
[生成AI]共感型カウンセラーボットを作成する - LINE Bot編
日本では、LINEが広く普及しており、多くのユーザーに利用されています。このようなLINEの高い普及率を背景に、LINEを活用したチャットボットの開発は大きなメリットをもたらします。LINEチャットボットを導入することで、ユーザーとのコミュニケーションを自動化し、効率的なサポートを提供できます。また、24時間365日の対応が可能となり、ユーザーの利便性を高めることができるでしょう。
本記事では生成AIを活用し、高度な自然言語処理機能を備えたカウンセラー役のLINE Botの作成方法を解説します。LINE Messaging APIと生成AIを組み合わせることで、ユーザーとの対話をよりスムーズかつ自然なものにできるでしょう。
しかし、生成AIと連携したLINEチャットボットには一つ課題があります。それは、会話履歴を保存できないという点です。会話履歴が保存されないため、一回ごとのやり取りで終了してしまい、ユーザーとの継続的な対話が困難となります。
本記事では、この課題を解決するために、データベースを利用してLINEチャットボットの会話履歴を保存する方法を紹介します。会話履歴を保存することで、ユーザーとの継続的な対話が可能となり、よりパーソナライズされたサービスを提供できるようになります。
記事概要
本記事は、大きく3つの部分に分かれています。各部分を簡単に紹介します。
第1部では、LINE Developersサイトでのチャンネル(=ボット)作成方法から始まり、LINE Bot開発に必要な環境構築、LINE Messaging APIを使ったボットのバックエンド実装、AWS Lambdaを利用したサーバーレス環境へのデプロイまでを解説します。ここで作成するのは、ユーザーの発言をそのまま返すエコーボットです。
第2部では、生成AIのAPIキーの取得方法と、LINE Botと生成AIの連携に焦点を当てます。生成AIと連携することで、ユーザーはカウンセラー役のチャットボットと会話できるようになります。
第3部では、AWS DynamoDBデータベースを使った会話履歴の保存方法を紹介し、継続的な対話を可能にするLINE Botの実装方法を解説します。1回ごとの会話ではなく、文脈を保ったまま対話を継続することで、より自然なボットとの対話を実現します。ユーザーは、カウンセラーボットとのやり取りの中で自分の問題に気づき、解決への糸口を掴むことができるでしょう。
それでは、LINE Botの開発を通して、ユーザーとのコミュニケーションを革新していきましょう。プログラミング初心者でも安心して進められるように、プログラミングはすべてコピー&ペーストで行えるようにしました。プログラムコードには、詳細な解説を付けており、LINE Botを改造しやすいように配慮しています。
分からないことがあれば、気軽にコメントやメッセージをいただければと思います。一緒に学びながら、素晴らしいLINE Botを作り上げていきましょう!
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。特に、AWSサービスや生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年4月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
第1部 LINE Bot開発を開始する
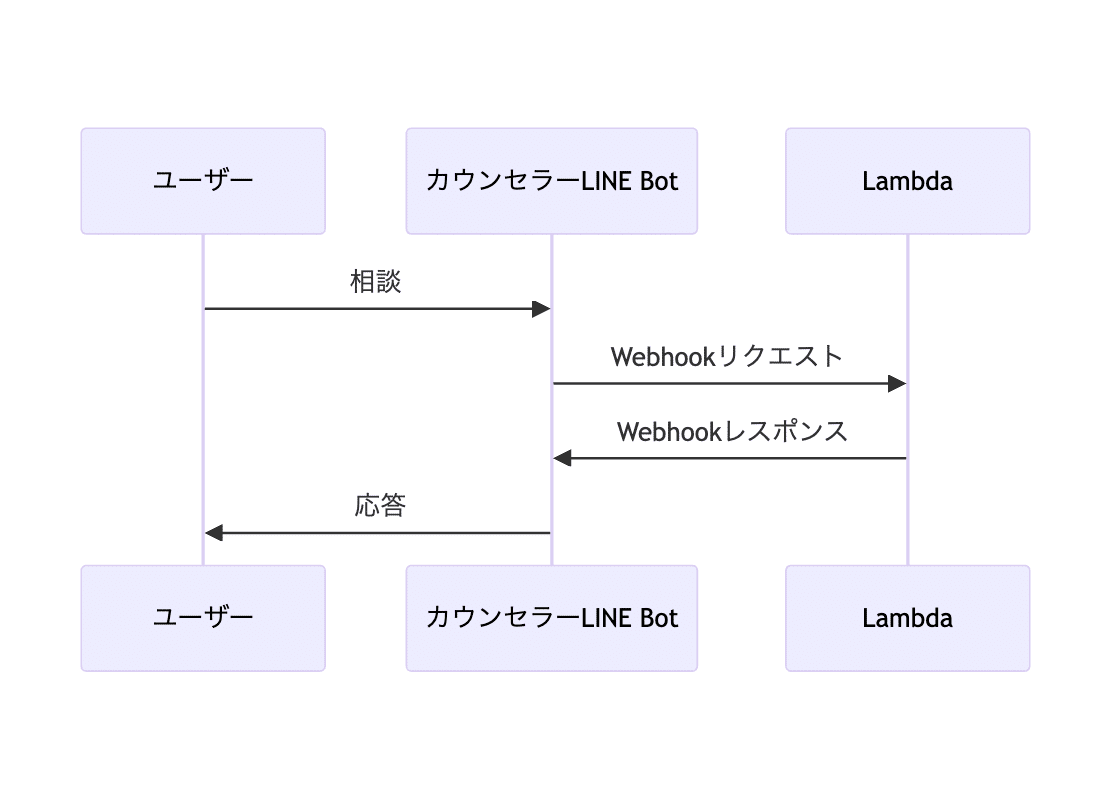
本記事の第1部では、LINE Bot開発の基礎となる環境構築から、LINE Messaging APIを使ったボットのバックエンド実装、AWS Lambdaを使ったサーバーレス環境でのデプロイまでを解説します。第1部で実装するLINE BotとLambdaの処理の流れをシーケンス図で示します。

図1で示したのは、ユーザー、LINE Bot、Lambdaの処理の流れです。LINE BotはLINEとユーザー間のインターフェースの役割を果たし、メッセージの処理はバックエンドのLambda関数が担当します。このシーケンスがLINE Bot開発の最小単位になります。
シーケンス図が理解できたところで、まず、LINE Botを作成するために、LINE Developersアカウントの登録が必要です。次のリンクからアカウント登録を行なってください。
LINE Developersアカウントの登録
「ログイン」ボタンから、LINE Developersのアカウント作成を開始します。

「LINE アカウントでログイン」を選びます。移行した画面でLINEアカウントを認証して、LINE Developersサイトへの登録を行います。
開発者アカウントを作成するために、開発者名とメールアドレスを登録します。LINE開発者契約をよく読み、同意できる場合はチェックボックスにチェックを入れて、「アカウントの作成」をクリックします。この作業は、初回ログイン時のみ必要です。以上で、開発者アカウントの作成は完了です。次に、LINE Botを作成するために、プロバイダーを作成します。
LINE Developersプロバイダーの作成

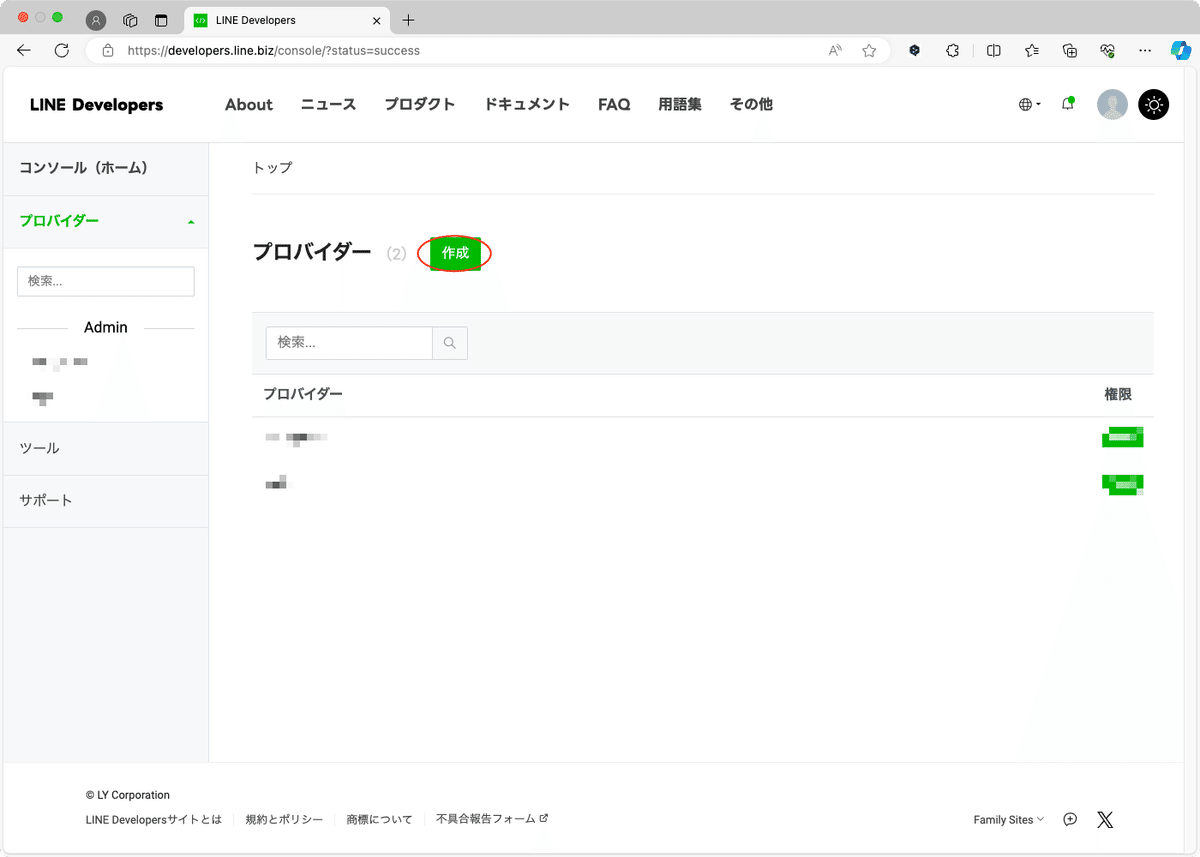
プロバイダーとは、LINEチャネルを管理するための企業や組織の単位です。プロバイダーは、複数のLINEチャネルを持つことができ、それらを一元管理することができます。LINE Developersコンソールのプロバイダーセクションの「作成」ボタンをクリックします。

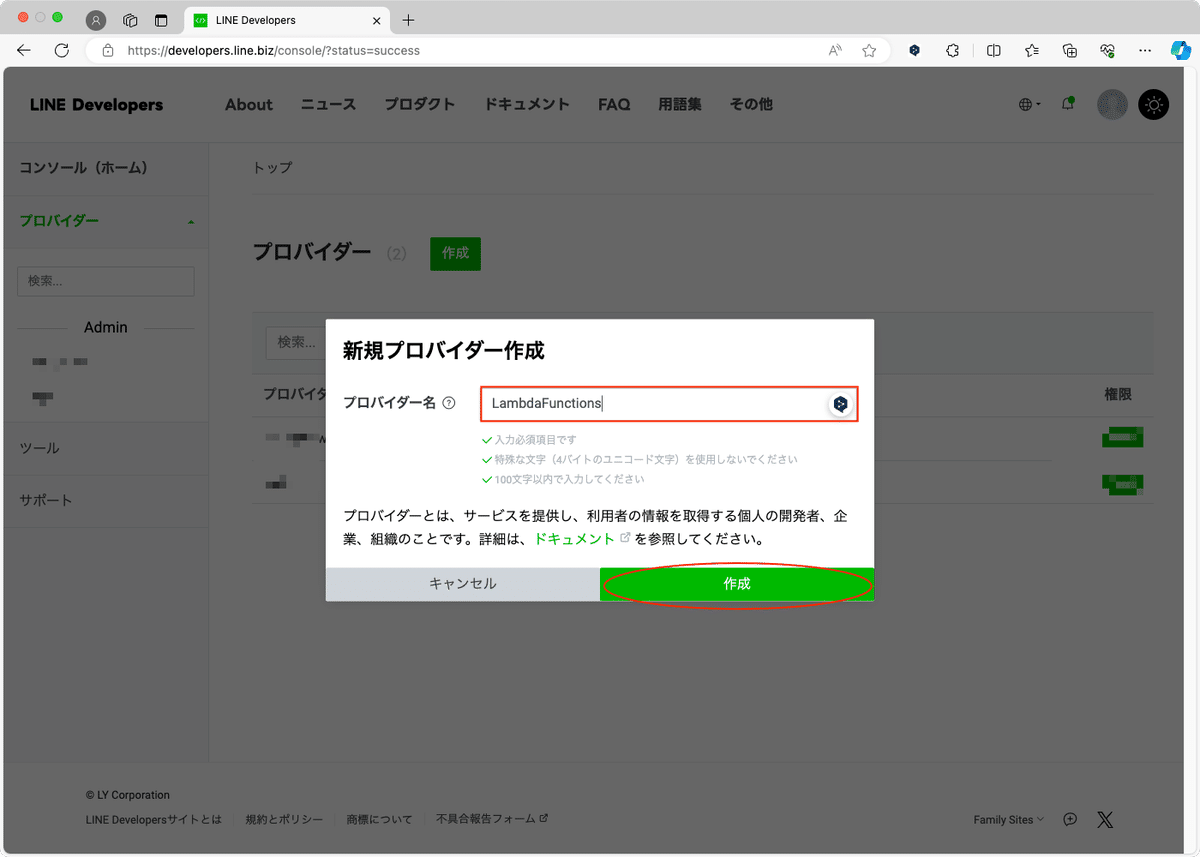
プロバイダー名を入力し、「作成」ボタンをクリックします。ここでは、プロバイダー名を「lambdaFunctions」としています。これから作成するチャンネル(LINE Bot)は、AWS Lambdaをバックエンドサーバーに利用するためです。プロバイダーが作成されたら、次にLINE Botチャネルを作成します。
LINE Developersチャンネルの作成

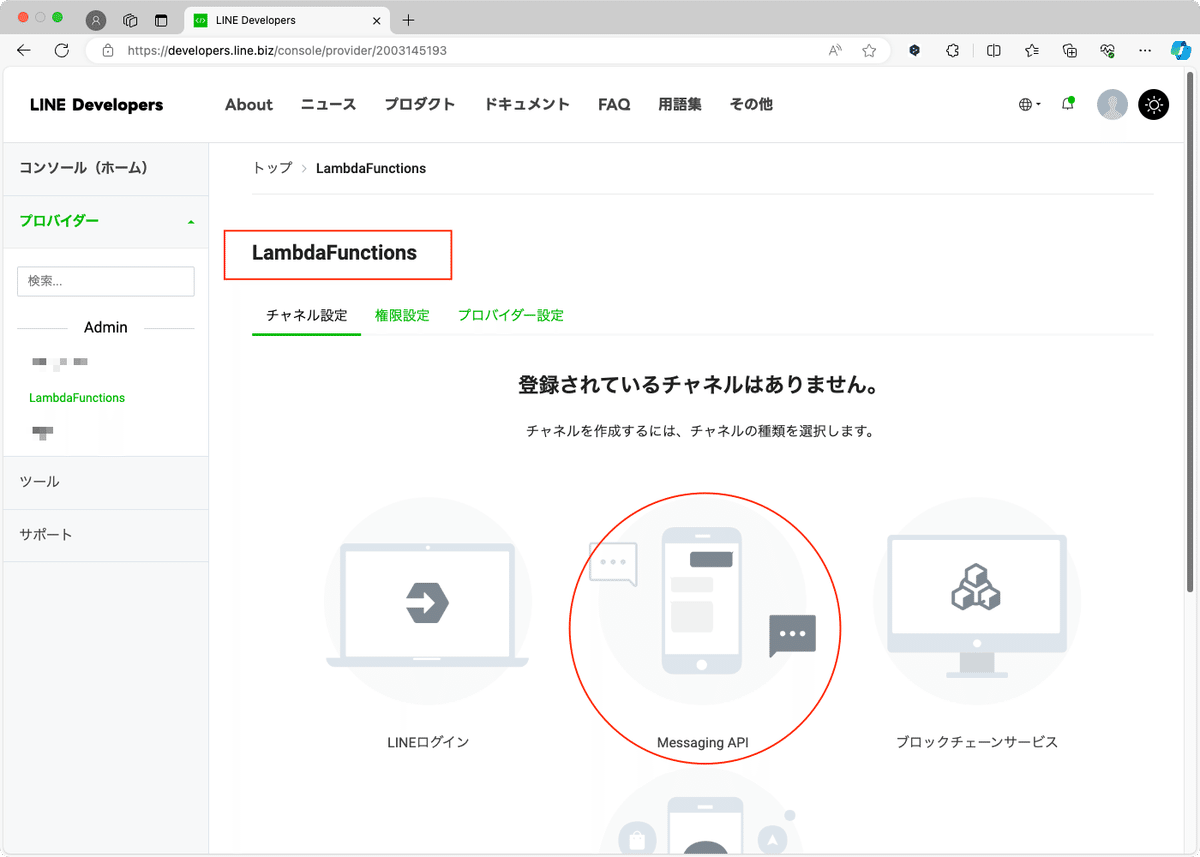
プロバイダーセクションの「チャネル設定」タブを選択し、「Messaging API」ボタンをクリックします。Messaging APIとは、LINEのサーバーとLINE Botのバックエンドサーバー間の通信を仲介するAPIであり、ボットの動作を制御するための重要な役割を果たします。Messaging APIを使用することで、ユーザーからのメッセージの受信や、ボットからのメッセージの送信などが可能になります。次に、LINE Botチャネルの詳細設定を行います。

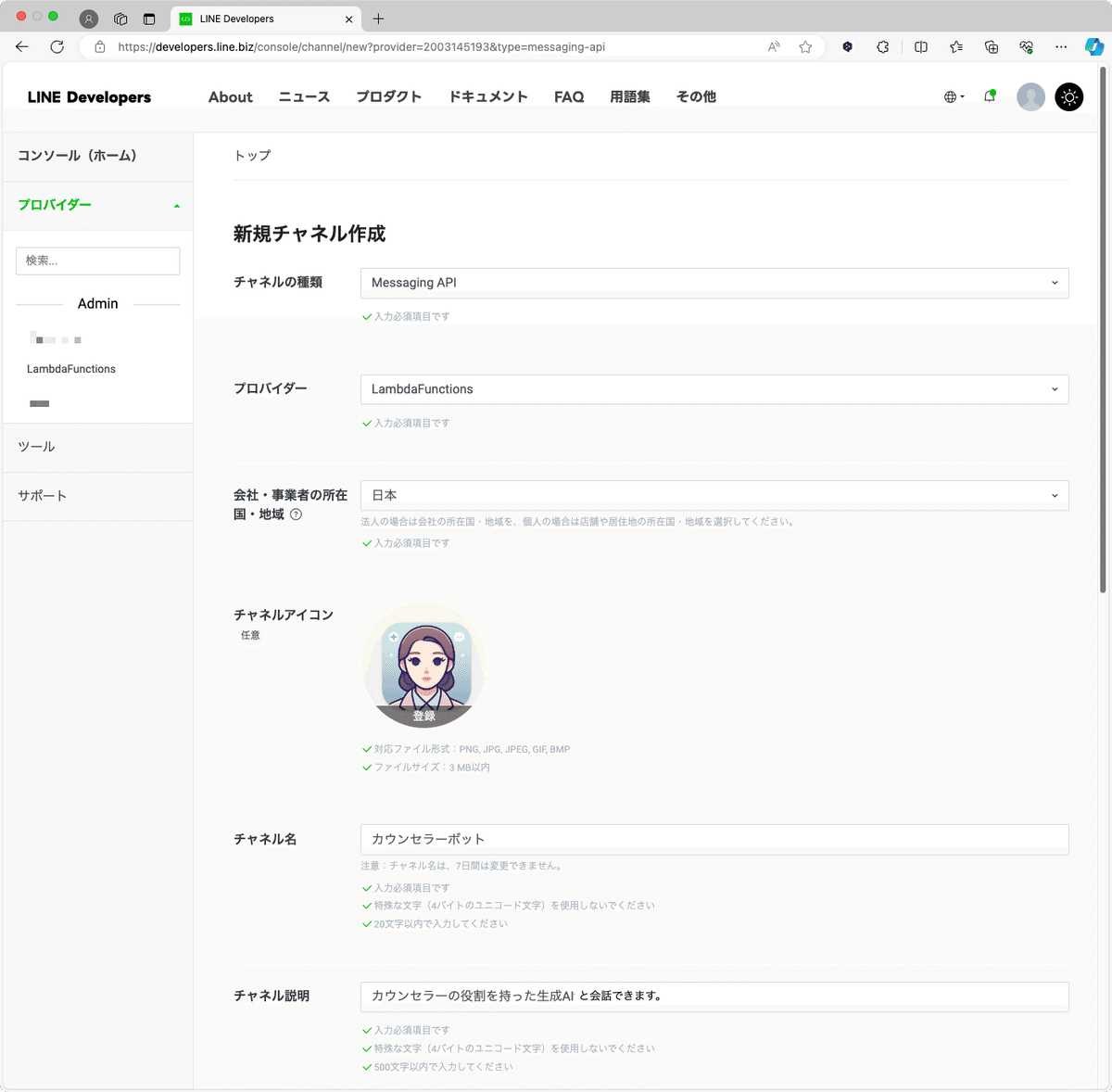
図6は、新規チャンネルの設定画面です。チャネル名「カウンセラーボット」、チャネル説明「カウンセラーの役割を持った生成AIと会話できます。」などと入力します。チャンネルアイコンの設定は任意ですが、DALL-Eなどの画像生成AIを使って、正方形の画像を作成して登録することをお勧めします。画面をスクロールして、設定を続けます。

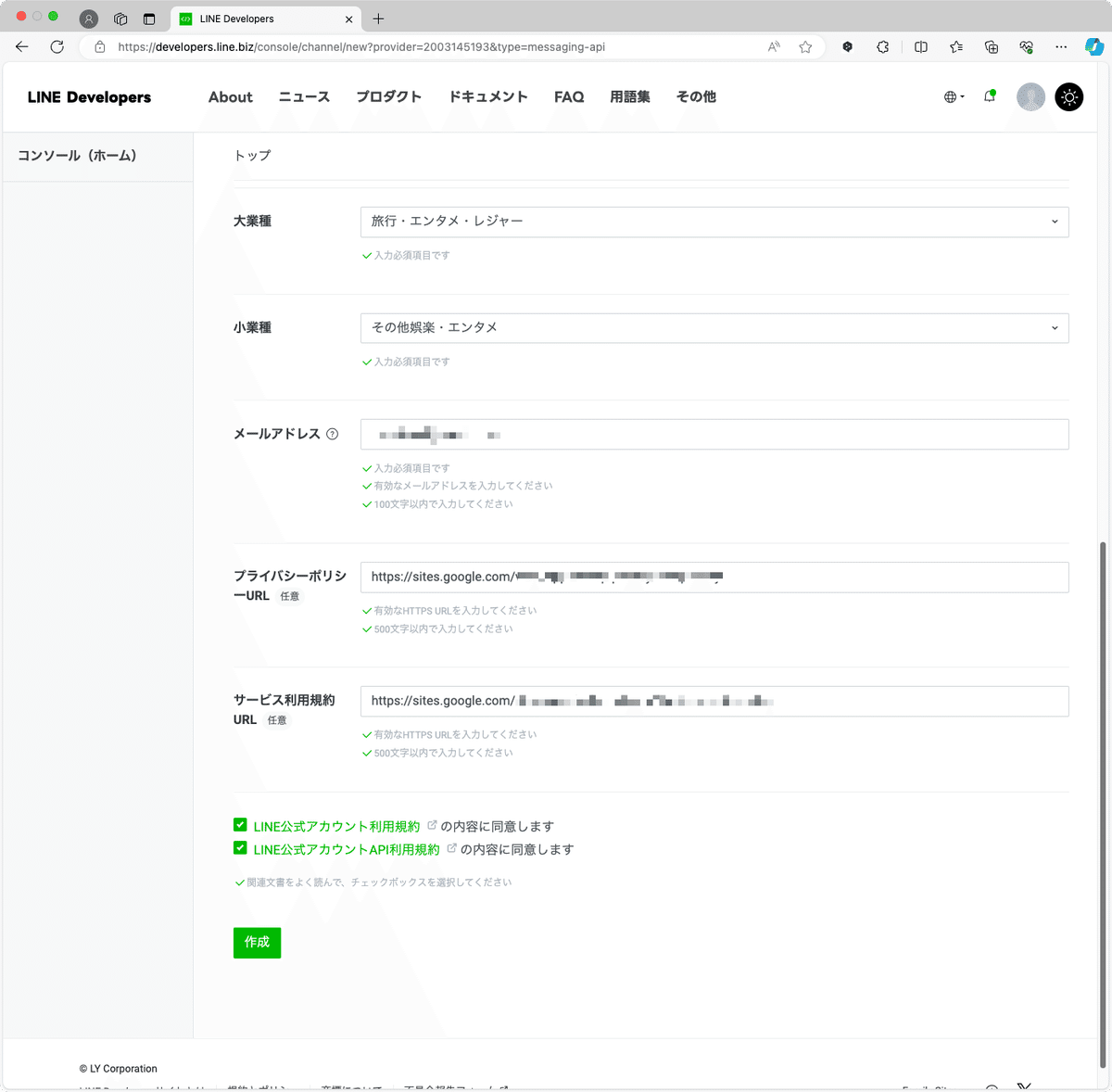
新規チャンネル作成画面で、大業種「旅行・エンタメ・レジャー」と小業種「その他の娯楽・エンタメ」などを選択します。カウンセラーボットに最適な業種の選択肢が見つからないため、仮にこの業種を選択しましたが、他の業種の方が良いかもしれません。
プライバシーポリシーと利用規約は任意登録項目です。登録する場合は、Googleサイトなどを利用して、プライバシーポリシーと利用規約のページを作成し、URLを登録します。
最後に、同意チェックボックス2箇所にチェックを入れて、「作成」ボタンをクリックします。すると、チャンネル作成に関する確認事項のポップアップ画面が何度か表示されますので、内容を確認して、「OK」をクリックします。以上で、LINE Botチャネルが作成されました。次に、Messaging APIの実装に必要な2つの秘匿情報(文字列)を確認しておきます。
チャンネルシークレットの確認

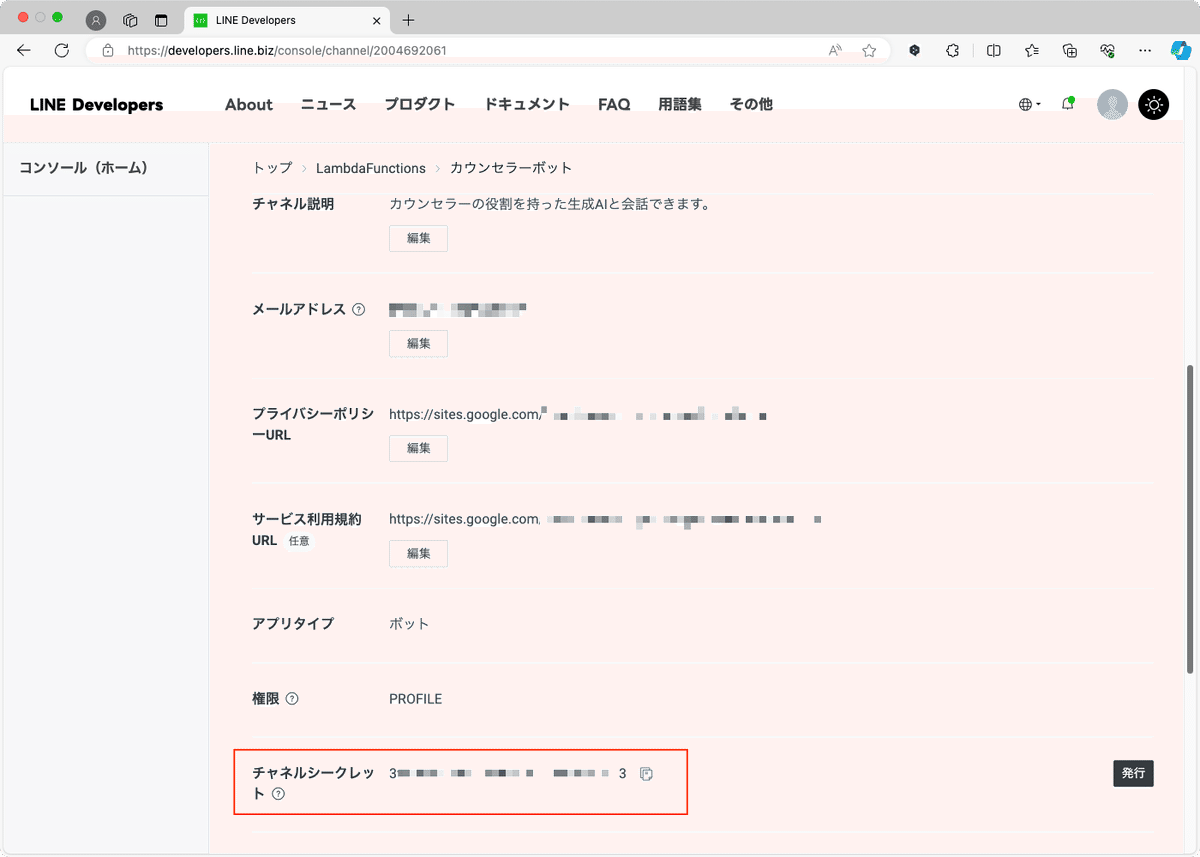
カウンセラーボットの「チャンネル基本設定」タブで、チェンネルシークレットを確認します。この文字列は、後のセクションで使用するので、コピーしておいてください。次に、「Messaging API設定」タブに移動します。
アクセストークンの確認

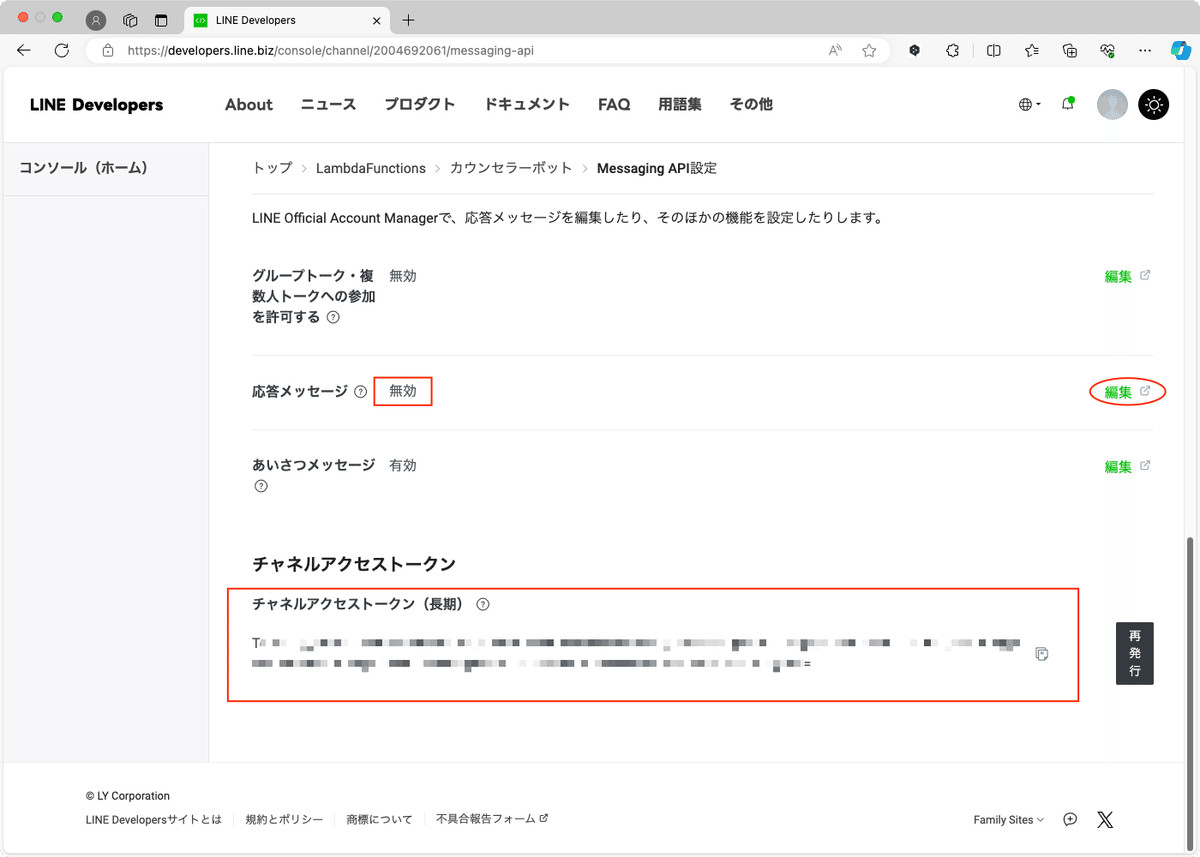
「Messaging API設定」タブで、チャネルアクセストークンを「発行」します。生成された文字列は、後のセクションで使用するので、コピーしておきます。
応答メッセージを無効にする
このタブでは、もう一つ作業があります。応答メッセージセクションの編集リンクから「LINE Official Account Manager」サイトに移動して、応答メッセージをオフにしておきます。応答メッセージは、ユーザーがボットにメッセージを送信した際に、自動で返信されるデフォルトのメッセージです。今回は、独自のバックエンドサーバーを実装するため、応答メッセージ機能は不要です。
LINE Botに独自の機能を追加するためには、Webhook URLの設定が必要です。Webhook URLは、LINE Platformからボットのバックエンドサーバーにイベント(メッセージの受信など)を通知するために使用されます。しかし、この段階ではURLが未定のため、設定を保留にして、次の作業に進んでください。
次に必要な作業は、LINE Botのバックエンドサーバーを実装することです。このバックエンドサーバーは、ユーザーのメッセージをリクエストとして受け取って、何らかの処理をした結果のレスポンスをユーザーに返却する役割を持っています。ここが、LINE Botの心臓部と言えます。本記事では、サーバーレス環境のAWS Lambdaを利用して、バックエンドサーバーを実装します。その準備として、まずパソコンにローカル開発環境(Node.js)の構築を行います。
開発環境(Node.js)について
AWS Lambda関数(Node.js)をローカル開発環境で開発するには、Node.jsをインストールする必要があります。Node.jsは、JavaScriptをサーバーサイドで実行できる環境を提供し、npmパッケージマネージャを含んでいます。npmを使うことで、AWS Lambda関数の開発に必要なパッケージを簡単にインストールできます。
開発環境(Node.js)を構築する
Node.jsの公式ウェブサイト(https://nodejs.org/en/download)にアクセスします。
お使いのOS(Windows, Mac)のLTSバージョンをダウンロードします。LTSとはLong-Term Support(長期サポート)の略で、安定性と長期的なサポートが保証されたバージョンを指します。LTSバージョンは、通常2年から3年のサポート期間を持ち、その間はセキュリティアップデートとバグ修正が提供されます。
インストーラーの指示に従ってインストールを完了します。
コマンドプロンプトまたはPowerShellを開き、以下のコマンドでNode.jsとnpmのバージョンを確認します。
$ node -v
$ npm -vバージョン番号が表示されれば、インストールは成功です。
Node.jsとnpmのインストールが完了したら、AWS lambda関数の開発を始めることができます。次のセクションでは、AWS lambda関数を実装するプロジェクトを作成する方法を解説します。
プロジェクトの作成
このセクションでは、AWS Lambda関数プロジェクトを作成します。プロジェクトを保存するディレクトリは任意の場所に作成できます。ここでは、ユーザーディレクトリの下に「LambdaFunctions」フォルダーを作成して、その中にAWS Lambda関数プロジェクトを保存することにします。コマンドライン(PowerShellやターミナルなど)を開いて、次のコマンドを実行してください。
$ mkdir ~/LambdaFunctions
$ cd ~/LambdaFunctions
$ mkdir counselorBot
$ cd counselorBot上記のコマンドを解説します。
mkdir ~/LambdaFunctions: ユーザーディレクトリ(~)の下に、LambdaFunctionsという名前のフォルダーを作成します。
cd ~/LambdaFunctions: 作成したLambdaFunctionsフォルダーに移動します。
mkdir counselorBot: LambdaFunctionsフォルダーの中に、counselorBotという名前のフォルダーを作成します。このフォルダーがAWS Lambda関数プロジェクトのルートディレクトリになります。
cd counselorBot: 作成したcounselorBotフォルダーに移動します。
次に、LINE Bot作成に必要なパッケージをインストールします。コマンドラインで次のコマンドを実行します。
LINE Botのバックエンドを実装:@line/bot-sdkパッケージ
$ npm init
$ npm install @line/bot-sdknpm init: Node.jsプロジェクトを初期化します。いくつかの質問に答える必要がありますが、デフォルト値で問題ない場合はEnterキーを押して進めます。
npm install @line/bot-sdk: Node.jsパッケージ(@line/bot-sdk)をインストールします。@line/bot-sdkは、LINE Messaging APIを簡単に利用するためのライブラリで、メッセージの送受信やユーザー情報の取得などの機能を提供します。このパッケージを使用することで、LINE Botのバックエンド開発を効率的に行うことができます。
以上の手順で、AWS Lambda関数プロジェクトの基本的な構造が作成されました。次に、Lambda関数のエントリーポイントとなるindex.jsファイルを作成し、LINE Botのバックエンドを実装していきます。ここからは、Visual Studio CodeやWebStormなどの統合開発環境(IDE: Integrated Development Environment)で作業を進めることをお勧めします。これらのIDEは、コード補完、シンタックスハイライト、デバッグ機能などを提供し、プログラミングを効率的に行うことができます。

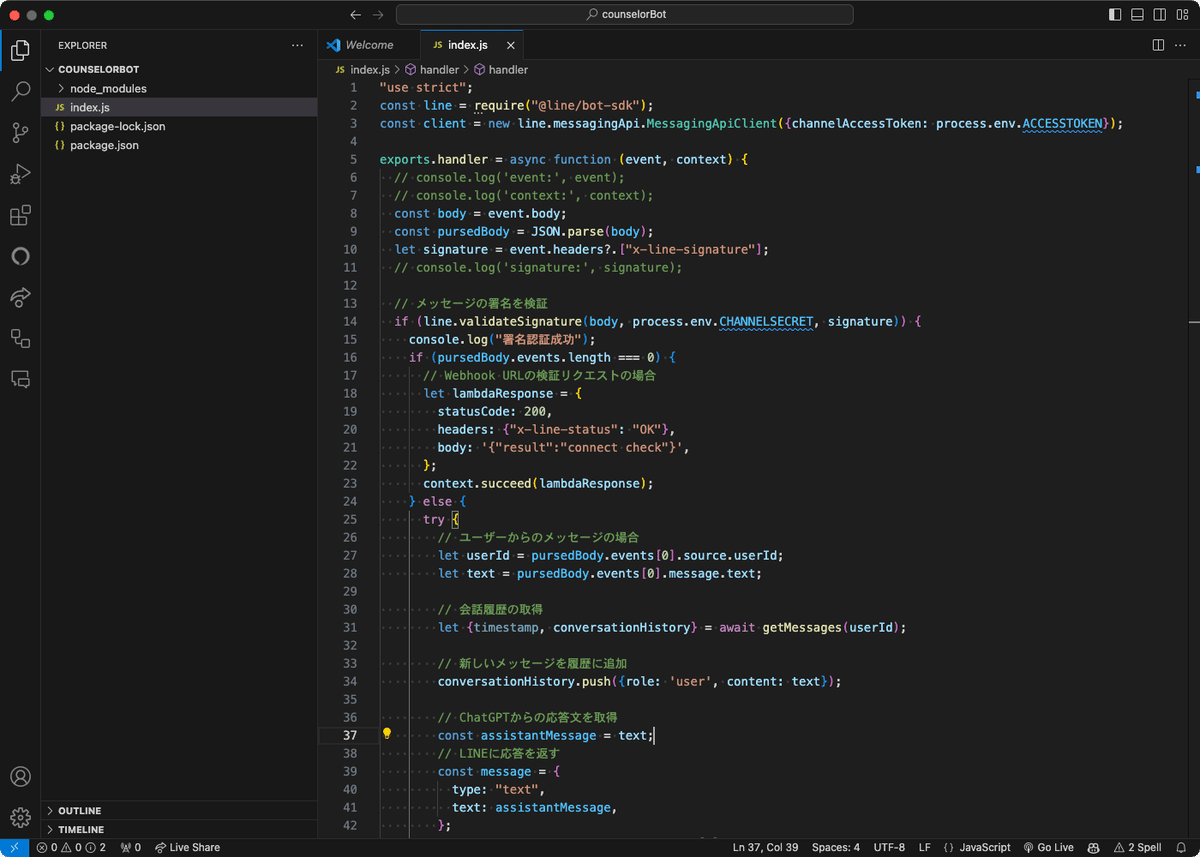
プロジェクトフォルダー(counselorBot)をIDEで開き、index.jsファイルを作成してください。index.jsファイルには、LINE Botのバックエンドロジックを記述していきます。
LINE Botのバックエンドを実装:index.js
"use strict";
const line = require("@line/bot-sdk"); // ここから(1)
const client = new line.messagingApi.MessagingApiClient(
{channelAccessToken: process.env.ACCESSTOKEN}
); // ここまで(1)
exports.handler = async function (event, context) {
// console.log('event:', event);
// console.log('context:', context);
const body = event.body; // ここから(2)
const parsedBody = JSON.parse(body); // ここまで(2)
const signature = event.headers?.["x-line-signature"];
// console.log('signature:', signature);
// メッセージの署名を検証
if (line.validateSignature(body, process.env.CHANNELSECRET, signature)) { // (3)
console.log("署名認証成功");
if (parsedBody.events.length === 0) { // (4)
// Webhook URLの検証リクエストの場合
context.succeed({ // ここから(5)
statusCode: 200,
headers: {"x-line-status": "OK"},
body: '{"result":"connect check"}',
}); // ここまで(5)
} else {
try {
// ユーザーからのメッセージの場合
const text = parsedBody.events[0].message.text; // (6)
// メッセージをそのまま返す
const assistantMessage = text; // (7)
// LINEに応答を返す
const message = { // ここから(8)
type: "text",
text: assistantMessage,
};
const replyToken = parsedBody.events[0].replyToken;
await client.replyMessage({replyToken, messages: [message]})
context.succeed({
statusCode: 200,
headers: {"x-line-status": "OK"},
body: '{"result":"completed"}',
}); // ここまで(8)
} catch (error) {
console.log("メッセージ取得エラー: ", error); // ここから(9)
// LINEにエラー応答を返す
const errorMessage = {
type: "text",
text: 'エラーが発生しました。',
};
const replyToken = parsedBody.events[0].replyToken;
await client.replyMessage({replyToken, messages: [errorMessage]})
context.fail({
statusCode: 500,
headers: {"Content-Type": "application/json"},
body: '{"result":"error"}'
});
} // ここまで(9)
}
} else {
console.log("署名認証エラー"); // ここから(10)
context.fail({
statusCode: 401,
headers: {"Content-Type": "application/json"},
body: '{"result":"unauthorized"}'
}); // ここまで(10)
}
};
このコードは、ユーザーからメッセージを受け取り、そのメッセージの内容をそのまま返すエコーボットを実装するコードです。次の第2部では、「そのまま返すコード」を「ChatGPTからの返答」に簡単に修正することができます。
また、接続確認リクエストやエラーハンドリングを省略することなく実装しており、LINE Bot実装の基本的な要素が含まれています。この基本形から、アイデア次第で、さまざまなLINE Botに改造していくことができます。
では、コードのコメント番号部分を詳しく解説していきます。
(1)では、LINE Messaging APIの機能を使うために@line/bot-sdkというNode.jsライブラリをインポートしています。clientオブジェクトは、環境変数ACCESSTOKENを使用して認証され、LINE Platformと通信するために使用されます。
(2)では、HTTPリクエストから受け取ったJSON形式のテキストデータ(event.body)をJavaScriptオブジェクトに変換(パース)しています。これにより、後続のコードでリクエストデータの内容を簡単にアクセスできるようになります。
(3)の条件式は、line.validateSignature関数を使って、受信したリクエストがLINE Platformから正しく送信されたものであるかを確認しています。この検証には、リクエストボディとチャネルシークレット(process.env.CHANNELSECRET)、リクエストヘッダーに含まれる署名(event.headers['x-line-signature'])が用いられます。
(4)では、パースされたリクエストボディ(parsedBody)に含まれるevents配列の長さが0かどうかを確認しています。これは通常、LINE Platformからの接続確認リクエストを示しています。具体的には、LINE DevelopersのMessaging API設定のWebhook URLの「検証」ボタンをクリックしたときに、この条件式はtrueになり、(5)のコードが実行されます。
(5)では、HTTPステータスコード200を返すことで、LINE PlatformのWebhook URL検証リクエストに成功したことを応答しています。
(6)では、ユーザーが送信したメッセージのテキストを抽出しています。これはユーザーが送信したメッセージの内容を取得するための操作です。
(7)で、取得したテキストメッセージをassistantMessageという変数に保存しています。この例では、単に受け取ったメッセージをそのまま返却することを示しています。つまりエコーボットを実装することになります。
(8)は、LINEのユーザーから受け取ったメッセージに対する応答を送信するプロセスを扱っています。ここではいくつかの重要なステップが含まれており、それぞれのステップの目的と機能を詳細に説明します。
LINEに応答を返すプロセス
メッセージオブジェクトの作成:
type: メッセージのタイプを指定します。ここでは "text" と指定されており、これはテキストメッセージを送ることを意味します。
text: 実際に送信するテキスト内容を指定します。この例では、assistantMessage に保存されたテキストが使用されます。これは、APIや他のプロセスから受け取った応答、または単にユーザーから受け取ったメッセージをエコーバックする内容です。
返信トークンの取得:
replyToken: LINEプラットフォームがユーザーのメッセージに対して生成し、送信するそれぞれのイベントに一意に割り当てられるトークンです。このトークンを使用して特定のイベントに対して応答を返すことができます。このトークンは一回のみ有効であり、ユーザーからの一つのメッセージに対して一つの応答を送るために使用されます。
メッセージの送信:
client.replyMessage(): このメソッドはLINE SDKを使用してLINEサーバーに対してメッセージを送信します。引数としてreplyTokenと、送信するメッセージを含む配列messagesを指定します。このメソッドは非同期であり、awaitを使用して呼び出されるため、メッセージの送信が完了するまで処理が待機されます。
応答の成功を報告:
return { statusCode: 200, headers: { 'x-line-status': 'OK' }, body: JSON.stringify({ result: 'completed' }) };: Lambda関数の成功をAWS Lambdaに通知し、HTTPステータスコード 200、およびカスタムヘッダ "x-line-status": "OK" を含む応答を返します。これにより、LINEプラットフォームへの応答送信が成功したことが確認されます。bodyには、応答の本文として、ここでは "{"result":"completed"}" というJSON形式の文字列が設定されています。これはプロセスが正常に完了したことを示します。
このプロセス全体は、LINEプラットフォームからのWebhookリクエストに対する応答ルーチンの一部であり、ユーザーとのインタラクションにおいて非常に重要な役割を果たします。正しく設定されていることで、ユーザーが送信した各メッセージに迅速かつ正確に反応することができます。
(9)でエラーが発生した場合に、その情報をログに記録し、「エラーが発生しました。」とのメッセージをユーザーに返します。そして、エラーメッセージを含むHTTPレスポンスを送信しています。これにより、エラー発生時にも適切に対応することが可能です。
(10)は、署名検証が失敗した場合、ログにエラーを記録し、ステータスコード401(Unauthorized)を返してリクエストが正しく認証されていないことを示しています。
以上で、LINE Botの基本形コードの解説を終了します。このコードをローカルでテストするのは、少々準備が面倒なため、Lambdaにデプロイしてからテストする方法を採用します。
Lambdaにデプロイする準備をします。コマンドラインで、次のコマンドを実行して、プロジェクトをzipファイルに圧縮します。
LINE Botのバックエンドを実装:プロジェクトをzipファイルに圧縮
$ zip -r function.zip .このコマンドは、プロジェクトに含まれるすべてのファイルを「function.zip」という名前のファイルに圧縮します。これで、AWS Lambdaにプロジェクトをデプロイする準備が完了しました。次は、AWS Lambdaの設定に進みます。
AWS Lambdaをバックエンドサーバーに選んだ理由
本プロジェクトでは、LINE Botのバックエンドサーバーとして、AWS Lambdaを採用しました。AWS Lambdaを採用する主な理由は以下の通りです。
サーバーレス: AWS Lambdaは、サーバーレスアーキテクチャを提供します。これにより、サーバーの管理やスケーリングについて気にすることなく、アプリケーションロジックに集中できます。
スケーラビリティ: AWS Lambdaは、自動的にスケーリングします。リクエストの数が増えても、Lambdaが自動的に新しいインスタンスを作成して対応するため、アプリケーションのパフォーマンスを維持できます。
コスト効率: AWS Lambdaは、実際に使用したコンピューティング時間に対してのみ課金されます。常時稼働するサーバーを維持する必要がないため、コストを大幅に削減できます。
セキュリティ: AWS Lambdaは、APIキーなどの秘匿情報を安全に保存するための仕組みを提供しています。これにより、APIキーをクライアントサイドに公開することなく、安全にChatGPT APIを利用できます。
統合性: AWS Lambdaは、他のAWSサービスとの統合が容易です。例えば、API GatewayやDynamoDBなどと連携して、より強力なバックエンド機能を実現できます。
上記の理由から、AWS Lambdaは、LINE Botを安全かつ効率的に利用するための最適なソリューションと言えます。また、ChatGPT APIを利用する際に、APIキーのような秘匿情報を安全に管理することができます。本プロジェクトでAWS Lambdaを採用した理由の説明は以上です。
次のセクションでは、AWS Lambdaのセットアップ方法と、LINE Botからのリクエストを処理する方法について詳しく説明します。
AWS Lambdaのセットアップ:AWSアカウント作成
AWS Lambdaを使用するには、まずAWSアカウントを作成する必要があります。以下の手順に従って、AWSアカウントを作成しましょう。
AWS公式サイト(https://aws.amazon.com/)にアクセスします。
「Create an AWS Account」(AWSアカウントの作成)ボタンをクリックします。
必要な情報(メールアドレス、パスワード、アカウント名)を入力し、アカウントを作成します。
クレジットカード情報を登録します。これは、AWSの利用料金を支払うために必要です。ただし、無料枠の範囲内で利用する場合は、実際に料金が発生することはありません。
電話番号を入力し、アカウントの確認を完了します。
サポートプランを選択します。無料枠で十分な場合は、ベーシックプランを選択します。
アカウントが作成されたら、AWSマネジメントコンソールにサインインします。
以上で、AWSアカウントの作成が完了しました。次は、Lambda関数を作成する方法を詳しく説明します。
AWS Lambdaのセットアップ:Lambda関数を作成
このセクションでは、Lambda関数をAWSコンソールのコードエディタを使って作成します。AWSコンソールを開きます。

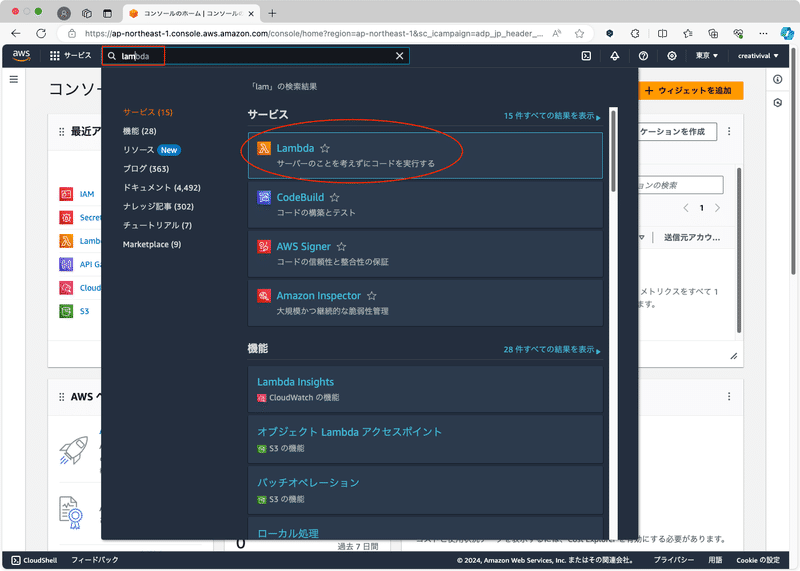
AWSコンソールを開いたら、検索フィールドに「lambda」と入力します。検索結果のサービス「Lambda」をクリックすると、Lambda関数の作成画面に移行します。

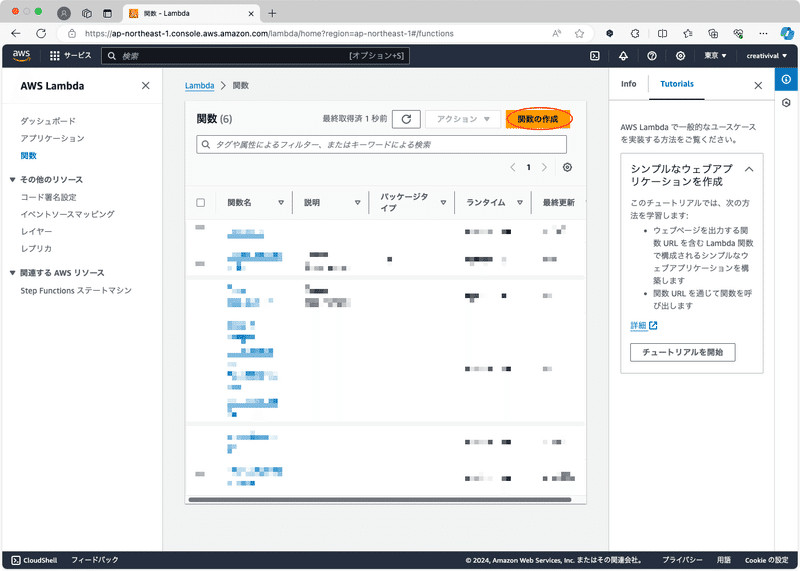
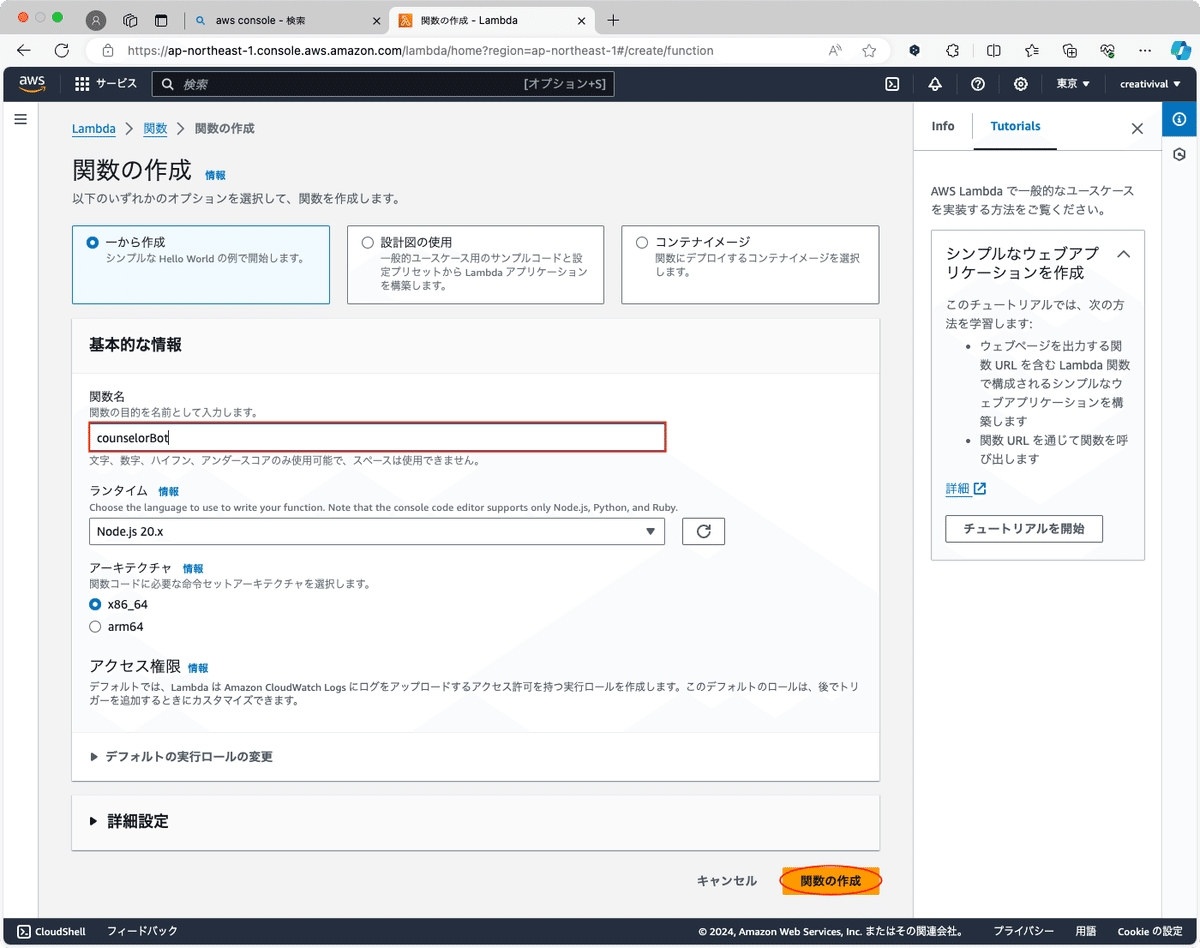
AWS Lambdaの画面が開きます。右上の「関数の作成」ボタンをクリックします。

関数の作成画面が開きます。「一から作成」を選んで、関数名「couselorBot」を入力します。関数名は任意ですが、この後示すコードの通りに行いたいときは、同じ名前にしておきましょう。右下の「関数の作成」ボタンをクリックすると、Lambda関数のコードエディタが開きます。
AWS Lambdaのセットアップ:zipファイルをアップロード

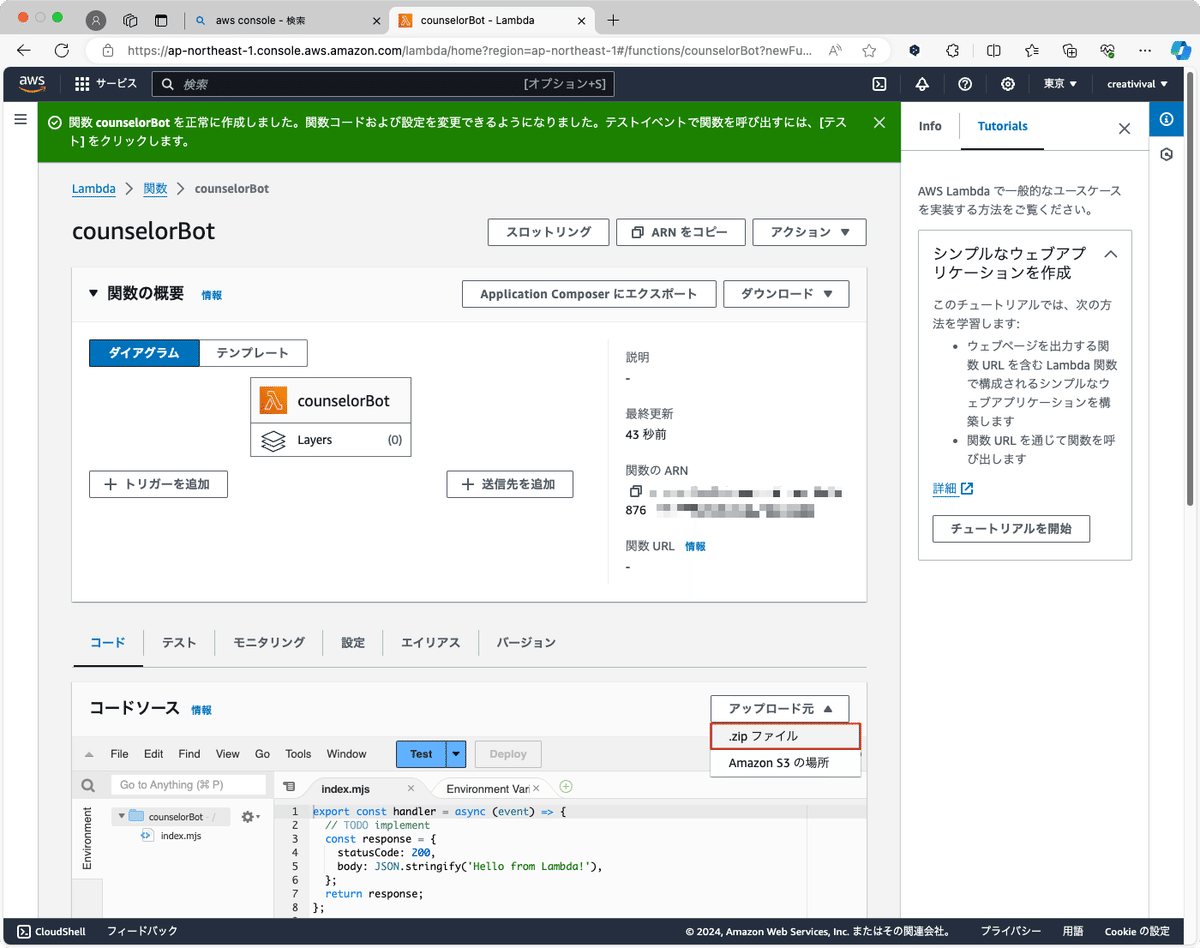
Lambda関数の「コード」タブが開きました。右上の「アップロード先 > .zipファイル」をクリックします。ポップアップ画面の「アップロード」ボタンから先ほど圧縮したzipファイル(function.zip)を選んで、「保存」ボタンで確定します。上部に「関数 couselorBot が正常に更新されました」の通知が表示されたらデプロイは完了です。
次は、Lambda関数に環境変数を2つ登録します。その2つとは、LINE Developersでコピーしたチャンネルシークレットとアクセストークンです。
「設定」タブから「環境変数」セクションを選んで、「編集」ボタンをクリックします。移行した画面で、「環境変数を追加」ボタンをクリックして、環境変数を登録します。
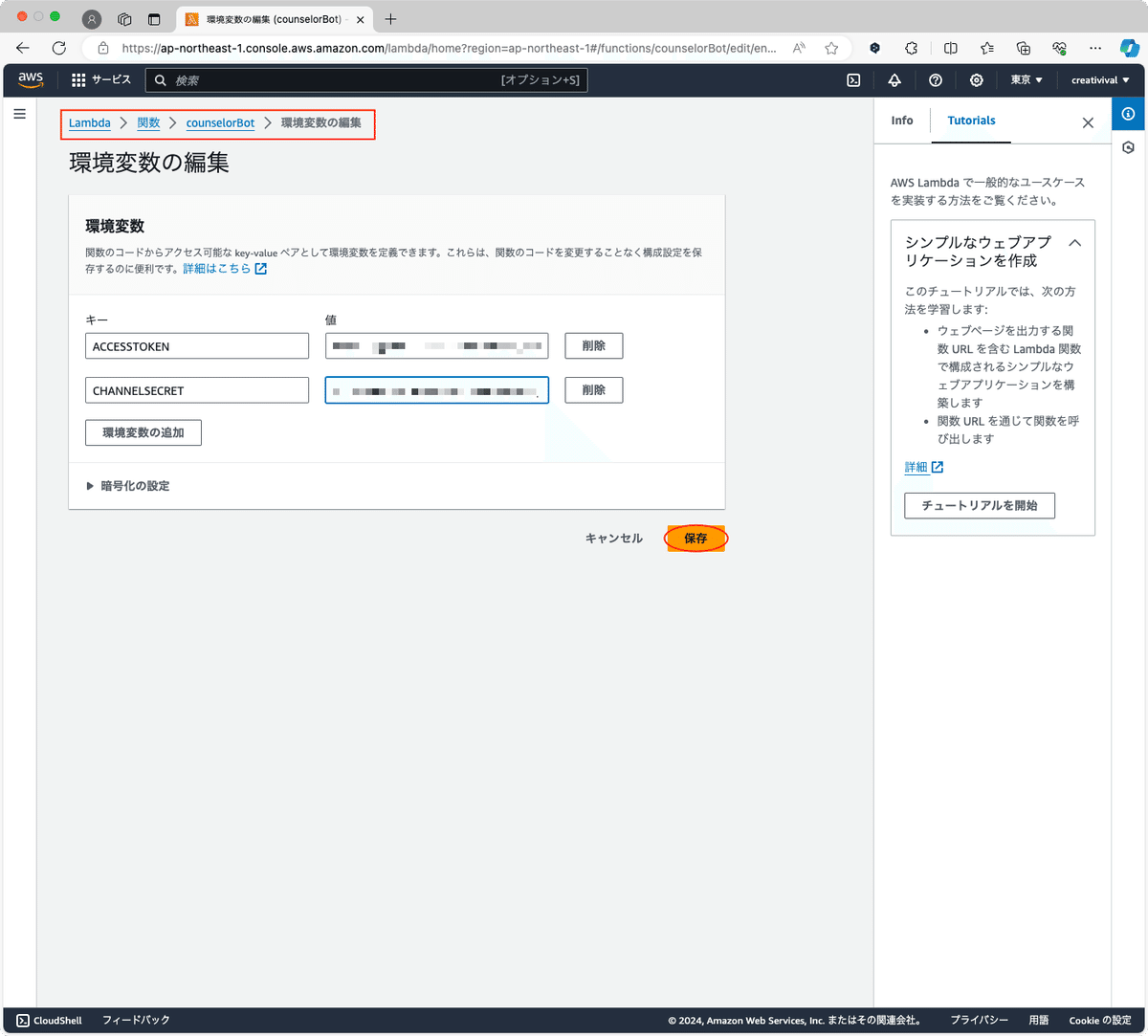
AWS Lambdaのセットアップ:環境変数の登録

環境変数の編集画面が開きました。LINE Developersでコピーした2つの環境変数を登録します。この環境変数を登録することで、Lambda関数(バックエンドサーバー)は、LINE Platformからのアクセスが正当なものであるかを検証できるようになります。つまり、LINE Bot「カウンセラーボット」以外からのアクセスは不正なものとして、アクセスを拒否できるようになるのです。
キー「ACCESSTOKEN」値「xxxxxxxxxx」
キー「CHANNELSECRET」値「xxxxxxxxxxxxx」
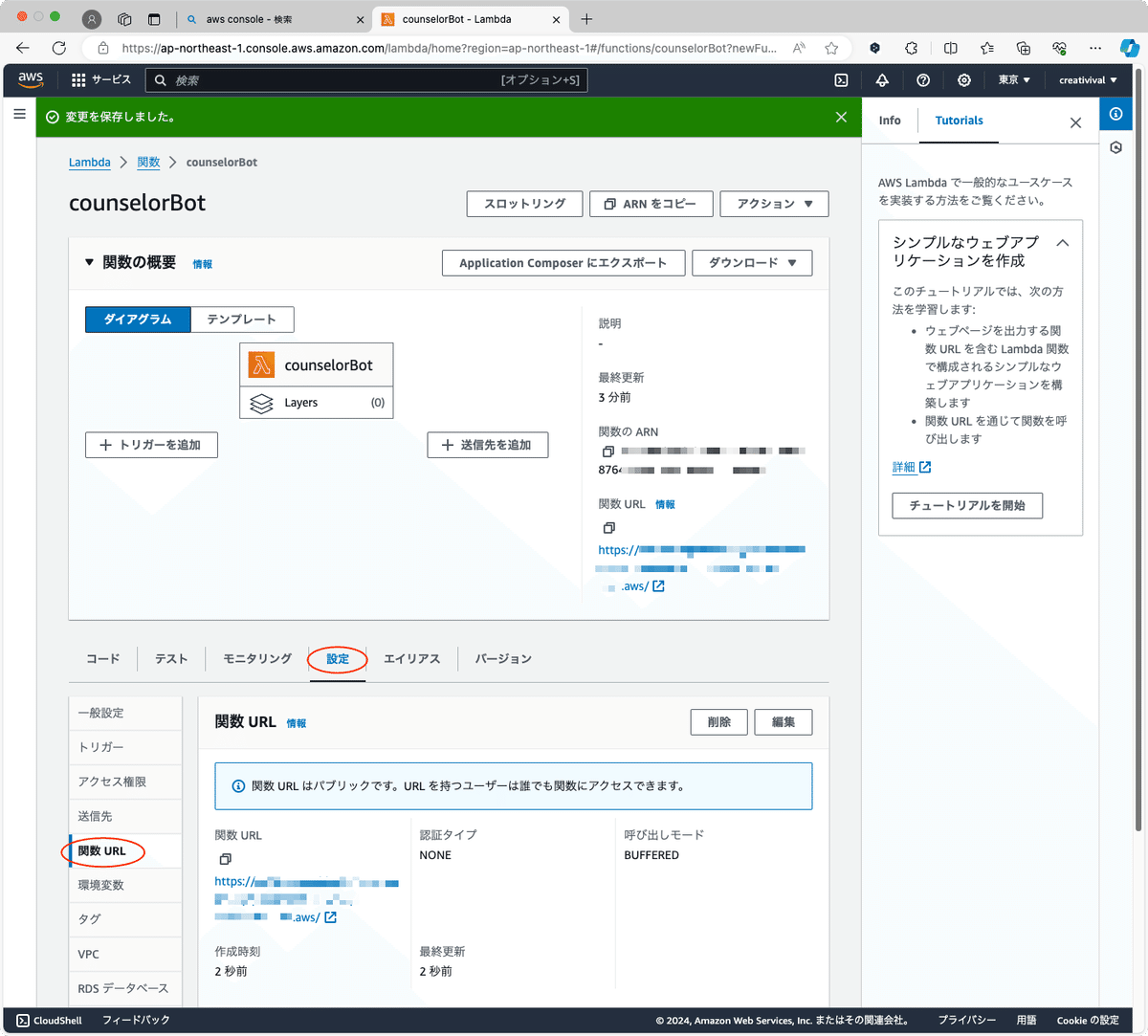
次は、Lambda関数を外部に公開する設定を行います。「設定」タブから「関数URL」セクションを選んでください。
AWS Lambdaのセットアアップ:関数URLの設定

図16は、AWS Lambdaの関数URLが設定済みの画面です。関数URLで、AWS Lambdaの外部アクセスを簡単に作成できます。関数URLを有効にするには、「関数URLを作成」ボタンから、関数タイプ「NONE」を選んで、「保存」ボタンで確定します。図16に示される関数URLは、LINE DevelopersのWebhook URLとして登録するため、コピーしておきます。以上で、AWS Lambdaの設定は完了です。
次は、LINE Developersに戻って、Webhook URLの設定を行います。この設定により、LINE Platformとバックエンドサーバー(AWS Lambda)の接続が可能となります。
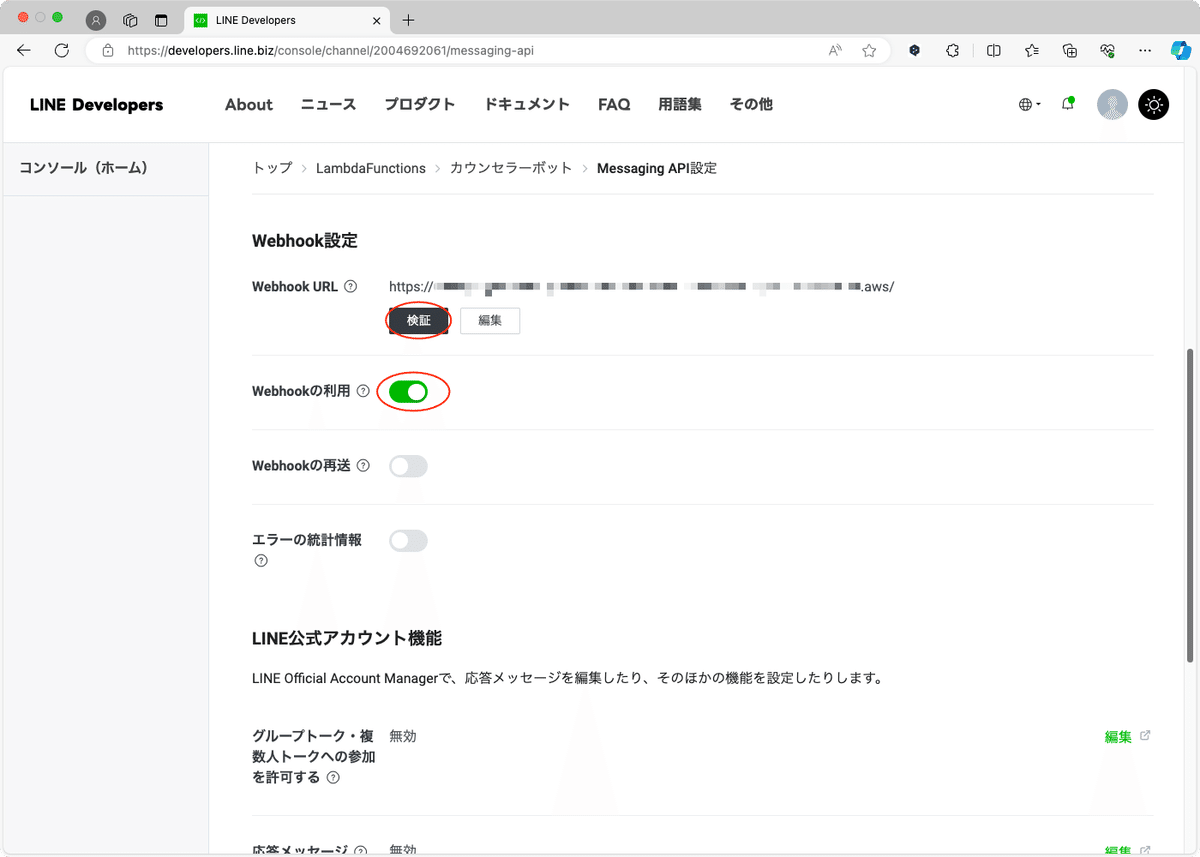
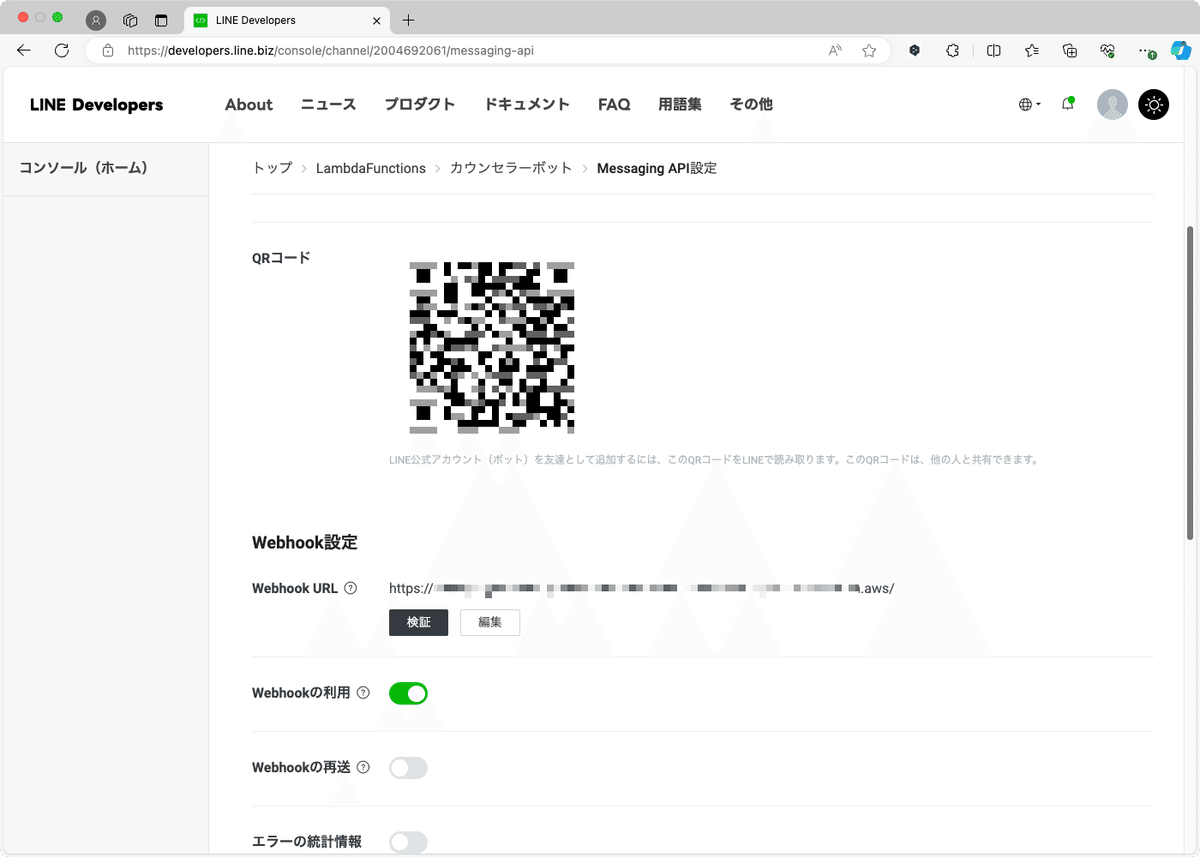
LINE Botのバックエンドを実装:Webhook URLを設定

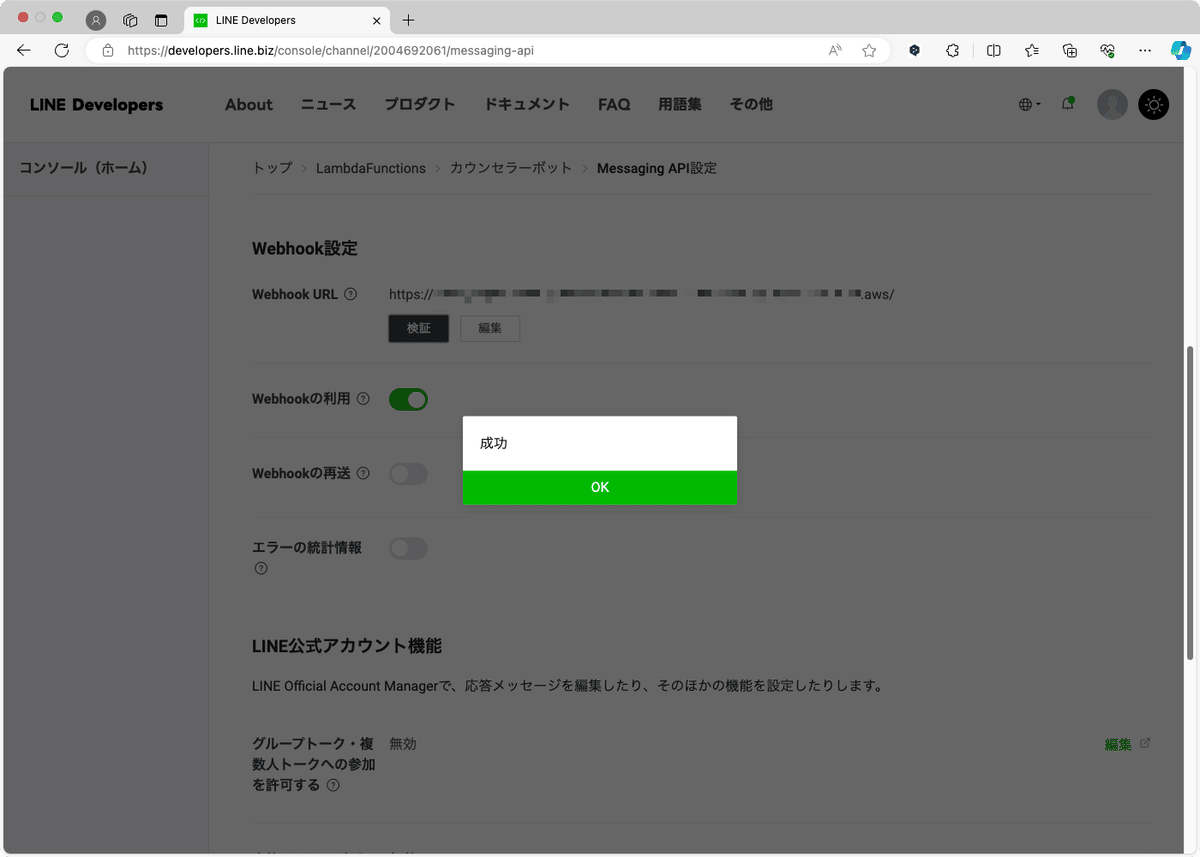
LINE Developersの「Messaging API設定」タブを開きます。Webhook設定セクションの「Webhook URL」として、先ほどの関数URLを登録します。次に、Webhookの利用のトグルスイッチをオンにして有効にします。設定ができたか確認するために、「検証」ボタンをクリックします。

ホップアップ画面に「成功」の表示がされたら、AWS LambdaのセットアップとWebhook設定が正しく行われたことを示しています。もしエラーが表示されたなら、セットアアップのどこかが失敗しています。エラー箇所を特定するのに必要な情報は、AWS CloudWatchにログ表示されています。
AWS CloudWatchのログ表示を確認するには、以下の手順を実行してください。
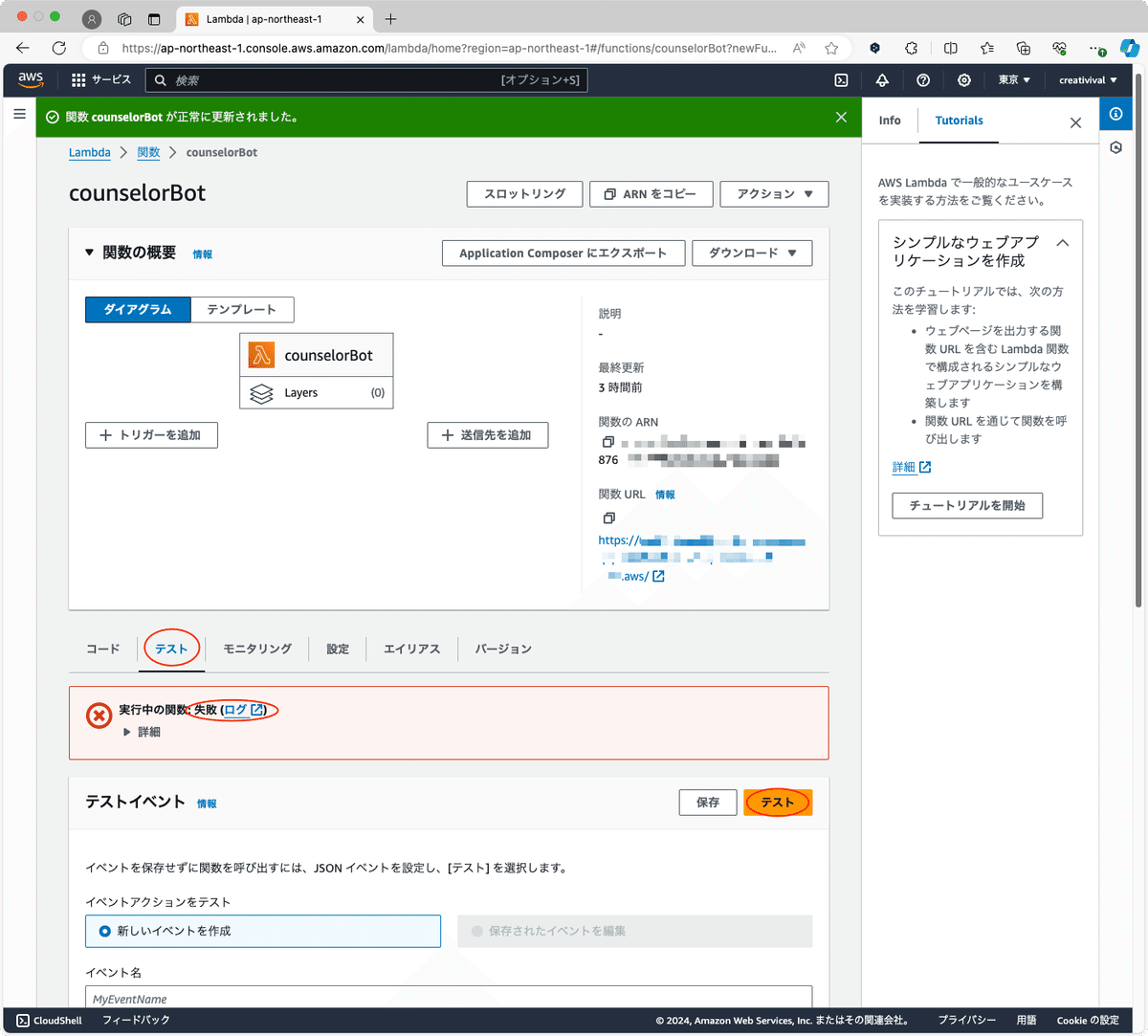
AWS Lambdaのセットアップ:CloudWatchでエラーを特定する

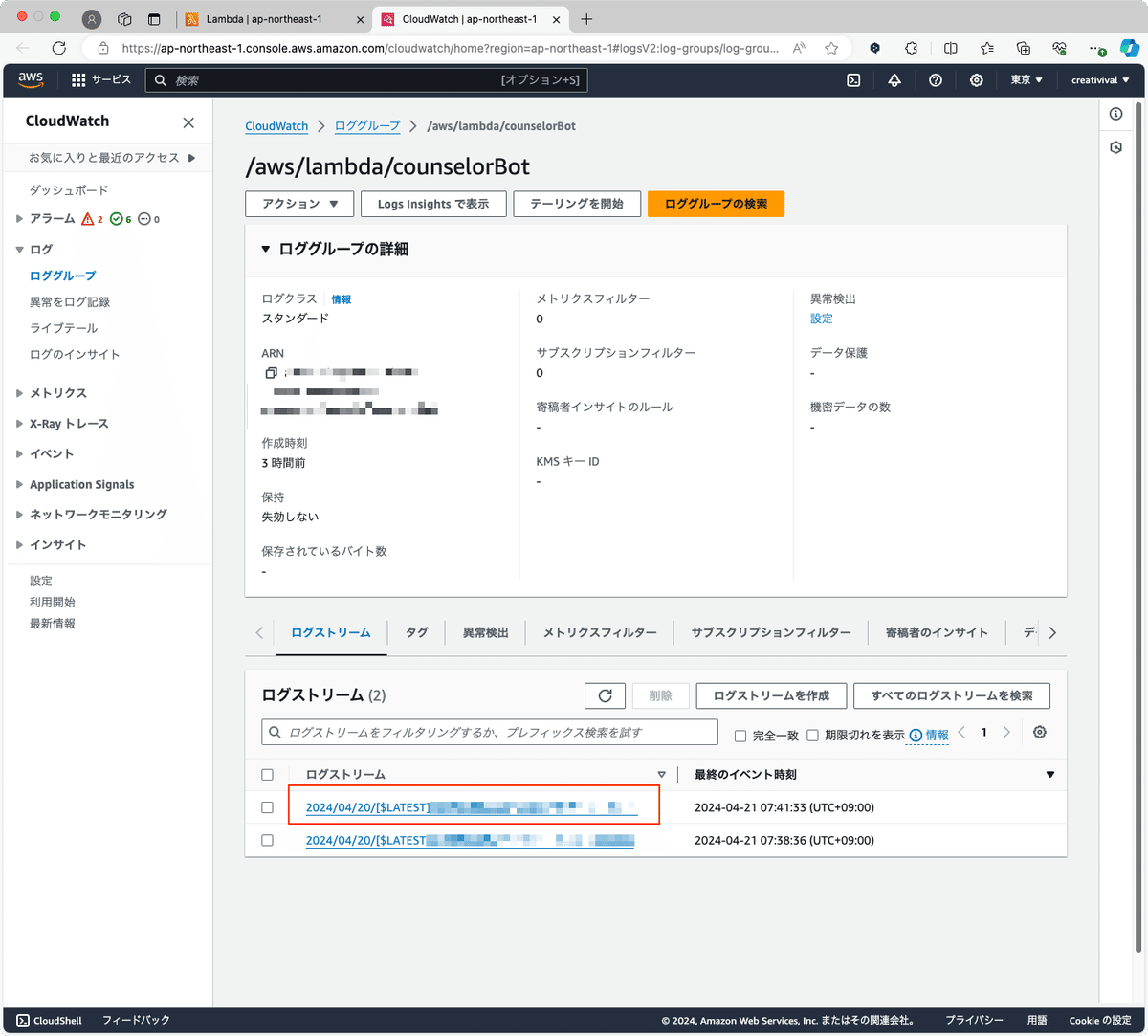
AWS CloudWatchでエラーを特定するには、AWS Lambdaを監視しているCloudWatchを特定する必要があります。そのため、AWS Lambdaの「テスト」タブから「テスト」ボタンをクリックして、意図的にテストを失敗させます。失敗の「ログ」リンクをクリックすると、CloudWatchのページが開きます。

AWS CloudWatchのページが開きました。ログストリーム・セクションから最新のログストリームを選びます。ログ表示からエラー箇所を探して、不具合を修正して、Webhook接続が成功するようにしてください。
これで、LINE Bot「カウンセラーボット」の実装は完了です。現段階では、ユーザーのメッセージをそのまま返すエコーボットが実装できているはずです。LINEアプリからデバッグしてみましょう。次は、デバッグの方法を解説します。
LINE Botのバックエンドを実装:実機デバッグ

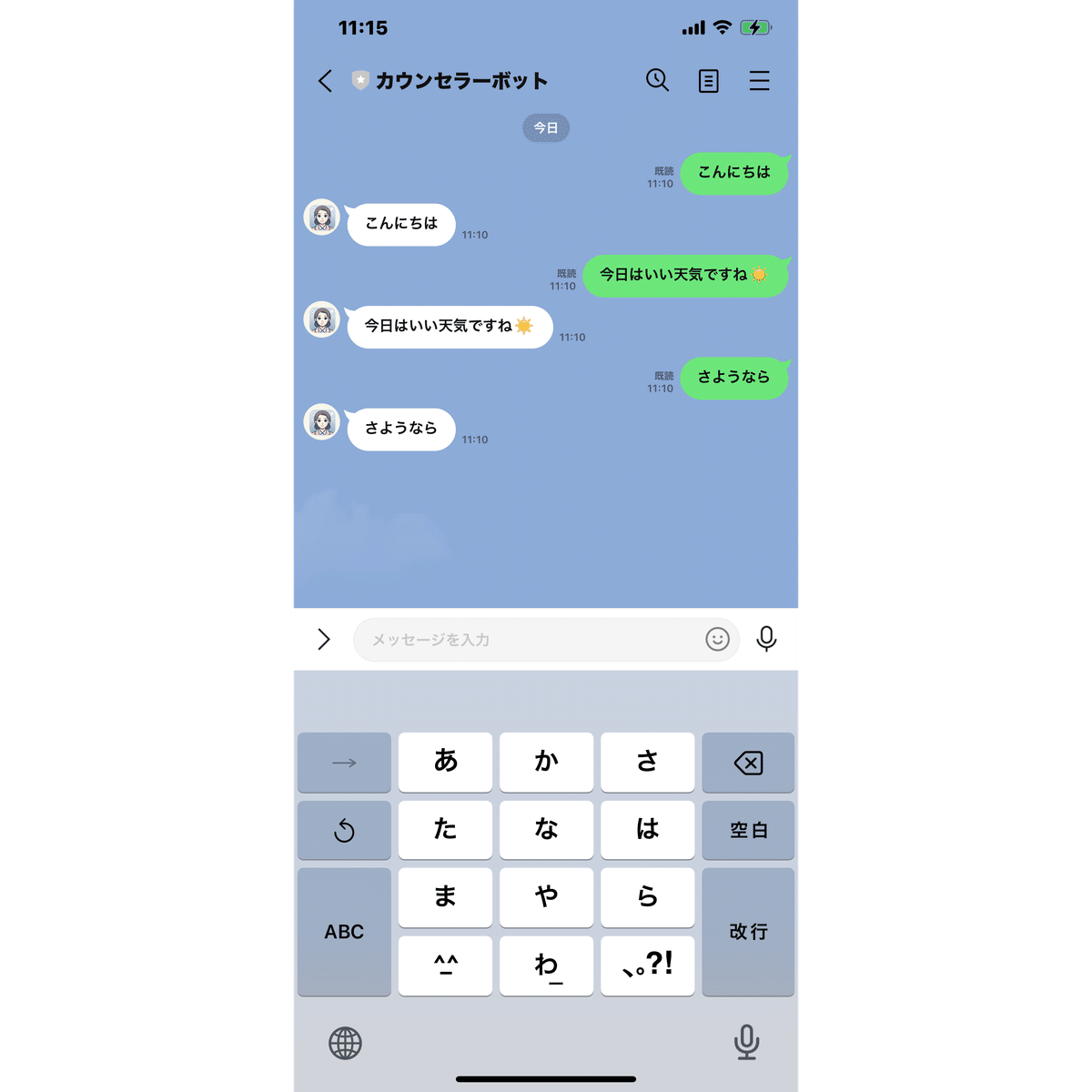
LINE Developersの「Messaging API設定」タブを開きます。QRコードセクションのQRコードをLINEアプリで読み取ります。LINE公式アカウントとして、「カウンセラーボット」が登録され、会話をすることができるようになります。LINEアプリ(iPhone)での会話のやり取りを次に示します。

図22は、LINEアプリで「カウンセラーボット」とのやり取りをスクリーンショットした画像です。ユーザーのメッセージがそのままカウンセラーLINE Botのメッセージとして表示されています。以上で、LINE Botの実機デバッグは完了です。
次の第2部では、ユーザーのメッセージをそのまま返却している実装を生成AIからの回答を返却するように改造します。生成AIにカウンセラーの役割を持たせる方法を詳しく解説していきます。
第2部 生成AI連携
第1部では、LINE Botの基本的な構造と動作を理解し、エコーボットを作成しました。このエコーボットは、ユーザーからのメッセージをそのまま返信する単純な機能を持っています。
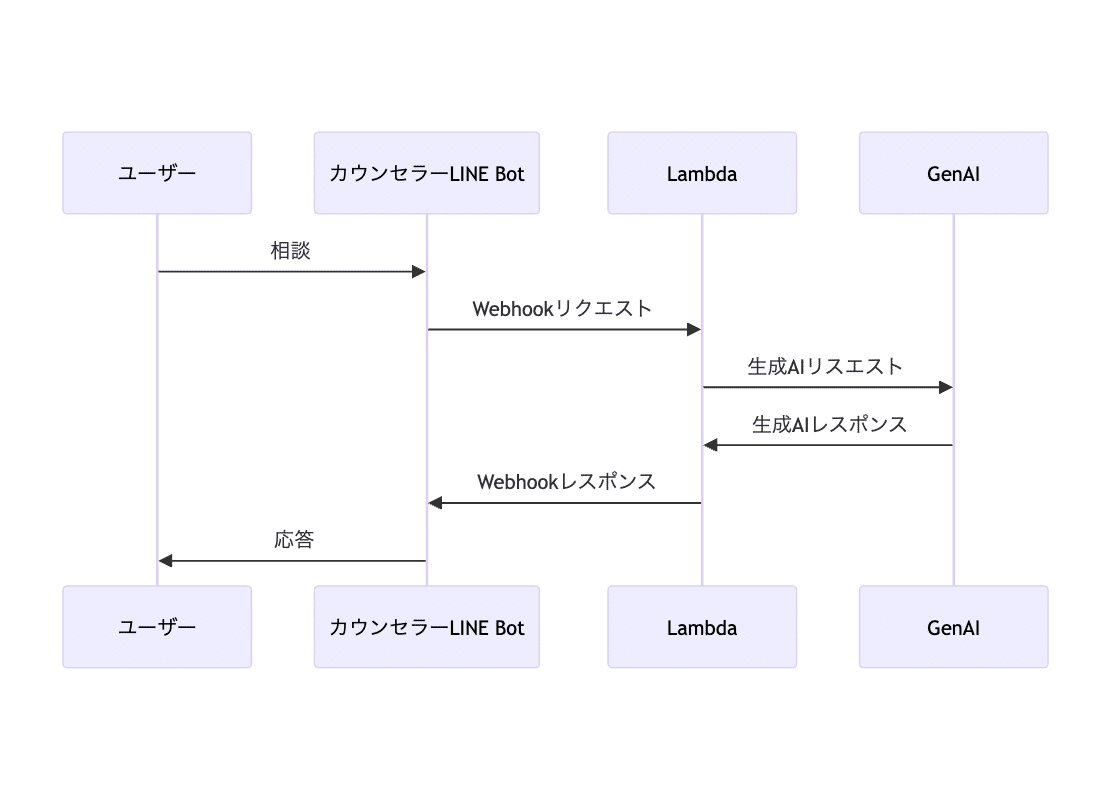
第2部では、このエコーボットを生成AIと連携させ、ユーザーからのメッセージに対して、生成AIが生成した回答を返信するように改造していきます。これにより、ユーザーは生成AIとの対話を通じて、より自然で知的なコミュニケーションを体験できるようになります。第2部で実装するLINE BotとLambda、生成AIの処理の流れをシーケンス図で示します。

図23で示したのは、ユーザー、LINE Bot、Lambda、生成AIの処理の流れです。Lambda関数からカウンセラー役の生成AIへのリクエスト、レスポンスを加えることで、ユーザーはカウンセラーとの会話を体験できます。
シーケンス図が理解できたところで、生成AIを我々のシステムに加える準備をしましょう。生成AIとの連携を実現するには、まず初めに生成AIのAPIキーを取得する必要があります。APIキーは、生成AIサービスのプロバイダー(OpenAI、Anthropic、Google)が提供する認証情報で、APIリクエストが正当なものであることを判定するために使用されます。APIキーを使うことで、LINE Botから生成AIのAPIを安全に呼び出すことができます。(APIキーの作成がお済みの方は、この部分は飛ばして、ChatGPT連携まで進んでください)
初めに、ChatGPT APIを使用するために必要なOpenAI APIキーの作成手順を説明していきます。
OpenAI APIキーの作成
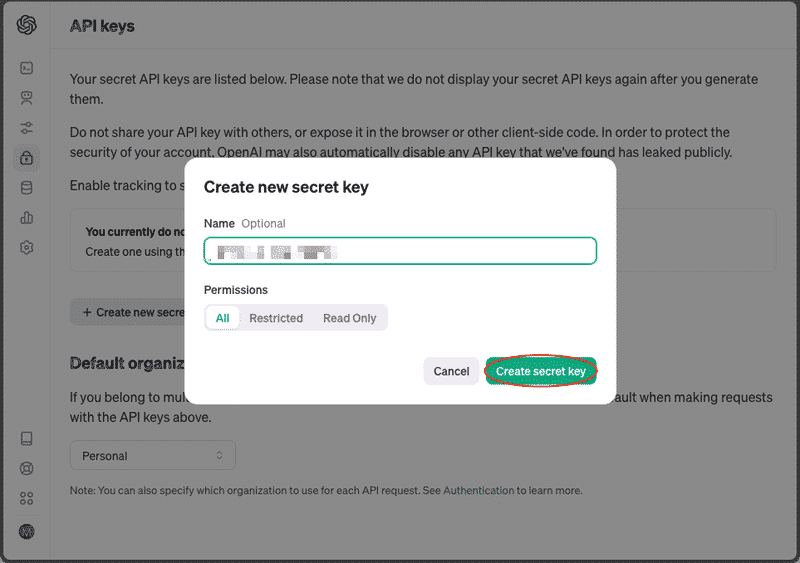
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
APIキーを作成したら、アプリケーションからChatGPT APIを呼び出すことができます。次に、Anthropic APIキーとGoogle AI APIキーの作成手順を説明します。
Anthropic APIキーの作成
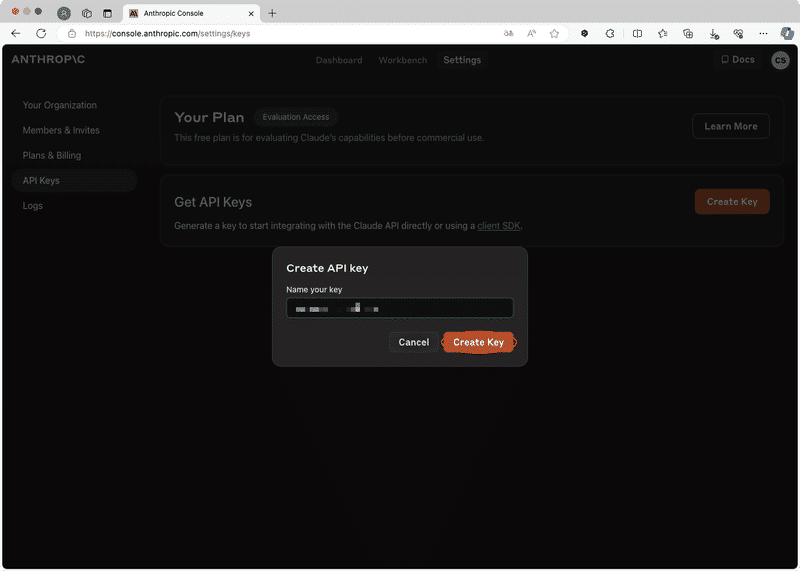
Anthropic APIキーを作成するには、以下の手順を実行します。次の図は、Anthropicのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

Anthropicのウェブサイト(https://www.anthropic.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API」セクションに移動します。
「Generate API Key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。
Google AI APIキーの作成
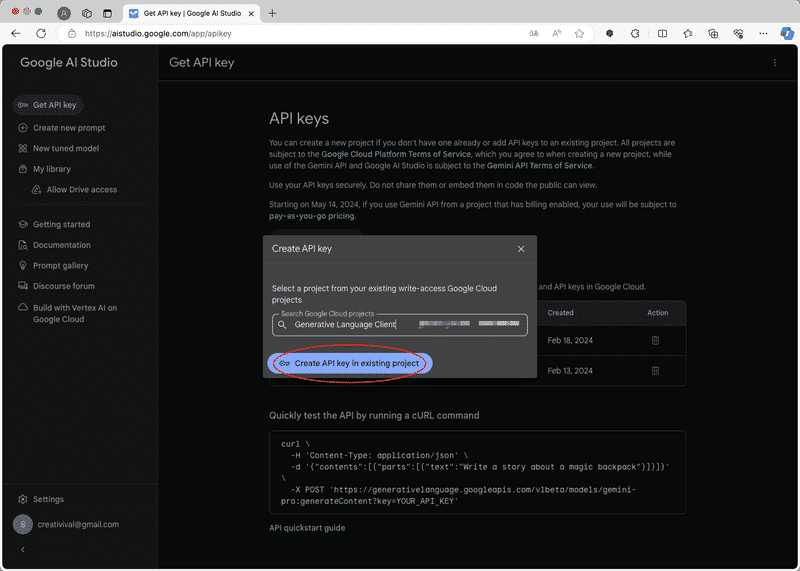
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Google AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次に、APIキーの取り扱いについての注意事項を説明します。
APIキーを秘匿情報として保護する方法
APIキーを含む秘匿情報を直接Lambda関数に組み込むことは避けるべきです。なぜなら、Lambda関数のスクリプトにハードコードした場合は、APIキーがユーザーに公開されてしまう可能性があるからです。これは、セキュリティ上の大きなリスクになります。APIキーを不正に利用され、多額の支払いが発生する可能があります。
そこで、本プロジェクトでは、Lambda関数の環境変数を利用する方法を採用しました。この方法は、APIキーを安全に管理する標準的なプラクティスであり、秘匿情報漏洩にリスクを大幅に低減できます。
以上で、APIキーの取得とその安全な管理方法の説明を終了します。次のセクションでは、ChatGPT連携のスクリプトをローカル開発環境で作成していきます。まずは、Node.jsパッケージのインストールから始めます。
ChatGPT連携:生成AIパッケージのインストール
このセクションからはローカル開発環境での作業になります。生成AIのAPI接続に必要なNode.jsパッケージをインストールするため、コマンドラインで次のコマンドを実行してください。
$ cd ~/LambdaFunctions/counselorBot
$ npm install openai @anthropic-ai/sdk @google/generative-ai上記のコマンドを解説します。cdコマンドで、プロジェクトルートに移動します。次に、npm installコマンドで「openai」「@anthropic-ai/sdk」「@google/generative-ai」の3つのパッケージをインストールします。これらのパッケージは、生成AIの複数のAPIサービスを簡単に利用するための機能を提供します。
次に、ChatGPT連携機能をAWS Lambdaに追加します。IDEでプロジェクトルートを開きます。fetchChatGPTResponse.jsという名前のファイルを作成し、次にコードを記載します。
ChatGPT連携:fetchChatGPTResponse.js
ここから先は
この記事が気に入ったらチップで応援してみませんか?
