
【#勝手にサイト分析 vol.39】株式会社 SANNOWA様の商品サイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!!
株式会社Curious COOの赤沼です!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただいてます!!
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
株式会社SANNOWA
デザイン分析
本日は、非常に可愛らしいサイトを分析していきたいと思います!
グラデーションを使ったサイトはやっぱり映えますね!!
ちょっと今日から書き方を変えて、、、お届けできればと思っています!
是非ご覧ください!

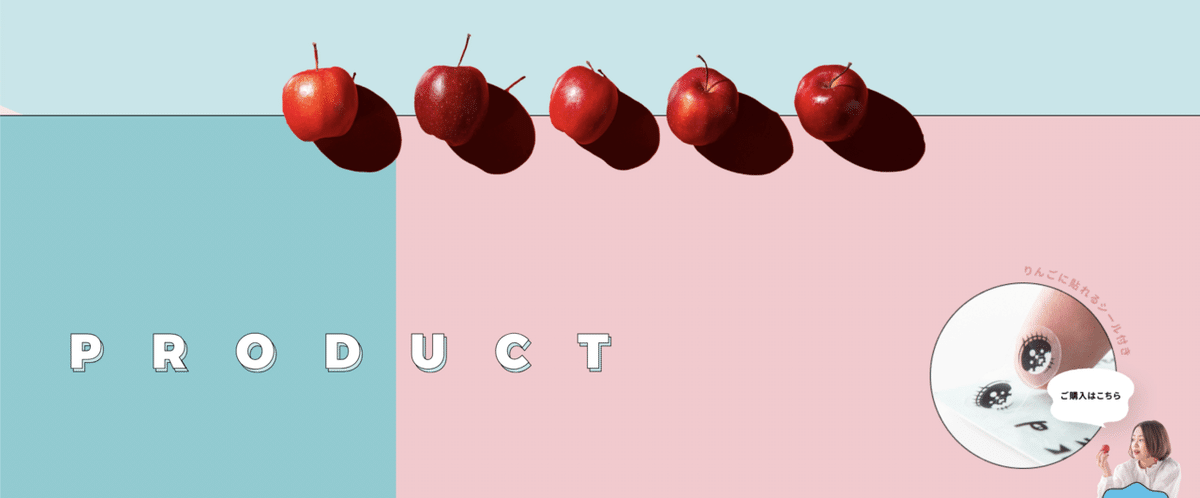
最初はファーストビューから見てまいりましょう!
まず写真コンテンツのクオリティが非常に高い!!商品画像もそうですし、人物写真もそうですが、コンセプト設計からきちんとこなせていることがひしひしと伝わってきます!
またグラデーションをフォントカラーに取り入れる大体さ!!
色合いが綺麗なため、視認性も落ちずキャッチーに伝わってきます!

この普段あまりみないスライダーの見せ方は遊び心満天!!
商品パッケージとなっているりんごちゃんが挨拶してくれます。

このりんごが剥けていくアニメーション画像がまた可愛い!
文章を長く書いてしまうと飽きが生じてしまいますが、それを防ぐために添えられた遊び心は最高の気配りです!

コンテンツから覗く、りんごちゃん。
ちょくちょくこの表現はこのサイトで登場しますが、、、可愛い!
こういった装飾が全体の可愛いを生み出してますね!
コンテンツがフワフワ動くアニメーションもまたWebとしては、新しい見せ方。

ここの見せ方はすごく参考にしたい。
切り抜き版の使い方がうまいです!
切り抜き版+白枠+筆記体フォントでここまでお洒落になるんです、、、

ポップなサイトを作ろうとしている方は、この配色設計を参考にすべしです!
色の重ね方や枠線の取り方など、非常にうまい!!

見出しフォントの置き方や、枠線取りの仕方が綺麗ですね。
またサムネイル画像をファーストビューと同じにすることで、全体の世界観を統一できていますね!
動画をサイトに埋め込む方は要注意です!

また覗いています笑

このコンテンツだけ切り取っても絵になる!
この配色のマッチ感は、彩度が整っているからできる技ですね。

最後まで遊び心が満載です。

商品の見せ方やボタンの装飾も世界観を崩さずに魅せられている。
なのに、ちゃんと購入できる場所なんだ!ってわかる設計には恐れ入る。。。
すばらしいですね!
最後に
ぼくが個人的にりんごが好きということを差し引いても素敵なサイトでした!
可愛いサイトを作りたい!
可愛い商品を販促したい!
可愛いECサイトを運用したい!
って方はぜひ参考にしてみてください。
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!
