
ScratchでARプログラミング入門 ②繰り返しでボクセルの街を作ろう!
前回の振り返り

前回は、ボクセラミング(Voxelamming)とScratchを使って、AR空間にサンプルプロジェクトの3色のハシゴを配置する方法を学びました。
AR空間にボクセルが出現したときは、感動したのではないでしょうか?
繰り返し処理に挑戦!
今回は、繰り返し処理を使って、たくさんのボクセルを効率的に配置する方法を学びます。繰り返し処理は、プログラミングの基本中の基本であり、とても重要な考え方です。
コンピューターは、決まりきった処理を正確に超高速に行うことが得意です。人間は、同じ作業を繰り返すと、疲れてしまったり、ミスをしてしまったりしますが、コンピューターは疲れることなく、正確に処理を続けることができます。繰り返し処理は、コンピューターのこの特徴を活かすことができる処理の一つなのです。
ボクセラミングでも、繰り返し処理は多用します。繰り返し処理をマスターすれば、複雑な形やパターンも、簡単に作ることができるようになります。
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「ボクセラミング(Voxelamming)」の使い方を、Scratchのサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
3D作品を作るための必須知識
この記事から、Scratchプログラミングを本格的に開始していきます。
すぐにコードを書きたいところですが、その前に、3D作品を作るための必須知識を2つ学びましょう。
1つ目は、3次元座標系です。これは、ボクセルの位置を指定するために必要な知識です。
2つ目は、RGBによる色指定です。これは、ボクセルの色を指定するために必要な知識です。
まずは、ボクセルの位置を指定するための、3次元座標系について説明します。
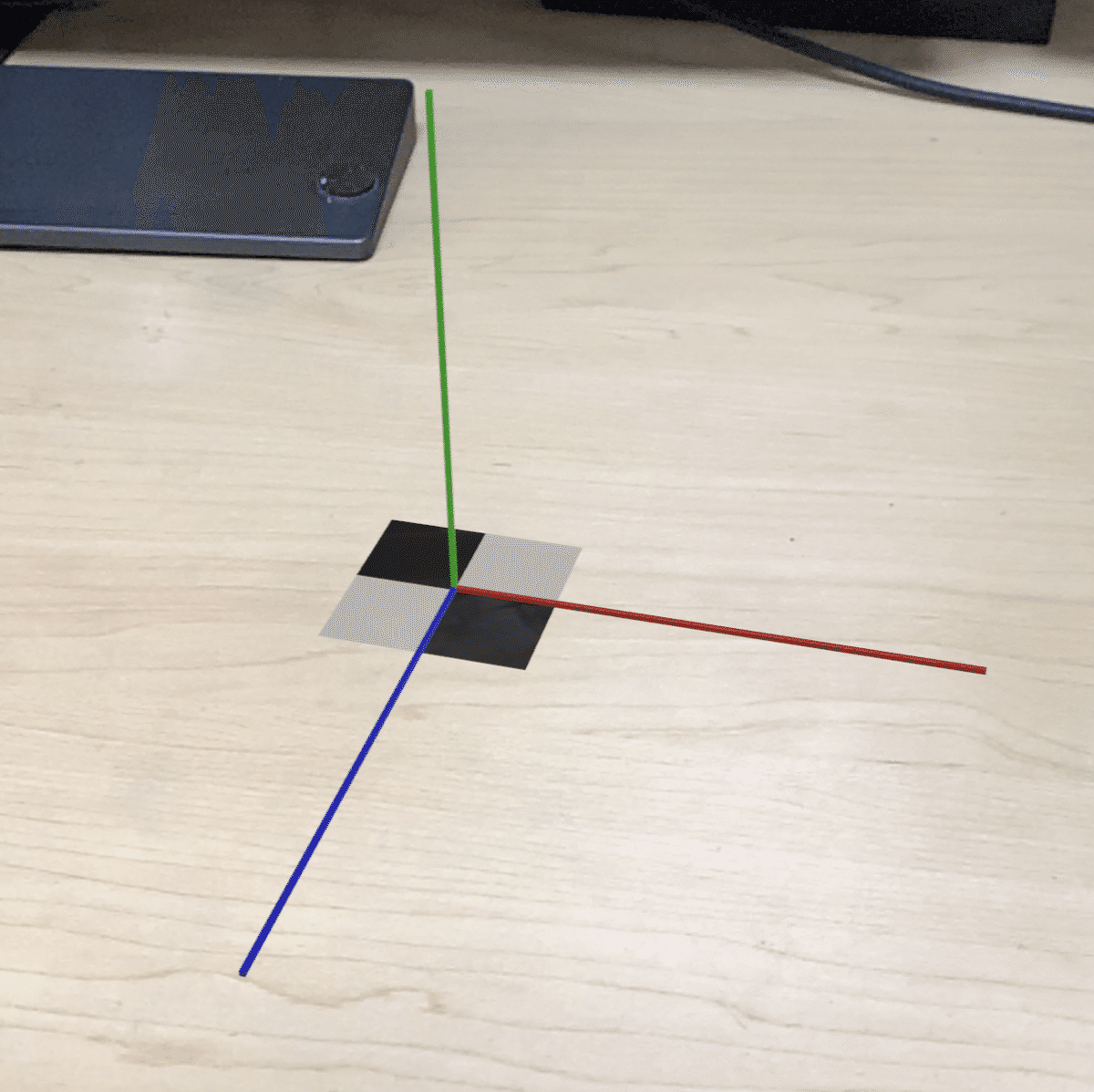
3次元直交座標系
ボクセラミングで使う座標系は、「3次元直交座標系」と呼ばれます。学校で習うのも、この座標系なので馴染みの方もおられることでしょう。

ボクセラミングでは、現実世界の平面に設置した平面アンカーを基準とした3D空間上にボクセルを配置します。ボクセラミングの座標系は、iPhoneのプログラミング言語Swiftで使用されるRealityKitの座標系に準拠しています。
x座標:平面アンカー上の左右方向の位置を表します。正の値は右方向、負の値は左方向を表します。
y座標:平面アンカーからの高さを表します。正の値は上方向、負の値は下方向を表します。
z座標:平面アンカーを基準とした前後方向の位置を表します。正の値は奥行き方向、負の値は手前方向を表します。
次に、色の知識を学習します。
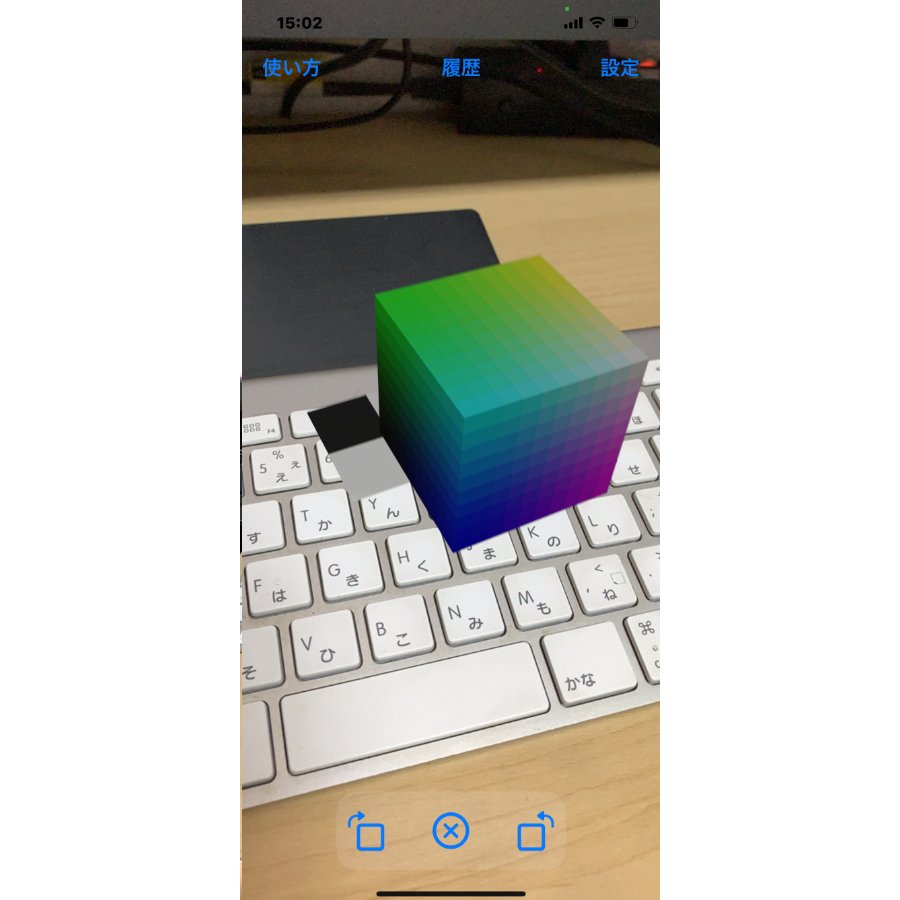
RGB:光の三原色で色を表現する

コンピュータグラフィックスの世界では、RGBカラーモデルを使って色を表現します。
RGBとは、Red(赤)、Green(緑)、Blue(青)の3つの色の頭文字を取ったものです。
これらの3色は、光の三原色と呼ばれ、様々な割合で混ぜ合わせることで、あらゆる色を表現することができます。
RGB値の表現方法
多くの画像編集ソフト(例:Photoshop)では、RGBの各色の値を0から255までの整数で表します。
しかし実際には、RGBの各色の値は、無限の段階 を持つことができます。
これは、色の表現が光の強さの連続的な変化によって行われるためです。
Voxelammingでは、RGBの各色の値を 0から1までの小数 で指定します。
例えば、赤色の場合は (1, 0, 0)、緑色の場合は (0, 1, 0)、青色の場合は (0, 0, 1) となります。
これらの3色を様々な割合で混ぜ合わせることで、無限の色を表現することができます。
ただし、実際にはディスプレイの性能によって、表現できる色の数は制限されます。
代表的な色のRGB値を以下に示します。使いたい色を探すときは、「ピンク色 RGB」などで検索すると、RGBの割合を調べることができます。
| 色 | R | G | B |
| :------ | :--- | :--- | :--- |
| 黒 | 0 | 0 | 0 |
| 白 | 1 | 1 | 1 |
| 赤 | 1 | 0 | 0 |
| 緑 | 0 | 1 | 0 |
| 青 | 0 | 0 | 1 |
| 黄色 | 1 | 1 | 0 |
| シアン | 0 | 1 | 1 |
| マゼンタ | 1 | 0 | 1 |アルファ値:透明度を表現する
アルファ値は、色の透明度を表す値です。
アルファ値も、RGB値と同様に、0から1までの小数 で指定します。
0は完全に透明
1は完全に不透明
アルファ値を使うことで、オブジェクトを半透明にしたり、背景を透けさせたりすることができます。
まとめ
ボクセラミングでボクセルを配置するための基礎知識として、3次元直交座標系とRGBによる色指定について学びました。これらの知識は、初めは理解しづらいかと思いますが、プログラミングコードを実行する中で徐々に身についてくる知識です。
ボクセルを思った位置、色で設置できないときは、この章に戻って確認するようにしてくださいね。
では、これらの知識を使って、ボクセラミングのプログラミングを開始していきましょう。今回の目的は、繰り返し処置をマスターすることです。
初めに、繰り返し処理が便利であることを実感するために、「10個のボクセルを並べる」プログラムを書いてみましょう。
10個のボクセルを並べてみよう
プログラミングでは、同じ処置を行うために複数の書き方ができます。「10個のボクセルを並べる」という処理をつ2つのやり方で書いて、比較します。
Scratchのサンプルプロジェクトを開く
パソコンのWebブラウザで次のリンクからScratchのサンプルプロジェクトを開きます。
サンプルプロジェクトを改造する

サンプルプロジェクトが開いたら、5つ目のブロック「i を 0 にする」をマウスで下にドラッグして切断します。それから分離したブロックをパレットにドラッグすると捨てることができます。
スクリプトエリアに残された4つのブロックは、ボクセラミングの基本設定を行うブロックです。
イベントブロック - スペースキーを押すと、スクリプトが実行される
ルームネームをボクセラミング・アプリに表示された番号と合わせて、Scratchとボクセラミングを接続する
ボクセルの大きさを設定する。0.5の時は、一つのボクセルの寸法は、0.5センチメートルになる
ボクセルを設置する時間間隔を設定する。0.01にすると、0.01秒ごとにブロックが順番に設置される。
これで、新しいプロジェクトを作成できるようになりました。10個のボクセルを並べるプログラムを書いてみましょう。
方法1: 「ボクセルを作成する」ブロックを10回並べる

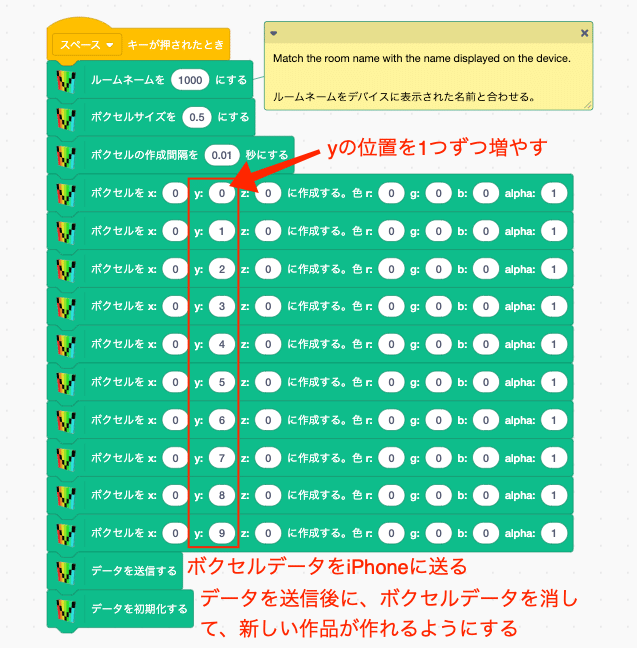
図5を見本に、プログラミングを開始してください。
パレットから「ボクセルを作成する」ブロックを10個並べて、yの値は1つずつ増やしてください。
「データを送信する」ブロックを繋ぎます。
「データを初期化する」ブロックを最後に配置します。このブロックにより、ボクセルデータが初期化され、新しい作品を作ることができるようになります。
このプログラムを実行してみます。
iPhoneでボクセラミングを開いて、ルームネームを確認します。
iPhoneを左右に軽く動かして、平面を探します。小さい三角形が表示されたら、画面をタップして平面アンカーを置きます。
Scratchの「ルームネームを()にする」ブロックの数字をボクセラミングのルームネームと同じにします。
スクリプトエリアのコードブロックをダブルクリックして実行します。

プログラムを実行すると、平面アンカーの上に、10個の黒いボクセルが現れます。ボクセルは、色指定が「r:0, g:0, b:0」のため、黒い色になっています。yの位置が1ずつ増えているので、上方向に積み上げられます。プログラミングは成功です!
次に、繰り返しブロックを使って、図3のプログラムを書き直してみましょう。コードを修正して、コードの品質を上げることを「リファクタリング」と言います。これから、初めてのリファクタリングを行います。
方法2: 「繰り返す」ブロックを使う

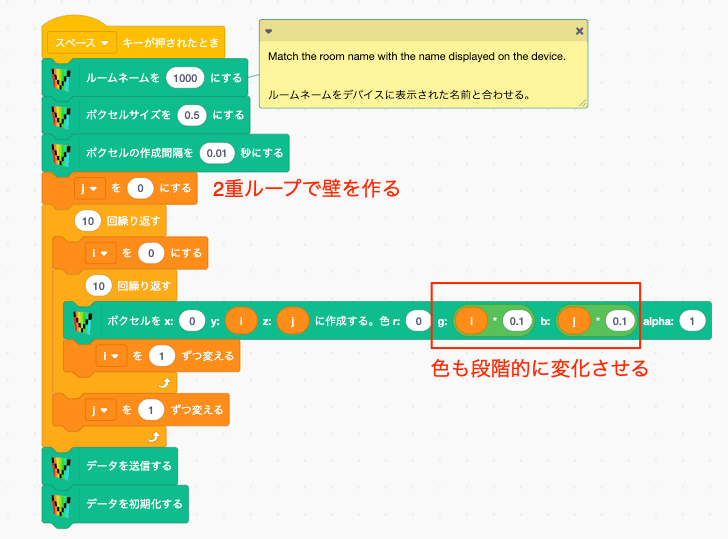
Scratchの「()回繰り返す」ブロックを使うと、同じ処理を指定した回数だけ繰り返すことができます。図4のように、ブロックを並べ替えてください。変数 i を1つずつ増やすことで、yの値を0, 1, 2…のように自動で変えることができるようになりました。
ここで、変数について説明します。変数は値を入れておく箱のようなものです。この箱には、数字や文字を入れておいて、好きな時に入れたり、出したり、入れ替えたりできます。図4の例では、変数 i に初め 0を入れました。そして、繰り返しブロックの中で、1, 2, 3…と一つずつ増やした数を入れ替えています。
条件ブロックと変数を使うことで、一つずつ縦に積み上げることを可能にしているのです。
どちらの方法が良い?
10個程度のボクセルを並べるだけなら、どちらの方法でも問題ありません。
しかし、もし1万個のボクセルを並べたい場合はどうでしょうか?
方法1だと、「ボクセルを置く」ブロックを1万個も並べる必要があり、とても大変です。
一方、方法2なら、「10000回繰り返す」と設定するだけで、簡単に1万個のボクセルを並べることができます。
このように、繰り返し処理を使うことで、たくさんのボクセルを効率的に配置できるようになるのです。規則性を持って(一つの方向に積み上げるなど)ボクセルを配置していくときは、繰り返しブロックを使っていくようにしましょう。
次に、繰り返しブロックをさらに理解するために、、2重ループを作ってみましょう。
2重ループで壁を作ろう
繰り返し処理の中に、さらに繰り返し処理を入れることを、ネストまたは多重ループと呼びます。
2重ループを使うと、縦横にボクセルを並べて、壁のような形を作ることができます。
挑戦してみよう!
2重ループを使って、10x10の壁を作ってみましょう。
ボクセルの色を変えて、カラフルな壁を作ってみましょう。
回答例

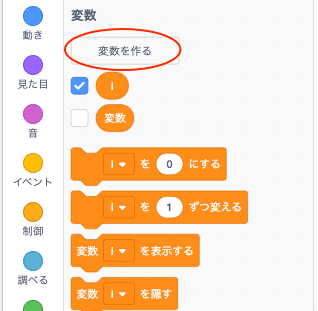
2重ループを作るには、もう一つ変数が必要になります。慣習的に、変数は3つのアルファベット(i, j, l や x, y, zなど)が使われます。この慣習に従って、変数 j を作ります。パレットから「変数を作る」をクリックします。

新しい変数を追加する画面が開きます。変数名として、「j」を入力して、「OK」することで、変数 k が使えるようになります。
ここで後の工程のために、さらに変数「k」「l」「m」「n」も作っておきましょう。

図10が、2重ループで壁を作る回答例です。yとi、zとjを連携させることで、壁を作ることができます。RGBカラーの、gとi * 0.1、kとj * 0.1をうまく連携させると、段階的に色を変更させることも可能です。

図11は、2重のループで壁を作った画面です。ブロックの数は、10x10で100個になります。もし繰り返しブロック使わずに、一つひとつのブロックに位置と色を設定したら? こんな面倒な作業は考えたくありませんね。
次は、3重ループに挑戦してみましょう。考え方は2重ループと同じです。
3重ループで箱を作ろう
3重ループを使うと、縦、横、高さ方向にボクセルを並べて、箱のような立体的な形を作ることができます。
挑戦してみよう!
3重ループを使って、5x5x5の箱を作ってみましょう。
好きな色で、オリジナルの箱を作ってみましょう。
回答例

図12は、3重ループを使って箱を作るコード例です。変数i, j, kを使って、ボクセルの位置と色を段階的に変更しています。

図13が、3重ループで作った箱の画像です。10x10x10で1000個のボクセルを積み上げています。マイクラでいうところの「豆腐ハウス」は、このように簡単に作れます。繰り返し回数を変更することで、背の高いビルディングや、背の低い体育館などを作成できます。改造して、遊んでください。

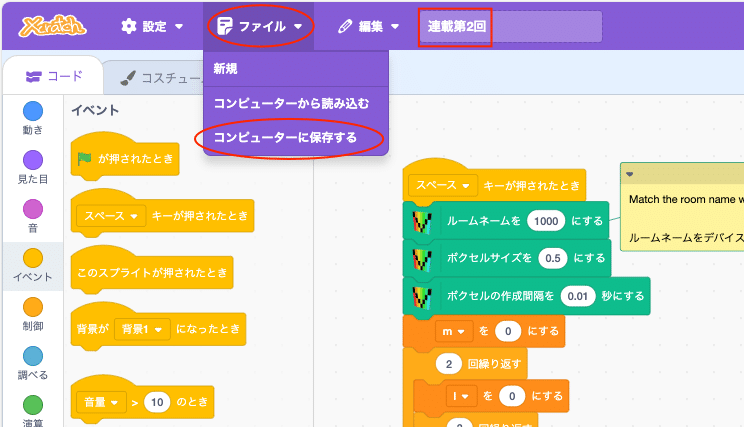
ここまでの作業を保存しておきましょう。Scratchでは、コンピューターにプロジェクトを保存できます。
まずは、プロジェクト名を決めます。ここでは「連載第2回」と名前をつけました。
「ファイル」メニューから「コンピューターに保存する」を選びます。
ダウンロードフォルダーに「連載第2回.sb3」という名前のファイルが作成されます。
プロジェクトを読み込むには、「ファイル」メニューから「コンピューターから読み込む」を選んで、「プロジェクト名.sb3」というファイルを選んでください。
これで、プロジェクトの保存と読み込みの方法の説明を終わります。最後に、これまでのプログラムを改造して、街作りに挑戦します。ここでも繰り返しブロックが活躍します。
問題:街づくりに挑戦しよう

図12のプログラムを改造して、豆腐ハウスの街づくりを行います(図15)。ヒントは、繰り返しブロックをさらに2つ重ねて、5重(!)ループを作ることです。
回答例は、連載第3回の冒頭で行います。皆さんの力で挑戦してみてください。
次回予告
次回は、条件分岐を使って、ボクセルアートをさらに自由に表現する方法を学びます。条件分岐をマスターすれば、ボクセラミングの可能性がぐっと広がります。
連載第3回の目標は、条件式をマスターして格子模様の壁を作ることです。楽しみに!
ScratchでAR プログラミング入門シリーズ
ScratchでARプログラミング入門シリーズの一覧です。
第1回 プログラミングでARボクセルアートを作ろう!
第2回 繰り返しでボクセルの街を作ろう!
第3回 条件分岐でボクセルアートをもっと自由に!
第4回 ランダムでボクセルアートをもっと楽しく!
第5回 線を描いて、AR空間に立体図形を作ろう!
第6回 ボクセルで文字を描いて、AR空間に情報をプラス!
第7回 再帰処理でフラクタル図形に挑戦!
第8回 最終回 自分だけのARワールドをつくろう!
