
ARプログラミング入門 ⑦文字でAR空間にメッセージを描こう!
私には昔から夢があって、「空間に自由に文字を書いてみたい」と思っていました。ステージに立つ私は、多くの聴衆の前で空間に何かを描きながら講演しているイメージです。そのような未来が今、実現しようとしています。
空間に浮かぶメッセージ、壁に描かれた看板、立体的な文字アート… アイデア次第で、文字を使った表現の可能性は無限に広がります!
Voxelamming(ボクセラミング)は、3D空間にボクセルを配置して様々な形を作れるだけでなく、文字を表示することもできるのです。
今回は、write_sentence メソッドを使って、Voxelammingで文字列を描画する方法を学び、AR空間にメッセージを送りましょう。Voxelammingでは、内蔵のフォントを使って、日本語(漢字を含む)や英語のメッセージをボクセルで表現することができます。
さあ、Voxelammingで、あなただけのメッセージをAR空間に発信しましょう!
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「Voxelamming(ボクセラミング)」の使い方を、Pythonを使ったサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
この記事は、連載第1回目の内容を理解し、Pythonのインストール、voxelammingパッケージのインストール、そしてVS Code(または別のIDE)の設定が完了していることを前提としています。
アップデートが必要(ver. 1.3.1以降を使用)
Voxelammingの文字表示機能にバグが見つかりましたが、ver. 1.3.1で修正されました。 これより前のバージョンをお使いの方は、お手数ですがアップデートをお願いします。
前回の復習と今回の目標

前回は、タートルグラフィックスを使って、Voxelammingで様々な模様や図形を描く方法を学びました。
タートルを自由自在に動かし、線を描画することで、複雑なデザインも表現できることを作例を通して示しました。図1のように、前進と上に回転だけで、円を描くことができました。
今回は、Voxelammingで文字を描画する方法を学び、AR空間にメッセージを表現することを目標にします。
write_sentence メソッドを使うことで、日本語や英語の文字列を、ボクセルで表現することができます。
文字の色や大きさ、回転角度などを自由に設定できるので、Voxelammingの世界がより豊かで表現力豊かなものになるでしょう。
さあ、Voxelammingを使って、AR空間にあなただけのメッセージを刻んでみましょう!
今回使うPythonの知識
辞書:キーと値でデータを管理する
Pythonの辞書は、キーと値のペアでデータを管理するためのデータ構造です。
辞書は、他のプログラミング言語では「連想配列」や「ハッシュマップ」と呼ばれることもあります。
例えば、以下は、生徒の名前と成績を辞書で管理する例です。
student_scores = {
"太郎": 80,
"花子": 90,
"次郎": 70
}この辞書では、"太郎"、"花子"、"次郎" が キー で、80、90、70 が 値 です。
キーは、辞書の中で重複しないようにする必要があります。
値には、数値、文字列、真偽値(True/False)など、様々な種類のデータを格納することができます。
辞書の値へのアクセス
辞書の値にアクセスするには、キーを使います。
student_scores = {
"太郎": 80,
"花子": 90,
"次郎": 70
}
print(student_scores["花子"]) # 90 が表示される辞書とリストの使い分け
辞書とリストはどちらも複数のデータを管理するためのデータ構造ですが、用途が異なります。
リストは、データを順番に管理したい場合に適しています。
例えば、順番が重要なデータ(時系列データなど)や、データの順番を変えたい場合(ソートなど)は、リストを使うと便利です。
一方、辞書は、キーを使って特定のデータに直接アクセスしたい場合に適しています。
例えば、キーに対応する値を取得したい場合や、キーを使ってデータを検索したい場合は、辞書を使うと便利です。
辞書のリスト:複数の辞書をまとめて管理する
辞書を要素とするリストを作成することで、複数の辞書をまとめて管理することができます。
これは、1つのデータが複数の属性を持つ場合に便利です。
例えば、以下は、複数の生徒の情報を辞書のリストで管理する例です。
students = [
{"name": "太郎", "score": 80, "age": 16},
{"name": "花子", "score": 90, "age": 15},
{"name": "次郎", "score": 70, "age": 17}
]
print(students[1]["name"]) # "花子" が表示される
print(students[2]["score"]) # 70 が表示されるこの例では、各生徒は「名前」「成績」「年齢」という3つの属性を持っています。
辞書のリストを使うことで、これらの属性をまとめて管理することができます。
辞書のリストの活用例
辞書のリストは、例えば、CSVファイルやデータベースから読み込んだデータを格納する際によく使われます。
また、後に出てくるサンプルコードでは、複数の文字列を異なる位置、色、大きさで表示する場合などに、辞書のリストを使っています。
まとめ
今回は、Pythonの辞書と辞書のリストについて解説しました。
辞書は、キーと値のペアでデータを管理するデータ構造です。
リストは、データを順番に管理するデータ構造です。
辞書のリストは、複数の辞書をまとめて管理するデータ構造で、1つのデータが複数の属性を持つ場合に便利です。
次は、コンピュータ上で文字を表すための「フォント」について詳しく説明します。
フォントの知識
コンピュータ上で文字を表示するには、フォントと呼ばれるデータが必要です。
フォントには、文字の形や大きさ、太さなどの情報が格納されています。
フォントの種類
フォントには、大きく分けて2つの種類があります。
ビットマップフォント: 文字をドットの集合で表現するフォント
アウトラインフォント: 文字の輪郭を数式で表現するフォント
現在主流となっているのは、アウトラインフォントです。
アウトラインフォントは、拡大縮小しても文字が滑らかに表示されるため、印刷物やWebページなど、様々な用途で使われています。
アウトラインフォントは、文字の輪郭をベクトルデータとして表現しています。
ベクトルデータとは、点と線の情報で図形を表現するデータ形式です。
そのため、アウトラインフォントは、拡大縮小しても文字の形状が崩れることがありません。
代表的なアウトラインフォントとしては、以下のようなものがあります。
MS ゴシック: Windowsに標準搭載されているフォント
MS 明朝: Windowsに標準搭載されているフォント
Helvetica: Macintoshに標準搭載されているフォント
Arial: WindowsやMacintoshに標準搭載されているフォント
ビットマップフォント

ビットマップフォントは、文字をドットの集合で表現するフォントです。図2は、東雲ビットマップフォントで「あいうえお」を表現したビットマップです。
コンピュータの初期においては、ディスプレイの解像度が低かったため、ビットマップフォントがよく使われていました。文字ごとにドットパターンを定義することで、比較的簡単に作成することができます。
Voxelammingでのフォント
Voxelammingでは、ボクセルで文字を表現するため、ビットマップフォントを採用しました。

様々なフリーのビットマップフォントの中から、16x16ドットで表現できる東雲フォントを採用することで、視認性が高く、表現力豊かな文字表示を実現しています。
Voxelammingの write_sentence メソッドで文字列を描画する際は、文字列の左下(図2では、「あ」の左下)が基準点となります。複数の文字列を表示する場合は、この基準点を考慮して配置を行うようにしてください。
東雲フォントは、パブリックドメインで公開されているため、Voxelammingの文字表現に使用させていただきました。作成者、管理と公開を行なっている方々に感謝いたします。
まとめ
今回は、Pythonの辞書と辞書のリスト、そしてフォントについて解説しました。
これらの知識を踏まえて、次の章でサンプルコードを見ていきましょう!
サンプルコード解説
AR空間に文字を描画する
今回のサンプルコードでは、write_sentence メソッドを使って、AR空間に複数の文字列を、それぞれ異なる位置、回転、色、大きさで描画します。VS Codeで「write_dict_sentences.py」という名前のPythonファイルを作成して、次のコードを記述してください。ファイル名に含まれるdictはdictionary(辞書)の略です。
import time
# voxelammingパッケージからVoxelammingクラスをインポートします
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルの設定を行います
vox.set_build_interval(0.01)
character_base_size = 0.3
# 文を配置するための辞書のリスト
sentence_dict_list = [
{"sentence": "こんにちは", "position": [0, 0, 0], "rotation": [0, 0, 0], "color": [0, 1, 0, 1], "scale": 1},
{"sentence": "Hello World", "position": [0, 16, 0], "rotation": [0, 0, 0], "color": [1, 0, 0, 1], "scale": 1},
{"sentence": "Voxel", "position": [0, 16, 0], "rotation": [0, 60, 0], "color": [0, 0, 1, 1], "scale": 1.5},
{"sentence": "ボクセル", "position": [0, 16, 0], "rotation": [0, 0, 75], "color": [1, 1, 0, 1], "scale": 2},
]
# ボクセルを配置するため、位置と色を設定します
for sentence_dict in sentence_dict_list:
# 辞書から値を取得します
sentence_str = sentence_dict["sentence"]
position = sentence_dict["position"]
rotation = sentence_dict["rotation"]
color = sentence_dict["color"]
scale = sentence_dict["scale"]
# ボクセルを配置します
vox.set_box_size(character_base_size * scale)
vox.transform(*position, *rotation)
vox.write_sentence(sentence_str, 0, 0, 0, *color)
# ボクセルデータをアプリに送信します。
vox.send_data(sentence_str)
time.sleep(1)上記のコードは、Voxelammingパッケージのバージョン0.3.0以降で有効です。それ以前のバージョンをインストール済みの方は「pip install --upgrade voxelamming」コマンドでアップデートを行なってください。
コード解説 パート1: 準備
最初の数行を見てみましょう。
import time
# voxelammingパッケージからVoxelammingクラスをインポートします
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルの設定を行います
vox.set_build_interval(0.01)
vox = 0.31行目と2行目は、time パッケージと voxelamming パッケージから必要な関数とクラスをインポートしています。
4行目は、Voxelammingアプリに表示されているルーム名を変数 room_name に代入しています。
6行目は、Voxelamming クラスのインスタンスを生成し、変数 vox に代入しています。
8行目は、ボクセルの配置間隔を設定しています。
10行目は、文字の基準となるサイズ character_base_size を定義しています。
コード解説 パート2: 文字列の描画
次に、文字列を描画する部分を見ていきましょう。
# 文を配置するための辞書のリスト
sentence_dict_list = [
{"sentence": "こんにちは", "position": [0, 0, 0], "rotation": [0, 0, 0], "color": [0, 1, 0, 1], "scale": 1},
{"sentence": "Hello World", "position": [0, 16, 0], "rotation": [0, 0, 0], "color": [1, 0, 0, 1], "scale": 1},
{"sentence": "Voxel", "position": [0, 16, 0], "rotation": [0, 60, 0], "color": [0, 0, 1, 1], "scale": 1.5},
{"sentence": "ボクセル", "position": [0, 16, 0], "rotation": [0, 0, 75], "color": [1, 1, 0, 1], "scale": 2},
]
# ボクセルを配置するため、位置と色を設定します
for sentence_dict in sentence_dict_list:
# 辞書から値を取得します
sentence_str = sentence_dict["sentence"]
position = sentence_dict["position"]
rotation = sentence_dict["rotation"]
color = sentence_dict["color"]
scale = sentence_dict["scale"]
# ボクセルを配置します
vox.set_box_size(character_base_size * scale)
vox.transform(*position, *rotation)
vox.write_sentence(sentence_str, 0, 0, 0, *color)
# ボクセルデータをアプリに送信します。
vox.send_data(sentence_str)
time.sleep(1)sentence_dict_list は、各文字列の情報(文字列、位置、回転、色、大きさ)を辞書でまとめたリストです。
for sentence_dict in sentence_dict_list: のループで、リスト内の各辞書を取り出し、文字列を描画しています。
vox.set_box_size(character_base_size * scale): 文字の大きさ(フォントサイズ)を設定します。
vox.transform(*position, *rotation): 文字列の配置位置と回転角度を設定します。 * は、リストの要素を展開する演算子です。文字の位置をしてするだけなら、write_sentencesメソッドで実現できますが、回転操作を同時に行うには、transformメソッドでノードのベースを移動回転する必要があります。
vox.write_sentence(sentence_str, 0, 0, 0, *color): 指定した位置、色で文字列を描画します。
vox.send_data(sentence_str): 描画した文字列のボクセルデータを送信します。複数の文字列を描くには、文字列ごとにデータを送信します。
time.sleep(1): 1秒間処理を停止します。Voxelammingでは、ボクセルデータ送信を連続で行うと、受信側のサーバーが処理しきれず、データが正しく受信されないことがあります。そこで、このコードでは、time.sleep(1) を入れることで、データ送信の間に適切な間隔(インターバル)を挿入し、データの受信を確実にするようにしています。
この章では、辞書のリストを使って複数の文字列をAR空間に描画するコードを解説しました。
次の章では、実際にこのコードを実行して、AR空間に文字列を表示させてみましょう!
サンプルコードを実行する
それでは、いよいよサンプルコードを実行して、AR空間に複数の文字列を出現させてみましょう!
1. ルーム名を確認
まず、Voxelammingアプリを起動し、画面中央に表示されているルーム名を確認してください。
2. ルーム名をコードに反映
サンプルコードの room_name 変数の値を、アプリに表示されているルーム名に書き換えます。書き換え後、保存するのを忘れないようにしてください。
room_name = "XXXX" # XXXXをアプリのルーム名に書き換える3. コードを実行
VS Codeでターミナルを開き、次のコマンドを実行します。
ターミナルからコマンドを実行する
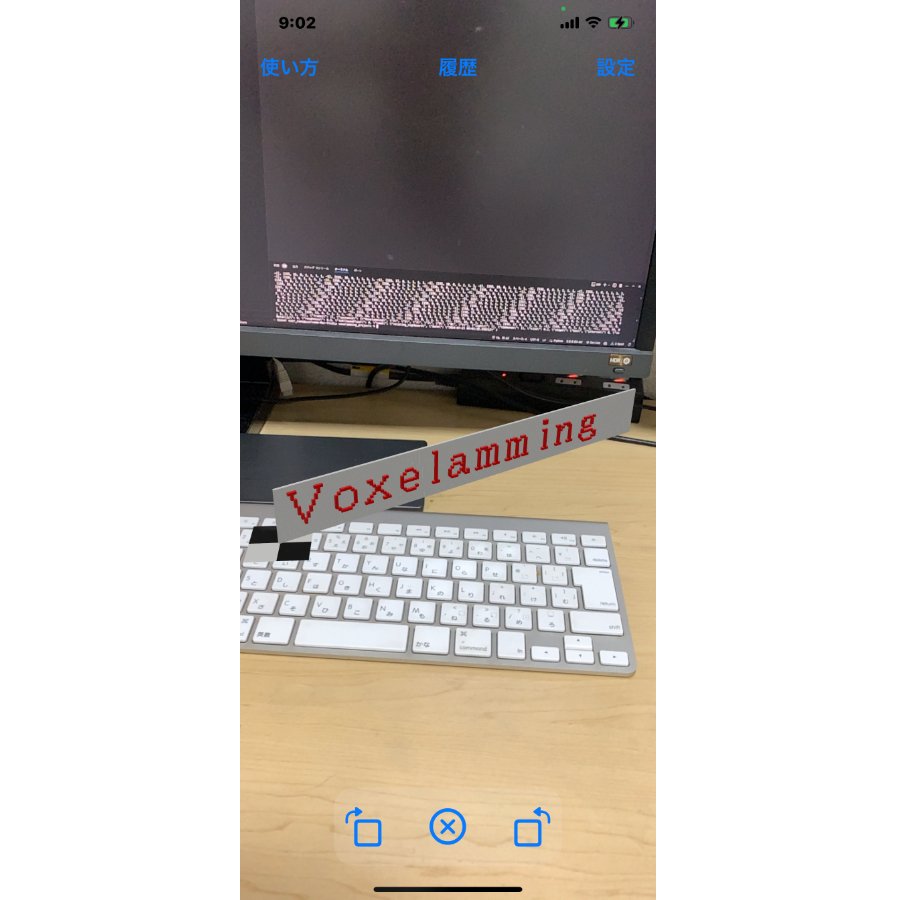
python write_dict_sentences.pyプログラムが正常に実行されると、Voxelammingアプリ上に、ランダムな色と方向で文字列が表示されます。「Voxel」の文字列はY軸に対して60度回転しており、「ボクセル」の文字列はZ軸に対して75度回転しています。

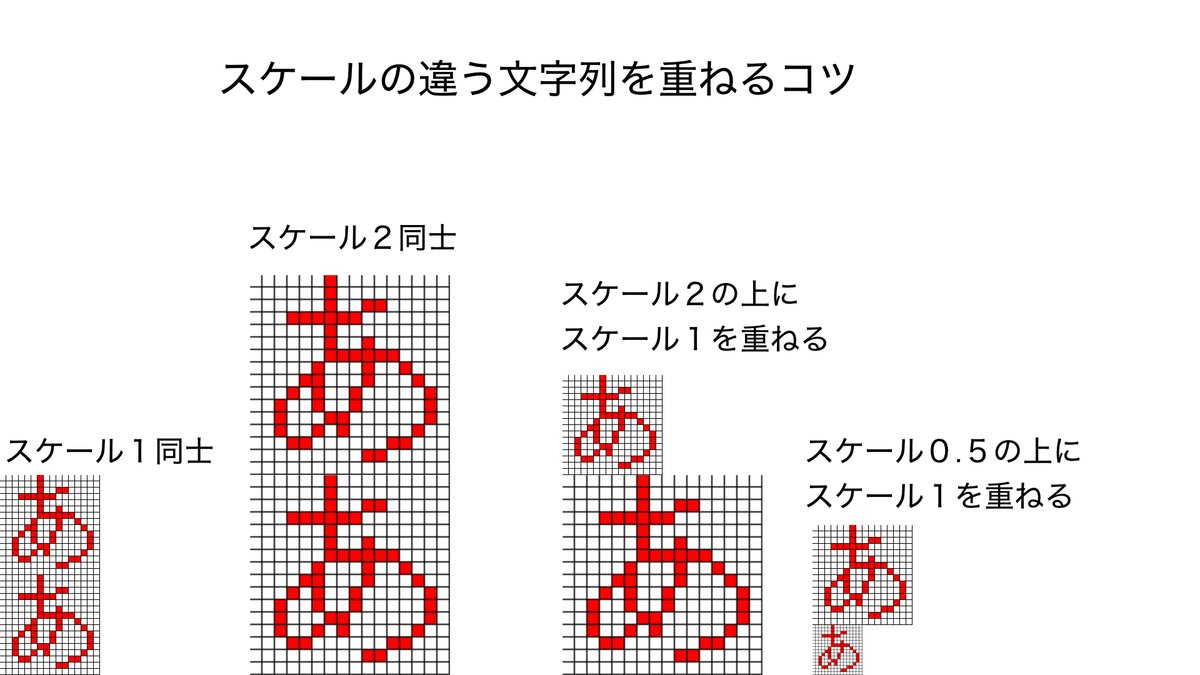
空間に文字を配置するときに、位置合わせのコツをまとめます。図5を見ながら、その下の説明を読んでください。

文字のデフォルトサイズは、16x16ボクセルです。
スケールが1の文字列を重ねるときは、Y方向に16ボクセルの幅を持たせると、適切に配置できます。
スケールの大きい文字列は、ボクセル(ドット)のサイズがスケールの大きさで引き伸ばされています。例えば、スケール2のときは、ドットが2x2x2のボクセルになります。
スケールが2の文字列を重ねるときは、ボクセルごと大きくなっていることから、Y方向に16ボクセルの幅を持たせると、適切に配置できます。
スケールの違う文字列を重ねるときは注意が必要です。例えば、スケール2の文字列の上にスケールが1の文字列を重ねるとします。スケール2の文字列はドットが倍になっているため、スケール1の文字列はY方向に16 x 2 (= 32)ボクセルの幅を持たせると、適切に配置できます。
スケールが小さい文字列も同様に考えてください。例えば、スケール0.5の文字列の上にスケールが1の文字列を重ねるとします。スケール0.5の文字列はドットが半分になっているため、スケール1の文字列はY方向に16 x 0.5 (= 8)ボクセルの幅を持たせると、適切に配置できます。
(問題)スケール2の上にスケール0.5を置くときは、上下の幅はいくつになるか?(答えは、64ボクセルです)
実行できないときは
もし、うまく文字が描画されない場合は、以下の点を確認してみてください。
Voxelammingアプリとパソコンが同じWi-Fiネットワークに接続されているか
サンプルコードの room_name 変数の値が、アプリに表示されているルーム名と一致しているか
回線が混み合っている場合は、時間をおいてから再度、コマンドを実行してください。
次の章では、応用として、今回作成した文字表示プログラムを改造して、オリジナル作品作りに挑戦してみましょう!
応用:オリジナル作品作りに挑戦!
問題1: 駅構内案内表示を作ろう!
Voxelammingで、駅構内の案内表示を作ってみましょう!
今回は、渋谷駅をイメージして、複数の路線への案内表示を、円柱状に配置してみます。
矢印は、arrow_fontリストで定義されたビットマップフォントを使用します。この矢印の例のように、東雲フォントに含まれない記号は、リスト形式で0と1を並べることで、自分で作成することができます。
# 矢印フォント
arrow_font = [
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,1,0,0,0,0,0",
"0,0,0,0,1,1,0,0,0,0,0",
"0,0,0,1,1,1,0,0,0,0,0",
"0,0,1,1,1,1,0,0,0,0,0",
"0,1,1,1,1,1,1,1,1,1,1",
"1,1,1,1,1,1,1,1,1,1,1",
"0,1,1,1,1,1,1,1,1,1,1",
"0,0,1,1,1,1,0,0,0,0,0",
"0,0,0,1,1,1,0,0,0,0,0",
"0,0,0,0,1,1,0,0,0,0,0",
"0,0,0,0,0,1,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0"
]挑戦する前に
自分で考えてコードを書いてみると、プログラミングの理解がより深まります。時間がない方は、回答例を参考にしてください。
回答例
VS Codeで「station_guide.py」という名前のファイルを作成し、以下のコードを記述してください。
import time
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルの設定を行います
vox.set_box_size(0.3)
vox.set_build_interval(0.01)
# 矢印フォント
arrow_font = [
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,1,0,0,0,0,0",
"0,0,0,0,1,1,0,0,0,0,0",
"0,0,0,1,1,1,0,0,0,0,0",
"0,0,1,1,1,1,0,0,0,0,0",
"0,1,1,1,1,1,1,1,1,1,1",
"1,1,1,1,1,1,1,1,1,1,1",
"0,1,1,1,1,1,1,1,1,1,1",
"0,0,1,1,1,1,0,0,0,0,0",
"0,0,0,1,1,1,0,0,0,0,0",
"0,0,0,0,1,1,0,0,0,0,0",
"0,0,0,0,0,1,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0",
"0,0,0,0,0,0,0,0,0,0,0"
]
# 案内表示の情報
guide_info_list = [
{"sentence": "山手線", "color": [0, 1, 0], "direction": -30},
{"sentence": "京浜東北線", "color": [0, 0, 1], "direction": 0},
{"sentence": "中央線", "color": [1, 0.5, 0], "direction": 30},
{"sentence": "東海道線", "color": [1, 0.5, 0], "direction": 60}
]
# 円柱の半径
cylinder_radius = 8
# 円柱の高さ
cylinder_height = 16
# 文字のサイズ
character_base_size = 0.3
# 円柱を作成
for i in range(cylinder_height):
for j in range(2):
for k in range(2):
vox.create_box(j, i, k, 0.8, 0.8, 0.8)
# 案内表示を配置
for i, guide_info in enumerate(guide_info_list):
sentence = guide_info["sentence"]
color = guide_info["color"]
direction = guide_info["direction"]
vox.transform(0, i * 16, 0, 0, direction, 0)
# 矢印を描画
for y, line in enumerate(arrow_font):
for x, bit in enumerate(line.split(',')):
if bit == "1":
vox.create_box(x + 6, y, 0, 1, 1, 0) # 黄色で矢印を描画
# 文字列を描画
vox.write_sentence(sentence, 20, 0, 0, *color, 1)
vox.send_data(sentence)
time.sleep(1)解説
このコードでは、まず高さ16の角柱を作成し、その周りに案内表示を配置しています。
案内表示は、guide_info_list に定義された情報に基づいて、異なる高さに配置されます。
for i in range(cylinder_height):, for j in range(2):, for k in range(2): : 角柱をボクセルで表現するためのループです。
vox.translate(0, i * 16, 0, 0, direction, 0): 案内表示の位置と向きを設定しています。
各案内表示は、y座標を16ずつずらして配置されます。矢印の描画: arrow_font を使って、矢印をボクセルで描画しています。
文字列の描画: write_sentence メソッドを使って、文字列を描画しています。
このプログラムを実行すると、立体的な案内表示を作成できます。指定した方向に矢印が向いているので、平面の案内表示よりも直感的に移動することができます。

挑戦してみよう!
案内表示の文字色や矢印の色を変えてみよう
他の路線や行き先を追加して、より複雑な案内表示を作ってみよう
駅の構内図のように、複数の案内表示を組み合わせて、立体的な案内表示を作ってみよう
問題2: 回転する看板を作ろう!
animate メソッドを使って、回転する看板を作ってみましょう。
回答例
VS Codeで「rotating_signboard.py」という名前のファイルを作成し、以下のコードを記述してください。
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルの設定を行います
vox.set_box_size(0.2)
vox.set_build_interval(0)
# 看板の枠組みを作成
for i in range(16 * 10):
for j in range(20):
vox.create_box(i, j, 0, 1, 1, 1)
# 看板に文字を配置
vox.write_sentence("Voxelamming", 2, 2, 1, 1, 0, 0, 1)
# 看板を回転させる
vox.animate(0, 0, 0, 0, 180, 0, 1, 10)
vox.send_data("rotating_signboard")解説
このコードでは、まずfor文を使って、160 x 20 の白い板状の看板を作成します。
次に、write_sentence メソッドを使って、看板に "Voxelamming" という文字列を配置します。
最後に、animate メソッドで回転操作を行うことで、看板が回転するように見せています。
このプログラムを実行すると、看板が現れ、指定した秒数でY軸中心で180度回転します。静止した看板よりも注目されやすいことから、宣伝効果が期待できるでしょう。

ポイント
animate メソッド: yaw に180を指定することで、y軸まわりに180度回転させています。
interval を10に設定することで、10秒かけて回転させています。set_build_interval(0): ボクセルの設置間隔を0に設定することで、ボクセルの配置を瞬時に行います。
挑戦してみよう!
看板の色や文字の色を変えてみよう
回転の速度を変えてみよう
回転軸を看板の中心にするには?
表示する文字列を他のものに変えてみよう
複数の看板を組み合わせて、面白い形を作ってみよう
Voxelammingでは、アイデア次第で様々な表現に挑戦することができます! ぜひ、色々な作品作りに挑戦して、ARの世界をもっと楽しんでください!
まとめ
今回は、Voxelammingで文字を描画する方法を学び、AR空間にメッセージを表現しました。
さらに、辞書と辞書のリストという、Pythonの便利なデータ構造についても学びました。
これらの知識を組み合わせることで、Voxelammingでより複雑で表現力豊かな作品を生み出すことができます。
次の記事では、再帰関数を使ったフラクタル図形の作成に挑戦します。再帰関数とは自分自身を呼び出す関数のことです。
例を挙げると、Pythonのタートルグラフィックスで再帰関数を使うと、次のフラクタル図形(コッホ曲線)が描けます。再帰関数を使うと、このような複雑な形状を簡潔に記述することができるのです。

Voxelammingの世界をさらに広げて、AR空間をもっと自由に創造していきましょう!
AR プログラミング入門シリーズ
ARプログラミング入門シリーズの一覧です。全8回で完結します。
次回、中級編は構想中です。ご期待ください!
第1回 Voxelammingについて
第2回 ボクセルアートの色と形を変えてみよう!
第3回 球体を作る
第4回 ランダムな線でアートを描こう!
第5回 アニメーションで命を吹き込もう!
第6回 タートルグラフィックスで図形を描こう!
第7回 文字でAR空間にメッセージを描こう!
第8回 再帰関数でフラクタルに挑戦!
サンプルコードを公開
GitHubレポジトリでサンプルコードを公開しています。記事を読むときに参照してください。
