PhotoshopとCSVで画像と文字の一括加工をする方法(Windows)
ネットショップで商品登録をする時に、カラーやサイズなどのテキストを入れる加工をする事があります。

■大量画像にテキストを入れる一括加工ツール
▶ 同じデザイン&固定のテキストで、「画像だけ入れ替える」場合

固定のテキストで、画像だけを入れ替える場合は下記のようなツールがあります。
✅PhotoScape
✅画像サイズ一括変換
▶ 同じデザインで「テキスト」「画像」共に入れ替える場合

画像&テキスト共に入れ替える作業が出来るツールが見つからなかったのでPhotoshop + CSV を使用しての合成方法を見つけたので実行してみた!
■Photoshopの「変数」機能を利用して、CSVファイルと連携する方法
▶ 作業の流れ
①Photoshopでひな型を作る
②差し替える情報のCSVを作る
③CSVファイルをPhotoshopに読み込む
④自動で書き出す
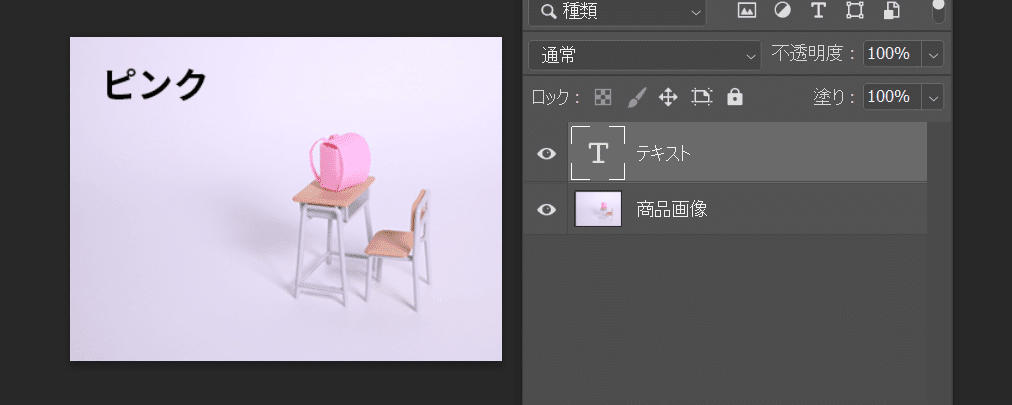
1.基本のデザインを作成する

2つのレイヤーで作成されています
テキスト
商品画像

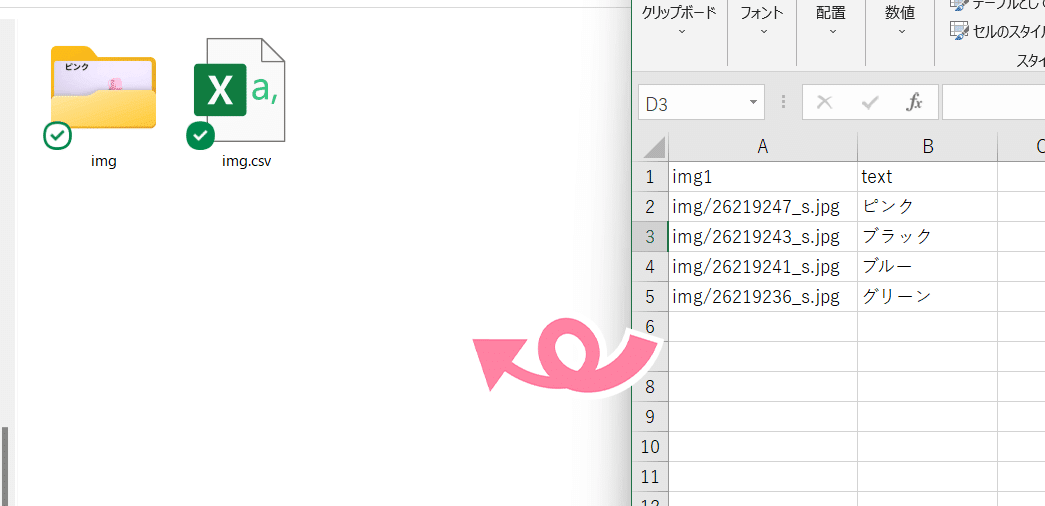
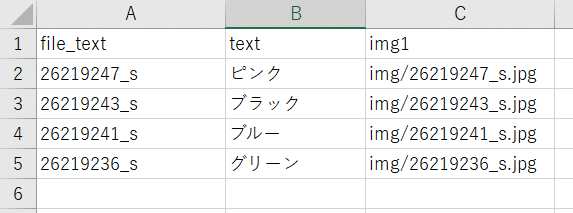
2.差し替える「画像」「テキスト」の情報をまとめたCSVファイルを作成

※1行目の変数名は半角英数字半角英数字。
※変数名は任意で大丈夫です。
上記の場合は、テキストと、画像のデータを入れ替えるので、2つの情報が必要になります。
テキストレイヤー → text (変数)
商品画像レイヤー → img1 (変数)
画像ファイル img1 列は
フォルダ名/ファイ名.jpg
を記入する。
3. 画像とCSVデータを保存
imgフォルダを作成
imgフォルダに加工する画像を入れる
imgフォルダと同じ階層にcsvファイルを保存する

Excel2016以降のバージョンを使用している方は、「CSV UTF-8(コンマ区切り)」で保存。

Googleスプレッドシートで作成したCSVは UTF-8なので、Excelが無い場合は、スプレッドシートで作成で大丈夫です。
■CSVファイルをPhotoshopに読みこむ準備
▶ Photoshopで変数を定義
CSV作成時に1行目に記入した「変数」をレイヤー別に設定していきます。
※変数名は半角英数字。
※変数名は任意で大丈夫です。

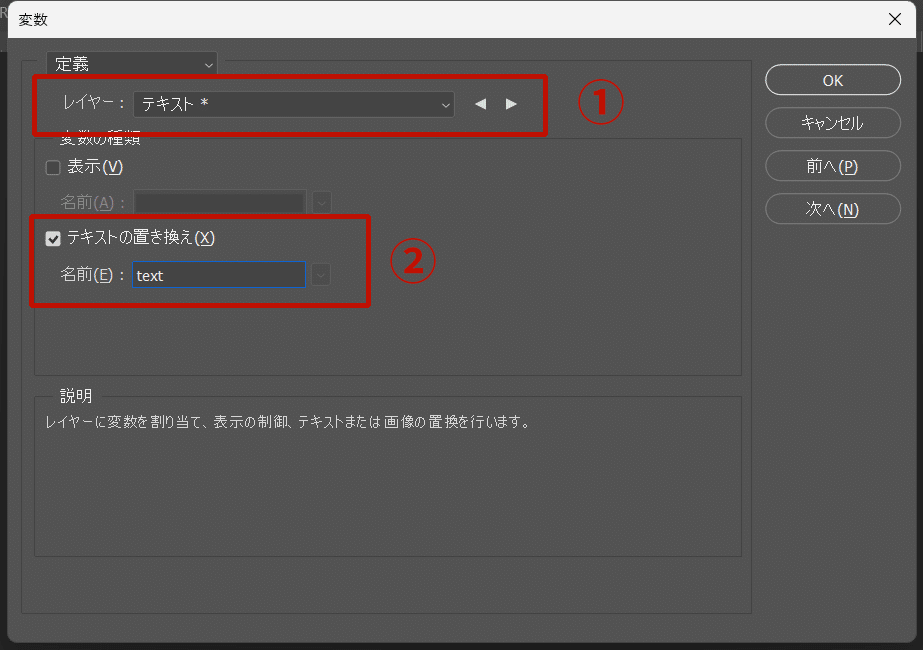
✅「テキスト」レイヤー「text」変数

イメージ → 変数 → 定義 を選択

①レイヤーが「テキスト」になっているか確認
※レイヤー名は任意で大丈夫です。
②テキスト置き換えに✅名前はCSVのA1 に記入した「text」を記入。

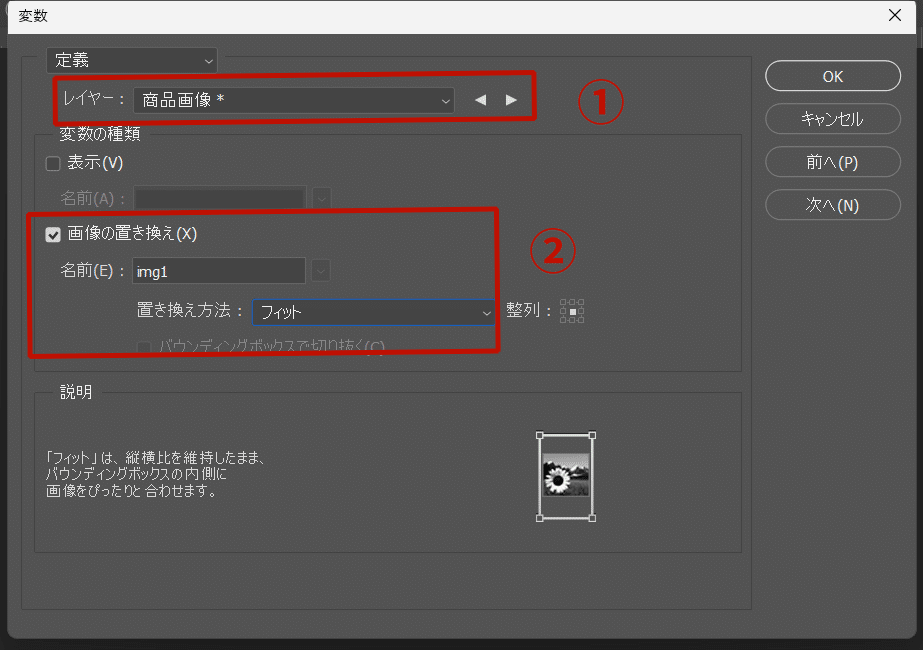
✅「商品画像」レイヤー「img1」変数
①レイヤーが「商品画像」になっているか確認
※レイヤー名は任意で大丈夫です。
②テキスト置き換えに✅名前はCSVのB1 に記入した「img1」を記入。
③置き換え方法の項目はとりあえず「フィット」にしておきます。


CSVファイルを読み込む
イメージ → 変数 → データセット を選択

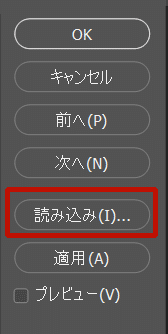
ウインドウが開いたら「読み込み」をクリック。

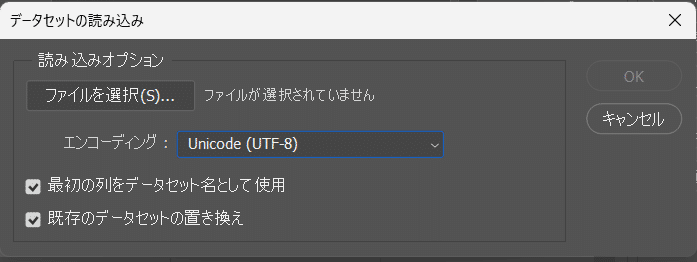
「データセットの読みこみ」が開きます。

・エンコーディング: Unicode(UTF-8)を選択
・最初の列をデータセット名として使用:チェックする
(CSVのA列がファイル名になります)
・既存のデータセットの置き換え:チェックする
「ファイルを選択」ボタンを押してCSVファイルを読み込みます。
※ファイル名の横のファイル形式で「CSV」を選択しておく

作成したCSVを選択したら「OK」をクリック。
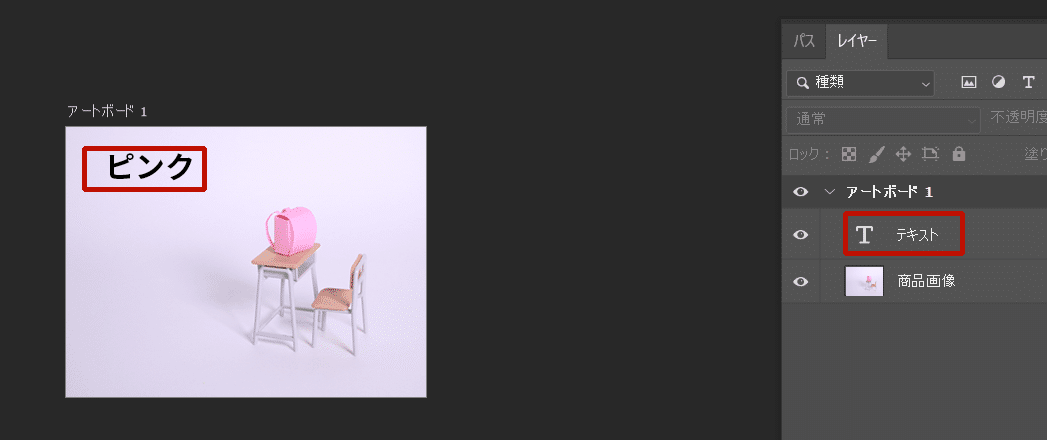
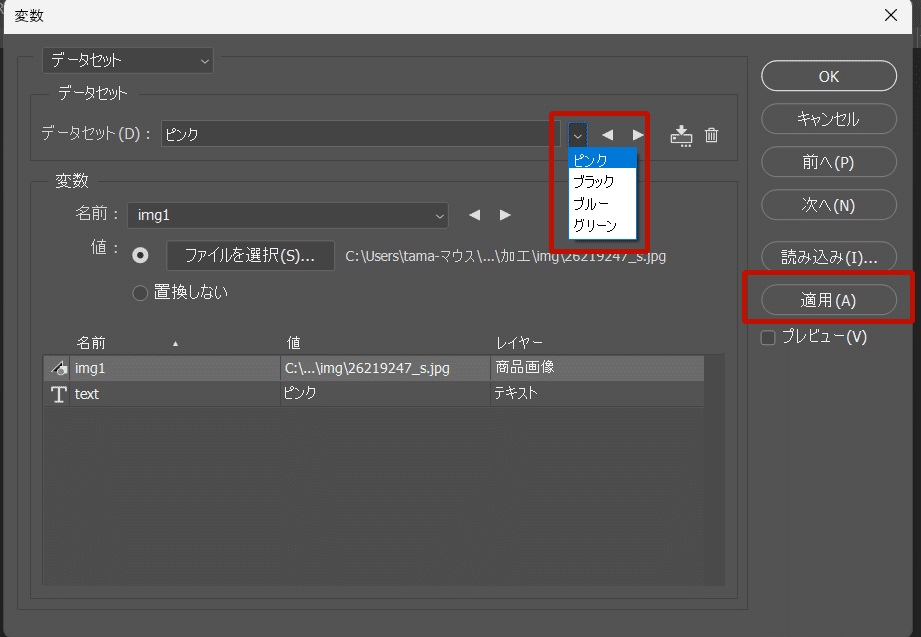
データセットの横の V をクリックして、CSVで作成したA列に記入した種類があるか確認。
違う種類を選択して「適用」をクリック。

ドキュメントの画像が、選択した内容に変わっていたらOK!

これで、1つづつの編集の確認が出来ました。
■画像データを自動で書き出し
最後に一気に書き出していきます!
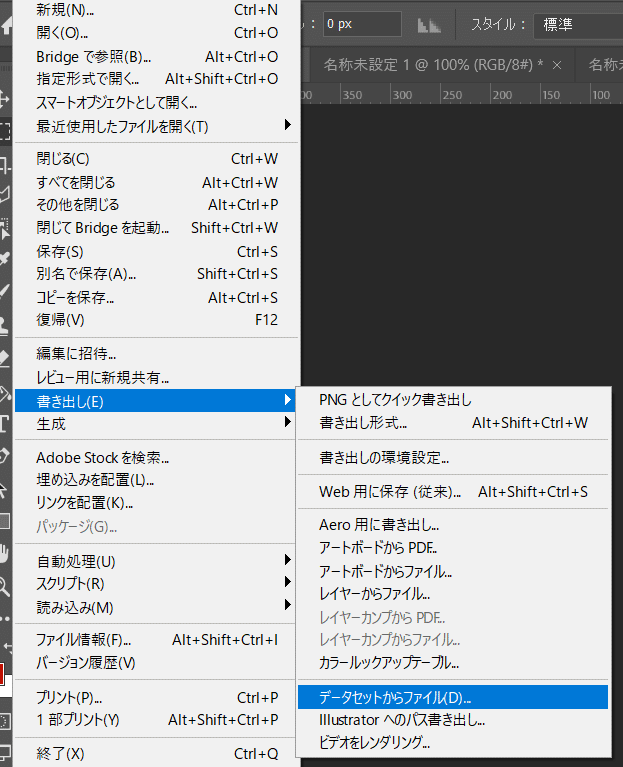
ファイル → 書き出し → データセット を選択

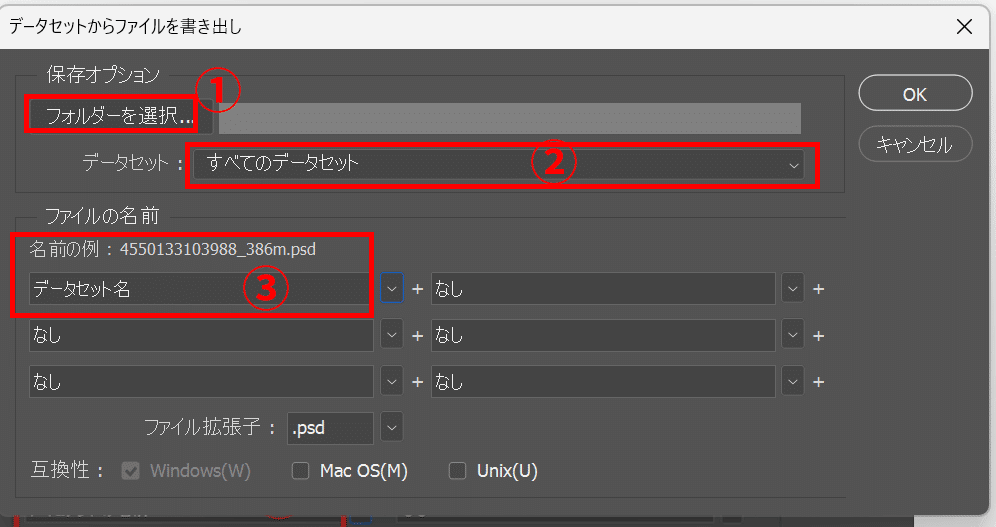
保存するフォルダを選択
データセットは「すべてのデータセット」を選択
ファイルの名前は「データセット名」にしておくとCSVファイルの1列目がファイル名になります。

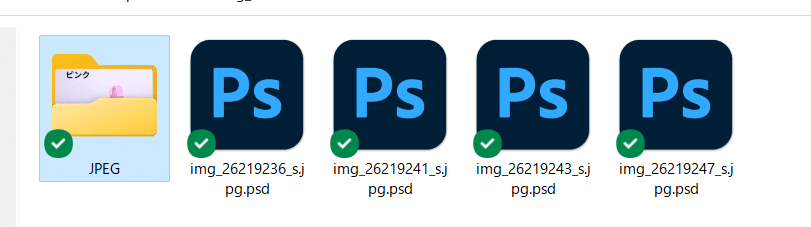
保存データ
この段階の書き出しでは、編集が出来る psd データの保存となります。

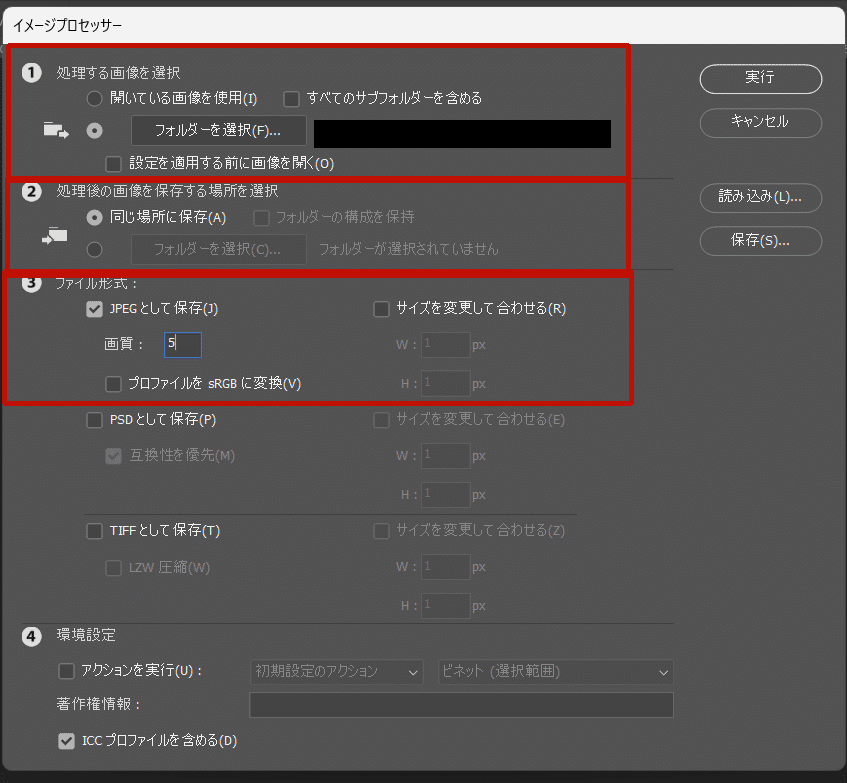
PSDデータからJPGに一括書き出し
ファイル → スクリプト → イメージプロセッサー を開く

①psd のフォルダを選択
②保存するフォルダを選択
③ファイル形式を選択
④実行


jpg のファイルが保存されます。
■ ポイント
テストしてみてわかったのは、「CSVのA列がファイル名」になると言う事です。
置き換えデータは、記入したいテキストや、jpg 入りのファイル名の為、そのまま使いづらいファイル名になっている場合があります。

解決方法
✅A列がファイル名になるので、わざとに透明のテキストをファイル名としてレイヤーに入れておく。
※透明なのでデザインでは見えないがファイル名用に利用する。


✅登録後に置き換える
お勧め「お~瑠璃ね~む」
ファイル名の変換以外の目的以外にも、フォルダ内のファイル名一覧がCSVで取得したい時などにも使用しています。
いいなと思ったら応援しよう!