
ScratchでARプログラミング入門 ⑧最終回 自分だけのARワールドをつくろう!
前回の復習
前回は、ブロック定義を使って再帰処理で、フラクタル図形を描画する方法を学びました。
「DrawBranches」ブロックで、元のブランチ(枝)から3本のブランチに分岐する「3次元のフラクタルツリー」を作成しました。

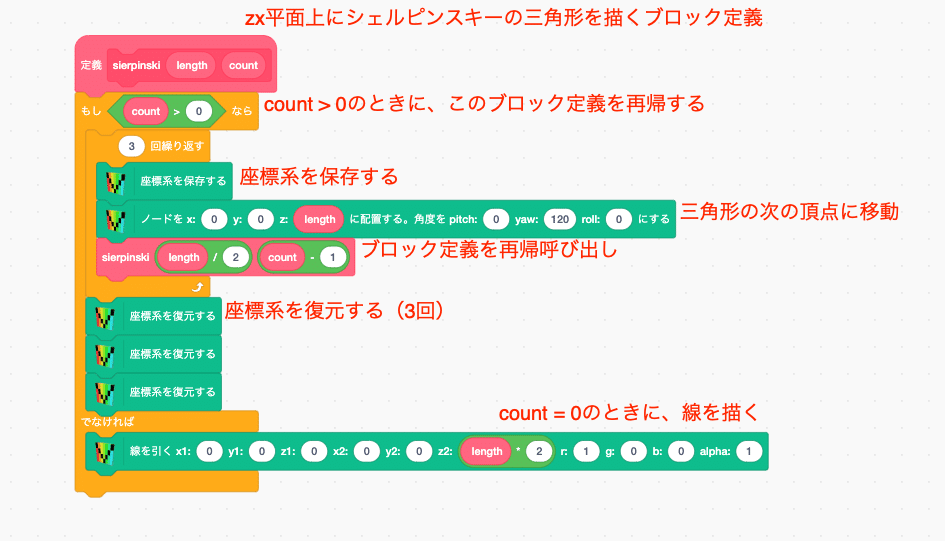
前回の問題の回答例を発表します。上記の図1の「3次元のシェルピンスキーの三角形」を描くスクリプトは、次のようになります。

sierpinski という名前のブロック定義を作ります。引数は「length(= 長さ)」「count(= カウント)」の2つを追加します。
count引数は、再起処理の深さを表します。count > 0のときに、ブロック定義を再起呼び出しします。
座標系を保存してから、三角形の次の頂点に移動します。z軸中心で120度回転して、線を引く方向を合わせます。
lengthを半分に、countを1減らしたブロック定義を再帰呼び出しします。
count = 0のときは、再起処理は行わず、線を引きます。このとき、線の長さを $${length *2}$$ にすることで、 隙間なく線を描くことができます。

図3のメインスクリプトで、正四角形の3つの側面をシェルピンスキーの三角形で描きます。
1枚目の側面は、z軸中心で70.52度回転します。この角度は、正四角形の底面と側面の角度です。
2枚目の側面は、底面の次の頂点に移動して、y軸中心で120度、z軸中心で70.52度回転させます。
3枚目の側面は、最初の頂点から、y軸中心で60度、z軸中心で $${180 - 70.52}$$ 度回転させます。
これらの側面から、正四角形を描くことができます。
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「ボクセラミング(Voxelamming)」の使い方を、Scratchのサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
冒険の終わり、そして新たな始まりの時
長い冒険の旅も、ついに終わりを告げようとしています。
このARプログラミング入門講座を通して、みなさんはScratchとボクセラミングの世界を旅してきました。この入門講座は、今回で最終回です。
ボクセルを積み重ね、色を塗り、形を作り、動きを与え、文字を描き...
たくさんの挑戦と学びを通して、AR空間に、たくさんの素晴らしい作品を生み出してきたましたね。
これまでの道のりを振り返ろう
最初の頃は、ボクセルを一つ置くだけでも、ワクワクしたのではないでしょうか?
そこから、繰り返し処理を学び、条件分岐をマスターし、乱数、線の描画、文字の表示、さらには再帰処理まで、様々なプログラミングの技を習得してきました。これまでの歩みを画像とともに振り返ります。

連載第2回では、繰り返し処理を学びました。線、面、立体の作り方をマスターした後で、「豆腐ハウスの街」を作成しました。

連載第3回では、条件分岐ブロックを使って、壁を3色に塗り分けました。

連載第4回では、乱数ブロックで乱数を作成し、地形自動作成スクリプトを作りました。図6は、マイクラの山岳地帯のように見えますね。

連載第5回では、「線を引く」ブロックで、正多面体を描きました。正多面体は5種類ありますが、図7は正三角形20面で構成される「正二十面体」です。

連載第6回では、アニメーションを学びました。上からカタカナ文字のデータが落ちてくる「マトリックスの世界」を再現できました。

そして、連載第7回では、再起処理でフラクタル図形を描く方法を学びました。ブロック定義の作り方や座標の保存など、高度なプログラミング技術を習得しました。
振り返ってみると、驚くほどの成長を遂げていることに気づくはずです。
自分だけのARワールドを作ろう!
さあ、いよいよ最終章です!
これまで学んだすべての知識と技術を駆使して、あなただけのオリジナルARワールドを作り上げましょう!
どんな世界を作るかは、あなたの自由です。
想像力を最大限に膨らませて、AR空間に、まだ誰も見たことのない、素晴らしい世界を創造してください。
例題:ボクセルの街を作ろう
街を作るには、建物や道路、車、街路樹など、様々なものが必要です。
これらをボクセルで表現し、AR空間に配置することで、自分だけの街を作り上げることができます。
建物を建てる: 繰り返し処理を使って、三角屋根の家を作ります。屋根の色は乱数ブロックを使って、ランダムに決定します。道路に沿って、定間隔で複数の家を配置します。
道路を作る: 2つの繰り返し処理を使って、道路を作成します。道路はグレーで、センターランは白で描きます。
車を置く: 道路にはランダムな色の自動車を配置します。
街路樹を置く: 建物の間には街路樹を置きます。
Scratchのサンプルプロジェクトを開く
パソコンのWebブラウザで次のリンクからScratchのサンプルプロジェクトを開きます。このプロジェクトを改造していきます。
回答例

建物は3重のループで作成します。
屋根のサイズは、横×高さ×奥行きが「9 x 8 x 10」で共通です。
条件分岐ブロックを使って高さを決め、三角屋根になるようにします。
屋根の横幅は9ですが、条件分岐ブロックを使い、家の横幅は7になるようにします。
引数のx,y,zは家を配置する位置を、r.g.bはRGBカラーを設定します。

道路は2重のループで作成します。
道路の幅は9、長さは100とします。
センターラインは、長さ3、間隔7で道路の中心に描きます。
引数のx,y,zは道路を配置する位置を設定します。

自動車は3重のループで作成します。
自動車の幅は3、長さは5とします。
自動車の前後は高さ2、屋根の部分は3とします。
引数のx,y,zは自動車を配置する位置を、r.g.bはRGBカラーを設定します。

街路樹は3重のループで作成します。
街路樹の幅は4、奥行きは4とします。
街路樹の中心部分は高さ10、周辺部分は8とします。
葉っぱは緑、幹は茶色で描きます。
引数のx,y,zは街路樹を配置する位置を設定します。

メインスクリプトは、家・道路・自動車・街路樹を描いて、ARワールドを完成させます。
道路を1本描きます。y方向の高さを-1にすることで、高さの調整を行います。
道路の両側に、家と街路樹を2行×5列の配置で、等間隔に描きます。
家の屋根の色は、ランダムなRGBカラーを設定します。
2行x2列で、自動車を描きます。
自動車の色は、ランダムなRGBカラーを設定します。
自動車のz方向の位置は、乱数ブロックを使ってランダムに配置します。
スクリプトを実行

図14のメインスクリプトを実行すると、ARワールドを建築できます。道路の両側に10軒の家と10本の街路樹が描かれています。道路上には自動車4台がランダムな位置に配置されています。これでARワールドは完成です。
このARワールドを基本に、自分だけのARワールドを作成してください。
作品をみんなにシェアしよう!
せっかく作ったARワールド、みんなに見てもらいたいと思いませんか?作成したボクセルアート作品は、ボクセラミング公式サイトで共有することができます。
ボクセラミングの公式サイトにユーザー登録を行い、作品を公開しましょう。作品の共有の仕方を詳しく説明します。
ボクセラミング公式サイト
次のリンクから「Voxelamming公式サイト」にアクセスしてください。

公式サイトにアクセスし、右上の「アカウント作成」をクリックします。
アカウントの作成

アカウント作成ページでユーザー名とメールアドレスを入力し、「登録」ボタンをクリックします。登録が完了すると、メールアドレスの確認メールが送信されます。

しばらく待ってから、メールを確認しましょう。「ログインの確認」というタイトルのメールが届いているはずです。メールが届いていない場合は、迷惑メールトレイを確認してください。メール内のパスワード設定用のリンクをクリックします。
作品を投稿

パスワードを設定後、ログインすると「ダッシュボード」が開きます。このダッシュボードから、サイトのすべての操作が行えます。サイドメニューから「投稿 > 新規投稿を追加」を選びます。

新規投稿ページで、自分の作品を登録します。
作品のタイトルを決めましょう。
右サイドバーから「アイキャッチ画像を設定」を選び、作品の画像を登録しましょう。
投稿内容は、左上の「+」アイコンをクリックし、ブロックとして登録します。
「段落」ブロックに文章を記述します。
「見出し」ブロックには、文章のタイトルを記述します。
「画像」ブロックに写真を登録します。
「Highlighting Code Block」ブロックを使うと、テキストベースのスクリプトを公開できます。

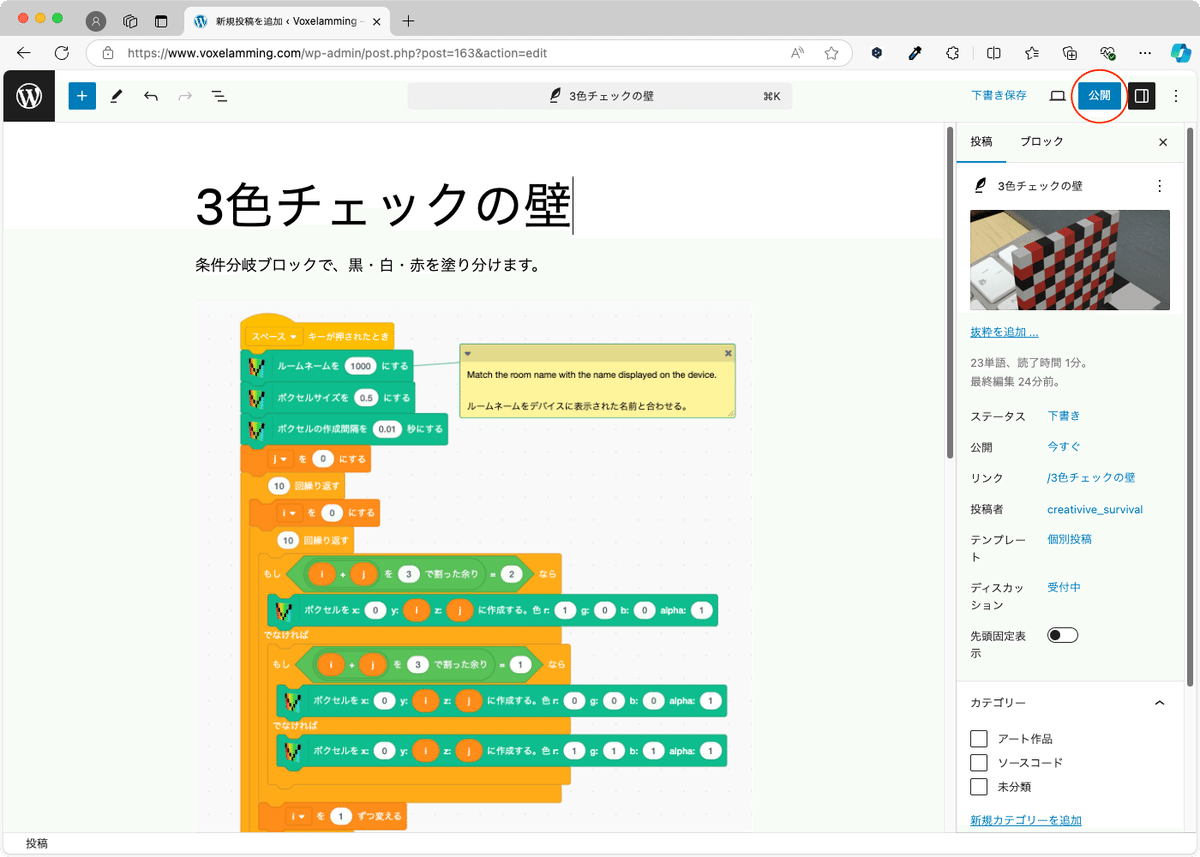
投稿が完成したら、右上の「公開」ボタンをクリックして公開します。

投稿が成功したかどうかは、「Art Works」ページで確認できます。左上に新しい投稿が表示されていれば成功です。これで作品を共有することができました。
公式サイトの投稿ページを友達や家族に共有して、あなたが作ったARワールドを体験してもらいましょう。
さあ、無限の可能性に挑戦しよう!
このARプログラミング入門講座は、今回で終わりです。
しかし、これは、あなたのARプログラミングの旅の始まりに過ぎません。
Scratchとボクセラミングを組み合わせれば、AR空間に、どんな世界でも作り出すことができます。
もっと複雑な建物や乗り物を作ってみよう!
アニメーションを使って、動くキャラクターやオブジェクトを作ってみよう!
音楽や効果音を加えて、ARワールドをもっと楽しくしてみよう!
可能性は無限大です!
これからも、Scratchとボクセラミングを使って、ARの世界を自由に創造していってください!
この講座を通して、プログラミングの楽しさと可能性を感じてもらえたら嬉しいです。最後までお付き合いいただき、ありがとうございました。
さあ、ARの世界で、あなたの夢を形にしていきましょう! 🚀✨
ScratchでAR プログラミング入門シリーズ
ScratchでARプログラミング入門シリーズの一覧です。
第1回 プログラミングでARボクセルアートを作ろう!
第2回 繰り返しでボクセルの街を作ろう!
第3回 条件分岐でボクセルアートをもっと自由に!
第4回 ランダムでボクセルアートをもっと楽しく!
第5回 線を描いて、AR空間に立体図形を作ろう!
第6回 ボクセルで文字を描いて、AR空間に情報をプラス!
第7回 再帰処理でフラクタル図形に挑戦!
第8回 最終回 自分だけのARワールドをつくろう!
