
Processing でボクセルアート② 変形させて遊んでみよう!
前回の記事で、MagicaVoxel で作った、ボクセルアートをProcessing の世界に持ってくるところまで書きました。苦労の後にはお楽しみが待っています。ボクセルアートを変形させて遊んでみましょう。
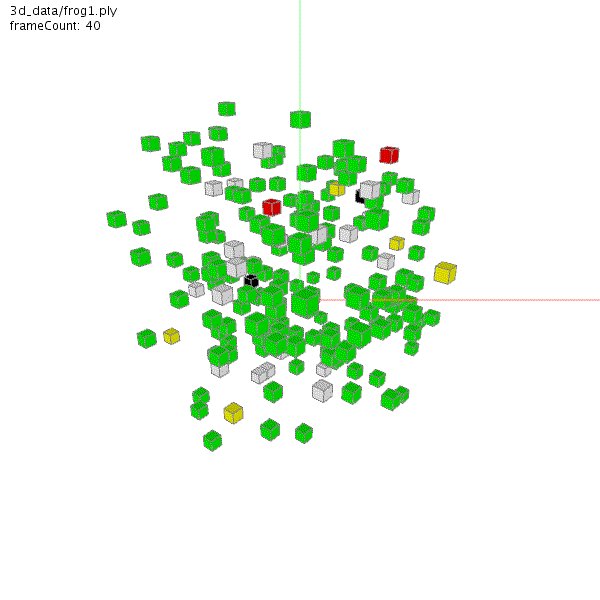
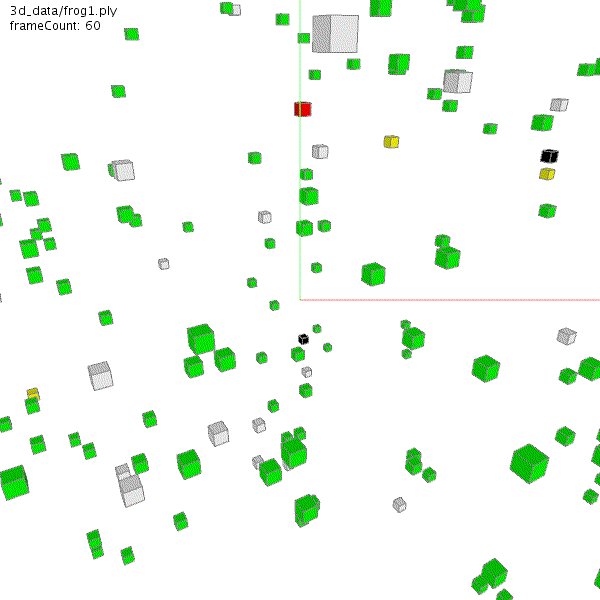
(トップ画像は、「カエルさん」が爆発する瞬間をとらえた映像です)
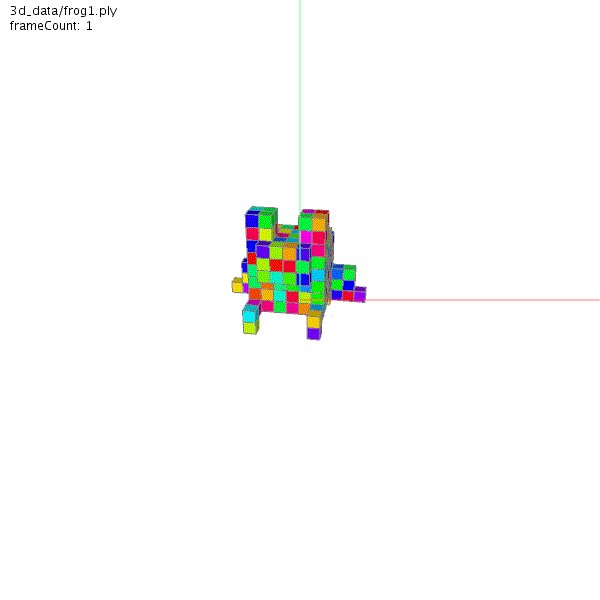
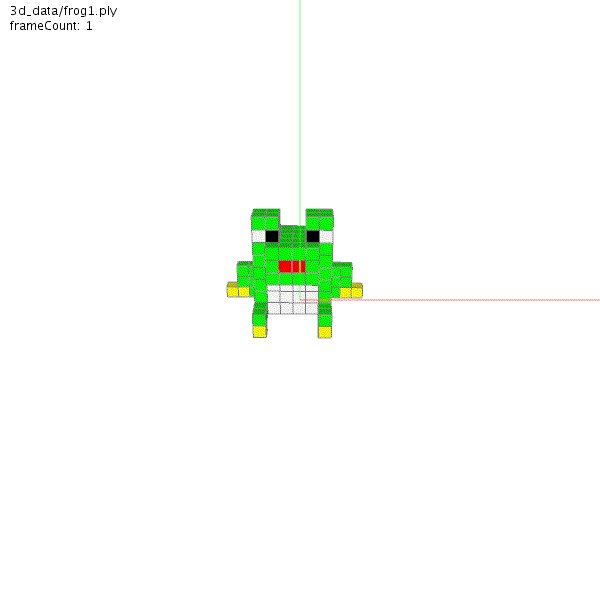
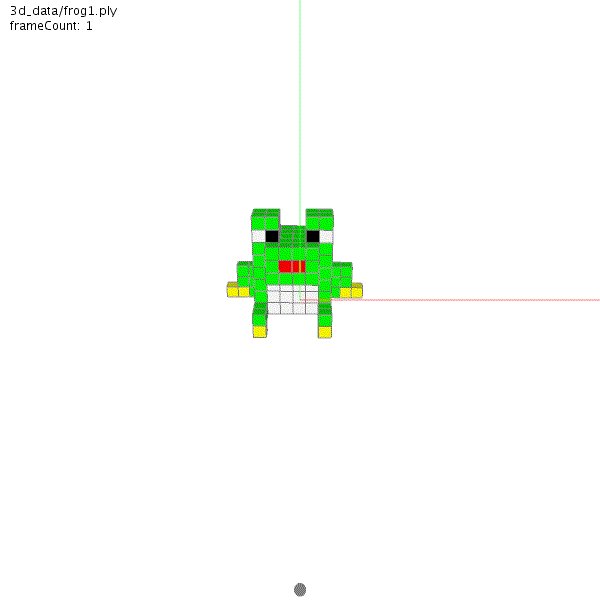
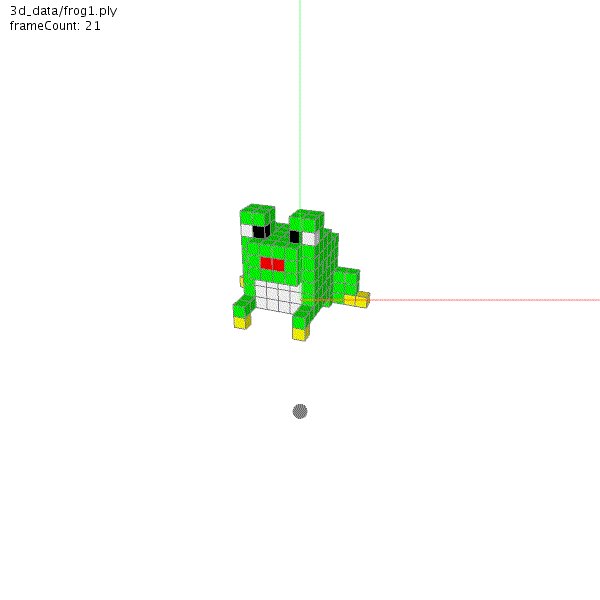
モデルを表示(基本形)

ply_file = '3d_data/frog1.ply'
BOX_SIZE = 15
# ボックスをセット
for i, p in enumerate(box_positions):
x = p[0]
y = p[2]
z = p[1]
r = p[3]
g = p[4]
b = p[5]
fx = 0
fy = 0
fz = 0
x = (x + fx) * BOX_SIZE
y = -(y + fy) * BOX_SIZE
z = -(z + fz) * BOX_SIZE
fill(r, g, b)
pushMatrix()
translate(x, y, z)
box(BOX_SIZE, BOX_SIZE, BOX_SIZE)
popMatrix()ボックスの情報(位置と色)が含まれている変数box_positions からデータを読み取って、正しい位置にボックスを置いていきます。ボックスの大きさを表す変数 box_size はモデルの大きさによって、変更します。「カエルさん」くらいのモデルの時は 15 でちょうどよい大きさに作画できました。
座標系の話は複雑なので結論だけ述べると、y と z の値を入れ替えて、Y方向、Z方向はマイナスにしてボックスと置いていくと、MagacaVoxel と同じ方向にモデルを表示することができます。
この基本形を少しいじるだけで、様々な表現が可能になります。
落下するボックス

FALLING_MODE =True
FRAME_RATE = 60
STOP_FRAME = 60
count = frameCount * FRAME_RATE / 60.0
...
if FALL_MODE:
if count < i:
fy += (count - i) ** 2 / 2.0
elif count - (number_of_boxes + STOP_FRAME) < i:
fy += 0
# print(count, i)
elif count - (number_of_boxes + STOP_FRAME + 10) < i:
fy += 0
r, g, b = 127, 127, 127
else:
fy += -(count - (number_of_boxes + STOP_FRAME + 10) - i) ** 2 / 2.0
r, g, b = 31, 31, 31変数FRAME_RATE で落下のスピードを調整できます。早く変形を進めたいときは、大きな数字にしてください。変数count が大きくなると、モデルの変形が進んでいきます。
STOP_FRAME は、完成モデルの状態でいる停止時間(フレーム数)です。停止時間の後、色を灰色->黒と変更して、ブロックが落ちていくようにしました。
ランダムカラー

RANDOM_MODE = True
...
if RANDOM_COLOR:
colorMode(HSB, 100)
fill(random(100), 100, 100)
else:
fill(r, g, b)日本語フォントでも同じ処理を行いました。RANDOM_COLORモードの時は、色をランダムに変更して作画しています。
colorMode() をHSBモードにすると、色を段階的に変化させるのに便利です。draw()関数の先頭で、RGBモードに戻すことを忘れないようにしましょう。
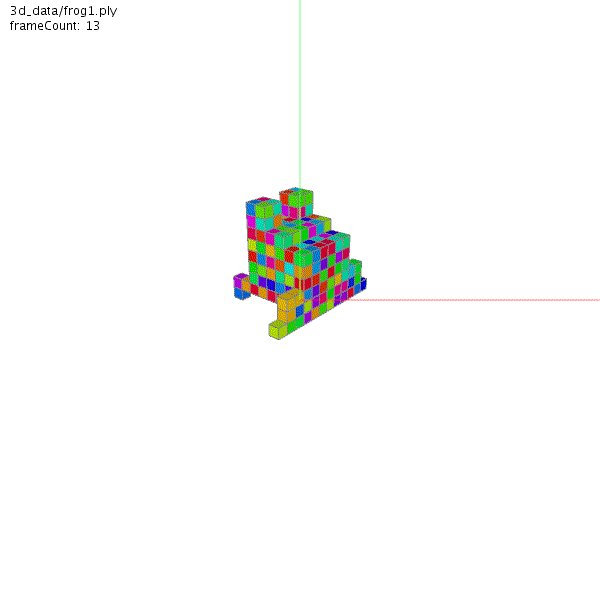
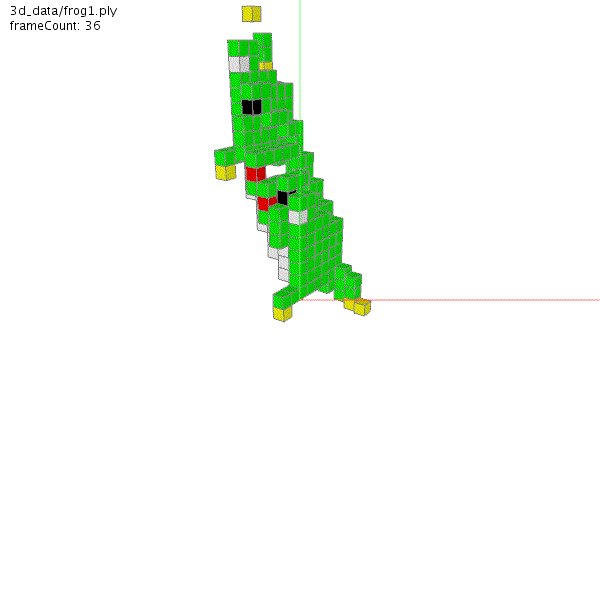
放物線(パノラマ)

fx = 0
fy = ((x - 5) ** 2 / 100.0) * (count / 10) # parabora
fz = 0変数 fx, fy, fzは、X, Y, Z方向の変形を決める関数です。Y方向に2次方程式で変形するようにプログラムしてみました。2次方程式より高次の方程式や、sin, cos関数などで試してみると面白いでしょう。
面白い作品ができたら、ぜひNoteなどで公開してみてください。待ってます!
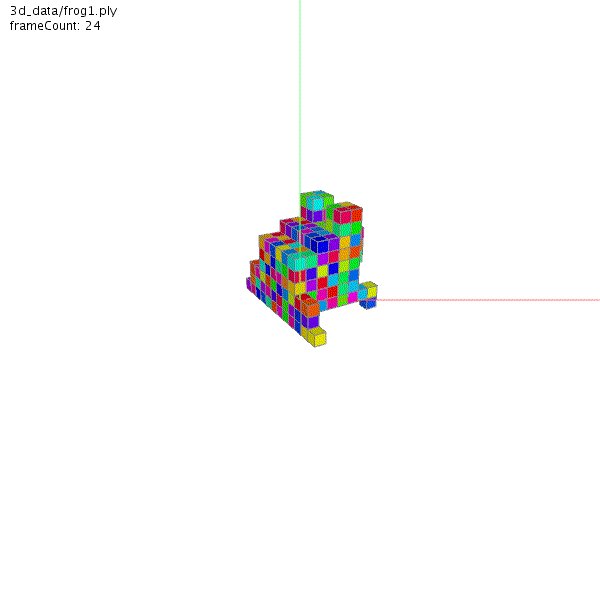
爆発

EXPLOSION_MODE = True
random_directions = [[random(-1, 1), random(-1, 1), random(-1, 1)] for _ in ran..ge(100)]
...
# 爆発
if EXPLOSION_MODE:
if count > 30:
fx += random_directions[i % len(random_directions)][0] * (count - 30)
fy += random_directions[i % len(random_directions)][1] * (count - 30)
fz += random_directions[i % len(random_directions)][2] * (count - 30)
else:
pushMatrix()
fill(random(255), random(255), random(255))
translate(0, map(count, 0, 30, height, 0), 0)
sphere(10)
popMatrix()爆破の処理は一見難しそうですが、実は簡単なコードで実現できます。下から登ってくる爆弾も含めて実質13行だけです。
変数randam_directions にランダムな方向を100通り保存しておきます。変数countが30以上になったら、ボックスごとに「ランダムな方向」を読み取って移動させているだけです。カメラを動かして、方向を変えながらモデルの変化を見ると、爆発の様子がよくわかります。
モデルを様々に変形して遊んでみました。「モデルを表示(基本形)」を少しいじるだけで、面白い表現ができることがご理解いただけたと思います。やってみたくなりましたか? やりたいときが始めどき。私がマイクラの自動化からプログラムの世界に入ったように、この記事が一つのきっかけになってくれたら望外の喜びです。Hello world!
