
【#勝手にサイト分析 vol.30】太陽企画株式会社様のクリエイター紹介サイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!!
株式会社Curious COOの赤沼です!
今週も始まりました!!
気合入れてやってまいりましょう!!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただいてます!!
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
太陽企画株式会社
URL
http://www.taiyokikaku.com/newcreators2020/
デザイン分析
一言最初に伝えておくと、、、、
すごい好きなサイトです笑
そして、最初のキャッチコピーがかなりぐっと来ました。
本日のチェックポイント
・物語を生むレイアウト
・フォントサイズが可愛い

まず初めに、これはとにかく伝えたい。
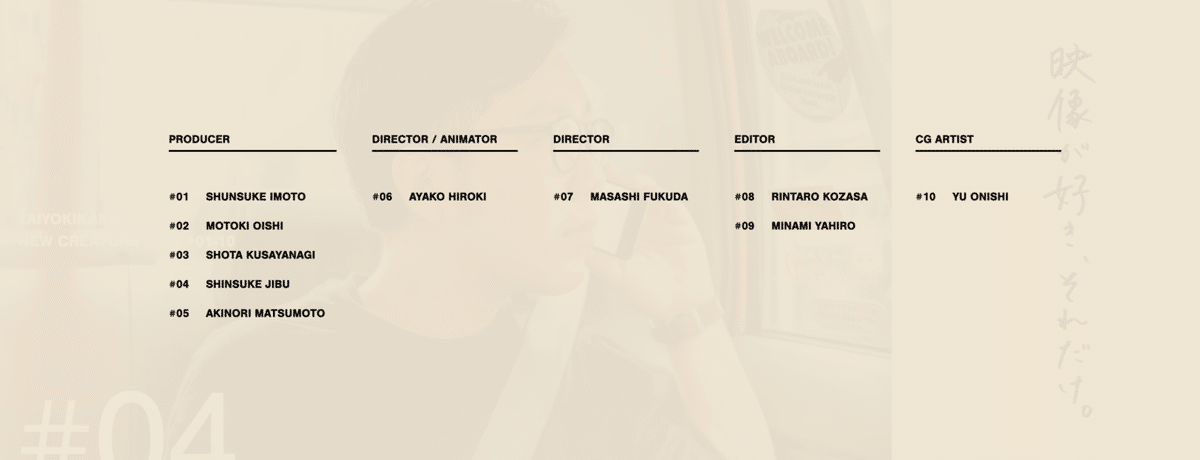
手書きのフォントといい、端的に伝えるこのキャッチコピーといい完全にグッドポイント。
余白を空けることで目立たせる手法や、色合いとして淡い色に対して、黒フォントをのせてメリハリを生んでいることなど、、、細かな気配りも素晴らしい。

見出し文字のフォントのサイズバランスが非常にきれい。
基本フォントサイズはかなり小さい中で、タイトル数字を大きくすることにより、メリハリが生まれている。
ページャーの仕様も画面いっぱいになるようにすることで、新しいレイアウトをうみだしている。

ハンバーガーボタンは、オーバーレイの技術を使うことで、スライドが切り替わってしまっても視認性を損なうことなく存在感を放てている。

またShareボタンも小さいフォントサイズにもかかわらず、太めのフォントと背景カラーとの明度の差で絶妙な存在感を持たせている。

ファーストビュー以降は写真+フォントのデザインでストーリーを読んでいくような心地よさがあるレイアウトになっている。
左右に文章を振り分けることにより、目線誘導もでき飽きがこない。

見出しのStoryといい、各見出しのフォントサイズとバランスといい。
どこか安心感のあるデザインとなっている。
ここでも次の物語を読み進めて行く感情になれるのは、映像をやっている会社としては最高である。

ハンバーガーメニュー展開後のデザインも素晴らしい。
フォントサイズがここも非常に小さいが、カテゴリー分けもレイアウトによってなされていて、見やすいかつ本当に綺麗に整っている印象を与えられる。

下層ページもまたそれぞれの物語を読み進めていくようになっていて、ついつい読みたくなってしまう。
構成といいレイアウトといい、今後インタビューページのあるサイトを制作する際には、ぜひ取り入れたい。
最後に
本日の分析はどちらかというと、僕の好きにフォーカスが当たってしまっていたため感情的表現が多く、申し訳ないです。
とはいえ、デザインはどこかアーティスト的要素も必要だと思っているので、感情的表現も今後増やせればと思います!!
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!
