
Mermaid入門 #1 フローチャートの書き方
Mermaid(マーメイド)は図解(ダイアグラム)作成に役立つオープンソースの無料ツールです。フローチャートに始まり、グラフやガントチャートなども描けます。Mermid入門 #1では、誰でも今すぐできるフローチャートの書き方を、分かりやすく解説していきます!
➡ Mermaidのオンラインエディタ(無料)はこちら
➡ ObsidianやCosense、Notionも、Mermaidに対応しています!
まずはカンタンなフローチャートを書いてみよう!
フローチャートを書くには、「graph」または「flowchart」に続き、TDのような方向を指定します。

Mermaidによるフローチャートの基本構文
graph TD
A[風が吹けば] --> B[桶屋が儲かる]graph TD:フローチャート(graph)を、上から下(TD)に描く
(TDは”トップダウン”の略)
-->:AとBを結ぶ矢印
A:図の名称
A[内容]:四角で囲まれた図と、その内容
フローチャートを描くには、graphを宣言し、TD(上から下)やLR(左から右)を指定します。次にAやBのように、各「図」に名前(アルファベット1文字)を割り当て、-->(矢印)をつければOKです!
ちなみに<-->とすると、双方向の矢印になります。
graph TD
A[分かりやすい] <--> B[学びやすい]
加えて-->|意味|と書くことで、矢印の意味を埋めこむことが可能。「左から右」はLRで表せます。
(LRはレフトトゥライトの略)
graph LR
A[好き] -->|楽しい| B[続く]
Mermaidで本格的な図解(フローチャート)を書くやり方を分かりやすく解説!
復習
graph 方向:フローチャートを宣言し、方向(例:TD, 上から下)を指定
-->:矢印(双方向は<-->)
A[内容]:各図とテキスト
-->|意味|:矢印に意味を埋めこむ
ここまでの知識を使って、本格的なフローチャート(graph)を、Mermaidで描いてみましょう。「好きなことは、楽しいから続く」を、拡張しながら解説していきます。

双方向関係のフローチャートを描く方法
「続くと実力が伴うため、もっと好きになる」をフローチャート化するには、各図を最初に定義し(名前をつけていき)、後から矢印によってつないでいくやり方が分かりやすいでしょう。
graph LR
A[好き]
B[続く]
A -->|楽しい| B
B -->|実力| A
構文は以下の通りです。
graph 方向:フローチャートを宣言し、方向(例:TD, 上から下)を指定
LR:左から右
-->:矢印(双方向は<-->)
A[内容]:各図とテキスト
-->|意味|:矢印に意味を埋めこむ
A, B:冒頭で名づけ定義した各図を呼び出す
A[好き]やB[続く]といった各図を、Mermaidではノードと呼びます。ノードは、フローチャートを構成する”四角”のこと。フローチャートの”部品”を指します。
部品A(好き)と部品B(続く)を用意し、後から矢印によって関係を表している、という仕組みです。
さらに拡張すると、、、
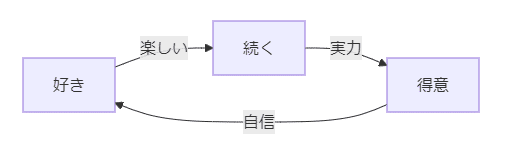
graph LR
A[好き]
B[続く]
C[得意]
A -->|楽しい| B
B -->|実力| C
C -->|自信| A
今度はノードC(部品C)に[得意]を配置。「好き➡続く➡得意➡好き」のように、より解像度の高いフローチャートになりましたね。ちなみにLRをTDに変えれば、上から下方向にできます。
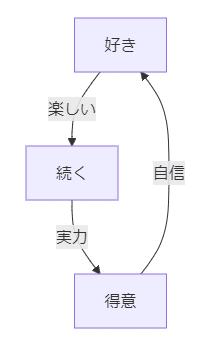
graph TD
A[好き]
B[続く]
C[得意]
A -->|楽しい| B
B -->|実力| C
C -->|自信| A
LR:左から右
TD:上から下
Mermaidの基本構文まとめ(フローチャート編)
graph 方向:フローチャートを宣言し、方向(例:TD, 上から下)を指定
LR:左から右(方向)
TD:上から下(方向)
-->:矢印(双方向は<-->)
A[内容]:各ノードとテキスト
-->|意味|:矢印に意味を埋めこむ
A, B:冒頭で名づけ定義したノードを呼び出す(アルファベットは自由に決めてOK!)
これだけ覚えていれば、、、
graph TD
A[好き]
B[続く]
C[得意]
D[面白い]
A -->|楽しい| B
B -->|実力| C
C -->|自信| A
D -->|興味| A
C -->|できる| D
A -->|やる| D
上記のような複雑なフローチャート作成も!
次回はさらに詳しいフローチャートの描き方を解説予定です!ここまでお付き合いくださり、本当にありがとうございました。 今後ともよろしくお願いいたします。
