
[生成AI]共感型カウンセラーボットを作成する - tkinerデスクトップアプリ編
本記事では、Python の GUI ライブラリである tkinter を使って、生成AIを活用した共感的カウンセリングアプリをデスクトップアプリとして開発する方法を紹介します。このアプリは、ユーザーの悩みや相談に対して、AI が共感的な応答を提供することを目的としています。
デスクトップアプリを作成することには、以下のような利点があります。
ブラウザを介さずに直接 API と通信するため、レスポンスが速い
ユーザーのプライバシーを保護しやすい
ユーザーインターフェースをカスタマイズしやすい
家庭や職場のコンピューターにインストールすることで、多くの人が手軽にアプリを利用できる
インターネット接続がない状態でも機能することが多い。(ただし、この記事のアプリはAPIを使うため、インターネット必須です。)
これらの特徴により、デスクトップアプリは特定のタスクにおいて、ウェブアプリやモバイルアプリよりも適した選択肢となることがあります。
本記事を通して、Python と tkinter を使ったデスクトップアプリ開発の基礎を学ぶことができます。また生成AIとの連携方法や、共感的な応答を生成するためのテクニックについても解説します。最終的には、Windows と Mac の両方で動作する配布用プログラムを作成し、パッケージ化する方法も紹介します。
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。特に、tkinerや生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年3月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
記事概要
本記事では、Python の GUI ライブラリである tkinter を使って生成AIを活用した共感的カウンセリングアプリをデスクトップアプリとして開発する方法を詳細に解説します。記事は大きく5つの部分に分かれています。
第1部では、デスクトップアプリ開発の基礎として、tkinter について説明し、ユーザーインターフェースの実装方法を紹介します。
第2部では、生成AIとの連携方法を説明します。APIの概念を簡単に説明した後、生成AIアカウント(OpenAI、 Anthropic、 Google Cloud Platforms)の作成とAPIキーの取得方法を解説します。次に、生成AI(ChatGPT、Claude、Gemini)との連携を管理するクラスと、実際の連携を実装する方法を示します。これにより、AIカウンセラーとしての機能を実現します。
第3部では、ユーザーとの会話履歴をデータベースに保存し、後で復元できるようにする方法を紹介します。これにより、ユーザーは過去の会話を振り返ることができ、より効果的なカウンセリングが可能になります。
第4部では、カウンセリングアプリをより使いやすくするために生成AIからの応答を音声で読み上げる機能の実装方法を説明します。
第5部では、開発したアプリケーションを配布可能なスタンドアローンの実行ファイルにパッケージ化する方法を、PyInstaller を使って Windows と Mac それぞれの環境で解説します。
これらの内容を通して、読者は Python と tkinter を使ったデスクトップアプリ開発の基礎から生成AIとの連携、高度な機能の実装、アプリケーションの配布まで、一連の流れを学ぶことができます。本記事が、AI を活用した共感的カウンセリングアプリの開発に挑戦する開発者にとって、有益な情報源となることを願っています。
第1部 デスクトップアプリ開発を開始する
近年、Web アプリケーションの人気が高まっていますが、デスクトップアプリケーションの開発には、今なお多くのメリットがあります。デスクトップアプリは、ユーザーのローカル環境で直接実行されるため、ブラウザを介さずに動作し、レスポンスが速いという利点があります。また、ハードウェアリソースへの直接アクセスが可能なため、高いパフォーマンスを発揮できます。
デスクトップアプリは、ユーザーインターフェースのカスタマイズ性が高いことも大きな利点です。開発者は、オペレーティングシステムのガイドラインに沿ったネイティブな見た目を実現できるだけでなく、独自のデザインを適用することで、ブランドイメージを強化することもできます。さらに、キーボードショートカットやドラッグアンドドロップといった直感的な操作を取り入れることで、ユーザーの利便性を高められます。
デスクトップアプリの大きな利点の一つは、実行ファイルの形で配布できることです。これにより、ユーザーは、インストールプロセスを経ずに、アプリを手軽に利用できます。また、家族や友人、同僚などの身近な人に実行ファイルを渡すことで、アプリを共有し、よりパーソナルなコミュニケーションを促進できます。この点は、共感的カウンセリングアプリにとって特に重要です。
Python と tkinter を使ってデスクトップアプリを開発することで、これらのメリットを活かしたアプリケーションを作成できます。tkinter は、Python の標準ライブラリに含まれているため、追加のインストールが不要で、手軽に開発を始められます。また、tkinter は、クロスプラットフォームに対応しているため、同じコードを使って、Windows、Macなど、さまざまな環境で動作するアプリを開発できます。
はじめに、プログラミングを行う「開発環境」について説明します。
開発環境について
本記事の開発は、Windows と Mac のどちらの環境でも行うことができます。ただし、Python の開発を始めるには、まずパソコンに Python をインストールする必要があります。Python は、公式ウェブサイト(https://www.python.org/)からダウンロードできます。インストールの際は、自分のオペレーティングシステムに合ったバージョンを選ぶようにしてください。Windowsの場合は、インストール画面の「Add python.exe to PATH」にチェックを入れて、どのフォルダーからでもPythonが実行できるようにしておきましょう。
本記事では、公式ウェブサイトのインストーラーを使用してPythonを導入する方法を紹介しました。この方法が、初心者にとって最も迷わずに導入できる方法だと考えたためです。
Pythonのインストール方法には、他にもWindows Storeからインストールする方法、Anaconda (Miniconda)を使用してインストールする方法、Homebrewを利用してインストールする方法など、多種多様な手段が提供されています。これらの方法にはそれぞれ長所と短所があります。本記事で紹介した方法以外のインストール方法を検討される方は、インターネットなどで情報を収集し、比較検討してみてください。
Python のコードは、メモ帳などのシンプルなテキストエディタでも書くことができます。しかし、一般的には、Visual Studio Code(VS Code)やPyCharmなどの統合開発環境(IDE)を使用することをおすすめします。
IDE を使う主なメリットは以下の通りです。
シンタックスハイライト
IDE は、Python の文法に応じてコードの色付けを行います。これにより、コードの可読性が向上し、エラーを見つけやすくなります。インテリセンス
IDE は、コードを入力する際に、関数名や変数名の補完を提案します。これにより、タイプミスを防ぎ、コーディングのスピードを上げられます。デバッグ機能
IDE には、デバッガが内蔵されています。デバッガを使うことで、コードの実行を一時停止し、変数の値を確認したり、ステップ実行したりできます。これは、エラーの原因を特定する際に非常に役立ちます。ファイル管理
IDE には、プロジェクトのファイルを管理するためのファイルエクスプローラが用意されています。これにより、複数のファイルを簡単に操作できます。拡張機能
多くの IDE には、拡張機能をインストールできる仕組みがあります。拡張機能を使うことで、IDE の機能を拡張し、開発をより効率的に行えます。
本記事では、筆者が Mac Studio M2 を使用して開発を行っているため、スクリーンショットなどは Mac の環境で撮影されています。Windows 環境では、画面の見た目が多少異なる場合がありますが、基本的な操作方法は同じです。Windows ユーザーの方は、適宜読み替えてください。
なお、Python のバージョンによって、一部の文法や関数の使い方が異なることがあります。本記事では、Python 3.9 を使用していますが、Python 3.6 以降であれば、ほとんどのコードは同じように動作するはずです。
それでは、実際に Python の開発環境を整え、tkinter を使ったデスクトップアプリケーションの開発を始めていきましょう。次節では、tkinter を使ったユーザーインターフェースの実装方法について詳しく説明します。tkinter の基本的なウィジェットの使い方から、レイアウトの設定、イベント処理の方法まで、デスクトップアプリ開発に必要な知識を身につけましょう。
tkinterについて
tkinter(ティーキンター)は、Pythonでデスクトップアプリケーションを手軽に作成したい場合に適したツールキットです。シンプルで直感的なAPIと豊富なウィジェットにより、初心者でも短時間でGUIアプリケーションの開発を始められます。tkinter の特徴は以下の通りです。
Pythonの標準ライブラリ
tkinter は Python の標準ライブラリに含まれているため、Python がインストールされていれば、追加のインストールなしで使用できます。これにより、手軽に GUI 開発を始められます。クロスプラットフォーム
tkinter は、Windows、Mac、Linux など、主要なオペレーティングシステムに対応しています。同じコードを使って、異なるプラットフォームで動作するアプリケーションを開発できます。豊富なウィジェット
tkinter には、ボタン、ラベル、テキストボックス、チェックボックス、ラジオボタン、リストボックス、メニューなど、GUI 開発に必要な基本的なウィジェットが用意されています。これらのウィジェットを組み合わせることで、様々なユーザーインターフェースを作成できます。レイアウト管理
tkinter は、グリッドジオメトリマネージャ、パックジオメトリマネージャ、プレースジオメトリマネージャの3つのレイアウト管理システムを提供しています。これらを使って、ウィジェットの配置を柔軟に制御できます。イベント駆動プログラミング
tkinter は、イベント駆動プログラミングをサポートしています。ボタンのクリックやキーボードの入力など、ユーザーのアクションに応じて、特定の関数を実行できます。これにより、インタラクティブなアプリケーションを開発できます。カスタマイズ可能
tkinter のウィジェットは、様々なオプションを使ってカスタマイズできます。フォントやカラー、サイズなどを変更することで、アプリケーションの見た目を自由に調整できます。
次節では、実際にコードを書きながら、tkinter を使ったユーザーインターフェースの実装方法を学んでいきます。これから作成するカウンセリングアプリは、LINE風のチャットアプリのUIを採用します。ユーザーのメッセージは、画面左に背景青で表示され、カウンセラーのメッセージは左に背景グレーで表示されるようにします。
ユーザーインターフェースの実装:app.pyを作成
プログラミングを開始する前に、プロジェクトを保存するフォルダーを決定しましょう。フォルダーの場所は任意に選択できますが、アクセスしやすい場所を選ぶことが推奨されます。著者は、ユーザーディレクトリ直下に「PythonProjects」というフォルダーを作成し、そこにすべてのPythonプロジェクトを保存しています。この場所は、ターミナル(コマンドラインインターフェース)からアクセスしやすいため、初心者にも適しています。
次のステップでは、「PythonProjects」フォルダーの下に「counseling_app」という名前の新しいフォルダーを作成します。このフォルダーは、今後作成するPythonファイル(.pyファイル)を保存する場所となります。

ユーザーインターフェースを実装するために、「app.py」という名前のファイルを「counseling_app」フォルダー内に作成します。図1に示すように、フォルダー名の横の「新規ファイル」アイコンをクリックして、ポップアップしたモーダルウインドウに名前「app.py」を入力します。app.pyはアプリを実装する起点(エントリーポイント)として、一般的に使われるファイル名です。
以下に示すコードを「app.py」に記述します。
import tkinter as tk # ここから(1)
from tkinter import ttk # ここまで(1)
class ChatApp(tk.Tk): # (2)
def __init__(self):
super().__init__() # (3)
self.title("カウンセリングアプリ") # ここから(4)
self.geometry("500x600")
# 保存されたメッセージを格納するリスト
self.saved_messages = [] # ここまで(4)
# UIの初期化
self.main_frame = None # ここから(5)
self.canvas = None
self.canvas_window = None
self.scrollbar = None
self.scrollable_frame = None
self.input_frame = None
self.entry = None
self.send_button = None
self.clear_button = None
self.history_button = None
self.init_ui()
# UIの初期化
def init_ui(self):
# メインフレームの作成
self.main_frame = tk.Frame(self)
self.main_frame.pack(side="top", fill="both", expand=True)
# キャンバスとスクロールバーの作成
self.canvas = tk.Canvas(self.main_frame)
self.scrollbar = ttk.Scrollbar(self.main_frame, orient="vertical", command=self.canvas.yview)
self.canvas.configure(yscrollcommand=self.scrollbar.set)
# スクロール可能なフレームの作成
self.scrollable_frame = ttk.Frame(self.canvas)
self.canvas_window = self.canvas.create_window((0, 0), window=self.scrollable_frame, anchor="nw")
# スクロール可能なフレームのサイズ変更時にスクロール領域を更新
self.scrollable_frame.bind("<Configure>", lambda e: self.update_scrollregion())
self.canvas.bind('<Configure>', self.on_canvas_configure)
# キャンバスとスクロールバーの配置
self.canvas.pack(side="left", fill="both", expand=True)
self.scrollbar.pack(side="right", fill="y")
# 入力フレームの作成
self.input_frame = tk.Frame(self)
self.input_frame.pack(side="bottom", fill="x", padx=10, pady=10)
# 入力フィールドの作成
self.entry = tk.Entry(self.input_frame)
self.entry.pack(side=tk.LEFT, fill="x", expand=True, padx=(0, 10))
# 送信ボタンの作成
self.send_button = tk.Button(self.input_frame, text="送信", command=self.send_message)
self.send_button.pack(side=tk.RIGHT)
# クリアボタンの作成
self.clear_button = tk.Button(self.input_frame, text="クリア", command=self.clear_chat)
self.clear_button.pack(side=tk.RIGHT, padx=(0, 10))
# 履歴ボタンの作成
self.history_button = tk.Button(self.input_frame, text="履歴", command=self.show_history)
self.history_button.pack(side=tk.RIGHT, padx=(0, 10)) # ここまで(5)
def on_canvas_configure(self, event): # (6)
# キャンバスのサイズ変更時にスクロール可能なフレームの幅を更新
canvas_width = event.width
self.canvas.itemconfig(self.canvas_window, width=canvas_width)
def update_scrollregion(self): # (7)
# スクロール領域を更新
self.canvas.configure(scrollregion=self.canvas.bbox("all"))
def add_message(self, message, side): # (8)
# メッセージを追加
message_frame = ttk.Frame(self.scrollable_frame)
bg_color = "#b3d9ff" if side == "right" else "lightgrey"
message_widget = tk.Message(message_frame, text=message, bg=bg_color, width=400)
message_widget.pack(anchor="e" if side == "right" else "w", pady=2, padx=10)
message_frame.pack(fill="x", pady=2)
def autoscroll_to_bottom(self): # (10)
# 自動でスクロールを最下部に移動
self.canvas.update_idletasks()
self.canvas.yview_moveto(1)
def autoscroll_to_top(self): # (11)
# スクロール位置を最上部にリセット
self.canvas.update_idletasks()
self.canvas.yview_moveto(0)
def send_message(self): # (12)
# メッセージを送信
message = self.entry.get().strip()
if message:
self.add_message(message, "right")
received_message = message
self.add_message(received_message, "left")
self.entry.delete(0, tk.END)
self.autoscroll_to_bottom()
if received_message != "エラーが発生しました。":
# ChatGPTより有効なレスポンスが返ってきた場合のみ、メッセージを保存
self.saved_messages.append((message, "right"))
self.saved_messages.append((received_message, "left"))
def clear_chat(self): # (13)
# チャットをクリア
self.saved_messages = []
for widget in self.scrollable_frame.winfo_children():
widget.destroy()
self.current_room_id = None
self.title("カウンセリングアプリ")
def show_history(self): # (14)
pass
if __name__ == "__main__": # ここから(15)
app = ChatApp()
app.mainloop() # ここまで(15)
このコードはPythonのTkinterライブラリを使用して、基本的なチャットインターフェイスを持つデスクトップアプリケーションを作成するためのものです。コメント番号の部分について、初心者向けに詳しく説明します。
(1) は、Tkinterのインポートを行います。
「import tkinter as tk」でTkinterライブラリをtkというエイリアスでインポートしています。
TkinterはPythonの標準GUIツールキットで、クロスプラットフォームのデスクトップアプリケーションを作成するのに使われます。
「from tkinter import ttk」でインポートされるttkは、Tkinterのテーマ付きウィジェットのセットを提供します。
これにより、アプリケーションの見た目がネイティブに近づき、より現代的なGUI要素を利用できます。
(2) は、ChatAppクラスの定義を行います。ChatAppクラスは、tk.Tkを継承しています。これにより、このクラスのインスタンスはTkinterアプリケーションのルートウィンドウとなります。
(3) のsuper().__init__()は、ChatAppクラスが親クラス(tk.Tk)のコンストラクタを呼び出し、Tkinterアプリケーションの初期設定を行います。これにより、アプリケーションの基本的なウィンドウが作成され、イベント処理の準備が整い、アプリケーションの外見や動作のカスタマイズが可能になります。この一行があることで、開発者はアプリケーションの基盤を気にせず、主に機能の追加やカスタマイズに集中できます。
(4) は、アプリケーションウィンドウの設定です。ウィンドウのタイトルを設定し、ウィンドウのサイズを500x600ピクセルに設定します。
self.saved_messagesは、送受信されたメッセージを格納するためのリストを初期化します。このリストは、第3部で履歴の復元機能を実装する際に利用します。
(5) は、UIコンポーネントの初期化を行います。アプリケーションのUI部品(フレーム、キャンバス、スクロールバー、入力フィールド、ボタン)を作成し、配置します。これにより、ユーザーがメッセージを入力し、送信できるインターフェイスが構築されます。
(6) は、キャンバスサイズの調整を行うメソッドです。キャンバスのサイズが変更されたときに呼び出され、スクロール可能なフレームの幅を適切に設定します。
(7) は、スクロール領域を更新するメソッドです。メッセージが多くなったときに、新しいメッセージが表示できるように、スクロール領域を現在のコンテンツに合わせて更新します。
(8) は、メッセージを追加するメソッドです。指定されたメッセージをUIに追加します。sideパラメータによってメッセージの配置(左か右か)が決定されます。メッセージの枠の最大横サイズは400ピクセルに設定します。
(10)、(11) は、スクロールの自動調整メソッドです。
autoscroll_to_bottomメソッドは、コンテンツを追加した際に自動的にスクロールバーを最下部に移動させます。autoscroll_to_topメソッドは、逆にスクロールバーの一番上に移動させます。
(12) は、メッセージの送信メソッドです。self.entry.get()により、入力フィールドからテキストを取得します。取得したメッセージは、右寄せの枠で囲って表示します。
次に、アシスタントからのメッセージを左寄せの枠で囲って表示します。ここでは、入力した文字列がそのまま表示されるように実装しています。この部分は第2部で、ChatGPTから取得した回答文が入るように修正します。
最後に、入力フィールドをクリアします。これで、ユーザーは次のメッセージをすぐに書き始められるようになります。
(13) は、メッセージをすべてクリアするメソッドです。まず、保存されているメッセージ(self.saved_messages)をクリアし、次に、UI上のメッセージを全て削除します。これで、ユーザーは新しいチャットを始められるようになります。
(14) は、履歴画面を表示するメソッドです。このメソッドは実装されていませんが、第3部でチャット履歴を表示する機能を追加するための場所を提供します。
(15) は、アプリケーションの起動コードです。if __name__ == "__main__":は、このコードが直接実行された場合にのみ、ChatAppインスタンスを作成し、Tkinterのイベントループを開始します。これにより、アプリケーションが起動し、ユーザー入力を待ち受ける状態になります。
以上で、チャットアプリの基本的なUIが実装できました。次は、ターミナルからアプリを実行して、UIの実装を確認してみましょう。
ユーザーインターフェースの実装:デバッグ
このデバッグセクションでは、先ほど実装したコードを実行して、UIが目的に沿って実現できているかを確認します。本記事では、VS Codeで作業を進めますが、別のエディター(PyCharmなど)でも、同様の手順でデバッグすることが可能です。
VS Codeの上部メニューから、ターミナル > 新しいターミナルを選んでください。コードエディターの下にターミナルが開いて、コマンドを入力できるようになります。

ターミナルが開きました(図2)。以下のコマンドを入力して、エンターで確定します。すると、デスクトップアプリとして、アプリが起動します。
# Windowsの場合
python app.py
# Macの場合
python3 app.py上記のコマンドでapp.pyを実行して、チャットアプリを起動できます。WIndowsの場合は「python」コマンドを、Macの場合は「python3」コマンドを使用します(環境によっては、Macもpythonコマンドを使います)。コマンドを実行すると、次に示すウインドウが立ち上がり、チャットが始められる状態になります。

アプリが起動しました(図3)。入力フィールドに文字を入力し、送信ボタンをクリックしてください。送信メッセージは右側に、受信メッセージは左側に表示されます。現時点では「エコーアプリ」として、同じ文字列が受信メッセージとして表示されています。次の第2部では、ChatGPTからの回答を表示できるようにします。
次に、クリアボタンをクリックし、メッセージが消去されることを確認してください。これで、新しいチャットを開始できます。なお、履歴ボタンをクリックしても現時点では何も起きませんが、第4部でメッセージ履歴画面を表示できるように実装します。
これで、チャットアプリのUIの実装は完了です。比較的シンプルなUIであれば、tkinterを使って、デスクトップアプリを簡単に作成できることがわかりました。次のセクションでは、カウンセリングアプリの中核であるChatGPT機能を追加します。
第2部 生成AIとの連携
このセクションでは、私たちのAndroidアプリ生成AIと会話できるように、APIを介して二つを連携させる方法について学びます。しかし、まずAPIとは何か、そしてそれがどのように機能するのかについて簡単に説明しましょう。
APIとは?

APIは「Application Programming Interface」の略で、アプリケーション間でデータをやり取りするための仕組みです。あるアプリが別のアプリに対して情報を要求(リクエスト)し、要求された情報を受け取る(レスポンス)ための方法と言えます。
例えば、天気予報アプリがあったとします。このアプリがユーザーの位置情報に基づいて最新の天気を表示するためには、外部の天気予報サービスからデータを取得する必要があります。ここでAPIが活躍します。アプリは、指定されたAPIを通じて天気予報サービスにリクエストを送り、サービスはそのリクエストに応じた天気情報をAPIを通じてアプリに返します。
APIを利用するメリットは以下の5つです。
開発効率の向上: 複雑な処理をAPIに任せることで、開発者はアプリの機能に集中できます。
高度な機能の実現: 人工知能や機械学習などの高度な機能を、専門知識なしで実装できます。
コスト削減: APIが提供する共通機能を利用することで、開発時間と費用を抑えられます。
スケーラビリティの向上: APIサーバーが多数のリクエストを処理するため、利用者増加にも対応しやすくなります。
最新技術へのアクセス: API提供者が最新技術を導入することで、開発者は常に最新の機能を活用できます。
APIを活用することで、開発者は複雑な処理を簡単に実装でき、高度な機能を実現できます。また、開発コストの削減、スケーラビリティの向上、最新技術へのアクセスなど、多くのメリットがあります。APIを上手く活用することが、効率的で高品質なアプリケーション開発につながります。
APIの理解ができたところで、次は、生成AIのAPIを利用するために必須の作業である「生成AIサービス(ChatGPT、Claude、Gemini)のアカウントとAPIキーの作成」を行います。(APIキーの作成がお済みの方は、この部分は飛ばして、ChatGPT連携まで進んでください)
初めに、ChatGPT APIを使用するために必要なOpenAI APIキーを作成する手順を説明します。
OpenAI APIキーの作成
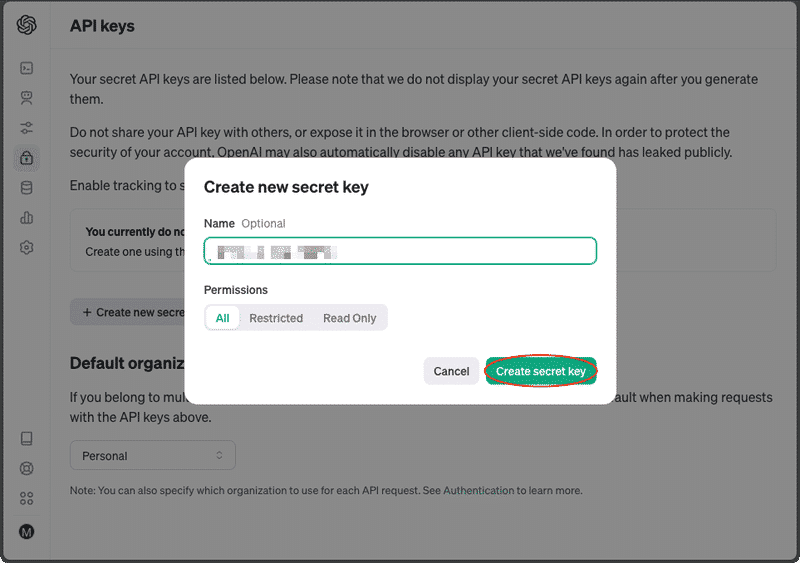
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
APIキーを作成したら、PythonスクリプトからChatGPT APIを呼び出すことができます。次に、Anthropic APIキーとGoogle AI APIキーの作成手順を説明します。
Anthropic APIキーの作成
Anthropic APIキーを作成するには、以下の手順を実行します。次の図は、Anthropicのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

Anthropicのウェブサイト(https://www.anthropic.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API」セクションに移動します。
「Generate API Key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。
Google AI APIキーの作成
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Google AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次のステップとして、VS Codeの作業に戻り、ChatGPT APIを利用するために、Pythonのパッケージのインストールを行います。
Pythonのパッケージについて
Pythonのパッケージは、再利用可能なコードの集合体であり、特定の機能を提供するためにまとめられたモジュールやリソースのことを指します。パッケージは、開発者が複雑な機能を簡単に自分のアプリケーションに取り込むことを可能にします。
Pythonには、多数の優れたパッケージが存在し、それらを利用することで、開発者は自分で一からコードを書くことなく、高度な機能を実現できます。例えば、HTTPリクエストを送信するための`requests`パッケージ、データ解析や科学計算に用いられる`numpy`や`pandas`パッケージ、機械学習のための`scikit-learn`パッケージなどがあります。
パッケージを利用する利点は、以下のようなものがあります。
開発時間の短縮:既存のパッケージを利用することで、複雑な機能を自分で実装する必要がなくなり、開発時間を大幅に短縮できます。
コードの品質向上:パッケージは、多くの開発者によってテストされ、改善されているため、一般的に高い品質を持っています。これにより、バグの少ない信頼性の高いコードを書くことができます。
メンテナンス性の向上:パッケージを利用することで、自分で書くコードの量が減り、コードの可読性と保守性が向上します。
コミュニティのサポート:人気のあるパッケージには、大きなユーザーコミュニティがあり、ドキュメントやサンプルコード、フォーラムなどを通じて、問題解決のためのサポートを得ることができます。
Pythonでは、`pip`(パッケージインストーラー)を使ってパッケージをインストールします。`pip`は、Python Package Indexと呼ばれる大規模なパッケージリポジトリから、必要なパッケージをダウンロードしてインストールします。
次のセクションでは、ChatGPT連携に必要なパッケージをインストールし、APIを利用してアプリケーションを拡張していきます。
ChatGPT連携:パッケージのインストール
このセクションでは、OpenAIのAPIサービスを利用するためのパッケージのインストールの仕方を説明します。VSCodeのコードエディタ下のターミナルを開いてくください。ターミナルに次のコマンドを入力し、エンターキーで確定します。
# Windowsの場合
pip install openai anthropic google-generativeai pygame pyinstaller
# Macの場合
pip3 install openai anthropic google-generativeai pygame pyinstaller上記のコマンドで、必要なパッケージをインストールできます。openai、anthropic、google-generativeai の3つは、各生成AIのAPIとの通信に使用するパッケージで、APIリクエストの送信や認証、レスポンスの処理などを簡単に行うことができます。
pygameは、ゲーム開発に使用されるパッケージですが、サウンド再生機能も備えているため、第4部で音声読み上げ機能を実装する際に使用します。ここでまとめてインストールしておくことで、後の実装がスムーズに進められます。pyinstallerは、第5部で、チャットアプリをデスクトップアプリとしてビルドする時に使用します。
これで、必要なパッケージがすべて準備できました。次に、これらのパッケージを利用して、ChatGPT APIから回答を取得するコードの実装に入ります。
ChatGPT連携:openai_service.pyを作成
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
