
ScratchでARプログラミング入門 ⑤ 線を描いて、AR空間に立体図形を作ろう!
前回の復習
前回は、乱数を使って、ボクセルの色や位置をランダムに変える方法を学びました。ランダムな要素を取り入れることで、予想もつかない、ユニークなボクセルアートを作ることができましたね!

前回の問題の回答例を発表します。上記の図1のランダムピクチャーを描くスクリプトは、次のとおりです。

2重ループを使って壁を作ります。変数nに1から8の数字を入れて、nの値により条件分岐ブロックで処理を分けます。乱数ブロックを含んでいるので、実行するたびに、模様が変わるクリエイティブコーディング作品です。
nが8以下のときボクセルを配置します
nの値により、色を塗り分けます。
色は「黒、青、緑、シアン、赤、黄色、マゼンダ、白」の8色です。
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「ボクセラミング(Voxelamming)」の使い方を、Scratchのサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
「線を引く」ブロックに挑戦!
今回は、「線を引く」ブロックを使って、AR空間に線を描いてみましょう。
「線を引く」ブロックを使うと、2点間の空間に、ボクセルを並べて線を描くことができます。
「線を引く」ブロックは、以下の情報が必要です。

始点のx座標、y座標、z座標
終点のx座標、y座標、z座標
ボクセルの色 RGB色とAlpha(透明度)
線の引き方
線の引き方には、「通常線の引き方」と「精密線の引き方」の2つがあります。まずは、通常線の引き方を見てみましょう。
通常線の引き方
通常線は、ボクセルの位置が整数の位置に限定されます。小数点以下は切り捨てられるので、ボクセルの各頂点が整数の座標に配置されます。そのため、斜めの線のときは、線を滑らかに描くことができません。

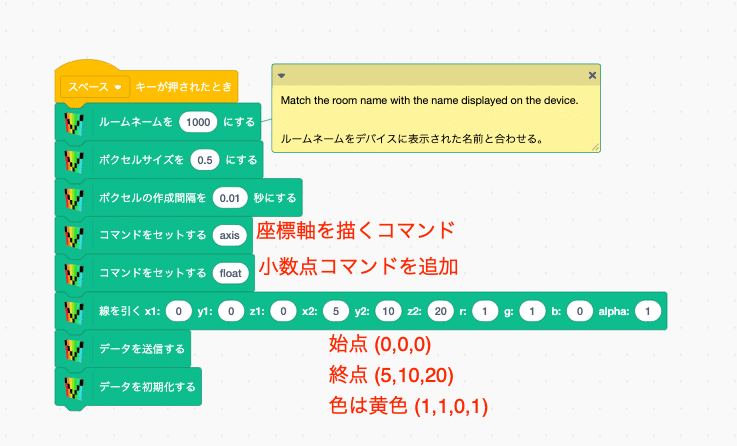
図4は、通常線を引くスクリプトです。始点 (0,0,0) と終点 (5, 10, 20) をつなぐ赤い線が描かれます。「axis」コマンドを追加すると、赤緑青の3次元座標軸が表示されるので、座標値 (x,y,z) を確認しやすくなります。このスクリプトを実行します。

図5の赤い線を見ると、線はところどころ繋がっておらず、ガタガタに見えます。もっと精密に線を引きたいときは、次に示す方法を試してください。
精密線の引き方
精密線は、通常線よりも滑らかに線を引くことができます。ボクセルは、0.01ユニットの座標値にあわせて配置されるため、目視では真っ直ぐに引かれているように見えます。

図6は、精密線を引くスクリプトです、図4(通常線)のスクリプトとの違いは、「float(小数値)」コマンドを追加していることです。このコマンドは、ボクセル位置の制限を整数値から、0.01ユニットの値に変更します。実行してみましょう。

図7は、黄色の精密線を描いた画面です。図5(通常線)と比べると、線が滑らかに描かれていることがわかります。
この章では、通常線と精密線の描き方を説明しました。「float」コマンドを使うと、より精密なボクセル配置が行えます。このコマンドは、線を引く場合以外にも、通常のボクセル配置時にも有効です。
線の描き方が理解できたところで、次は、「線を引く」ブロックを使って、ジャングルジムを作ってみましょう。
ジャングルジムを作ろう!
まずは、「線を引く」ブロックを使って、ジャングルジムのような立体的な構造物を作ってみましょう。
挑戦してみよう!
立方体の枠組みを作り、それぞれの辺を「線を引く」ブロックで表現してみましょう。
ヒント:立方体の頂点の座標を計算する必要があります。縦横奥行き方向の線を別々に描きます。
Scratchのサンプルプロジェクトを開く
パソコンのWebブラウザで次のリンクからScratchのサンプルプロジェクトを開きます。このプロジェクトを改造していきます。
回答例

図8には、2つの2重ループが含まれています。1つ目の2重ループで、奥行き方向と横方向の線を赤で描きます。そして2つ目の2重ループで、縦方向の線を緑で描きます。

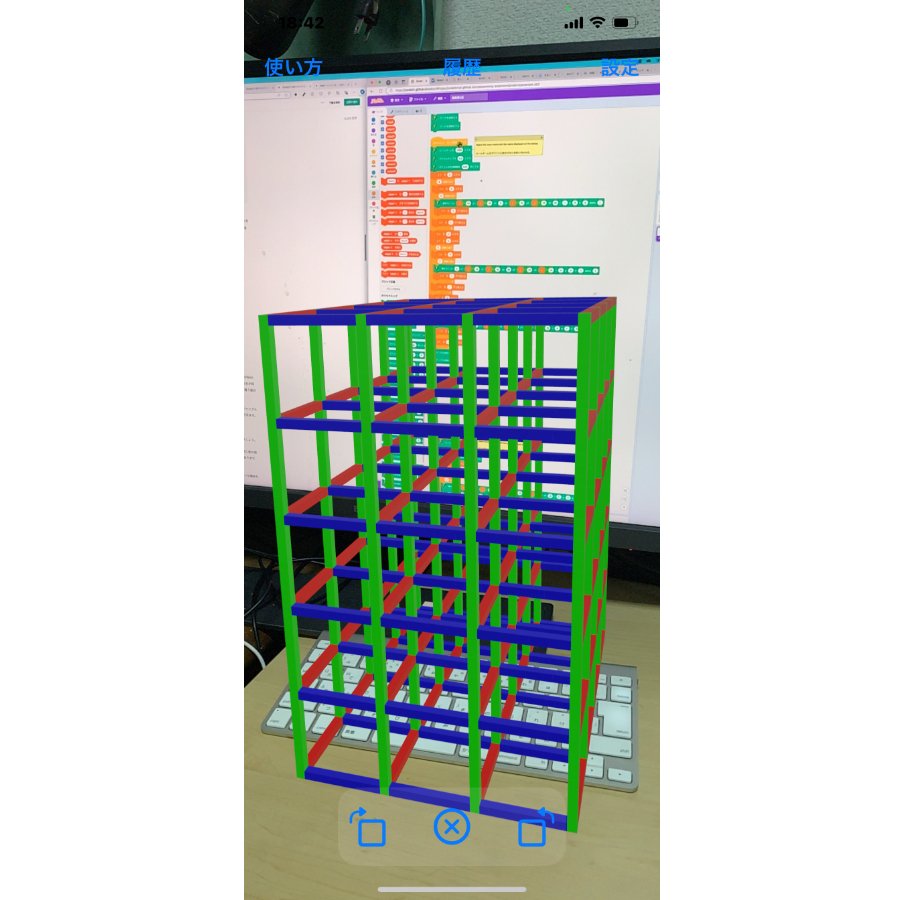
図9は、ジャングルジムを配置した画像です。横と奥行きが30、高さが60の立方体で、10ごとに平行線が描かれています。この例では、横と奥行きが同じサイズなので、2重ループで作成できました。横、奥行き、高さが違う値のときは、3つの2重ループが必要になります。
3つの2重ループを使う例として、横奥行き高さが「30x40x50」のジャングルジムを作ってみましょう。図8のスクリプトを少し修正すれば実現できます。


正多面体について
次に、正四面体、正六面体、正八面体などの正多面体を作ってみましょう。
正多面体とは、すべての面が合同な正多角形で、すべての頂点に同じ数の面が集まっている立体のことです。正多面体は、全部で 5種類 しかありません。
これは、紀元前から知られており、古代ギリシャの哲学者プラトンも興味を持っていたことから、プラトンの立体とも呼ばれています。
5種類の正多面体
正四面体 (Tetrahedron): すべての面が正三角形で、4つの面、4つの頂点、6つの辺を持つ。
正六面体 (Cube): すべての面が正方形で、6つの面、8つの頂点、12の辺を持つ。
正八面体 (Octahedron): すべての面が正三角形で、8つの面、6つの頂点、12の辺を持つ。
正十二面体 (Dodecahedron): すべての面が正五角形で、12の面、20の頂点、30の辺を持つ。
正二十面体 (Icosahedron): すべての面が正三角形で、20の面、12の頂点、30の辺を持つ。
これらの正多面体は、数学的にも美しいだけでなく、自然界にも様々な形で現れる興味深い図形です。
ボクセラミングでこれらの正多面体を作成するには、それぞれの「頂点の座標」を計算する必要があります。また、どの頂点同士をつないで「辺」を描くかの情報も必要です。
インターネットで「正多面体 頂点 座標」などと検索すると、それぞれの正多面体の頂点座標を見つけることができます。この記事では、頂点座標(vertex)と辺(edge)のデータをまとめたテキストを添付しますので、これらのテキストをScratchで読み込んで使うようにしてください。
5種類の正多面体の頂点と辺のデータは次のとおりです。これらのデータをすべてダウンロードしてください。
正四面体のデータ
「vertex4.txtは、正四面体の頂点の座標データです。1つ目の頂点の座標は、1から3行目の数値に保存されています。2つ目以降も同様に、座標値として3つずつ数値が保存されています。データは12行あり、4つの頂点座標が含まれています。
頂点座標はすべて、-1 から 1 の間の小数値です。これは、正四面体の各頂点を「半径 1 の球体」の表面上に配置するようサイズを決定したためです。サイズ感を統一するため、他の正多面体も同様に「半径 1 の球体」に内接するように配置しています。
// vertex4.txtの中身
0.0
1.0
0.0
0.942809
-0.333333
0.0
-0.471405
-0.333333
0.816497
-0.471405
-0.333333
-0.816497edge4.txtは、正四面体の辺のデータです。1本目の辺は、1行目と2行目の頂点番号を結ぶ線になります。2本目以降も同様に、2つずつ頂点番号が保存されています。12行のデータで、6つの辺のデータが含まれています。
// edge4.txtの中身
0
1
0
2
0
3
1
2
1
3
2
3正六面体のデータ
正八面体のデータ
正十二面体のデータ
正二十面体のデータ
正四面体を作ろう!
正四面体を描くために、次の手順を実行してください。
変数の作成
次の変数を追加します。
p1 - 始点の頂点番号
p2 - 終点の頂点番号
x1, y1, z1 - 始点の座標
x2, y2, z2 - 終点の座標
リストの作成
次に、リストを作成します。
リストは、複数のデータを順番に並べて管理するためのデータ構造です。
他のプログラミング言語では、「配列」と呼ばれることもあります。
リストは、データを入れる順番(インデックス)を指定することで、データの追加や取り出しを行うことができます。
Scratchでリストを作成する方法

Scratchのパレットから「リストを作る」を選択します。

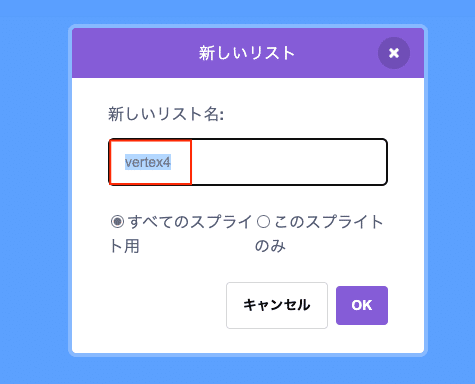
「新しいリスト」ウインドウが開くので、リスト名を決めます。正四面体の頂点を保管するリストとして「vertex4」という名前をつけます。

ステージに「vertex4」という空のリストが作成されます。右クリックして「読み込む」を選びます。ファイル選択ウインドウで、先ほどダウンロードした「vertex4.txt」を選びます。これで、正四面体の頂点座標の保管は完了です。
同様の手順で、次のリストを作成します。
edge4 - 正四面体の辺
vertex6 - 正六面体の頂点
edge6 - 正六面体の辺
vertex8 - 正八面体の頂点
edge8 - 正八面体の辺
vertex12 - 正十二面体の頂点
edge12 - 正十二面体の辺
vertex20 - 正二十面体の頂点
edge20 - 正二十面体の辺
以上で、正多面体のデータの準備は完了です。次は、これらのデータを読み込んで、正四面体を描くスクリプトを作成します。
スクリプトの作成
図13が正四面体を描くスクリプトです。少し複雑な形をしていますが、頑張ってブロックを組み上げてください。このスクリプトは少しの修正で、別の正多面体にも使えるので、汎用性のある(使い回しができる)スクリプトです。

floatコマンドで精密な線を描画します。
edge4リストからすべての辺のデータを読み込むために、繰り返しブロックを使用し、「データの数 / 2」回処理を繰り返します。
始点と終点の座標番号(p1, p2)をedge4リストから取得します。
p1とp2を用いて、始点と終点の座標 (x1, y1, z1, x2, y2, z2) をvertex4リストから取得します。座標値を20倍にすることで、半径20ユニットの球に内接する図形を描画できます。
取得した座標から赤い線を引いて、正四面体の辺を描きます。

図14は、赤い線で描いた正四面体です。正四面体の重心は、原点になります。ボクセルサイズを0.5cmに設定しているので、辺の長さは約16センチになります。
正六面体を作ろう!
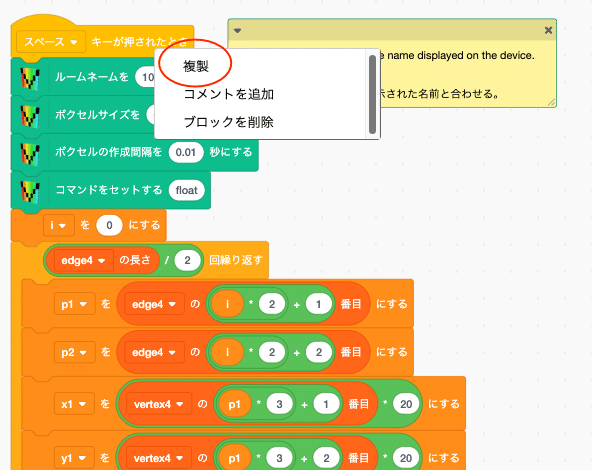
正四面体のスクリプトを8箇所修正するだけで、正六面体を描けます。まずは、図13のスクリプトをコピー(複製)します。

スクリプト上のどこでも良いので、右クリックします。「複製」を選ぶことで、同じスクリプトのコピーを作成できます。

図16に示す8箇所を変更して、参照するリストを「edge6」「vertex6」に変更します。こうすることで、正六面体のデータを読み込むようになります。

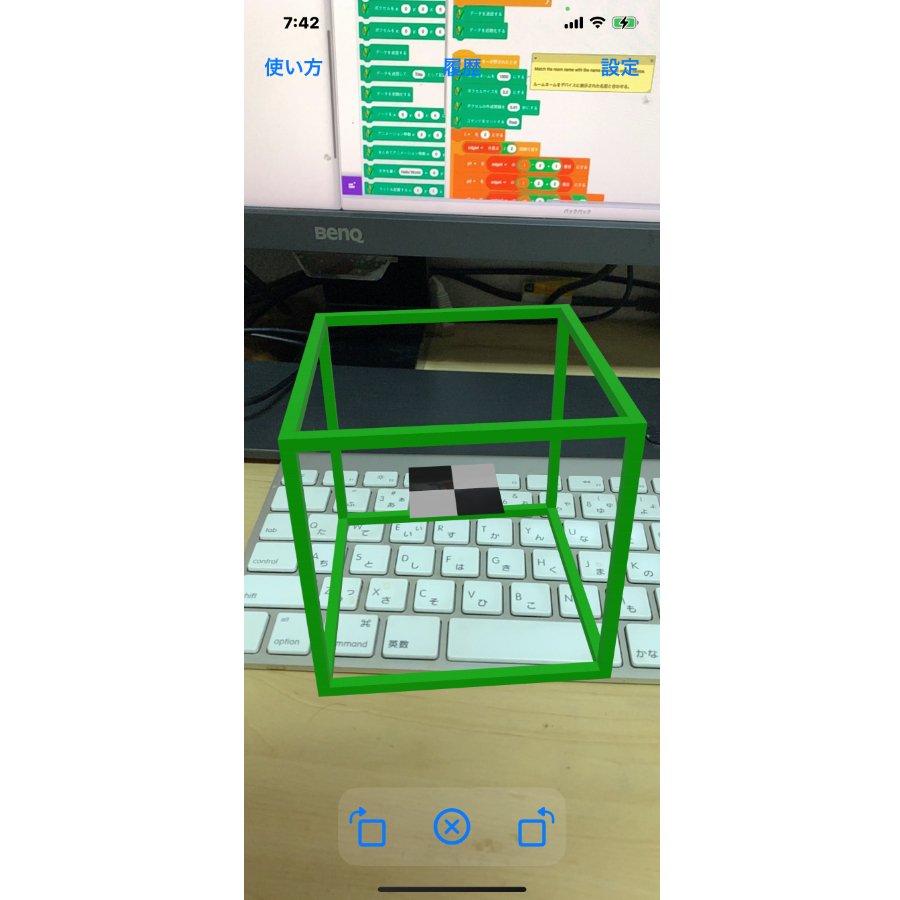
図17は、正六面体の画像です。線の色はお好みで変更してください。この記事では緑に変更しています。
正八面体を作ろう!
スクリプトをコピーして、簡単に正八面体を描くことができます。正六面体と同様の作業を繰り返します。ここからは、スクリプトと実行結果のみ示します。


正十二面体を作ろう!
スクリプトと実行結果を示します。


正二十面体の作ろう!
スクリプトと実行結果を示します。


問題:ランダムな線で描く立体抽象画
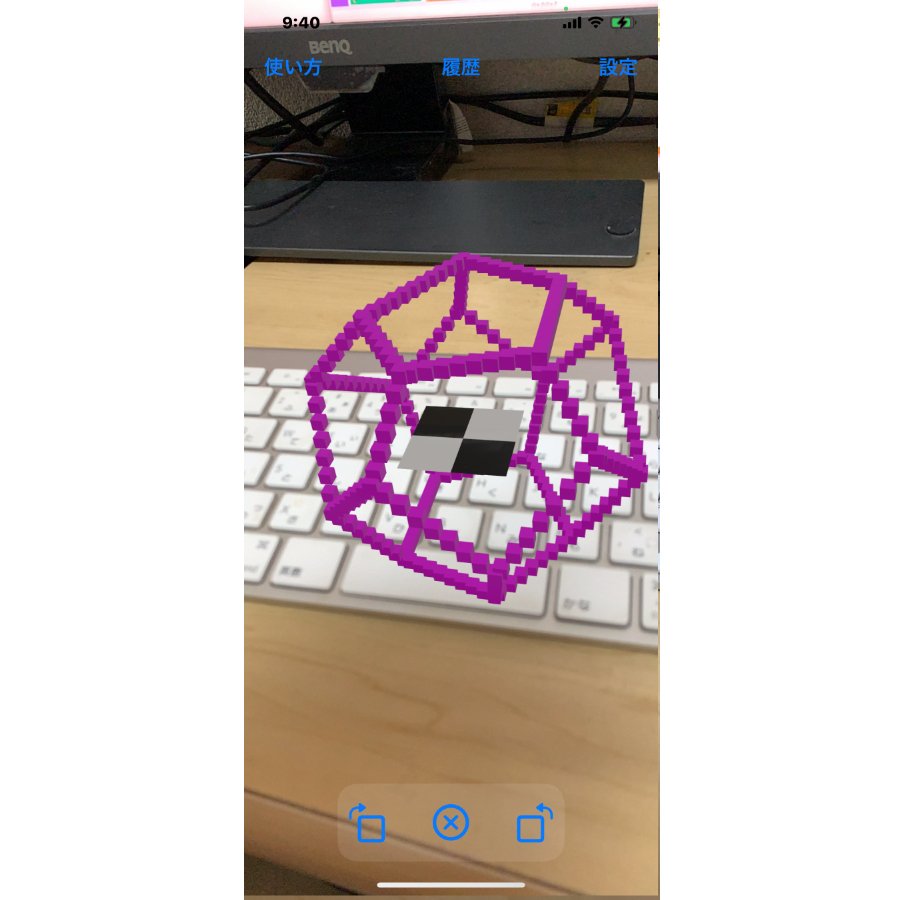
乱数、繰り返しを組み合わせて、AR空間に、ランダムな線を描いて、抽象画のような作品を作ってみましょう。
挑戦してみよう!
原点を中心に20ユニットの箱の中に自由に線を引きます。
線の色もランダムに変更します。
線の本数は、スクリプトを実行してみて、芸術性を感じられる値を決めましょう。
ヒント
「乱数」ブロックを使って、-10から10までの乱数を生成します。この値を始点と終点の座標値に使います。
「乱数」ブロックを使って、0から10までの乱数を生成します。この値を10で割った結果をRGB値にすると、ランダムな線の色を指定できます。
回答例は、連載第6回の冒頭で行います。皆さんの力で挑戦してみてください。
次回予告
次回は、 AR空間上に自由に文字を描く方法を学びます。ボクセラミングは、英語と日本語の文字に対応しています。空間にどのような文章を書きたいですか? 考えておいてくださいね。
お楽しみに!
ScratchでAR プログラミング入門シリーズ
ScratchでARプログラミング入門シリーズの一覧です。
第1回 プログラミングでARボクセルアートを作ろう!
第2回 繰り返しでボクセルの街を作ろう!
第3回 条件分岐でボクセルアートをもっと自由に!
第4回 ランダムでボクセルアートをもっと楽しく!
第5回 線を描いて、AR空間に立体図形を作ろう!
第6回 ボクセルで文字を描いて、AR空間に情報をプラス!
第7回 再帰処理でフラクタル図形に挑戦!
第8回 最終回 自分だけのARワールドをつくろう!
