
【簡単】 小泉進次郎構文自動生成botの作り方
こんばんは、二階からラグランジュです。
みなさん、LINE公式アカウントって作ったことあるでしょうか?
会社やサービスを持ってる方ですと、一斉送信ができたり、クーポンを配布できたりと、メリットが色々あるのですが、GAS(Google App Script)で制御してやることで、動的な機能を実現することができるんですね。例えば、受信したメッセージに応じて自動返答をするチャットボットを作ったり、一定の条件を満たしたユーザーにのみクーポンを配布するなど、活用方法は無限大です。
ということで、本投稿では与えた単語に関連した小泉進次郎構文を自動生成する小泉進次郎Botを作る方法を伝授していきたいと思います!(文脈)
はじめる
まずはLINE Messaging APIを開くところからです。
いずれかの方法でログインしてやります。

初回ログインのみ、メールアドレスと開発者名を入力する画面が出てくるので、言われた通りにやってあげます(スクショ取り忘れましたmm)
Providers→Createをタップします。

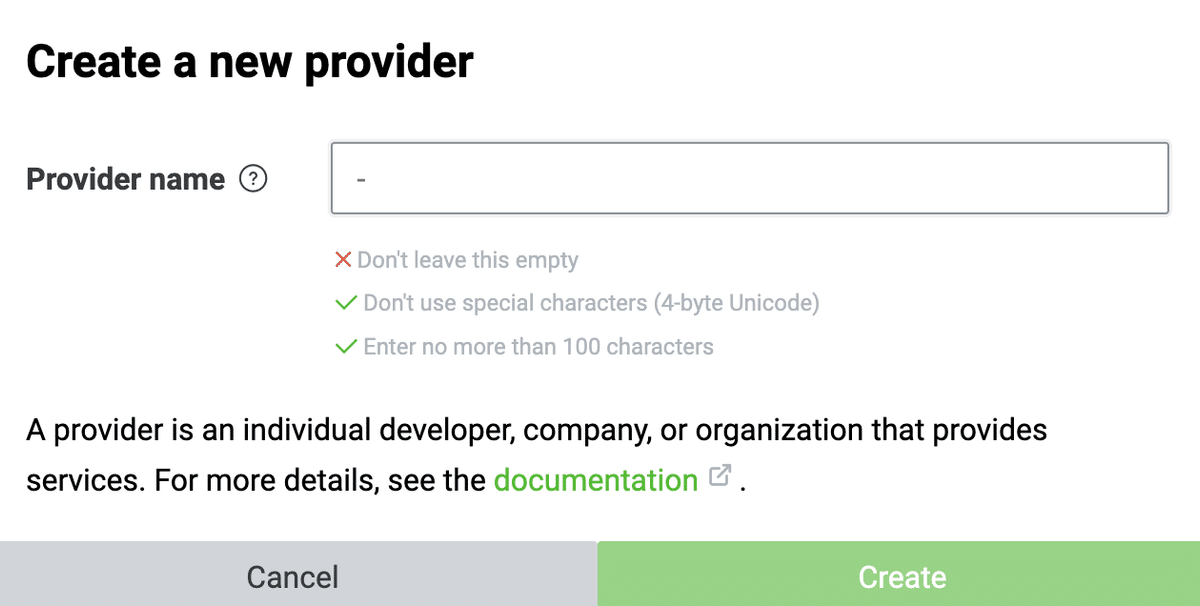
Provider nameとは公式アカウントを作成している個人や組織の名称です。
入力して、Createをタップします。

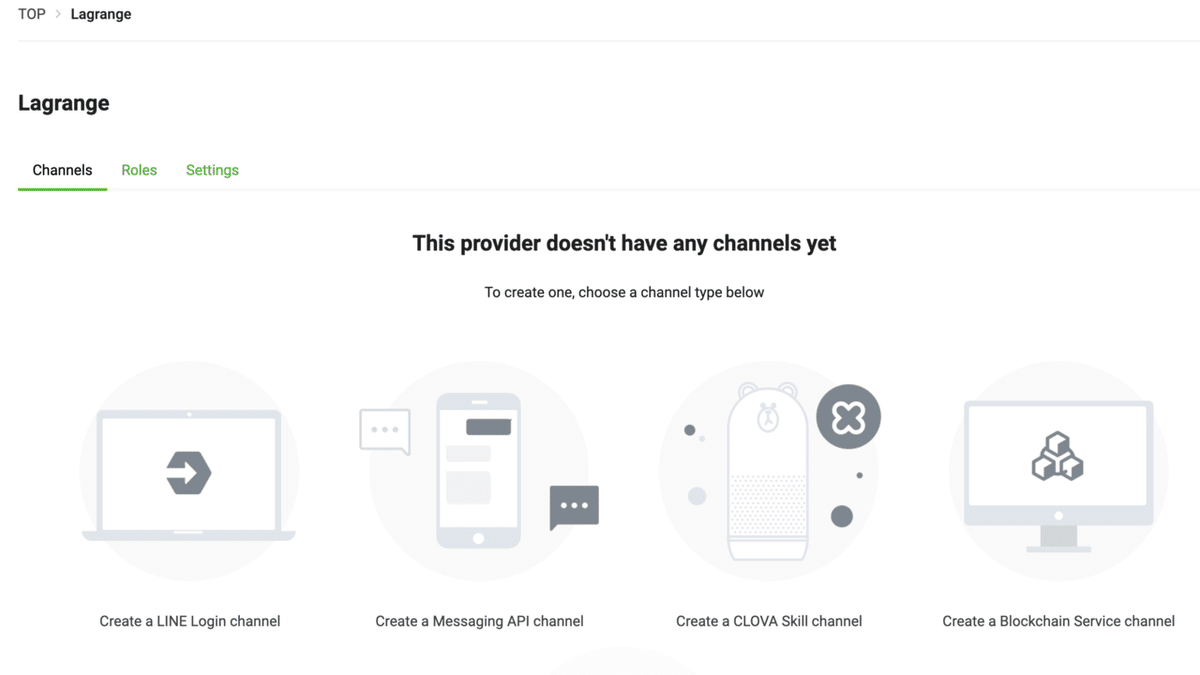
左から2番目のMessaging APIをタップします。

channelの設定画面に行くので、色々と入力してやります。
Channel type→Messaging APIが選択されていればOK
Provider→先ほど設定したもの
Company or owner's country or region→個人や組織の所属する国
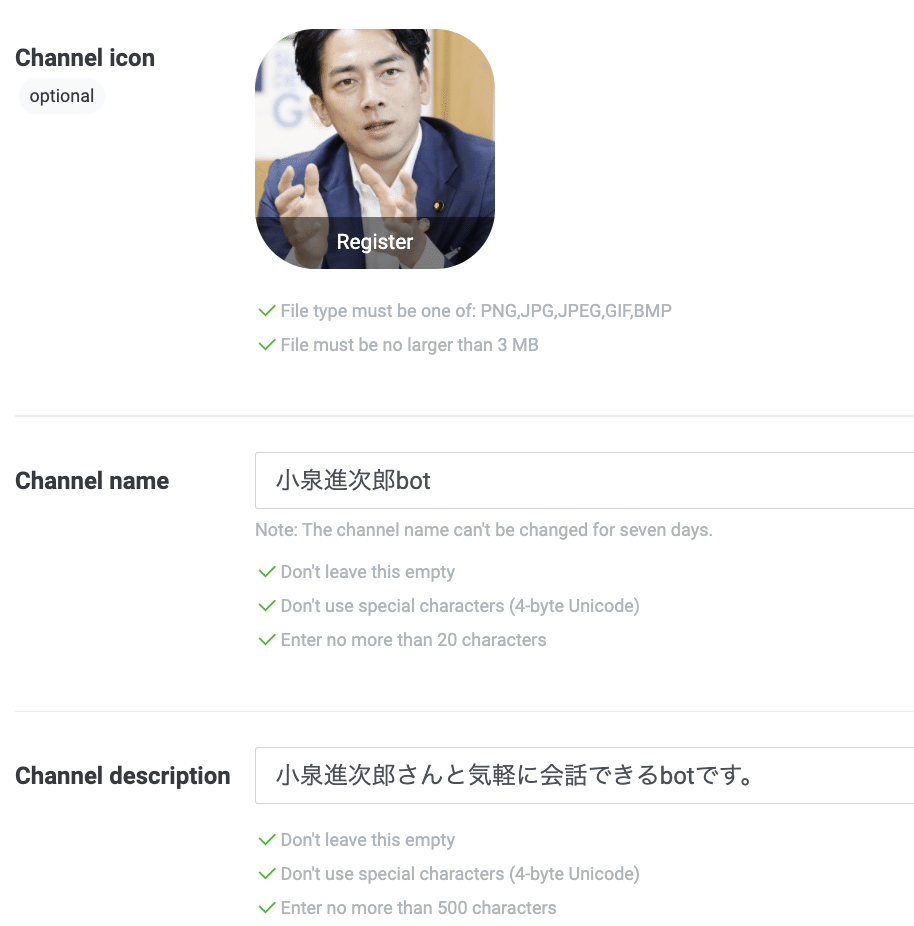
Channel icon→LINEのアイコン
Channel name→LINEアカウント名
Channel descreption→アカウントの説明
Category/Subcategory→種類
Email Adress→メールアドレス
以下、入力の必要なし

以上、入力すると晴れてアカウントの完成です(簡単)。
実際に追加して会話してみましょう。
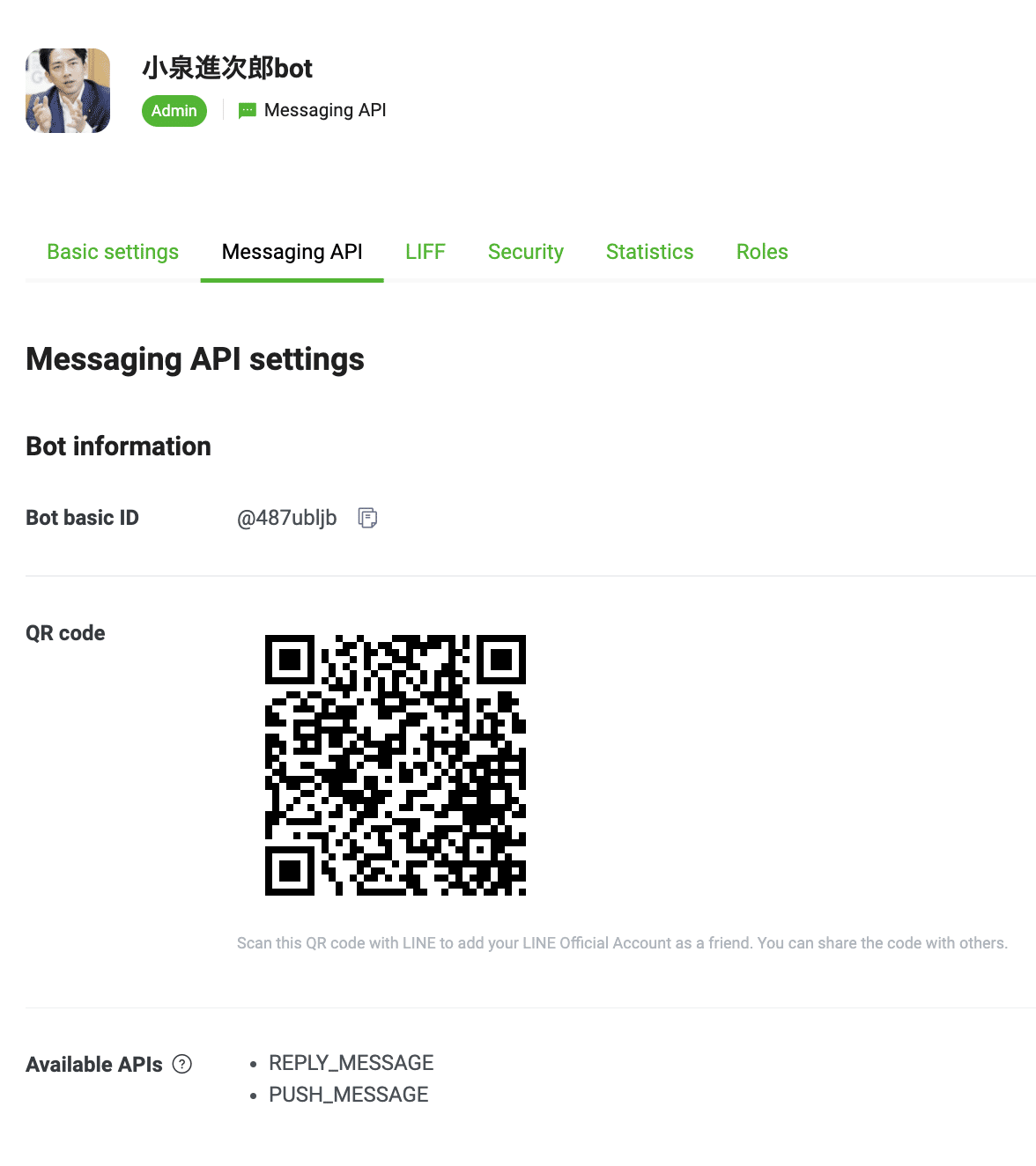
Messaing APIの設定からQRコードを表示できます。

まだ何もしていないので、進次郎みはないですね。
ここから色々と設定をしていきます。

オウム返し進次郎を作る
手始めにオウム返しをする進次郎を作ります。こちらが発言したことに対して、同じことを返してくれるものです。
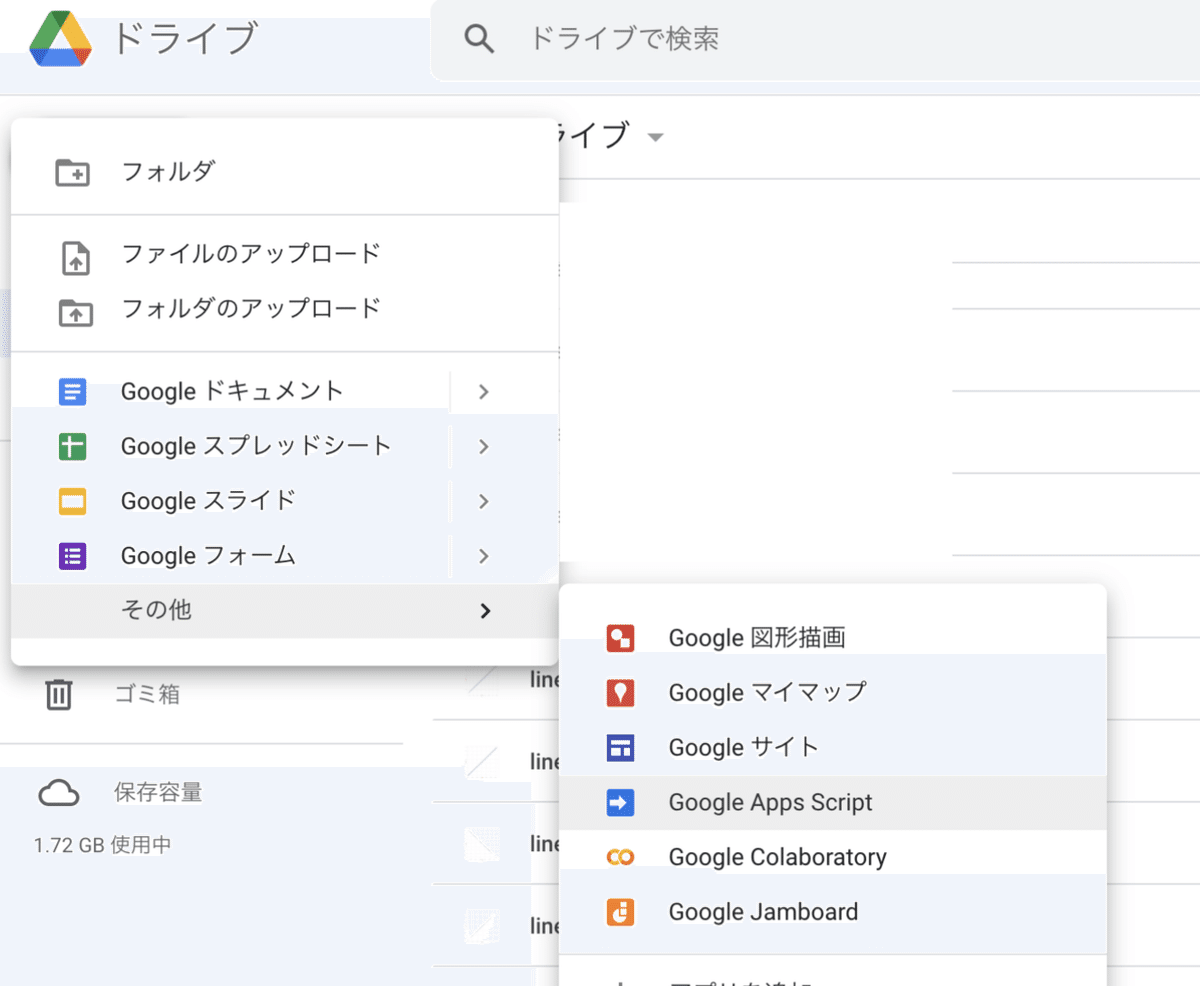
Google DriveからGASを開きます。

オウム返しBotは以下のように実装します(こちらの記事から拝借させていただきましたmm)。
var CHANNEL_ACCESS_TOKEN = 'アクセストークン';
function doPost(e) {
var post_json = JSON.parse(e.postData.contents);
var reply_token = post_json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var url = 'https://api.line.me/v2/bot/message/reply';
#↓後で変更
var message = post_json.events[0].message.text;
#↑後で変更
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
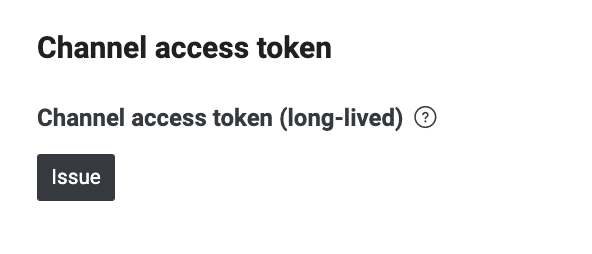
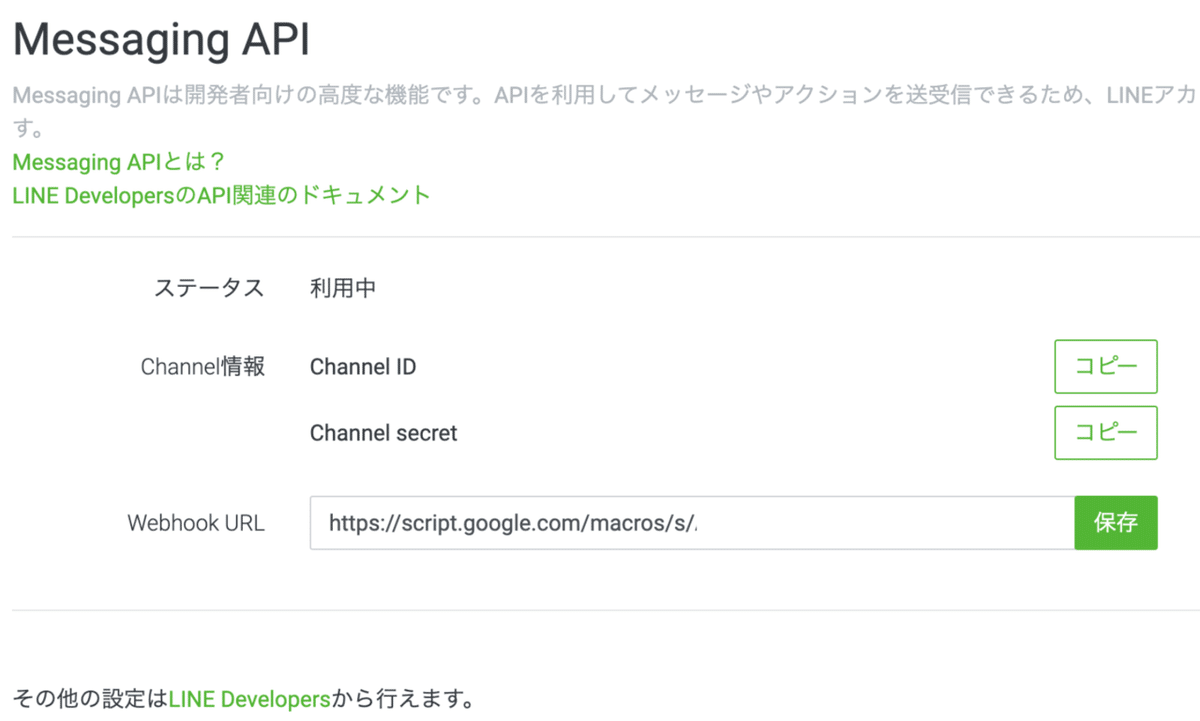
}アクセストークンはMessaing APIの設定画面で取得することができます。

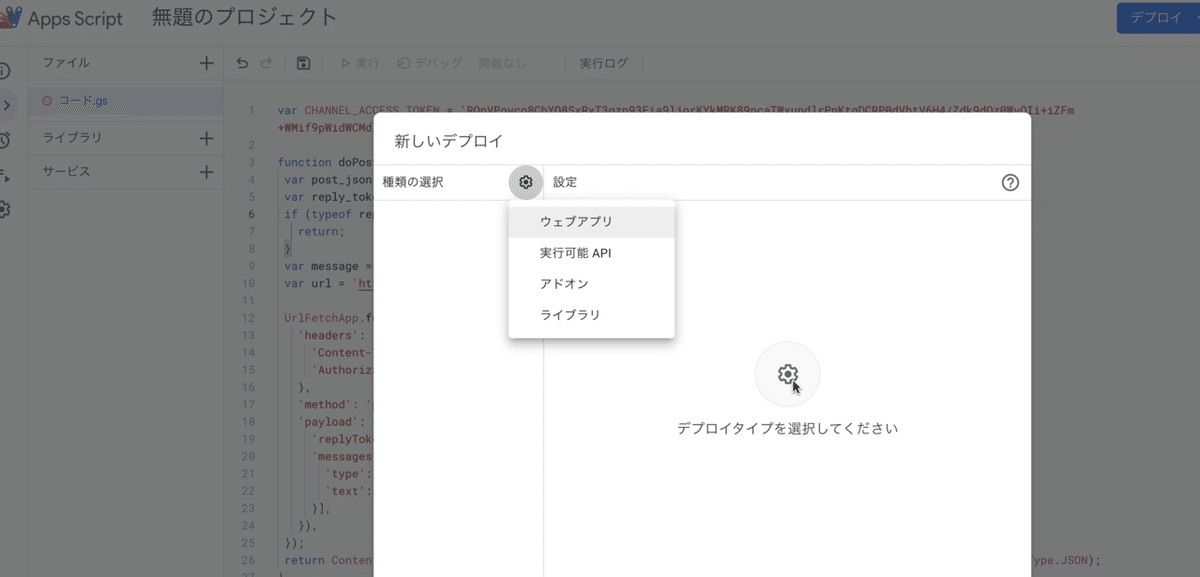
画面右上の「デプロイ」をタップし、新しいデプロイ、設定から「ウェブアプリ」を選択します(この間、アラートが色々と出てくる場合がありましすが、気にせず進めてもらって大丈夫です)。

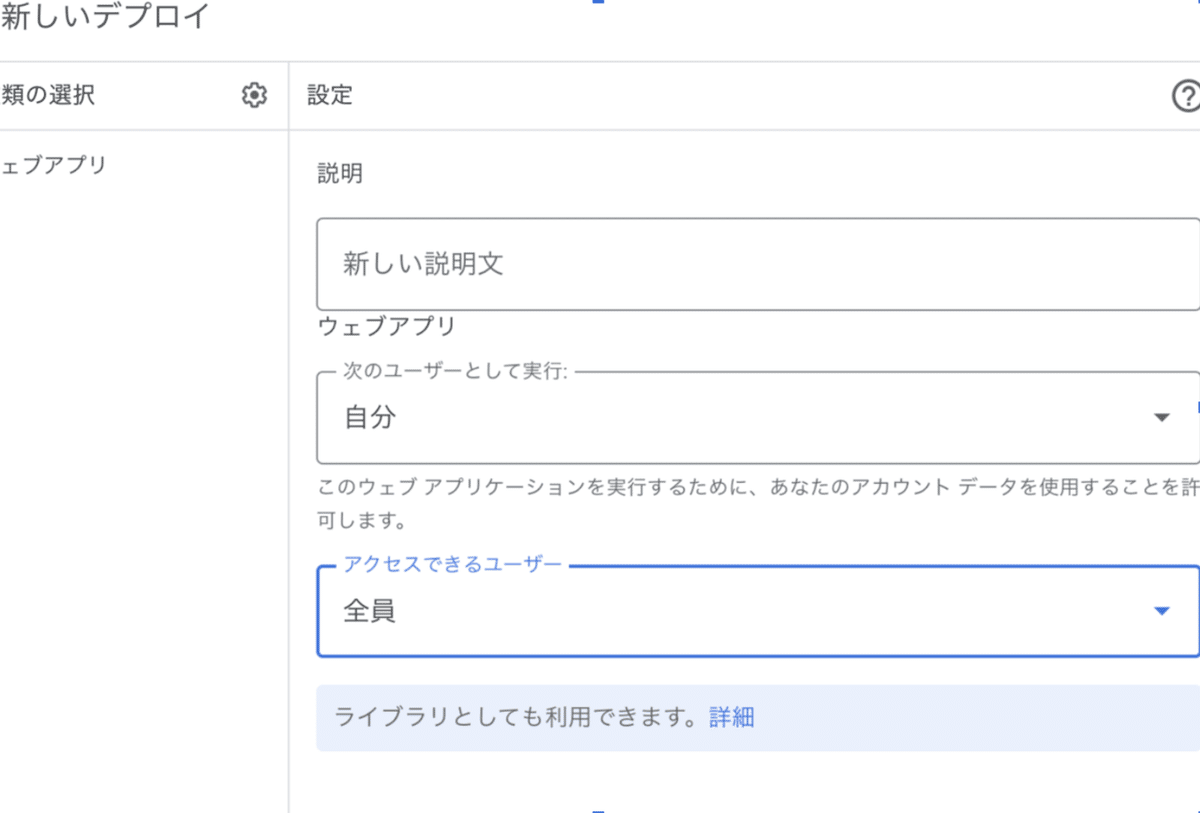
アクセスできるユーザーは「全員」に変更します。

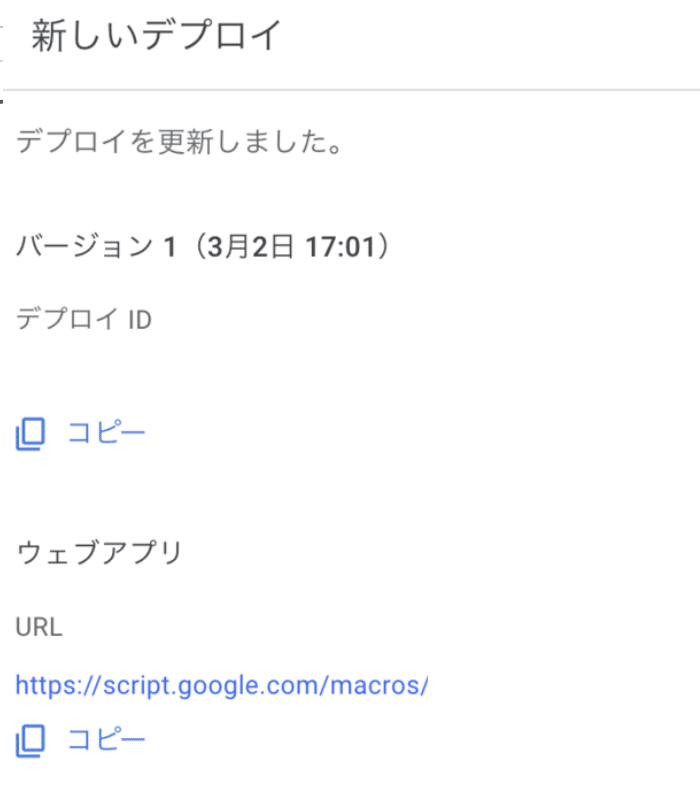
こんなものが出てくるので、ウェブアプリのURLをコピーしてください。
これでGASの方は完了です。

続いて、作成したコードをLINEアカウントと紐づけていきます。
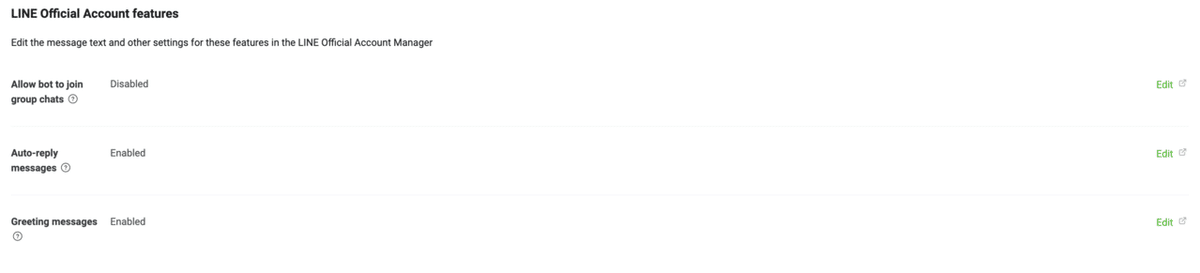
Messaing APIの設定のLINE Official Account featuresのAuto-reply-message(上から2番目)のところからEditをタップすると

こんなものが出てきます。
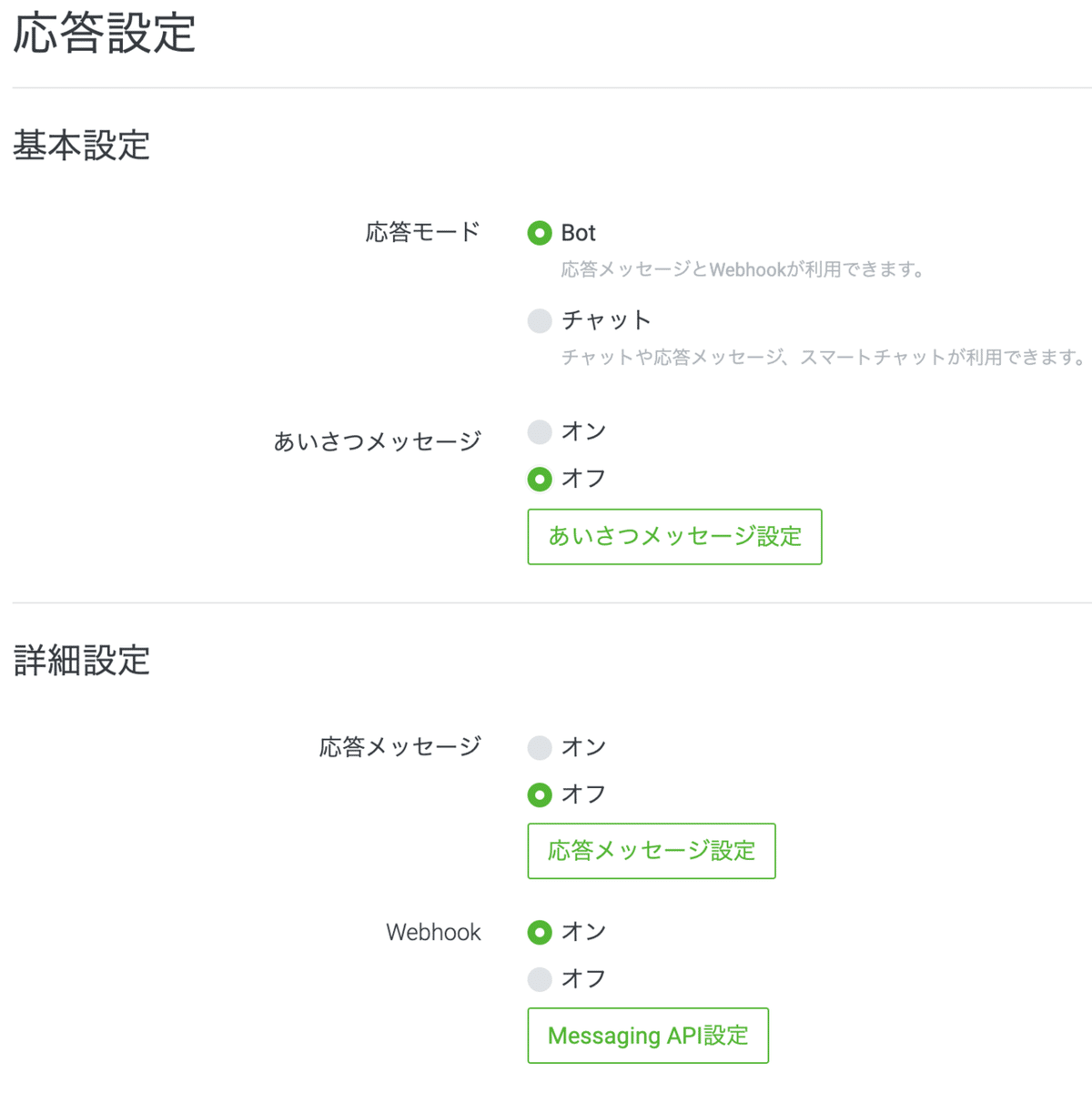
以下と同じ設定にしていただいて、

Webhook>Messaging API設定から先ほどのURLを貼り付けてやります。

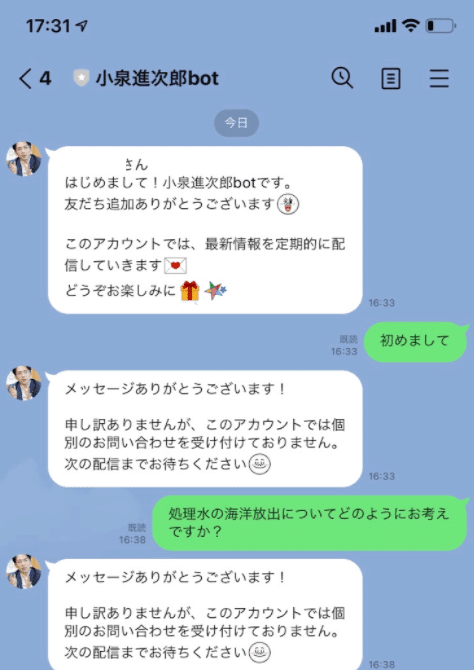
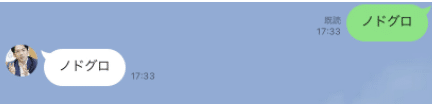
メッセージを送ってやると、しっかりオウム返ししてくれるようになりました。

小泉構文を追加する
このオウム返しをベースにして、進次郎っぽくしていきましょう。
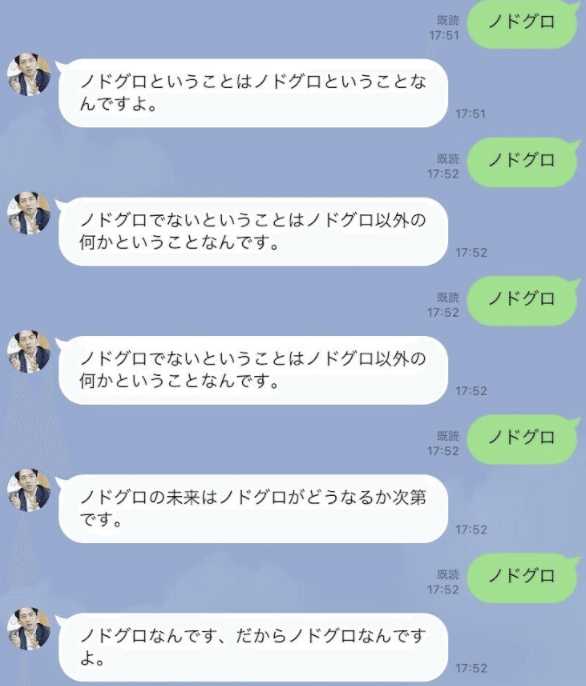
以下の4パターンの返答をランダムで出力するようにしてみます。




先ほどのコードで、「後で変更」の部分を書き換えていきます。
var original_message = post_json.events[0].message.text;
var message_array =
[original_message+'ということは'+original_message+'ということなんですよ。'
,original_message+'なんです、だから'+original_message+'なんですよ。'
,original_message+'の未来は'+original_message+'がどうなるか次第です。'
,original_message+'でないということは'+original_message+'以外の何かということなんです。']
var message = message_array[Math.floor(Math.random()*4)];同様にデプロイを押して、Webhook URLを新しいものに更新します。
すると、

いやあ、これだけで丸一日遊べますね!!!
おわりに
今回作成したbotはこちらから追加できます。
グループLINEに招待することも可能なので、ぜひ場を盛り上げるのに使ってみてください!!w
