
[生成AI]共感型カウンセラーボットを作成する - Ruby on Rails7編
今回は、Ruby on Rails 7を使ってLINE風のチャットボットを作成する方法を紹介します。このチャットボットは、生成AIを利用することで、まるで本物のカウンセラーとチャットしているかのような自然な会話体験を提供します。開発したチャットボットは一般公開して、多くのユーザーに使ってもらえるようにします。
生成AIは、大規模な言語モデルを使用して人間のような応答を生成するためのインターフェースです。このAPIを利用することで、ユーザーの入力に対して適切な返答を生成し、カウンセリングのような対話を実現することができます。チャットボットがユーザーの悩みに共感し、適切なアドバイスを提供することで、ユーザーは自分の気持ちを打ち明けやすくなり、ストレス解消やメンタルヘルスの改善に役立つでしょう。
本記事では、生成AIとして、ChatGPT、Claude、Geminiの3つを選びました。これらは、現在最も高性能な生成AIモデルとして知られており、自然な会話の生成に優れています。各モデルの特徴と利用方法について詳しく解説し、Ruby on Railsでの実装手順を丁寧に説明します。
記事概要
本記事では、Rails7を使ってチャットボットのWebアプリケーションを開発する手順を4部構成で詳しく解説します。
第1部では、Railsの開発環境構築から始まります。開発環境の構築を簡単にできる「GitHub Codespaces」を利用する方法を詳しく解説します。
第2部では、LINE風のチャット画面の実装に進みます。Messagesコントローラーを作成し、ルーティングの設定、ビューファイルの作成、CSSでのスタイリングを行います。最後にデバッグを行い、チャット画面が正常に動作することを確認します。
第3部では、生成AIとの連携方法を説明します。まず、生成AIの APIキーを取得します。次に、Ruby用の生成AI用のgemを導入し、MessagesControllerを修正して、ユーザーのメッセージに対して生成AIが応答を返すようにします。ここまでの作業で、カウンセラーボットは完成します。
最後の第4部では、完成したWebアプリケーションをRender.comにデプロイする方法を紹介します。Renderアカウントの作成方法と、GitHubからRailsプロジェクトをデプロイする手順を説明します。デプロイ後、デバッグを行い、アプリケーションがインターネット上で正常に動作することを確認します。
本記事を通して、読者はRails7と生成AIを使ったチャットボットの開発方法を体系的に学ぶことができます。各部で丁寧に手順を説明しているため、初心者の方でも理解しやすい内容となっています。実際にコードを書きながら進めていくことで、より深い理解が得られるでしょう。
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。Ruby on Railsや生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年4月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
第1部 Rails開発環境の構築
本記事では、Ruby on Rails 7を使ってチャットボットを開発します。Rails 7は、Rubyのウェブアプリケーションフレームワークである Ruby on Rails の最新バージョンです。Rails 7には、多くの新機能と改良が含まれており、開発者の生産性を向上させることができます。
まず始めに、開発環境の構築について説明します。Rails開発環境の構築は、時として複雑で時間がかかる作業となることがありますが、本記事ではGitHub Codespacesを使用することで、その過程を大幅に簡略化します。
本記事では、クラウドIDE(Codespaces)を使用しましたが、もちろん他の開発環境でもRails開発を行えます。ローカルで開発するときは、Ruby 3.2.3、 Rails 7.1.3.2でプロジェクトを作成すると、本記事と同じ条件で開発を実行できます。Codespaces以外の開発環境の場合は、環境構築後に第2部まで進んでください。
GitHub Codespaces
GitHub Codespacesは、クラウドベースの統合開発環境(IDE)であり、GitHub上でソースコードを編集、ビルド、デバッグすることができます。Codespacesを使用すれば、ローカルマシンに開発環境を設定する必要がなくなり、どのデバイスからでもプロジェクトにアクセスできるようになります。また、Codespacesには必要な開発ツールやライブラリが予めインストールされているため、すぐに開発を始められます。
それでは、GitHub Codespacesを使った開発環境の構築手順を見ていきましょう。次のセクションに進んでGitHubアカウントの作成を行ってください。
GitHubアカウントの作成
GitHubは、Gitリポジトリをホストするウェブベースのプラットフォームであり、コードの共有、バージョン管理、コラボレーションを容易にする様々な機能を提供します。Codespaces を使用するには、GitHub アカウントが必要となるため、以下の手順に従って作成してください。
以下のリンクにアクセスし、GitHubのサインアップページを開きます。 https://github.com/join
ユーザー名、メールアドレス、パスワードを入力し、「Create account」ボタンをクリックします。
メールアドレスの確認を行います。登録したメールアドレスに送信された確認メールのリンクをクリックし、メールアドレスの確認を完了させてください。
以上で、GitHubアカウントの作成が完了しました。次のセクションでは、GitHub上に新しいリポジトリを作成し、Codespacesを使って開発環境を構築します。
GitHub Codespacesで開発を始める
GitHub Codespaces は、クラウド上の開発環境を提供するサービスです。無料のプランでも「60時間/月」まで使用できます。Codespaces を使うことで、以下のようなことが可能になります。
ブラウザ上で完全な開発環境を利用できる
環境のセットアップや依存関係の管理が自動化され、すぐに開発を始められる
どのマシンからでもプロジェクトにアクセスでき、一貫した開発体験が得られる
Git リポジトリと統合されており、シームレスなバージョン管理が可能
Codespaces は、Visual Studio Code をベースにしたウェブエディタを使用しており、ローカルの Visual Studio Code と同様の使い勝手を提供します。また、Codespaces は、プロジェクトごとにカスタマイズ可能な環境を提供するため、プロジェクトに合わせた最適な開発環境を構築できます。
本記事では、GitHub Codespaces を使用して Rails アプリケーションの開発を行います。ここでは、Codespacesを設定済みのテンプレートレポジトリから新しいリポジトリを作成する方法を説明します。
テンプレートから新しいレポジトリを作成
GitHub上で新しいプロジェクトを始める際、一から全てを設定するのは手間がかかります。そこで、GitHubではテンプレートを使用して新しいリポジトリを作成することができます。テンプレートを使用すると、予め設定された構成やファイルを持つリポジトリを簡単に作成できます。
ここでいうテンプレートとは、リポジトリの構造や設定をあらかじめ定義したものです。テンプレートには、プロジェクトの初期構成、ディレクトリ構造、デフォルトのファイル、Issueテンプレートなどが含まれます。テンプレートを使用することで、プロジェクトの初期設定に費やす時間を大幅に削減できます。
一方、リポジトリは、Gitで管理されるプロジェクトの保存場所です。GitHubでは、リポジトリでソースコードやドキュメントを保存し、バージョン管理を行います。また、リポジトリはコラボレーションの中心となる場所でもあり、他の開発者と一緒にプロジェクトを進めることができます。
本記事では、RailsアプリケーションのためのGitHubテンプレートを用意しています。以下の手順に従って、このテンプレートから新しいリポジトリを作成してください。
以下のリンクにアクセスし、Railsアプリケーションのテンプレートページを開きます。

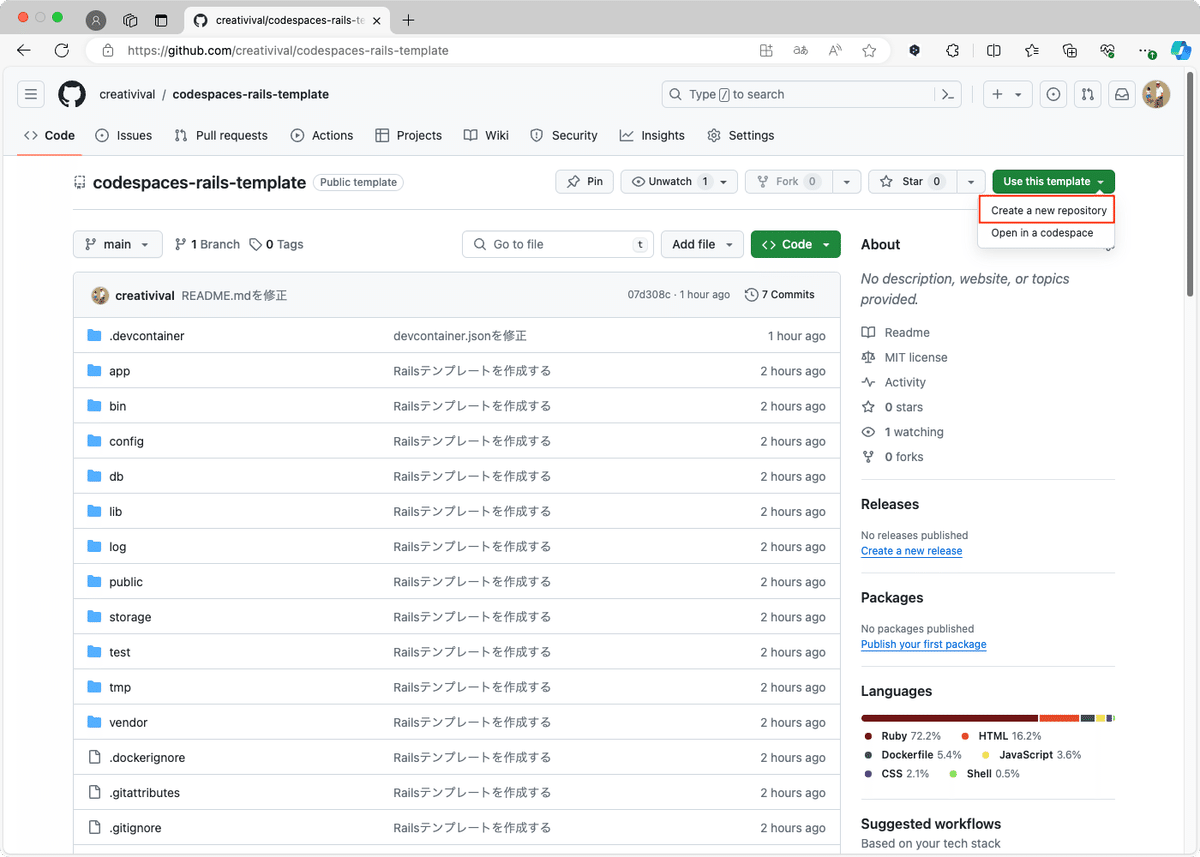
テンプレートレポジトリから新しいレポジトリを作成します。右上の「Use this template > Create a new repository」を選びます。

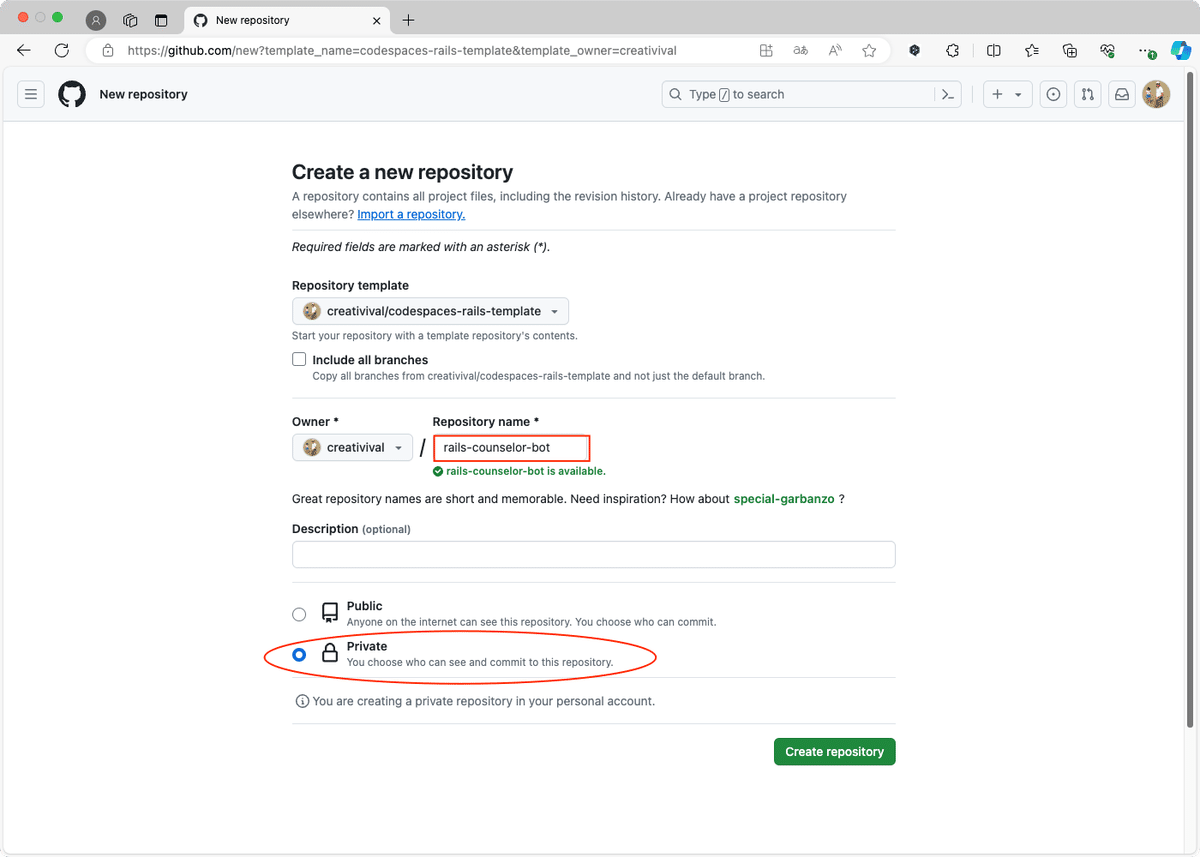
「Create a new repository」ページが開きます。レポジトリ名は任意ですが、ここでは「rails-counselor-bot」としました。このレポジトリでは、APIキーのような秘匿情報を扱うため、情報漏洩のリスクを最小限に抑えることが重要です。そのため、「Private」に設定することをお勧めします。この設定により、許可したアカウントのみがレポジトリにアクセスできるようになります。設定が完了したら、「Create repository」ボタンをクリックして新しいレポジトリを作成します。

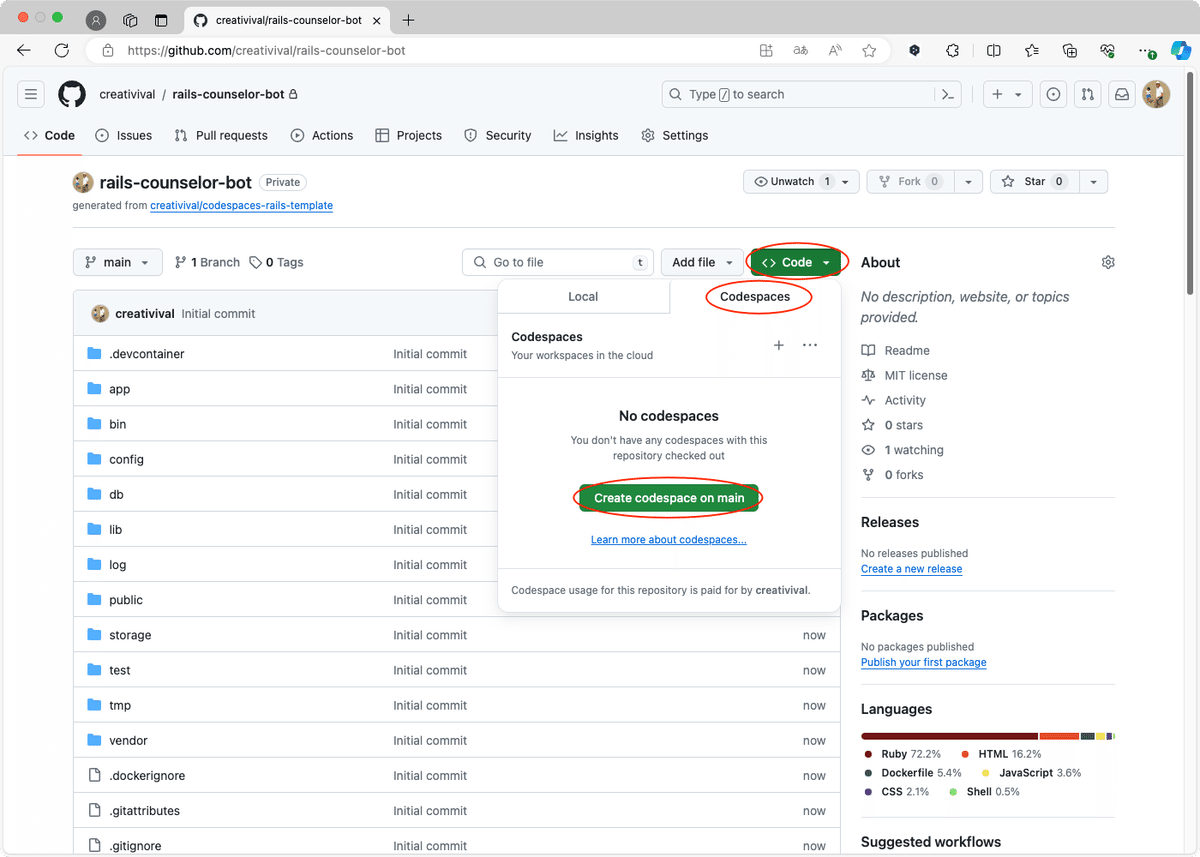
新しいレポジトリが開いたら、Codespaceを作成します。「Code」ボタンから「Codespaces」タブの「Create codespace on main」ボタンをクリックします。Codespaceが作成され、クラウドIDEで開発できるようになります。
Codespacesで開発を開始する

Codespaceが開いたら、アプリケーションに必要なgemをインストールします。ターミナルに、次のコマンドを入力して実行します。
$ bundle installgemのインストールが終わったら、次のコマンドでサーバーが実行できるか確認します。
$ rails s
Railsサーバーが起動し、Railsアプリケーションが使用できるようになりました。「ブラウザで開く」ボタンが表示されるので、クリックしてください。

Welcome画面が表示できたら、環境構築は完了です。クラウドIDEで開発を始めらるようになりました。「Ctrl + C」キーを押すと、サーバーを閉じることができます。
次のセクションから、LINE風のチャット画面を実装していきます。
第2部 LINE風チャットボット画面を作成する
本記事の第2部では、LINE風のチャットボット画面を作成します。LINEは、日本で最も人気のあるメッセージングアプリの一つであり、多くのユーザーに親しまれています。LINEの簡単で直感的なインターフェースは、ユーザーにとって使いやすく、コミュニケーションを円滑にします。
このチャットボット画面では、ユーザーがメッセージを入力し、送信すると、ユーザーメッセージが右寄せで表示されます。そして、チャットボットからの返信メッセージが左寄せで表示されます。ユーザーは、まるでLINEで友達とチャットをしているかのような感覚で、チャットボットとコミュニケーションを取ることができます。
それでは、次のセクションから、LINE風チャットボット画面の作成に必要なステップを順に見ていきましょう。最初に、チャットボット画面のためのコンローラーを作成します。
チャット画面:Messagesコントローラーの作成
Railsでは、コマンドでコントローラーを作成できます。コントローラーは、ユーザーからのリクエストを受け取り、必要なデータを取得し、ビューに渡して表示する役割を持ちます。コマンドからコントローラーを作成すると、対応するビューとルーティングも同時に設定されます。
ビューは、ユーザーに表示されるHTML、CSS、JavaScriptなどのファイルを管理します。コントローラーから渡されたデータを使って、動的なコンテンツを生成し、ユーザーに表示します。
ルーティングは、ユーザーからのリクエストを適切なコントローラーとアクションに割り当てる役割を持ちます。ルーティングの設定により、URLとコントローラーのアクションが紐付けられ、ユーザーがアクセスしたURLに応じて適切な処理が行われます。
これらの3つの要素は、Railsアプリケーションの中核をなし、相互に協力して機能します。
Codespacesのターミナルで次のコマンドを実行して、コントローラー、ビュー、ルーティングを一括で作成しましょう。
$ rails generate controller Messages indexこのコマンドにより、MessagesControllerが作成され、indexアクションに対応するビューとルーティングが自動的に設定されます。次に、Codespacesのプロジェクトマネージャーから「app/controllers/messages_controller.rb」を開きます。そして、次に示すコードに書き換えてください。
class MessagesController < ApplicationController
def create # (1)
unless params[:message].empty?
messages = session[:messages] || []
# ユーザーのメッセージを表示する
messages << { 'content' => params[:message], 'role' => 'user' }
# エコーチャットボット
assistant_response = params[:message]
messages << { 'content' => assistant_response, 'role' => 'assistant' }
session[:messages] = messages
end
# p '@messages: ' + messages.to_s
# p 'session[:messages]' + session[:messages].to_s
redirect_to messages_path # create アクション後に index へリダイレクト
end
def index # (2)
@messages = session[:messages] || []
# p '@messages: ' + @messages.to_s
end
def clear_session # (3)
session.delete(:messages)
redirect_to root_path
end
endMessagesControllerは、ユーザーとボットのメッセージを管理し、ブラウザ画面にメッセージを表示する役割を果たします。ここで実装するのは、エコーボット(ユーザーメッセージと同じメッセージを返す)です。カウンセラーの応答は、次の第3部で実装します。コメント番号部分を解説します。
(1)のcreateアクションは、ユーザーからの入力(メッセージ)を受け取り、それに対する応答を生成し、その両方をセッションに保存する役割を担います。これにより、一時的にユーザーとチャットボットの会話履歴を保持することができます。この処理の主なステップは以下の通りです:
メッセージの受信: フォームから送信されたメッセージがparams[:message]で取得されます。このメッセージが空でない場合のみ処理が進行します。
セッションの利用: session[:messages]を使用して、会話履歴を一時的に保存します。これにより、ページが再読み込みされたり、ユーザーが別のページに移動したりしても、会話の文脈が失われることがありません。session[:messages]が未定義の場合は空の配列[]で初期化されます。
メッセージの保存: ユーザーからのメッセージと、それに対するチャットボットの応答(この例ではエコー)がmessages配列に追加され、その後session[:messages]に再び保存されます。
リダイレクト: 処理が完了した後、ユーザーはmessages_path(通常はメッセージ一覧を表示するページ)にリダイレクトされます。
(2)のindexアクションは、保存されたメッセージの一覧を表示するためのものです。このアクションは主に以下の動作を行います:
セッションからメッセージの取得: session[:messages]からメッセージの配列を取得し、@messagesインスタンス変数に格納します。この変数はビューで使用され、保存されているメッセージがユーザーに表示されます。
ビューへのデータ渡し: @messagesをビューに渡すことで、ユーザーがこれまでに交わした会話を一覧表示できるようになります。
セッションは、ユーザーがウェブサイトをナビゲートする間、状態(state)やユーザー固有のデータをサーバー側で保持するためのメカニズムです。Railsアプリケーションでは、セッションは通常、ユーザーのブラウザとサーバー間の接続を識別する一時的なクッキーによって管理されます。このクッキーを使って、ログイン情報、購入カートの内容、またはこのケースのようなチャットの会話履歴など、ユーザー固有の情報を記録します。
このチャットアプリケーションのコンテキストでは、セッションを使用してユーザーとチャットボット間の会話の連続性を維持し、ページのロード間で情報を失わないようにします。これにより文脈を保ったままの対話を実現できます。
(3)のclear_sessionアクションは、チャットボットとの対話履歴をクリアし、セッションからメッセージの情報を完全に削除するためのアクションです。このアクションは通常、ユーザーが会話をリセットしたい場合や、新しい対話を完全に新たな状態から始めたいときに使用されます。
以上で、Messagesコントローラーの説明は完了です。次は、ルーティングを修正するために、「config/routes.rb」を開いて、次のコードに書き換えます。
チャット画面:routes.rb
Rails.application.routes.draw do
get "up" => "rails/health#show", as: :rails_health_check
root 'messages#index'
get 'messages', to: 'messages#index'
post 'messages', to: 'messages#create'
post 'messages/clear', to: 'messages#clear_session', as: 'messages_clear_session'
get 'clear_session', to: 'messages#clear_session'
endconfig/routes.rbという名前のファイルは、URLの構造を定義するファイルです。ここで定義されたルーティングに従って、リクエストが適切なコントローラーとアクションに割り当てられます。
上記のコードでは、以下のルーティングが定義されています:
root 'messages#index': アプリケーションのルートURL(例: http://localhost:3000/)にアクセスすると、`MessagesController`の`index`アクションが呼び出されます。
get 'messages', to: 'messages#index': /messagesというURLにGETリクエストが送られると、MessagesControllerのindexアクションが呼び出されます。
post 'messages', to: 'messages#create': /messagesというURLにPOSTリクエストが送られると、MessagesControllerのcreateアクションが呼び出されます。これは通常、フォームのサブミット時に使用されます。
post 'messages/clear', to: 'messages#clear_session': /messages/clearというURLにPOSTリクエストが送られると、MessagesControllerのclear_sessionアクションが呼び出されます。
get '/clear_session', to: 'messages#clear_session', as: 'clear_session': /clear_sessionというURLにGETリクエストが送られると、MessagesControllerのclear_sessionアクションが呼び出されます。as: 'clear_session'オプションにより、このルーティングにclear_session_pathというヘルパーメソッドが割り当てられます。これにより、ビューやコントローラーでclear_session_pathを使ってこのURLを参照できるようになります。
以上で、アプリケーションのURLとコントローラーのアクションの対応関係が定義されました。
次は、チャットボット画面のビューを作成します。「app/views/messages/index/html/erb」を開いて、次のコードに変更します。
チャット画面:index.html.erb
<!-- チャットボット -->
<div id="chat-bot-container">
<!-- メッセージ表示部分 -->
<div id="messages">
<% if @messages %>
<% @messages.each do |message| %>
<div class="message <%= message['role'] == 'user' ? 'user' : '' %>">
<p><%= message['content'] %></p>
</div>
<% end %>
<% end %>
</div>
<!-- 入力部分 -->
<div id="message-form">
<%= form_with(url: messages_path, local: true, id: 'chat-message-form') do |form| %>
<%= form.text_field :message, id: 'message_input', placeholder: 'メッセージを入力' %>
<%= form.submit '送信' %>
<%= form.submit '削除', formaction: messages_clear_session_path %>
<% end %>
</div>
</div>
<!-- ページ内のスクリプト -->
<script>
// 自動でスクロールする
document.getElementById('messages').scrollTop = document.getElementById('messages').scrollHeight;
// セッションの内容をコンソールに出力
const sessionMessages = <%= @messages ? @messages.to_json.html_safe : 'null' %>;
console.log('Session Messages:', sessionMessages);
</script>このindex.html.erbファイルは、Railsアプリケーション内でチャットボットのインタフェースを構成するビューファイルです。HTML構造、Railsの埋め込みRubyコード(ERB)、そしてJavaScriptを組み合わせて、チャットのUIとその機能を提供しています。以下に、ファイルの各部分の詳細な説明を行います。
チャットボットコンテナ
<div id="chat-bot-container">は、チャットインタフェース全体を包含するコンテナです。これにより、スタイリングやスクリプトの適用が容易になります。
メッセージ表示部分
このHTMLコードスニペットは、Railsのform_withヘルパーを使用して、チャットボットのメッセージ入力と送信のためのフォームを作成しています。form_withはRails 5.1以降で導入されたヘルパーで、フォームの作成を簡単にし、Ajax(非同期)と非Ajaxの両方のフォーム送信をサポートします。ここではフォームの具体的な機能と属性、そしてCSRF対策について説明します。
入力部分のフォームの属性
url: messages_path: この属性はフォームのデータが送信されるサーバー側のパスを指定します。messages_pathは、通常、messages#createアクションにマップされています。これにより、入力されたメッセージがPOSTメソッドを使ってそのアクションに送信されます。
local: true: このオプションがtrueに設定されている場合、フォームは標準のHTTPリクエストを使ってデータを送信します(Ajaxではない)。これは、JavaScriptが無効になっている環境でもフォームが機能することを保証します。
id: 'chat-message-form': HTML要素に一意のIDを提供し、CSSスタイリングやJavaScript操作を容易にします。
入力部分のフォームのコンポーネント
<%= form.text_field :message, id: 'message_input', placeholder: 'メッセージを入力' %>: ユーザーがメッセージを入力できるテキストフィールドを生成します。:messageはこのフィールドが送信するパラメータの名前を指定し、placeholder属性はユーザーに対してフィールドの用途を示すヒントを提供します。
<%= form.submit '送信' %>: ユーザーがフォームを送信できるボタンを生成します。このボタンをクリックすると、フォームに入力されたデータがmessages_pathで指定されたURLにPOSTされます。
<%= form.submit '削除', formaction: messages_clear_session_path %>: 別の送信ボタンを生成し、このボタンには特別なformaction属性があります。この属性は、ボタンがクリックされた際にフォームデータが送信される別のURLを指定します。messages_clear_session_pathは通常、セッションからメッセージデータを削除するアクションにマップされています。
CSRF対策
このフォームはform_with( local: true)を設定しており、Railsが自動的に生成するCSRFトークンをフォームに含めています。これにより、フォームを介して行われるリクエストが実際にユーザー自身によって意図されたものであり、サイト間リクエスト偽造攻撃によるものではないことをRailsが検証できるようになります。これは、Webアプリケーションにおけるセキュリティの重要な側面であり、ユーザーのセッションを保護する上で欠かせません。
ページ内のスクリプト
<script>タグ内のJavaScriptは、ページがロードされた際にメッセージ表示エリアを自動でスクロールし、最新のメッセージが表示されるようにします。
document.getElementById('messages').scrollTop = document.getElementById('messages').scrollHeight;は、messagesエリアのスクロール位置を最下部に設定します。
セッション内のメッセージをコンソールに出力するコードは、開発時のデバッグや確認を助けるために使用されます。
このビューファイルは、チャットアプリケーションのフロントエンド部分の主要な要素を網羅しており、ユーザーインタラクションとバックエンド間の橋渡しを行います。
以上で、ユーザーとボットのメッセージをブラウザで表示できるようになります。このメッセージをLINE風に表示できるようにするために、以下のようなスタイルを適用します。
メッセージは角丸の枠で囲まれる
ユーザーのメッセージは画面の右側に、ボットのメッセージは画面の左側に表示される
入力エリアは画面の下部に表示される
これらの見た目を実現するために、「app/assets/stylesheets/application.css」を次のコードに修正します。
チャット画面:application.css
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS (and SCSS, if configured) file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*/
#chat-bot-container {
width: 100%;
max-width: 900px;
height: 100vh;
margin: 0 auto;
background-color: #f4f4f4;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
overflow: hidden;
display: flex;
flex-direction: column;
}
#messages {
flex: 1;
overflow-y: auto;
padding: 20px;
}
.message {
max-width: 80%;
width: fit-content;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
background-color: #ffffff;
}
.message.user {
margin-left: auto;
background-color: #e1f5fe;
}
.message p {
margin: 0;
word-wrap: break-word;
}
#message-form {
padding: 20px;
background-color: #ffffff;
}
#chat-message-form {
display: flex;
align-items: center;
}
#message_input {
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-right: 10px;
}
input[type="submit"] {
padding: 10px 20px;
background-color: #4caf50;
color: #ffffff;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type="submit"][formaction="/messages/clear"] {
background-color: #f44336;
margin-left: 10px;
}このCSSコードは、Webページ上のチャットボットインターフェースのスタイルを定義しています。具体的には、以下のようなデザイン要素とスタイリングを提供しています:
#chat-bot-container
チャットボットのメインコンテナーを定義しています。
width: 100% と max-width: 900px でコンテナの幅を制限し、コンテンツが適切に表示されるようにしています。
height: 100vh でビューポートの全高を使用し、全画面のレイアウトを実現しています。
margin: 0 auto で中央に配置します。
background-color, border-radius, および box-shadow で背景色、角の丸み、影を設定し、見た目を美しくしています。
display: flex と flex-direction: column で子要素を縦に並べています。
#messages
メッセージが表示される部分で、flexboxのプロパティ flex: 1 を使用して他の要素とのバランスを取りながら、利用可能なスペースを最大限に活用しています。
overflow-y: auto により、メッセージの量が多くなった際にスクロールバーが表示されます。
.message
個々のメッセージをスタイリングします。
メッセージは最大幅 max-width: 80% に制限され、内容に応じて幅が調整されます (width: fit-content)。
背景色とパディングでメッセージが読みやすくなっています。
.message.user
ユーザーからのメッセージに特有のスタイルを適用し、右寄せ (margin-left: auto) と異なる背景色で区別しています。
#message-form
メッセージ入力フォームのコンテナをスタイリングし、背景色とパディングを設定しています。
#chat-message-form
フォーム自体をフレックスボックスとして設定し、アイテムを中央揃えにしています。
#message_input
メッセージ入力フィールドをスタイリングし、フレックスアイテムとして設定して、利用可能なスペースを最大限に活用しています。
input[type="submit"]
送信ボタンの見た目をカスタマイズし、緑色の背景と白文字で目立つようにしています。
input[type="submit"][formaction="/messages/clear"]
削除ボタン(セッションクリア用)には赤色の背景を設定し、送信ボタンとの視覚的な区別をつけています。
これらのスタイルにより、LINE風のユーザーフレンドリーで視覚的に魅力的なチャットインターフェースが提供され、ユーザーは快適にコミュニケーションを行うことができます。
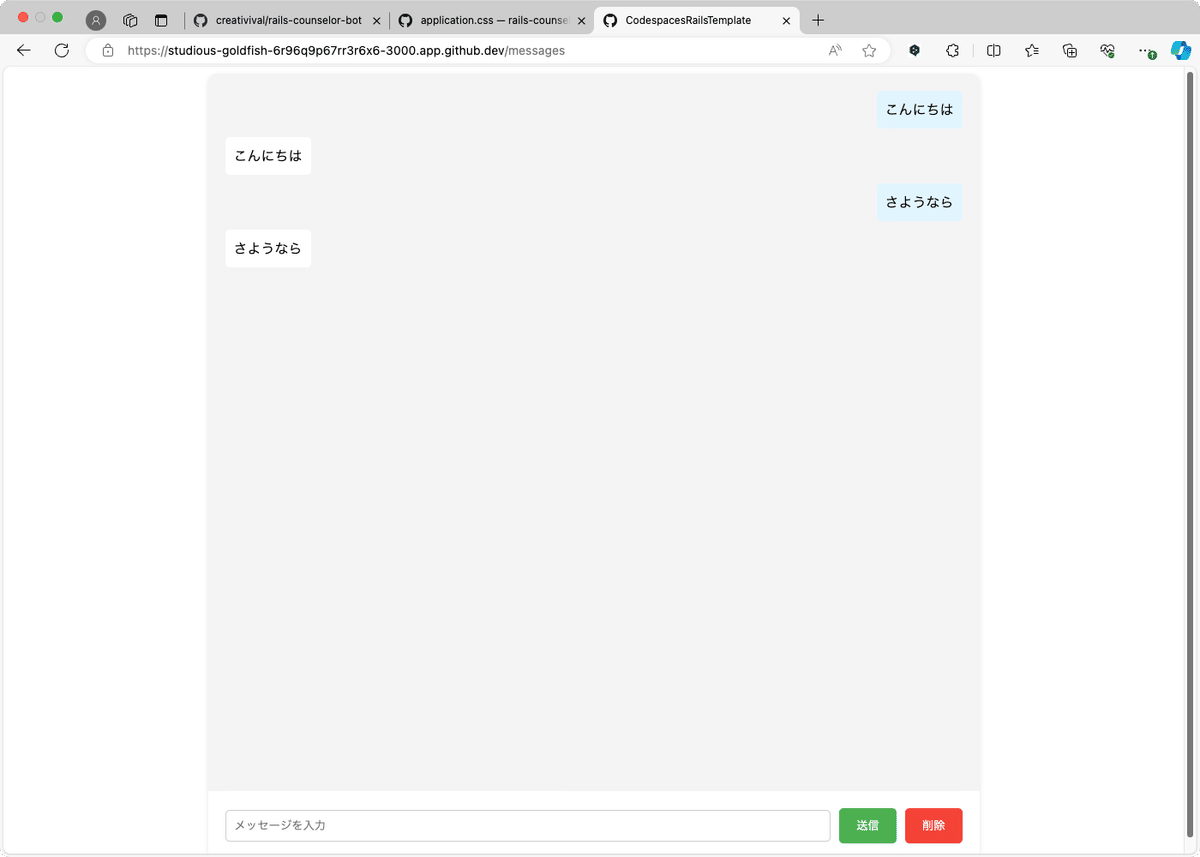
以上で、コードの修正は完了しました。Railsアプリケーションをデバッグしましょう。ターミナルに「rails s」コマンドを入力して、Railsアプリケーションを起動します。入力フィールドに自由にテキストを入力して、「送信」してみます。
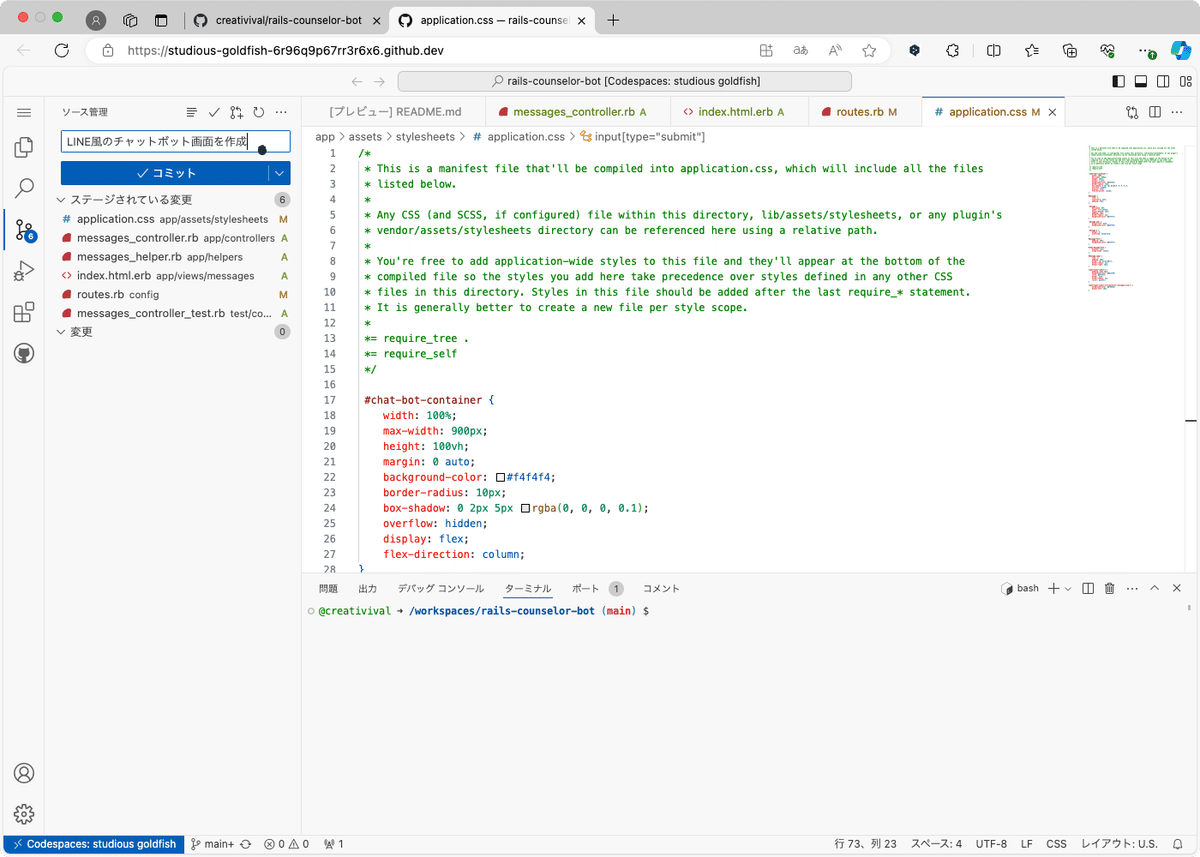
チャット画面:デバッグ

図7は、Railsアプリケーションの起動画面です。入力フィールドに入力した文字列がそのまま返信として返ってくることが確認できました。また、削除ボタンをクリックして、メッセージを削除できることも確認しておきましょう。以上で、チャット画面の作成過程は終了です。
次の作業は、ここまでの修正をコミットとして保存することです。コードを修正したら、適当な粒度でこまめにコミットすることで、開発効率を上げることができます。また、他の開発者にコードを見てもらうときに理解しやすくなります。コミットは次の手順で行います。
チャット画面:コミット

Codespaces(VS Code)の右サイドメニューからGitを選んでください。変更セクションの「+」をクリックして、コードの変更をステージングします。入力フィールドにコミットメッセージ「LINE風のチャット画面の作成」を入力して、「コミット」ボタンをクリックして、コミットを確定します。ステージングセクションのファイルが消えたら、コミットは成功です。
次は、このコミットをGitHubのmainブランチにプッシュします。
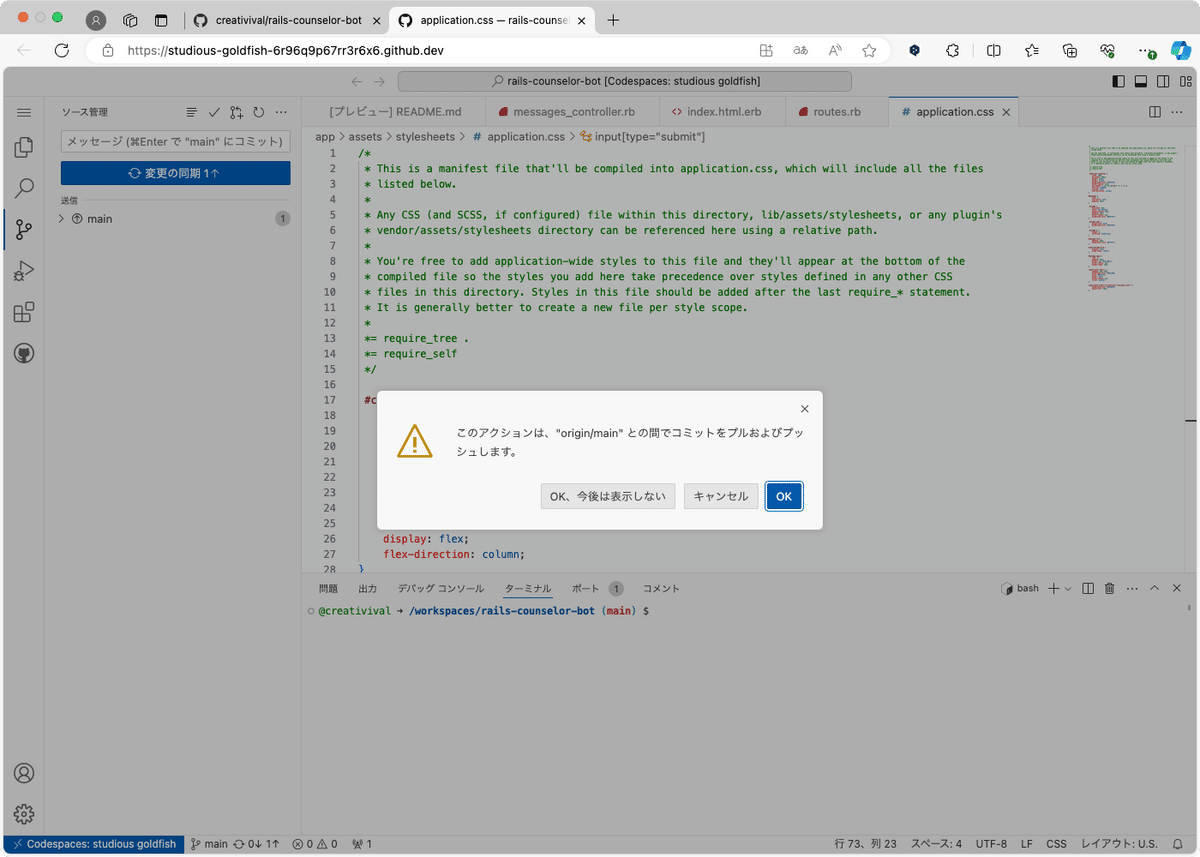
チャット画面:プッシュ

コミットの後、ボタンの表示が「変更の同期」に変わっているはずです。この「変更の同期」ボタンをクリックすると、確認のダイアログが表示されるので「OK」を選びます。以上で、GitHubのmainブランチにコードの修正が反映されます。これで、第2部の作業は全て終了です。
ここまでの実装では、送った文字列がそのまま返信として返ってきます。この返信部分をカウンセラー役の応答文に変更するには、生成AIのAPIサービスを使用します。次の第3部では、生成AIとの連携について詳しく解説していきます。
第3部 生成AI連携
第2部では、Railsアプリケーションを使ってチャットボットのユーザーインターフェースを実装しました。しかし、現状では、ユーザーの入力をそのまま返信として表示するだけの簡易的な実装になっています。真のチャットボットを作成するには、ユーザーの質問に対して intelligent な返答を生成する必要があります。
ここで、生成AIの出番です。生成AIを活用することで、我々のチャットアプリは、ユーザーの質問に対して知的でインタラクティブな返答を提供できるようになります。ユーザーは、まるで人間のカウンセラーと会話をしているかのような体験を得ることができるでしょう。
生成AIを使うためには、APIを介して通信を行う必要があります。APIとは、Application Programming Interfaceの略で、異なるソフトウェア間でデータをやり取りするための仕組みです。生成AIとのAPI連携を行うことで、我々のアプリケーションから生成AIにデータを送信し、その返答を受け取ることができます。
次のセクションでは、生成AIのAPIを利用するための準備として、OpenAIのアカウント作成とAPIキーの取得方法について説明します。その後、Anthropic(Claudeのサービスプロバイダー)、Google AI Studio(Geminiのサービスプロバイダー)のアカウント作成とAPIキーの作成を行います。
OpenAI APIキーの作成
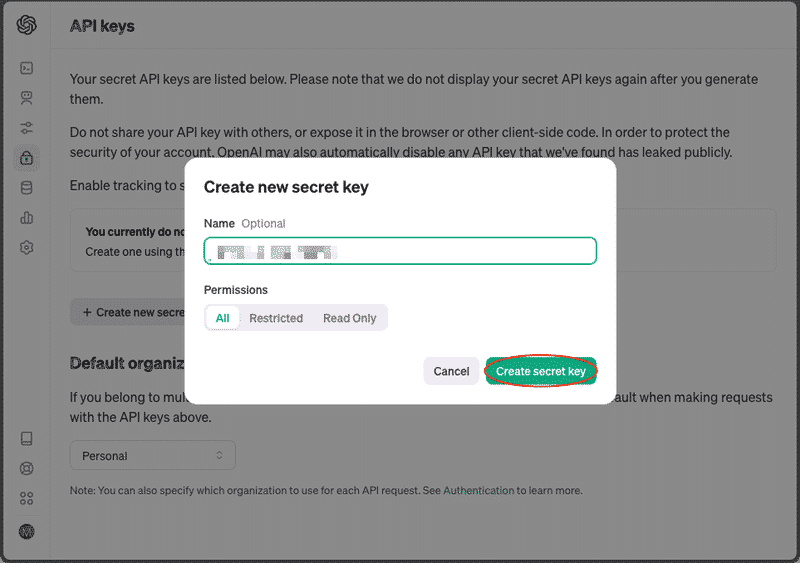
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
APIキーを作成したら、アプリケーションからChatGPT APIを呼び出すことができます。次に、Anthropic APIキーとGoogle AI APIキーの作成手順を説明します。
Anthropic APIキーの作成
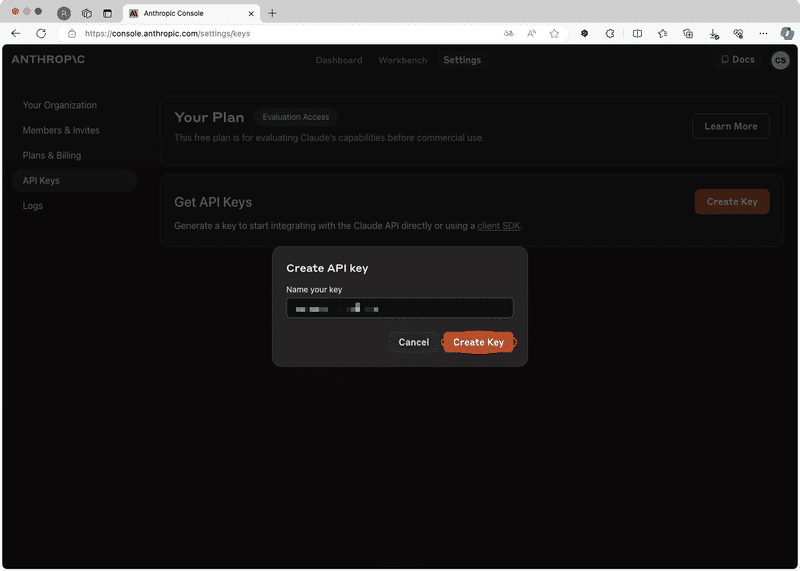
Anthropic APIキーを作成するには、以下の手順を実行します。次の図は、Anthropicのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

Anthropicのウェブサイト(https://www.anthropic.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API」セクションに移動します。
「Generate API Key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。
Google AI APIキーの作成
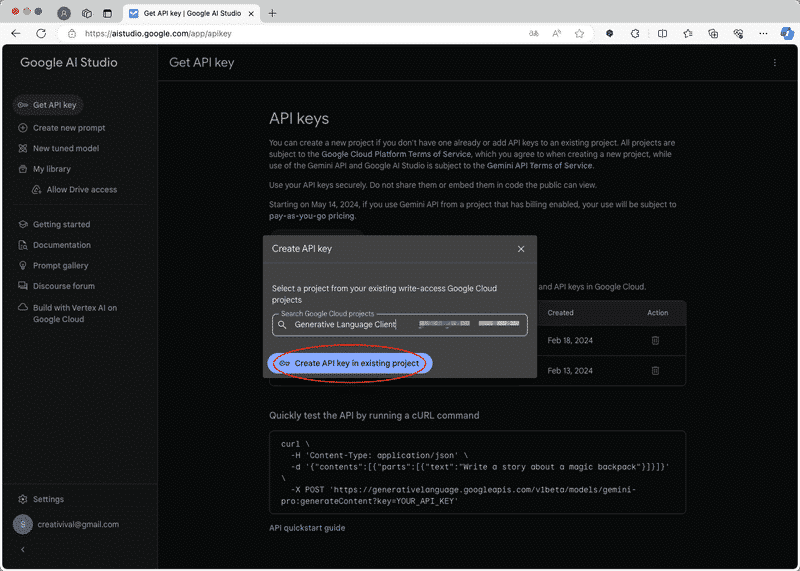
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Google AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次に、APIキーの取り扱いについての注意事項を説明します。
APIキーを秘匿情報として保護する方法
APIキーを含む秘匿情報を直接Railsアプリに組み込むことは避けるべきです。なぜなら、Railsアプリのソースコードはバージョン管理システムで共有されるため、APIキーが開発者に公開されてしまう可能性があるからです。これは、セキュリティ上の大きなリスクになります。APIキーが不正に利用され、多額の支払いが発生する可能性があります。
そこで、APIキーなどの秘匿情報を安全に管理する方法として、Rails 5.2から導入されたcredentials.yml.encを使用することをお勧めします。
credentials.yml.encにAPIキーを保存
credentials.yml.encは、AES-128-GCMアルゴリズムを使用して暗号化されたファイルで、APIキーなどの秘匿情報を安全に保存することができます。このファイルは、Railsアプリケーションのルートディレクトリに配置され、config/credentials.yml.encというパスで参照されます。
ただし、現在プロジェクトに含まれているconfig/credentials.yml.encは、テンプレートから新しいレポジトリを作成する過程で、対応するmaster.keyが失われている可能性があります。master.keyは、credentials.yml.encを復号化するために必要な鍵ファイルで、Gitの管理外に置かれます。そのため、古いconfig/credentials.yml.encファイルは削除して構いません。次に示す手順で、新しいmaster.keyとcredentials.yml.encファイルが生成されます。
暗号化されたファイルを編集するには、rails credentials:editコマンドを使用します。このコマンドを実行すると、エディタが開き、復号化された内容を編集することができます。編集が完了すると、ファイルは自動的に再暗号化され、保存されます。Vimエディターを使うときのコマンドは次のようになります。
$ EDITOR=vim rails credentials:edit
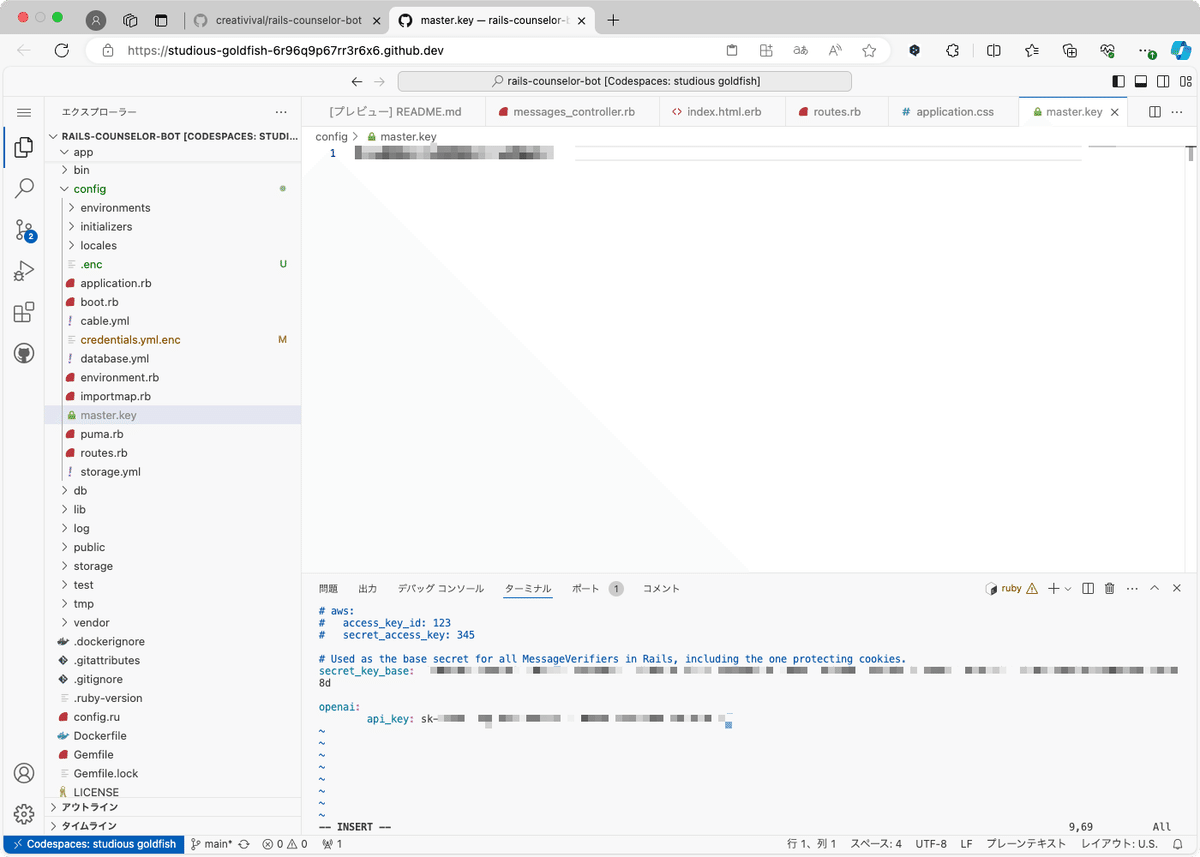
ターミナルで開いたcredentials.yml.encに、以下のような形式でAPIキーを保存します。
# OpenAI API Service
openai:
api_key: sk-xxxxxxxxxxxxxxxxxxxx
# Anthropic API Service
anthropic:
api_key: sk-xxxxxxxxxxxxxxxxxxxxx
google:
api_key: xxxxxxxxxxxxxxxxxxxxx
上記の例では、openaiの下に、api_keyとしてOpenAI APIキーの文字列(sk-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx)を保存しています。同様に、AnthropicとGoogleのAPIキーを保存します。
Vimエディタの最低限の使い方
Vimエディタは、ターミナル上で動作するテキストエディタです。以下に、Vimエディタの最低限の使い方を示します。
① iキー:インサートモード(編集モード)に入ります。このモードでテキストを入力・編集できます。
② Escキー:インサートモードから抜けて、ノーマルモードに戻ります。
③ :wq:ファイルを保存して終了します。
④ :q!:ファイルを保存せずに終了します。
以上の4つのコマンドを覚えておけば、Vimエディタで基本的な編集作業を行うことができます。
Railsアプリケーション内でcredentials.yml.encに保存された秘匿情報にアクセスするには、以下のようにします。
api_key = Rails.application.credentials.openai[:api_key]この方法により、APIキーがソースコード内に直接記述されることがなくなり、セキュリティリスクを軽減することができます。
ただし、credentials.yml.encファイルをGitリポジトリで管理する場合は、いくつか注意点があります。
credentials.yml.encファイルは、暗号化されているため、Gitリポジトリにコミットしても安全です。ただし、config/master.keyファイル(暗号化されたファイルを復号化するための鍵が記載されたファイル)は、Gitリポジトリにコミットしないようにする必要があります。.gitignoreファイルにconfig/master.keyを追加して、Gitの管理対象から除外しましょう。
本番環境では、config/master.keyファイルを別の方法で管理する必要があります。Renderなどのクラウドプラットフォームでは、環境変数を使用してmaster.keyの内容を設定することができます。
以上が、Rails 5.2以降で導入されたcredentials.yml.encを使用したAPIキーの秘匿方法の説明です。この方法を使用することで、APIキーを安全に管理し、不正利用のリスクを軽減することができます。
以上の作業で、生成されたmaster.keyには32文字のランダム英数字が記載されています。この文字列は、第4部でRenderのビルド設定に必要なのでメモしておいてください。
次は、OpenAIのAPIを簡単に使えるようにしてくれる「ruby-openai」gemをインストールします。同時に、AnthropicとGoogle AI用のgemもインストールしておきます。Gemfileに次の行を追記します。
ChatGPT連携:3つの生成AIのgemをまとめてインストール
# Reduces boot times through caching; required in config/boot.rb
gem "bootsnap", require: false
# Use Active Storage variants [https://guides.rubyonrails.org/active_storage_overview.html#transforming-images]
# gem "image_processing", "~> 1.2"
# 追記部分
# ChatGPT
gem 'ruby-openai'
# Claude
gem "anthropic"
# Gemini
gem "ruby-gemini-ai"
# 追記部分終わり
group :development, :test do
# See https://guides.rubyonrails.org/debugging_rails_applications.html#debugging-with-the-debug-gem
gem "debug", platforms: %i[ mri windows ]
endGemfileの修正が終わったら、ターミナルで次のコマンドを実行して、gemをインストールし直します。
$ bundle install以上で、生成AIのgemのインストールが完了しました。次は、ChtGPT APIを使って、ユーザーの質問に答えるクラスを作成します。appフォルダーの中に「services」というフォルダーを作ります。そのservicesフォルダーの中に「chatgpt_service.rb」という名前のファイルを作成して、次のコードを記載します。
ChatGPT連携:ChatgptServiceクラス
ここから先は
この記事が気に入ったらチップで応援してみませんか?
