
セミナーアーカイブ:Figmaの制作フロー大解剖〜UI制作からコーディングまで(2022年5月21日[土]開催)
こちらのアーカイブの動画、無料で公開しました。
Figmaを使ったUIモックアップの制作からコーディングまでの一連の流れを綿貫 佳祐さんに紹介いただきます。
2022年5月に開催した「#Figmaの制作フロー大解剖 〜UI制作からコーディングまで」から140秒を切り出し。
— CSS Nite (@cssnite) June 22, 2022
(出演:綿貫 佳祐さん @xrxoxcxox)
3時間弱のフル版はnoteにて。https://t.co/Ayy0li7bR1#Figma #cssnite pic.twitter.com/7TDb1XKGbV
セッション概要
日本法人が設立され、日本語版のリリースが予定されている「Figma」。ますます人気が高まっています。
Figmaにどっぷりの方がいるなか、様子見されている方もいるでしょう。
実際、どこまでできるの?
XDでなくFigmaの理由は?
Figmaでデザインした後、どうやってコーディングしていくの?
本セミナーでは、Figmaを使ったUIモックアップの制作からコーディングに移っていく一連の流れまで、ふんだんにデモを盛り込みながら紹介します。
昨今デザイナーに求められる範囲が広がっており、それに対応していくにあたってのFigmaの活かし方、という観点でもお話します。
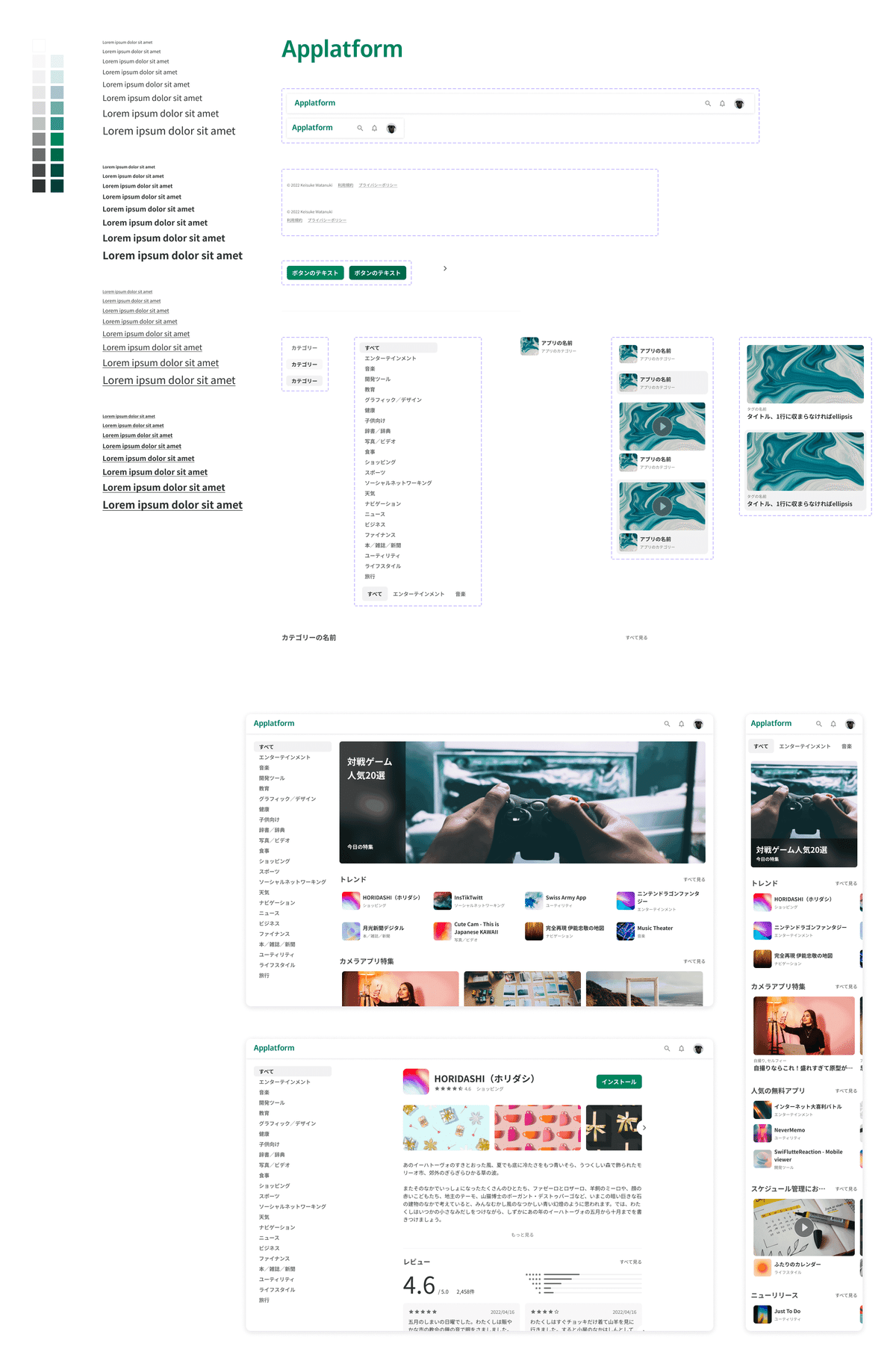
こちらのような架空のサイトを1から作る様子をお見せします。
セッション内容を真似しながら作ることで、次の観点が網羅されたモックアップをご自分でも作れるようになります。
色やタイポグラフィー、グリッドのスタイルを一揃え用意する方法
ヘッダーやナビゲーションなど、使い回しの多いパーツの作り方
モバイルとデスクトップにあわせたパーツの作り分け方

綿貫 佳祐さん
Qiita株式会社
2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるQiita株式会社にてQiitaの開発に携わっています。
フォローアップに関しての注意事項
各セッションごとに動画を切り出しています。セッション前後の雑談や「椅子ヨガ」はカットされていることがあります。
ツイートまとめ
ツイートはTogetterにまとめました。
フォローアップ
スライド、リンク集などは、Notionにまとめていきます。動画はイベント終了後に掲載します。
ぜひ、アンケートに回答ください。
サンプルファイル
動画
大きく表示したい場合には、タイトルをクリックしてYouTube上でご覧ください。
1/3
2/3
3/3
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
