Adobeの変形ツールで下を引っ張るみたいな画像の拡大をしたい(画像の縦横比を元のままに中央揃えで配置)
フロントエンドエンジニアのひよこ、ふろんとなふろっぐです。
Adobeソフトで使っているような感じでcssを調整できたらどんなに楽なことか…。来世ではfigmaを試してみたいと思っています。
表題の通り、制作したスマホ画面のサイズにてアスペクト比の画像を綺麗に配置したいのに苦戦したので、解決方法のメモです。
失敗するとこうなったり、

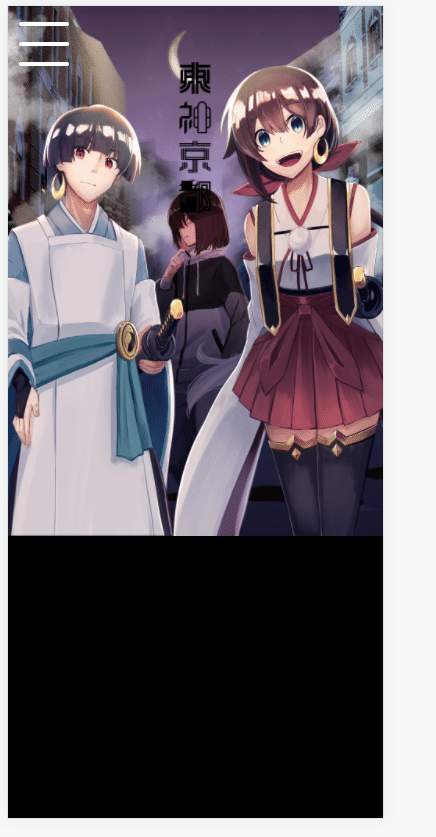
こうなったり、

はたまた、中央揃えが上手くいかなかったりしてかなりあったまってました。冬だからいいのかな。
こんなとき、Adobeの自由変形ツールみたいに、ボックス中央下部の白い点をつまんで下にのばすような動かし方をしたいですね。
これ、4枚の同じサイズの画像を4層に重ねて表示しているという前提なのですが、object-fitを使うことで解決することができました。
CSSです。
.body__top img {
height: 100vh;
object-fit: cover;
object-position: 50% 20%;
}body__topは各画像を束ねる親要素です。
object-fitを使うのに必要なheight(またはwidth)を「100vh(=つまり画面の縦一杯)」に設定し、object-positionで細かい位置調整をして解決しました。
object-fit及びobject-positionの他の値については以下のサイトがとても参考になったのでご覧ください。
こういう細かいところで躓いて時間取られるの、嫌ですね。
0から始めたので仕方ないのですが…今度は余裕があれば本でも読んで勉強したいですね。頑張ります。
