
【Relume】非デザイナーだからこそ使える!ワイヤーフレーム生成AI「Relume」
こんにちは、CREFILエンジニアの米永です。
今回はWEBデザイン作成にあたり、大変便利だと感じた「Relume」というサービスをご紹介します。
「Relume」とは?

「Relume」とは、Webデザインに必要なサイトマップやワイヤーフレームをAIによって自動生成してくれるサービスです。
プロンプトに作りたいWebサイトについて入力するだけで、サイトマップやワイヤーフレームをすぐに作成してくれます。
無料プランと有料プランがあり、無料プランの場合はページ数などに制限がありますが、LP一枚分程度であれば十分利用できました。
また、無料版でもFigma用に作成したワイヤーフレームをエクスポートすることが可能です。

LPのトップページを作ってみる
今回は弊社サービス「spohabi」のLPを想定してワイヤーフレームを作成してみました。
登録方法
まずはサイトトップページの「Start for free」から会員登録を済ませます。


プロジェクトを作成
登録が完了したら管理画面に移動しますので、右上の「New project」をクリックし、プロジェクトを作成します。

プロンプトを入力し、サイトマップとワイヤーフレームを生成
プロジェクトが作成できたら、いよいよプロンプトを入力していきます。
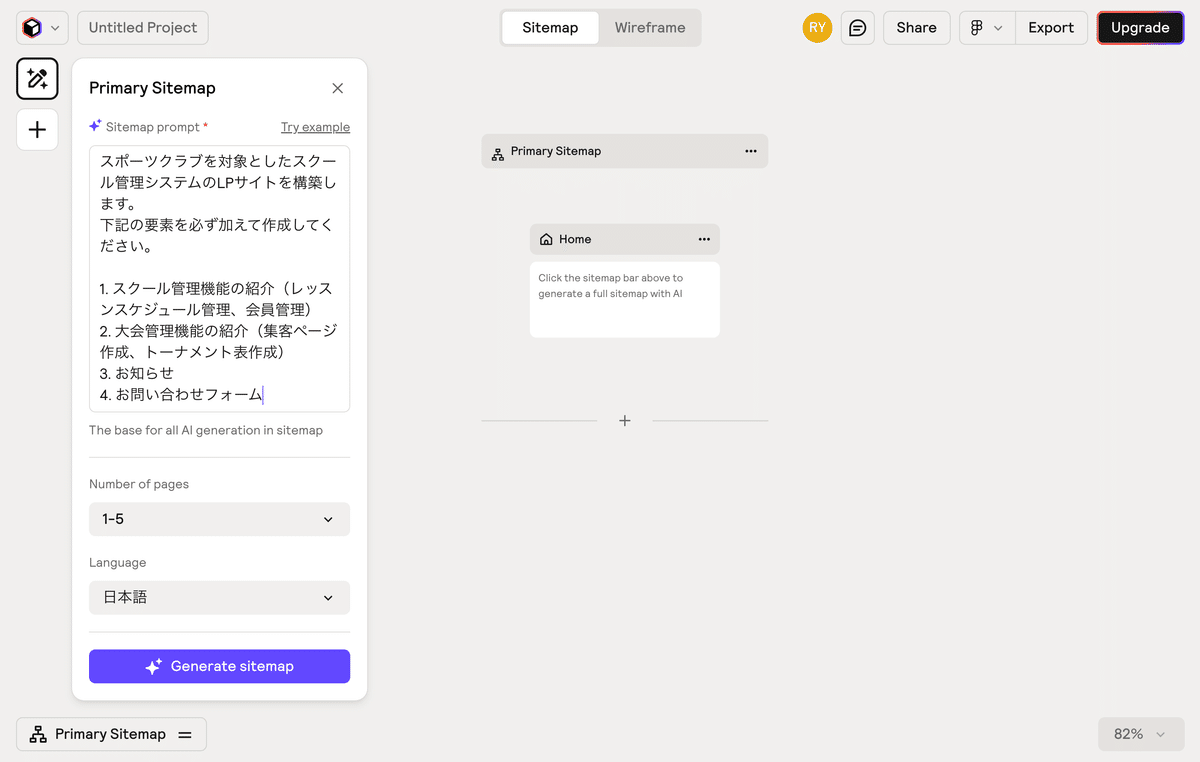
右上の鉛筆アイコンをクリックすると入力画面が現れます。
今回は下記のプロンプトを入力し、生成してもらいました。
スポーツクラブを対象としたスクール管理システムのLPサイトを構築します。
下記の要素を必ず加えて作成してください。
1.スクール管理機能の紹介(レッスンスケジュール管理、会員管理)
2.大会管理機能の紹介(集客ページ作成、トーナメント表作成)
3.お知らせ
4.お問い合わせフォーム
「Generate sitemap」のボタンを押すと、あっという間にサイトマップとワイヤーフレームが作成されます!
そこまで詳細なプロンプトを書いてはいませんが、想定していた要素がきちんと表示されており驚きました。
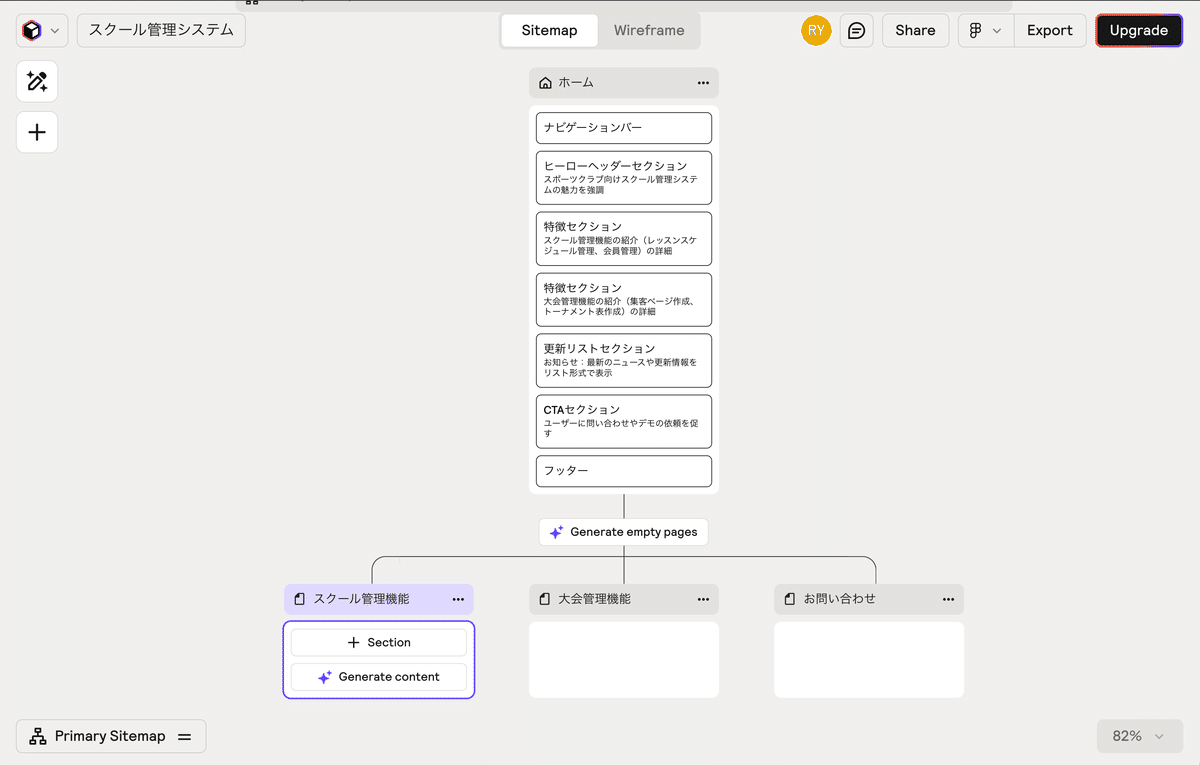
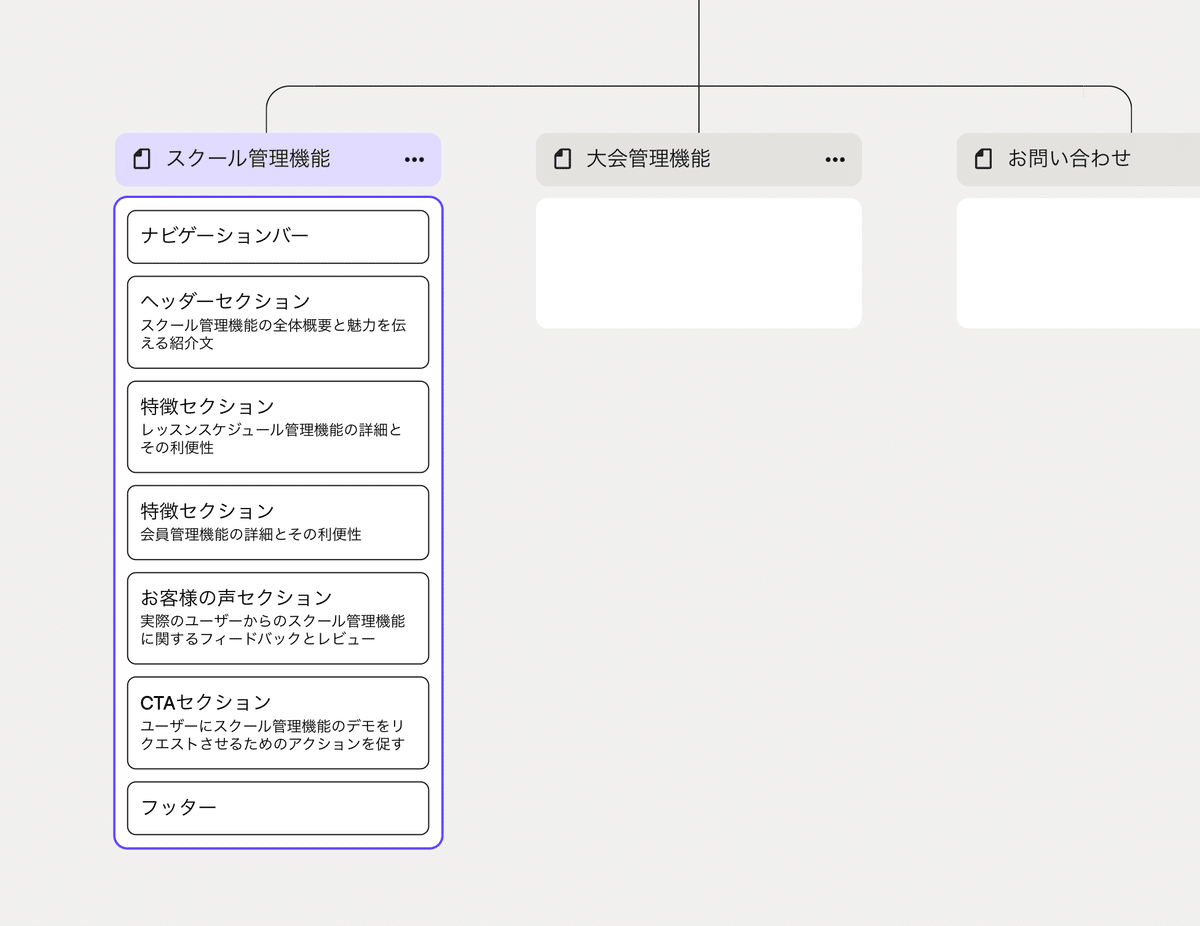
サイトマップ

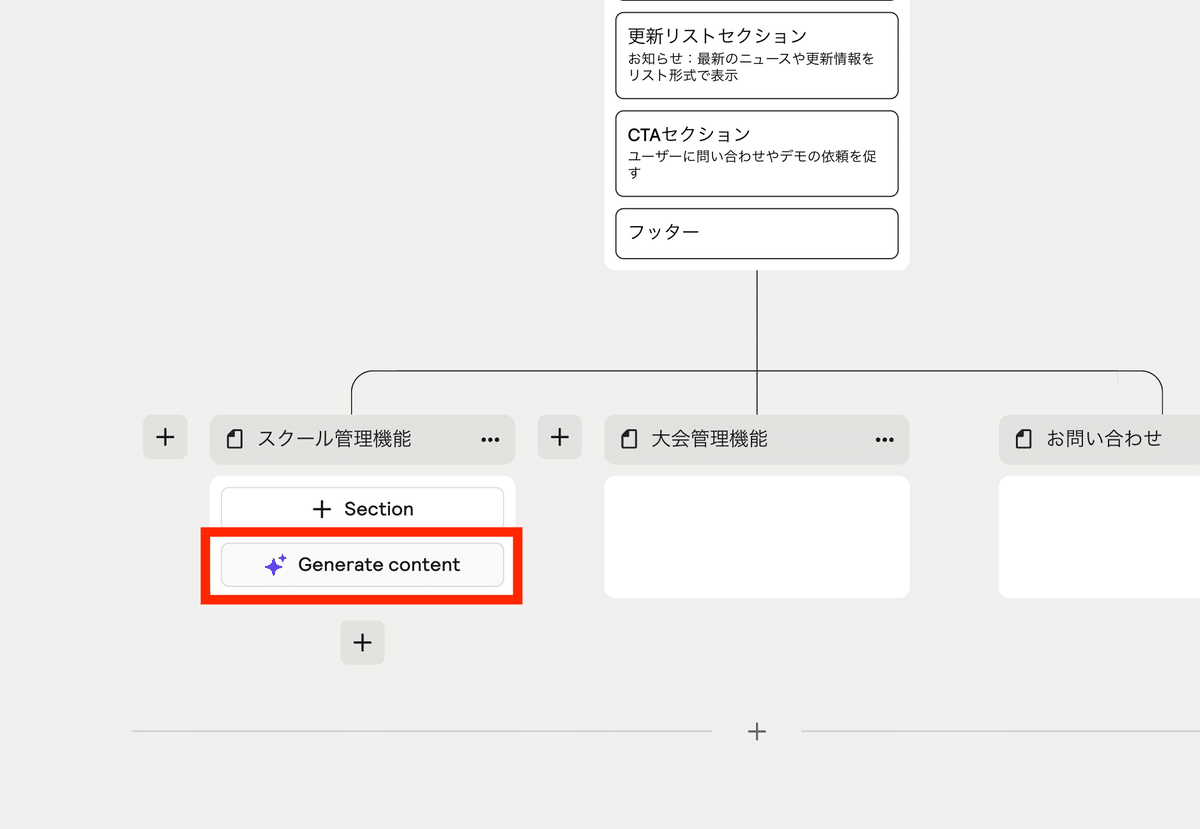
サイトマップは、下層にある「Generate content」をクリックすると、さらに下層ページの要素を自動生成してくれます。


また、サイトマップで足りない要素や不要な要素があれば、この段階で追加・削除することもできます。
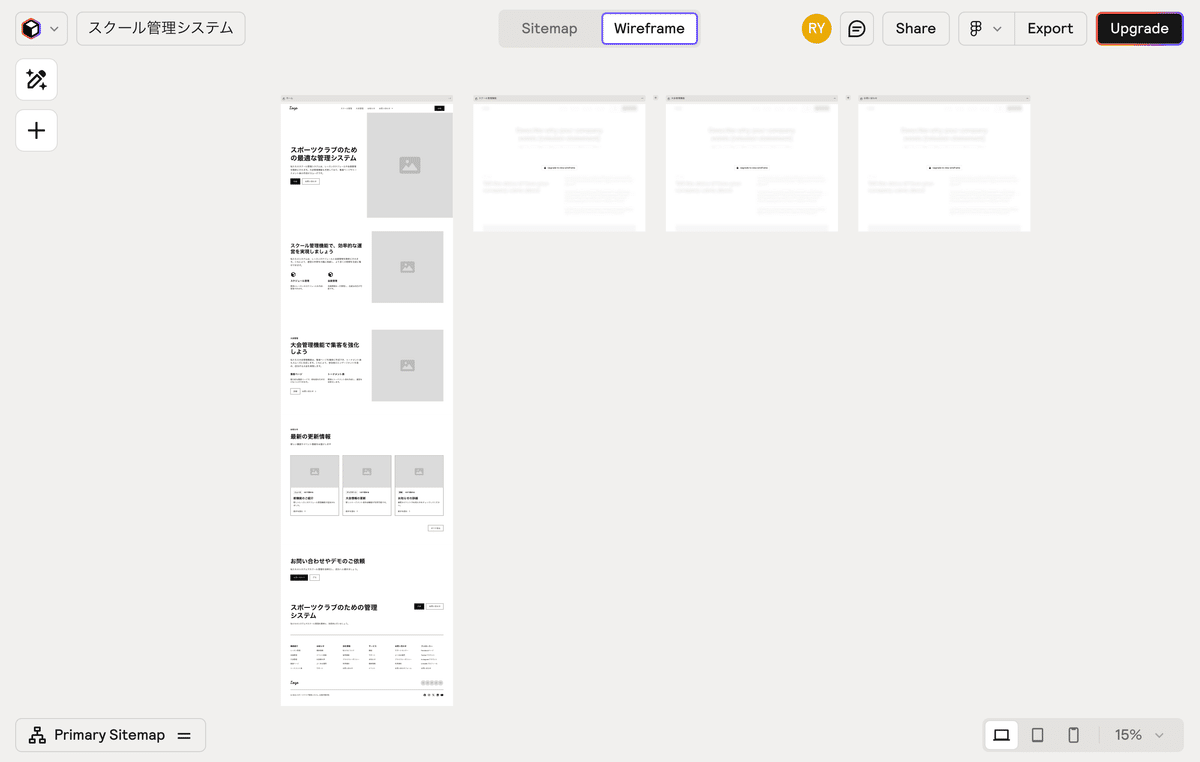
ワイヤーフレーム

「Wireframe」のタブに切り替えると、サイトマップを元に作成されたワイヤーフレームが表示されます。
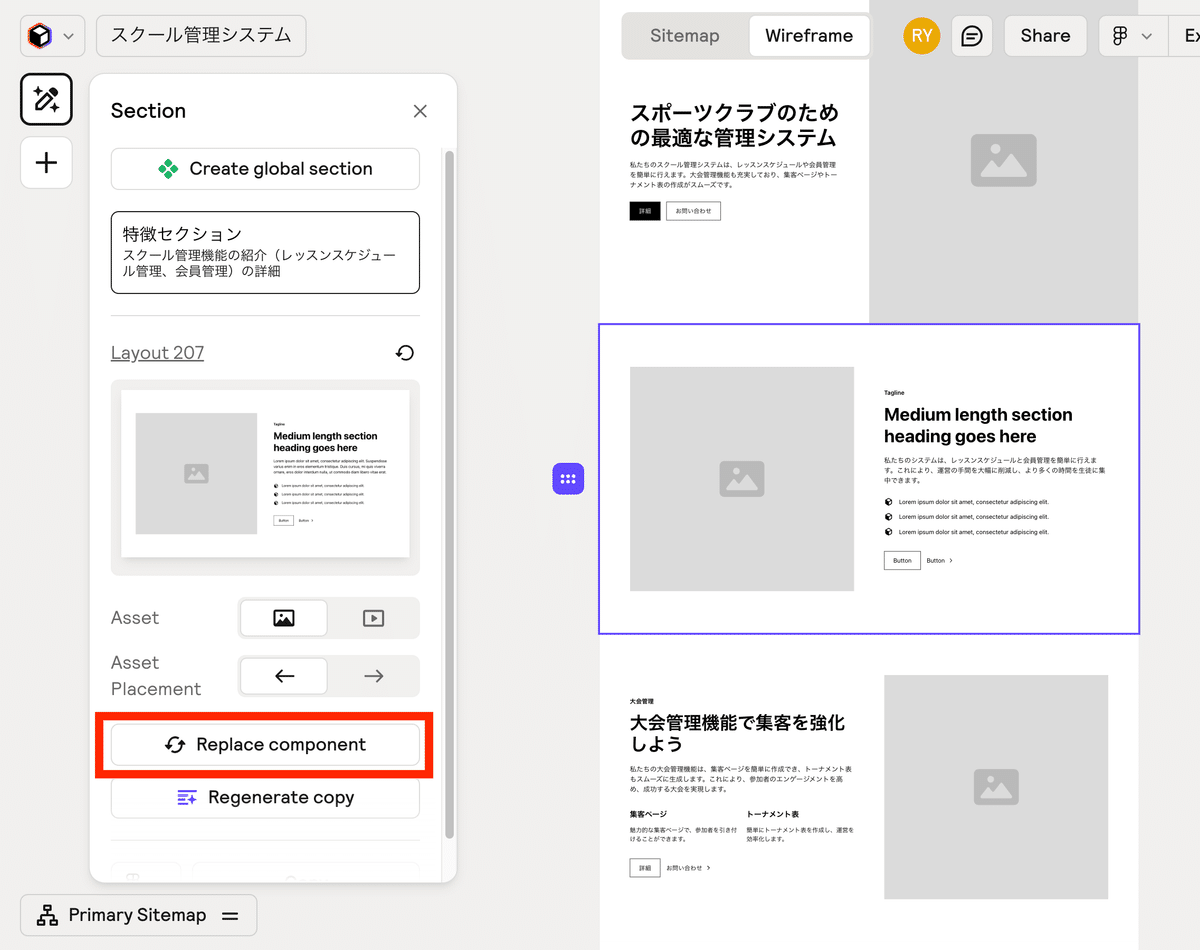
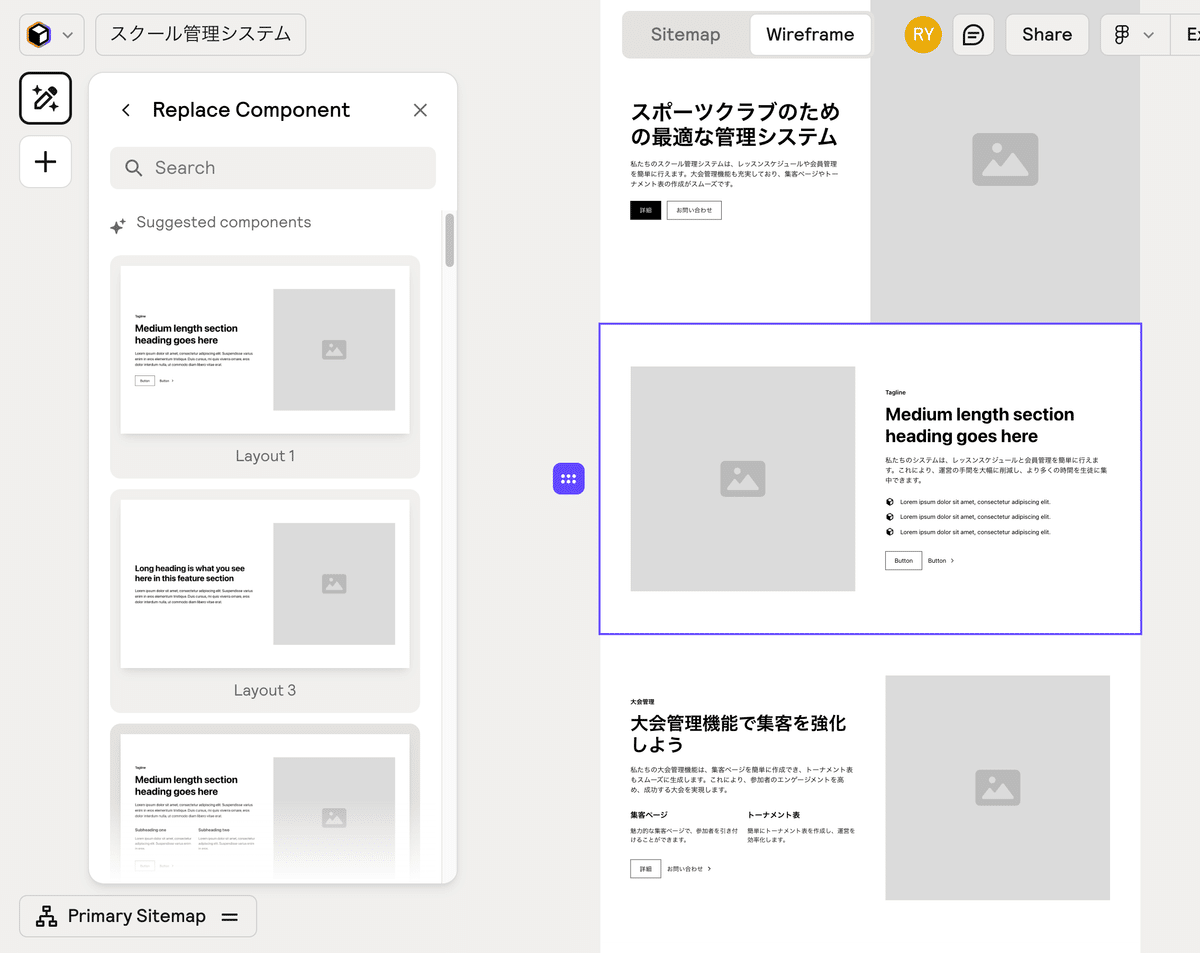
コンポーネントの追加・削除も可能で、さらに各コンポーネントのメニューにある「Replace component」をクリックすると、好みのデザインに切り替えることもできます。


文章の書き換えや不要なパーツを削除することも可能ですが、ものによっては削除不可のものもあるので、その場合はFigmaで調整していきます。

ワイヤーフレーム完成!
完成したワイヤーフレームがこちらです。
こちらを元にFigmaでデザインや文章の修正を行なっていきます。

Figma連携
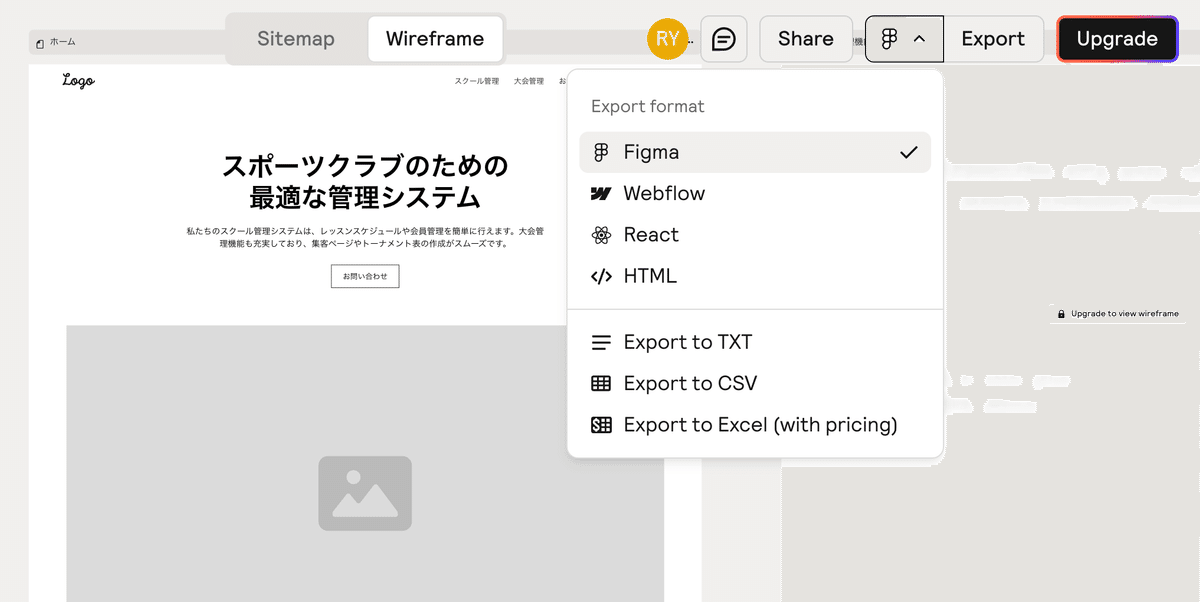
画面右上にあるボタンからFigmaのアイコンを選択し「Export」をクリックします。

クリックするとFigmaのプラグインをインストールするように求められますので、画面の指示に従って追加をしてください。

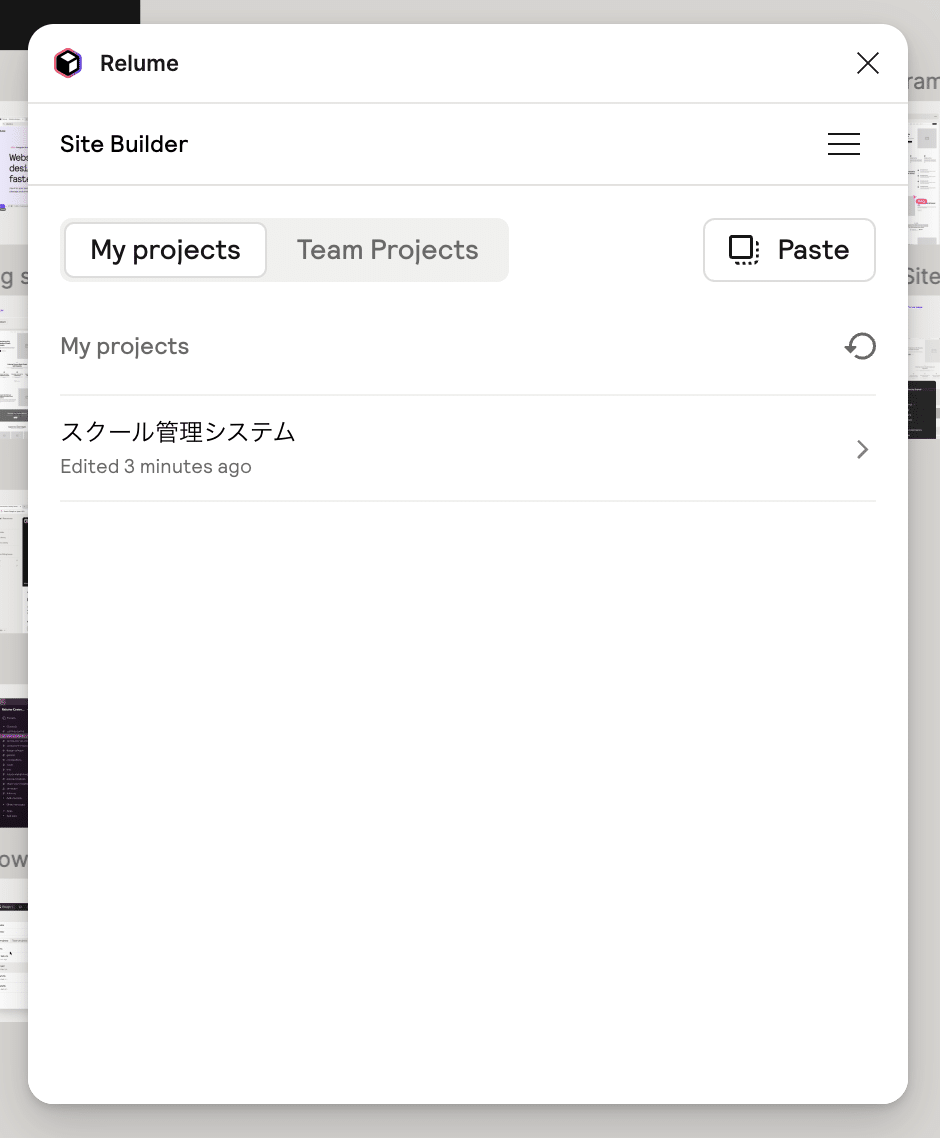
Figmaに移動し、プラグインがインストールできたら、左上のFigmaアイコンメニューから「プラグイン」→「Relume」を選択し、作成したプロジェクトをクリックします。
「Add Sitemap」を選択したらサイトマップ、「Add Wireframe」を選択するとワイヤーフレームがコピーできます。




デザイン調整
最後に画像を差し込みや文章の修正を行なっていきます。
アイコンについては、今回「Smoooth Icons」を使わせていただきました。
完成!
完成したデザインがこちらです!
構成はフレームワークそのまま、サイズや色を調整するだけでLPを作成することができました。

まとめ
Webデザインについてはほぼ未経験でしたが、フレームワークがあるだけでそれっぽいサイトが作成できて感動しました。
大枠ができているとかなりの時間短縮になると思いますので、デザインをされている方はぜひ活用してみてください!
