
レンタルサーバでWebアプリ作り
ロリポップレンタルサーバではできることが限られていたので、ホスティングサービスを使ってWebアプリを公開するまでの道のりを記録します。
データ分析を仕事としているのでパソコンやITのことは多少は詳しいですが、インフラまわりは全くの素人です。そんな人が見て参考になる情報をまとめていきたいと思います。
背景
今までは簡単なアプリしか作ってなくて、ロリポップレンタルサーバが安くてちょうどいい塩梅だったのですが、ChatGPTのテケテケ表示(非同期処理)ができず、思い切って引っ越しを決断しました。
どんなサービスを使えばいいの?
したいことは「Webアプリを公開する」ですが、どんなサービスを使えばいいかが分かりません。「レンタルサーバ」とか「ホスティングサービス」とか「AWS」とか、似たような単語があるけどよくわからない。
ということで、GPTに聞いてみました。
GPTに質問
PythonでWebアプリを作って公開したい。公開するにはどうしたらいいか教えてください。
すると、「デプロイするには、ホスティングサービスを利用しましょう」と教えてくれました。ホスティングサービスについてくわしく聞くと、AWS・Google Cloud・Heroku・DigitalOceanをオススメしてくれました。
GPTに質問
その4社で比較表を作ってください。日本語で回答してください。
と聞いたところ、小規模開発ならDigitalOceanとのこと。2ヶ月無料でそれ以降も月5ドル程度らしく、まずはDigitalOceanで始めることにしました。
ちなみに、DigitalOceanはIaaSというタイプ=リソース管理を自分でしなければならないらしいです。HerokuはPaaSというタイプ=リソース管理も自動で行ってくれるらしいのですが、SalesForceのサービスみたいでで”ゆくゆくお高くなっちゃうんでしょ”という心配から避けました。リソース管理のことも全く分かってないので不安ですが、最初無料だしまずはやってみます。
(詳しくはGPT先生にw)
プログラム作成からWebアプリ公開まで
レンタルサーバ(?ホスティングサービス?)はDigitalOceanを使いますが、なんと!DigitalOceanはGitHubと連携してアプリ公開できる模様!!プログラムが作れればインフラ知識がなくてもアプリ公開できるという話です。それを知らずにDigitalOceanを選びましたが、ナイスGPT先生♪
ということで、アプリ開発~公開までの流れは、 VSCodeでコード作成→GitHubへ送信→DigitalOceanへ取り込み→アプリ公開 となりそうです。
今回その環境を作っていくわけですが、以下の順番で作業します。
1. DigitalOceanのアカウント登録
2. GitHubで連携するリポジトリ(フォルダ)を作成
3. VSCodeでコード開発→GitHubへプッシュ(送信)
4. DigitalOceanでGitHubから取り込んでアプリ公開
※ 2番と3番はいったんDigitalOceanから離れます。
DigitalOceanのアカウント登録
DigitalOceanサイトに行って、アカウントを作成しましょう。
以下は紹介リンクですが、ここから手続きを進めてもらえると200ドル分の無料チケット(有効期間2ヶ月)がもらえるようですので、ぜひご活用ください。最初、テストなどで何度も登録したり削除したりを繰り返しましたが、200ドルあれば十分試せました(2ヶ月でなくなるけど。。)
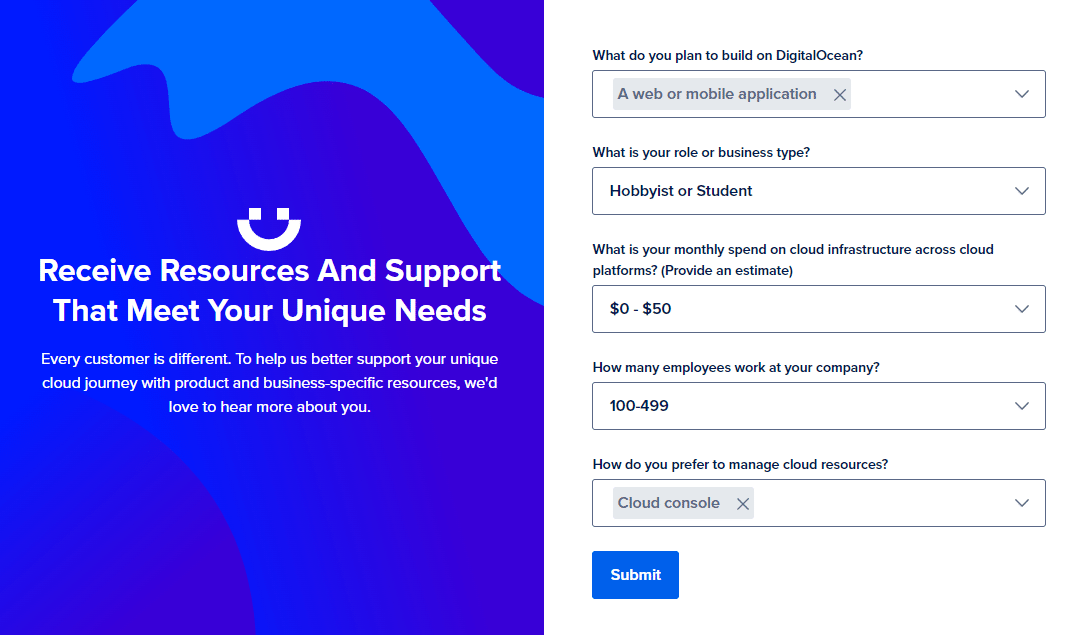
メールアドレスなどを登録すると、以下のようなアンケート入力画面が出てくるので、適当に答えましょう。

次に支払方法の登録です。ここで注意点!
アカウント登録の際に支払方法を聞かれ、カード・Google Pay・PayPalの3種類から選べます。
がしかし!! Google Pay・PayPalともに登録時にエラーとなり、その先進めなくなりました。PayPalの認証画面が開き、PayPal情報を入力してDigitalOceanのサイトに戻ってきた段階で「登録エラー」と出てきてその先に進めなくなります。再ログインしたら「サポートセンターに問い合わせてください」とでて、何もできなくなります。
サポートセンターに問い合わせたらすぐにロック解除してくれました。16時に問い合わせたので「深夜(アメリカの朝)まで返信ないかなぁ」と心配してましたが1時間くらいで返信もらえたので、そこは安心材料になりました。
ということで、結局クレカを登録しました(クレカ登録はすんなりできました)。「カード登録不要だからDigitalOceanにしよう」と思っておられる方はご注意ください。(私だけの問題かもしれませんが)
※ 後日談 ※
クレカでアカウント登録後、Billing管理画面で無事Google Pay登録&クレカ削除ができました。
GitHubの操作(勉強)
GitHubは登録だけしててほぼ使ったことがなかったので、まずはGitHubのお勉強からです。
全体像は以下の動画が分かりやすかったです。
https://youtu.be/2mehreEA7yc
私はコード開発にVSCodeを使っていますが、GitHubと連携することもできるようなので、以下のサイトを参考にGitHubと連携させました。
だいたい理解できたところで、GitHub上にリポジトリを新規作成します。名前は「test_digitalocean」としました。後はデフォルト通り。
VSCodeでコード開発 (hello world)
まずは自分のパソコンの適当なところにフォルダを作成します。私は「test_digitalocean」というフォルダを作りました。
そのフォルダに`pipenv --python 3.10`で仮想環境を作り、VSCodeを立ち上げて、app.pyや設定ファイルを作ります。
ファイル構成
test_digitalocean/
├ requirements.txt
├ Pipfile ※pipが自動作成
├ Pipfile.lock ※pipが自動作成
├ app.py
├ Procfile
├ gunicorn_config.py
requirements.txt
まずはパッケージです。Flaskとgunicornを入れてください。
Flask
gunicornrequirements.txtを作ったら、pipしましょう。.lockファイルもDigitalOceanで使うようなので、pip lockもします。以下のコマンドをVSCodeのターミナルで実行してください。
pipenv install -r requirements.txt
pipenv lock
app.py
よくある「Hello World」です。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World'
if __name__=='__main__':
app.run()
Procfile (拡張子なし)
これはDigitalOceanがアプリを起動する際のコマンドのようです。--config で指定している「gunicorn_config.py」は設定ファイルで、次に作ります。 app:app は、「app.pyにあるappを動かせ」という意味です。
web: gunicorn --worker-tmp-dir /dev/shm --config gunicorn_config.py app:appgunicorn_config.py
以下のように書きます。
bind = "0.0.0.0:5000"
workers = 2ここで注意!ポートは5000にする必要がありました。
ココのリンクにサンプルがあり、これを参考に最初「8080」でやってみたところ、うまくいきませんでした。ポートを5000にして、DigitalOceanの設定画面でポートを5000に変更したらうまくいきました(後述)。
リモートリポジトリにプッシュ
いよいよインターネットの世界にコードを上げます。上述のサイトを参考に、GitHubと連携させます。
<注意点>
プッシュする時に問題発生。以下のようなエラーが出ました。
error: src refspec main does not match any
error: failed to push some refs to 'https://github.com/****'
GPT先生に聞いたら、「ユーザー名とメルアドが登録されてないのでは?」と教えてくれました。
VSCodeのターミナル画面で以下を実行したらユーザー名/メルアドを登録できます。
git config --global user.name "Your Name"
git config --global user.email "you@example.com"この登録を行ったら、無事プッシュができて、リモートリポジトリに登録されました。
DigitalOceanへ取り込み
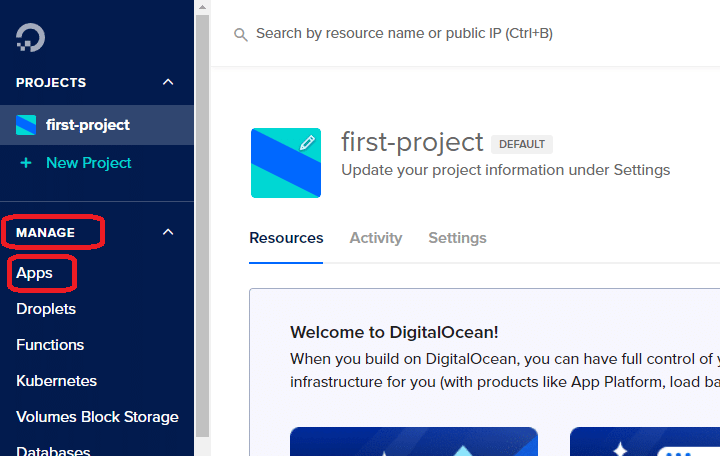
ここからはDigitalOceanでの作業です。まず、トップ画面の左側で MANAGE を押してノードを展開し、「Apps」をクリックしてください。

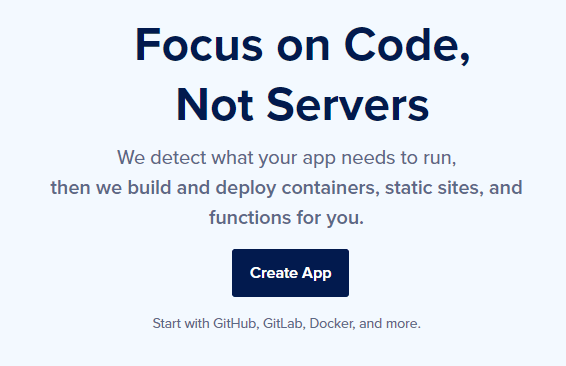
次の画面で、「Create App」をクリック。

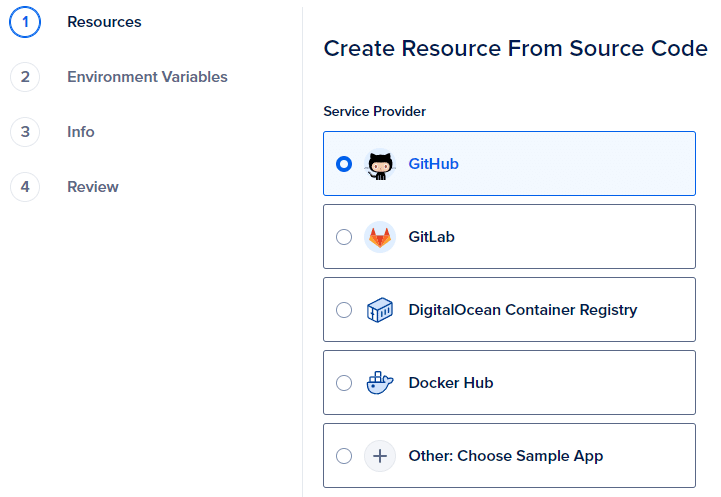
連携元を聞かれるので、GitHubを選択します。

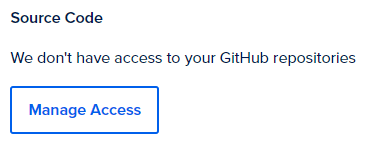
すると、「GitHubにつながせて」というメッセージが来るので、「Manage Access」をクリックします。

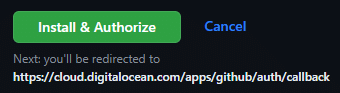
するとGitHubの画面にジャンプするので、「Install & Authorize」をクリック。

ココでエラー!!
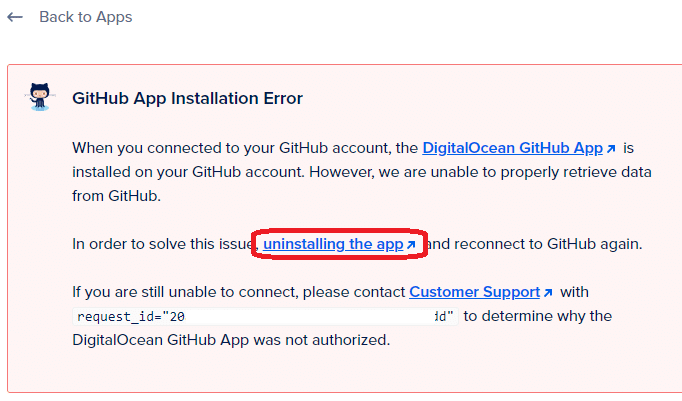
DigitalOceanに戻ってきたときに、以下のようなエラーが出ました。

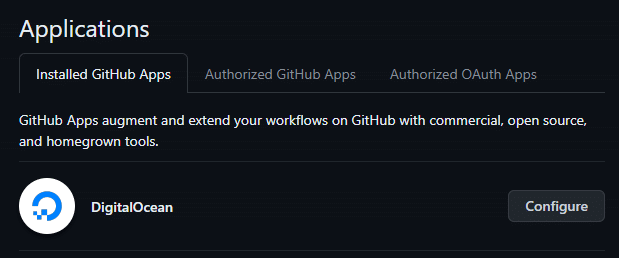
「uninstalling the app」をクリックすると(実際アンインストールはしません)、GitHubの画面に飛ぶので、「Installed GitHub Apps」タブのDigitalOceanにある「Configure」をクリック。

特に何も修正せずにSaveをクリック。単に開いて閉じたような作業感。。

このような作業を行い、改めてDigitalOceanの「Apps」→「Create App」から再トライしたら、無事にGitHubにつながりました。何だったんだろう。。
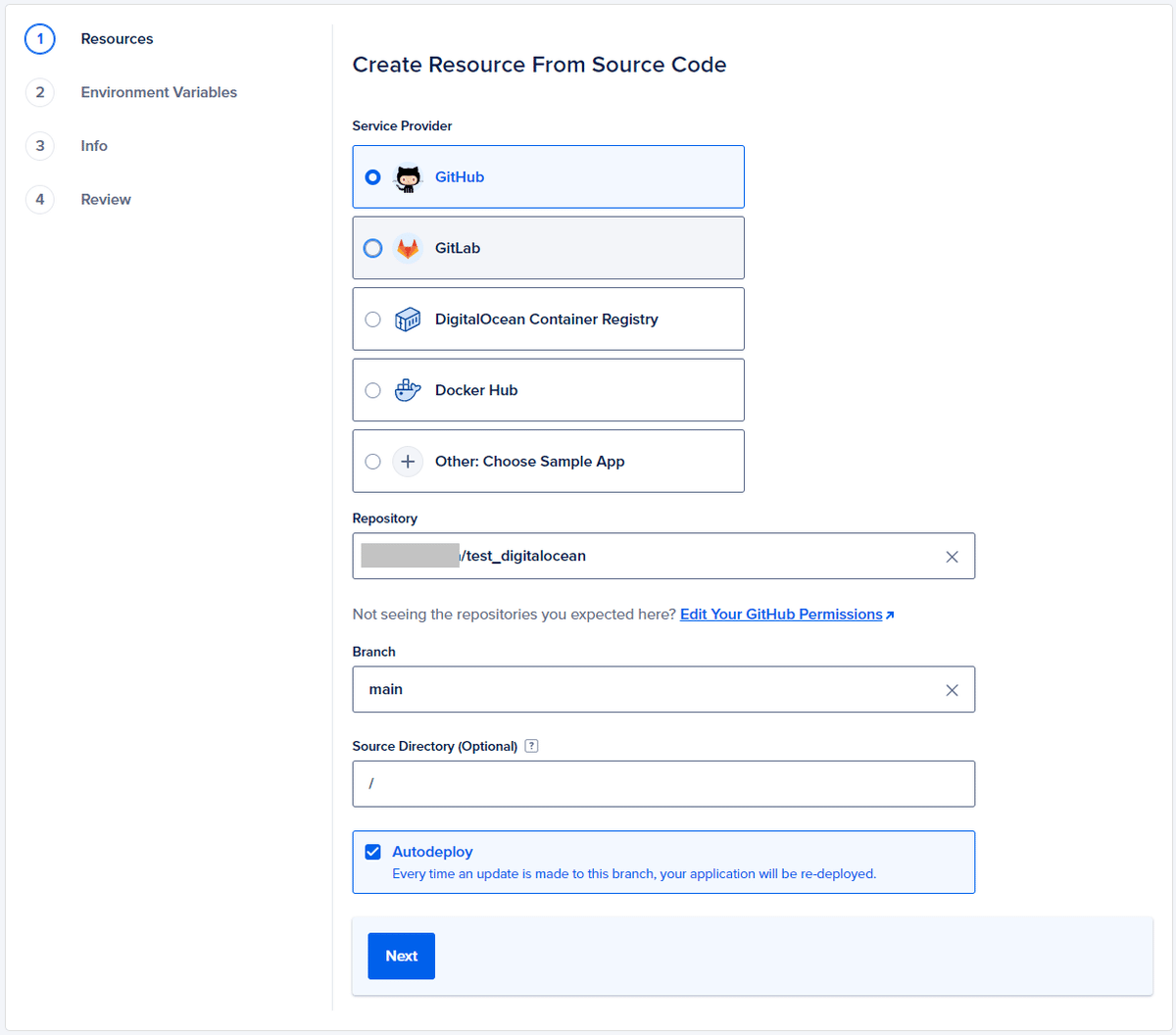
GitHubにつなげれたら、「Repository」で test_digitalocean が選べるようになったので、それを選んで「Next」をクリック。

次に各種設定ですが、ここがとても重要でした!
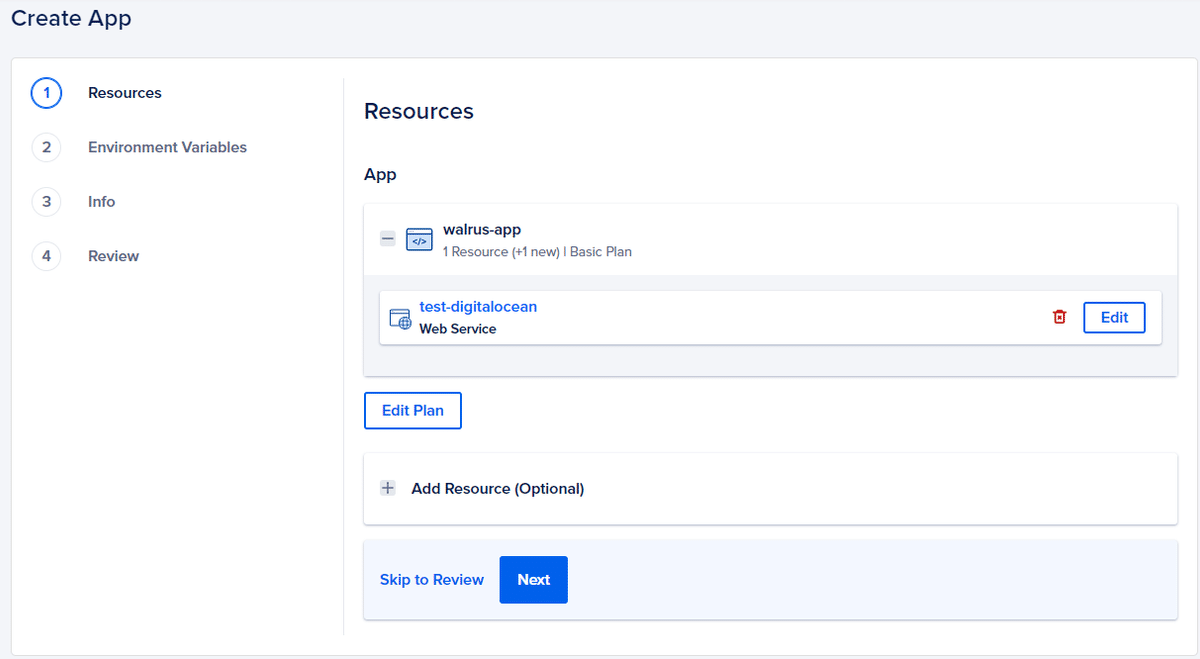
まず、App欄にある test_digitalocean 横のEditボタンを押します。

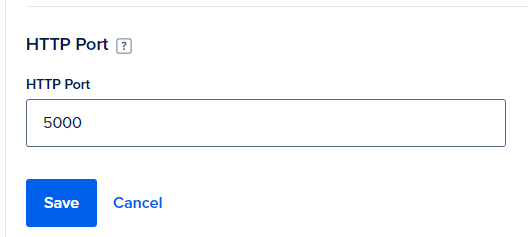
そこにポート設定があるので、5000に書き換えてSave。

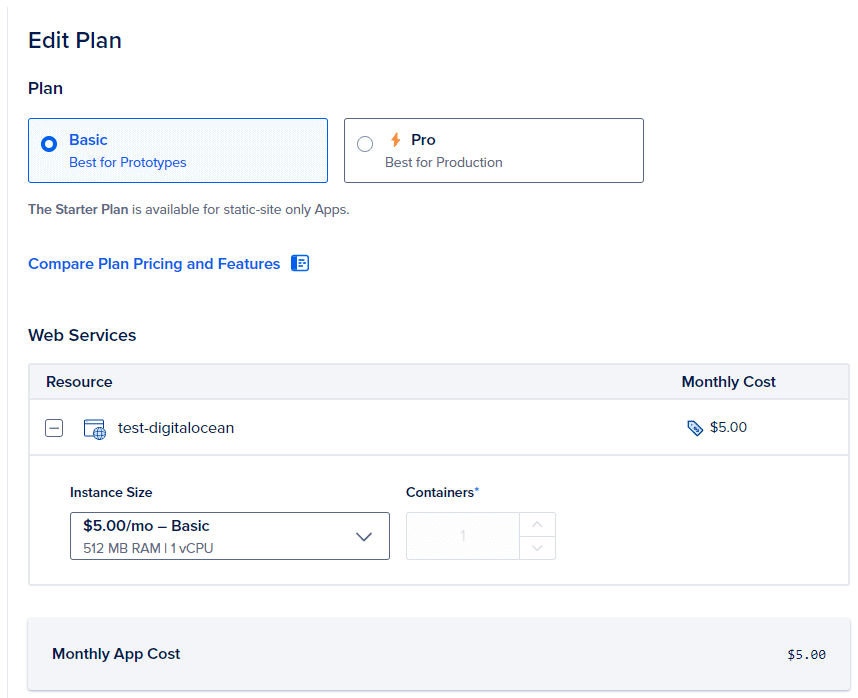
今度は「Edit Plan」をクリックし、 Basic を選択。さらにInstance Sizeも最も安い5$プランに変更。

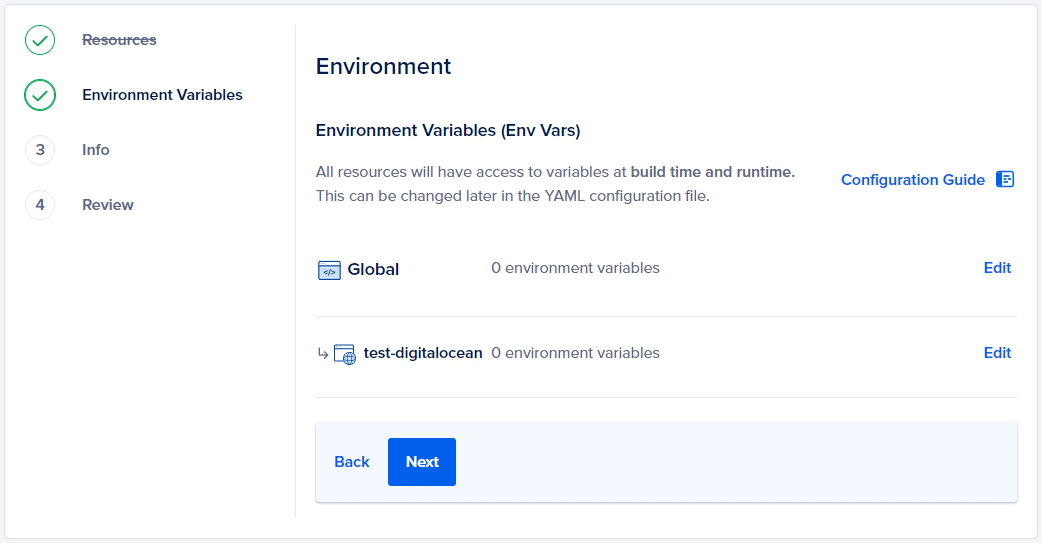
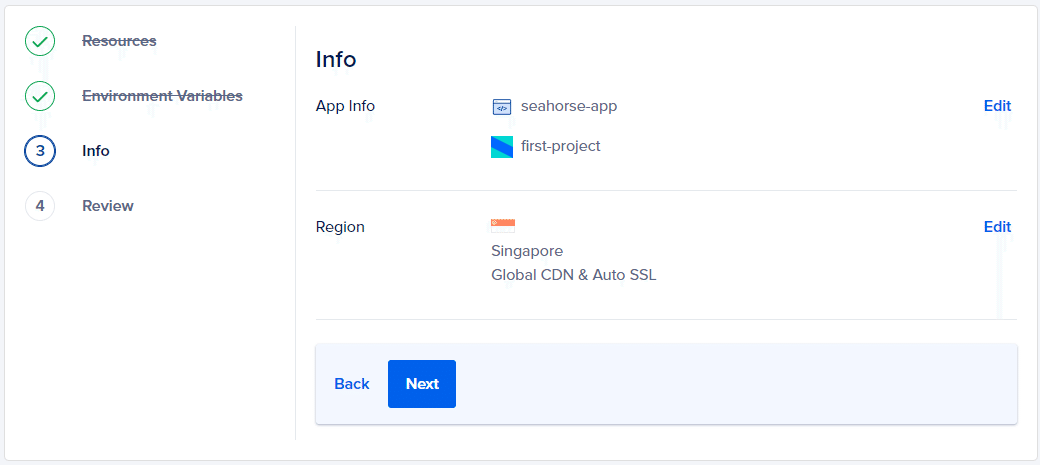
あとは、「Next」連打で大丈夫です。ご参考までに、画面の遷移を載せておきます。



Create Resourcesボタンを押すと、デプロイ作業が動き出して3分程度でアプリを作ってくれて、正常に作り終えたらLive Appボタンが出てきます。それをクリックして「Hello World」が出てくれば、大成功です。


※ 上のほうにもアプリへのリンクが表示されています
This is a development server 問題
最初、ポート番号を8080でデプロイしたら、エラーが出ました。
ログを見ると、Buildは成功してDeployで失敗している模様。
Deployのログは以下の通り。なぜだか開発環境で回りだしたようで、「Running on http://127.0.0.1:5000」で走り出しました。
[2023-12-28 23:42:22] * Serving Flask app "app" (lazy loading)
[2023-12-28 23:42:22] * Environment: production
[2023-12-28 23:42:22] WARNING: This is a development server. Do not use it in a production deployment.
[2023-12-28 23:42:22] Use a production WSGI server instead.
[2023-12-28 23:42:22] * Debug mode: off
[2023-12-28 23:42:22] * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
gunicorn_config.py ファイルで指定しているポート番号を5000に変更し、サーバ構築の際もポートを8080(デフォルト値)から5000に変更することで、うまくデプロイできるようになりました。
インフラ知識が全くない私にとってはちんぷんかんぷん。。。あまり追求せず「5000だったらいいんだ」程度で進めようと思います。
最後まで見ていただきありがとうございました!
初めてのホスティングサービスで、エラー頻発で心が折れそうでしたが、何とかHello Worldが立ち上がりました。皆様の参考になれば幸いです。
