
ARプログラミング入門 ② ボクセルアートの色と形を変えてみよう!
前回の記事では、ARプログラミング学習アプリ「Voxelamming(ボクセラミング)」を使って、AR空間上にシンプルなボクセルの塔を作成しました。Voxelammingを初めて触ったあなたは、現実世界にデジタルな物体が現れたことに、きっとワクワクしたのではないでしょうか?
しかし、Voxelammingの可能性はそんなものではありません!
今回は、前回よりもステップアップして、ボクセルアートの色や形を自由に変えながら、さらに表現豊かなARアートを作り出す方法を学びましょう。
Voxelammingの世界は、あなたの創造力を無限に広げてくれます。準備はいいですか?
それでは、早速始めていきましょう!
読み始める前に
この記事では、私たちが開発した無料ARプログラミング学習アプリ「Voxelamming(ボクセラミング)」の使い方を、Pythonを使ったサンプルコードと共に詳しく解説していきます。
iPhone/iPad/Vision Proをお持ちの方は、App StoreからVoxelammingアプリをダウンロードして、ぜひ一緒にプログラミングに挑戦してみましょう!
この記事は、連載第1回目の内容を理解し、Pythonのインストール、voxelammingパッケージのインストール、そしてVS Code(または別のIDE)の設定が完了していることを前提としています。
前回の復習と今回の目標

前回の記事では、「sample.py」という名前のPythonファイルを作成し、Voxelammingを使ってAR空間にシンプルなボクセルの塔を出現させました。
今回は、さらにステップアップして、以下の内容を目標に学習していきましょう。
ボクセルの色を自由に変更する
ボクセルのサイズを変更する
特定の位置のボクセルを削除する
これらのテクニックを組み合わせることで、より複雑で表現力豊かなARアート作品を作り出すことができます。
今回使うPythonの基礎知識
この章では、以降のサンプルコード解説で登場するPythonの基礎知識について、最低限の内容だけ説明します。
この章では、Pythonの重要な基礎知識を解説していきます。最初は少し難しいと感じるかもしれませんが、一つずつ丁寧に説明していきますので、ご安心ください。もし、途中で分からなくなっても、いつでもこの章に戻って確認することができます。
文字列と数値
コンピュータが扱うデータには、様々な種類があります。
この記事で主に扱うデータとして、「文字列」と「数値」があります。
文字列は、文字や記号を組み合わせたデータです。
例えば、「こんにちは」や「Voxelamming」などは文字列です。
プログラムの中で文字列を扱う場合は、ダブルクォーテーション(")、またはシングルクォーテーション(')で囲みます。
message = "こんにちは" # ダブルクォーテーション
message = 'こんにちは' # シングルクォーテーション数値は、計算に用いることができるデータです。
例えば、100 や 3.14 などは数値です。
プログラムの中で数値を扱う場合は、数字をそのまま記述します。
price = 100Pythonでは、文字列と数値を明確に区別します。
例えば、"1234" は文字列ですが、1234 は数値です。足し算すると別の結果が得られます。
string_value = "1234" + "5678" # "12345678" になる
number_value = 1234 + 5678 # 6912 になるこれらのデータを使い分けることで、様々なプログラムを作ることができます。なお、文字列と数値を足し算するとエラー(TypeError)になる点には注意が必要です。
# Pythonコンソールでエラーを発生させてみる
>>> "1234" + 5678
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
TypeError: can only concatenate str (not "int") to strインデント
Pythonのプログラムは、インデント(行頭の空白)を使って、コードのブロックを表します。インデントはスペース(半角の空白)で表され、通常は4つのスペースを使用します。多くのプログラミングエディタでは、Tabキーを押すと自動的に4つのスペースが挿入されます。
他のプログラミング言語では、インデントはコードを読みやすくするためだけのものが多いですが、Pythonでは、インデントがプログラムの意味そのものを決める重要な役割を持っています。
例えば、次のコードを見てみましょう。
for i in range(3):
print("ループの中")
print("ループの外")このコードでは、「print("ループの中")」という部分が、「for i in range(3):」よりも右側にずれて記述されています。
このインデントによって、「print("ループの中")」の処理がfor文の一部であることが示されています。
もし、インデントが間違っていると、プログラムは正しく動作しません。
例えば、次のようにインデントが間違っていると、エラーが発生します。
for i in range(3):
print("ループの中") # インデントが間違っている
print("ループの外")パッケージ
パッケージとは、関連する機能をまとめたもののことです。料理で例えると、レシピ本のようなものです。
レシピ本には、様々な料理の作り方が書かれていますが、パッケージには、様々な機能を持ったプログラムがまとめられています。
例えば、「voxelamming」というパッケージには、Voxelammingアプリを操作するためのプログラムがまとめられています。このパッケージを使うことで、PythonからVoxelammingアプリに指示を送り、ボクセルを自由に配置したり、色を変えたりすることができます。
from voxelamming import Voxelamming変数
変数とは、値を入れておくための箱のようなものです。
例えば、商品の値段を記憶しておきたい場合、price(値段)という変数に 100 という値を代入します。変数の名前は、英数字(先頭は英字)を使い、その値が何であるかイメージしやすいものを自由に選ぶことができます。
price = 100変数に入れた値は、プログラムの中で後から変更したり、何度も使用したりすることができます。
例えば、商品の値段に消費税10%を上乗せして表示するプログラムを書きたい場合、price という変数を使えば、以下のように書くことができます。
price = 100
price = price * 1.1 # priceの値に1.1をかけて、消費税込みの価格を計算し、再びpriceに代入する
print("この商品の値段は", price, "円です")このように、変数を使うことで、プログラムをシンプルに記述することができます。変数は、ほぼすべてのプログラミング言語で使われており、プログラミングにおいて非常に重要な概念です。
コラム:変数名の付け方
プログラミングでは、変数や関数、クラスなどに名前を付ける際に、一定のルールに従うことが推奨されています。
スネークケースとキャメルケース
変数名や関数名を2つ以上の単語を組み合わせる場合、単語と単語の間をアンダースコア(_)でつなぐスネークケースと、単語の頭文字を大文字にするキャメルケースの二つがよく使われます。
スネークケース: room_name, total_price, is_available
キャメルケース: roomName, totalPrice, isAvailable
Pythonでは、一般的に、変数名と関数名はスネークケース
クラス名はキャメルケースで記述することが推奨されています。
コーディングスタイルガイド
より詳細な命名規則については、PEP 8と呼ばれるPythonのコーディングスタイルガイドで定義されています。
興味のある方は、ぜひPEP 8の内容も調べてみてください。
https://peps.python.org/pep-0008/
ポイント:変数名や関数名は、その変数や関数がどのような役割を持っているかを分かりやすく表現することが大切です。
一貫性のある命名規則に従うことで、コードの可読性が向上し、バグを減らすことにも繋がります。
このコラムの内容を参考に、分かりやすく、保守性の高いコードを記述していきましょう。
クラスとインスタンス
クラスとは、設計図のようなもので、オブジェクトを作るための型枠です。
例えば、Voxelammingでボクセルを操作するための設計図が「Voxelamming」クラスです。
インスタンスとは、クラスを基に実際に作られたオブジェクトのことです。
設計図を基に作られた実際の製品のようなものです。
vox = Voxelamming(room_name)このコードでは、「Voxelamming」クラスという設計図を基に、「vox」という名前のインスタンスを作成しています。カッコの中の変数 room_name を引数と言い、インスタンスを初期化するときの設定値を渡すことができます。
インスタンス名「vox」は、voxelamming_instanceの略です。この名前は短く、タイピングが楽になるという利点があります。対象(この場合は、Voxelammingのインスタンス)であることが明確に伝わる短い名前をつけることも、プログラミングテクニックの一つです。
上記の例では、room_name で初期化することで、Voxelammingアプリとの1対1の接続が可能なインスタンスが生成されることになります。
メソッド
メソッドとは、オブジェクトの動作や機能のことです。
例えば、「vox」インスタンスには、「ボクセルを作成する」「ボクセルの色を変更する」「ボクセルを削除する」といったメソッドが用意されています。
vox.create_box(0, 0, 0) # (0, 0, 0)の位置にボクセルを作成このコードでは、「vox」インスタンスの「create_box」メソッドを呼び出して、指定した座標にボクセルを作成しています。voxには、他にも複数のメソッドがあります。それらメソッドは、コード説明のところで、その都度説明することにします。
繰り返し構文 (for文)
プログラムでは、同じ処理を何度も繰り返したい場合があります。
そんな時に便利なのが、繰り返し構文です。
Pythonでは、for文を使って繰り返し処理を記述することができます。
例えば、1から10までの数字を順番に表示するプログラムは、for文を使うと、以下のように書くことができます。
for i in range(10):
print(i + 1)for i in range(10): の部分は、i という変数に、0から9までの数値を順番に代入しながら、print(i + 1) の処理を10回繰り返すことを意味します。
ここで、「あれ? print(i + 1) となっているのはなぜ?」と思った人もいるかもしれませんね。
これは、i に代入される数値が0から始まるためです。
i に 0 が代入されたときに 1 を表示するため、print(i + 1) と記述しています。
コンピュータの世界では、このように0から数え始めることがよくあります。
最初は不思議に思うかもしれませんが、プログラミングをしていく中で「0から始まっていた方が便利だった!」と感じる場面がきっと出てきます。
for文を使うことで、同じ処理を何度も書く手間を省き、簡潔で分かりやすいプログラムを書くことができます。
繰り返し構文は、プログラミングにおいて非常に重要な概念ですので、しっかり理解しておきましょう。
まとめ
この章では、以降のサンプルコード解説で必要となるPythonの基礎知識について簡単に説明しました。
これらの知識があれば、サンプルコードを理解し、VoxelammingでARプログラミングを楽しむことができるでしょう。
次に、3Dアプリケーションや画像編集ソフトで必須の知識である。「色の知識」を学習します。
色の知識
RGB:光の三原色で色を表現する

コンピュータグラフィックスの世界では、RGBカラーモデルを使って色を表現します。
RGBとは、Red(赤)、Green(緑)、Blue(青)の3つの色の頭文字を取ったものです。
これらの3色は、光の三原色と呼ばれ、様々な割合で混ぜ合わせることで、あらゆる色を表現することができます。
RGB値の表現方法
多くの画像編集ソフト(PhotoShopが有名)では、RGBの各色の値を 0から255までの整数 で表します。
しかし実際には、RGBの各色の値は、無限の段階 を持つことができます。
これは、色の表現が光の強さの連続的な変化によって行われるためです。
Voxelammingでは、RGBの各色の値を 0から1までの小数 で指定します。
例えば、赤色の場合は (1, 0, 0)、緑色の場合は (0, 1, 0)、青色の場合は (0, 0, 1) となります。
これらの3色を様々な割合で混ぜ合わせることで、無限の色を表現することができます。
ただし、実際にはディスプレイの性能によって、表現できる色の数は制限されます。
代表的な色のRGB値を以下に示します。
| 色 | R | G | B |
| :------ | :--- | :--- | :--- |
| 黒 | 0 | 0 | 0 |
| 白 | 1 | 1 | 1 |
| 赤 | 1 | 0 | 0 |
| 緑 | 0 | 1 | 0 |
| 青 | 0 | 0 | 1 |
| 黄色 | 1 | 1 | 0 |
| シアン | 0 | 1 | 1 |
| マゼンタ | 1 | 0 | 1 |アルファ値:透明度を表現する
アルファ値は、色の透明度を表す値です。
アルファ値も、RGB値と同様に、0から1までの小数 で指定します。
0は完全に透明
1は完全に不透明
アルファ値を使うことで、オブジェクトを半透明にしたり、背景を透けさせたりすることができます。
まとめ
今回は、RGBカラーモデルとアルファ値について解説しました。
これらの知識を踏まえて、サンプルコードで色の表現方法を確認してみましょう!
次は、Voxelammingの基本となるサンプルコードを解説します。
コラム:プログラムの中で使われている英語について
プログラムをよく見てみると、`price` とか `room` みたいに、英語が使われているよね? もしかしたら、まだ英語を習っていない子は「なんて書いてあるか分からないよ~!」って思ったかもしれないね。
でも、心配しないで! 最初は分からなくても、少しずつプログラムに慣れていくうちに、自然と英語も覚えられるようになるから大丈夫だよ!
例えば、`price` (プライス) は「値段」という意味だし、`room` (ルーム) は「部屋」という意味なんだ。 プログラムを通して、ゲーム感覚で英語を覚えられるなんて、ちょっとかっこいいよね!
もし、分からない単語が出てきたら、お父さんやお母さん、先生に聞いてみたり、辞書で調べてみたりしてみよう! Voxelammingでプログラミングを楽しみながら、一緒に英語も学んでいきましょう!
サンプルコード解説
今回の記事で扱うサンプルコードは次のとおりです。
まずは、VS Codeで「main.py」という名前のPythonファイルを作成し、以下のコードを記述してください。
# voxelammingパッケージからVoxelammingクラスをインポートします
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルのサイズを設定します
vox.set_box_size(0.5)
# ボクセルの配置間隔を設定します
vox.set_build_interval(0.01)
# ボクセルを配置するため、位置と色を設定します
for i in range(100):
vox.create_box(-1, i, 0, r=0, g=1, b=1, alpha=1)
vox.create_box(0, i, 0, r=1, g=0, b=0, alpha=1)
vox.create_box(1, i, 0, r=1, g=1, b=0, alpha=1)
vox.create_box(2, i, 0, r=0, g=1, b=1, alpha=1)
# ボクセルを削除するため、位置を設定します
for i in range(50):
vox.remove_box(0, i * 2 + 1, 0)
vox.remove_box(1, i * 2, 0)
# ボクセルデータをアプリに送信します。
vox.send_data("main")
上記のコードは、Voxelammingパッケージのバージョン0.3.0以降で有効です。それ以前のバージョンをインストール済みの方は「pip install --upgrade voxelamming」コマンドでアップデートを行なってください。
ファイル名は、前回と同じ「sample.py」ではなく「main.py」としました。「main」は、多くのプログラミング言語で、プログラムの開始地点を示す特別な意味を持つため、プログラムの主要な処理を行うファイルによく使われる名前です。
コード解説 パート1:準備
最初の数行を見てみましょう。
# voxelammingパッケージからVoxelammingクラスをインポートします
from voxelamming import Voxelamming # (1)
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000" # (2)
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name) # (3)(1)は、voxelammingパッケージからVoxelammingクラスをインポートしています。これは、Voxelammingでボクセルを操作するために必要なクラスです。
(2)は、Voxelammingアプリに表示されているルーム名(部屋の名前)を変数room_nameに代入しています。このルーム名は、アプリとの直接の接続を可能にするために、アプリ起動画面に表示されている文字に入れ替えるようにします。(数値ではなく、文字列であることに注意!)
(3)は、Voxelammingクラスのインスタンスを生成し、変数voxに代入しています。 Voxelammingクラスは、Voxelammingでボクセルを操作するための様々な機能を提供してくれます。
コード解説 パート2:ボクセルの色と大きさ、設置間隔を設定
次の2行を見ていきましょう。
# ボクセルのサイズを設定します
vox.set_box_size(1) # (1)
# ボクセルの配置間隔を設定します
vox.set_build_interval(0.01) # (2)(1)のvox.set_box_size(1) は、これから作成するボクセルのサイズを設定しています。ここでは「1」を指定しているので、Voxelammingアプリで設定されている標準のサイズ(1 cm)でボクセルが作成されます。
(2)のvox.set_build_interval(0.01) は、ボクセルが設置される間隔を設定しています。つまり、一度にボクセルが設置されるのではなく、一つずつボクセルが設置されていく様を楽しめます。ここでは「0.01」を指定しているので、0.01秒間隔でボクセルが設置されていきます。
コード解説 パート3:ボクセルを配置する
いよいよ、ボクセルを配置するコードを見ていきましょう。
for i in range(100):
vox.create_box(-1, i, 0, r=0, g=1, b=1, alpha=1)
vox.create_box(0, i, 0, r=1, g=0, b=0, alpha=1)
vox.create_box(1, i, 0, r=1, g=1, b=0, alpha=1)
vox.create_box(2, i, 0, r=0, g=1, b=1, alpha=1)このコードでは、for文とcreate_boxメソッドを使って、複数のボクセルを繰り返し配置しています。
for i in range(100):このコードは、変数iの値を0から99まで1つずつ増やしながら、for文以下の処理を繰り返します。つまり、この場合、create_boxメソッドが100回実行されることになります。
vox.create_box():このメソッドは、指定した位置にボクセルを配置します。
create_boxメソッドでは、引数として、x座標、y座標、z座標、赤色の強さ(r)、緑色の強さ(g)、青色の強さ(b)、透明度(alpha)を指定します。
座標について

Voxelammingでは、現実世界の平面に設置した平面アンカーを基準とした3D空間上にボクセルを配置します。これらの座標軸の方向は、iPhoneのプログラミング言語であるSwiftのRealityKitの座標系と合わせています。
x座標:平面アンカー上の左右方向の位置を表します。正の値は右方向、負の値は左方向を表します。
y座標:平面アンカーからの高さを表します。正の値は上方向、負の値は下方向を表します。
z座標:平面アンカーを基準とした前後方向の位置を表します。正の値は奥行き方向、負の値は手前方向を表します。
色について
Voxelammingでは、RGBカラーモデルを使ってボクセルの色を指定します。RGBを組み合わせて、多彩な色を表現できます。
赤色の強さ(r):0から1までの値で指定します。0は赤色を含まず、1は最大の赤色を含みます。
緑色の強さ(g):0から1までの値で指定します。0は緑色を含まず、1は最大の緑色を含みます。
青色の強さ(b):0から1までの値で指定します。0は青色を含まず、1は最大の青色を含みます。
透明度について
Voxelammingでは、アルファ値を使ってボクセルの透明度を指定します。
透明度(alpha):0から1までの値で指定します。0は完全に透明、1は完全に不透明を表します。
例えば、voxelamming.create_box(0, 1, 0, r=1, g=0, b=0, alpha=1) は、平面アンカーの中心を基準に、x座標0、y座標1、z座標0の位置に、赤色の不透明なボクセルを作成します。
コード解説 パート4:ボクセルを削除する
Voxelammingでは、特定の位置のボクセルを削除することもできます。次のコードを見てみましょう。
for i in range(50):
vox.remove_box(0, i * 2 + 1, 0)
vox.remove_box(1, i * 2, 0)このコードでは、for文とremove_boxメソッドを使って、特定のボクセルを削除しています。
for i in range(50):このコードは、変数iの値を0から49まで1つずつ増やしながら、for文以下の処理を繰り返します。つまり、この場合、remove_boxメソッドが、ループごとに2回、合計で100回実行されます。
vox.remove_box():このメソッドは、指定した位置のボクセルを削除します。create_boxメソッドと同様に、x座標、y座標、z座標を引数に指定します。
例えば、vox.remove_box(0, 1, 0) は、平面アンカーの中心を基準に、x座標0、y座標1、z座標0の位置にあるボクセルを削除します。
コード解説 パート5:ボクセルデータをアプリに送信
最後に、以下のコードを見てみましょう。
# ボクセルデータをアプリに送信します。
vox.send_data("main")vox.send_data("main")は、これまでに作成したボクセルデータ(ボクセルの位置、色、大きさなどの情報)を、Voxelammingアプリに送信する命令です。
このコードを実行することで、AR空間にボクセルアートが出現します。
send_dataメソッドの引数には、文字列を指定することができます。
この文字列は、Voxelammingアプリでボクセルアートを保存する際の履歴名として使用されます。
例えば、 "main" という文字列を指定すると、Voxelammingアプリの履歴に「main」という名前でボクセルアートが保存されます。
履歴からボクセルアートを再現したい場合は、Voxelammingアプリの履歴画面から「main」を選択すれば、いつでも同じボクセルアートをAR空間に表示することができます。
サンプルコードを実行する
ここまでで、サンプルコードの解説は以上です。
このコードを実行すると、AR空間上にどのようなボクセルアートが出現するのか…ぜひ、ご自身の目で確かめてみてください!
1. ルーム名を確認
まず、Voxelammingアプリを起動し、画面中央に表示されているルーム名を確認してください。
2. ルーム名をコードに反映
サンプルコードの room_name 変数の値を、アプリに表示されているルーム名に書き換えます。書き換え後、保存するのを忘れないようにしてください。
room_name = "XXXX" # XXXXをアプリのルーム名に書き換える3. コードを実行
VS Codeでターミナルを開き、次のコマンドを実行します。
ターミナルからコマンドを実行する
python main.py
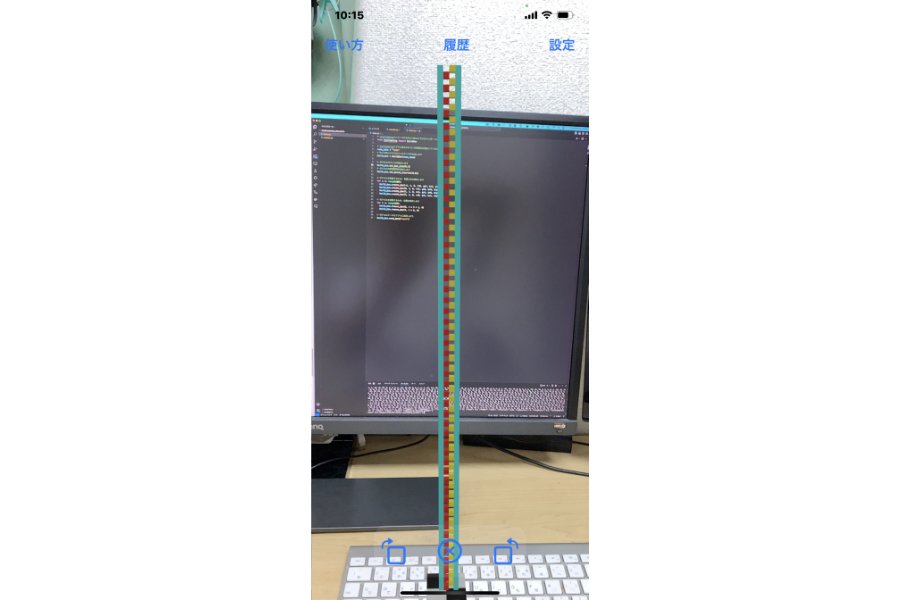
上記コードを実行すると、3色のハシゴのようなボクセルアートが出現します。このボクセルアートには、300個のボクセルが含まれるため、約3秒(インターバル0.01秒 x 300個)でビルドが完成します。
実行できないときは
もし、うまく線が描画されない場合は、以下の点を確認してみてください。
Voxelammingアプリとパソコンが同じWi-Fiネットワークに接続されているか
サンプルコードの room_name 変数の値が、アプリに表示されているルーム名と一致しているか
回線が混み合っている場合は、時間をおいてから再度、コマンドを実行してください。
履歴機能を使ってみる

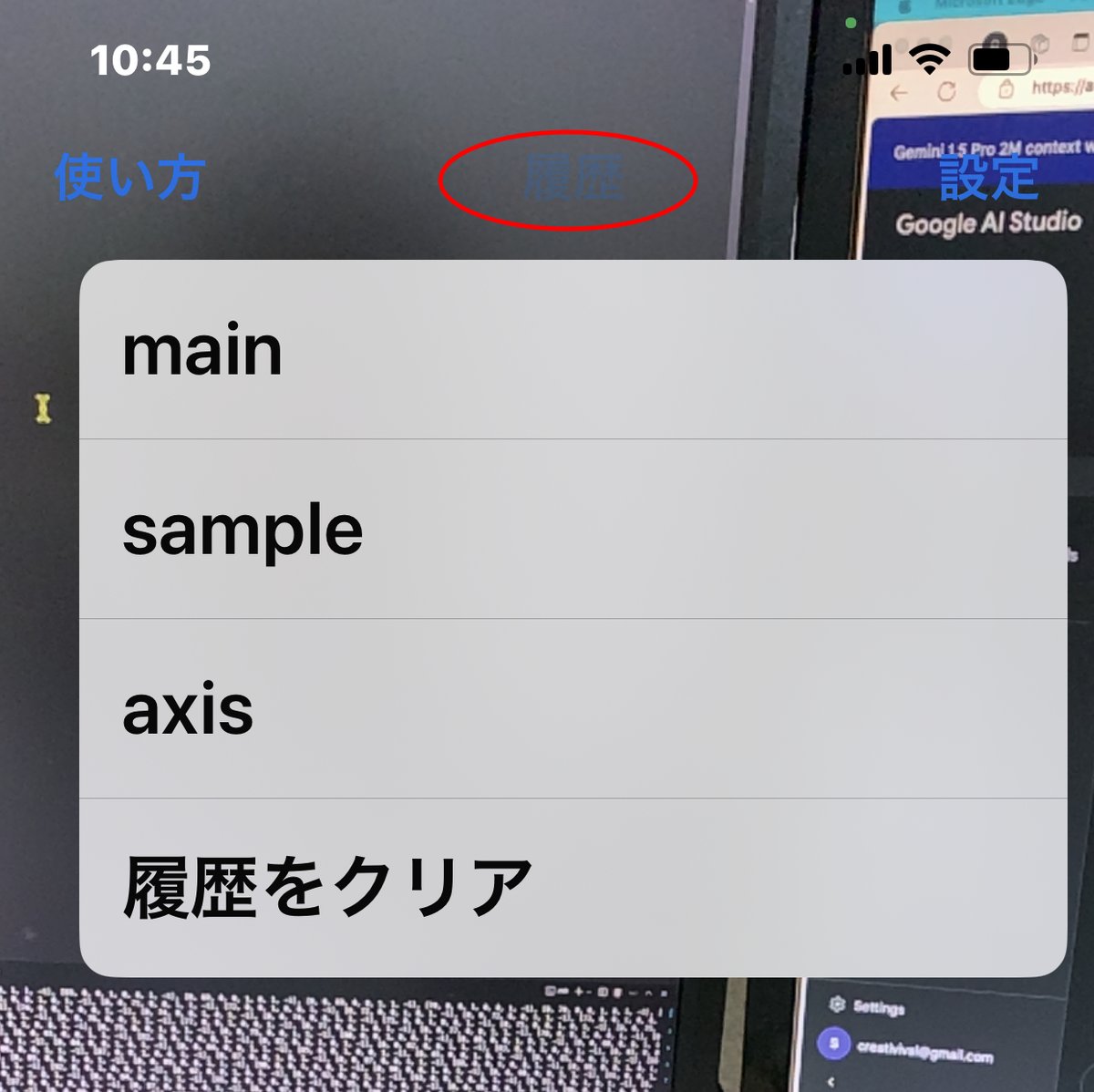
アプリの画面上部の「履歴」をタップすると、保存した履歴が確認できます(▲図4▲)。リストから「main」を選ぶと、図3の作品を復元できます。この履歴機能があれば、パソコンがない環境でも履歴から作品を再生成できるのです。
次の章では、今回のサンプルコードを参考に、オリジナル作品作りに挑戦していきます。
応用:オリジナル作品作りに挑戦!
ここまで、Voxelammingの基本的な使い方と、サンプルコードの解説を通して、ボクセルの色や形、配置を自由に変える方法を学んできました。
次は、これらの知識を活かして、あなただけのオリジナル作品作りに挑戦してみましょう!
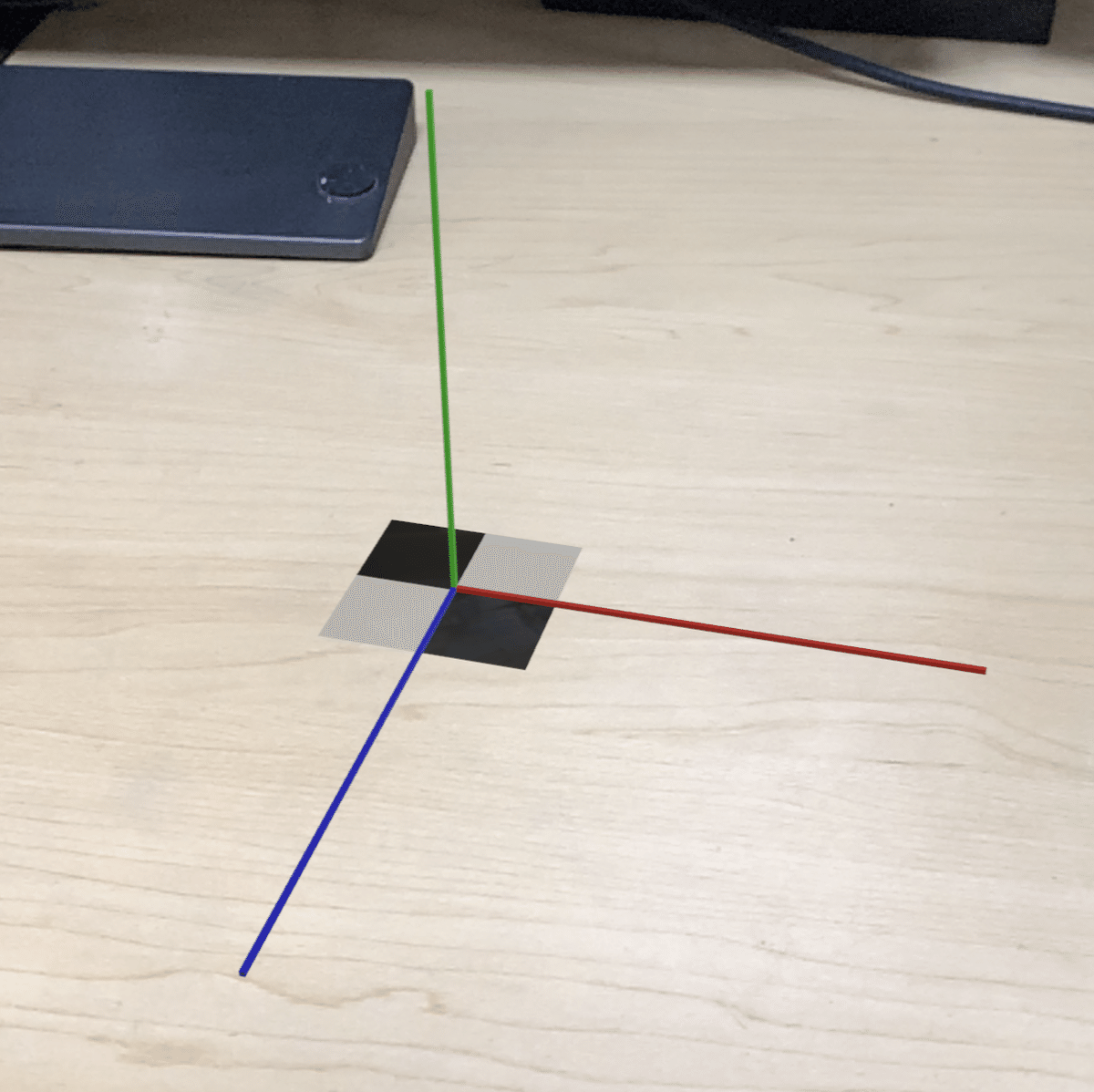
問題1: 座標軸を作ってみよう!
Voxelammingの世界では、平面アンカーを基準とした3D空間上にボクセルを配置していきます。
そこで、まずは空間の広がりを把握するために、x軸、y軸、z軸を表現する、3色の座標軸を作ってみましょう。
挑戦する前に
自分で考えてコードを書いてみると、プログラミングの理解がより深まります。時間がない方は、回答例を参考にしてください。
回答例
VS Codeで「axis.py」という名前のファイルを作成し、以下のコードを記述してください。
# voxelammingパッケージからVoxelammingクラスをインポートします
from voxelamming import Voxelamming
# Voxelammingアプリに表示されている部屋名を指定してください
room_name = "1000"
# Voxelammingクラスのインスタンスを生成します
vox = Voxelamming(room_name)
# ボクセルのサイズを設定します
vox.set_box_size(0.1)
# ボクセルの配置間隔を設定します
vox.set_build_interval(0.01)
# ボクセルを配置するため、位置と色を設定します
for i in range(100):
vox.create_box(i, 0, 0, r=1, g=0, b=0, alpha=1)
vox.create_box(0, i, 0, r=0, g=1, b=0, alpha=1)
vox.create_box(0, 0, i, r=0, g=0, b=1, alpha=1)
# ボクセルデータをアプリに送信します。
vox.send_data("axis")解説
このプログラムでは、for文を使って、x軸、y軸、z軸それぞれに100個のボクセルを配置しています。
vox.create_box(i, 0, 0, r=1, g=0, b=0, alpha=1) は、x軸に沿って赤いボクセルを配置するコードです。
vox.create_box(0, i, 0, r=0, g=1, b=0, alpha=1) は、y軸に沿って緑色のボクセルを配置するコードです。
vox.create_box(0, 0, i, r=0, g=0, b=1, alpha=1) は、z軸に沿って青色のボクセルを配置するコードです。
for文の中で、変数 i の値が変化することで、ボクセルの配置場所が変化します。
実行結果
VS Codeのターミナルから「python axis.py」のコマンドを実行します。

このプログラムを実行すると、AR空間上に赤、緑、青の3色の座標軸が表示されます。
この軸の長さをもっと長くするには、どうすればいいでしょうか? 完成したプログラムを改造(モディファイ)することで、Voxelammingへの理解がさらに深まります。ぜひ、挑戦してみてください!
問題2: 階段状のピラミッドを作ってみよう!
2重のfor文をうまく使うと、立体的な構造物も作ることができます。
今回は、階段状のピラミッドを作成してみましょう。
回答例
VS Codeで「pyramid.py」という名前のファイルを作成し、以下のコードを記述してください。
from voxelamming import Voxelamming
room_name = "1000"
vox = Voxelamming(room_name)
vox.set_box_size(0.5)
vox.set_build_interval(0.01)
step_num = 20
for i in range(step_num): # 段数
for j in range(i * 2 + 1): # 各段のボクセル数
vox.create_box(j - i, step_num - i, 0) # x座標を調整して中央に配置
vox.send_data("pyramid")
このプログラムでは、外側の for 文でピラミッドの段数を、内側の for 文で各段に配置するボクセルの数を制御しています。
step_num = 20 : ピラミッドの段数を決める変数 step_num を定義し、20を代入しています。この step_num は、for 文と組み合わせて使われる range 関数の引数として使用されます。range(step_num) のように記述すると、0 から step_num - 1 までの連続した整数を生成することができます。
外側の for i in range(step_num): は、step_num で指定された段数のピラミッドを作るためのループです。
内側の for j in range(i * 2 + 1): は、各段に配置するボクセルの数を決めるループです。i 段目には i * 2 + 1 個のボクセルを配置します。
vox.create_box(j - i, step_num - i, 0) の部分で、ボクセルのx座標を j - i 、y座標を step_num - iとすることで、ピラミッドが左右対称になるように中央に配置しています。
実行結果
VS Codeのターミナルから「python pramid.py」のコマンドを実行します。

このプログラムを実行すると、AR空間上に20段の階段状ピラミッドが出現します!
変数step_numの値を変えることで、ピラミッドの段数を自由に変えることができます。ぜひ、色々な段数のピラミッドを作ってみてください!
まとめ
ここまで、Pythonの基礎知識を学び、サンプルコードを通してVoxelammingの基本的な使い方を理解することができました。
新しい概念や用語がたくさん出てきて、少し大変だったかもしれません。
しかし、ここまで読み進めてきたあなたは素晴らしいです!
一歩ずつ、着実にプログラミングの世界に足を踏み入れている証拠です。
特に、for文は、プログラミングにおいて非常に強力なツールです。for文をマスターすることで、Voxelammingで表現できる世界が大きく広がります。
次回は、球体や円錐など、学校で習う3D図形をVoxelammingで再現します。ご期待ください!
AR プログラミング入門シリーズ
ARプログラミング入門シリーズの一覧です。全8回で完結します。
次回、中級編は構想中です。ご期待ください!
第1回 Voxelammingについて
第2回 ボクセルアートの色と形を変えてみよう!
第3回 球体を作る
第4回 ランダムな線でアートを描こう!
第5回 アニメーションで命を吹き込もう!
第6回 タートルグラフィックスで図形を描こう!
第7回 文字でAR空間にメッセージを描こう!
第8回 再帰関数でフラクタルに挑戦!
サンプルコードを公開
GitHubレポジトリでサンプルコードを公開しています。記事を読むときに参照してください。
