
【#勝手にサイト分析 vol.35】株式会社パイロッツ様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!!
株式会社Curious COOの赤沼です!
今週もお疲れ様でした!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただいてます!!
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
株式会社パイロッツ
デザイン分析
制作会社として、実に参考にしたいサイトでした。
FVの動画だけでもみててワクワクします。
本日のチェックポイント
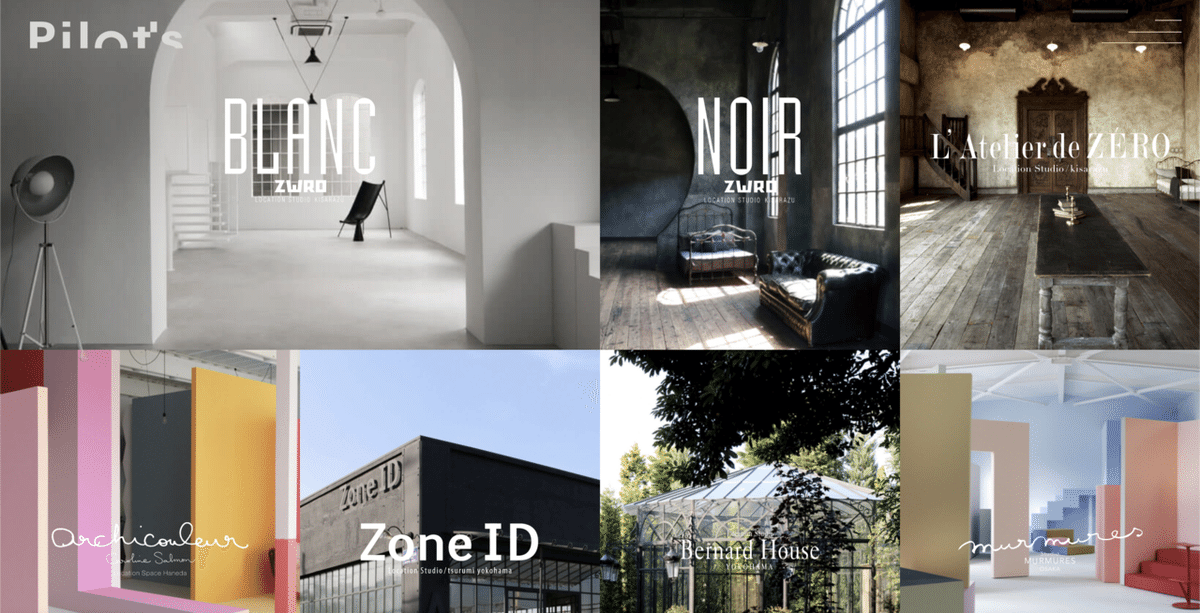
・画像の選定と画角が最高
・フォントの設定
・フォントのメリハリ設計

背景に動画を入れているのですが、動画が非常にかっこいい。
画角/流れ/構成が非常に綺麗。
最近動画でのFVに使われてることが多いが、こういった使い方がよりブランディングイメージの向上に繋がる。

ハンバーガーの展開時のデザインも非常にかっこいい。
SNSのアイコンや、英語フォントと日本語フォントの使い方など、、、、
参考にすべきアイディアにあふれている。

背景のグリッドラインが非常にお洒落。
こういった背景にひと工夫を入れる装飾は扱いが難しいのですが、上手く使えている例。
ぜひこういった上手く使えているものは参考に!

見出し/サブタイトルにフォントバランスが非常に綺麗。
タイトルのHouse Studioに続き、タイトル/サブタイトルが素晴らしい。

画像の上のフォントも使い分けがうまい。
ゴシック体/明朝体/手書きフォントと、複数フォントを使いガチャつくこともなく綺麗に整っている。

画像の上にフォントをおく技術をまたもうまく使っている。
写真の選定や色合いを熟知しているからこそ、フォントも映えさせた状態でデザインを組むことができている。

あまり馴染みのないContactフォームである。
新しいデザインアイディアとして引き出しに入れておきたい。

フッターのレイアウトが美しい。
太文字/文字の大きさ、、、フォントの使い方次第でここまで綺麗に設計されているのはみていて、実に面白い。
最後に
クリエイティブを生む会社だけあり、自社のサイトも非常に美しい。
弊社もそうだが、自社のWebに気を配れていない企業がクリエイティブを語れないと想う。
ここまでクオリティが高いサイトに仕上げているPilotsさんとはいつか仕事をしたいものです。
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!
