【解決済み!】Shopify の 新機能カテゴリ「色」が追加できないメタフィールド・メタオブジェクトの日本語エラーと言語設定にも種類がある落とし穴
解決済み!
2024/07/04
日本語のままで追加できるように改善されました!
改善されたわかった事
バリエーションと

下部のカテゴリ一個のメタフィールドの値は紐づいている

そして、1つづつの商品単位で異なる

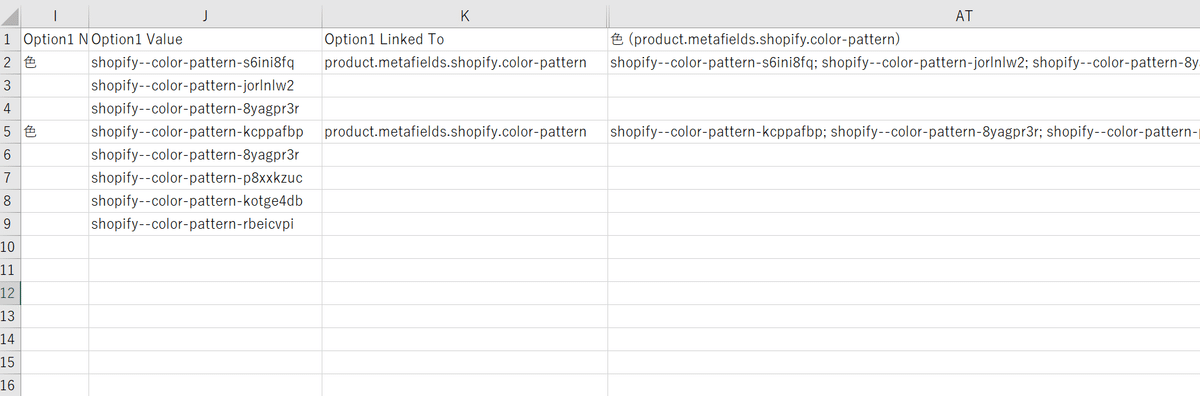
その為、CSVでは
Option1 Value ➡ メタオブジェクトのエントリーの「ハンドル」
Option1 Linked To ➡ メタフィールドの 「product.metafields.」 + 「ネームスペースとキー」
色 (product.metafields.shopify.color-pattern) ➡ 2のメタフィールドに対してのハンドル ( ; で区切る) の入力

という仕様になりした
▼ここから下は過去の解決方法
Shopify Summer ‘24 Edition
Shopify 2024年夏のバージョンアップ
追加された「カテゴリ」の新機能は日本語エラー
商品登録ページ中央に移動した「カテゴリ」
少し前には、右側の「商品整理」の一番上にあった「カテゴリ」が中央部分に移動して、Google・Facebookなどの広告に対応しやすいShopifyの標準商品分類のカテゴリリストに紐づくようになりました。

衣類トップスの「Tシャツ」のカテゴリを選んだ場合

ファッション・アクセサリー > 衣料品 > 衣類トップス > Tシャツ
のカテゴリを選んだ場合
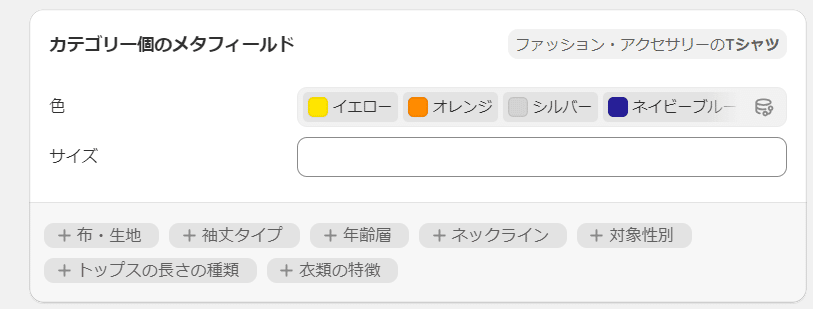
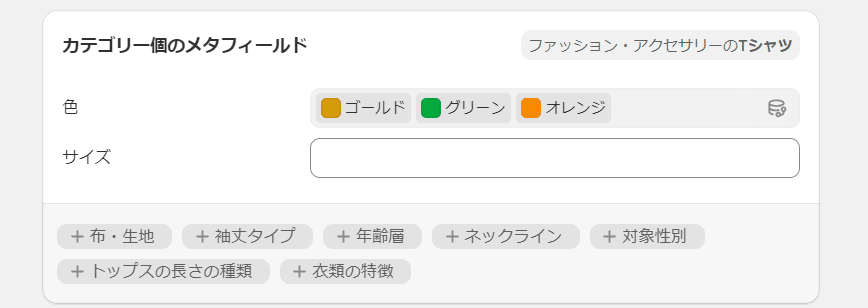
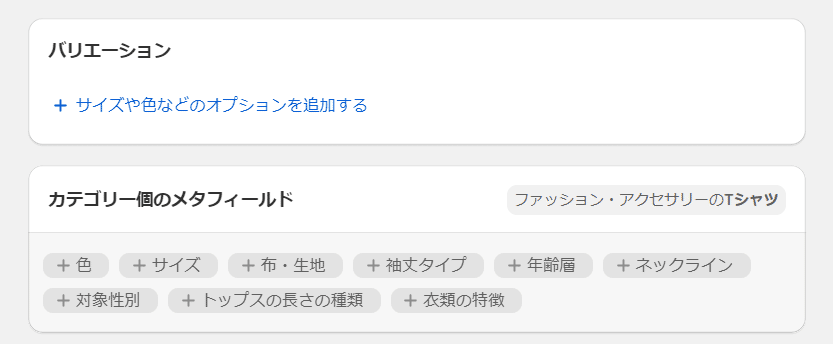
カテゴリ一個のメタフィールドに表示
色
サイズ
布・生地
袖丈タイプ
年齢層
ネックライン
対象性別
トップスの長さの種類
衣類の特徴
等の項目が表示されます。

一個のメタフィールドに表示される項目は Shopifyの標準商品分類 で決定している内容なので、選択するカテゴリによって変わります。
表示されているだけなので、クリックしなければ自動で追加される事はありません。
Shopify バリエーション・メタフィールドの色追加エラー
— クエビコ-京都天橋立in商品登録屋 (@cuebko) July 3, 2024
▼ カテゴリー個のメタフィールド pic.twitter.com/9dNd7pyiLV
バリエーションに表示
上記のカテゴリ一個のメタフィールドとは別に「サイズや色などのオプションを表示する」をクリックした場合も同じ物が表示されます。

今までと同じ仕様でバリエーションを登録したい場合は、「カスタムオプションを作成」でバリエーションを登録してください。
※固定された内容への登録なので任意のバリエーションが追加しづらくなります。
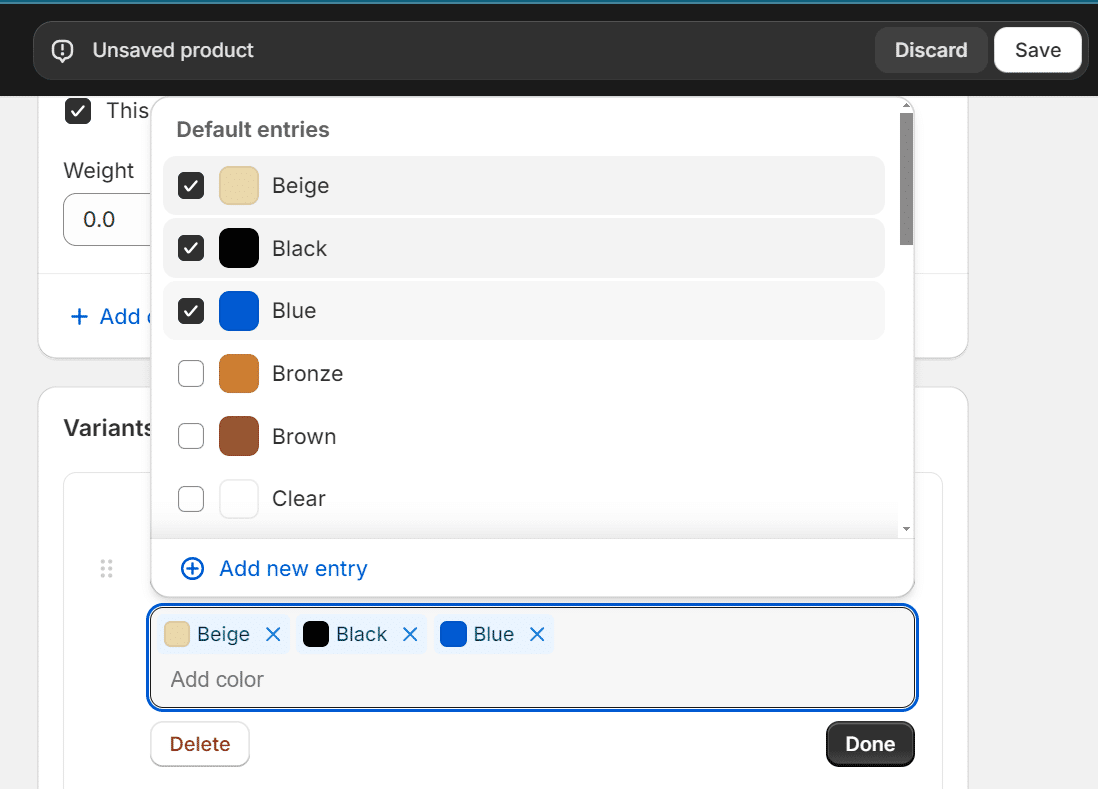
バリエーションに色を追加した場合もエラーで保存できません。 pic.twitter.com/qBVV84rbA7
— クエビコ-京都天橋立in商品登録屋 (@cuebko) July 3, 2024
Shopify を英語の設定にしたら解決する!
Shopify にはどの言語で対応するか?と言う設定があります。
今回のエラーは、英語であれば対応が出来ている内容が、日本語で表示される時に発生する不具合のようです。
英語の情報は正確なのに、日本語の情報に誤りが混ざっているようです。
※Shopifyはスピードが速いので、このブログを読まれている時には改善している可能性もあります。
Shopify の初期値は「英語」
英語に切り替えたら対応出来たよ!!
と言うお話を聞いたので、設定を見てみると。
アカウントの初期値は「英語」になっているので
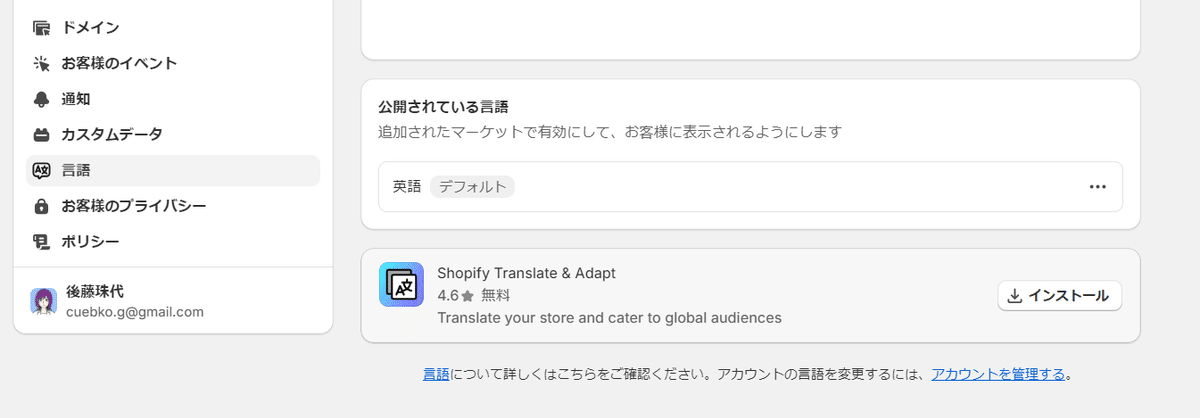
設定 ➡ 言語
を確認してみたら「英語」になっていました。
それでもエラーは発生しています。

Shopify の言語設定は3種類ある
1.ストアの言語
2.オーナー・スタッフの管理画面の言語
3.パートナーのコラボレーターの管理画面の言語
の3種類あります。
1.ストアの言語
設定 ➡ 言語 で設定されている言語は
「ストアの言語」なので、お客様から見た時のカート画面や、メール、案内等の表示が英語で対応されています。
2.オーナー・スタッフの管理画面の言語
ストアの言語とは別に
スタッフがみる「管理画面の言語」があります。
設定 ➡ ユーザーと権限 ➡ 自分の名前クリック ➡ アカウント設定を確認する

自分のアカウントにログイン

「言語」の設定をかえる

ここを「English」に変えると、【自分の管理画面だけ】が英語に変わります。

3.パートナーのコラボレーターの管理画面の言語
2.オーナー・スタッフの管理画面の言語と同じ場所から、コラボレーターのパートナーのアカウントも同じ編集画面になります。
しかし、コラボレーターのアカウントの言語は設定を変えても、表示が変わりませんでした。
コラボレーターの場合は
ショップのログインではなく
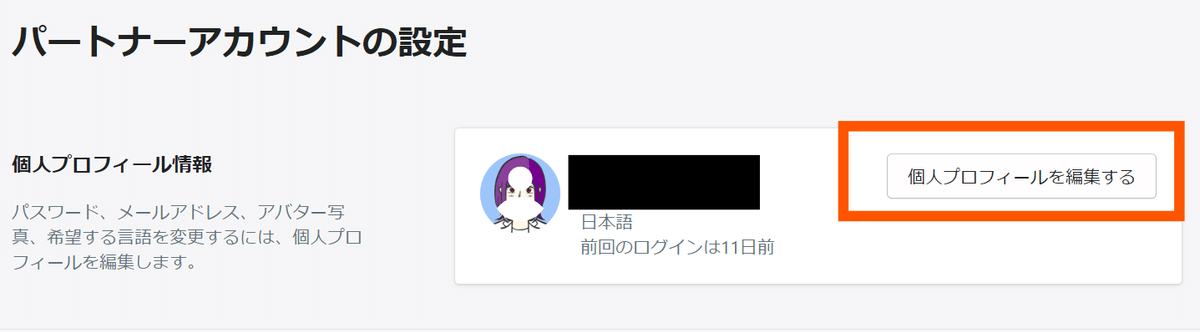
パートナーアカウントにログイン ➡ 設定 ➡ 個人プロフィールを編集する

下部の方にある「言語」を変更 ➡ 保存

コラボレーターでアクセスしている全てのショップで、自分の管理画面の言語の表示が変わります。
管理画面が英語表記で「色」が保存可能
表示を「English」にすると、テキストもすべて英語に変わります。
英語の表示には変わりますが
「Color」で選択し、保存する事が出来ます。

アカウントの言語を「日本」に戻してみる
アカウントの言語を「日本語」に変更しても、登録した内容が削除される事はありません。
元の登録が英語 ➡ 英語のまま
追加登録が日本語 ➡ 日本語
で、言語が混ざりますが、追加保存が可能です。

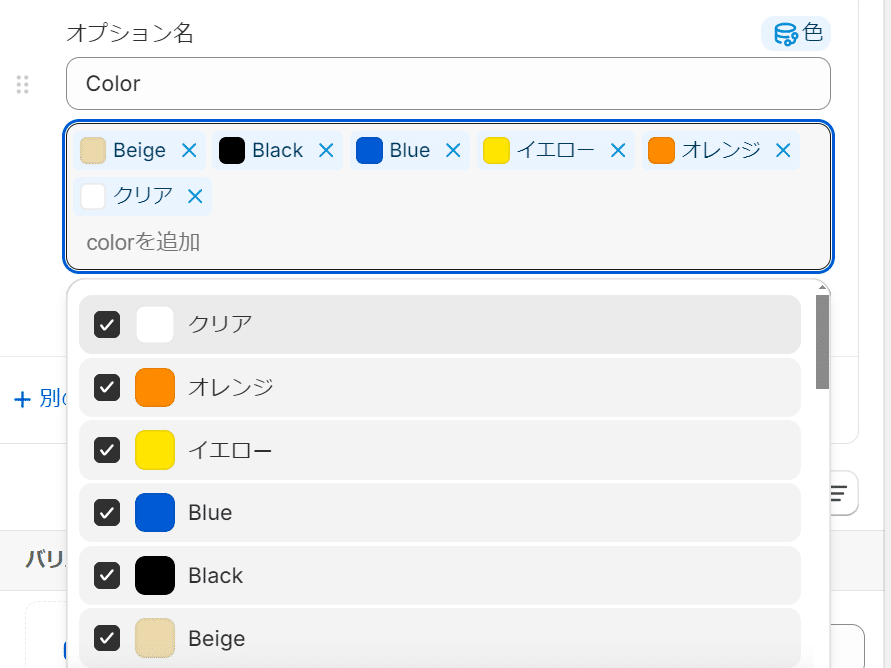
「英語」「日本語」で同じ色を選択した場合
は、翻訳されているだけで、元のデータは同じリストになっています。
英語 & 日本語 で同じ背物を選択 ➡ 完了 ➡ 保存する

自動保存されているメタオブジェクトを見てみる
最初に登録された「ブラック」のHandleは black

後で日本語で登録された「ブラック」のHandleは shopify--color-pattern-7syuq3hy


自動で表示されたバリエーションを使用すると
メタオブジェクトに追加されたエントリーの「ハンドル」と「ネームスペースとキー」の内容の入力になります。

カスタムデータを見てみる
英語 ➡ Color
日本語 ➡ 色
に対しての、メタフィールドの定義のネームスペースとキー「shopify.color-pattern」は統一

結論
英語にして登録出来るのはショツプの設定では無く「スタッフ」「コラボレーター」の管理画面側の言語設定
「管理画面を英語で保存」➡「日本語に戻す」と言う対応で保存が出来てそのまま使える
メタフィールドの定義は英語でも日本語でも1つなのでネームスペースとキーは同じ
メタオブジェクトのHandleは、英語と日本語は異なるのでエントリーは別の物として登録される。
商品データの移行・管理に困ったらご相談ください。
いいなと思ったら応援しよう!