
[無料][生成AI]共感型カウンセラーボットを作成する - Create.xyz編
Create.xyzは、プログラミングの知識がなくても、簡単にAIを活用したWebサイトやアプリを作成できるノーコードプラットフォームです。従来、生成AIを使ったWebサービスを開発するには、プログラミングスキルが不可欠でしたが、Create.xyzを使えば、誰でも直感的な操作でAIを組み込んだWebアプリを作ることができます。
Create.xyzの革新的な点は、プロンプト(テキスト)を入力するだけで、Webサイトの外観や生成AIを含む外部サービスとの連携を実装できることです。これにより、プログラミングの専門知識がない人でも、直感的にWebサイトやアプリのデザインを構築できます。さらに、Create.xyzには、チャットボットやカウンセラーボットに特化した機能が豊富に用意されています。これらの機能を活用することで、高度なAIボットを短時間で作成することが可能です。
今回は、Create.xyzの強力な機能を使って、共感力のあるカウンセラーボットを作成する方法をご紹介します。Create.xyzなら、プログラミングスキルがなくても、無料の生成AIを活用した本格的なカウンセラーボットを、誰でも簡単に作ることができるのです。
記事概要
本記事では、Create.xyzを使って共感型のカウンセラーボットを作成する方法を5つのパートに分けて解説していきます。
第1部では、Create.xyzの特徴について説明し、プログラミングの知識がなくてもAIを活用したWebアプリが作成できることを紹介します。
第2部では、チャットボットに必要なUIの実装方法を解説します。UI作成用のプロンプトを提示し、Create.xyzでチャットボットのUIを実装する手順を説明します。
第3部では、生成AIにカウンセラーの役割を与える方法を解説します。生成AI用のプロンプトを提示し、Create.xyzでカウンセラーボットを実装する手順を説明します。
第4部では、データベースを使って会話履歴を保存する方法を解説します。データベース実装用のプロンプトを提示し、Create.xyzでデータベースを実装する手順を説明します。また、実装したデータベースに保存したデータの確認方法を解説します。
第5部では、作成したカウンセラーボットを公開する方法について説明します。
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。Create.xyzの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年5月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
第1部 Create.xyz
Webサイトやアプリ開発の世界は、かつてないほど身近なものになりました。かつては専門的な知識や技術が必要とされていましたが、Create.xyz のようなプラットフォームの登場により、誰でも簡単に独自のデジタル作品を生み出せるようになっています。
Create.xyz とは、AI を活用したノーコード開発プラットフォームです。直感的な操作で、まるでドキュメントを作成するような感覚で Web サイトやアプリを構築できます。プログラミングの知識は一切不要で、アイデアさえあれば、誰でも簡単に Web サービスを形にできます。
Create.xyz の特徴
プロンプトから自動で Web アプリを作成:Create.xyz は、入力されたプロンプトからあなたの意図を読み取って Web アプリのデザインを作成し、多彩な機能を実装します。
画像からアプリを作成: テキストでの説明が難しい部分は、画像をアップロードすることで Create.xyz がそれを認識し、フロントエンドを作成します。
外部サービスとの連携が容易: GPT-4 や Google Translate など、様々な外部 API と連携できます。これらの外部サービスをあなたの Web アプリに簡単に組み込むことが可能です。
データベースの自動実装: Create.xyz は、プロンプトから自動でデータベースを設計し、Web アプリに組み込みます。これにより、会話履歴を持った生成 AI とのチャットなどが簡単に実装できます。
これらの特徴により、Create.xyz は他のノーコードツールとは一線を画す、革新的なプラットフォームと言えるでしょう。
次の部では、実際に Create.xyz を使ってカウンセラーボットを作成する手順を解説していきます。はじめに、LINE 風のチャットボット UI を実装する方法を詳しく見ていきましょう。
第2部 チャットボットUIの実装
カウンセラーボットを作成する上で、ユーザーとのインタラクションを円滑にするためには、直感的で使いやすいUI(ユーザーインターフェース)が不可欠です。第2部では、チャットボットに必要なUI要素を確認し、Create.xyzを使ってUIを実装する方法を解説します。
チャットボットに必要なUI
チャットボットに必要なUI チャットボットのUIには、以下のような要素が必要です。
チャット画面:ユーザーとボットのメッセージが表示される画面
入力欄:ユーザーがメッセージを入力するためのテキストボックス
送信ボタン:入力したメッセージを送信するためのボタン
削除ボタン:表示されたメッセージを削除して、新しい会話が始められるようにする
本記事では、LINE風のチャットボット画面を作成することを目標とします。次のセクションから、具体的にCreate.xyzでチャットボットを作成していきます。初めに、Create.xyzにアカウントを作成しましょう。
Create.xyzのアカウント作成
Create.xyzのアカウントを作成するために、公式サイトにアクセスします。

Create.xyzのサイトを開いたら、「Start building for free」ボタンを選択します。

サインアップ画面が開いたら、メールアドレスを入力して、「Sign up」ボタンで確定します。以上で、アカウント作成は完了です。アカウントが作成できたら、新しいページを作成する画面が開きます。
2回目からは、ログイン画面でメールアドレスを入力して、「Log in」ボタンを選ぶと、登録したメールアドレス宛にログインURLが送信されます。このURLからCreate.xyzにログインできます。

Create.xyzでは、新しいページを作成すると、右側にプロンプト入力エリアが表示されます。このエリアに、作成したいWebアプリのデザインや機能、要件をテキストで入力します。入力が完了したら、右下にある「Generate」ボタンをクリックすることで、入力した内容に基づいてWebアプリが自動的に生成されます。
ここまでの手順で、Create.xyzのアカウント作成と新しいページの作成が完了しました。次のステップでは、プロンプト入力エリアに入力するプロンプトを設計していきます。ここでは、UIの実装に焦点を当てるため、プロンプトにUI実装に必要な記述のみ行います。生成AIによるカウンセラーとしての回答作成については、次の第3部で扱うことにします。
チャットボットUI作成プロンプト
チャットボットUIを実装するには、テキストでUIに必要な要素を全て書き出します。次に、その要素の働き(機能や要件)を明記する必要があります。Create.xyzが内容を理解しやすいように、構造を持った簡潔な文章を作成します。
本記事では、チャットボットUI実装プロンプトとして、次の文章を採用します。
共感的カウンセラーボット
##目的:
ユーザーの相談に共感的に回答するカウンセラーボット
## UI:LINEのようなチャットボットUI
- メインエリア: 入力エリアとメッセージ表示エリアを含む。背景色は薄いグレーにする。
- 入力エリア: キーワード入力フィールドと送信ボタン、削除ボタンを横並びに配置する。画面下に固定する。下のpaddingを10vhにする
- キーワード入力フィールド:ユーザーが相談事を入力するフィールド
- 送信ボタン: 入力された文章をボットに送信する
- 削除ボタン: メッセージを削除する
- メッセージ表示エリア: ユーザーメッセージとボットメッセージを含む
- ユーザーメッセージ: メッセージ表示エリアに対して右寄せ(float: right;)で表示する。メッセージと枠で囲んで、背景色は緑にする。
- ボットメッセージ: メッセージ表示エリアに対して左寄せ(float: left;)で表示する。メッセージを枠で囲んで、背景色はグレーにする。
## ユーザーフロー:
1. ボットのメッセージ「こんにちは!なんでも気楽に相談してください。」を表示する
2. ユーザーが相談事を入力
3. 「送信」ボタンをクリック
4. ボットの回答を生成AIで作成し、ボットの回答としてメッセージ表示エリアに表示
5. 3と4のプロセスを繰り返す
6. ユーザーが「「削除」ボタンを押すと、セッションを終了する。
このプロンプトは、Create.xyzを使ってノーコードでウェブアプリを作成する方法を説明しています。特に、LINEのようなチャットボットUIの実装に焦点を当てています。
UI実装部分の解説:
メインエリア:
背景色を薄いグレーに設定することで、ユーザーにとって優しい印象を与えます。
入力エリアとメッセージ表示エリアを含むことで、ユーザーがボットとスムーズにやり取りできるようになります。
入力エリア:
キーワード入力フィールド、送信ボタン、削除ボタンを横並びに配置することで、ユーザーが直感的に操作できるようになります。
画面下に固定し、下のpaddingを10vhにすることで、入力エリアがいつでも見えるようになり、ユーザーがスムーズに入力できるようになります。
メッセージ表示エリア:
ユーザーメッセージとボットメッセージを含むことで、会話の流れを視覚的に把握しやすくなります。
ユーザーメッセージを右寄せ(float: right;)で表示し、背景色を緑にすることで、自分のメッセージが明確に区別できます。
ボットメッセージを左寄せ(float: left;)で表示し、背景色をグレーにすることで、ボットの回答が明確に区別できます。
ユーザーフローの部分の解説:
ボットがあいさつのメッセージを表示することで、ユーザーを歓迎し、相談しやすい雰囲気を作ります。
ユーザーが相談事を入力します。
「送信」ボタンをクリックすることで、入力された文章がボットに送信されます。
生成AIを使ってボットの回答を作成し、メッセージ表示エリアに表示します。これにより、ユーザーは共感的な回答を得ることができます。
ユーザーは相談事を入力し、ボットが回答するプロセスを繰り返すことで、継続的に相談できます。
「削除」ボタンを押すことで、セッションを終了できます。これにより、ユーザーはプライバシーを保護し、必要に応じて新しいセッションを開始できます。
このユーザーフローにより、ユーザーは気軽に相談事を入力し、共感的な回答を得ることができます。また、「削除」ボタンを使ってセッションを終了できるため、プライバシーが保護されます。
以上で、UI実装プロンプトの解説は完了です。次は、この文章をコピペして、新しいページ作成画面のプロンプト入力エリアに貼り付けて、「Generate」ボタンで自動生成を開始してください。
Create.xyzでチャットボットUIを実装する

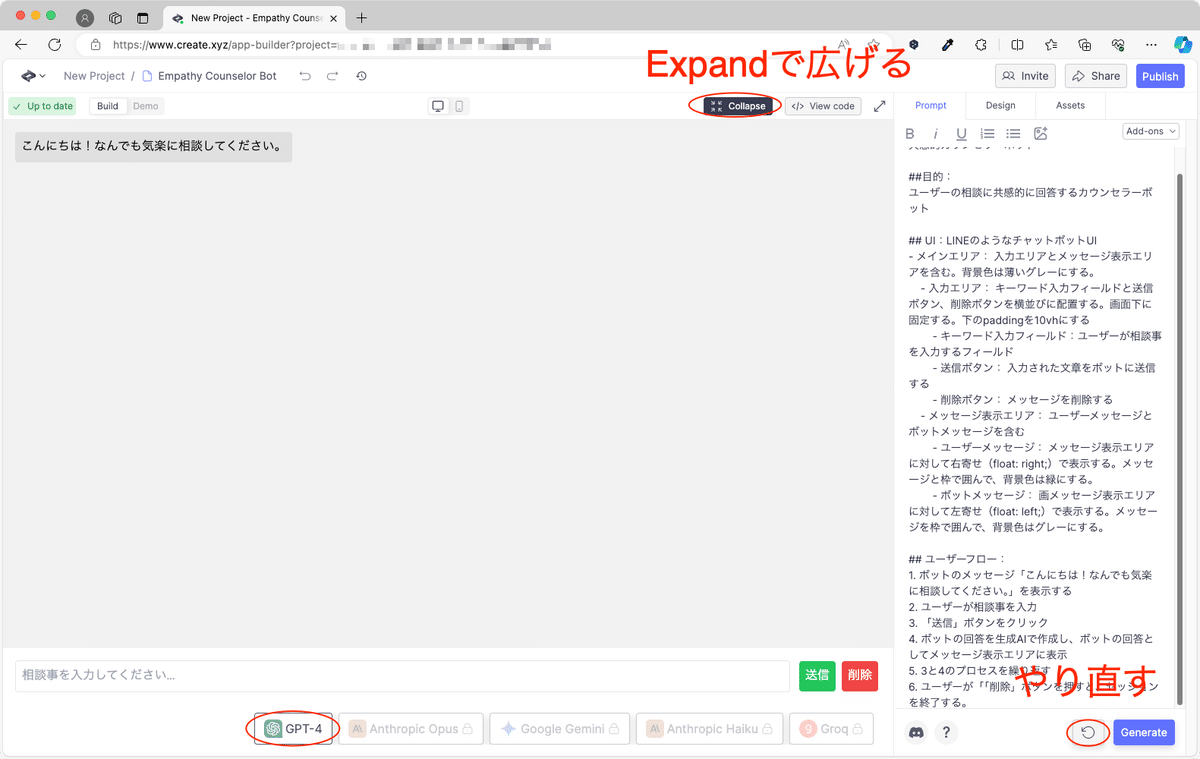
図4は、Create.xyzにより自動生成されたチャットボットアプリを示しています。右上の「Expand」ボタンで作成された画面を広げると、UI全体を確認しやすくなります。画面全体に広がると、ボタンの表示が「Collapse」に変わります。
この画面は、下の「GPT-4」表示から分かるように、内部でGPT-4がプロンプトを読み取って、自動で作成したものです。したがって、全く同じプロンプトでも、細部は違う画面が表示されます。もしUIが気に入らないときは、右下の「やり直し」ボタンで、UI実装を何度でも再試行できます。
チャットボットUIの実装ができたら、現時点でのアプリの動作をチェックしておきましょう。
チャットボットの動作確認

ウェブアプリの動作確認を行うために、新しいページ作成画面で、左上の「Demo」ボタンを選びます。入力フィールドの「こんにちは」などをメッセージを入力して、「送信」ボタンをクリックします。図5の画面では「それは大変ですね」という決まったメッセージが戻ってくるように実装されていることが確認できます。
この返却されるメッセージも、「Generate」するたびに変わってきますが、決まったメッセージが返却されることが確認できたら、プロンプトから正しい実装が行われていると判断できます。
以上で、チャットボットUIの実装は完了です。次は、生成AIをカウンセラー役として、ユーザーのメッセージに共感的に返答できるようにアプリを改造します。
第3部 生成AIによるカウンセラーの実装
生成AIを使ってカウンセラーボットの回答を生成する方法を説明します。生成AIに適切なプロンプトを与えることで、ユーザーの相談事に対して共感的で有益な回答を生成できます。カウンセラーとしての役割を果たすために、生成AIには適切な知識とコミュニケーションスキルが必要です。
生成AIにカウンセラーの役割を与える
生成AIにカウンセラーの役割を与えるには、適切なプロンプトを設計する必要があります。プロンプトには、以下のような要素を含めることが重要です:
カウンセラーとしての役割と責任の明確化
共感的で非判断的なコミュニケーションスタイルの指示
ユーザーのプライバシーと安全性への配慮
適切な助言と支援の提供
次に、具体的なプロンプトの例を示し、それぞれの要素がどのように組み込まれているかを説明します。
生成AI用のプロンプト
## 生成AI
- AIモデル: Claude3 Sonnet
- ユーザーのメッセージに共感的カウンセラーとして回答する
システムプロンプト: あなたは経験豊富なスクールカウンセラーです。 生徒からの相談を受けています。 生徒の話を受容と共感を持って聞くことが大切です。 生徒との会話は一方通行ではなく、生徒の話に対して適切な質問を投げかけることで、 生徒が自分の問題に気づき、解決策を見出せるように導いてください。 会話は概ね5ターン以内で終了するように、まとめて下さい。 また、生徒の話が「ありがとう」や「さようなら」で終わった時は、 生徒が納得したか確認して、生徒がこの話題を終了するように促してください。 生徒のプライバシーと安全性に配慮し、倫理的で適切な助言と支援を提供してください。 あなたの回答は100文字以内にしてください。
上記のプロンプトは、生成AIにスクールカウンセラーの役割を与え、生徒からの相談に適切に対応できるようにするためのものです。プロンプトの主要な要素とその意図は以下の通りです:
AIモデルの指定:Claude3 Sonnetを使用することで、高品質な自然言語処理を実現します。
カウンセラーの役割:ユーザー(生徒)のメッセージに共感的カウンセラーとして回答するように指示しています。
カウンセラーの経験と専門性:「経験豊富な」という言葉を追加することで、AIがより信頼できる助言を提供できるようにしています。
受容と共感:生徒の話を受容と共感を持って聞くことの重要性を強調しています。
適切な質問:一方通行ではなく、適切な質問を投げかけることで、生徒が自分の問題に気づき、解決策を見出せるように導くことを目指しています。
会話の長さ:会話を概ね5ターン以内で終了するようにまとめることで、効率的なカウンセリングを実現します。
終了の確認:生徒が納得したか確認し、話題を終了するように促すことで、生徒の満足度を高めます。
プライバシーと安全性:生徒のプライバシーと安全性に配慮することの重要性を明記しています。
倫理的で適切な助言と支援:AIが倫理的で適切な助言と支援を提供するように指示しています。
回答の長さ:回答を100文字以内に制限することで、簡潔でわかりやすいアドバイスを提供します。
このプロンプトは、生成AIがスクールカウンセラーとしての役割を効果的に果たすために必要な要素を網羅しています。AIは生徒の話を共感的に聞き、適切な質問を投げかけることで、生徒が自分の問題を理解し、解決策を見出せるように支援します。また、プライバシーと安全性に配慮し、倫理的で適切な助言を提供することで、信頼できるカウンセリングを実現します。
プロンプトの内容が理解できたところで、次は、Create.xyzに上記プロンプトを反映させる方法を説明します。
Create.xyzでカウンセラーボットを実装する

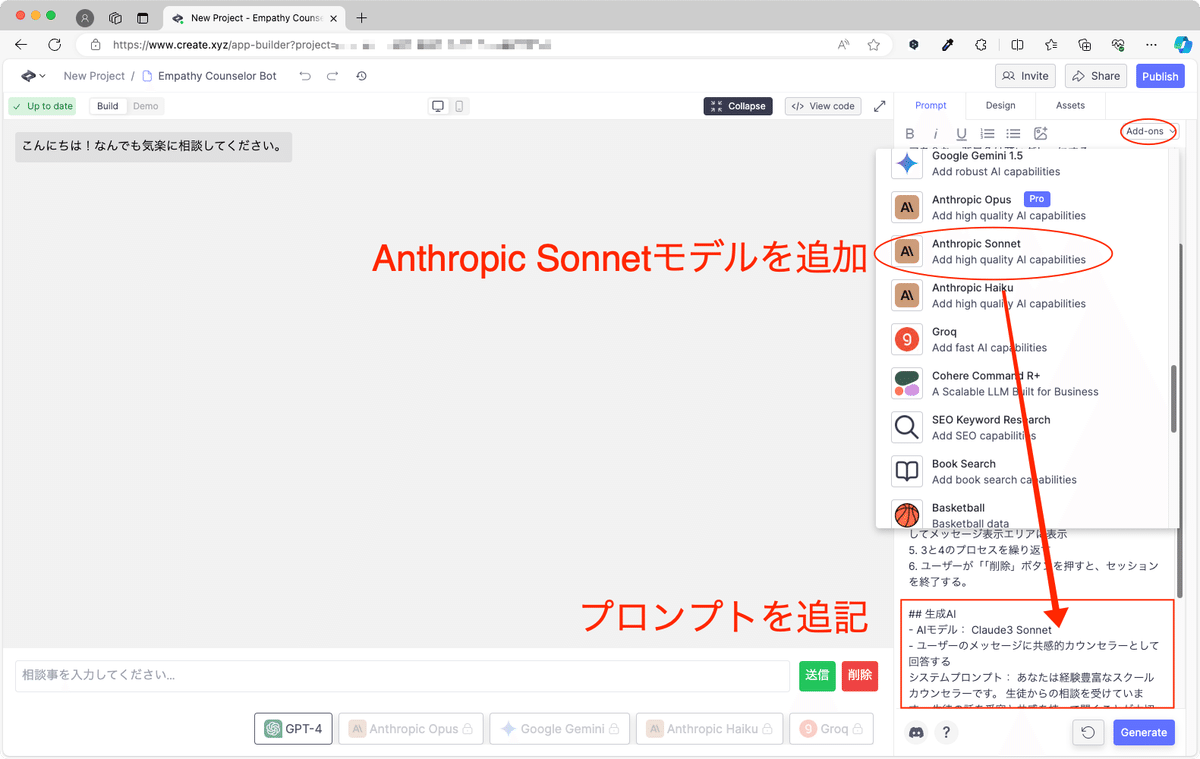
生成AI用のプロンプトを使って、カウンセラーボットの実装を行います。右のプロンプト入力エリアの一番下に、上記のプロンプトを追記します。次に、「- AIモデル: Claude3 Sonnet」行の最後にカーソルを置いてから、右上の「Add-ons」から「Anthropic Sonnet」モデルを選びます。これで、アプリに生成AIの連携が自動で実装されるようになります。
追記したプロンプトを反映させるために、右下の「Generate」ボタンから、自動実装を開始します。しばらく待つと、内部コードが変更されて、生成AI連携が完了します。次は、カウンセラーの回答が返却されるかテストを行います。
カウンセラーボットの動作確認

カウンセラーボットの動作確認を行いましょう。入力フィールドに「こんにちは」などのメッセージを入力し、「送信」ボタンをクリックします。以前は決まったメッセージが返されるだけでしたが、今回の修正により、カウンセラー役の生成AI(Sonnetモデル)から、共感的な回答が返されるようになりました。これで、生成AIによるカウンセラー機能の実装が完了しました。
もし、生成AIの連携がうまくいっていない場合は、右下の「やり直し」ボタンを使って、何度でも再生成を試みることができます。
現在の実装では、カウンセラーの回答を返すことはできますが、回答は一回ごとに生成されているだけです。文脈を考慮した対話(複数のメッセージのやり取り)はまだ実現できていないため、会話を続けると違和感を感じることがあります。
そこで、次の第4部では、データベース機能を実装し、会話履歴を保存することで、文脈を保ったまま対話を続けられるように改良していきます。
第4部 データベースの実装
カウンセラーボットに文脈を理解させるために、データベースを使って会話履歴を保存する方法について説明します。会話履歴を保存することで、生成AIは過去のメッセージを参照しながら、文脈に沿った適切な回答を生成できるようになります。
通常、データベースを実装するには、データベースの構造を適切に設計し、データの書き込みや取り出しなどをコーディングする必要があり、大変な手間がかかります。しかし、Create.xyzを使えば、データベースの要件をプロンプトに書くだけで、自動的に実装してくれます。
以下に、データベース用のプロンプトの例を示します。
データベース用のプロンプト
## データベース
- ユーザーとボットのメッセージを記録する
- データベースには、以下のカラムを含める:
- role(user または assistant)
- content(メッセージ内容)
- timestamp(タイムスタンプ)
- conversation_id(会話ID)
- 新しい会話が始まるたびに、ユニークな conversation_id を生成する
- /Anthropic Sonnetに送るプロンプトには、現在の conversation_id に関連する過去のassistantとuserのメッセージ内容を、タイムスタンプの昇順に並べて含める
- メッセージは、userとassistantが交互に会話しているように並べる
- プロンプトの最大長を超えないように、古いメッセージから順に削除する
- ユーザーが「削除ボタン」を押したときは、以下の処理を行う:
- 現在の conversation_id に関連するメッセージ履歴をデータベースから削除する
- 新しい conversation_id を生成し、これ以降のメッセージにはその新しい conversation_id を割り当てる
このプロンプトは、カウンセラーボットのデータベース設計と会話履歴の管理方法を説明しています。以下、プロンプトの各部分を解説します。
データベースの役割
ユーザーとボットのメッセージを記録する
データベースのカラム構成
role: メッセージの送信者が "user" か "assistant" かを示す
content: メッセージの内容
timestamp: メッセージの送信日時
conversation_id: メッセージが属する会話のID
会話IDの管理
新しい会話が始まるたびに、ユニークなconversation_idを生成する
これにより、複数の会話を同時に管理できる
/Anthropic Sonnetへのプロンプト生成
現在のconversation_idに関連する過去のメッセージ内容を、タイムスタンプの昇順に並べてプロンプトに含める
メッセージは、userとassistantが交互に会話しているように並べる
これにより、ボットは会話の文脈を理解したうえで応答できる
プロンプトの長さ制限
プロンプトの最大長を超えないように、古いメッセージから順に削除する
これにより、プロンプトがAPIの制限を超えることを防ぐ
削除ボタンの機能
ユーザーが「削除ボタン」を押したときの処理を定義
現在のconversation_idに関連するメッセージ履歴をデータベースから削除する
新しいconversation_idを生成し、これ以降のメッセージにはその新しいIDを割り当てる
これにより、ユーザーは必要に応じて会話履歴を削除し、新しい会話を始められる
このプロンプトに基づいてデータベースを設計することで、カウンセラーボットは以下のような機能を実現できます:
複数の会話を同時に管理できる
会話の文脈を理解した上で応答できる
古いメッセージを自動的に削除し、プロンプトの長さを制限内に保つ
ユーザーが会話履歴を削除し、新しい会話を始められる
これらの機能により、カウンセラーボットはより自然で文脈に沿った会話を提供できるようになります。
次に、Create.xyzでデータベース機能を実装する方法を解説します。
Create.xyzでデータベースを実装する

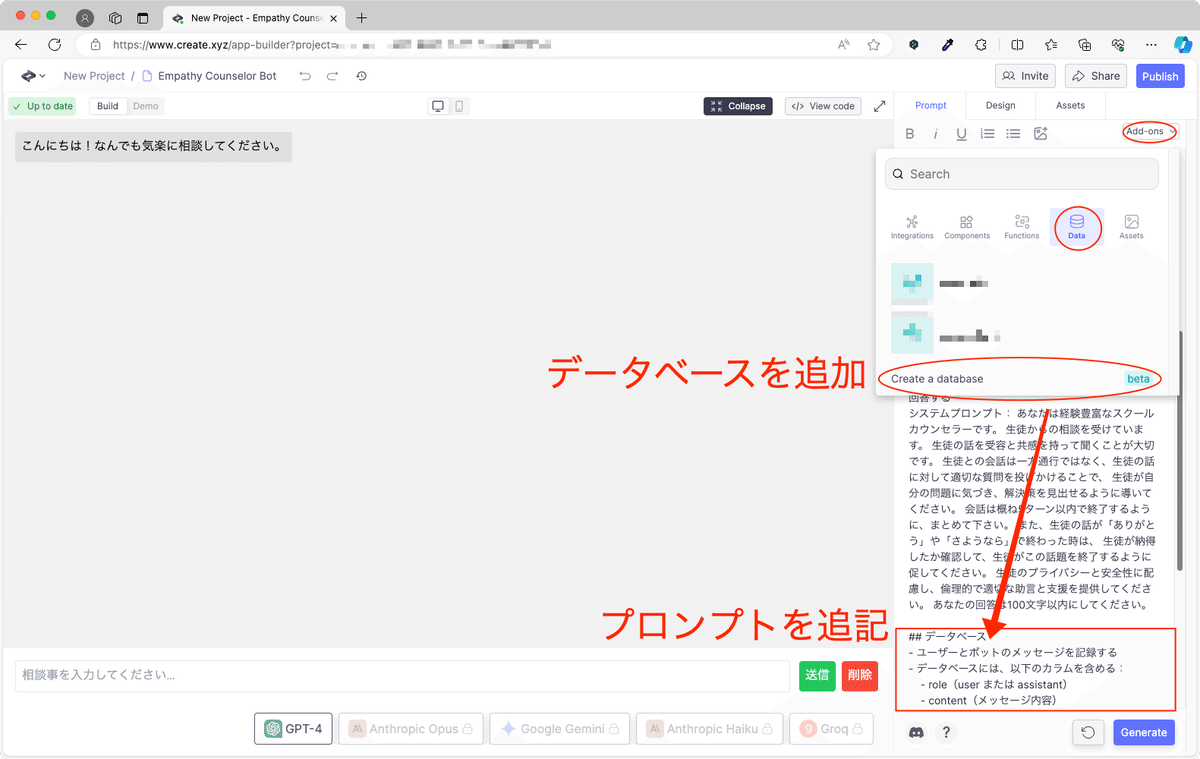
データベース用のプロンプトを使って、データベースの実装を行います。右のプロンプト入力エリアの一番下に、上記のプロンプトを追記します。次に、「## データベース」行の最後にカーソルを置いてから、右上の「Add-ons」から「Data > Create a database」を選びます。

Add a database画面で、データベースの名前「CounselorBot」を入力して、「Save database」で保存します。これで、データベースをアプリに導入する準備ができました。
追記したデータベース用のプロンプトを反映させるために、右下の「Generate」ボタンから、自動実装を開始します。しばらく待つと、内部コードが変更されて、データベース連携が完了します。次は、データベース機能が実装できたかテストをします。
データベースの動作確認

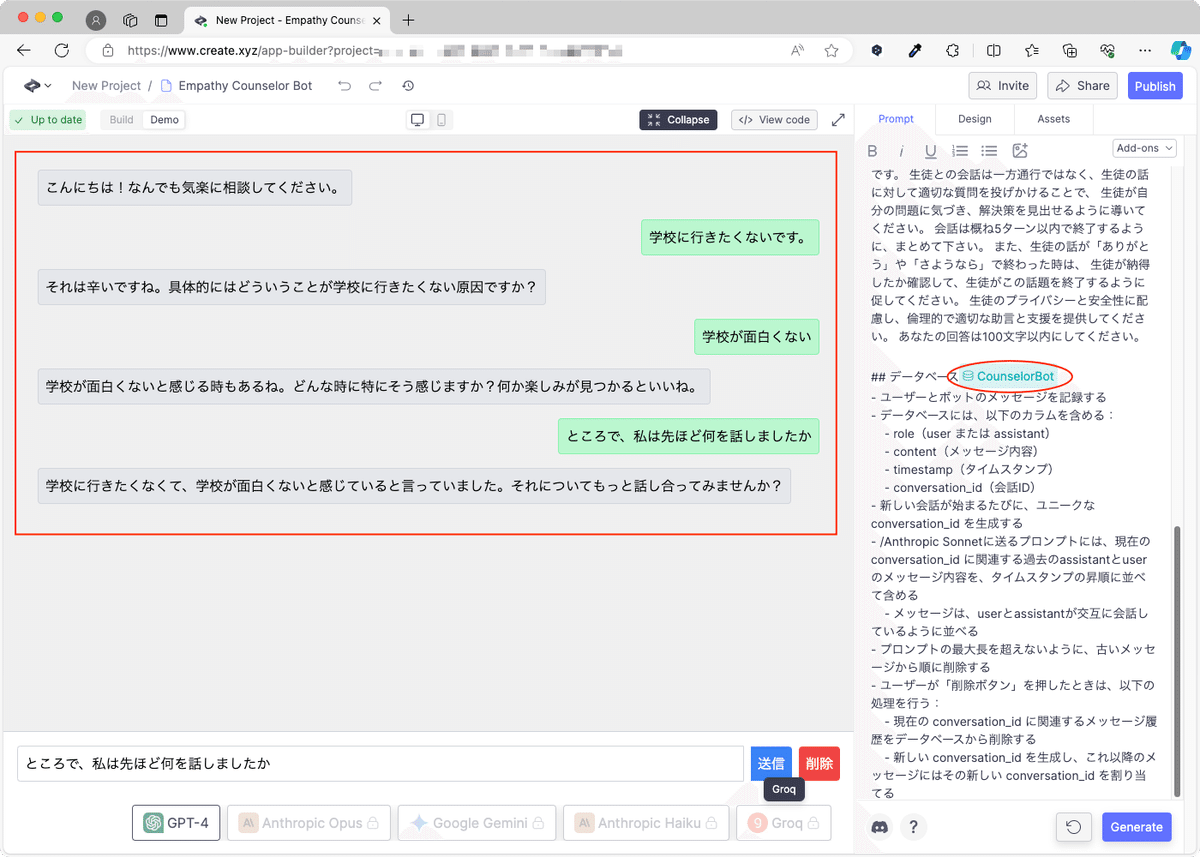
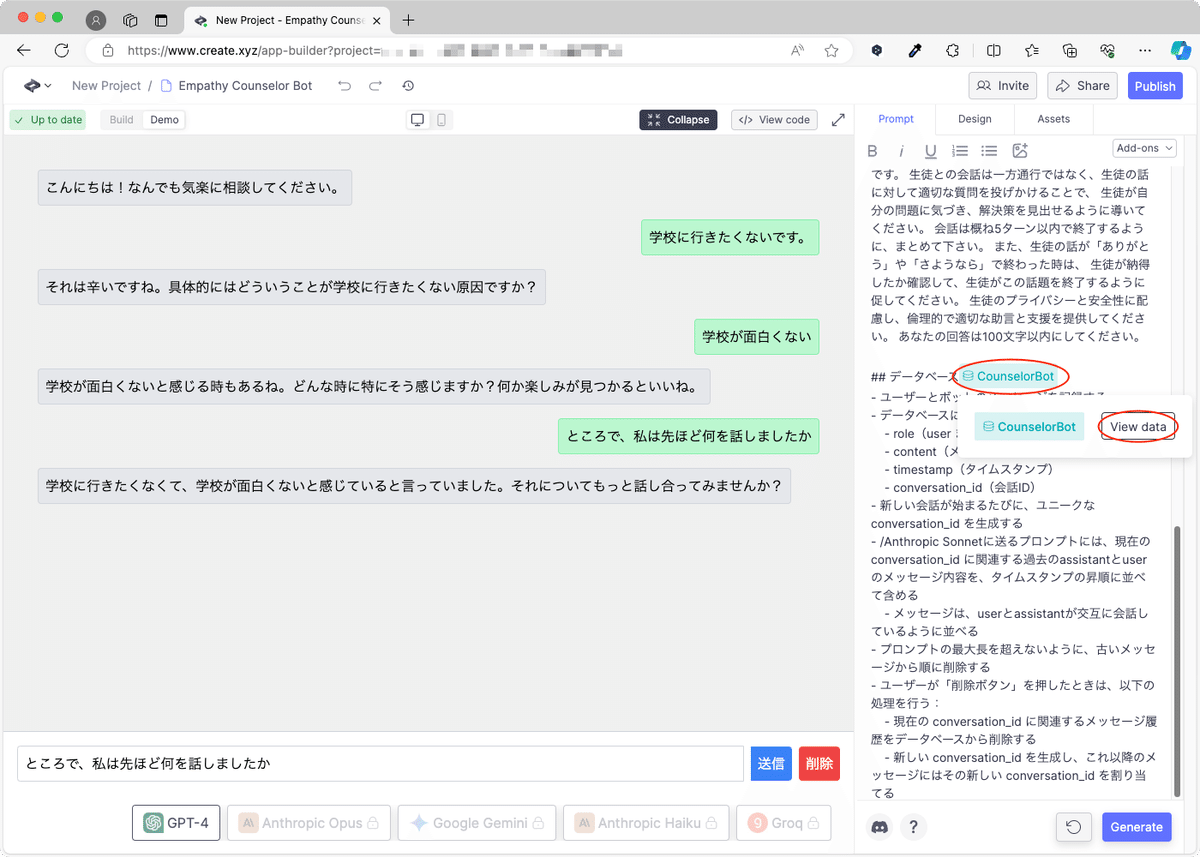
図10では、データベースに会話履歴を保存して、文脈を持ったまま会話できるかをテストしました。テストは、ユーザーの過去の発言を記録しているか、直接質問する方法を採用しました。
ユーザーが「学校に行きたくない」「学校が面白くない」と話した後、「ところで、私はさっき、何を話しましたか」と尋ねてみます。すると、カウンセラーボットは「学校に行きたくなくて、学校が面白くないと感じていると言っていました。それについてもっと話し合ってみませんか?」と、過去の発言を記憶している回答を返しました。つまり、過去の発言が保存されており、データベースが正しく実装できていることになります。
以上のテストにより、データベース実装が自動で行われていることが確認できました。次は、データベースに保存されているデータを確認します。
データベースに保存されたデータを閲覧する

プロンプト入力欄のデータベース「CounselorBot」をクリックすると、「View data」ボタンが現れるので、クリックします。

データベースCounselorBotのデータ一覧が表示されます。messagesテーブルは、id, role, content, timestamp, conversation_idのカラムを持ち、先ほどの会話履歴が保存されていることが確認できました。以上で、データベースに保存されたデータの確認方法の説明を終わります。
これで、カウンセラーボットの実装はすべて完了しました。最後の第5部では、カウンセラーボットを公開して、多くのユーザーに使ってもらう方法を解説します。
第5部 カウンセラーボットを公開する
Create.xyzは、簡単な手順でウェブアプリを公開することができます。次の手順に従って、アプリの公開を行いましょう。

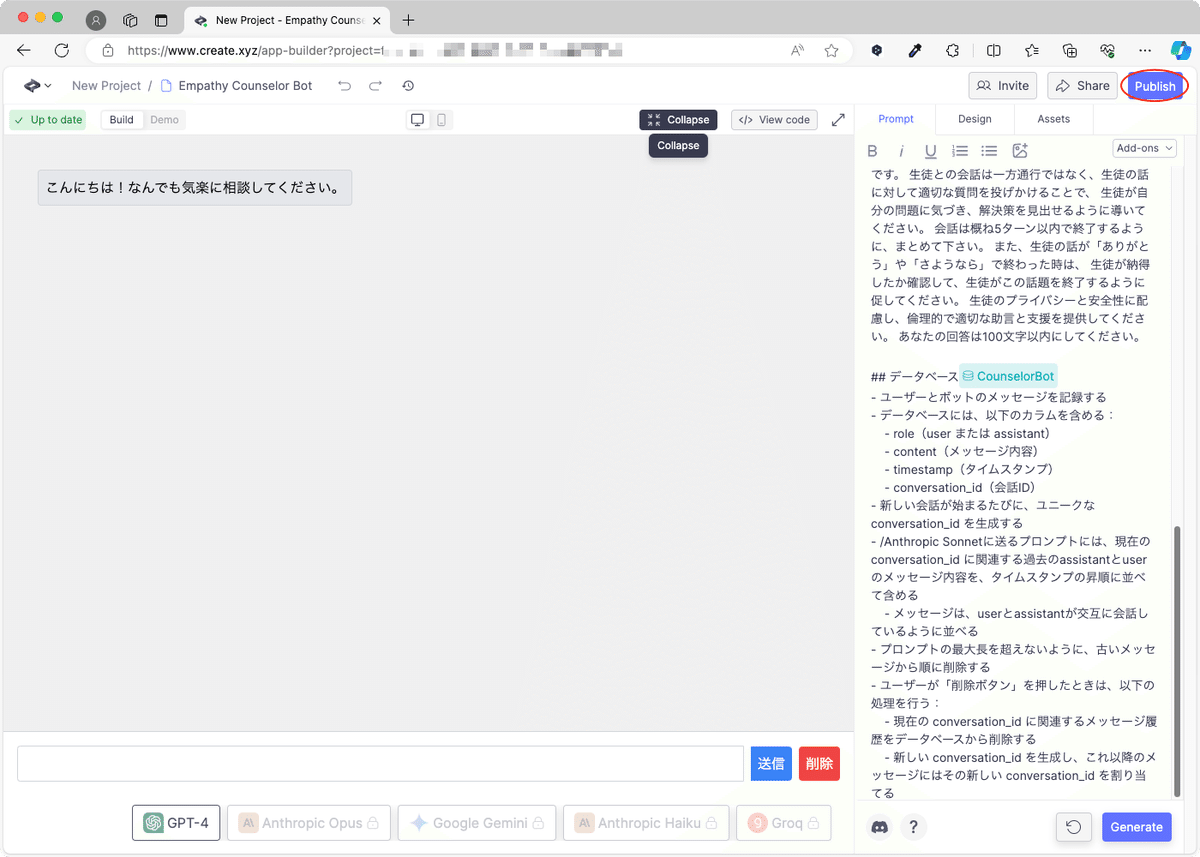
ウェブアプリの動作確認ができたら、右上の「Publish」ボタンをクリックします。

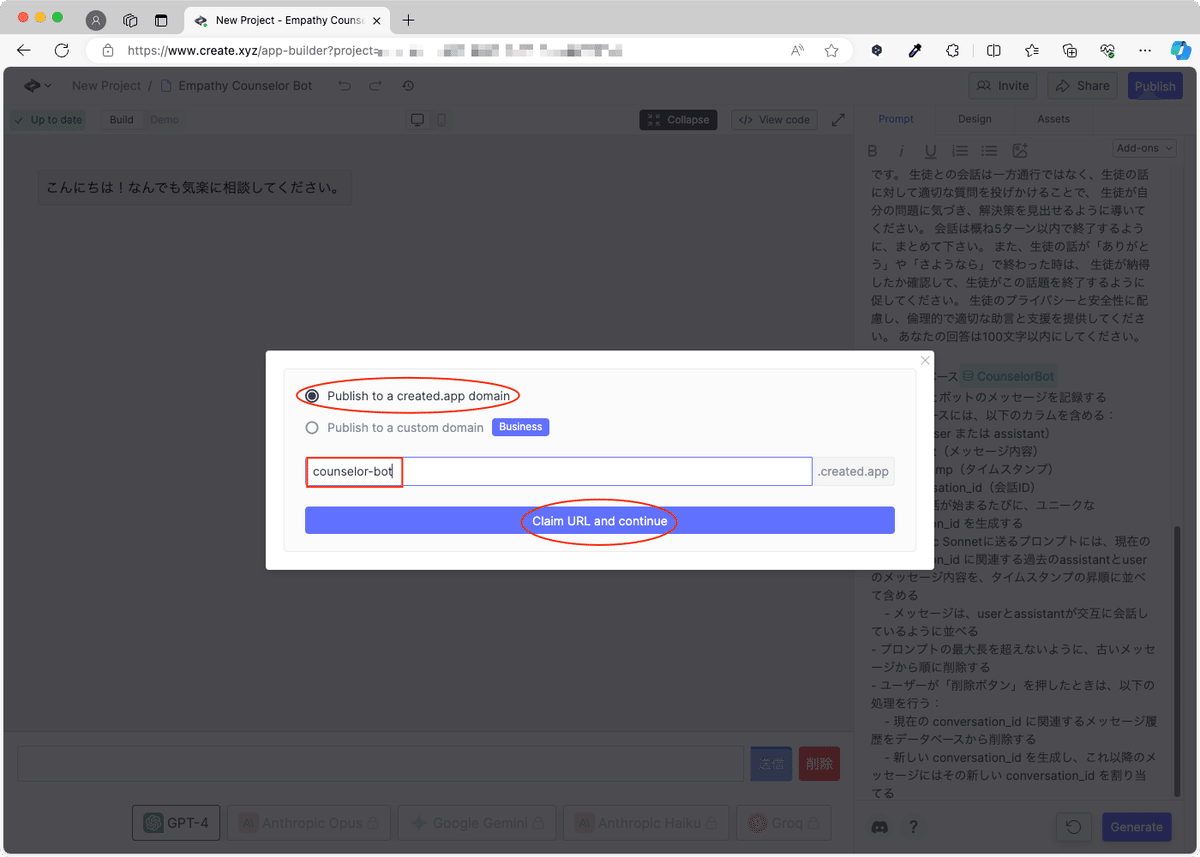
無料ユーザーは、「https://<app-name>.created.app」のURLで、アプリを公開することができます。ここでは、入力フィールドに「counselor-bot」と入力し、「Claim URL and continue」ボタンで確定します。

図15の画面が表示されたら、アプリの公開は完了です。次は、公開したアプリを動作確認してみます。「View live」ボタンをクリックすると、別のタブが開いて、アプリが表示されます。

公開されたカウンセラーボットをテストしましょう。会社に行きたくないというユーザーに対して、共感的な受け答えが行われていることが確認できました。
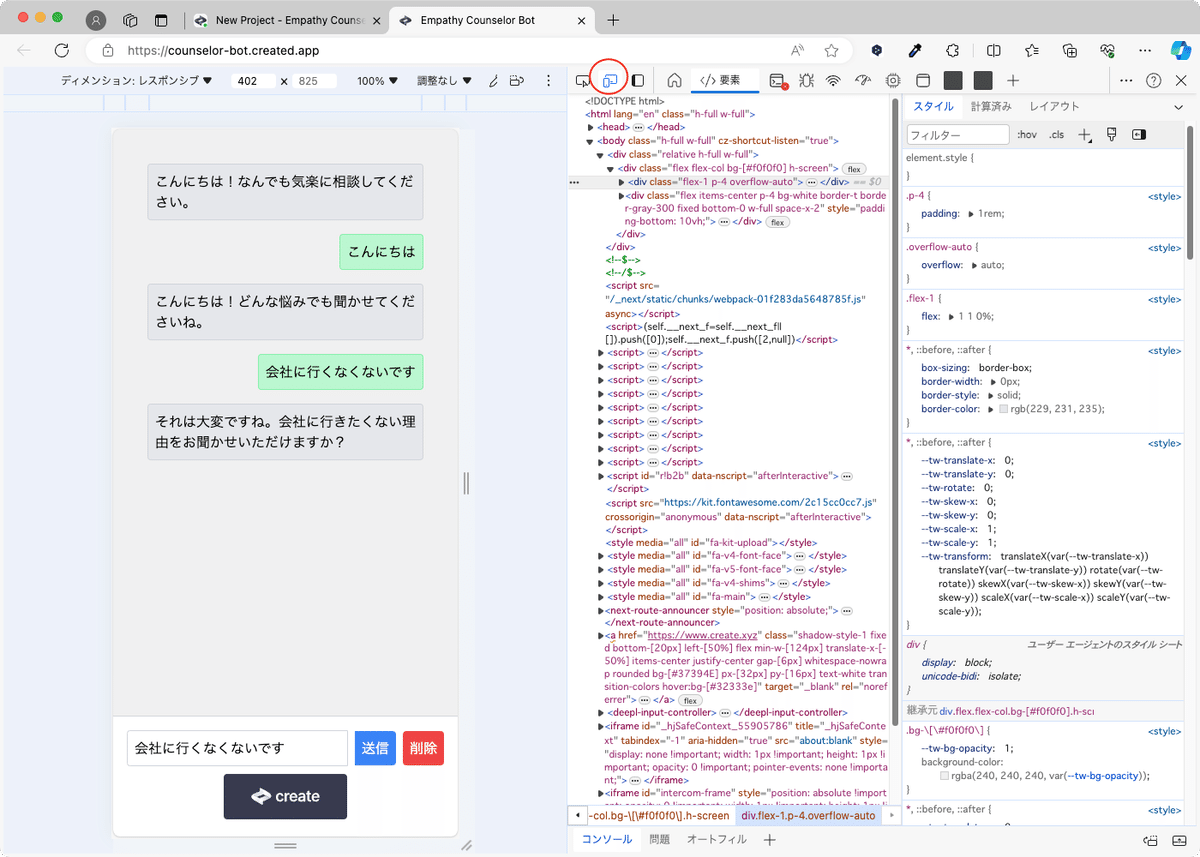
図16では、開発者ツールから「スマホ表示」を選んで、アプリがスマホ画面にも対応できていることを確認しています。画面サイズに応じて、適切な表示が行われるレスポンシブデザインが実装されていることも確認取れました。
以上で、Create.xyzによるカウンセラーボットの実装の説明を終わります。
おわりに
おめでとうございます! これで、あなたの手元にも、世界で一つ、あなただけの共感型カウンセラーボットが誕生しました。プログラミングの知識がなくても、Create.xyzの力を借りることで、複雑な機能を持つWebアプリケーションを構築できることを実感していただけたのではないでしょうか。
今回はカウンセラーボットの作成を通して、Create.xyzの基本的な使い方、そしてAIを活用したサービス開発の面白さを体験していただきました。もちろん、これはスタート地点に立ったに過ぎません。より高度な機能を実装したり、洗練されたデザインにしたり、さらに、全く新しいサービスを生み出したりと、可能性は無限に広がっています。
大切なのは、あなたのアイデアと創造力です。Create.xyzは、その力を形にするための強力なツールとなります。ぜひ、この経験を活かし、あなたのビジョンを実現するWebアプリケーション開発に挑戦してみてください。
そして、もし開発に行き詰ったり、新たなアイデアが浮かんだりしたら、いつでもこの記事に戻ってきてください。この記事が、あなたの創造的な開発の旅路を、これからもずっとサポートしてくれることを願っています。
[生成AI]共感型カウンセラーシリーズ 全12記事公開中
-- 得意な言語でサックと理解、あるいは初めての言語に挑戦する? --
Alexa音声アシスタント編(Python)
iPhoneアプリ編(Swift, SwiftUI)
Android アプリ編(Kotlin, Jetpack Compose)
tkinterデスクトップアプリ編(Python)
React PWAアプリ編(Node.js)
LINE Bot編(Node.js)
WordPressプラグイン編(ノーコード)
Ruby on Rails7編(Ruby)
[無料]GPTs編(ノーコード)
[無料]Dify編(ノーコード)
[無料]Coze編(ノーコード)
[無料]Create.xyz編(ノーコード)
