
【バトスピ】オリカ作成方法(GIMP)
はじめに
今回はGIMPでのバトスピオリカの作成方法を紹介します。
「これを見れば誰でも0から作れる!」を目標にしてみました。
あくまで自己流なためもっと良い方法があるかもしれませんがご了承ください。
また、現在自分はPhotoshopに切り替えたため、Photoshopでの作成方法も需要があれば紹介します。
工程1 カードの枠
まずはバトスピ公式HPから素材となる画像を保存し、GIMPで開きます。
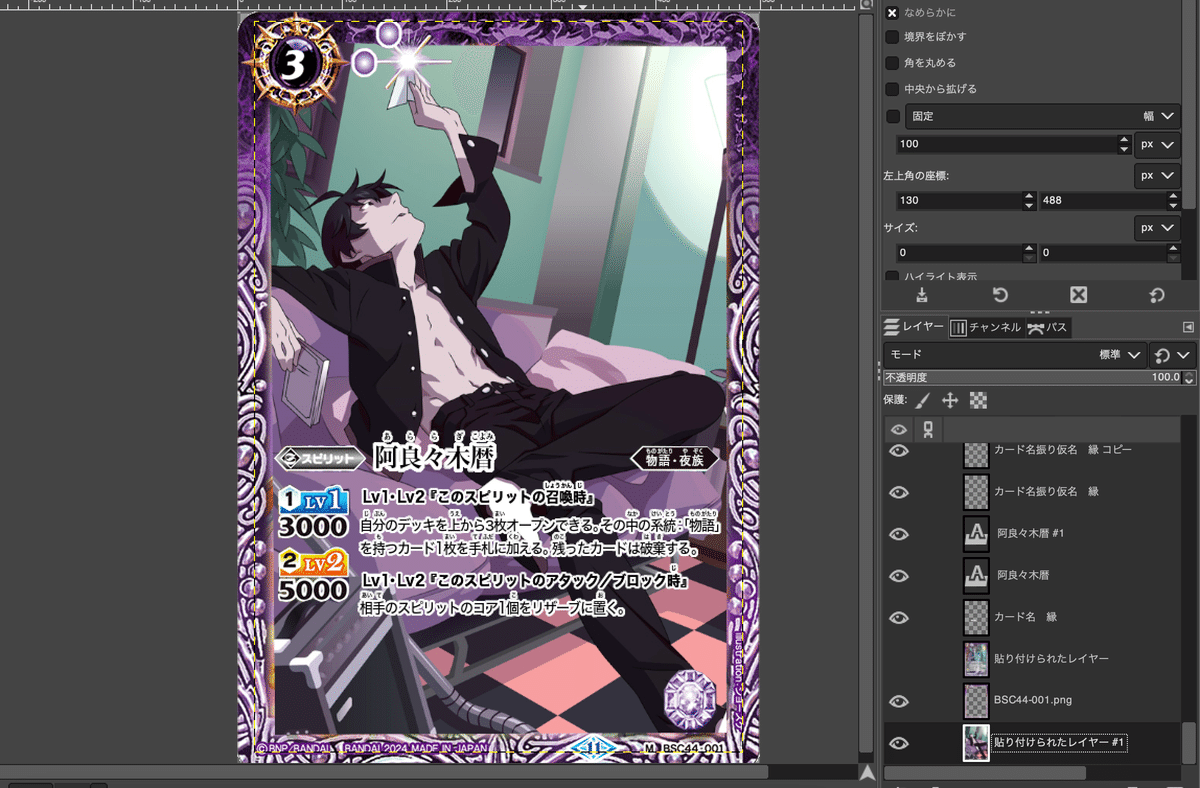
今回は紫のコスト3の「阿良々木暦」を作成するため以下のカードを保存しました。

「画像」から「モード」で「RGB」になっているかを確認してください。
設定によっては「インデックス」になっている場合があります。

次に「自由選択」を使いカードの中をカットしていきます。
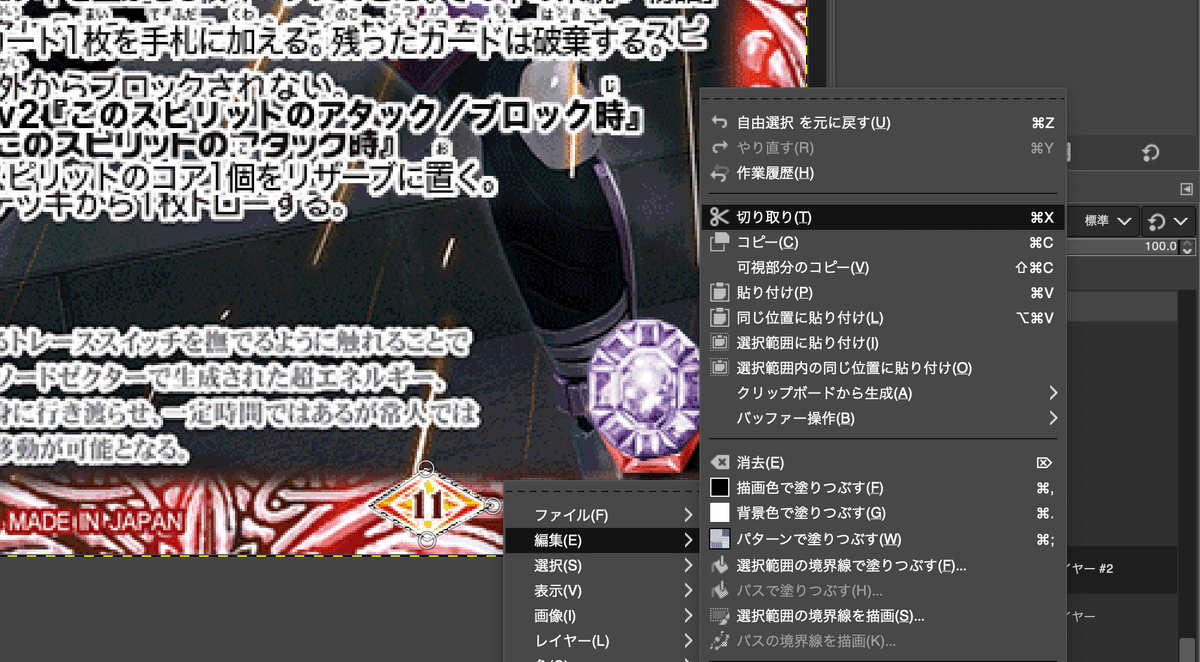
いらない部分を選択して、「編集」から「消去」します。
最初は大雑把で、そこから調整していくのがいいと思います。



工程2 BP・シンボルなど
枠が出来たらカテゴリ名・系統・BP・シンボルなどを入れていきます。
人によってはここも「テキスト」で作成しますが、自分は切り取り派です。
切り取りたい画像をHPからコピーしてGIMPに貼り付けます。

貼り付けたら「フローティング選択範囲」となるため「レイヤー」から
「新しいレイヤーの作成」をします。


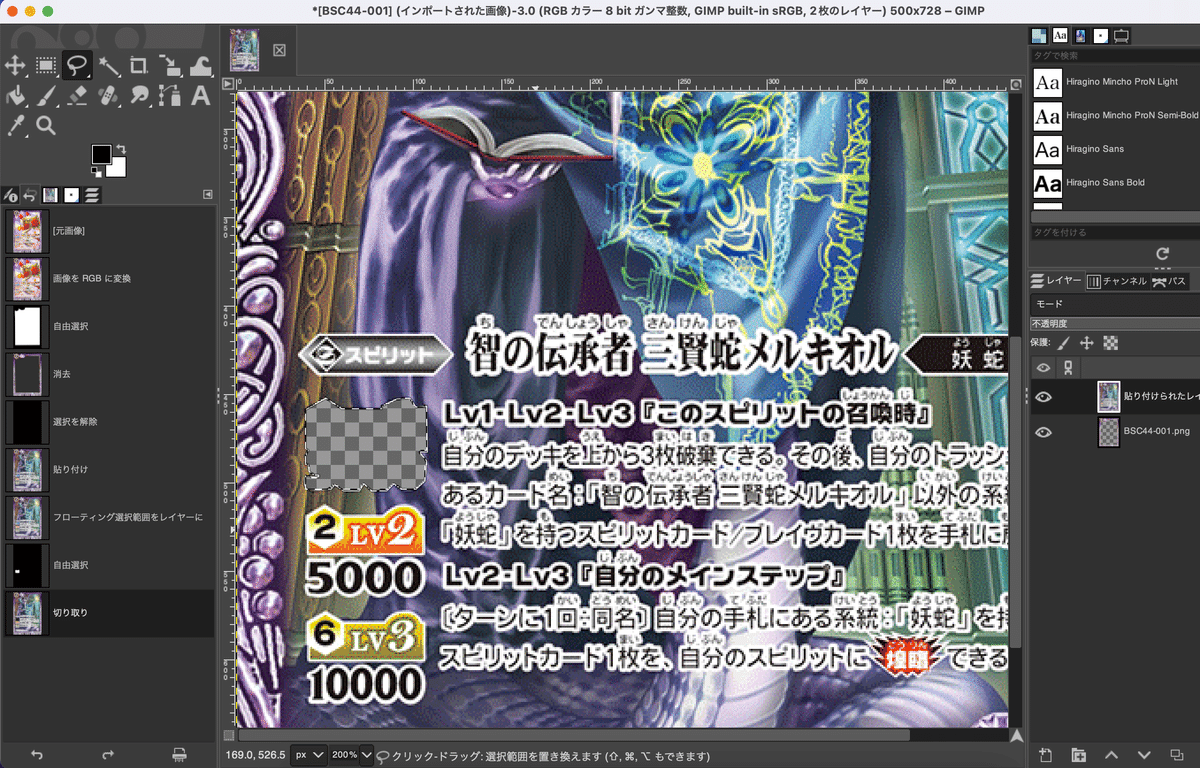
BPの部分を「自由選択」で囲って「編集」から「切り取り」をします。

切り取って貼り付けたら、「フローティング選択範囲」となるため先ほどと同じく「レイヤー」から「新しいレイヤーの作成」をします。

レイヤーを作成したらレイヤー名をダブルクリックして名前を変えておくと後で楽です。
また、コピーしてきた画像の「目のマーク」をクリックして隠すことで切り取れているか確認できます。


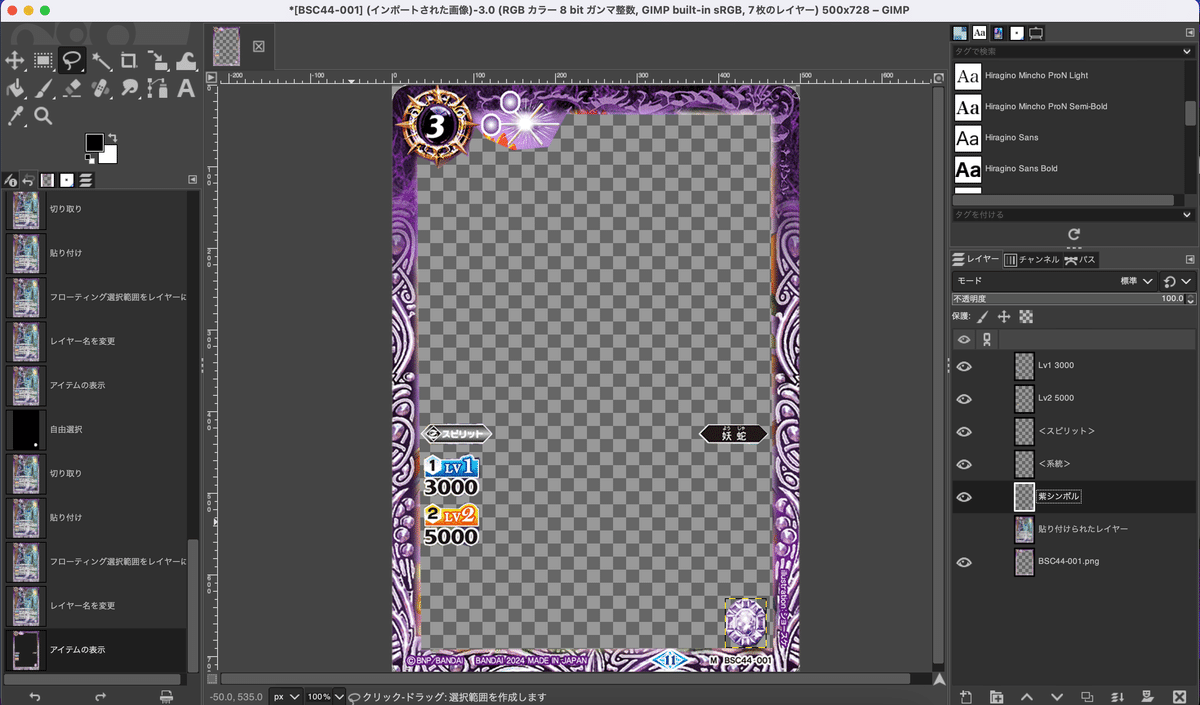
この作業を繰り返していき、必要なパーツを揃えていきます。

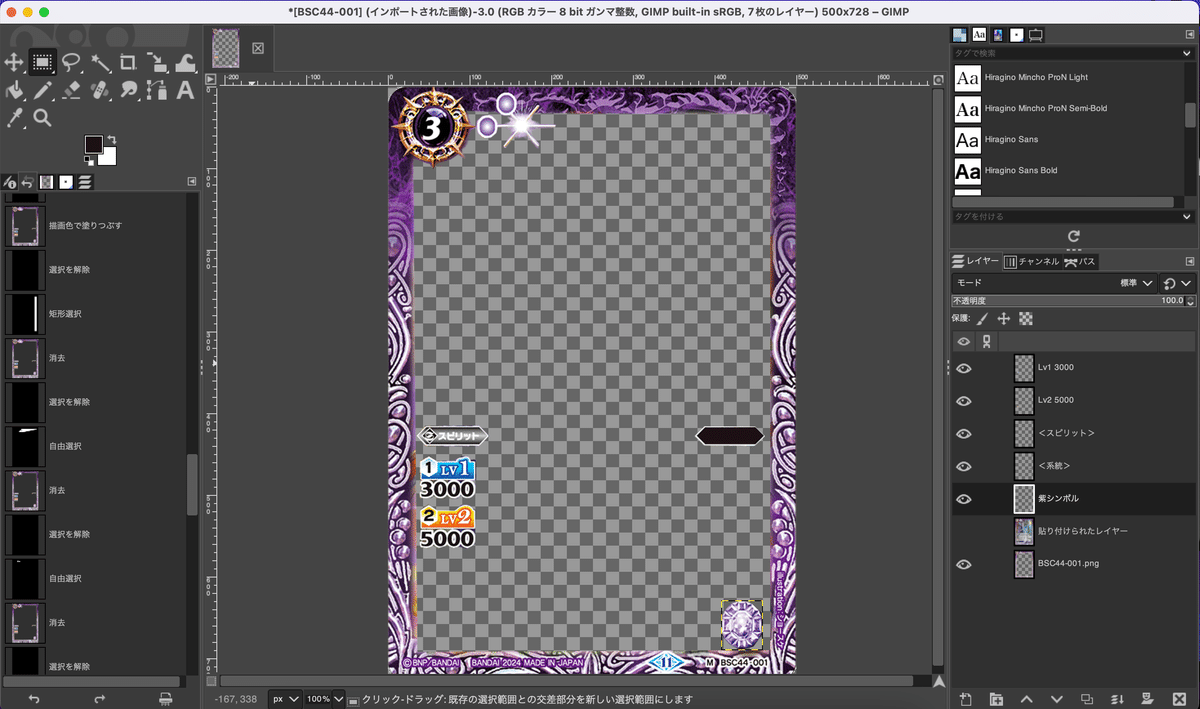
<系統>は自作のものもあるため、一度全部塗りつぶします。
「スポイト」で<系統>の黒い部分の色をクリックします。

そこからは「鉛筆」で塗ったり自由ですが、個人的には塗りつぶしたい範囲を「自由選択」して「編集」から「描画色で塗りつぶす」がおすすめです。

そうするとこのようになります。
工程2はこれで終了です。

工程3 カード名
切り取りが終わったら「テキスト」で文字を入れていきます。
まずはカード名です。
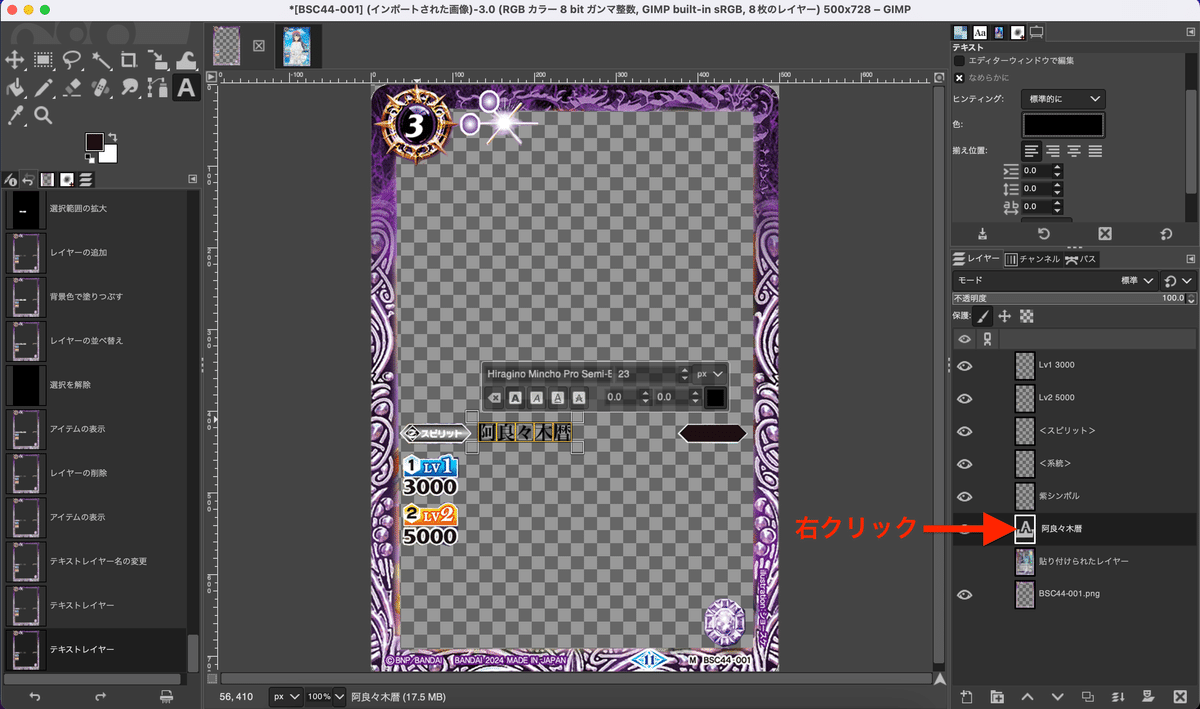
左上のツールボックスで「テキスト」を選択して、大体の位置でクリックします。その状態でカード名を入力すると下のようになります。

サイズ「23〜24」、フォント「Hiragino Mincho Pro Semi-Bold」です。
このとき、描画色が先ほどの系統の色になっていることがあるので、黒になっているか確認してください。
コピーしてきたカードの上に重ねてカード名の位置も調整します。
次に文字の縁を付けます。
この作業は何度もやるので最初は丁寧に説明します。
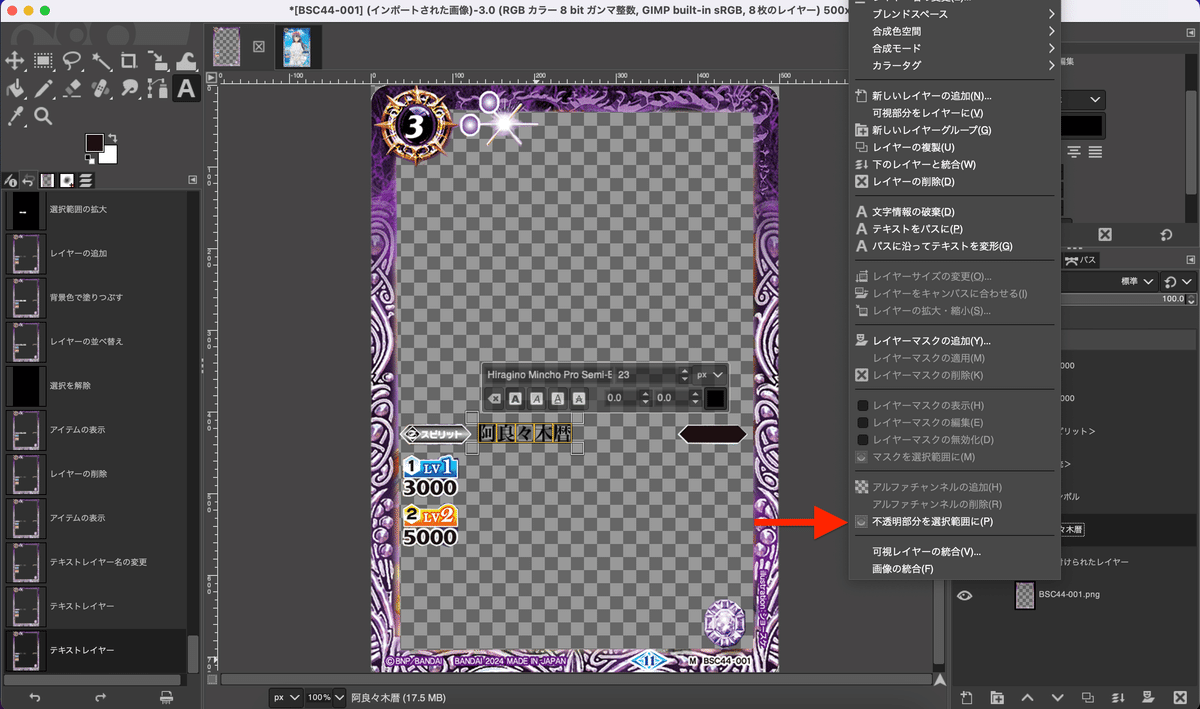
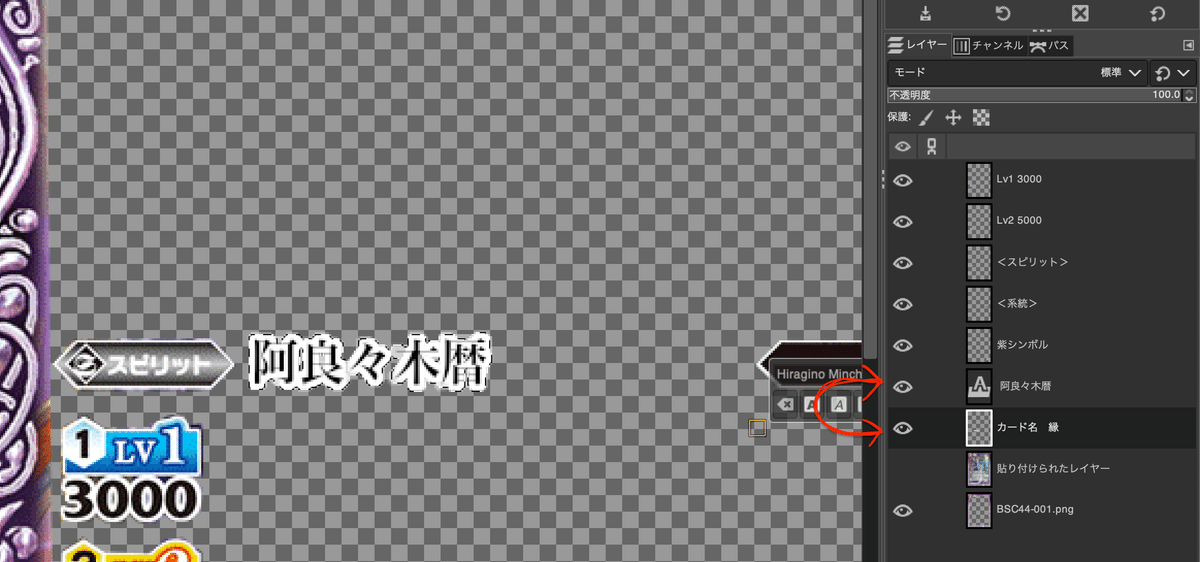
レイヤーを右クリックして「不透明部分を選択範囲に」をクリックします。


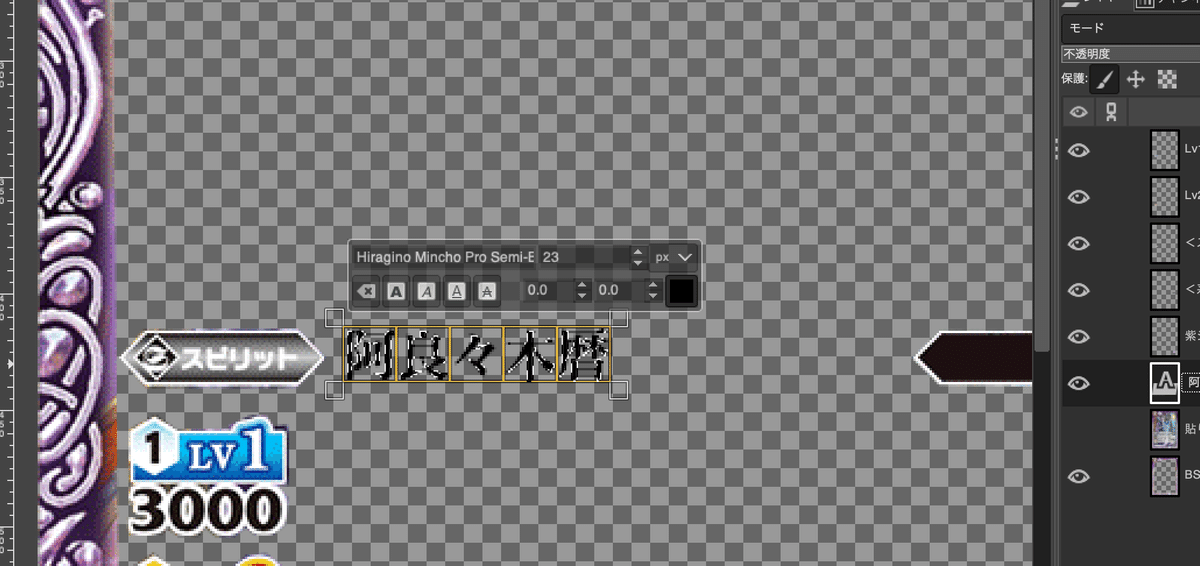
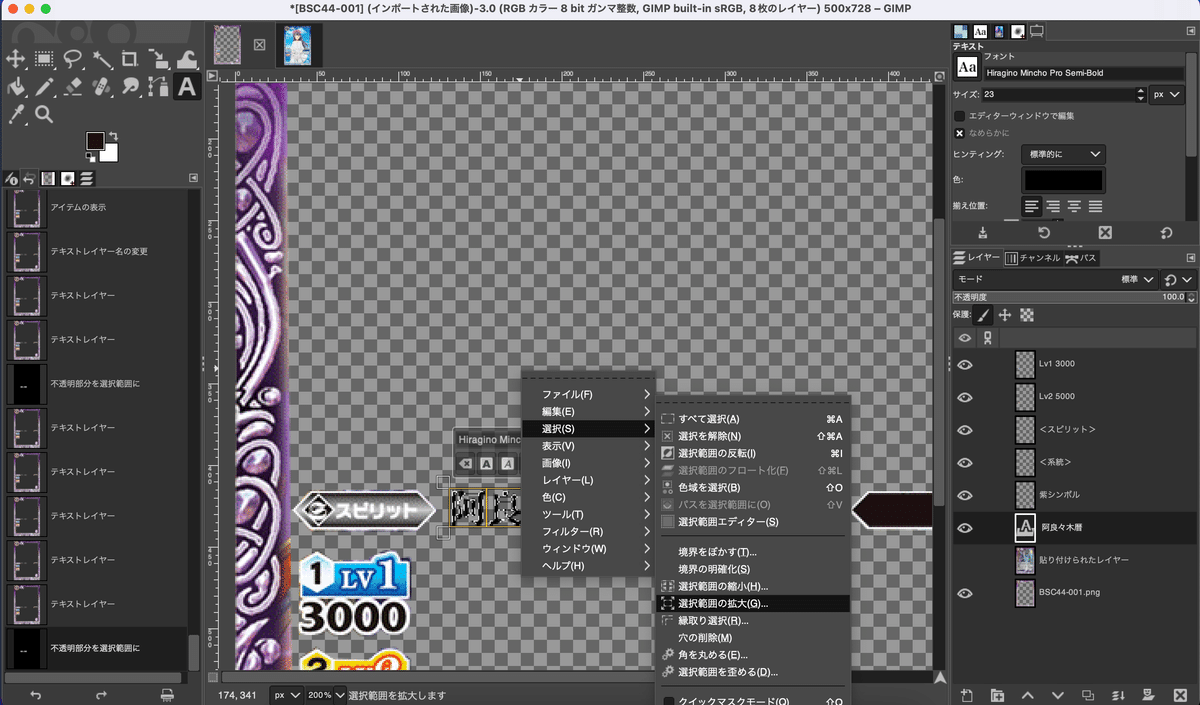
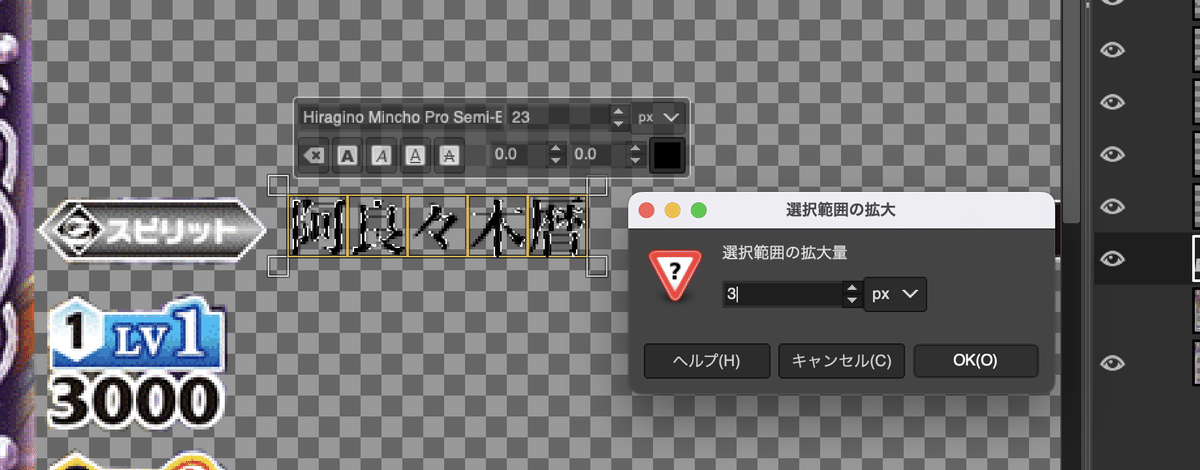
このように文字の周りが選択されるので、この状態で右クリックして「選択」から「選択範囲の拡大」、拡大量は3で「OK」をクリックします。



すると選択範囲が広がったので、このまま右クリックで「レイヤー」から「新しいレイヤーの追加」をします。レイヤー名は「カード名 縁」など適当に付けておきましょう。



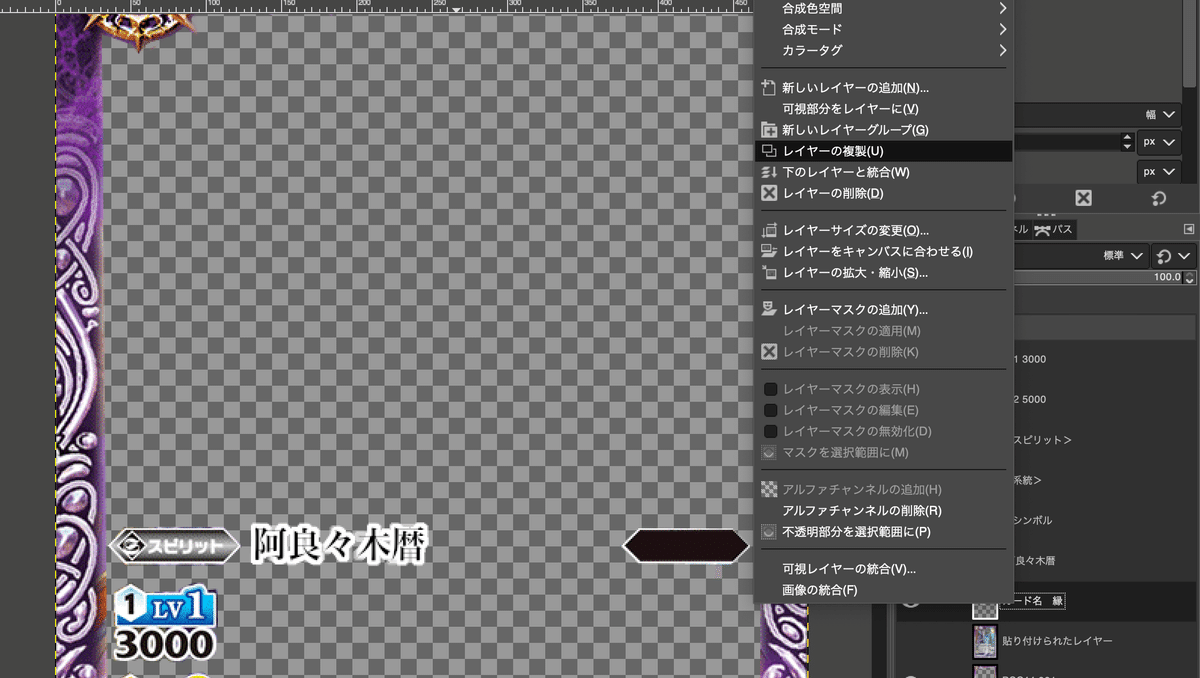
レイヤーを作れたら、右クリックで「編集」から「背景色で塗りつぶす」、
「カード名 縁」のレイヤーが下に来るように移動します。


このままだと少し薄いので、「カード名 縁」のレイヤーを右クリックして「レイヤーの複製」をします。3つくらいに複製しておきましょう。
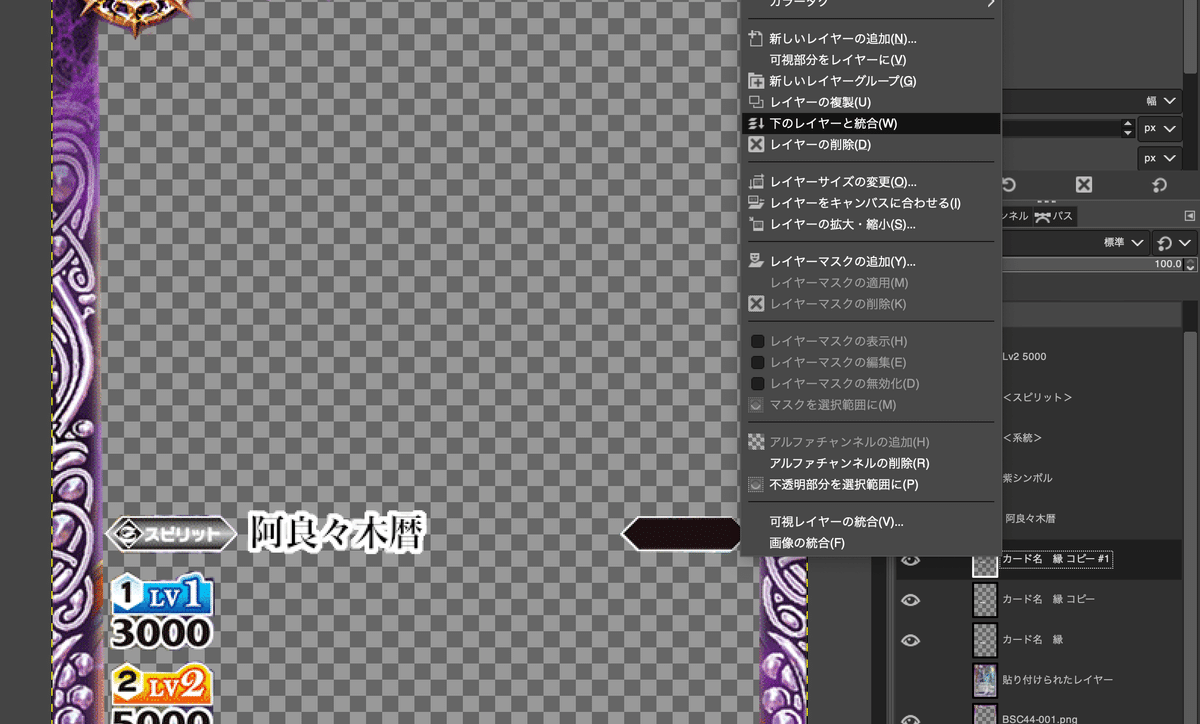
複製したレイヤーは「下のレイヤーと結合」で1つにまとめておくと楽です。


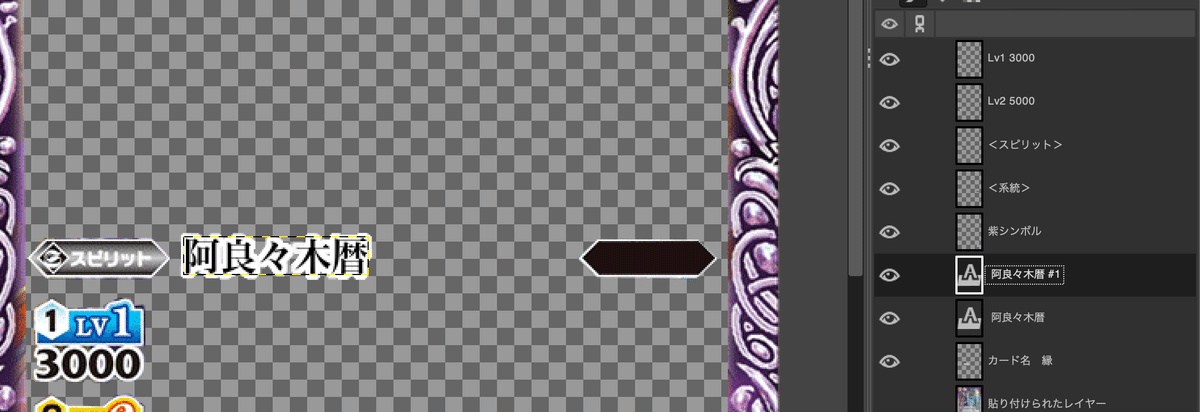
同じ要領でカード名のレイヤー(ここでは阿良々木暦)も1つ複製しておくと見やすくなります。

次に振り仮名を付けます。(面倒な方は工程4まで飛ばしても構いません)
サイズ「7〜8」、フォント「Hiragino Mincho Pro Semi-Bold」です。
カード名と同じで「テキスト」で入力していきます。
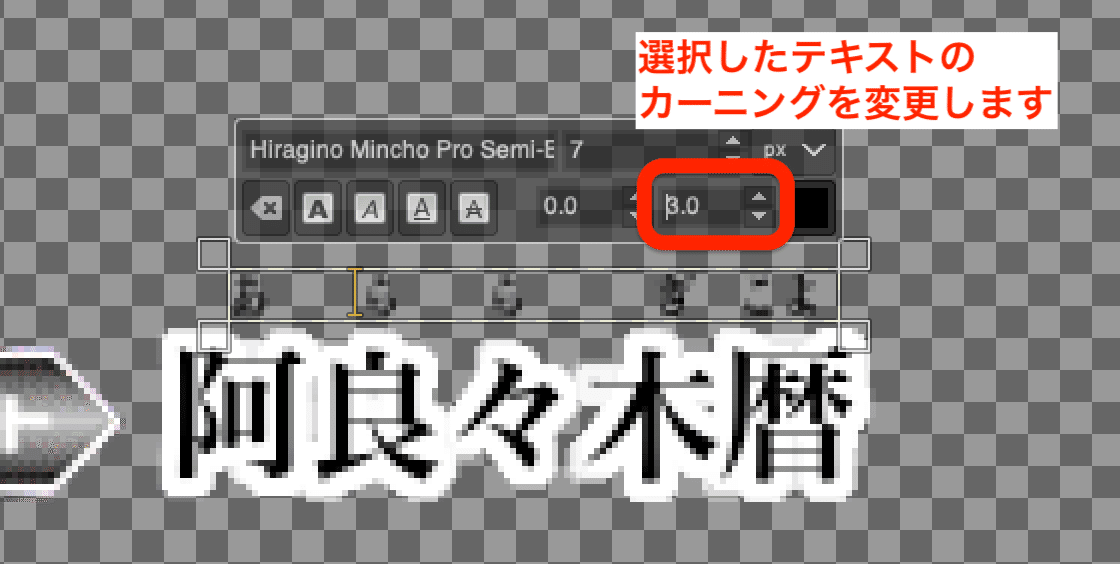
位置は「移動」を使って1文字目に合わせて、そこからは下の画像の通り「選択したテキストのカーニングを変更します」。
ここを増やすと右に動き、減らすと左に動くため微調整しましょう。
※このカーニング機能はめちゃくちゃ使います

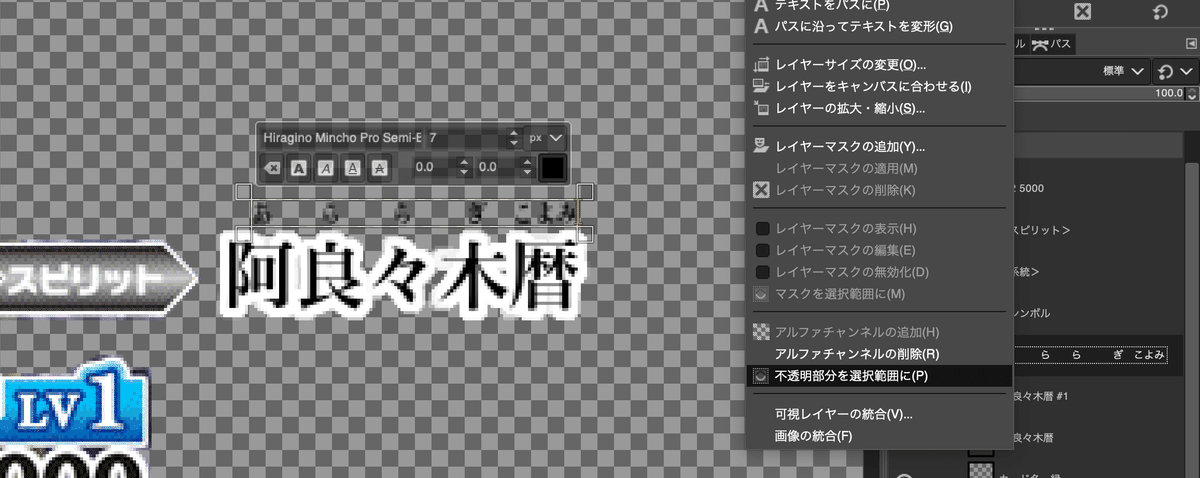
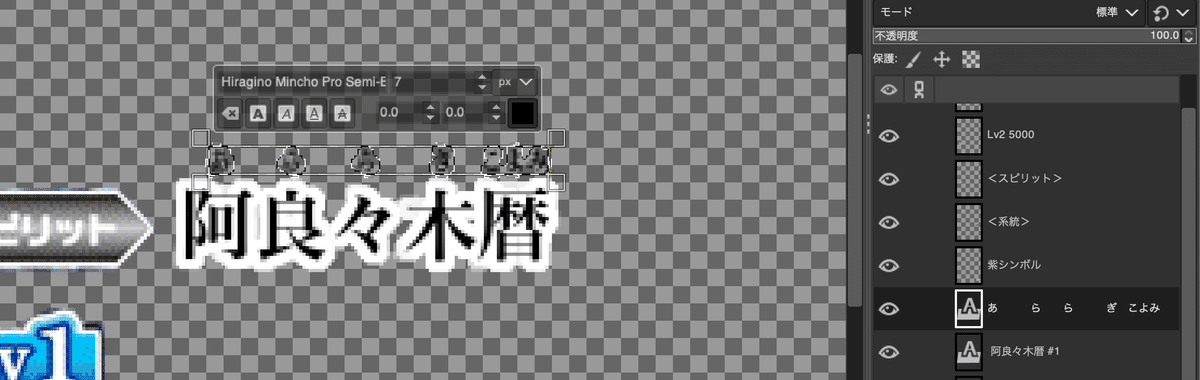
できたら、振り仮名のレイヤーを右クリックで「不透明部分を選択範囲に」して「選択」から「選択範囲の拡大」で縁を付けます。拡大量は2です。


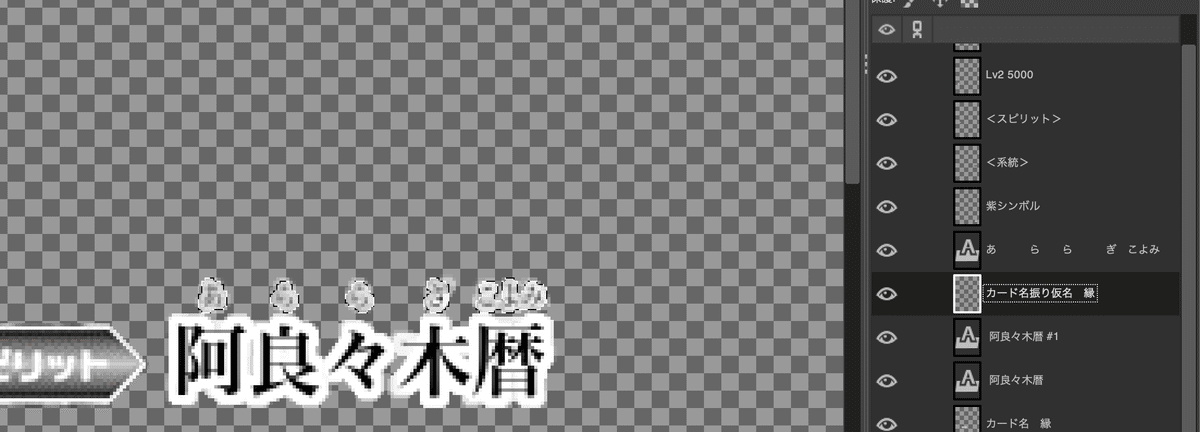
拡大できたら「レイヤー」から「新しいレイヤーの追加」をして、「編集」から「背景色で塗りつぶす」をします。レイヤー名は「カード名振り仮名 縁」など適当に付けましょう。※追加したレイヤーが下に来るように移動

見ての通りだいぶ薄いので、またレイヤーを複製していきます。
今回は「カード名振り仮名 縁」と振り仮名のレイヤー(あららぎこよみ)のどちらも3つずつに複製します。

複製するとそれっぽくなりました。
これでカード名は完成です。
工程4 系統の文字
カード名が出来たら系統を入れていきましょう。
系統の枠は工程2でやったので、入れるのは文字だけです。
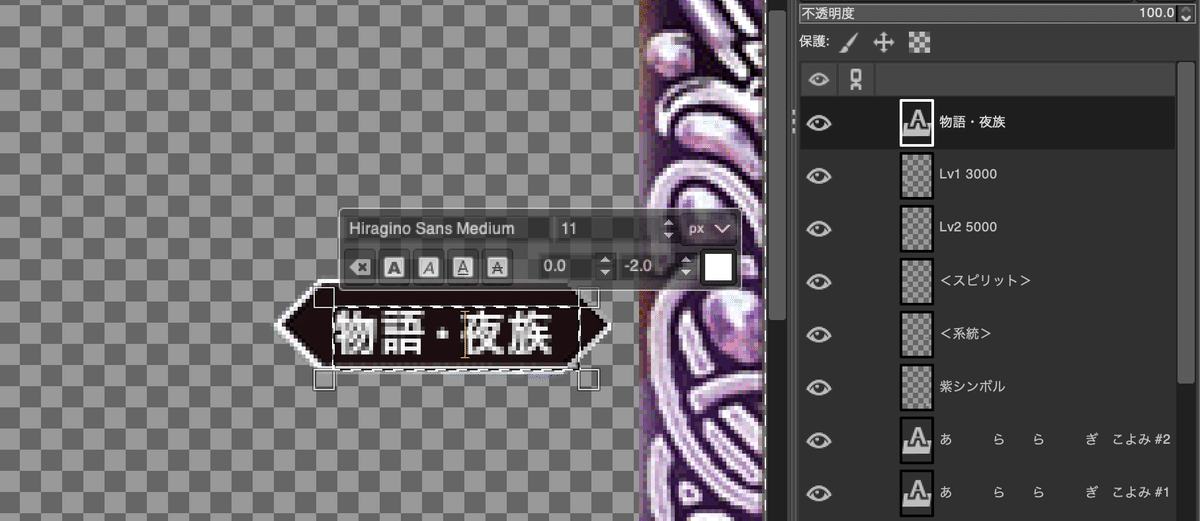
今回は「物語・夜族」をつけていきます。
サイズ「11」フォント「Hiragino Sans Medium」です。
<系統>レイヤーの上に来るようにして、なんとなくの位置に移動します。
2種類以上つける場合は「・」の位置もカーニングで調整しましょう。

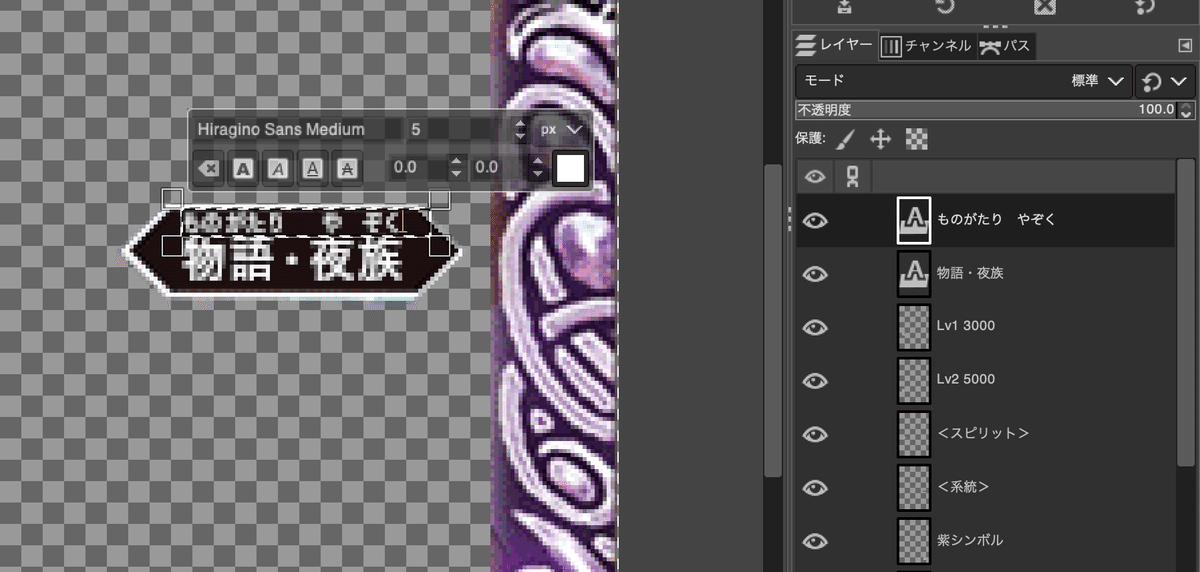
系統の振り仮名も付けます。
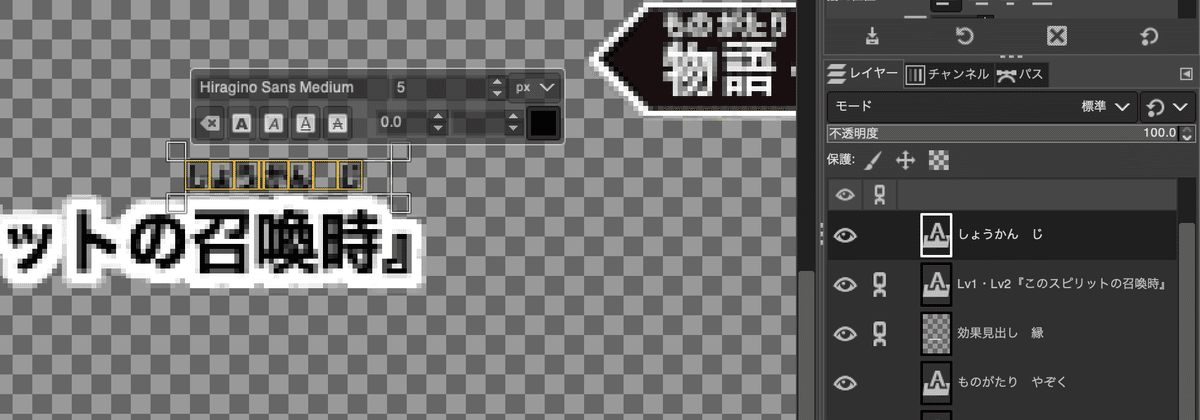
サイズ「5」フォント「Hiragino Sans Medium」です。
ここもカーニングで文字の幅を調整します。

これで系統も完成です。縁がいらないので比較的楽ですね。
工程5 効果テキスト
あとは効果テキストを入れれば大体完成です。
ですが、この作業が一番大変だと思います。
基本は今までの工程と同じなので慣れていきましょう。
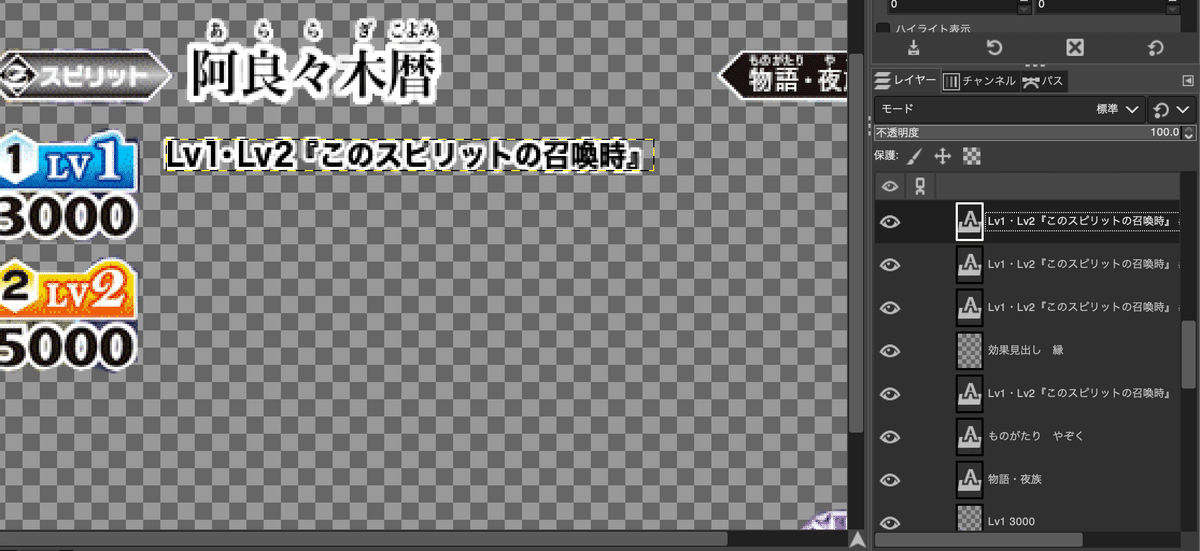
まず「Lv1・Lv2『このスピリットの召喚時』」を入れます。
ここでは「効果見出し」と呼んでいきます。
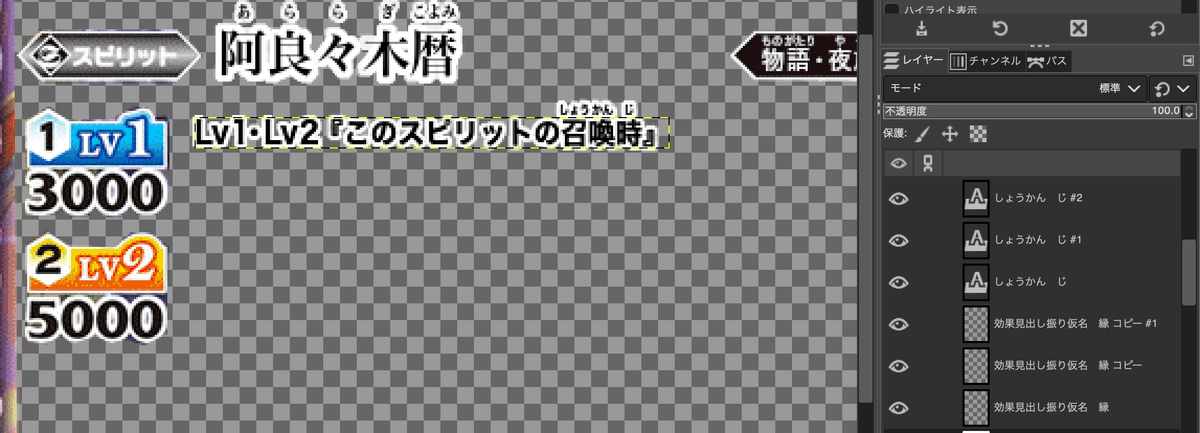
「テキスト」で、サイズ「13」フォント「Hiragino Sans Medium」です。
赤で囲った部分をクリックして太字にしておきましょう。
「・」の位置をカーニングで調整しておくと尚良いです。

そしたら「不透明部分を選択範囲に」して「選択」から「選択範囲の拡大」で拡大量は2です。

そのまま「レイヤー」から「新しいレイヤーの追加」で名前を付けておき、
「編集」から「背景色で塗りつぶす」、レイヤーの上下を入れ替えます。

ここでも「効果見出し」のレイヤーを3つに複製しておきましょう。

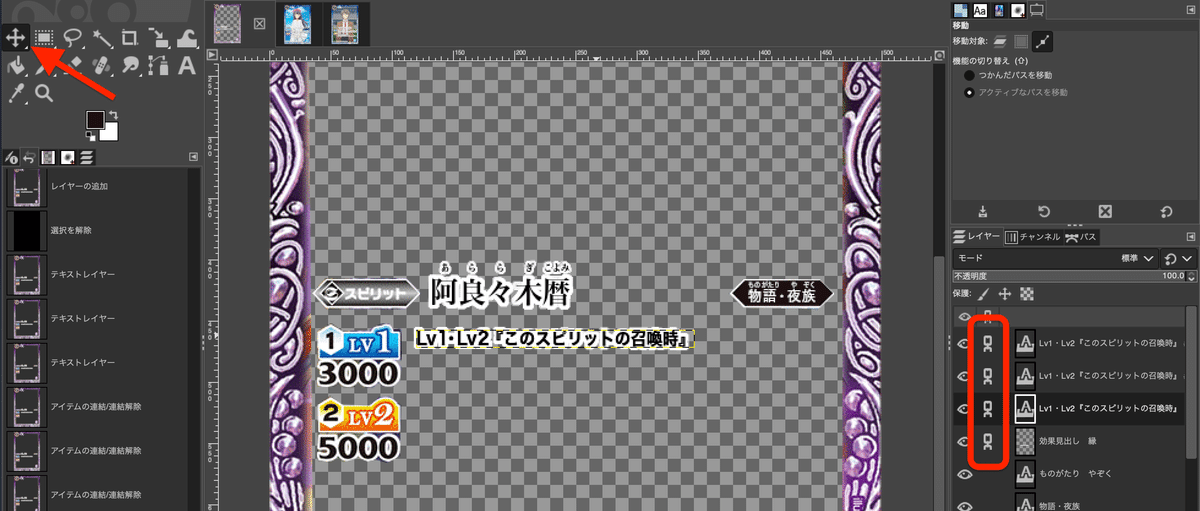
複製したら右のチェーンマークをクリックしてまとめて移動させます。
実際のカードのレイヤーを表示して、上に重ねるようにするとわかりやすいです。

効果見出しにも振り仮名を付けます。
サイズ「5」フォント「Hiragino Sans Medium」です。
太字にするのも忘れずに。カーニングで幅も調整します。

そしたら「不透明部分を選択範囲に」して「選択」から「選択範囲の拡大」で拡大量は2です。
「レイヤー」から「新しいレイヤーの追加」、名前を付けます。
「編集」から「背景色で塗りつぶす」でレイヤーを上下入れ替え。
このままでは薄いのでどちらとも3つずつに複製します。

これで「効果見出し」は完成です。
次に「効果内容」を入れていきます。
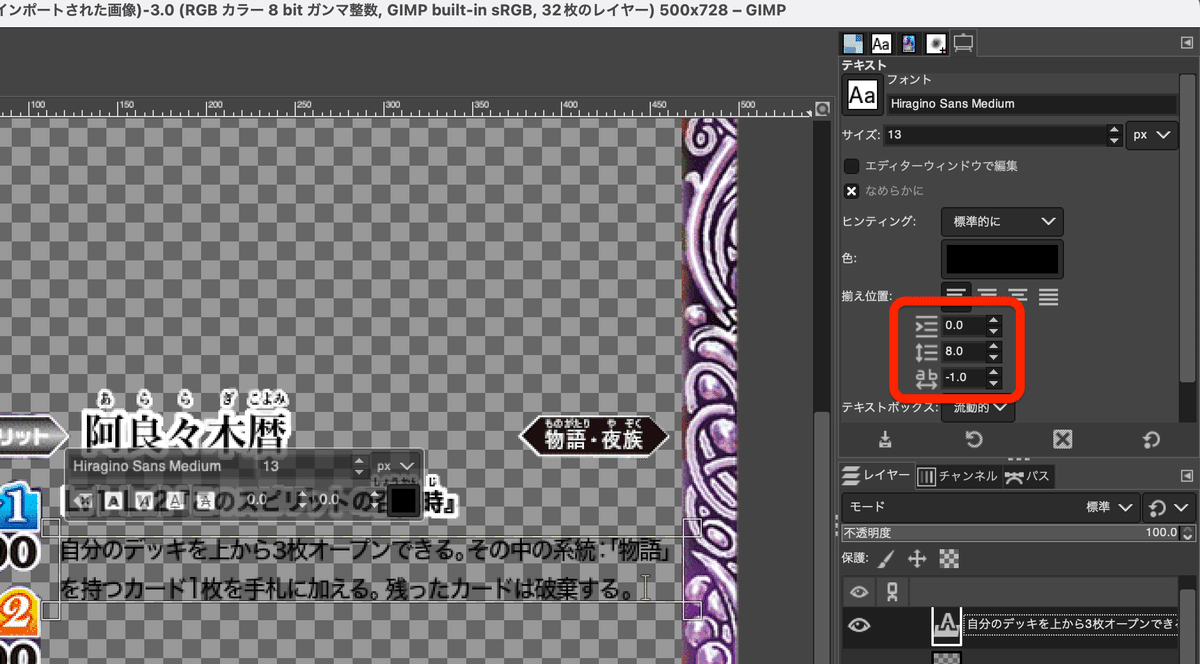
サイズ「13」フォント「Hiragino Sans Medium」です。
右上のテレビのようなマークの「ツールオプション」をクリックして、下の画像で囲ってある「行間隔」を8「文字間隔」を-1に設定します。
テキスト内の「。」や「:」の前後はカーニングで調整します。

それが出来たら「不透明部分を選択範囲に」して「選択」から「選択範囲の拡大」、拡大量は2です。
そして「レイヤー」から「新しいレイヤーの追加」で名前を付けて、「編集」から「背景色で塗りつぶす」、レイヤーの上下入れ替えです。

このままでは薄いため今度はレイヤーを2つずつに複製します。
また、チェーンで固定してからまとめて移動させて位置も調整しましょう。

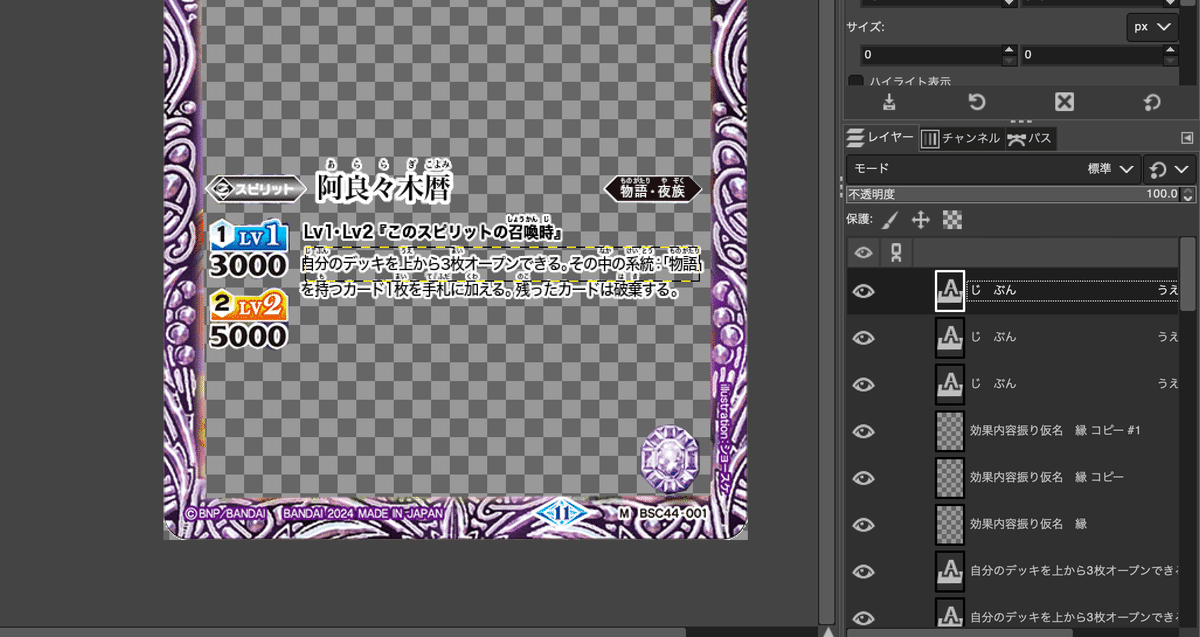
効果内容にも振り仮名を付けます。
また右上の「ツールオプション」で「行間隔」を16に設定します。
サイズ「5」フォント「Hiragino Sans Medium」です。
ここでもインデントで幅を調整します。

そしたら今まで通り「不透明部分を選択範囲に」、「選択」から「選択範囲の拡大」、拡大量は2です。
「レイヤー」から「新しいレイヤーの追加」、「編集」から「背景色で塗りつぶす」、レイヤーを上下入れ替えます。
またレイヤーを3つずつ複製して濃くしておきます。

これで一通りの作業が終了です。
アタック時など複数効果を入れる場合は、この作業を繰り返していきます。
サイズなどを毎回変えるのは面倒なので、複製して移動させてからテキストを書き換えていくのがおすすめです。

アタック/ブロック時を入れました。
これで長かった工程5が終わりです。
工程6 イラストと保存
後はイラストを入れてしまえば実際にプレイすることができます。
各々好きなイラストをコピーして貼り付け、「フローティング選択範囲」となるので「レイヤー」から「新しいレイヤーの追加」で、レイヤーの一番下に移動しましょう。

これで一応完成です。
左上の「ファイル」から「名前を付けてエクスポート」で「png」として保存できます。

同じく「ファイル」から「名前を付けて保存」で「xcf」で保存できます。
この形式で保存しておけば、続きからまた編集できるので忘れずに!

ここからはカード番号やフレーバーテキスト、Xレア用の加工などを紹介しています。もっとこだわりたい方はぜひご購読お願いします。
おまけ1 細かい点
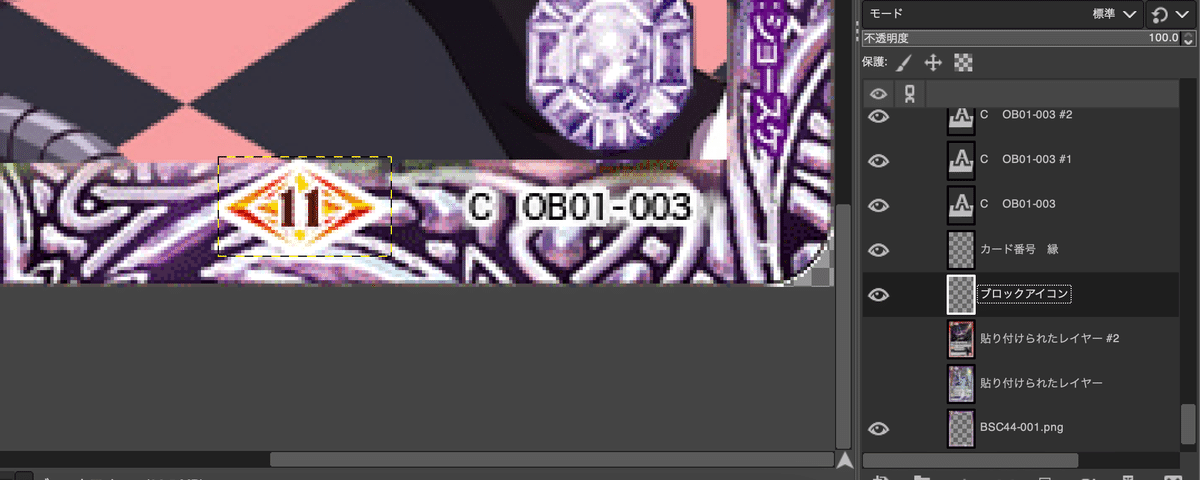
・カード番号とレアリティ
何種類もオリカを作る場合はつけると良いです。
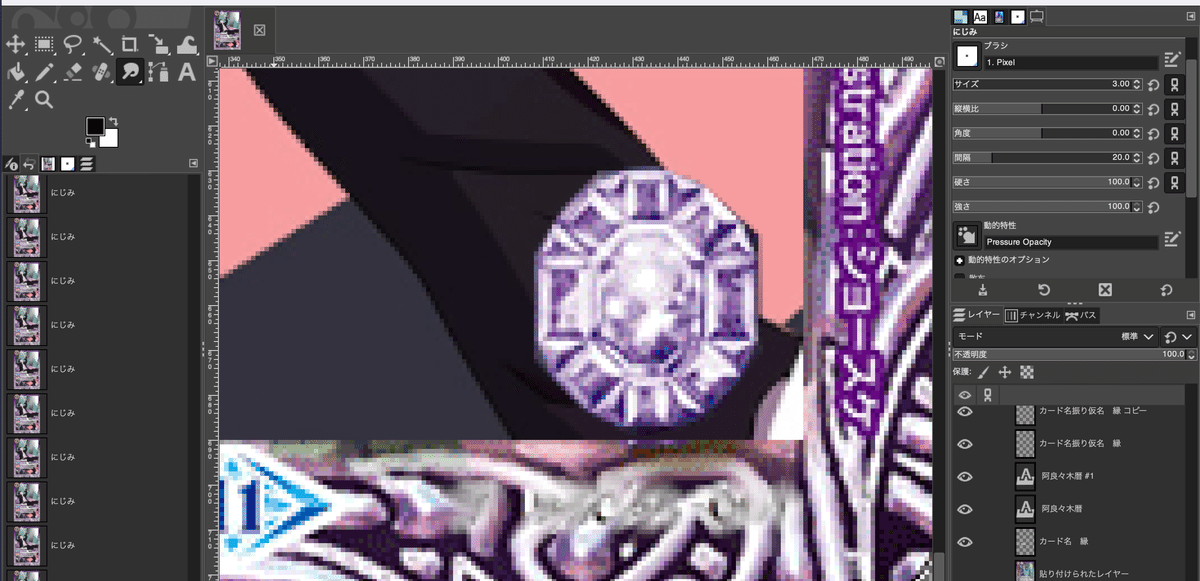
カード枠の右下を指のマークの「にじみ」で擦ります。


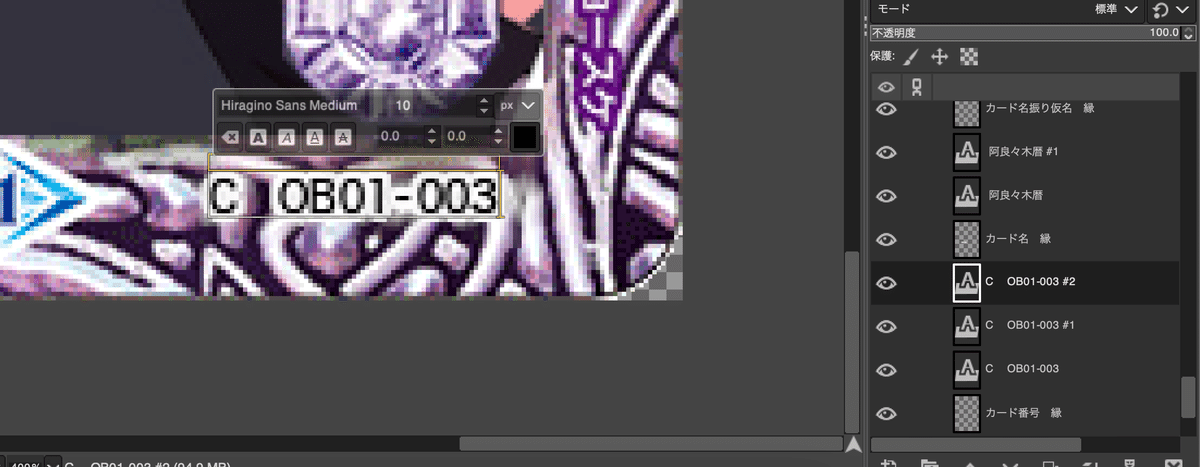
ここに上から「テキスト」を入れます。
サイズ「9」フォント「Hiragino Sans Medium」です。
さっきと同じ方法で縁を付け、テキストレイヤーは3つに複製します。
※このフォントでは「3」が小さいので「3」だけサイズを10にしています。

・ブロックアイコン
コラボの場合はオレンジ色に変えましょう。
コラボカードの画像を貼り付けてレイヤーを追加し、「自由選択」でブロックアイコンだけを切り取ります。
切り取ったら貼り付けて「新しいレイヤーの追加」です。


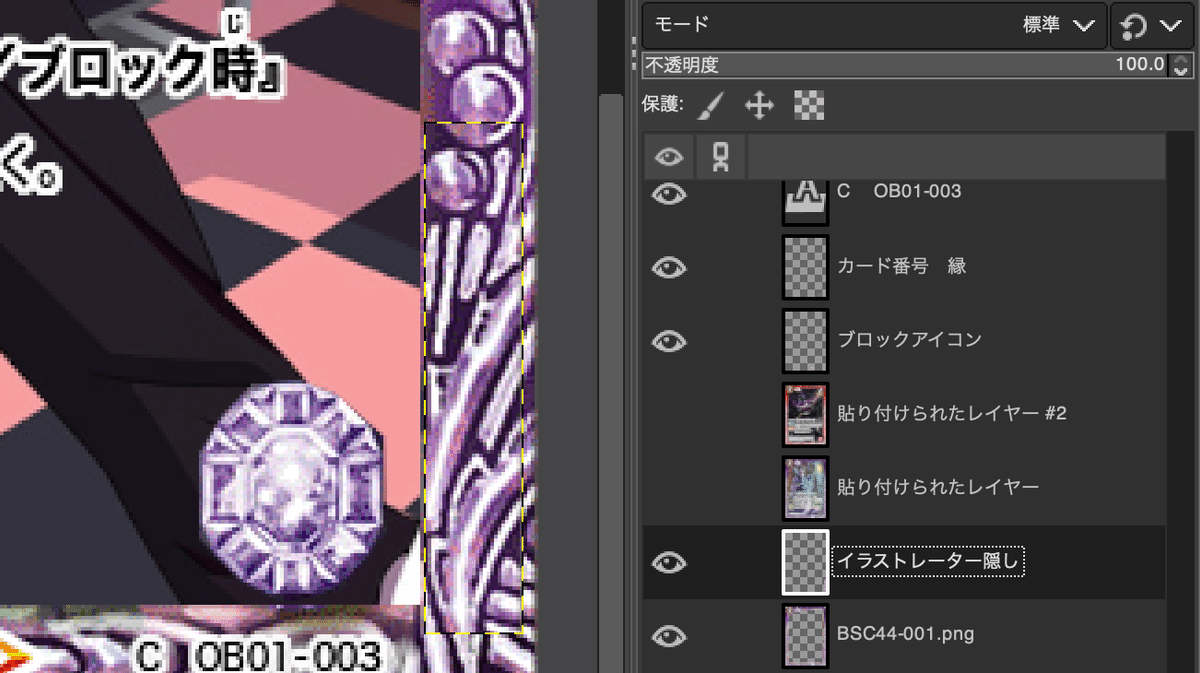
・イラストレーター
ここを編集する方法は2つあります。
まずはイラストレーターなしのカードを切り取って貼り付ける方法です。
タイバニなど一部のカードには無いのでそれを使うと良いです。
それがない場合は、枠の左側を切り取って貼り付けて変形させる方法です。
貼り付けてレイヤーを追加したら「レイヤー」から「変形」で「水平反転」を行います。


反転しただけだと少し違和感があるのでここで「にじみ」で直します。
まず貼り付けたレイヤーとカード枠のレイヤーを結合させます。
そのあとに境界を「にじみ」で擦っていき違和感を無くしていきます。


このままでも良いですし、自分の名前など入れたい方は入れましょう。
テキストで入れたら、縁をつけるときに塗りつぶす色を変えるだけです。
・フレーバーテキスト
これに関しては本当に趣味の範囲です。
公式のカードでも創界神など効果が長いカードには書いていないです。
ですが、コラボキャラの紹介文や名言を入れたりするだけでも満足感があります。
サイズ「11」フォント「Hiragino Sans Medium」です。
フレーバーテキストの文字の色は「5e5e5e」です。
テキストを入力したら全選択してカーニングを-1にして幅を狭めます。

あとは今まで通りの手順で「不透明部分を選択」して「編集」から「選択範囲の拡大」で拡大量は2です。
そこから「新しいレイヤーの追加」をして「背景色で塗りつぶす」、2つずつにレイヤーを複製します。

ここまでの4つの作業でさらにクオリティが上がりました。
レアリティがC~Mまでのカードはこれで本当に完成です。

おまけ2 Xレアの加工
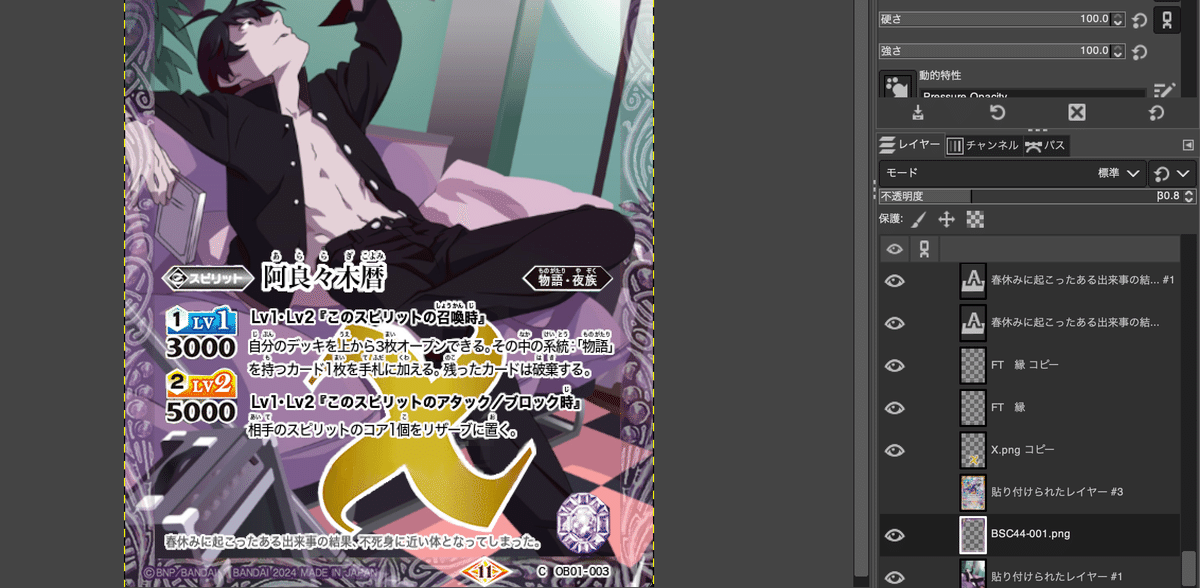
XレアやXXレアはイラストが枠をはみ出したり、「X」の文字があります。
「阿良々木暦」は C ですが、特別にXレア加工していきます。
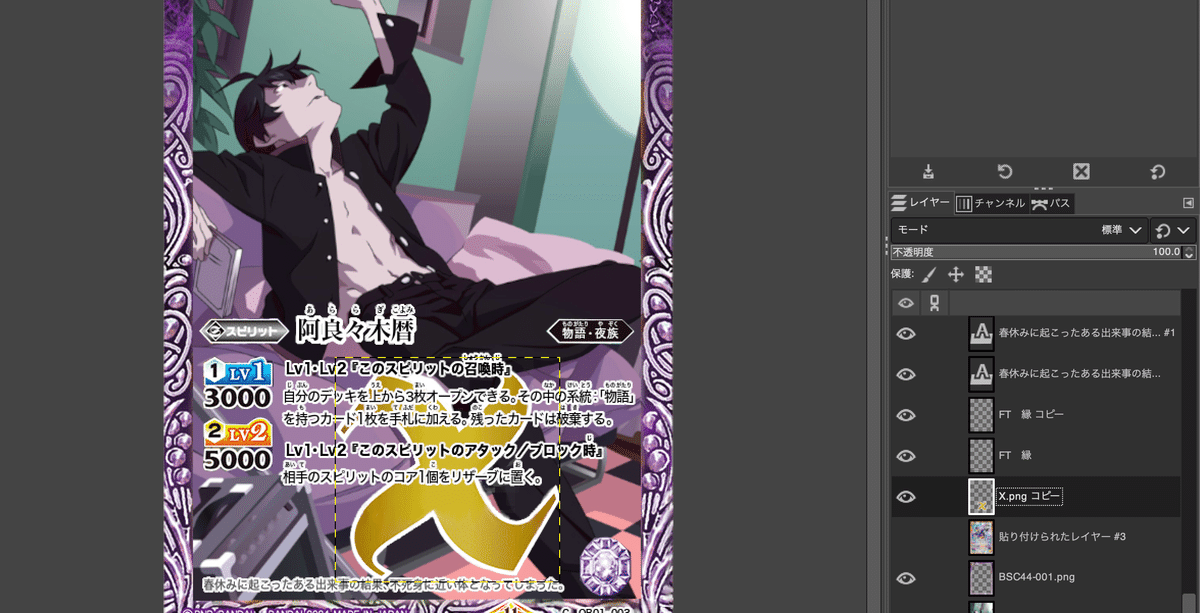
まず「X」の文字ですが、自分が切り取って貼り合わせて作ったものをダウンロードできるようにしておきます。
公式のXレアをコピーして貼り付けてきて、そのレイヤーの上から重ねて位置を決めます。


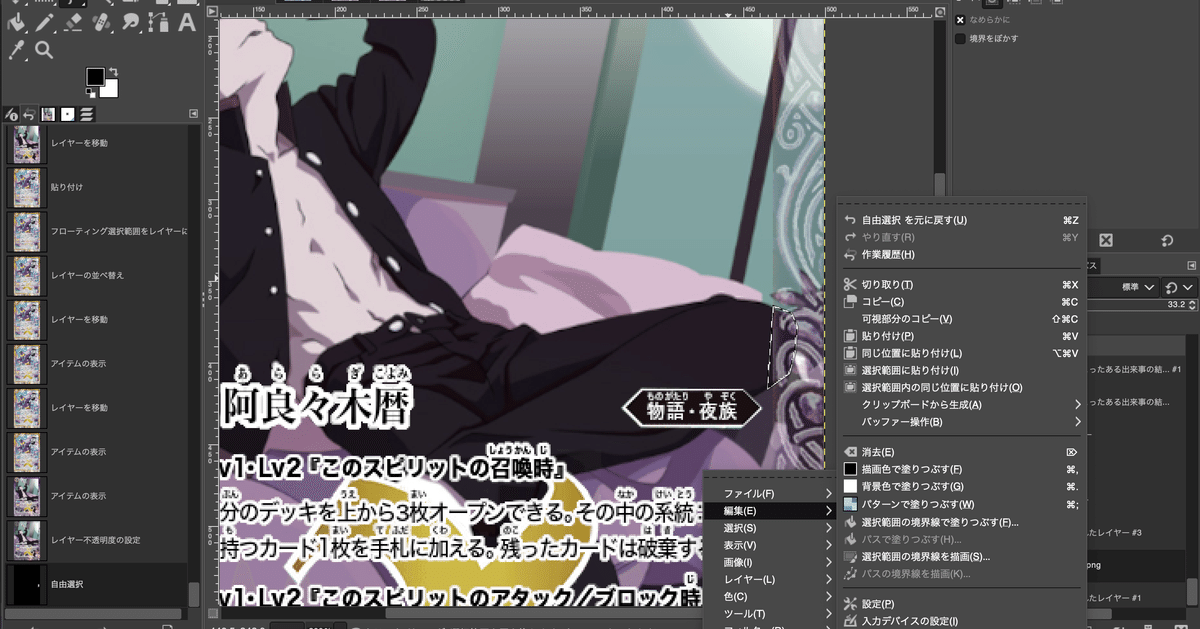
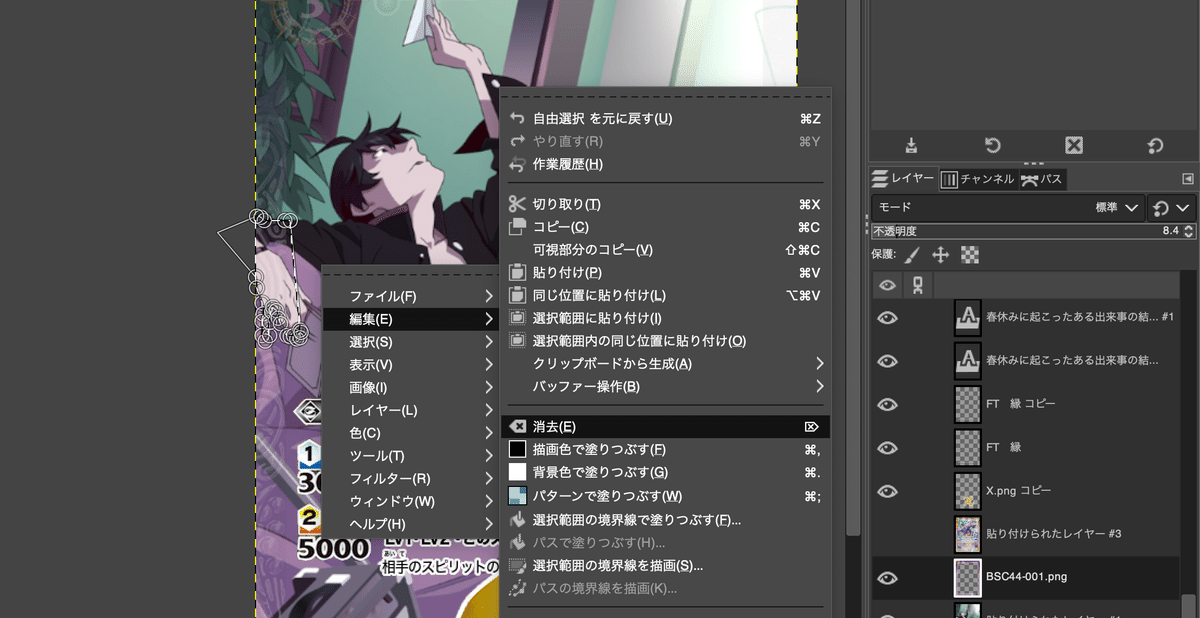
次にイラストを枠からはみ出させます。
カード枠のレイヤーをクリックしてから、画像の囲ってある「不透明度」を減らします。

この状態ではみ出したい所を「自由選択」で囲って「消去」していきます。



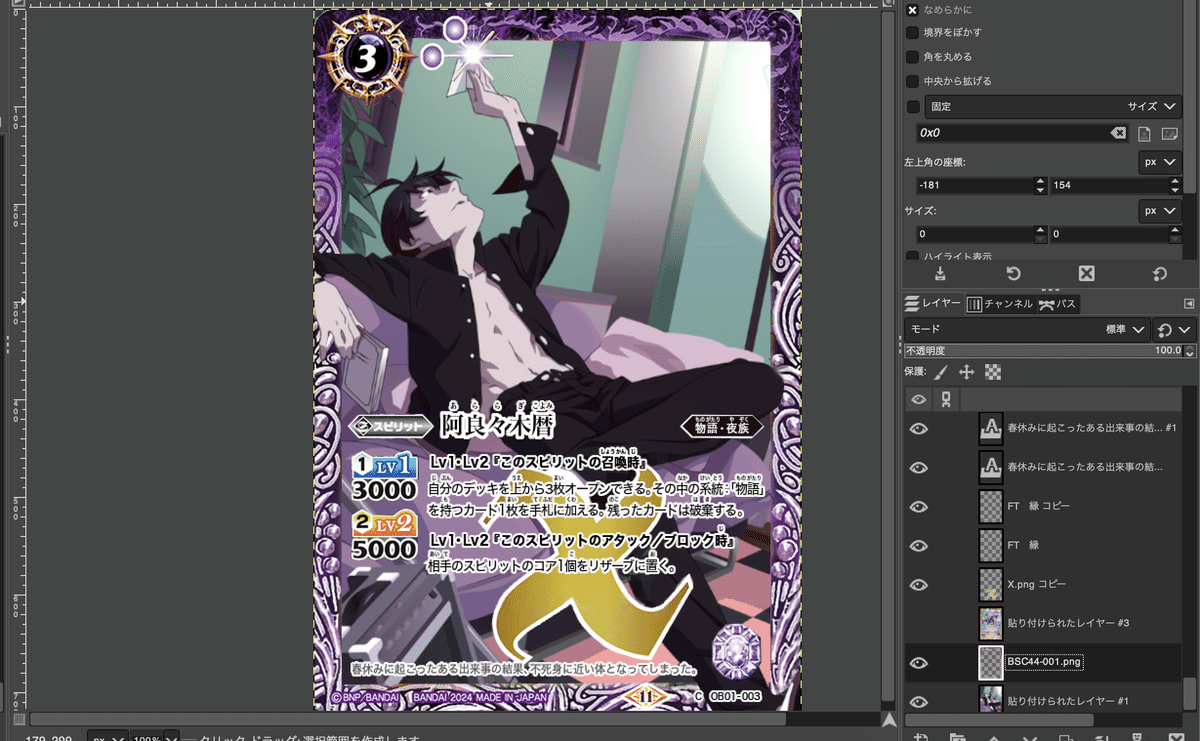
全部消せたら「不透明度」を元に戻します。
これでXレアも完成です。

おわりに
なるべくわかりやすくと思い書いてたらこんなに長くなってしまいました。
バーストや転醒などは公式カードから切り取っているだけです。
軽減シンボルやコストも切り貼りして自分の好きなようにしましょう。
大変なのは創界神や煌臨などですが、基本は「切り取り」と「テキスト」で編集します。もしご要望があれば詳しく紹介します。
オリカ作成でわからないことがあれば気軽にXまでDMください!
