場感を出すためにちょっと縦パースを入れてみることにしました。
縦の線を上方向につぼめてみます。

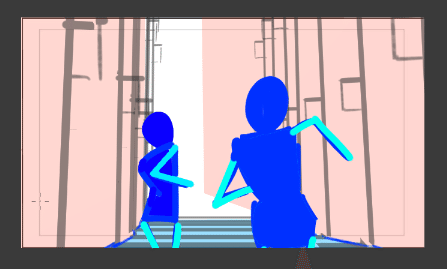
上記赤線のガイドに沿うように縦線を傾けてみました。臨場感が出た感じがします。

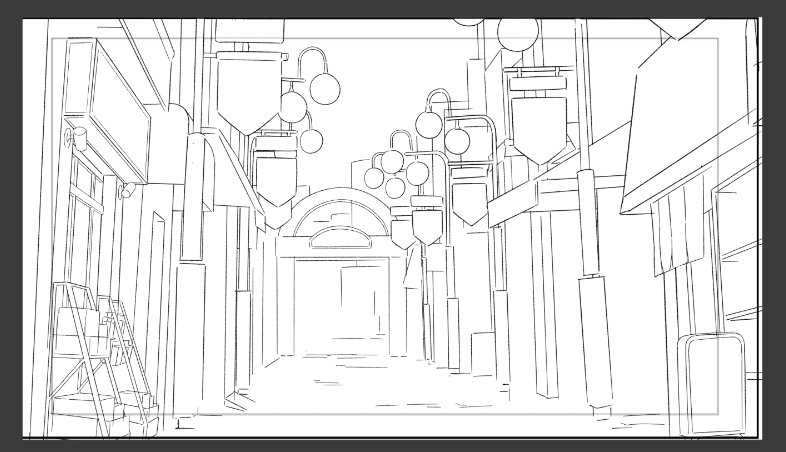
◆ベース完成
ひとまずざっくりしたベースは完成しました。
これを基に描き込んでいきます。

⑤ディティールを詰める
◆背景(下書き)
まずは背景の方から描き進めます。
下記のように簡単に店の断面図をパターン化してベースに合わせてみます。

こんな感じで、手前と奥にペタッと貼ります

両端をつなげるとお店の形になりました。
この調子で他も描き進めていきます。

こんな感じでざっくりとした店の雰囲気を形にすることができました。

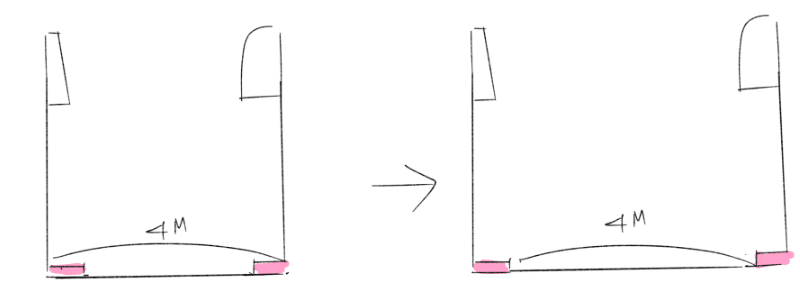
◆何か道狭くないか?
違和感があるなーと思ったら、店の前のスペースを計算に入れていなかったことがわかりました。左右の幅を広げるように位置を修正しました。


汚くなったのでほぼ描きなおしです。疲れた

1つだけ描いて他は建物の大きさに合わせてコピペしました。
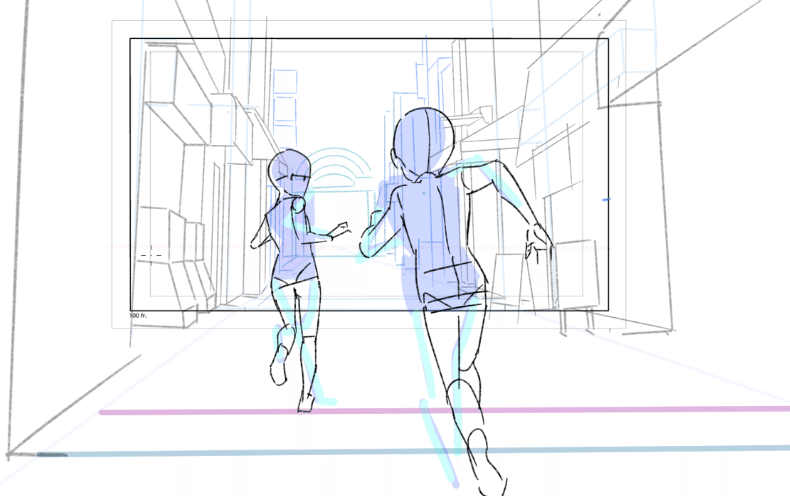
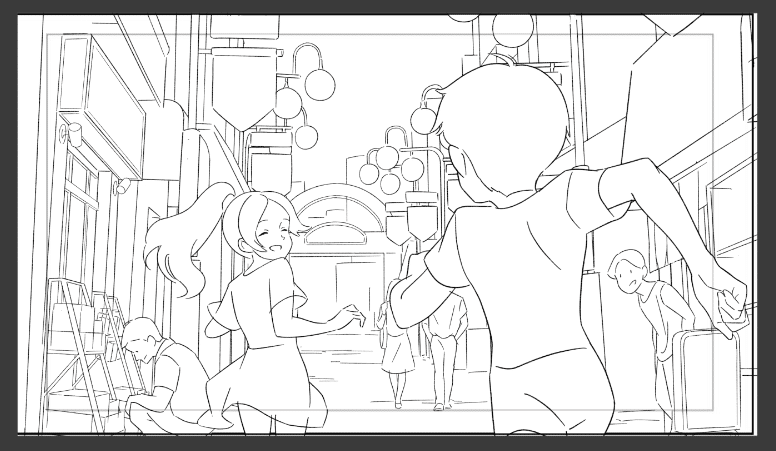
◆人物(下書き)
メインの二人
自撮りなどを参考に人物も描き進めます


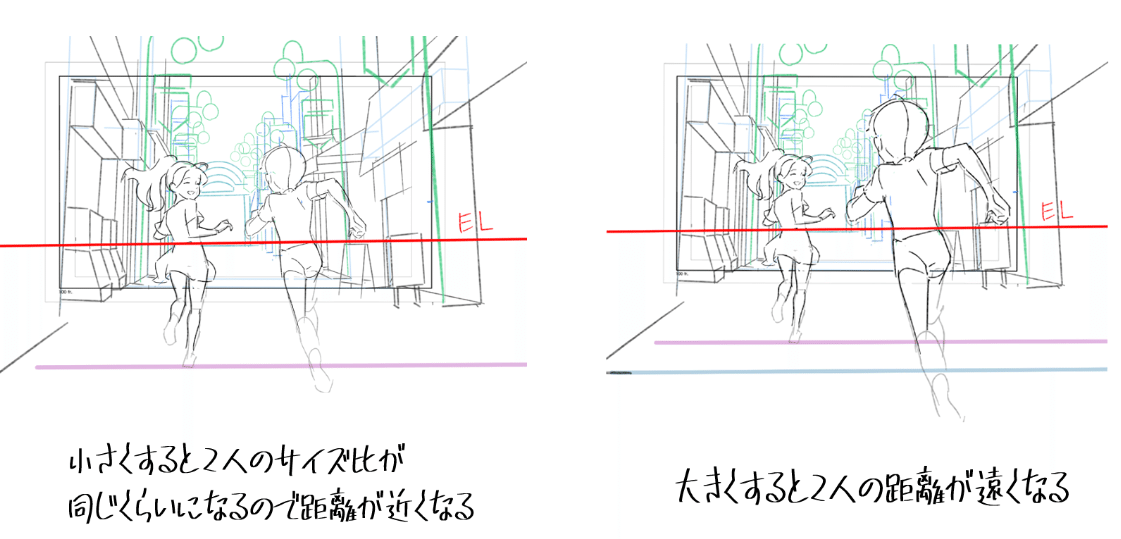
もう少し画に迫力を出したいので男の子のサイズを大きくすることにしました。今回は2人の身長が同じでアイレベルが大体腰の位置に設定さしているのでそこを軸に男の子のサイズを調整します。

その分立体の歪み具合も変わるので極端に大きくしたり小さくする場合は
体の描き方も調整する必要があるかと思います。
空間に合わせて人物のサイズを描く方法についてはhide channelさんの下記の動画が参考になるのではないかと思います。
男の子の体を大きくしました。
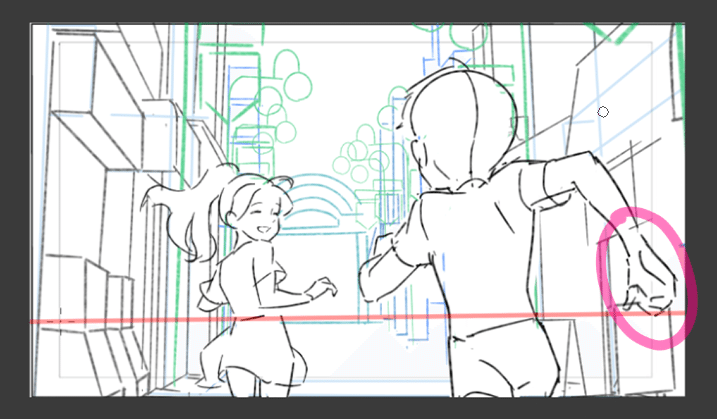
その分カメラからの距離も近くなる(奥と手前の大小差が大きくなる)のでカメラから近い方の手を少し大きめに修正しました。正直感覚なのでこのサイズが正しいかは分からないのですが、自然に見えるサイズにしてみました。

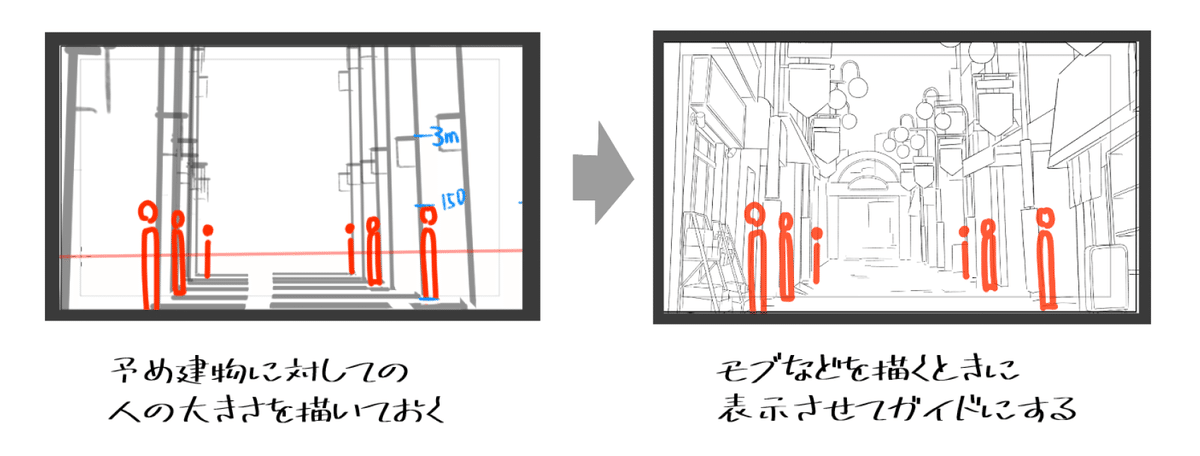
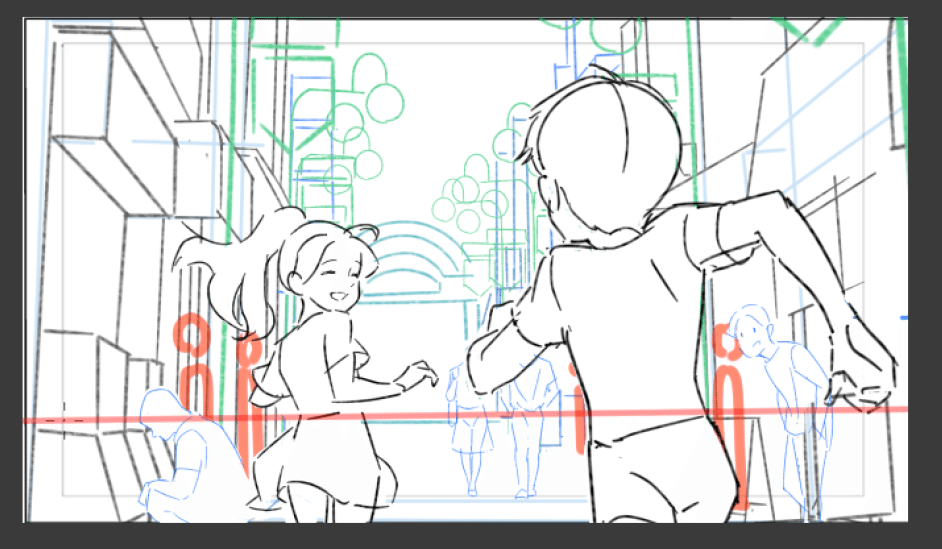
モブ
モブは予習した予習で見た動画を参考に予め建物に対して人のサイズのガイドを描いておいたので、大きさでで迷うことなく描けました。


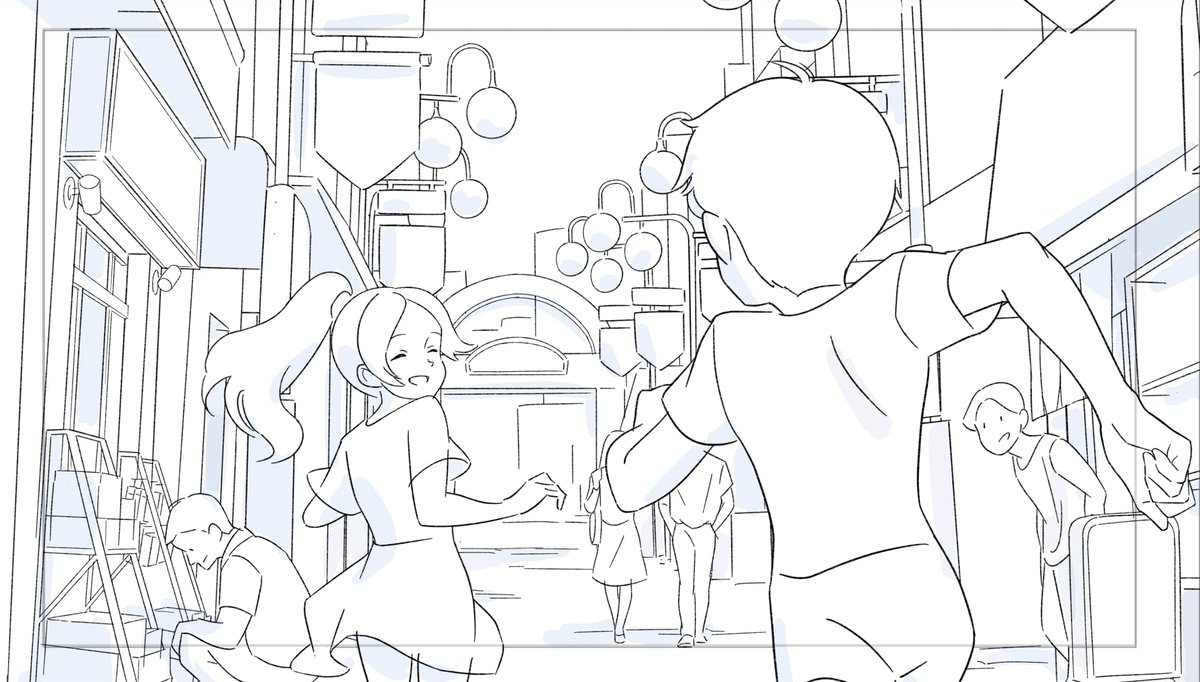
◆背景(清書)
細部の描き込みを行いつつ街の清書が完成しました。奥に行くほど描き込み少なくして遠近感を出したつもりです。

細部の書き込みがとても難儀でした。
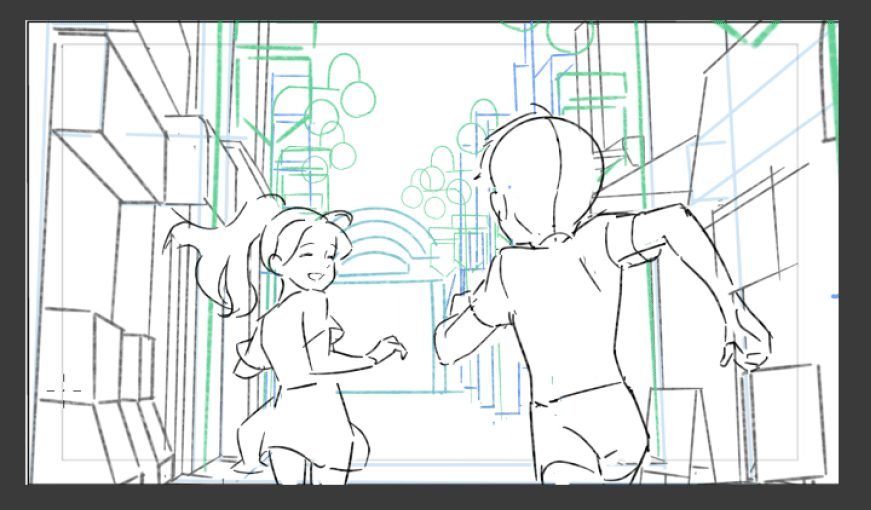
◆人物(清書)
人物の清書も終わりました。
女の子の走りながら振り向くポーズがうまく描けなくてモヤモヤ。そして、一生懸命書いた建物が男の子の体で大幅に隠れてしまい悲しくなりました。

ここまで来て提出期限ギリギリになってしまい、申し訳程度の影つけをして完成となりました。

奥の街灯の球が何かの卵みたいでちょっと気持ち悪いのは私だけでしょうか
最後に
今回は空間ビートで街を描いてみました。
課題を通して私の建物に対する解像度がとても低いことが分かりました。
店の入り口や足元の部分てどうなっているかとか、店の看板ってどうやってついているんだろうとか知らないことが多過ぎた。写真を見ても線が多くて何の線だか分らなかった。描いている時も後半になるにつれ、段々線が多くなってきて自分が今何の線を引いているのかわからなくなった。
これからは建物をスケッチしたり実物を観察してみたり構造を理解する勉強も取り入れてみようかなと思います。まずは知ることから始めよう。
ということで、この本ちょっと気になってたのでポチっとしました。
ここまでお読みいただきありがとうございました。
この記事には素人である私の解釈も含まれており、間違ったことを言っている部分があるかもしれません。是非、ご紹介したプロの方の動画などをを参考にしていただき、こちらはおまけ程度に楽しんでいただけたら幸いです。
