最新【2024年7月版】Shopify商品登録-裏基本-文字数と制限を知る(管理画面からの商品登録)
更新情報
2024/07/01 最新版
■はじめに
登録できる文字数や制限数を知る
Shopifyは頻繁にバージョンアップを行っているため、表示や内容が変更されることがありますので、ご了承ください。
この資料では、商品登録のプロから見た知っておくべきShopifyの基本的な商品登録方法について説明します。
文字数制限などのルールを理解することで、将来的なエラーを予防し、解決策を見つけやすくなります。
■はじめてShopifyを試してみる方
Shopifyの多機能性について
Shopifyは多くの機能を提供しています。最近では、日本語の説明も充実してきていますので、Shopifyの公式説明も併せてご確認ください。
■ Shopify での商品登録の方法のパターン
商品を登録する方法には、「管理画面からの登録」「CSVの使用」「Shopifyアプリの利用」「外部システムの連携」など、さまざまなパターンがあります。これらには有料・無料のオプションも含まれます。
管理画面からの登録【基本】
CSVでの登録
Shopifyアプリの使用
その他の方法
この記事では管理画面から登録【基本】について説明いたします。
■ 管理画面から商品を登録してみよう【基本】
商品登録画面を開く
管理画面に移動: Shopifyの管理画面にログインし、「商品管理」を選択します。
商品を追加: 「商品を追加する」ボタンをクリックして、新しい商品の登録を始めます。
※2024.06.30 の商品管理画面 (PC)

登録する基本内容
1.タイトル
2.説明
3.メディア
4.カテゴリ
5.価格
6.在庫
7.配送
8.バリエーション
9.検索結果
10.ステータス
11.販売チャンネル
12.販売管理-商品タイプ、販売元
13.販売管理-コレクション
14.販売管理-タグ
15.テンプレート
1.タイトル
商品タイトルを記入します。

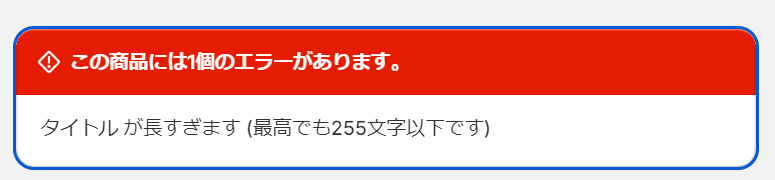
タイトル文字数
タイトルの文字数は255文字以下になります。
楽天、Yahoo!等、日本のモールなどでは 文字数 or Byte数 とで記入出来る文字数が変りますが、Shopifyの場合は、"英字・日本語関わらず【255文字】以内"となります。

©等の特殊文字の表示の注意
楽天などのモールなどでは© と言う記号をそのまま入力しても文字化けして表示がされません。
その為、© = © と言うHTMLに置換えて表示がされている場合があります。
【例】
© = ©
® = ®
™ = ™
楽天の場合 ➡ © で表示が出来る。
Shopifyの場合 ➡ © で表示が出来る。
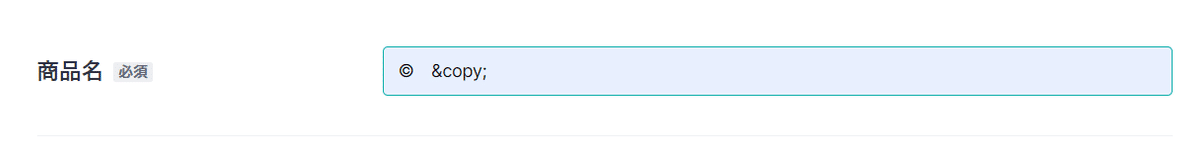
モールなどでは タイトル・商品説明共に © で記載がされていますが、Shopify では 「タイトル」は入力したテキストがそのまま表示されますので特殊文字を使用されている場合はご注意ください。
■入力

■ショツプ上に表示

他のカートの表示例
BASEの場合
■入力

■ショツプ上に表示

カラーミーショップの場合
■入力

■自動変換

■ショツプ上に表示

楽天市場、Yahoo!、Amazonなど、場所によって表示のされ方が変わり、© 等の記号はExcelやCSVで対応をする時に " ? " クエスチョンに変わるので、使用しない方が良いです。
2.説明
商品の説明文を記入します。
上部のアイコンで文字装飾や画像の入力などや </> でソースでの入力に切り替えることが出来ます。

Shopify では商品説明の入力項目は1か所のみです。
HTMLやCSS等も入力することが出来ます。
他のカートと違い、文字数やHTML、外部リンクなどの規制が殆ど無いため商品説明部分でエラーになる事は殆どありません。
Excelでの限界文字数「32,767 文字」でも登録が出来ました。
※HTMLのタグやスペースを含む文字数になります。
Excelの限界値を超えてカウントしてみた結果
最大512KBと言うエラーが表示されました。
ひらがなの「あ」でカウントすると
「174,762文字」以内であれば登録が出来るようです。

※商品説明の項目は1項目のみですが増やしたい場合は「アプリの使用」や「メタフィールドの設定カスタマイズ」等、追加構築で対応する方法があります。
メタフィールド追加のカスタマイズをしたい場合は、お問い合わせ下さい。
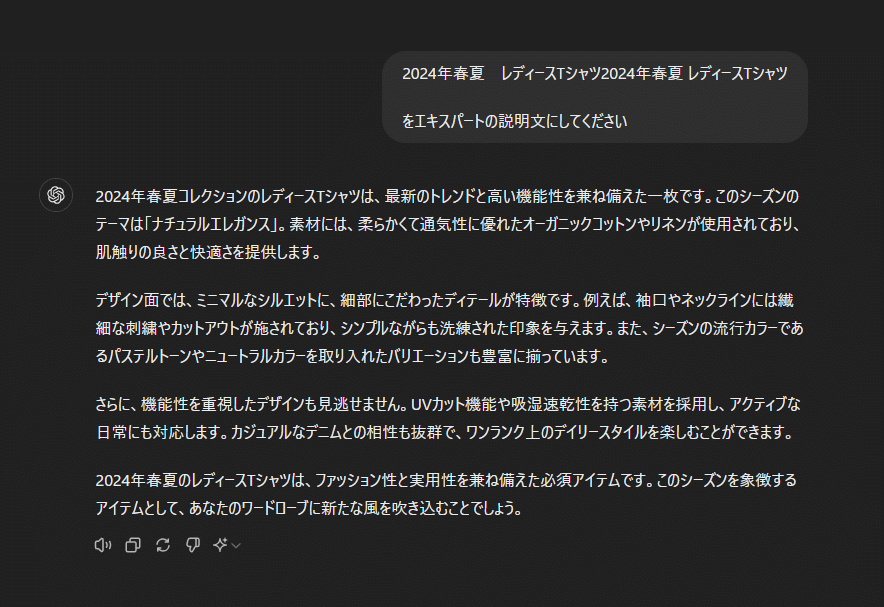
2023年春ごろから、AIでの文章作成も導入されました。
商品説明を考える時間が短縮できるようになりました。
※2024年6月現在もまだ英語での表示になるので日本国内用には使いづらいです。

Shopify AI よりも chatGPT がおすすめ
Shopify は日本語力には弱いので、商品説明などは chatGPT を活用するほうが便利です。

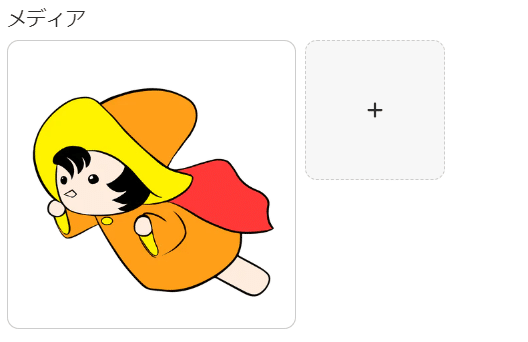
3-1.メディア(画像)
商品画像を保存できます。
「画像」「3Dモデル」「ビデオ」がアッフ出来ます。

画像の保存方法
▼Shopify 公式の説明はこちら
「ファイルを追加」でパソコン上から選択
「URLから追加」でURLを記入
点線の枠内に画像をドラッグ&ドロップ
でアップロードする事が出来ます。
動画もアップロード可能です。
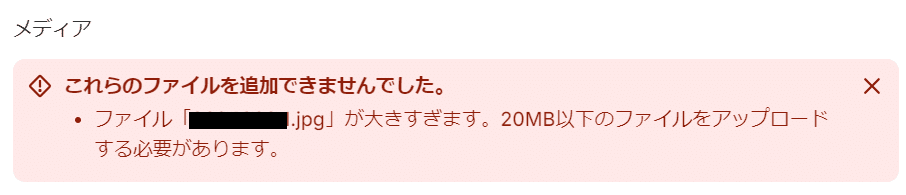
1商品最大で 250枚の画像を登録する事が出来ます。

アップロード制限は「最大5000 x 5000ピクセル」または「20メガピクセル」までとなります。

アップ出来る画像ファイル
PNG
JPEG
PSD
TIFF
BMP
GIF
SVG
HEIC
WebP
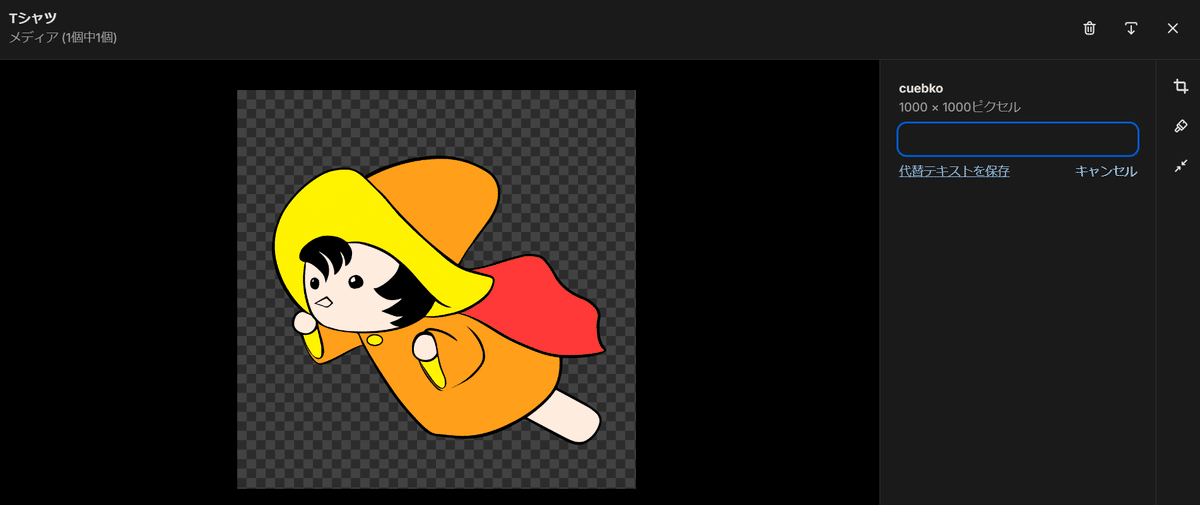
代替えテキスト alt 入力
画像をクリックすると、代替えテキストが入力することが出来ます。

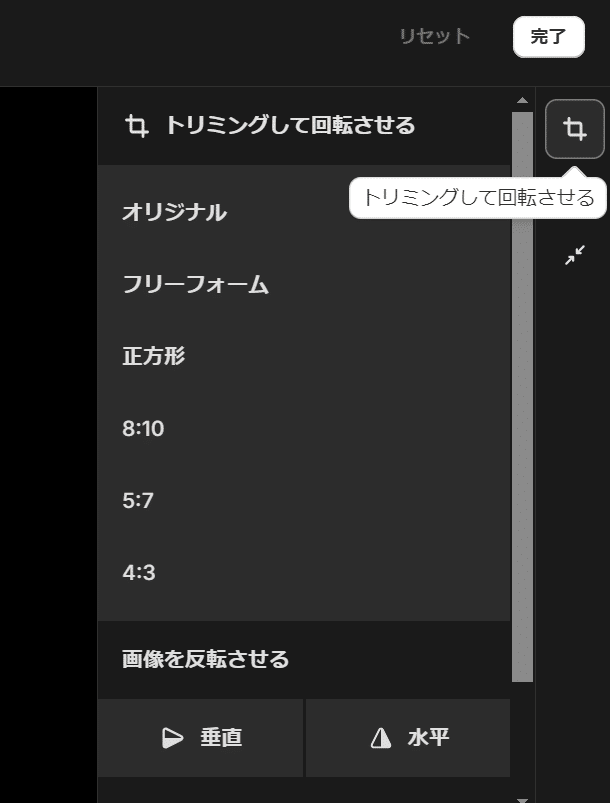
画像の右側の方のマークをクリックすると「リサイズ」「描画」「トリミング(回転)」が出来ます。

色々なサイズの画像をアップした後に、統一したサイズでトリミングする事が出来ます。
画像トリミングは、画像の内側でのカットになります。
はみだして余白を大きくするトリミングは出来ません。

「商品画像」「フォルダにアップ」どちらの場合も同じファイル名をアップした場合上書きでは無く、名前が自動的に変換(リネイム)されます。
同じファイル名を使っていない場合も、そのままのファイル名で保存されるわけではありません。
【そのままのファイル名で保存されないパターン】
・同じファイル名で過去に保存している
・ファイル名が50文字以上
・日本語
・記号
・全角
が使われているとファイル名が変わります。
【そのままのファイル名で保存されないパターン】
・同じファイル名で過去に保存している
・ファイル名が50文字以上
・日本語
・記号
・全角
ファイル名をコントロールしたい場合は、文字数などにも気を付けておきましょう。
他の商品に使用している画像を使用する
Shopify では、同じファイル名の画像をアップすると、違うファイアる名で保存されます。
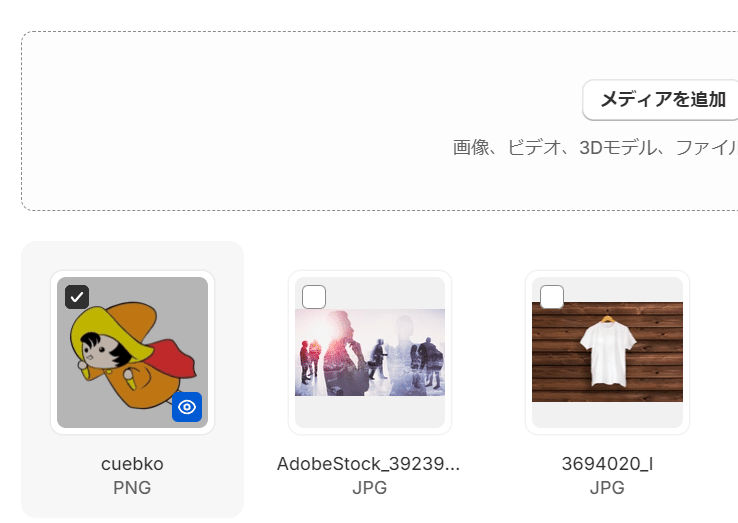
同じ画像を複数に使用したい場合は
1.既存の物から選択

2.既存の物から選択
3.使用する画像に✅を入れる
4.画像右下の目玉マークのようなアイコンをクリック

5.右下の「完了」をクリック

同じファイル名で同じファイルを追加する事が出来ます。

3-2.メディア(3Dモデル)
SDモデルのデータが商品画像に使用できます。
ファイルサイズ: 最大500MB
ファイルのタイプ: GLB、 USDZ
3-3.メディア(ビデオ)
YoutubeとShopify ファイルにアップする方法とあります。
ビデオの長さ: 最大10分
ビデオサイズ: 最大1GB
ビデオ解像度: 最大4K (4096 x 2160ピクセル)
ビデオファイルのタイプ: .mp4、または .mov
3Dモデルとビデオは、使用するデザインのテーマによってはサポートされていない場合がありますのでテーマをご確認ください。
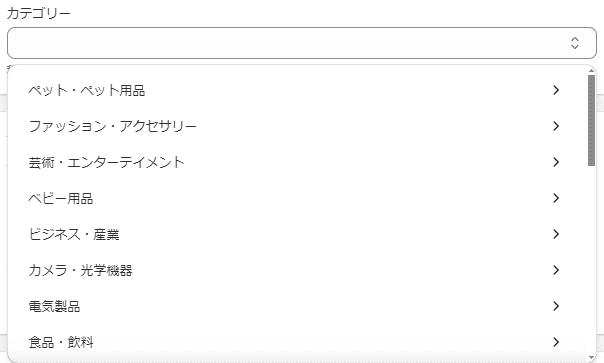
4. カテゴリ
2024年初旬までは、⑫の商品管理の個所に「カテゴリ」はありました。
このカテゴリは、独自のカテゴリではなく
「楽天市場の ディレクトリID」や「Yahoo!ショッピングのプロダクトカテゴリ」のように、FacebookやGoogleなど、標準化された商品タイプを要求している他のチャネルで商品を販売しやすくすることを目的としたShopify の標準商品分類に振り分けるカテゴリになります。

⑤のカテゴリに関しての内容
分類されるカテゴリ
5. 価格設定
基本的には「価格」の販売価格以外は未記入でもOKです!

価格
販売価格
割引前価格
定価を入力します (空欄可能)
商品1点あたりの費用
原価を入力します (空欄可能)
商品価格に税を適用
日本では税込み価格の表示が義務付けられていますので
1.「設定」→「税金」で「すべての税は価格に含まれています」にチェックを入れる。
2.商品登録ページの「商品価格に税を適用する」のチェックを入れる。
で、販売価格は「消費税込みの価格」を登録をお勧めします。
商品1点あたりの費用
価格入力してから、商品1点あたりの費用を入力すると、利益・マージンが自動計算されます。
6. 在庫
在庫に関連する部分の設定をします。

在庫追跡する
在庫管理をする場合はチェックを入れます。
予約注文など無制限に販売する場合はチェックを外すことで、在庫数未記入で販売することが出来ます。
ロケーション・在庫数
発送場所(ロケーション)毎に在庫数を入力します。
※在庫数は商品登録後「商品管理」→「在庫」でも登録できます。
✅この商品にはSKUまたはバーコードがあります
チェックを入れると「SKU」「JAN」の項目が表示されます。
SKU
在庫管理をする為の商品の型番など英数字を入力します。
※他のカートと連携出来なくなりますので、
英数字(半角小文字)
記号は「‐」ハイフンのみ
20文字以内
で考えておくほうが良いです。
※ネクストエンジン30文字・クロスモール20文字。
※対応されるエンジニアさんによっては文字数を揃える事をお勧めされる場合があります。
他のモールと在庫連携する場合や、ネクスエンジンを導入する場合はSKUのコードに決まりがありますので、連携に困った時はお問い合わせ下さい。
バーコード
JANコード等があれば入力します。
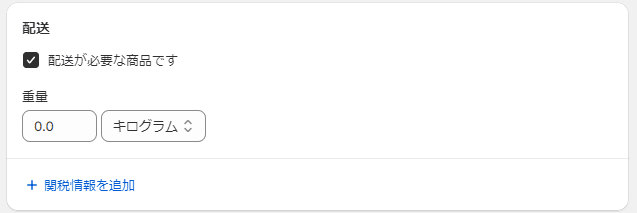
7.配送
配送
デフォルトでは✅が入っています。
デジタルやサービスなど、配送が必要ない商品についてはチェックを外してください。
重量
配送を重量で計算する場合は必要になります。

関税情報を追加
海外に販売する場合は記入してください。
※HS(統計品目)番号は海外販売する場合に関税の対応で使用します。

8-1. バリエーション(オプション)
サラーサイズ等、選択肢を登録します。
登録が出来るのは、3項目、100オプションまで設定が出来ます。
バリエーションのバージョンアップで100オプション以上にする場合はplusプランで、Shopify Combined Listings アプリをインストールで対応するか、有料アプリを使用する必要があります。
▼Shopifyの利用金プランはこちら

オプション名
サイズ・カラー等の項目名を入力します
3項目のオプションが設定できます。

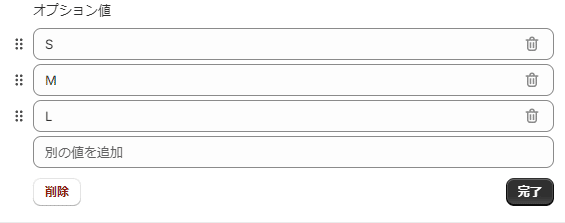
オプション値
S.M.L 等選択肢を入力します

バリエーションの詳細
バリエーションを作成すると、バリエーションごとの
画像
価格
数量
SKU
バーコード
を記入することが出来ます。
オプションの上限数は100オプション

(例)
白,黒 + S,M,L の場合
白 S
白 M
白 L
黒 S
黒 M
黒 L
の6個になります。
組み合わせの合計数が100以内のバリエーションが可能となります。
オプション名の文字数は255文字
エラーとなる文字数の表記はありませんが
256文字以上はエラーとなります。

オプションの値は255文字
エラーとなる文字数の表記はありませんが
256文字以上はエラーとなります。

※バリエーションごとの画像は追加できますが、デザインテーマによって表示のされ方が変ります。
※上限は3項目 100オプションとなっておりますが、追加したい場合などはアプリの使用やカスタマイズで対応出来るものもあります。
アプリや、カスタマイズで追加したい場合はお問い合わせ下さい。
カスタムオプションの作成
自動で表示されるバリエーションの内容が、自分が思うものがうまく設定できない場合は「カスタムオプションの作成」をクリックして作成してください。

8‐2. バリエーション(オプション) 別の方法
現在は色の追加などエラーが発生しているので、色に関しては 8-1の方法をご使用ください。
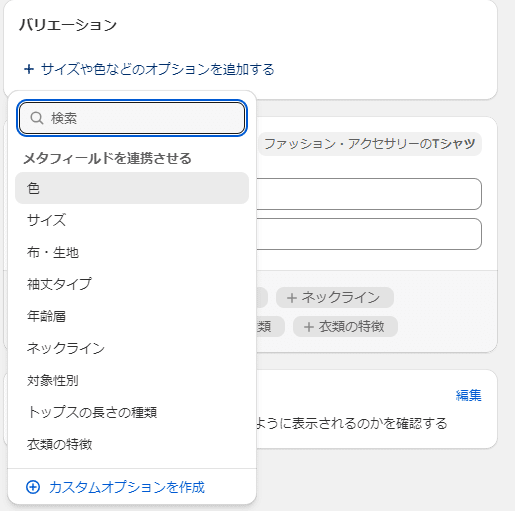
①のカテゴリの項目でカテゴリの分類を選択すると

②そのカテゴリに関連したオプション名一覧が表示されます。

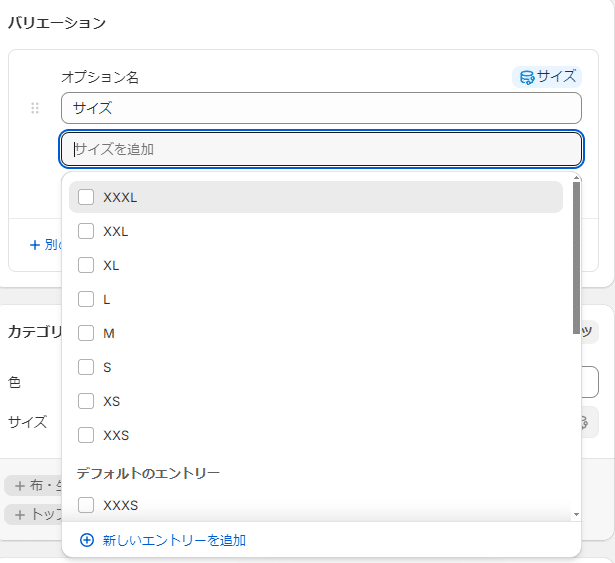
③そのカテゴリに関連したオプション名が選択できます。

④オプション名をに関連したオプションの値が選択できます。
新しいオプション (値新しいエントリー) を追加する事は出来ますが、既存のリストのどれかの表示名 (ラベル*) を変えて使用すします。

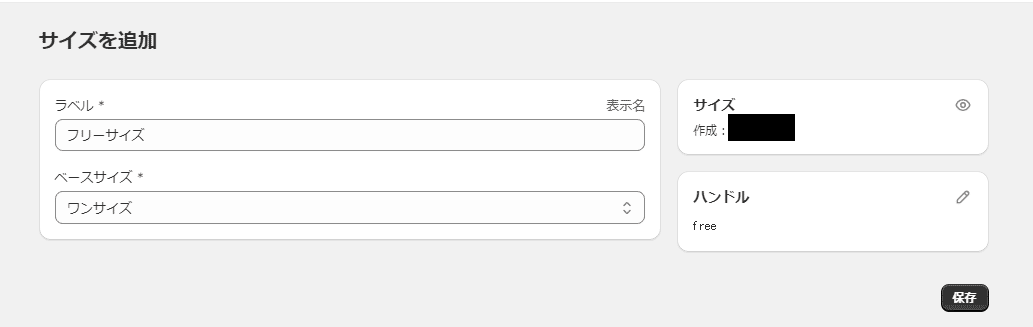
⑤新しい値を作りたいとき
ベースで「近い内容」を選ぶ
ラベルで表示したい表示名を記入
ハンドルに英字を記入 (追加した内容に対する管理番号)
で新しい値を追加できます。

新機能の為、うまく動かない個所がありますので、困った時はご相談ください。
9.検索結果
「メタタイトル」「メタディスクリプション」「URL」を記入します。

メタタイトル・メタディスクリプションが空欄の場合は、商品タイトルや説明が反映されます。
URLハンドル
【注意】かならず英数字に変更してください。URLのハンドルは日本語のタイトルが入力されます。
そのまま保存をすると、タイトルの一部がURLとして使用されます
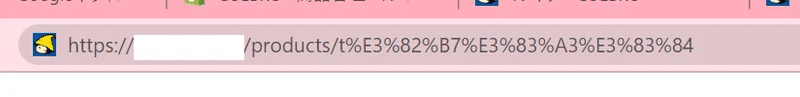
【例】「Tシャツ」をタイトルにした場合

下記のようなURLになり不具合がおきる場合や、検索されづらい場合があります。必ず英数字に直しましょう。
※後からの変更はとても大変になります。

10.ステータス
有効・下書きの設定です。
以前は 有効は「公開」と表示されていました。
元が英語の為、表示される日本語は頻繁に変わりますが意味は同じなので、あまり気にしなくても大丈夫です。

11.販売チャンネル
販売チャンネルやマーケットを追加すると一覧が表示されます。
商品によって、販売するチャンネルを別けたい場合は選択する事で特定のチャンネルにのみ販売することが出来ます。

12.販売管理-商品タイプ、販売元
商品のタイプ
初期時は空欄にされている店舗様も多いです。
ショップ内で管理がしやすいように分類するために使用したりします。
販売元
販売元は空欄にした場合自店舗のショップ名が記入されます。
※仕入れ販売をされておられる場合は、商品のメーカー名を記入して使用したりします。

13.販売管理-コレクション
「商品管理」→「コレクション」で手動で設定したコレクションが表示されます。
手動コレクションを設定している場合は、この項目でコレクションを選択します。
自動コレクションの設定をしている場合は、管理画面上には自動で連携されたコレクションが項目下に表示されます。

Shopify は 楽天市場、Yahoo!、カラーミーショップ等、、、他のECカートのようにカテゴリの「階層」と言うものが存在しません。
コレクション作成 → メニュー階層を作る と言う対応をすることで、自分で好きな並べ方を考えていきます。
14.販売管理-タグ
分類に必要なタグを入力します。

Shopify ではコレクションの項目ではなく【自動コレクション】やその他フィルターなどの機能を将来的に考えて「タグ」を利用してショップ全体をコントロールしている場合が多いです。
タグの上限数は250個

タグの文字数は255文字以内
エラーとなる文字数の表記はありませんが
256文字以上はエラーとなります。

17.テンプレート
テンプレートが複数ある場合や、追加した場合など使用するテンプレートを選択します。

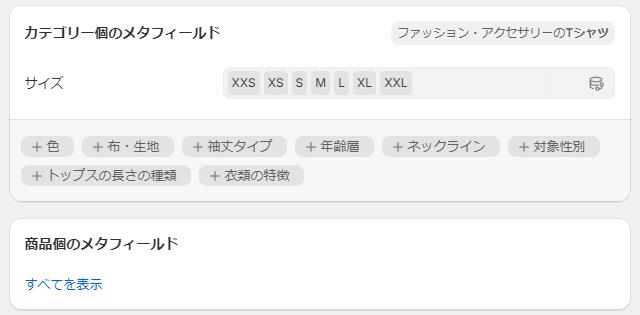
■商品メタフィールド
Shopify にはメタフィールドを使って項目を増やす機能があります。
カテゴリの追加や、バリエーションの追加などで自動で表示されます。

自動表示されるメタフィールドとは別の使い方
・画像URLを記入して別の位置に表示
・追加説明
・表
・おすすめ商品
等…色々な用途で使用することが出来ます。
メタフィールドの設計は、Shopify上に、ゴミがたくさん残ってしまう場合があるので、Shopify Partnerへ使い方を相談することをお勧めします。
さいごに
Shopify は日々管理画面の表示も変わり進化のスピードがとても速いです。
状態が変っている所を見つけたら新しい機能の可能性もあるので進化する事を楽しんでください!
普段はTwitterであそんでます!
フリーで自由に活動してますので、商品登録やネクストエンジンとの在庫連携に困ったらいつでも声かけて下さい!
いいなと思ったら応援しよう!