
[生成AI]共感型カウンセラーボットを作成する - React PWAアプリ編
本記事では、Reactと生成AIを用いて、ユーザーの質問に共感的に回答し、問題解決へと導くWebアプリケーションの開発方法について解説します。このアプリケーションは、ユーザーとの対話を通じて、自己理解を深め、問題解決への気づきを与えることを目的としています。
これから作成するアプリはPWA(Progressive Web App)です。PWAは、Webアプリでありながらネイティブアプリのような使用感を提供する技術です。主な特徴は以下の通りです。
オフラインでも動作可能(ただし、本アプリはAPIを利用するため、オンライン環境が必要です)
ホーム画面へのインストール
プッシュ通知の受信
バックグラウンド同期
レスポンシブデザイン
ReactアプリをPWAとして構築することで、ユーザーはアプリストアからアプリをインストールすることなく、Webブラウザからアプリを利用できるようになります。
本記事を通じて、ReactとChatGPTを用いた対話型アプリケーションの開発方法を学ぶことができます。AIを活用した革新的なアプリケーション開発に興味がある方は、ぜひこの記事を参考にしてみてください。それでは、React開発の基礎から始めていきましょう。
記事概要
本記事は大きく4つの部分に分かれています。
第1部では、React開発の基礎知識と環境構築について説明します。そして、Reactを使って、LINE風のチャットアプリのUIを実装します。
第2部では、生成AIとのAPI連携方法を詳しく解説します。APIキーの作成からAPIレスポンスの処理までを説明した後、AWS Lamdbaを使ったAPIの利用方法を学びます。
第3部では、OpenAIのText To Speech APIを用いた回答の読み上げ機能の実装方法を紹介します。第2部と同じく、AWS Lambdaを使ったテキスト読み上げの実装を行います。
最後に第4部では、完成したアプリケーションを無料で公開する方法として、GitHub Pagesを利用したデプロイ方法を説明します。
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。特に、AWSサービスや生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年4月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
第1部 React開発を開始する
Reactは、Facebookが開発したオープンソースのJavaScriptライブラリで、現在ではWebアプリケーション開発において広く使用されています。Reactの主な特徴は、コンポーネントベースのアーキテクチャ、仮想DOM(Virtual DOM)、そしてJSX構文です。
コンポーネントベースのアーキテクチャにより、開発者はUIを再利用可能な部品に分割することができ、コードの管理がしやすくなります。また、コンポーネントの状態(state)とプロパティ(props)を使って、動的なUIを簡単に構築できます。
仮想DOMは、Reactの中核をなす概念の1つです。仮想DOMは、実際のDOMの軽量なコピーであり、Reactはこの仮想DOMを使ってUIの変更を効率的に管理します。仮想DOMを使うことで、Reactは必要な部分だけを更新し、パフォーマンスを最適化することができます。
JSX構文は、JavaScriptにXMLライクな記法を導入したもので、コンポーネントのレンダリングを宣言的に記述できます。JSXを使うことで、開発者はHTMLに近い形式でUIを記述でき、コードの可読性が向上します。
Reactを使ったWebアプリケーション開発を始めるには、まず開発環境を整える必要があります。次のセクションでは、Node.jsのインストールと環境構築について説明します。その後、Reactの基本的なコンセプトを理解し、ユーザーインターフェースの実装方法を学んでいきます。
開発環境(Node.js)について
ReactアプリケーションをLocal environment で開発するには、Node.jsをインストールする必要があります。Node.jsは、JavaScriptをサーバーサイドで実行できる環境を提供し、npmパッケージマネージャを含んでいます。npmを使うことで、Reactアプリケーションの開発に必要なパッケージを簡単にインストールできます。
開発環境(Node.js)を構築する
Node.jsの公式ウェブサイト(https://nodejs.org/en/download)にアクセスします。
お使いのOS(Windows, Mac)のLTSバージョンをダウンロードします。LTSとはLong-Term Support(長期サポート)の略で、安定性と長期的なサポートが保証されたバージョンを指します。LTSバージョンは、通常2年から3年のサポート期間を持ち、その間はセキュリティアップデートとバグ修正が提供されます。
インストーラーの指示に従ってインストールを完了します。
コマンドプロンプトまたはPowerShellを開き、以下のコマンドでNode.jsとnpmのバージョンを確認します。
$ node -v
$ npm -vバージョン番号が表示されれば、インストールは成功です。
Node.jsとnpmのインストールが完了したら、Reactアプリケーションの開発を始めることができます。次のセクションでは、Reactの基本的なコンセプトについて説明し、ユーザーインターフェースの実装方法を学んでいきます。
プロジェクトの作成
このセクションでは、Reactを使ってチャットアプリのUIを実装します。まず、Reactプロジェクトを作成します。プロジェクトを保存するディレクトリは任意の場所に作成できます。ここでは、ユーザーディレクトリの下に「ReactProjects」フォルダーを作成して、その中にReactプロジェクトを保存することにします。コマンドライン(PowerShellやターミナルなど)を開いて、次のコマンドを実行してください。
$ mkdir ~/ReactProjects
$ cd ~/ReactProjects
$ npx create-react-app react-counselor-appプロジェクトが作成されるまで、しばらくお待ちください。プロジェクトが作成できたら、コマンドラインの表示に従って、アプリを起動してみましょう。次のコマンドを実行します。
$ cd react-counselor-app
$ cd npm start上記のコマンドを実行すると、ブラウザにReactアプリが表示されます。

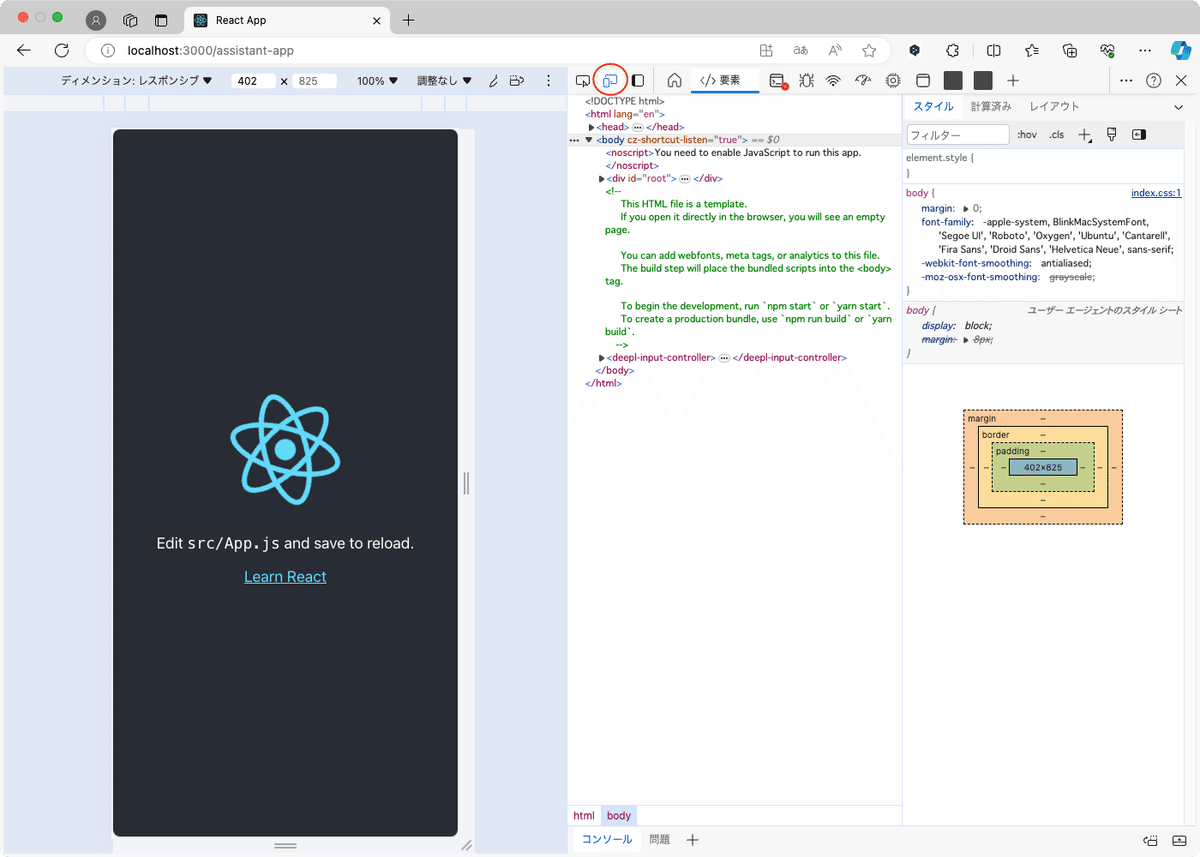
図1は、Reactアプリを起動して、開発者ツール(デベロッパーツール)でスマートフォンのWebブラウザをエミュレートしています。開発者ツールを開くには、Edgeブラウザの場合は、ツールバーの「…」アイコンから、「その他のツール > 開発者ツール」を選びます。そして、図1の赤丸で示した画面変更アイコンから、スマートフォンのWebブラウザを選んでください。
図1からわかるように、「npx create-react-app <app-name>」から作成したアプリは、デフォルトでスマートフォン対応済みになっています。
以上で、プロジェクトの作成とアプリの起動が完了しました。次に、プロジェクトで必要なパッケージをまとめてインストールします。
パッケージのインストール
このセクションでは、プロジェクトで使用するパッケージをインストールします。パッケージとは、特定の機能を提供するコードのまとまりで、他の開発者によって作成され、npmなどのパッケージマネージャを通じて公開されています。パッケージを使用することで、開発者は自分で一から機能を実装することなく、既存のコードを再利用できます。これにより、開発の効率が上がり、コードの品質も向上します。
以下のコマンドを実行して、Material-UIとEmotionをインストールします。
$ npm install @mui/material @emotion/react @emotion/styledこのコマンドは、以下の3つのパッケージをインストールします。
@mui/material: Material-UIのコアパッケージです。ボタン、フォーム、カードなどの基本的なUIコンポーネントが含まれています。
@emotion/react: EmotionのReact向けパッケージです。Emotionの基本的な機能を提供します。
@emotion/styled: EmotionのStyled Componentsパッケージです。スタイル付きのReactコンポーネントを作成できます。
次に、チャットアプリのUIを実装していきます。プロジェクトのsrcフォルダーの下に「MessageList.js」という名前のファイルを作成します。このファイルに、次に示すコードを記載してください。
ユーザーインターフェースの実装:MessageList.js
import { Box } from "@mui/material";
import React, { useEffect, useRef } from "react";
function Message({ content, role }, index) { // (1)
return ( // (2)
<Box key={index} className={`message ${role}`}>
{content}
</Box>
);
}
export default function MessageList({ messages }) { // (3)
const messageListRef = useRef(null); // (4)
useEffect(() => { // (5)
if (messageListRef.current) {
console.log("scrolling to bottom");
messageListRef.current.scrollTop = messageListRef.current.scrollHeight;
}
}, [messages]);
return ( // (6)
<Box className="message-list" ref={messageListRef}>
{messages.map((message, index) => (
Message(message, index)
))}
</Box>
);
}このコードは、ReactとJSXを使用して簡単なチャットアプリのUIを構築するものです。それぞれのコメント番号が指し示す部分の解説と合わせて、Reactの関数型プログラミングとJSXについての説明を加えます。
(1)は、Messageという関数コンポーネントを定義しています。このコンポーネントはcontent(メッセージの内容)とrole(送信者か受信者かを示す文字列)をプロパティとして受け取ります。indexはリスト内でユニークなキーを提供するために使用されます。
(2)のreturn文は、このコンポーネントがどのように見えるか(どのようにレンダリングされるか)を記述しています。<Box>はMaterial-UIライブラリからインポートされたUIコンポーネントで、ここではそれを使ってメッセージを囲います。
(3)は、複数のMessageコンポーネントを表示するためのコンテナコンポーネントです。messages配列をプロパティとして受け取り、それを元にメッセージリストを生成します。
(4)のuseRefはReactのフックの一つで、ここではメッセージリストのスクロール位置を制御するために使用されています。messageListRefはDOM要素への参照を保持し、この要素に簡単にアクセスできるようにします。
(5)のuseEffectは副作用(side effects)を扱うためのフックです。ここではmessages配列が更新されたとき(つまり新しいメッセージが追加されたとき)、メッセージリストのスクロール位置を自動的に最下部に移動します。これにより、メッセージが増えて表示範囲の下に隠れてしまったとしても、自動的にスクロールして表示させることが可能になります。
(6)のreturn文はMessageListコンポーネントの外見を定義しています。<Box>コンポーネントを使ってメッセージのリストを囲い、各メッセージに対してMessageコンポーネントをマッピングしています。
ReactとJSXの基本について簡単に説明します。詳しくは、専門書やインターネットの記事などを参照してください。
Reactの関数型プログラミングについて
Reactはコンポーネントベースのライブラリで、最近では特に関数コンポーネントの使用が推奨されています。関数コンポーネントは状態(state)やライフサイクルイベントをフック(hooks)を通じて扱うことができ、シンプルで再利用しやすいコードを書くことを促します。
JSXについて
JSXはJavaScriptを拡張したマークアップ言語で、HTMLに似た構文を使ってReactのコンポーネントの構造を記述できます。JSXは読みやすく、視覚的にもわかりやすいコードを書くことができ、最終的にはJavaScriptのコードに変換されます。
このようにReactとJSXを使って、効果的にUIコンポーネントを構築し、動的なアプリケーションを容易に作成することが可能です。
以上で、MessageList.jsの説明を終わります。Reactは最新のプログラミング技術であり、初めは理解が難しいと感じるかもしれません。しかし、全ての概念を一度に理解する必要はありません。もし今の段階で完全に理解できなくても、気にせず次のセクションに進んでください。プロジェクトを完成させた後、再度このセクションに戻ってみると、理解が深まるはずです。学習は一歩ずつ進めていくことが大切です。
次は、インプット部品を作成します。srcフォルダーの下に「InputField.js」という名前のファイルを作成し、次のコードを記載します。
ユーザーインターフェースの実装:InputField.js
import React, {useState} from "react";
import {Box, Button, TextField} from "@mui/material";
export default function InputField({ onSend }) { // (1)
const [text, setText] = useState(''); // (2)
const handleChange = (event) => { // (3)
setText(event.target.value);
};
const handleSendClick = () => { // (4)
if (text.trim() !== '') {
onSend(text);
setText('');
}
};
return ( // (5)
<Box className="input-container">
<TextField
className="input-field"
placeholder="メッセージを入力..."
value={text}
onChange={handleChange}
/>
<Button
className="send-button"
variant="contained"
onClick={handleSendClick}
>
送信
</Button>
</Box>
);
}このコードは、ユーザーが質問を入力するフィールドと送信ボタンを表示します。
(1)で、InputFieldという名前の関数コンポーネントを定義します。{ onSend }は、このコンポーネントが受け取るプロップ(props)で、外部から渡される関数です。この関数は、ユーザーがテキストを送信するときに呼び出されます。コンポーネントはこれを使って、テキストが入力されたときに何をすべきかを外部に伝えます。
(2)のuseStateはReactのフックの一つで、コンポーネント内で状態(この場合はテキスト入力値)を管理するために使用します。ここではuseState('')を使って、textという状態変数を初期値空文字列で作成し、setTextはその状態を更新するための関数です。ユーザーがフィールドに入力するたびに、この状態が更新されます。
(3)のhandleChangeは、テキストフィールドの値が変更されたときに呼ばれる関数です。この関数はイベントオブジェクトを受け取り、event.target.valueを通じて現在の入力フィールドの値を取得し、setText関数を使用してtext状態を更新します。これにより、ユーザーが入力した内容がリアルタイムで状態に反映されます。
(4)のhandleSendClickは、送信ボタンがクリックされたときに実行される関数です。この関数内で、text.trim() !== ''をチェックして、テキストが空白でないことを確認しています(.trim()は文字列の前後の空白を削除します)。条件が真の場合、onSend(text)を呼び出して入力されたテキストを送信し、setText('')で入力フィールドをクリアします。
(5)で、コンポーネントをレンダリングしています。return文内でJSXを使用してUIを定義しています。Box, TextField, ButtonはMaterial-UIからインポートされたReactコンポーネントで、UIの構造を形成しています。TextFieldはユーザーがメッセージを入力するフィールド、Buttonは送信を行うボタンです。これらのコンポーネントにはそれぞれonChangeとonClickプロパティが設定されており、上述のイベントハンドラーが割り当てられています。
以上で、入力フィールドのコードを完成しました。次は、画面の見え方を定義するApp.cssを以下のように修正します。
ユーザーインターフェースの実装:App.css
/* Appコンテナの基本スタイル設定 */
.App {
display: flex;
flex-direction: column;
height: 100vh;
padding: 20px;
box-sizing: border-box;
}
/* メッセージリストコンテナのスタイリング、スクロール可能 */
.message-list {
flex: 1;
overflow-y: auto;
display: flex;
flex-direction: column;
}
/* 個々のメッセージアイテムのスタイル設定 */
.message {
margin-bottom: 10px;
padding: 10px;
border-radius: 10px;
max-width: 70%;
}
/* ユーザーメッセージの配置と背景色設定 */
.message.user {
align-self: flex-end;
background-color: #DCF8C6;
}
/* アシスタントメッセージの配置と背景色設定 */
.message.assistant {
align-self: flex-start;
background-color: #F0F0F0;
}
/* 入力エリアコンテナのレイアウト設定 */
.input-container {
display: flex;
margin-top: 20px;
}
/* テキスト入力フィールドの拡張と隣接マージン設定 */
.input-field {
flex: 1;
margin-right: 10px;
}
このCSSコードは、一般的なチャットアプリケーションのレイアウトを定義しており、主にFlexboxを利用して各要素を整理しています。それぞれのCSSルールについて詳しく解説します。
Appコンテナの基本スタイル設定
.App クラスは全体のアプリケーションコンテナです。
display: flex; はFlexboxレイアウトを使うことを指定します。
flex-direction: column; は子要素を縦列に配置します。
height: 100vh; はビューポートの高さ全体を使用することを指示します(vhはビューポートの高さの100分の1を意味します)。
padding: 20px; はコンテナ内のすべての辺に20ピクセルのパディングを追加します。
box-sizing: border-box; はパディングとボーダーを要素の全体的な寸法に含めるように設定します。
メッセージリストコンテナのスタイリング、スクロール可能
.message-list クラスはメッセージが表示される領域です。
flex: 1; はこの要素に利用可能なスペースをすべて埋めるようにします。
overflow-y: auto; は縦方向にコンテンツが溢れる場合にスクロールバーを表示します。
内部の要素も縦方向に配置されます(flex-direction: column;)。
個々のメッセージアイテムのスタイル設定
.message クラスは各メッセージのスタイルを定義します。
margin-bottom: 10px; はメッセージの下に10ピクセルのマージンを追加します。
padding: 10px; はメッセージ内のテキスト周辺に10ピクセルのパディングを追加します。
border-radius: 10px; は角を丸くします。
max-width: 70%; はメッセージの最大幅をコンテナの70%に制限します。
ユーザーメッセージの配置と背景色設定
align-self: flex-end; はFlexboxの特性を使って、この要素だけを右側に配置します。
background-color: #DCF8C6; は背景色を薄緑に設定します。
アシスタントメッセージの配置と背景色設定
align-self: flex-start; はこの要素だけを左側に配置します。
background-color: #F0F0F0; は背景色を非常に薄いグレーに設定します。
入力エリアコンテナのレイアウト設定
display: flex; を使用して内部要素を横並びに配置します。
margin-top: 20px; は上部に20ピクセルのマージンを追加します。
テキスト入力フィールドの拡張と隣接マージン設定
.input-field はテキスト入力フィールドです。
flex: 1; は利用可能な余白をすべて使って拡張します。
margin-right: 10px; は右側に10ピクセルのマージンを追加します。
このスタイルシートは、チャットアプリのUIコンポーネントのレイアウトと見た目を整えるために設計されており、クリーンで使いやすいインターフェースを提供します。
ユーザーインターフェースを実装するため、MessageList.js, InputFIeld.jsを新規作成しました。そして、アプリの見た目を整えるため、App.cssを修正しました。最後に、App.jsを修正して、チャットアプリのUIを完成させましょう。
ユーザーインターフェースの実装:App.js
import React, { useState } from 'react';
import { Box } from '@mui/material';
import './App.css';
import MessageList from './MessageList';
import InputField from './InputField';
function App() {
const [messages, setMessages] = useState([]); // (1)
const handleSend = async (text) => { // (2)
// メッセージを追加する
setMessages((prevMessages) => [ // (3)
...prevMessages,
{ content: text, role: 'user' },
]);
// そのまま返す
const response = text // (4)
// メッセージを追加する
setMessages((prevMessages) => [ // (5)
...prevMessages,
{ content: response, role: 'assistant' },
]);
};
return ( // (6)
<Box className="App">
<MessageList messages={messages} />
<InputField onSend={handleSend} />
</Box>
);
}このコードはReactの基本的なコンセプトと、メッセージを送受信するシンプルなチャットアプリの機能を実装しています。
(1)のuseState([])はReactの状態管理フックで、ここでは空の配列[]で初期化されています。これにより、チャットアプリで送受信されるメッセージのリストを保持します。messagesはメッセージの配列を表し、setMessagesはこの配列を更新する関数です。
handleSend関数は、ユーザーが入力フィールドにテキストを入力して送信ボタンを押したときに呼び出されます。この関数はtextという引数を受け取り、それを使って何かの処理を行います。
ユーザーからのメッセージを配列に追加:
(2)のsetMessages関数は、現在のメッセージリスト(prevMessages)を取得し、新しいユーザーメッセージを配列の末尾に追加します。スプレッド構文...は既存のメッセージを新しい配列にコピーし、その後に新しいメッセージオブジェクト{ content: text, role: 'user' }を追加します。
(3)で、responseという新しい変数にtextの値をそのまま割り当てています。現実のアプリケーションでは、ここでChatGPTからの応答をresponseに代入しますが、ここでは単純にユーザーの入力をエコーバックしています。(ChatGPTの導入は次の第2部で実装します。)
(4)で、再びsetMessagesを使用して、response(ユーザーの入力をそのまま使ったもの)をassistantのロールでメッセージリストに追加します。これにより、チャットアプリにはユーザーのメッセージとそれに対するアシスタントの返信が表示されます。
(5)のreturn文では、Boxコンポーネントを使ってUIの基本的なレイアウトを定義しています。MessageListコンポーネントはメッセージの配列を表示し、InputFieldコンポーネントはユーザーが新しいメッセージを入力できるフィールドを提供します。onSendプロパティを通じてhandleSend関数がInputFieldに渡され、ユーザーの入力を処理します。
以上で、ユーザーインターフェースの実装は完了です。次に、コードのデバッグを行います。コマンドラインで「npm start」コマンドが実行中であれば、コードを編集するたびに、結果がWebブラウザに反映されます。もしアプリを起動していない場合は、「npm start」コマンドを実行してください。Webブラウザで次の画面が確認できるはずです。

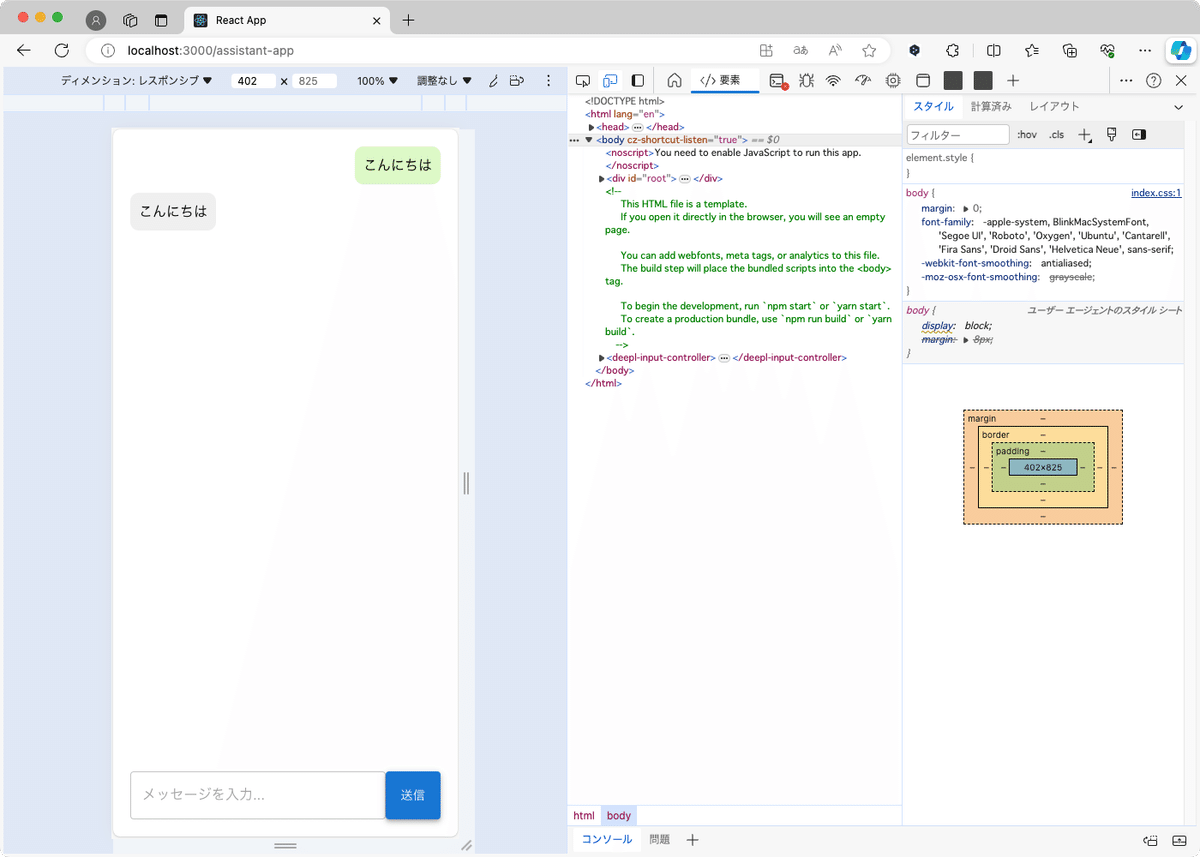
メッセージが四角の枠に囲まれて、左右に振り分けられて表示されるLINE風のUIが実装できました(図2)。画面下部の入力フィールドに文字を入力して、「送信」ボタンをタップしてみましょう。同じメッセージが左右に分かれて表示されるはずです。メッセージの数が増えて表示範囲からはみ出してしまうと、自動スクロールして最新のメッセージが表示されることを確認しておいてください。以上で、UIの実装は完了です。
ここまでの実装では、ユーザーが入力したメッセージと同じ内容が、受信メッセージとして表示されています。これは、handleSend関数内で、ユーザーの入力をそのままresponse変数に代入しているためです。しかし、実際のチャットアプリケーションでは、ユーザーの質問に対して、AIアシスタントが適切な返答を生成する必要があります。
次のセクションでは、この部分を改良し、ユーザーの質問に対して、カウンセラーの役割を持ったChatGPTが知的で共感的な返答を行うようにアップデートします。ChatGPTとのAPI連携を実装することで、ユーザーの質問をChatGPTに送信し、その返答をアプリケーション上に表示することが可能になります。
第2部 生成AI連携
第1部では、Reactを使ってチャットアプリのユーザーインターフェースを実装しました。しかし、現状では、ユーザーの入力をそのまま返信として表示するだけの簡易的な実装になっています。真のチャットアプリケーションを作成するには、ユーザーの質問に対して intelligent な返答を生成する必要があります。
ここで、生成AIの出番です。生成AIを活用することで、我々のチャットアプリは、ユーザーの質問に対して知的でインタラクティブな返答を提供できるようになります。ユーザーは、まるで人間のカウンセラーと会話をしているかのような体験を得ることができるでしょう。
生成AIを使うためには、APIを介して通信を行う必要があります。APIは「Application Programming Interface」の略で、アプリケーション間でデータをやり取りするための仕組みです。あるアプリが別のアプリに対して情報を要求(リクエスト)し、要求された情報を受け取る(レスポンス)ための方法と言えます。
例えば、天気予報アプリがあったとします。このアプリがユーザーの位置情報に基づいて最新の天気を表示するためには、外部の天気予報サービスからデータを取得する必要があります。ここでAPIが活躍します。アプリは、指定されたAPIを通じて天気予報サービスにリクエストを送り、サービスはそのリクエストに応じた天気情報をAPIを通じてアプリに返します。
APIを利用するメリットは以下の5つです。
開発効率の向上: 複雑な処理をAPIに任せることで、開発者はアプリの機能に集中できます。
高度な機能の実現: 人工知能や機械学習などの高度な機能を、専門知識なしで実装できます。
コスト削減: APIが提供する共通機能を利用することで、開発時間と費用を抑えられます。
スケーラビリティの向上: APIサーバーが多数のリクエストを処理するため、利用者増加にも対応しやすくなります。
最新技術へのアクセス: API提供者が最新技術を導入することで、開発者は常に最新の機能を活用できます。
APIを活用することで、開発者は複雑な処理を簡単に実装でき、高度な機能を実現できます。また、開発コストの削減、スケーラビリティの向上、最新技術へのアクセスなど、多くのメリットがあります。APIを上手く活用することが、効率的で高品質なアプリケーション開発につながります。
APIの理解ができたところで、次は、生成AIのAPIを利用するために必須の作業である「生成AIサービス(ChatGPT、Claude、Gemini)のアカウントとAPIキーの作成」を行います。(APIキーの作成がお済みの方は、この部分は飛ばして、ChatGPT連携まで進んでください)
初めに、ChatGPT APIを使用するために必要なOpenAI APIキーを作成する手順を説明します。
OpenAI APIキーの作成
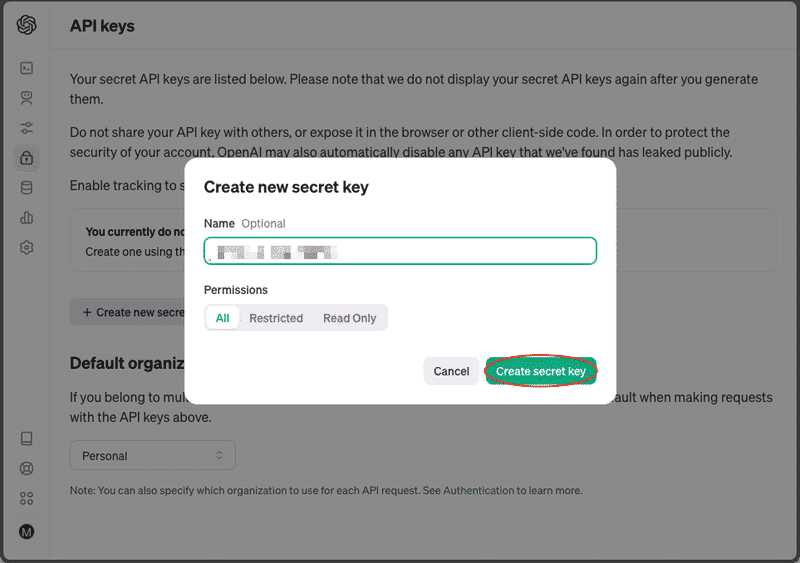
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
APIキーを作成したら、アプリケーションからChatGPT APIを呼び出すことができます。次に、Anthropic APIキーとGoogle AI APIキーの作成手順を説明します。
Anthropic APIキーの作成
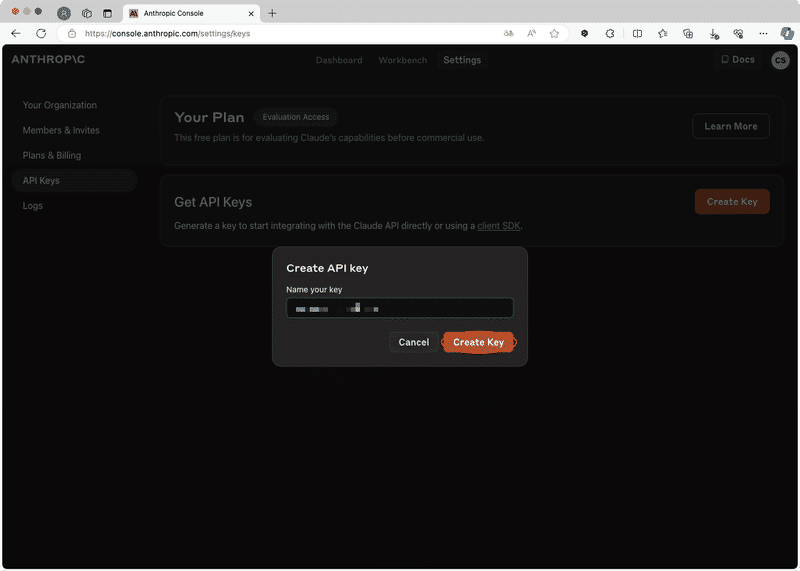
Anthropic APIキーを作成するには、以下の手順を実行します。次の図は、Anthropicのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

Anthropicのウェブサイト(https://www.anthropic.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API」セクションに移動します。
「Generate API Key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。
Google AI APIキーの作成
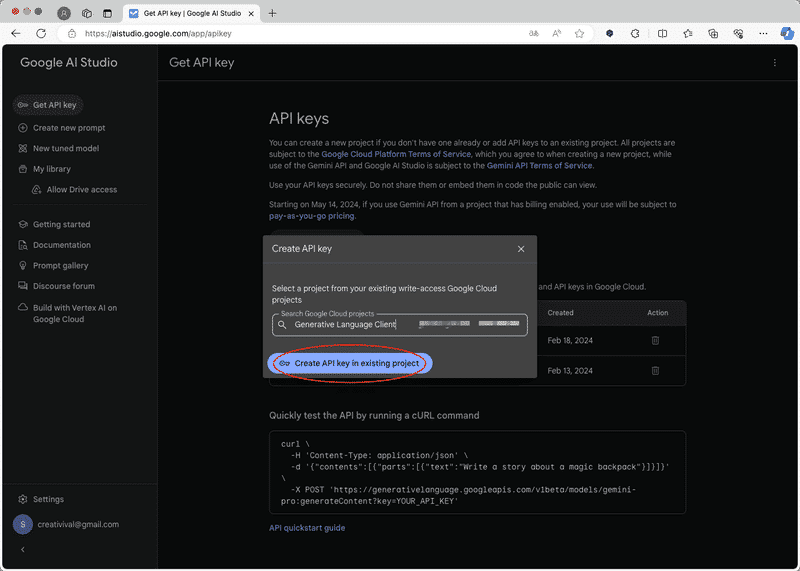
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Google AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次に、APIキーの取り扱いについての注意事項を説明します。
APIキーを秘匿情報として保護する方法
APIキーを含む秘匿情報を直接Reactアプリに組み込むことは避けるべきです。なぜなら、Reactアプリはフロントエンドで実行されるため、APIキーがユーザーに公開されてしまう可能性があるからです。これは、セキュリティ上の大きなリスクになります。APIキーを不正に利用され、多額の支払いが発生する可能があります。
そこで、本プロジェクトでは、外部のバックエンドサーバーか生成AIを利用する方法を採用します。具体的には、AWS Lambda(アマゾン ウェブ サービス ラムダ)を使用して、APIキーを安全に保存し、Reactアプリからのリクエストを処理します。
AWS Lambdaを採用する主な理由は以下の通りです。
サーバーレス: AWS Lambdaは、サーバーレスアーキテクチャを提供します。これにより、サーバーの管理やスケーリングについて気にすることなく、アプリケーションロジックに集中できます。
スケーラビリティ: AWS Lambdaは、自動的にスケーリングします。リクエストの数が増えても、Lambdaが自動的に新しいインスタンスを作成して対応するため、アプリケーションのパフォーマンスを維持できます。
コスト効率: AWS Lambdaは、実際に使用したコンピューティング時間に対してのみ課金されます。常時稼働するサーバーを維持する必要がないため、コストを大幅に削減できます。
セキュリティ: AWS Lambdaは、APIキーなどの秘匿情報を安全に保存するための仕組みを提供しています。これにより、APIキーをクライアントサイドに公開することなく、安全にChatGPT APIを利用できます。
統合性: AWS Lambdaは、他のAWSサービスとの統合が容易です。例えば、API GatewayやDynamoDBなどと連携して、より強力なバックエンド機能を実現できます。
以上の理由から、AWS Lambdaは、ChatGPT APIを安全かつ効率的に利用するための最適なソリューションと言えます。次のセクションでは、AWS Lambdaのセットアップ方法と、Reactアプリからのリクエストを処理する方法について詳しく説明します。
AWS Lambdaのセットアップ:AWSアカウント作成
AWS Lambdaを使用するには、まずAWSアカウントを作成する必要があります。以下の手順に従って、AWSアカウントを作成しましょう。
AWS公式サイト(https://aws.amazon.com/)にアクセスします。
「Create an AWS Account」(AWSアカウントの作成)ボタンをクリックします。
必要な情報(メールアドレス、パスワード、アカウント名)を入力し、アカウントを作成します。
クレジットカード情報を登録します。これは、AWSの利用料金を支払うために必要です。ただし、無料枠の範囲内で利用する場合は、実際に料金が発生することはありません。
電話番号を入力し、アカウントの確認を完了します。
サポートプランを選択します。無料枠で十分な場合は、ベーシックプランを選択します。
アカウントが作成されたら、AWSマネジメントコンソールにサインインします。
以上で、AWSアカウントの作成が完了しました。次は、Lambda関数を作成する方法を詳しく説明します。
AWS Lambdaのセットアップ:Lambda関数を作成
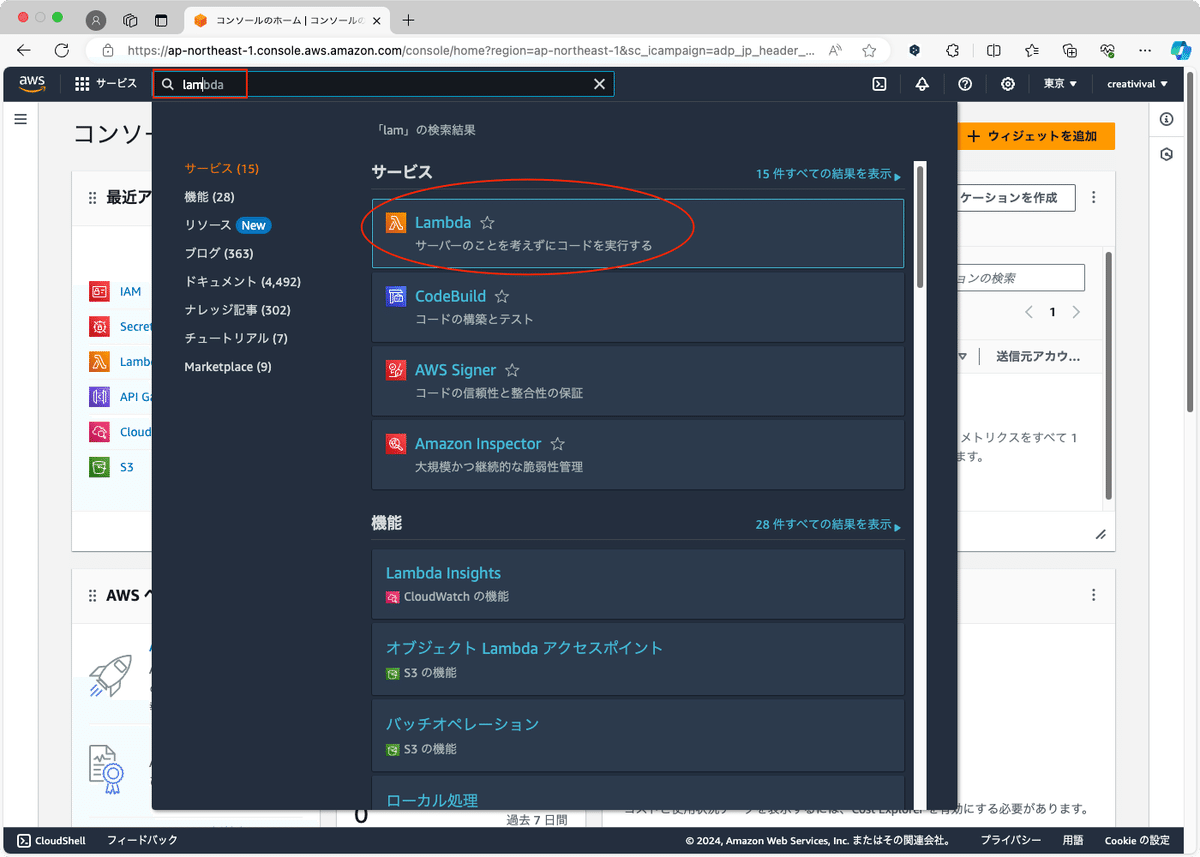
このセクションでは、Lamdba関数をAWSコンソールのコードエディタを使って作成します。AWSコンソールを開きます。

AWSコンソールを開いたら、検索フィールドに「lambda」と入力します。検索結果のサービス「Lambda」をクリックすると、Lamdba関数の作成画面に移行します。

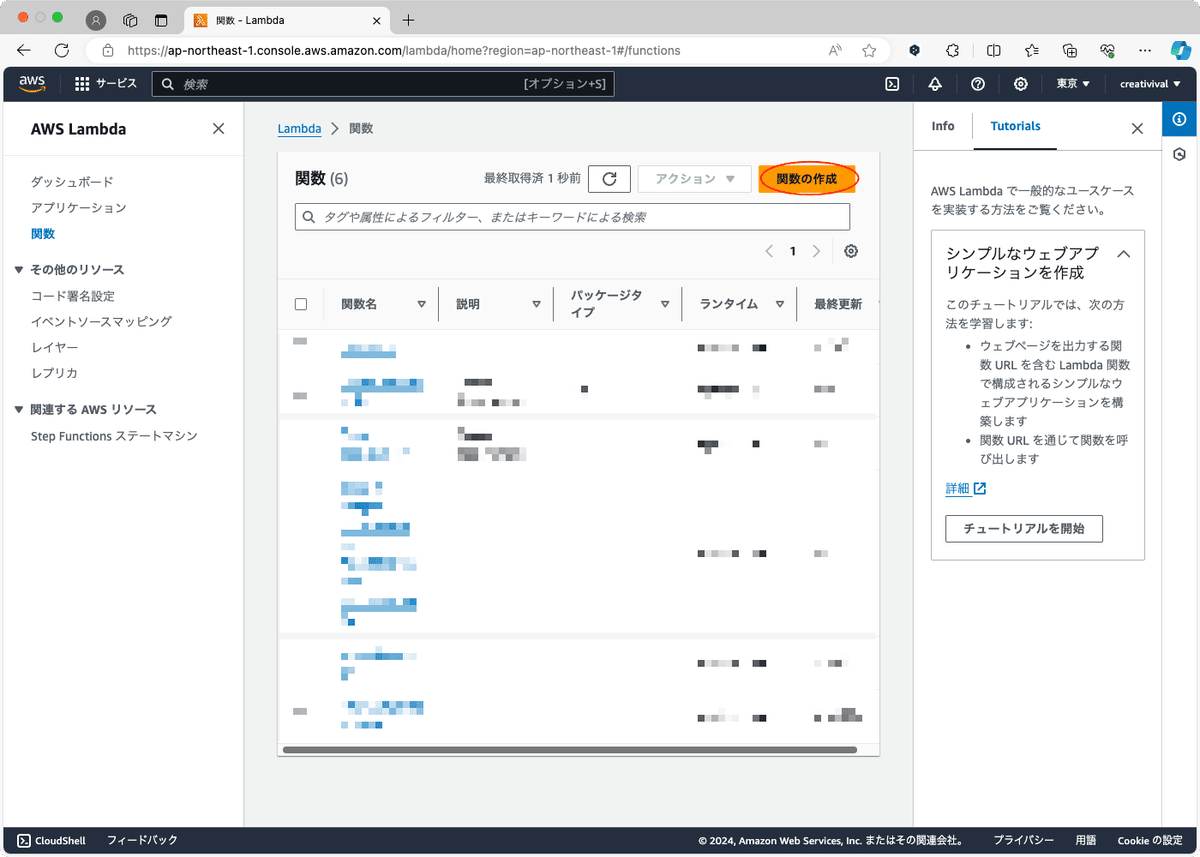
AWS Lambdaの画面が開きます。右上の「関数の作成」ボタンをクリックします。

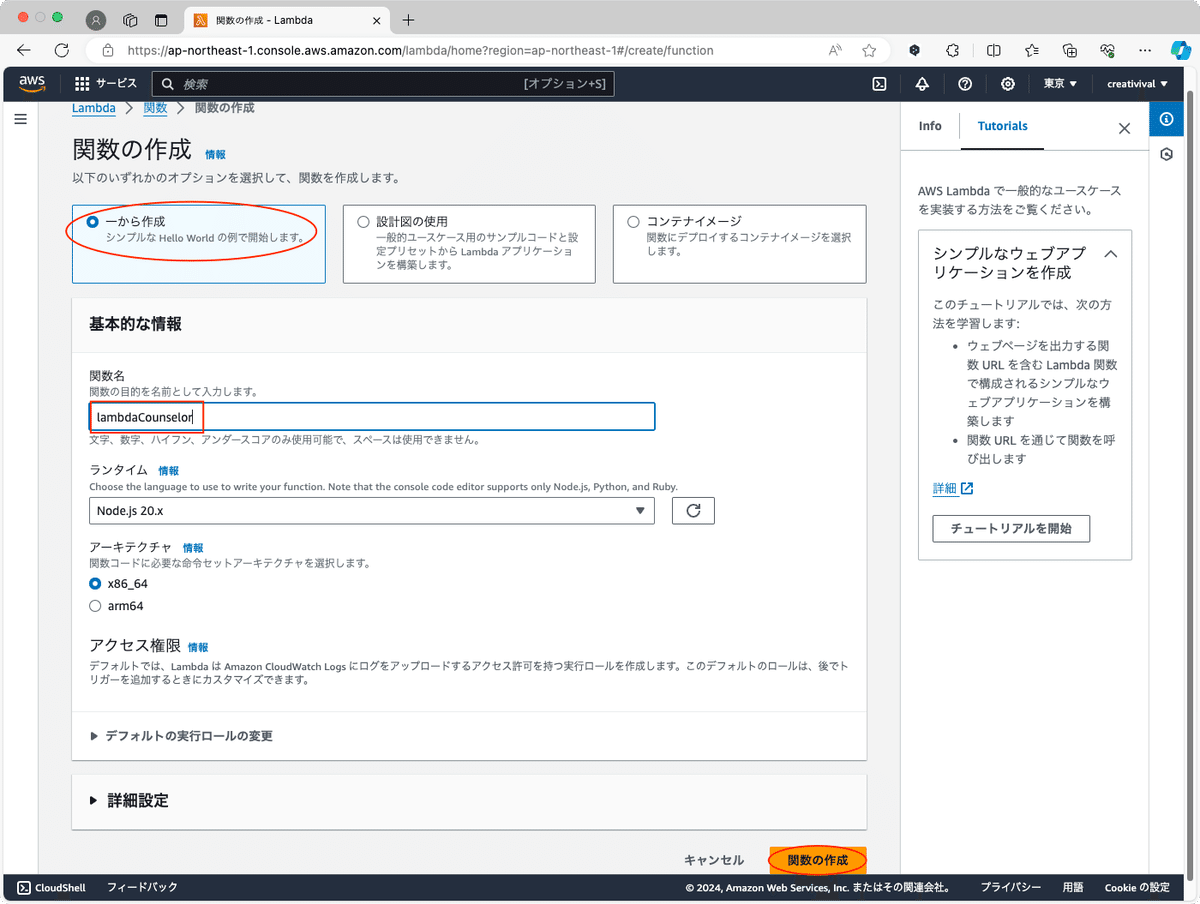
関数の作成画面が開きます。「一から作成」を選んで、関数名「lambdaCouselor」を入力します。関数名は任意ですが、この後示すコードの通りに行いたいときは、同じ名前にしておきましょう。右下の「関数の作成」ボタンをクリックすると、Lamdba関数のコードエディタが開きます。
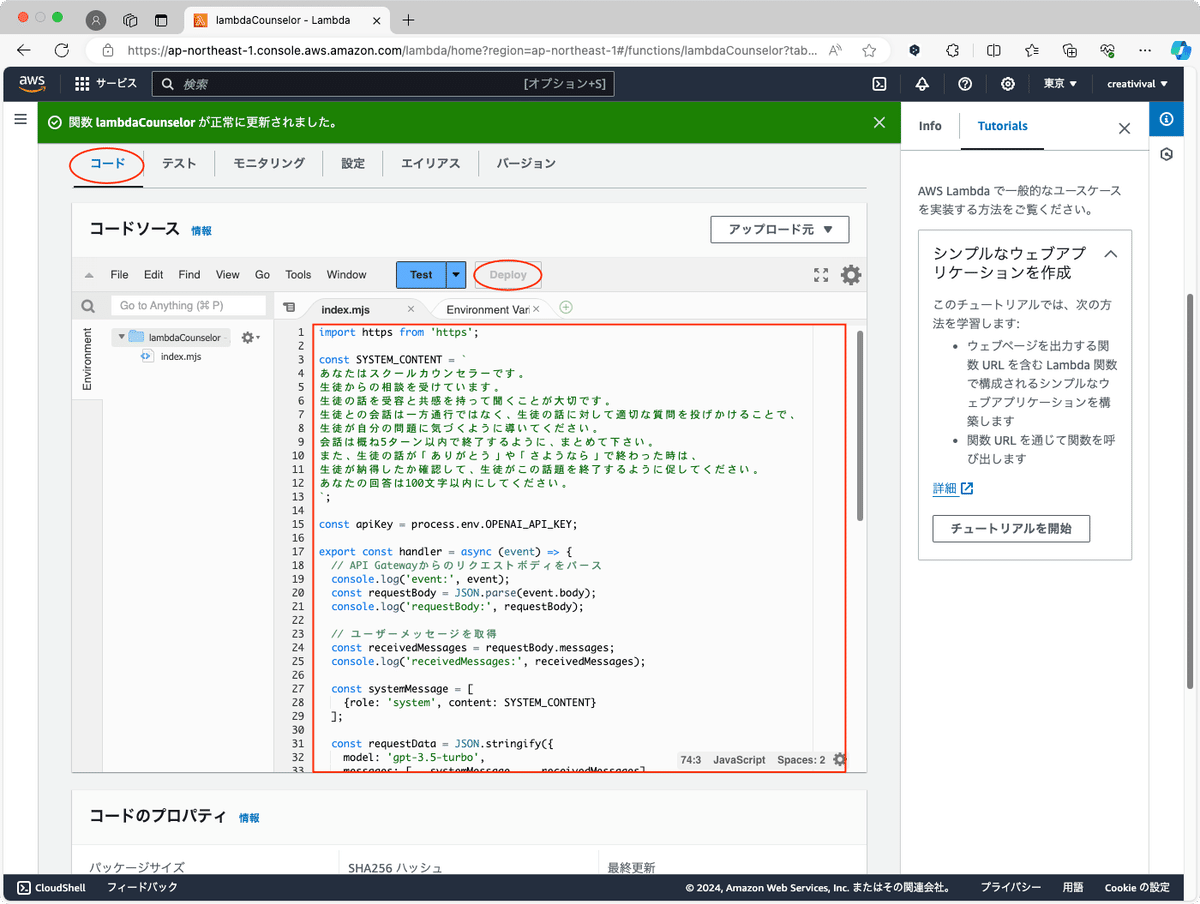
AWS Lambdaのセットアップ:コードエディタ

図9は、Lambda関数のコードエディタが開いた画面です。このエディタを使うと、ローカル環境の設定が不要となり、すぐにコーディングが開始できます。次に示すコードをコピーして、コードエディタのコードを書き換えてください。書き換えが終わったら、「Deploy」ボタンをクリックして、修正を確定させます。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
