
【#勝手にサイト分析 vol.21】株式会社NTTドコモ様のサービスサイトを分析させていただきました。 | Curious inc.
はじめに
はようございます!
株式会社Curious代表の吉沢でございます。
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
株式会社NTTドコモ
デザイン分析
スクロールアニメーションをうまく利用した、"躍動感"かつ"未来感"のあるサイトを本日は分析していきたいと思います!!

サイトへアクセスした時のローディング画面。
最初のインパクトとして入ってくるのは、みんながよく知るdocomoカラーとロゴ。
ここでブランドイメージをユーザーにきちっと伝えられる設計になっている。

全体のカラー設計に"ブルー"を使うことで、skyに見合った"空"のイメージをサイト全体で表現できている。
ただ、アクセントカラーとして、docomoのブランドカラーを使用することにより、目立つ上にブランドイメージをきちんと保った状態でのデザイン設計ができている。

進んでいくと最初に出てくる画像と文言。
右側に空間を持たせ、被写体の目線を右上に持っていくことにより、より"未来"、"この先の社会"をビジュアルでも表現している。

スクロールに合わせて、目線が上がっていくアニメーションにすることで、没入感が生まれ、より主観的に未来をイメージすることができる。

このページャーの仕様は最近増えている気がする。
以前ご紹介したサイトでも適用されていたが、写真が変わるまでの秒数がビジュアルでわかることにより、複数の写真を見ることに対してのストレスが軽減される設計になっている。
また、フォントサイズのバランスも非常に綺麗。
ジャンプ率をあげることで、メリハリが生まれ、"情報"として認知しやすい設計になっている。

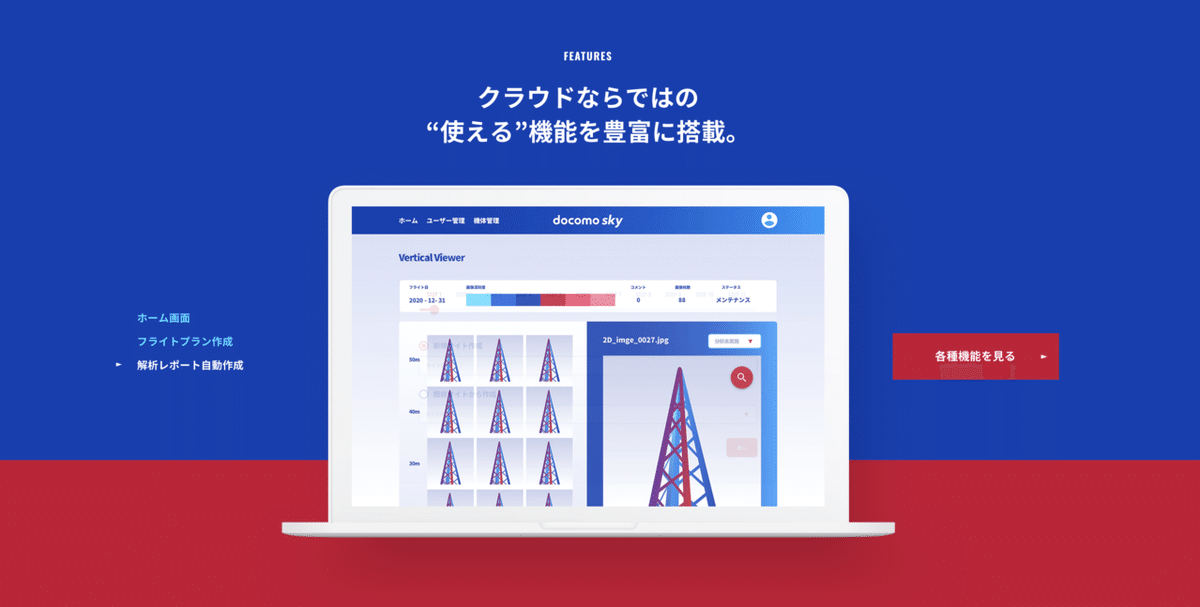
機能紹介の箇所には積極的にイラスト使用している。
写真での抽象的表現に対して、イラストでの訴求でより具体性のあるイメージが伝わるようになっている。

トピックス箇所になり、急に背景カラーが消える。
トピックスのような読ませたい部分を”見せる”形でデザイン設計が徹底できている。
"魅せる"部分と"見せる"部分のバランスがしっかりしている。
最後に
色の使い方がすごく印象的でした!
docomoカラーを非常にうまく見せていてるサイトでした!!
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
