
【#勝手にサイト分析 vol.10】株式会社インフキュリオンデジタル様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
ついにvol.10を迎えることができました、、!
引き続き頑張っていきます!!!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報まとめ

企業名
株式会社インフキュリオンデジタル
コンセプト/デザイン分析
ターゲット
テクノロジーへの感度が高くて、金融に興味のある人
コンセプト
<カラー>
全体的に濃いめの色を採用することで、重みのある重厚感のあるサイトに仕上がっている。
そんな配色の中でも色はきちんと持たせていることで、明るい印象も与えることができ、それが”信頼”や”勢いのある”イメージを与えている。
<フォント>
英語フォントが海外のテック企業でよく用いられているものになっているので、おしゃれで最先端なブランディングができている。
ここは参考になる!と思った点
僕らも"クリエイティブ"には非常に力を入れていますが、僕らから見ても参考にしたい!と思った点を、恐縮ながら挙げさせていただきます。
今回のサイトは僕が好きなテイストすぎるサイトでした。
分析しながらワクワクしておりました!

サイト読み込み画面の「Now Inventing...」部分ですが、テキストがくり抜かれていて背景画像が少し覗いている。これにより、サイトの全貌を見る前に、ワクワクを感じることができる。

FVのタイトルテキストと詳細テキストの配置が絶妙で、なおかつジャンプ率が大きめに設計されていることで、メリハリがありきれいに見える設計がされている。

FVの背景画像が時間をおくと右へ動いていく。
さらに画像の切り替わりの動きも右へスライドして切り替わるため、未来へ進んでいく感が演出されている。

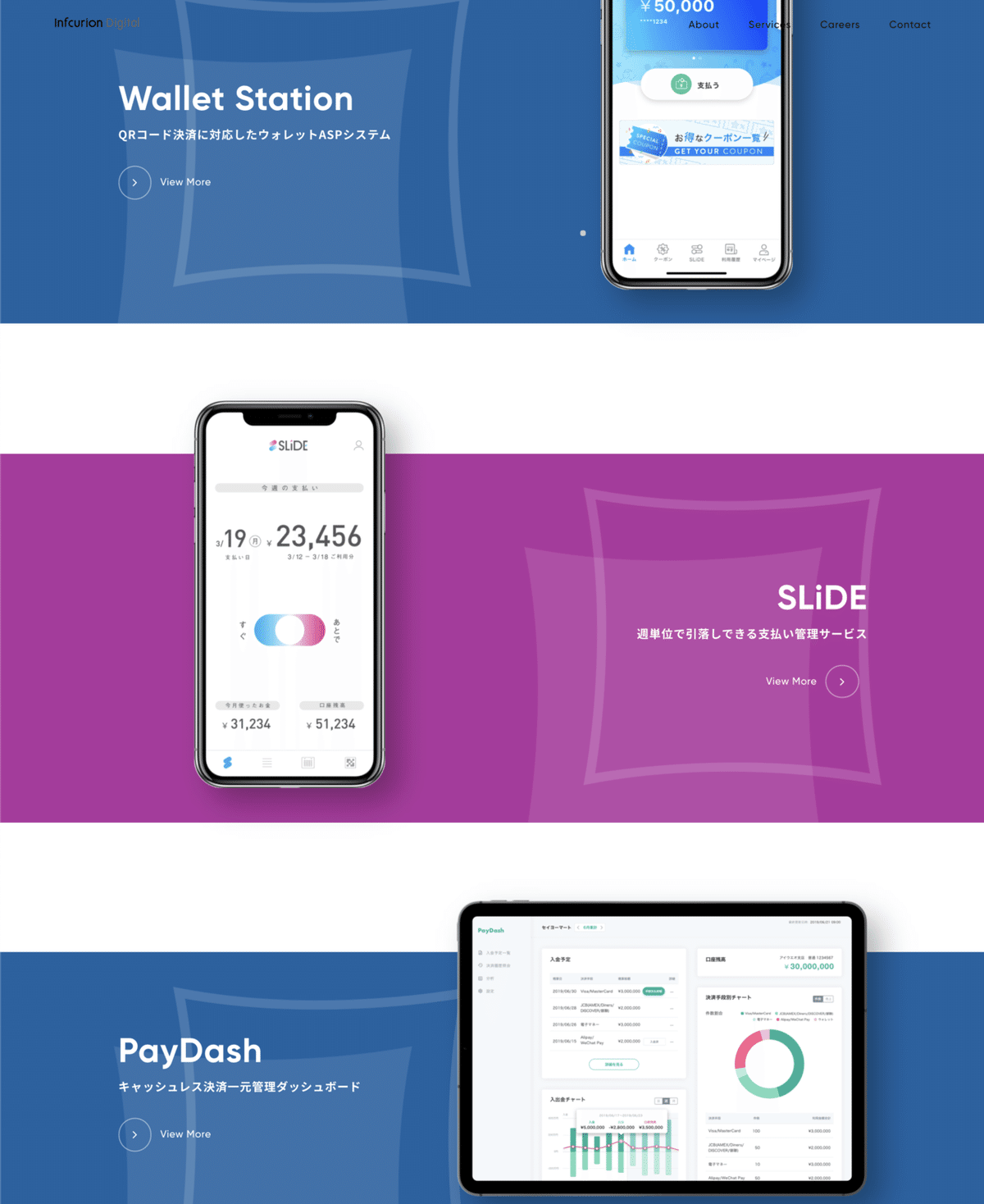
「Service」箇所のフォントサイズが全体から見た時に小さくなっている。
小さいのにも関わらず、余白感を上手く使い目立つデザインになっている

各プロダクトの見せ方がシンプルだが、背景カラー、アプリ画面、配置、コンテンツの大きさできちんと目に留まる設計になっている。

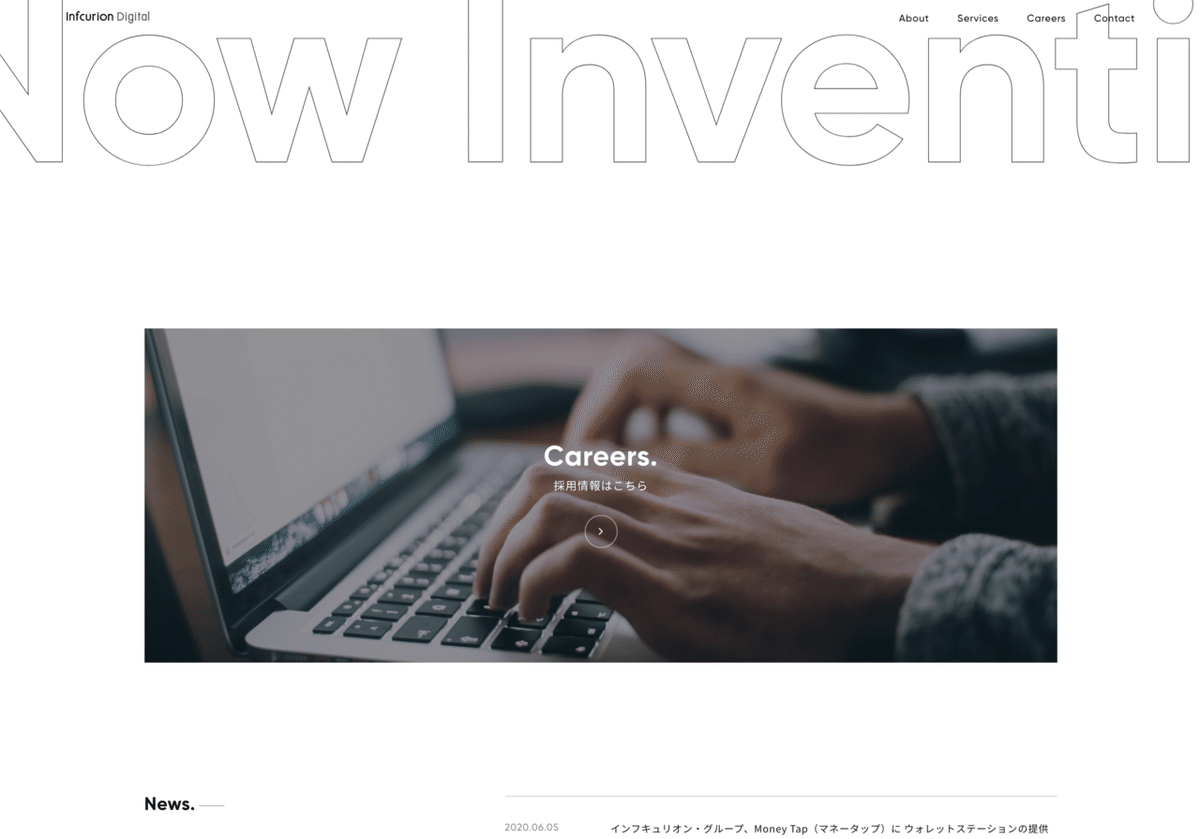
Careersレイヤーの上の部分にある、「Now Inventing...」
これがあることにより、これ以下の部分が引き締まるひと工夫にになっている。Careersレイヤーが、シンプルな設計になっているにもかかわらずここまで存在感を出せるのは、この設計のおかげである。
Careers以下のデザインがフォントサイズ小さめで作っていることや、余白を上手く作っていることも、このひと工夫が全体を引き立てられる要因になっている。

下層ページでは、ページタイトルとコンテンツを左右で分けてレイアウトを組むことで、バランスをとりつつも、視線を移動させ見ていて飽きない設計になっている。

下層ページ「About」にて、ローディング画面同様、背景のくりぬきを使うことで、印象に止まりやすいデザインが施されている。
また、Valueを的確に捉えているアイコンになっている。
余談になるが”好奇心”を大切にしている会社って素晴らしい。

下層ページ「Service」では、あえて背景カラーを使用せずに、アプリ画面自体にきちんと目がいくような設計になっている。

下層ページ「Careers」では、コンテンツの配置自体はシンプルだが、フォントサイズ、背景カラーのメリハリ、アイコンをテクニカルに使用することでユーザーが飽きない設計になっている。
最後に
冒頭でも言ったように僕の好きなテイストのサイトだったため、見ていてワクワクしていました!
シンプルながらに、おしゃれさかつ金融に対する"信頼感"がきちんと伝わってくるサイトでした。
Valueも"好奇心"、、、運命を感じました!笑
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
